نماذج الإعلانات المدمجة مع المحتوى هي طرق عرض كاملة التعليمات البرمجية للإعلانات المدمجة مع المحتوى، وهي مصمَّمة لتنفيذ الإعلانات بسرعة وتعديلها بسهولة. باستخدام النماذج المدمجة مع المحتوى، توفّر الإضافة تنسيقات Android وiOS مُعدّة مسبقًا، ويمكنك تخصيص نمط مواد العرض المدمجة مع المحتوى باستخدام واجهة برمجة تطبيقات Dart.
يوضّح هذا الدليل كيفية استخدام واجهة برمجة تطبيقات Dart لتصميم طرق العرض الأساسية على المنصّة وعرض الإعلان.
المتطلبات الأساسية
- الإصدار 2.4.0 من Flutter أو إصدار أحدث
- أكمِل دليل البدء.
- اطّلِع على خيارات الإعلانات المدمجة مع المحتوى.
اختبار الإعلانات دائمًا باستخدام الإعلانات الاختبارية
عند إنشاء تطبيقاتك واختبارها، احرص على استخدام إعلانات اختبارية بدلاً من الإعلانات المباشرة الخاصة بالمنتج. أسهل طريقة لتحميل الإعلانات الاختبارية هي استخدام رقم تعريف وحدة الإعلانات الاختبارية المخصّص للإعلانات المدمجة مع المحتوى:
Android
ca-app-pub-3940256099942544/2247696110
iOS
ca-app-pub-3940256099942544/3986624511
تم إعداد وحدات الإعلانات الاختبارية لعرض إعلانات اختبارية لكل طلب، لذا يمكنك استخدامها في تطبيقاتك أثناء الترميز والاختبار وتصحيح الأخطاء، ولكن احرص على استبدالها بمعرّفات وحداتك الإعلانية قبل نشر تطبيقك.
تحميل الإعلان
يعرض المثال التالي كيفية تحميل إعلان مدمج مع المحتوى باستخدام نموذج الإعلان المدمج مع المحتوى بحجم medium:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
راجِع
NativeTemplateStyle
و
NativeTemplateTextStyle
للاطّلاع على خيارات التنسيق المتاحة.
تخصيص الإعلان
عند تخصيص إعلان مدمج مع المحتوى باستخدام نماذج الإعلانات المدمجة مع المحتوى، سيتم تخزين إعدادات واجهة المستخدم الخاصة بإعلانك في الفئة NativeTemplateStyle، ما يتيح لك اختيار نمط إعلان مدمج مع المحتوى بالكامل في رمز Dart البرمجي.
أحجام النماذج
تتوفّر نماذج الإعلانات المدمجة مع المحتوى في Flutter بنوعَين: TemplateType.small وTemplateType.medium. يكون النموذج الصغير مثاليًا لعرض TableView أو GridView، أو للإعلانات ضمن الخلاصة أو أي مكان تحتاج فيه إلى عرض إعلان مستطيل رفيع. تم تصميم نموذج الإعلان المتوسط الحجم ليكون نصف صفحة أو ثلاثة أرباع صفحة، وهو مثالي للصفحات المقصودة أو صفحات البداية.
| صغير | |
|---|---|
 Android |
 iOS |
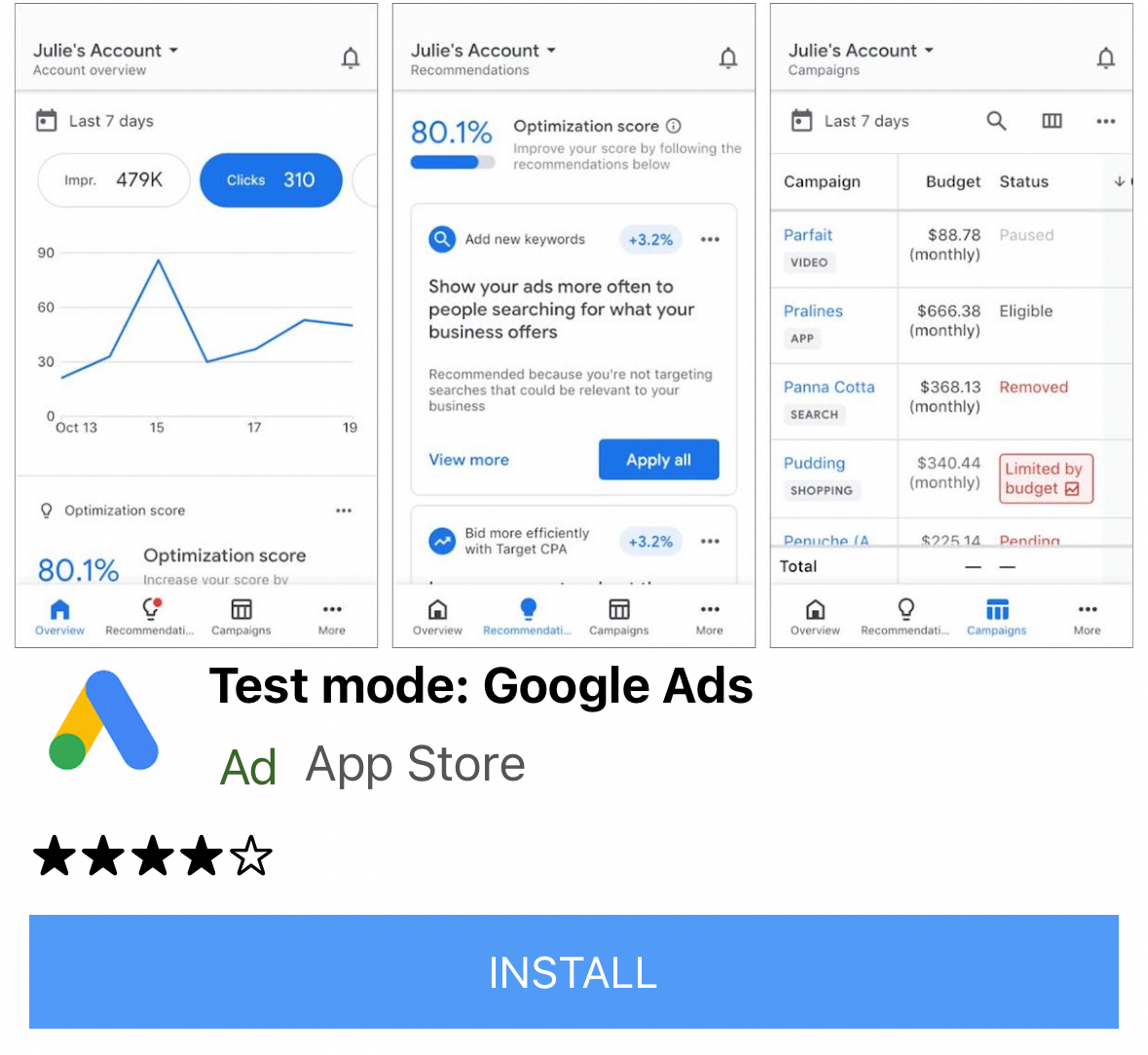
| متوسط | |
 Android |
 iOS |
أحداث "الإعلانات المدمجة مع المحتوى"
لتلقّي إشعارات بالأحداث ذات الصلة بالتفاعلات مع الإعلان المُدمج مع المحتوى، استخدِم السمة
listener
في الإعلان. بعد ذلك، نفِّذ
NativeAdListener
لتلقّي عمليات ردّ الاتصال الخاصة بأحداث الإعلانات.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
إعلان صوري
لعرض NativeAd كتطبيق مصغّر، عليك إنشاء مثيل من
AdWidget
باستخدام إعلان متوافق بعد استدعاء load(). يمكنك إنشاء التطبيق المصغّر قبل استدعاء load()، ولكن يجب استدعاء load() قبل إضافته إلى شجرة التطبيق المصغّر.
ترث السمة AdWidget من فئة Widget في Flutter ويمكن استخدامها مثل أي أداة أخرى. على أجهزة iOS، احرص على وضع الأداة في حاوية ذات عرض وارتفاع محدّدين. وإلا قد لا يتم عرض إعلانك.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
التخلّص من الإعلان
يجب التخلص من NativeAd
عندما لا يعود هناك حاجة إلى الوصول إليه. أفضل ممارسة لاستدعاء dispose() هي بعد إزالة AdWidget المرتبط بالإعلان المدمج مع المحتوى من شجرة عناصر واجهة المستخدم وفي معاودة الاتصال AdListener.onAdFailedToLoad().
الخطوات التالية
- يمكنك الاطّلاع على مزيد من المعلومات عن الإعلانات المدمجة مع المحتوى في دليل الإعلانات المدمجة مع المحتوى.
- اطّلِع على سياسات وإرشادات الإعلانات المدمجة مع المحتوى.
- يمكنك الاطّلاع على بعض قصص نجاح العملاء: دراسة الحالة 1، دراسة الحالة 2.
