Hướng dẫn này sẽ cho bạn biết cách sử dụng SDK Quảng cáo của Google trên thiết bị di động để tải và hiển thị quảng cáo từ Pangle bằng tính năng dàn xếp, bao gồm cả các hoạt động tích hợp theo kiểu thác nước và đặt giá thầu. Tài liệu này trình bày cách thêm Pangle vào cấu hình dàn xếp của một đơn vị quảng cáo, cũng như cách tích hợp SDK và bộ chuyển đổi Pangle vào một ứng dụng Flutter.
Các định dạng quảng cáo và công cụ tích hợp được hỗ trợ
Bộ chuyển đổi dàn xếp AdMob cho Pangle có các chức năng sau:
| Tích hợp | |
|---|---|
| Đặt giá thầu | |
| Thác nước | |
| Định dạng | |
| Mở ứng dụng | |
| Biểu ngữ | |
| Quảng cáo xen kẽ | |
| Quảng cáo có tặng thưởng | |
| Quảng cáo xen kẽ có tặng thưởng | |
| Mã gốc | |
Yêu cầu
- SDK Quảng cáo mới nhất của Google trên thiết bị di động
- Flutter 3.7.0 trở lên
- [Đối với tính năng đặt giá thầu]: Để tích hợp tất cả các định dạng quảng cáo được hỗ trợ trong tính năng đặt giá thầu, hãy sử dụng trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho Pangle 2.4.0 trở lên (nên dùng phiên bản mới nhất)
- Để triển khai trên Android
- Android API cấp 23 trở lên
- Để triển khai trên iOS
- Mục tiêu triển khai iOS là 12.0 trở lên
- Một dự án Flutter đang hoạt động được định cấu hình bằng SDK Quảng cáo của Google trên thiết bị di động. Hãy xem phần Bắt đầu để biết thông tin chi tiết.
- Xem hết Hướng dẫn bắt đầu sử dụng tính năng dàn xếp
Bước 1: Thiết lập cấu hình trong giao diện người dùng Pangle
Đăng ký hoặc Đăng nhập vào tài khoản Pangle của bạn.
Thêm ứng dụng mới
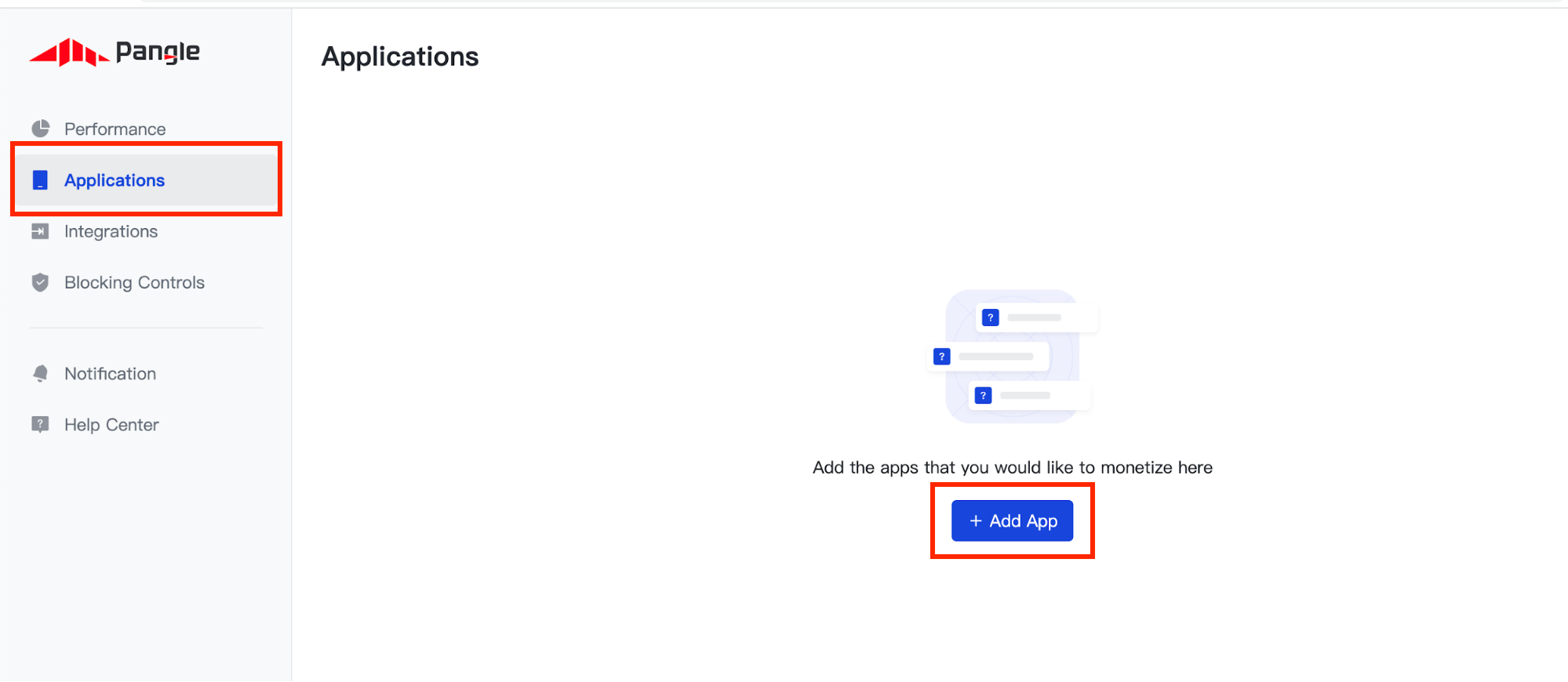
Chuyển đến thẻ Ứng dụng rồi nhấp vào nút Thêm ứng dụng.

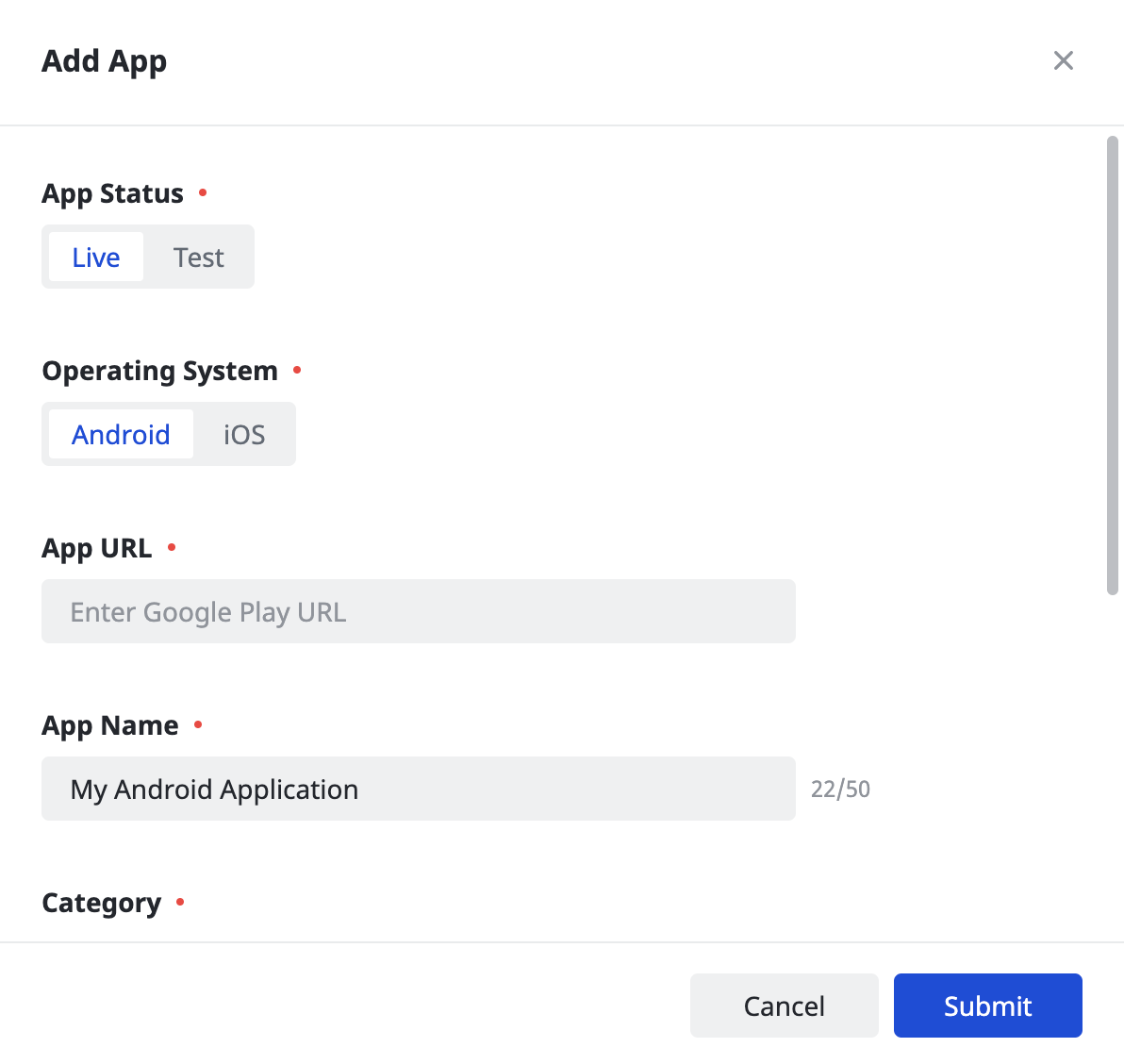
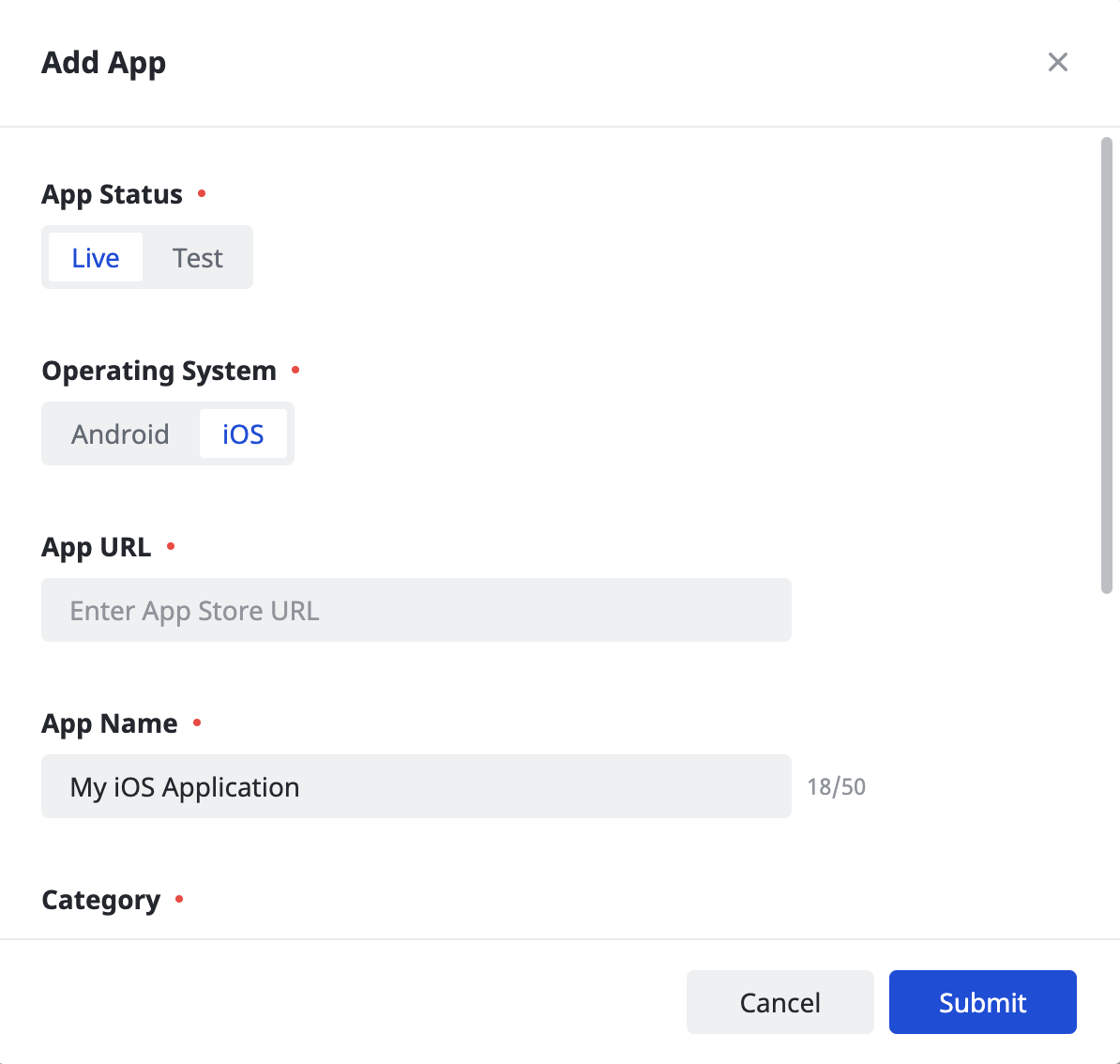
Chọn Hệ điều hành mà bạn muốn tạo ứng dụng và điền vào phần còn lại của biểu mẫu. Sau đó, hãy nhấp vào Gửi.
Android

iOS

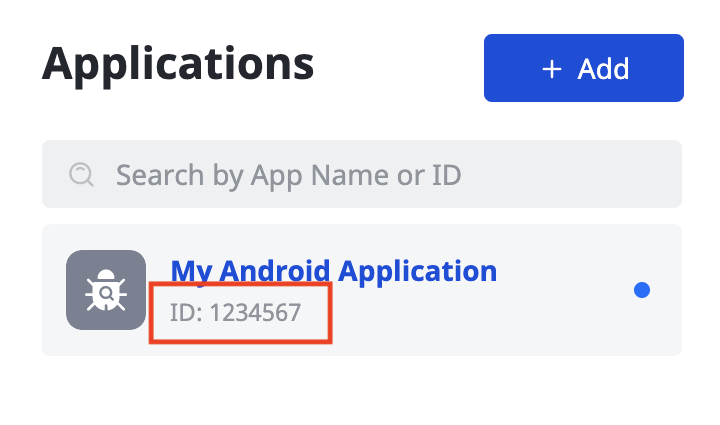
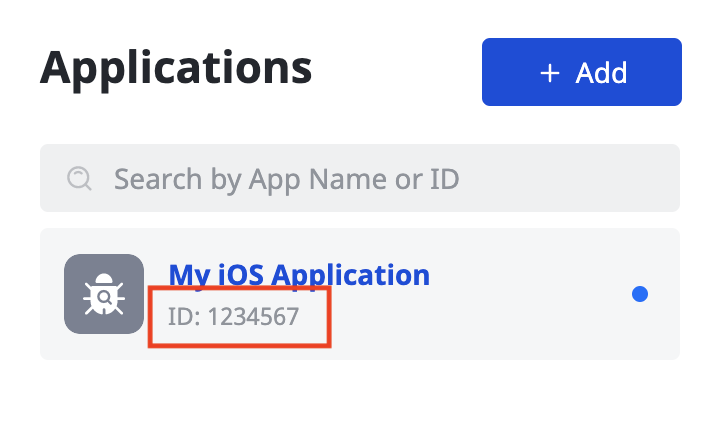
Ghi lại Mã ứng dụng của ứng dụng.
Android

iOS

Tạo một vị trí đặt quảng cáo
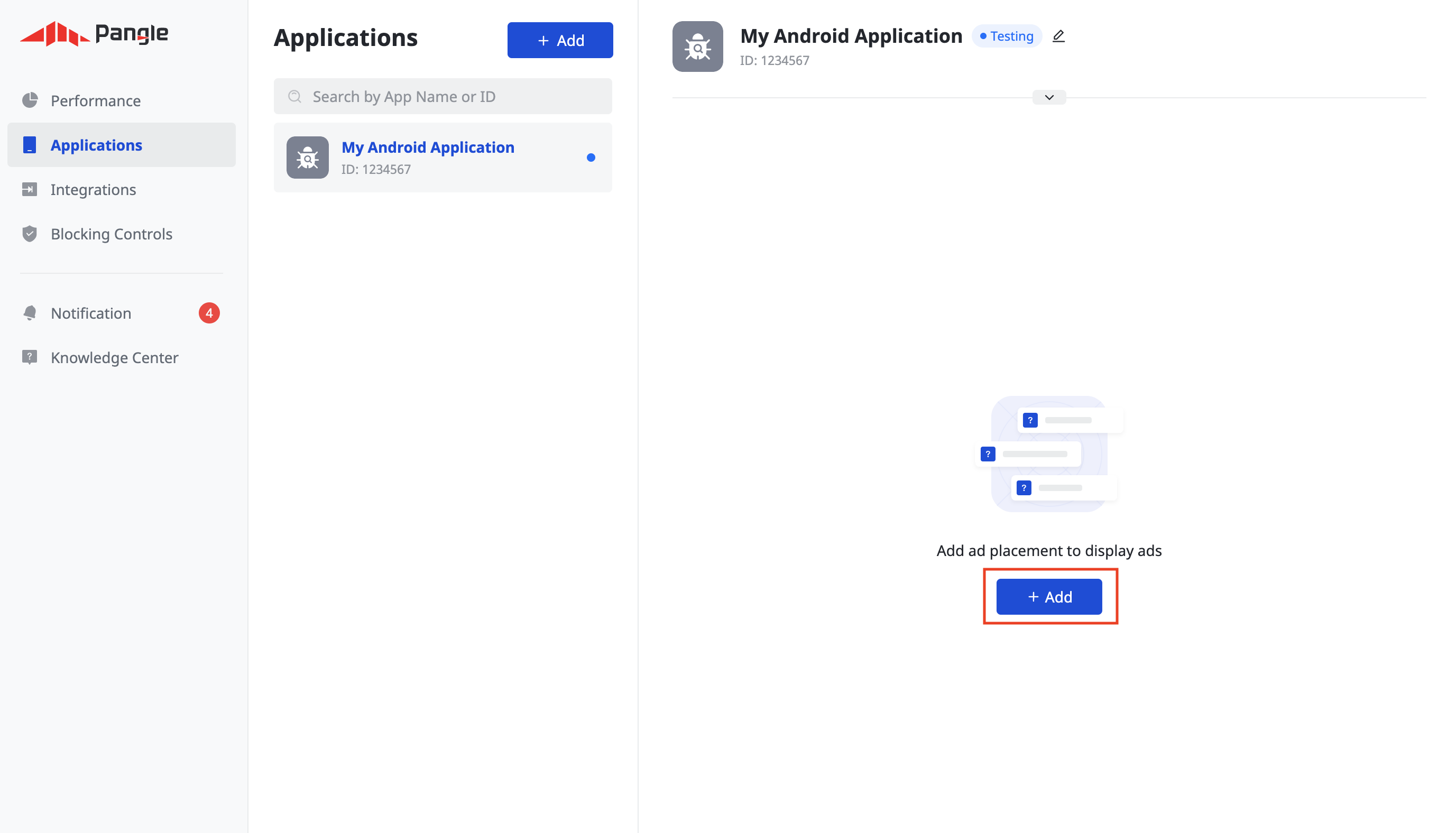
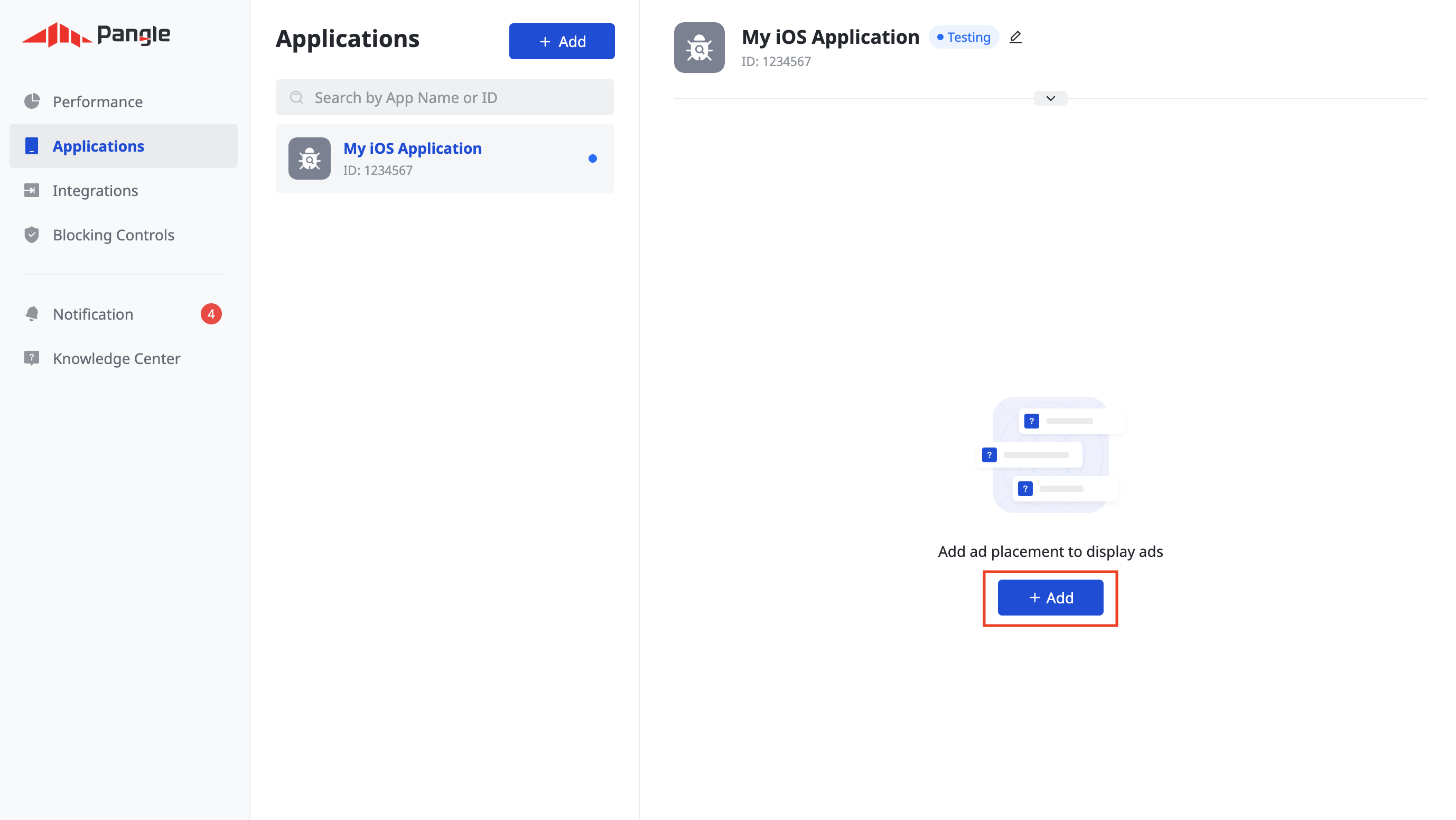
Sau khi tạo ứng dụng, hãy nhấp vào nút Thêm để tạo vị trí đặt quảng cáo.
Android

iOS

Đặt giá thầu
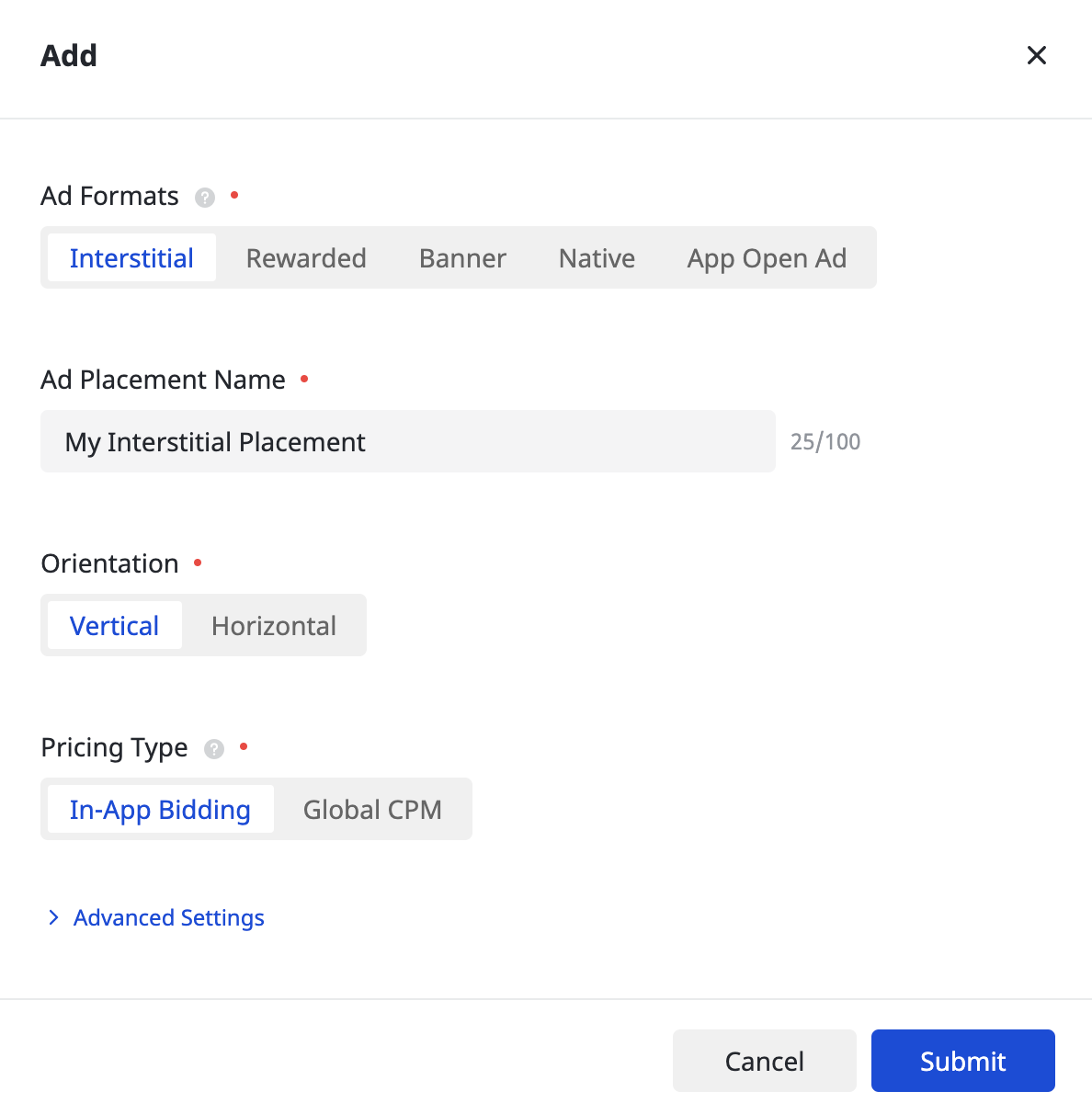
Chọn Định dạng quảng cáo và Tên vị trí đặt quảng cáo, rồi chọn Đặt giá thầu trong ứng dụng làm Loại giá. Điền thông tin vào các phần còn lại của biểu mẫu rồi nhấp vào Gửi.

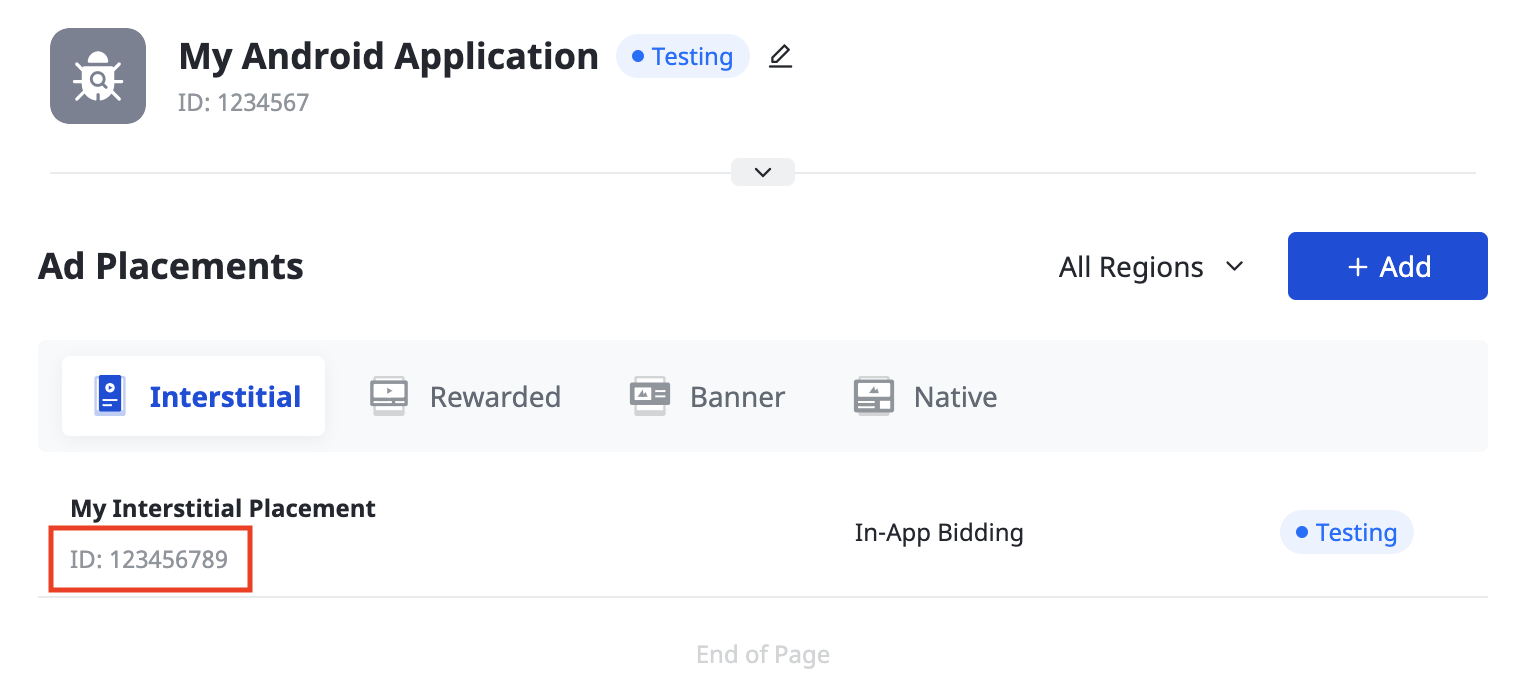
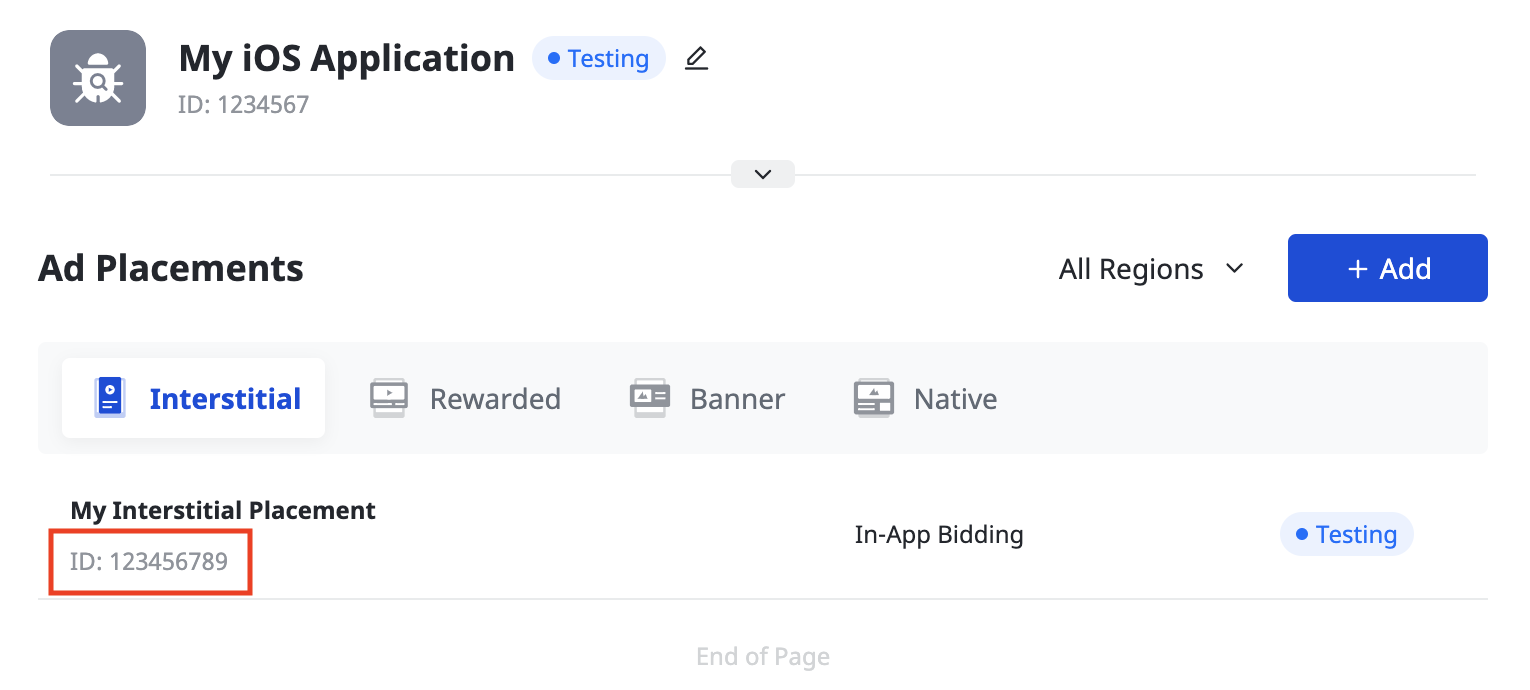
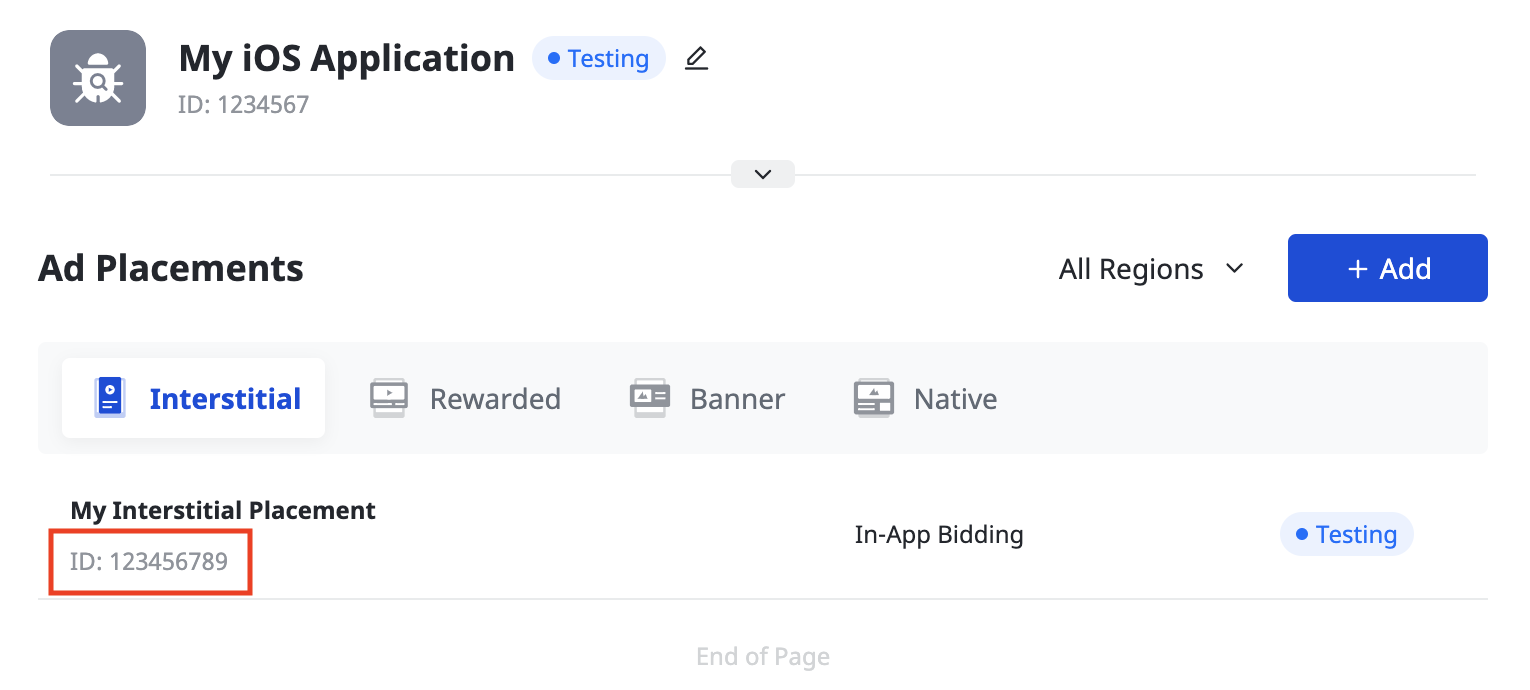
Sau khi bạn tạo vị trí đặt quảng cáo, hãy lưu ý Mã vị trí đặt quảng cáo.
Android

iOS

Thác nước
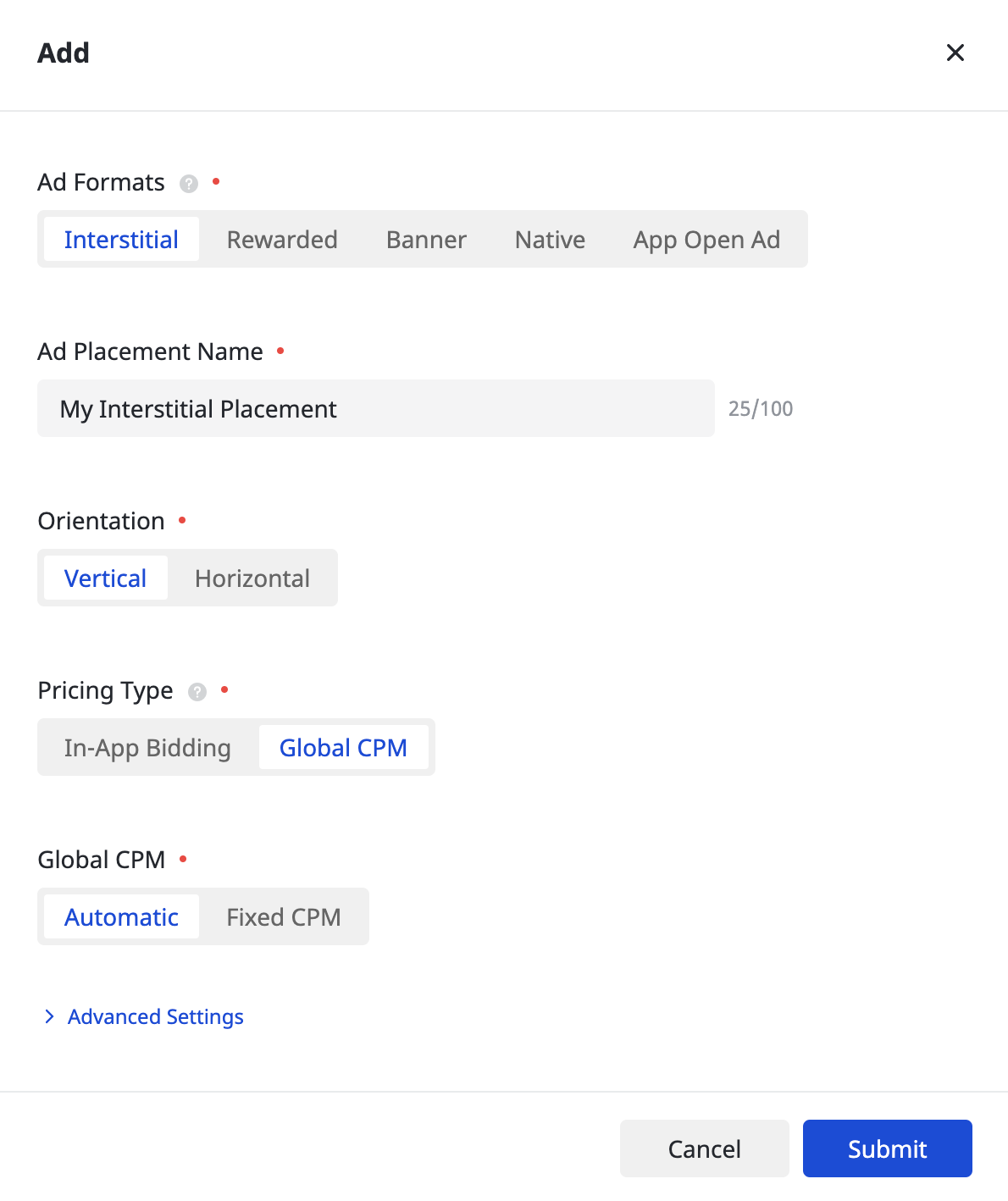
Chọn Định dạng quảng cáo và Tên vị trí đặt quảng cáo, đồng thời chọn CPM toàn cầu làm Loại giá. Điền thông tin vào các phần còn lại của biểu mẫu rồi nhấp vào Gửi.

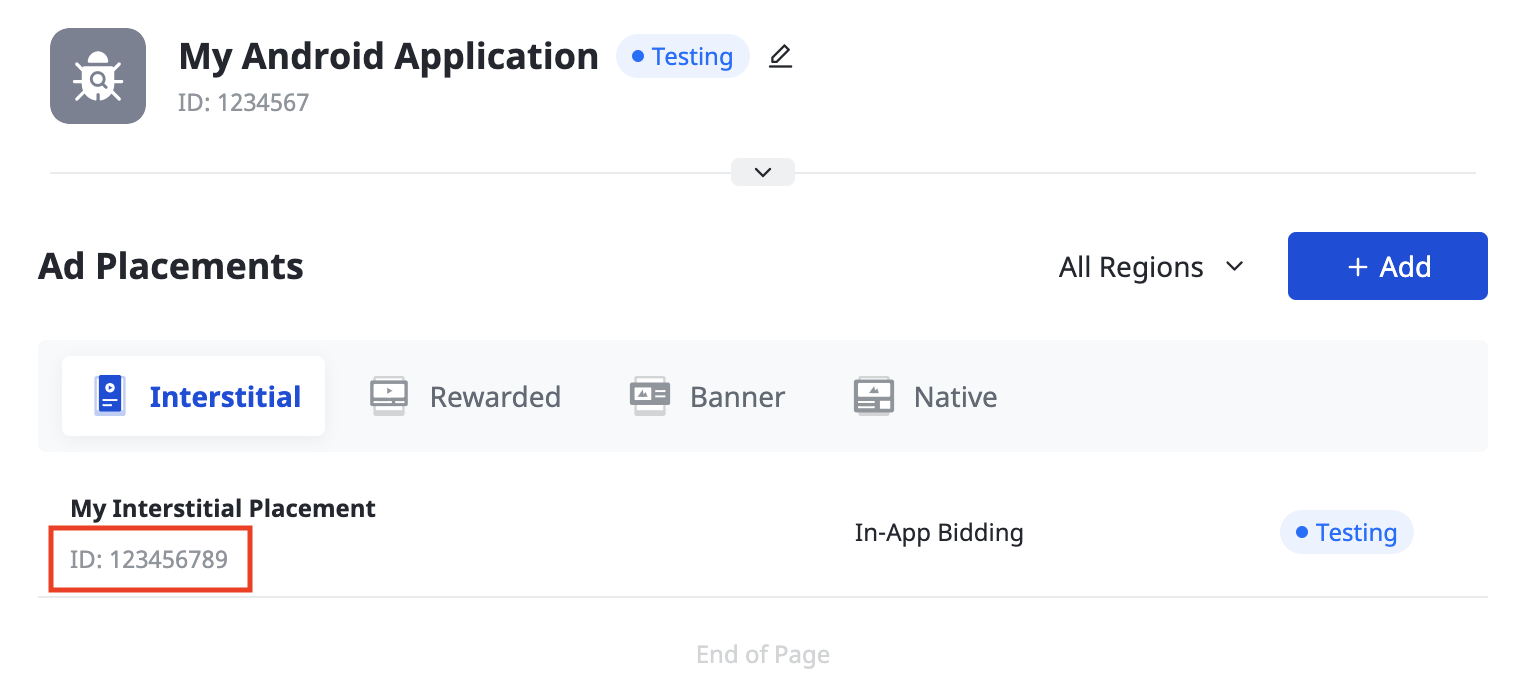
Sau khi bạn tạo vị trí đặt quảng cáo, hãy lưu ý Mã vị trí đặt quảng cáo.
Android

iOS

Tìm khoá Pangle Reporting API
Đặt giá thầu
Bạn không bắt buộc phải thực hiện bước này đối với các chế độ tích hợp đặt giá thầu.
Thác nước
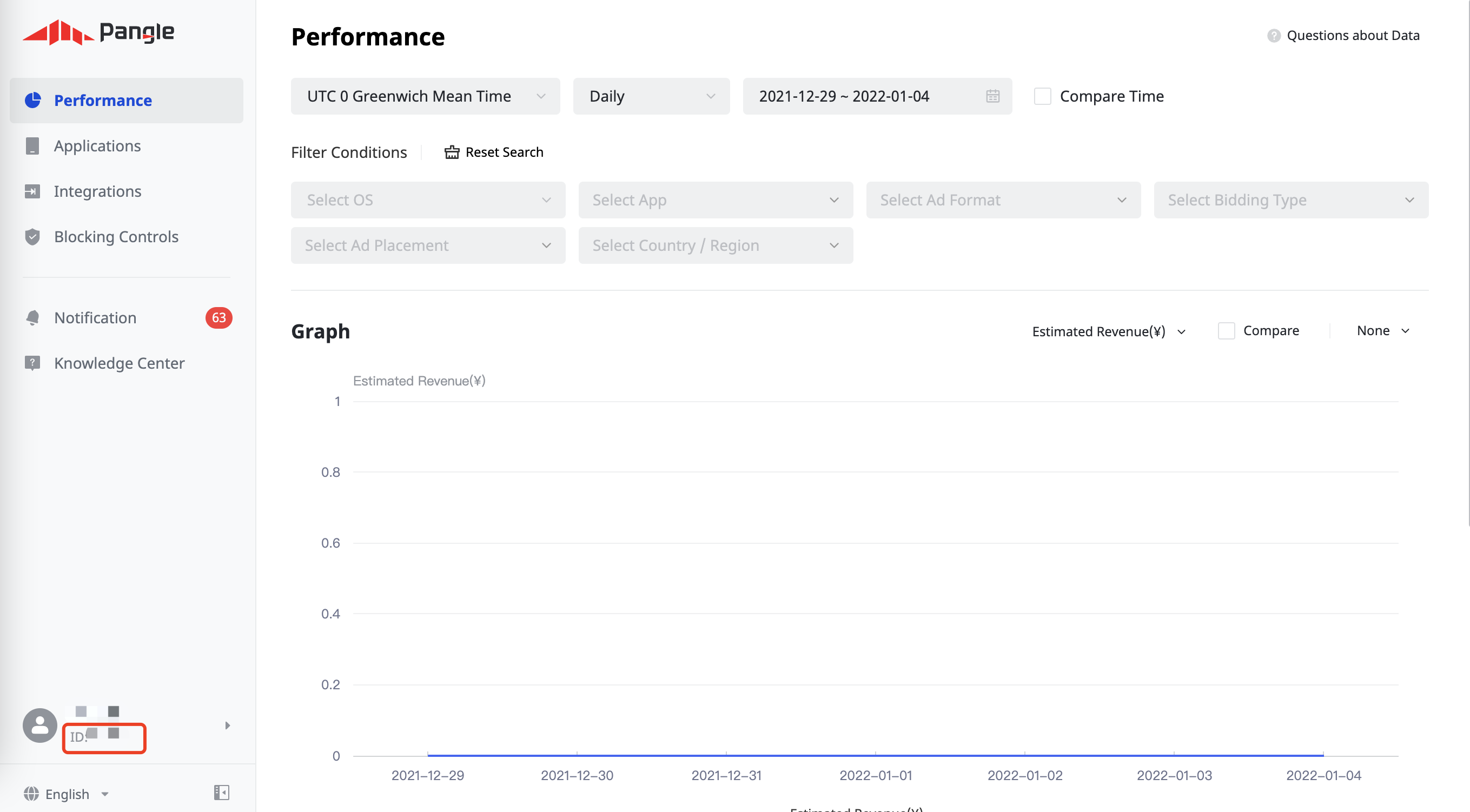
Ghi lại Mã nhận dạng người dùng ở góc dưới cùng bên trái của trang.

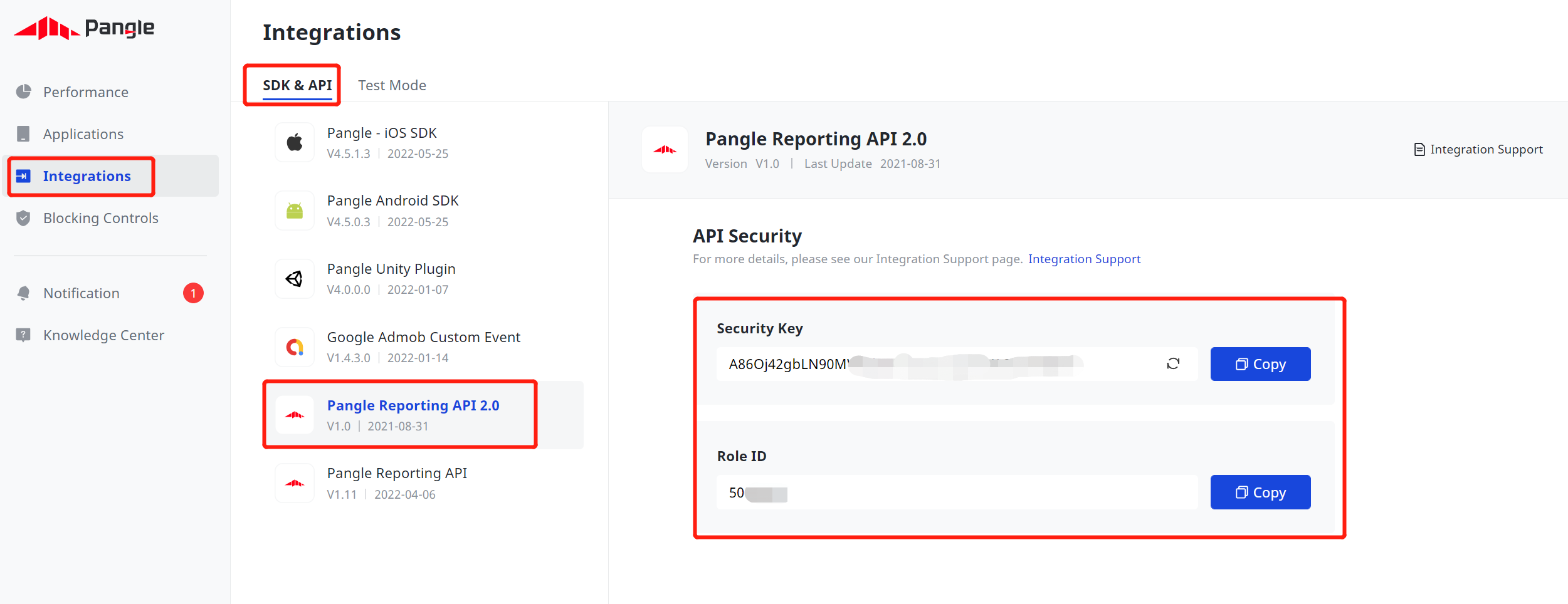
Nhấp vào Tích hợp > SDK và API > API Báo cáo Pangle 2.0. Ghi lại Mã vai trò và Khoá bảo mật.

Cập nhật tệp app-ads.txt
Tệp Authorized Sellers for Apps app-ads.txt là một sáng kiến của IAB Tech Lab giúp đảm bảo rằng khoảng không quảng cáo trong ứng dụng của bạn chỉ được bán thông qua những kênh mà bạn đã xác định là được uỷ quyền. Để tránh mất nhiều doanh thu từ quảng cáo, bạn cần phải triển khai tệp app-ads.txt.
Nếu chưa làm, hãy thiết lập tệp app-ads.txt cho ứng dụng của bạn.
Để triển khai app-ads.txt cho Pangle, hãy xem bài viết Cách thêm Pangle vào tệp app-ads.txt.
Bật chế độ thử nghiệm
Làm theo hướng dẫn trong tài liệu Cách thêm Quảng cáo thử nghiệm của Pangle để biết cách bật quảng cáo thử nghiệm của Pangle.
Bước 2: Thiết lập nhu cầu của Pangle trong giao diện người dùng AdMob
Định cấu hình chế độ cài đặt dàn xếp cho đơn vị quảng cáo
Android
Để biết hướng dẫn, hãy xem bước 2 trong tài liệu về Android.
iOS
Để biết hướng dẫn, hãy xem bước 2 trong tài liệu về iOS.
Thêm Pangle DSP vào danh sách đối tác quảng cáo theo GDPR và quy định của các bang tại Hoa Kỳ
Hãy làm theo các bước trong phần Chế độ cài đặt theo quy định của Châu Âu và Chế độ cài đặt theo quy định của các bang tại Hoa Kỳ để thêm Pangle DSP vào danh sách đối tác quảng cáo theo quy định của Châu Âu và các bang tại Hoa Kỳ trong giao diện người dùng AdMob.
Bước 3: Nhập SDK và bộ chuyển đổi Pangle
Tích hợp thông qua pub.dev
(Chỉ dành cho Android) Thêm các kho lưu trữ sau vào tệp build.gradle bên trong thư mục android của dự án:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
Thêm phần phụ thuộc sau đây bằng phiên bản mới nhất của Pangle SDK và bộ chuyển đổi vào tệp pubspec.yaml của gói:
dependencies:
gma_mediation_pangle: ^3.4.0
Tích hợp thủ công
Tải phiên bản mới nhất của trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho Pangle, trích xuất tệp đã tải xuống và thêm thư mục trình bổ trợ đã trích xuất (cùng nội dung của thư mục đó) vào dự án Flutter của bạn. Sau đó, hãy tham chiếu đến trình bổ trợ trong tệp pubspec.yaml bằng cách thêm phần phụ thuộc sau:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
Bước 4: Triển khai chế độ cài đặt quyền riêng tư trên Pangle SDK
Sự đồng ý của người dùng ở Liên minh Châu Âu và GDPR
Để tuân thủ Chính sách của Google về sự đồng ý của người dùng ở Liên minh Châu Âu, bạn phải công bố một số thông tin nhất định cho người dùng ở Khu vực kinh tế Châu Âu (EEA), Vương quốc Anh và Thuỵ Sĩ, đồng thời phải có được sự đồng ý của họ đối với việc sử dụng cookie hoặc bộ nhớ cục bộ khác khi pháp luật yêu cầu, cũng như đối với việc thu thập, chia sẻ và sử dụng dữ liệu cá nhân để cá nhân hoá quảng cáo. Chính sách này thể hiện các yêu cầu của Chỉ thị về quyền riêng tư và truyền thông điện tử của Liên minh Châu Âu cũng như Quy định chung về việc bảo vệ dữ liệu (GDPR). Bạn chịu trách nhiệm xác minh rằng sự đồng ý được truyền đến từng nguồn quảng cáo trong chuỗi dàn xếp của bạn. Google không thể tự động chuyển lựa chọn đồng ý của người dùng cho các mạng như vậy.
Trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho Pangle bao gồm phương thức Pangle.SetGDPRConsent(). Mã mẫu sau đây cho thấy cách truyền thông tin về sự đồng ý đến Pangle SDK. Đặt thông tin về sự đồng ý trước khi bạn khởi chạy SDK Quảng cáo của Google trên thiết bị di động để đảm bảo thông tin đó được chuyển tiếp đúng cách đến Pangle SDK.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Hãy xem hướng dẫn tích hợp của Pangle để biết thêm thông tin chi tiết và các giá trị có thể được cung cấp trong mỗi phương thức.
Luật về quyền riêng tư của các tiểu bang ở Hoa Kỳ
Luật về quyền riêng tư của các bang tại Hoa Kỳ yêu cầu bạn phải cung cấp cho người dùng quyền từ chối việc "bán" "thông tin cá nhân" của họ (theo định nghĩa của các thuật ngữ này trong luật), trong đó quyền từ chối được cung cấp thông qua một đường liên kết nổi bật "Không bán thông tin cá nhân của tôi" trên trang chủ của bên "bán". Hướng dẫn tuân thủ luật về quyền riêng tư của các bang tại Hoa Kỳ cho phép bạn bật chế độ xử lý dữ liệu bị hạn chế cho hoạt động phân phát quảng cáo của Google, nhưng Google không thể áp dụng chế độ cài đặt này cho từng mạng quảng cáo trong chuỗi dàn xếp của bạn. Do đó, bạn phải xác định từng mạng quảng cáo trong chuỗi dàn xếp có thể tham gia vào việc bán thông tin cá nhân và làm theo hướng dẫn của từng mạng đó để đảm bảo tuân thủ quy định.
Trình bổ trợ dàn xếp Quảng cáo của Google trên thiết bị di động cho Pangle bao gồm phương thức Pangle.SetPAConsent(). Mã mẫu sau đây cho thấy cách truyền thông tin về sự đồng ý đến Pangle SDK. Đặt thông tin về sự đồng ý trước khi bạn khởi chạy SDK Quảng cáo của Google trên thiết bị di động để đảm bảo thông tin đó được chuyển tiếp đúng cách đến Pangle SDK.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Hãy xem hướng dẫn tích hợp của Pangle để biết thêm thông tin chi tiết và các giá trị có thể được cung cấp trong mỗi phương thức.
Bước 5: Thêm mã bắt buộc
Android
Bạn không cần phải có mã bổ sung để tích hợp Pangle.
iOS
Tích hợp SKAdNetwork
Làm theo tài liệu của Pangle để thêm giá trị nhận dạng SKAdNetwork vào tệp Info.plist của dự án.
Bước 6: Kiểm thử việc triển khai
Bật quảng cáo thử nghiệm
Đảm bảo rằng bạn đăng ký thiết bị thử nghiệm cho AdMob và bật chế độ thử nghiệm trong giao diện người dùng Pangle.
Xác minh quảng cáo thử nghiệm
Để xác minh rằng bạn đang nhận được quảng cáo thử nghiệm từ Pangle, hãy bật thử nghiệm riêng một nguồn quảng cáo trong công cụ kiểm tra quảng cáo bằng (các) nguồn quảng cáo Pangle (Đặt giá thầu) và Pangle(Thác nước).
Mã lỗi
Nếu bộ chuyển đổi không nhận được quảng cáo từ Pangle, nhà xuất bản có thể kiểm tra lỗi cơ bản trong phản hồi quảng cáo bằng ResponseInfo trong các lớp sau:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Dưới đây là các mã và thông báo đi kèm do bộ chuyển đổi Pangle gửi khi quảng cáo không tải được:
Android
| Mã lỗi | Lâu đài | Lý do |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Tham số máy chủ không hợp lệ (ví dụ: Thiếu mã ứng dụng hoặc mã vị trí). |
| 102 | com.google.ads.mediation.pangle | Kích thước quảng cáo được yêu cầu không khớp với kích thước biểu ngữ được Pangle hỗ trợ. |
| 103 | com.google.ads.mediation.pangle | Phản hồi giá thầu bị thiếu hoặc không hợp lệ. |
| -1-60000 | com.pangle.ads | Pangle SDK đã trả về một lỗi. Hãy xem tài liệu của Pangle để biết thêm thông tin chi tiết. |
iOS
| Mã lỗi | Lâu đài | Lý do |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Tham số máy chủ không hợp lệ (ví dụ: Thiếu mã ứng dụng hoặc mã vị trí). |
| 102 | com.google.ads.mediation.pangle | Kích thước quảng cáo được yêu cầu không khớp với kích thước biểu ngữ được Pangle hỗ trợ. |
| -1-60000 | Do Pangle SDK gửi | Pangle SDK đã trả về một lỗi. Hãy xem tài liệu của Pangle để biết thêm thông tin chi tiết. |
Nhật ký thay đổi của bộ chuyển đổi dàn xếp Pangle Flutter
Phiên bản 3.3.0
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 7.6.0.4.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 7.6.0.5.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 3.2.1
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 7.3.0.5.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 7.4.1.0.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 3.2.0
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 7.3.0.4.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 7.4.0.9.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 3.1.1
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 7.2.0.6.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 7.2.0.5.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 3.1.0
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 7.2.0.4.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 7.2.0.4.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 3.0.0
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 7.1.0.8.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 7.1.1.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 2.2.0
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 6.5.0.8.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 6.5.0.9.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 6.0.0.
Phiên bản 2.1.0
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 6.5.0.4.1.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 6.5.0.8.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.3.1.
Phiên bản 2.0.0
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 6.4.0.6.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 6.4.1.1.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.3.0.
Phiên bản 1.1.0
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 5.9.0.4.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 5.9.0.7.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.1.0.
Phiên bản 1.0.0
- Bản phát hành đầu tiên.
- Hỗ trợ bộ chuyển đổi Pangle cho Android phiên bản 5.8.0.9.0.
- Hỗ trợ bộ chuyển đổi Pangle cho iOS phiên bản 5.8.0.8.0.
- Được tạo và thử nghiệm bằng Trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động của Google phiên bản 5.0.1.
