En esta guía, se muestra cómo usar el SDK de anuncios de Google para dispositivos móviles para cargar y mostrar anuncios de Meta Audience Network con la mediación, lo que incluye la integración de licitaciones. Además, indica cómo agregar Meta Audience Network a la configuración de mediación de una unidad de anuncios y cómo integrar Meta Audience Network y el adaptador en una app de Flutter.
Integraciones y formatos de anuncios admitidos
El adaptador de mediación de AdMob para Meta Audience Network ofrece las siguientes funciones:
| Integración | |
|---|---|
| Ofertas | |
| Cascada 1 | |
| Formatos | |
| Banner | |
| Intersticial | |
| Recompensado | |
| Intersticial recompensado | |
| Nativo | |
1 En 2021, Meta Audience Network se convirtió en una red de ofertas únicamente.
Requisitos
- SDK de anuncios de Google para dispositivos móviles más reciente
- Flutter 3.7.0 o posterior
- Para realizar la implementación en Android:
- Nivel de API de Android 23 o posterior
- Para realizar la implementación en iOS:
- Objetivo de implementación de iOS 10.0 o posterior
- Por lo general, la versión más reciente del SDK de Meta Audience Network requiere la versión más reciente de Xcode.
- Un proyecto de Flutter en funcionamiento configurado con el SDK de anuncios de Google para dispositivos móviles Consulta Cómo comenzar para obtener más detalles.
- Completar la guía de introducción a la mediación
Paso 1: Establece los parámetros de configuración en la IU de Meta Audience Network
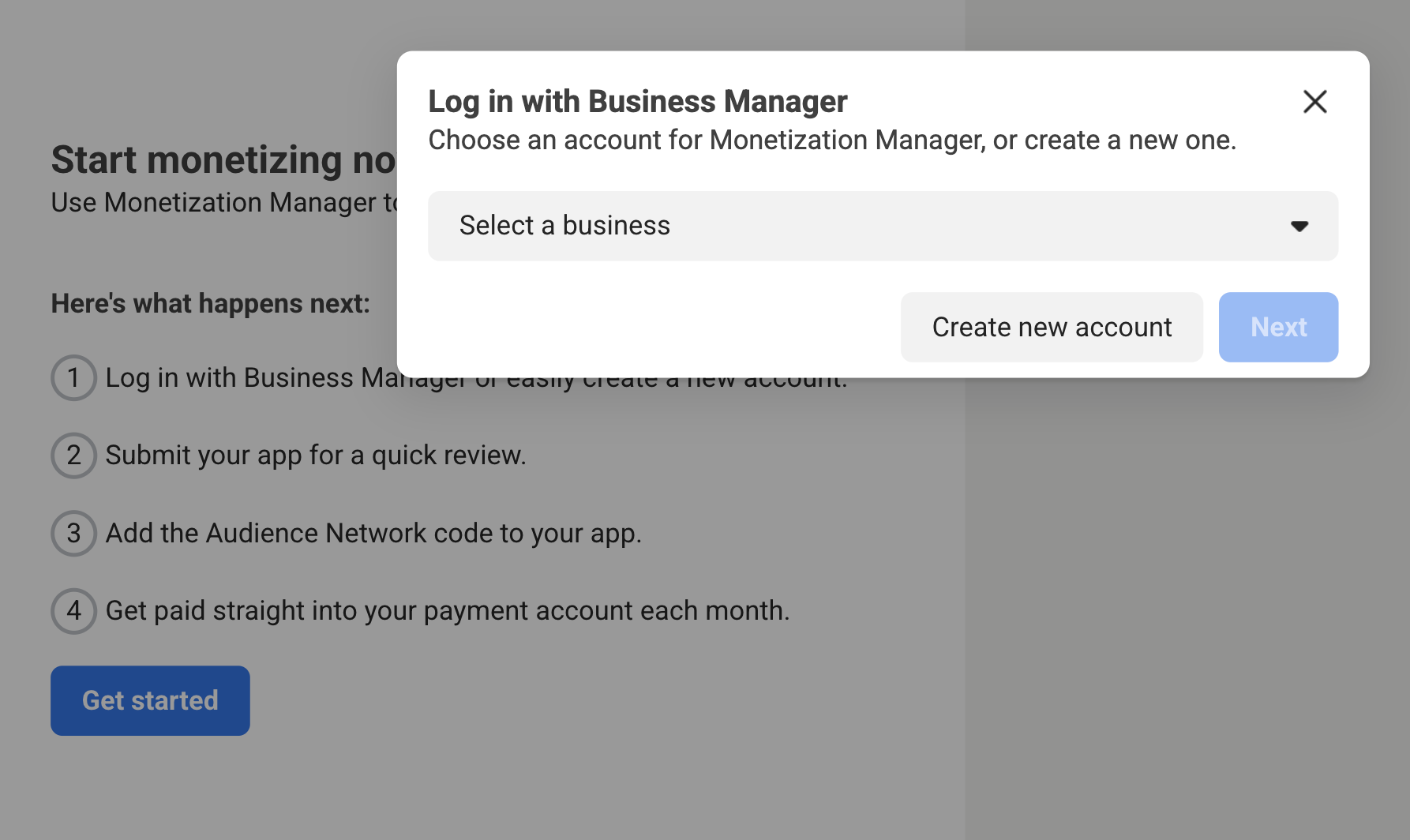
Regístrate y accede a la página de inicio del Administrador de Negocio.
Haz clic en Comenzar y, luego, en Crear cuenta nueva.

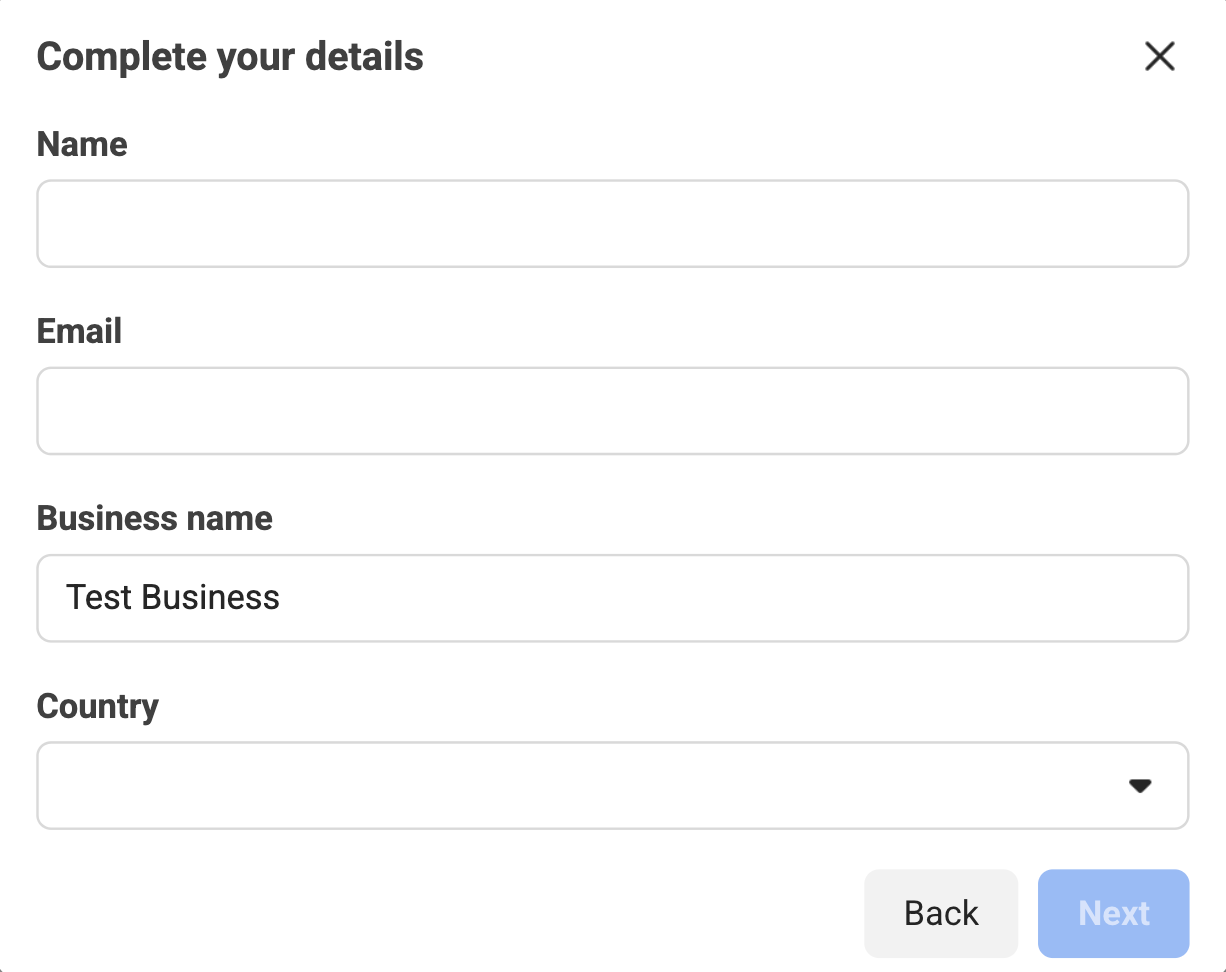
Completa los campos obligatorios con los detalles de tu empresa y haz clic en Siguiente.

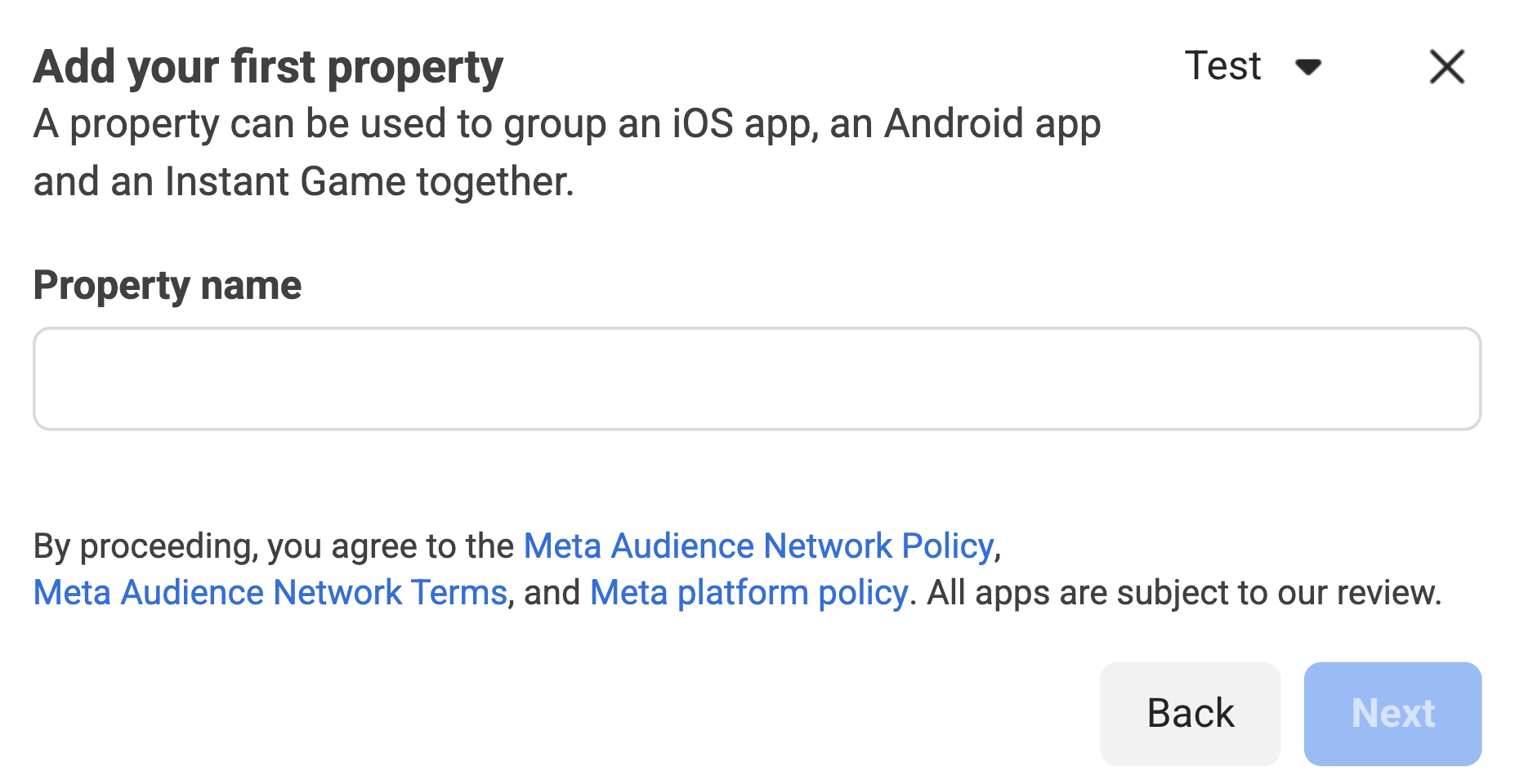
Crea una propiedad
Después de completar la información obligatoria, se te solicitará que crees una propiedad para tu aplicación. Ingresa el nombre deseado de la propiedad para tu aplicación y haz clic en Siguiente.

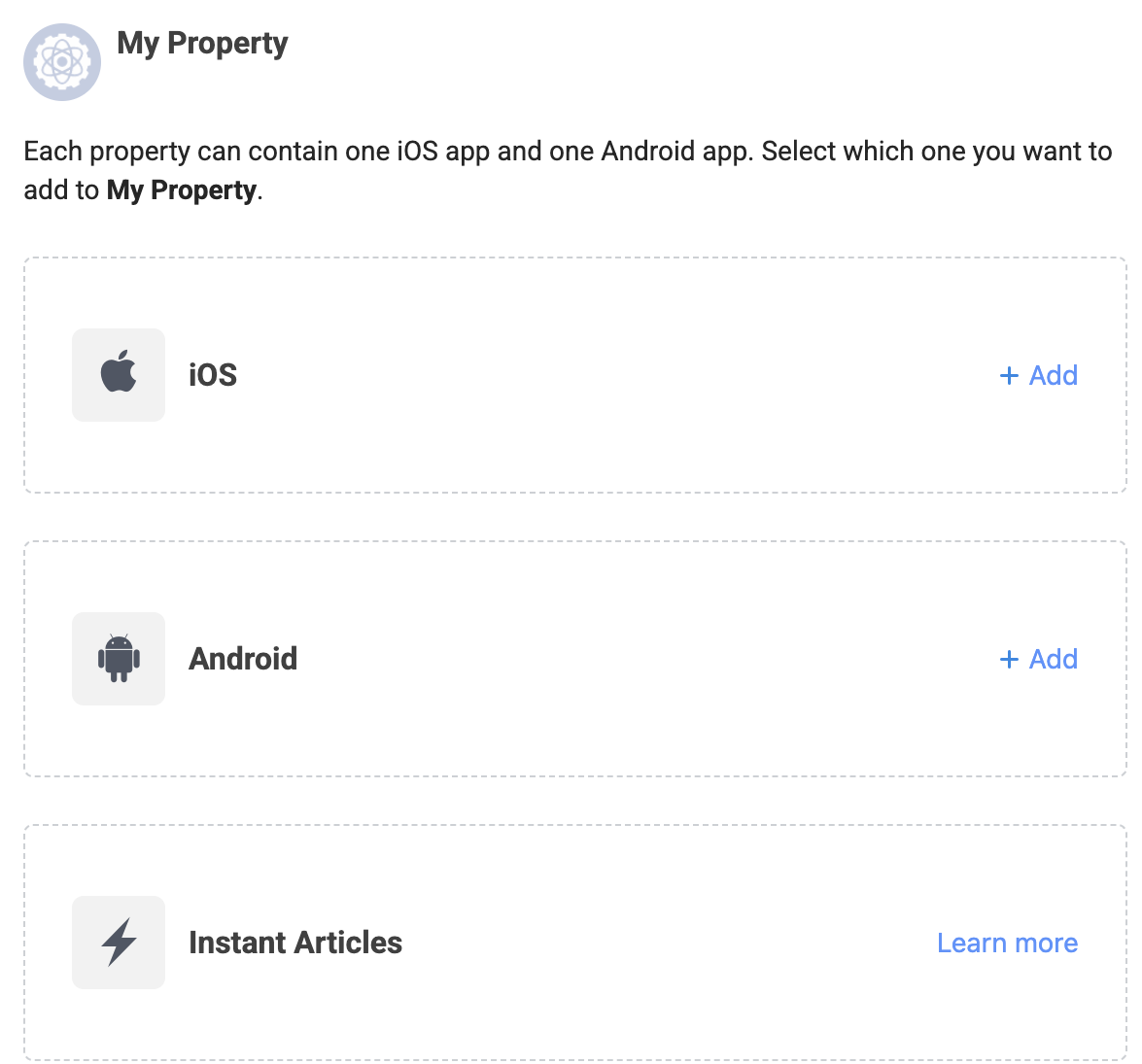
A continuación, selecciona la plataforma en la que deseas monetizar tu contenido.

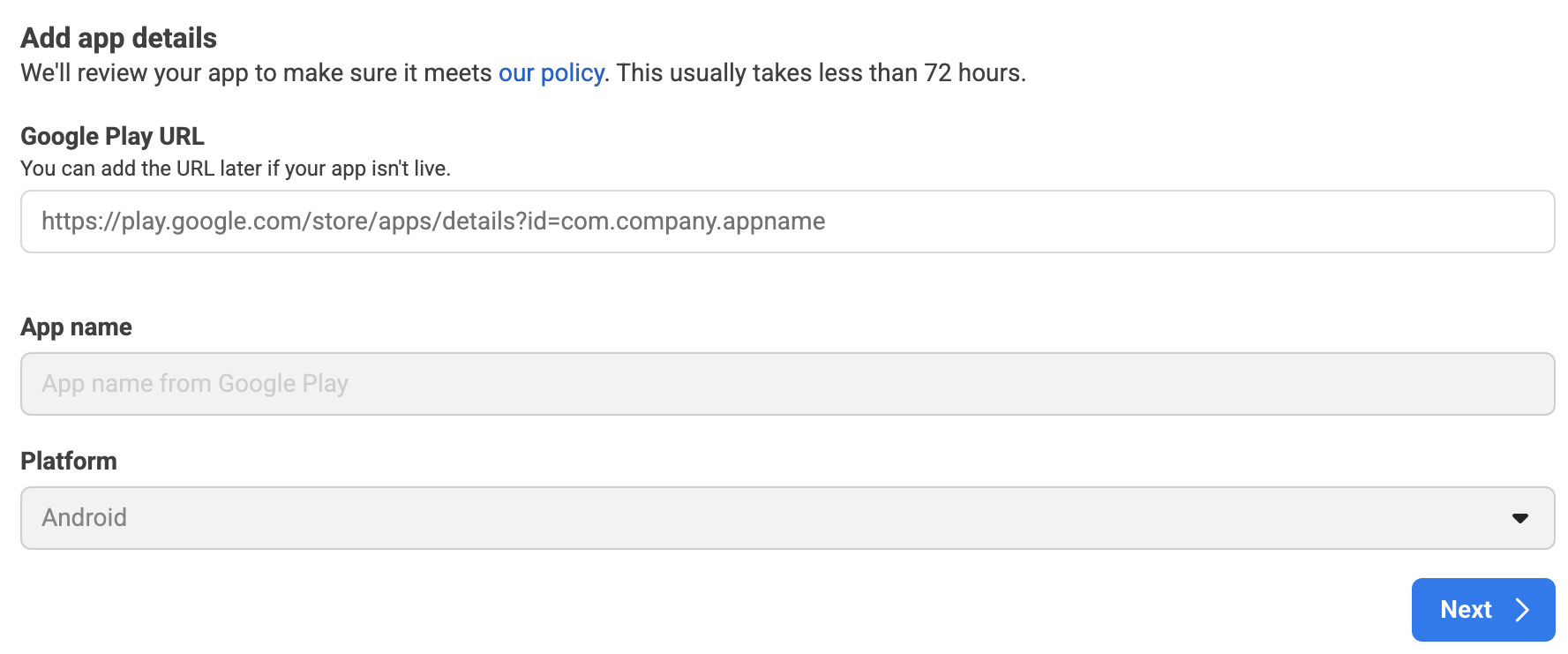
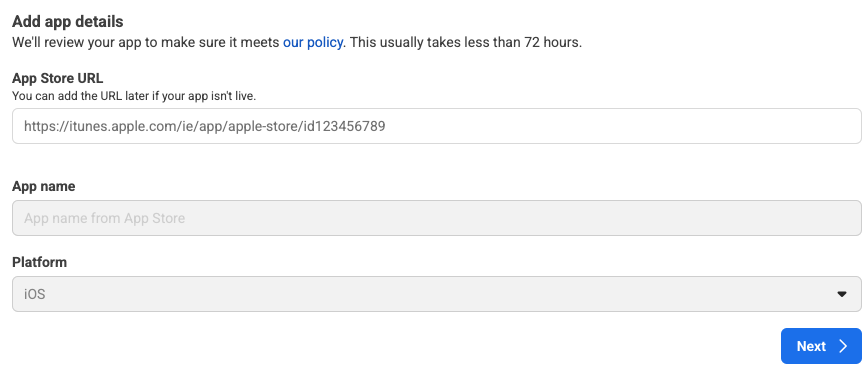
Agrega los detalles de tu app y haz clic en Siguiente.
Android

iOS

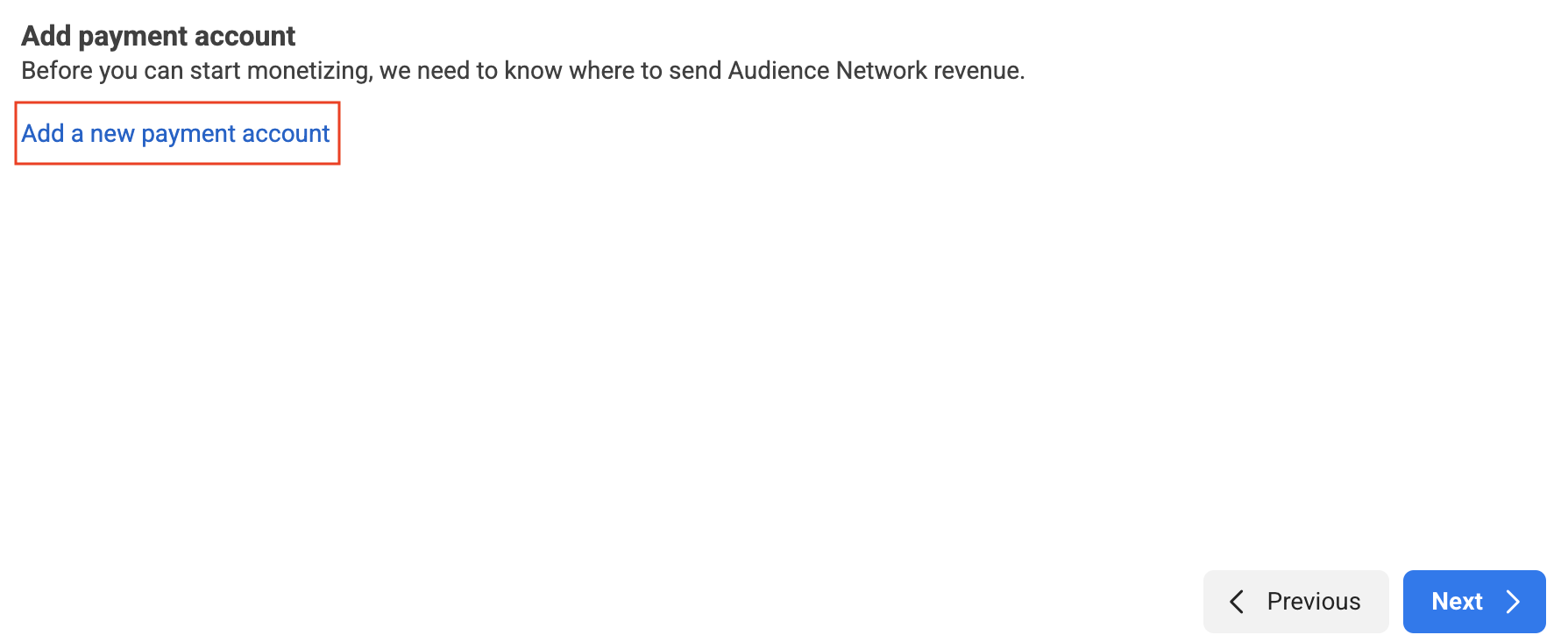
Haz clic en Agregar una cuenta de pagos nueva para configurar tu cuenta de pagos. Se te redireccionará a una nueva página para que ingreses tu información de pago. Completa los detalles necesarios y, luego, haz clic en Siguiente.

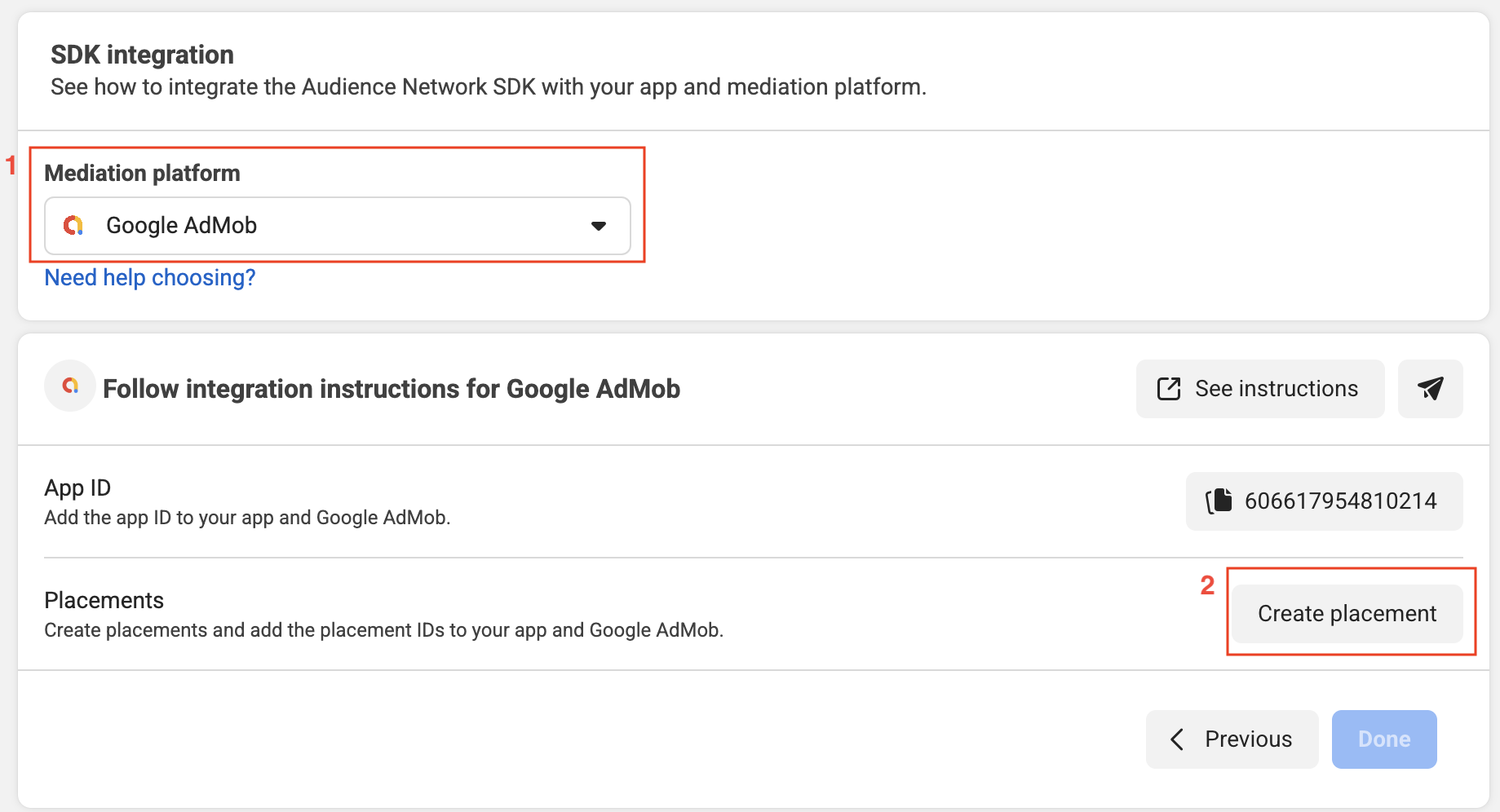
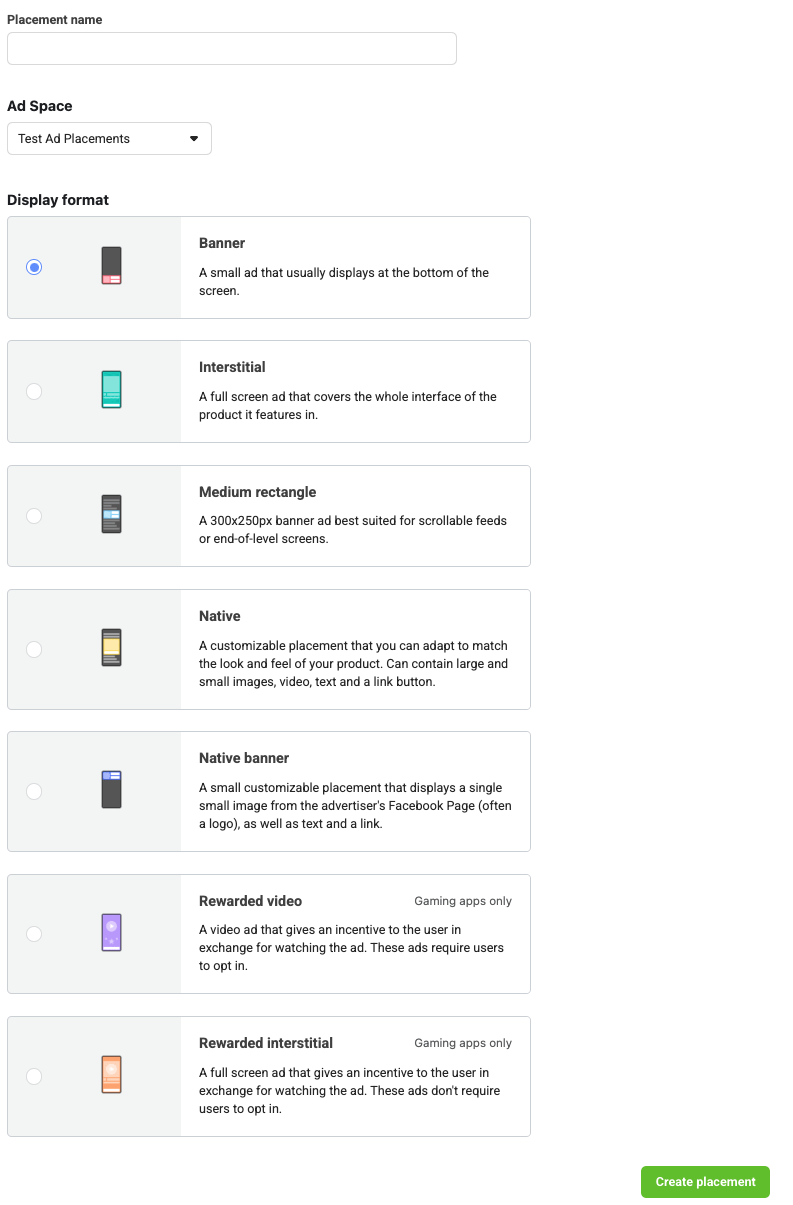
Selecciona Google AdMob como la Plataforma de mediación y, luego, haz clic en Crear posición.

Selecciona un formato, completa el formulario y haz clic en Crear.

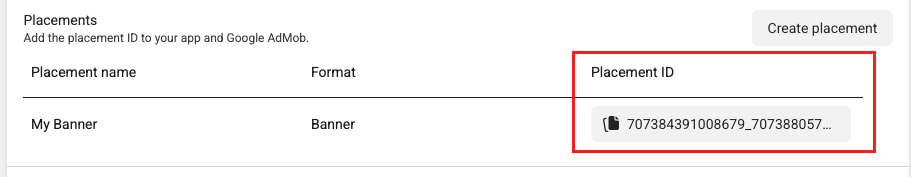
Toma nota del ID de posición.

Haz clic en Listo.
Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt en Meta Audience Network, consulta Cómo identificar vendedores autorizados con app-ads.txt.
Activa el modo de prueba
Consulta la guía para probar la implementación de Audience Network si necesitas instrucciones detalladas para habilitar los anuncios de prueba de Meta Audience Network.
Paso 2: Configura la demanda de Meta Audience Network en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Android
Para obtener instrucciones, consulta el paso 2 de la guía para Android.
iOS
Para obtener instrucciones, consulta el paso 2 de la guía para iOS.
Agrega Meta a la lista de socios publicitarios que cumplen con el RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en Configuración de los reglamentos europeos y Configuración de las reglamentaciones estatales de EE.UU. para agregar Meta a la lista de socios publicitarios que cumplen con los reglamentos europeos y las reglamentaciones estatales de EE.UU. en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de Meta Audience Network
Integración a través de pub.dev
Agrega la siguiente dependencia con las versiones más recientes del SDK y el adaptador de Meta Audience Network en el archivo pubspec.yaml de tu paquete:
dependencies:
gma_mediation_meta: ^1.4.3
Integración manual
Descarga la versión más reciente del complemento de mediación de Google Mobile Ads para Meta Audience Network, extrae el archivo descargado y agrega la carpeta del complemento extraído (y su contenido) a tu proyecto de Flutter. Luego, haz referencia al complemento en tu archivo pubspec.yaml agregando la siguiente dependencia:
dependencies:
gma_mediation_meta:
path: path/to/local/package
Paso 4: Implementa la configuración de privacidad en el SDK de Meta Audience Network
RGPD y consentimiento de usuarios de la UE
Para cumplir con la Política de Consentimiento de Usuarios de la UE de Google, debes divulgar cierta información a tus usuarios del Espacio Económico Europeo (EEE), el Reino Unido y Suiza, y obtener su consentimiento para el uso de cookies o cualquier otro almacenamiento local cuando sea obligatorio por ley, y para la recopilación, el uso y el intercambio de datos personales para la personalización de anuncios. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y del Reglamento General de Protección de Datos (RGPD) de la UE. Tú eres responsable de verificar que el consentimiento se propague a cada fuente de anuncios de tu cadena de mediación. Google no puede pasar automáticamente a esas redes las selecciones de consentimiento de los usuarios.
Revisa la orientación de Meta para obtener información sobre el RGPD y la publicidad de Meta.
Leyes de privacidad estatales de EE.UU.
Las leyes de privacidad de los estados de EE.UU. exigen otorgar a los usuarios el derecho a rechazar la "venta" de su "información personal" (según la definición de esos términos en la ley), con la opción de rechazo ofrecida a través de un vínculo destacado con la leyenda "No vender mi información personal" en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad estatales de EE.UU. ofrece la posibilidad de habilitar el procesamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir las instrucciones de cada una de esas redes para garantizar el cumplimiento.
Si se trata de usuarios de California, revisa las opciones de procesamiento de datos de Meta.
Paso 5: Agrega el código requerido
Android
No se requiere código adicional para la integración de Meta Audience Network.
iOS
Integración de SKAdNetwork
Sigue la documentación de Meta Audience Network para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Seguimiento de publicidad habilitado
Si desarrollas para iOS 14 o versiones posteriores, consulta las instrucciones de Meta Audience Network para configurar su marcador de seguimiento de publicidad.
Paso 6: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob y habilitar el modo de prueba en la IU de Meta Audience Network.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de Meta Audience Network, habilita la prueba de una única fuente de anuncios seleccionando Meta Audience Network (Bidding) en el inspector de anuncios.
Pasos opcionales
Almacenamiento en caché en Android 9
Android
A partir de Android 9 (nivel de API 28), la compatibilidad con texto simple está inhabilitada de forma predeterminada, lo que afectará la funcionalidad del almacenamiento en caché de contenido multimedia del SDK de Meta Audience Network y podría afectar la experiencia del usuario y los ingresos por anuncios. Sigue la documentación de Meta para actualizar la configuración de seguridad de red en tu app.
iOS
No se aplica a las integraciones de iOS.
Códigos de error
Si el adaptador no recibe un anuncio de Audience Network, puedes verificar el error subyacente en la respuesta de solicitud de anuncio con ResponseInfo en las siguientes clases:
Android
com.google.ads.mediation.facebook.FacebookAdapter
com.google.ads.mediation.facebook.FacebookMediationAdapter
iOS
GADMAdapterFacebook
GADMediationAdapterFacebook
A continuación, se indican los códigos y los correspondientes mensajes que arroja el adaptador de Meta Audience Network cuando se produce un error al cargar un anuncio:
Android
| Código de error | Motivo |
|---|---|
| 101 | Parámetros del servidor no válidos (p.ej., falta el ID de posición). |
| 102 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por Meta Audience Network. |
| 103 | El editor debe solicitar anuncios con un contexto de Activity. |
| 104 | No se pudo inicializar el SDK de Meta Audience Network. |
| 105 | El publicador no solicitó anuncios nativos unificados. |
| 106 | El anuncio nativo cargado es un objeto diferente del esperado. |
| 107 | El objeto Context que se usó no es válido. |
| 108 | Al anuncio cargado le faltan los recursos obligatorios del anuncio nativo. |
| 109 | No se pudo crear un anuncio nativo a partir de la carga útil de la oferta. |
| 110 | El SDK de Meta Audience Network no pudo mostrar su anuncio intersticial o recompensado. |
| 111 | Se arroja una excepción cuando se crea un objeto AdView de Meta Audience Network. |
| 1000-9999 | Meta Audience Network devolvió un error específico del SDK. Consulta la documentación de Meta Audience Network para obtener más detalles. |
iOS
| Código de error | Motivo |
|---|---|
| 101 | Parámetros del servidor no válidos (p.ej., falta el ID de posición). |
| 102 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por Meta Audience Network. |
| 103 | No se pudo inicializar el objeto de anuncio de Meta Audience Network. |
| 104 | El SDK de Meta Audience Network no pudo mostrar su anuncio intersticial o recompensado. |
| 105 | El controlador de vista raíz del anuncio de banner es nil. |
| 106 | No se pudo inicializar el SDK de Meta Audience Network. |
| 1000-9999 | Meta Audience Network devolvió un error específico del SDK. Consulta la documentación de Meta Audience Network para obtener más detalles. |
Registro de cambios del adaptador de mediación de Meta Audience Network para Flutter
Versión 1.4.2 (en curso)
Versión 1.4.1
- Se admite la versión 6.20.0.0 del adaptador de Meta Audience Network para Android.
- Se admite la versión 6.20.1.0 del adaptador de Meta Audience Network para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.4.0
- Se admite la versión 6.20.0.0 del adaptador de Meta Audience Network para Android.
- Se admite la versión 6.20.0.0 del adaptador de Meta Audience Network para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.3.0
- Se admite la versión 6.20.0.0 del adaptador de Meta Audience Network para Android.
- Se admite la versión 6.17.1.0 del adaptador de Meta Audience Network para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.2.0
- Se admite la versión 6.19.0.1 del adaptador de Meta Audience Network para Android.
- Se admite la versión 6.17.0.0 del adaptador de Meta Audience Network para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.0
- El complemento para iOS ahora es un framework estático.
- Se admite la versión 6.18.0.0 del adaptador de Meta Audience Network para Android.
- Se admite la versión 6.16.0.0 del adaptador de Meta Audience Network para iOS.
- Se compiló y probó con la versión 5.3.1 del complemento de Google Mobile Ads para Flutter.
Versión 1.0.1
- Se agregó una clase Dart para permitir el análisis de compatibilidad correcto con las plataformas host
- Se admite la versión 6.17.0.0 del adaptador de Meta Audience Network para Android.
- Se admite la versión 6.15.0.0 del adaptador de Meta Audience Network para iOS.
- Se compiló y probó con la versión 5.1.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.0.0
- Versión inicial
- Se admite la versión 6.17.0.0 del adaptador de Meta Audience Network para Android.
- Se admite la versión 6.15.0.0 del adaptador de Meta Audience Network para iOS.
- Se compiló y probó con la versión 5.0.0 del complemento de Google Mobile Ads para Flutter.
