Адаптивные баннеры позволяют задать ширину объявления для определения его оптимального размера. Адаптивные баннеры также повышают эффективность, оптимизируя размер объявления для каждого устройства. Такой подход позволяет повысить производительность.
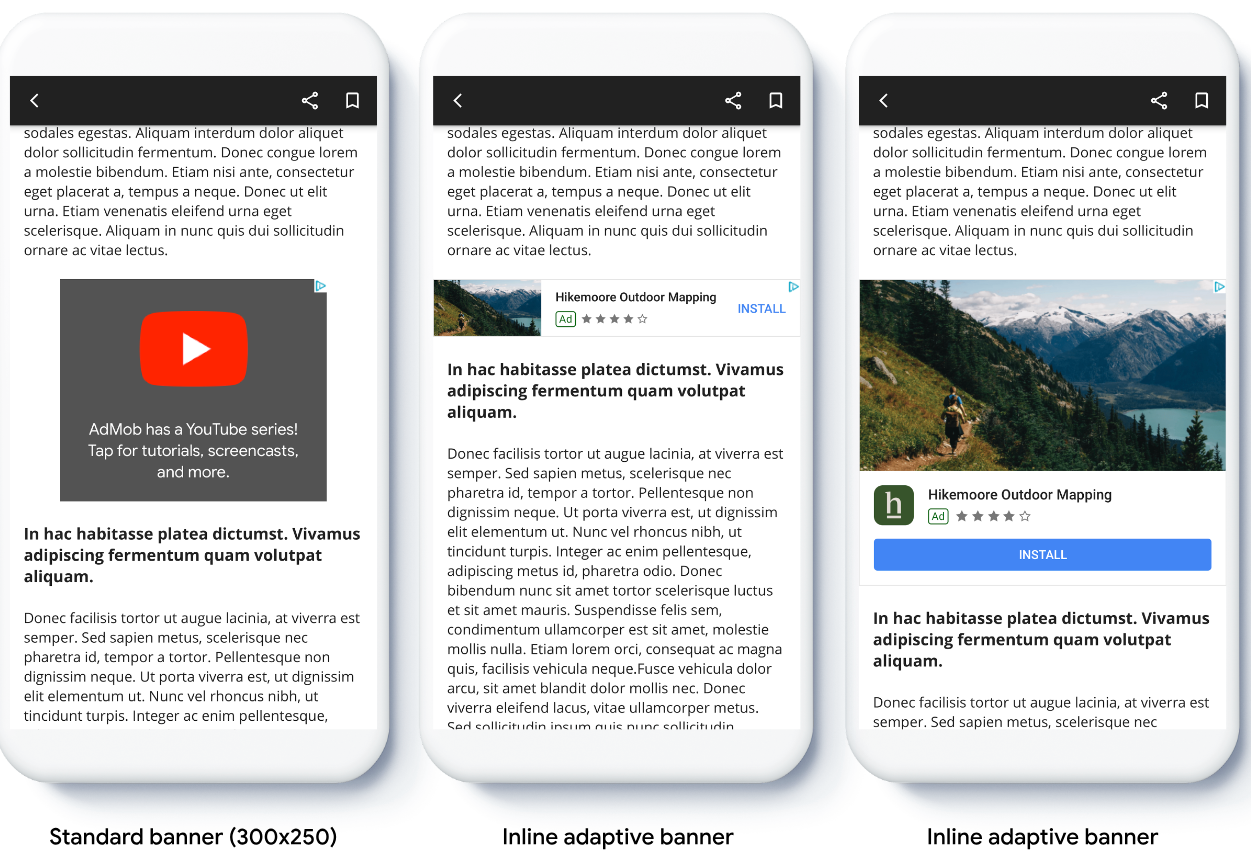
По сравнению с закреплёнными адаптивными баннерами, встроенные адаптивные баннеры больше, выше и имеют переменную, а не фиксированную высоту. Встроенные адаптивные баннеры имеют переменную высоту и могут занимать весь экран или достигать заданной вами максимальной высоты.
Вы размещаете встроенные адаптивные баннеры в прокручиваемом контенте, например:

Прежде чем начать
Прежде чем продолжить, убедитесь, что у вас есть следующее:
- Завершено руководство по началу работы, Баннерная реклама .
Внедрите адаптивные баннеры
В отличие от закрепленных адаптивных баннеров, встроенные баннеры-адаптеры загружаются с использованием размера встроенного адаптивного баннера. Чтобы создать встроенное адаптивное объявление, выполните следующие действия:
Укажите ширину используемого устройства или задайте собственную ширину, если вы не хотите использовать всю ширину экрана.
Быстрый
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;Чтобы получить встроенный адаптивный объект размера рекламы для выбранной ориентации, используйте статический метод в классе размера рекламы:
Быстрый
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
При внедрении адаптивных баннеров в ваше приложение обратите внимание на следующие моменты:
- Размеры встроенных адаптивных баннеров лучше всего работают при использовании всей доступной ширины. В большинстве случаев этот размер равен полной ширине экрана используемого устройства или полной ширине родительского контента баннера. Вам необходимо знать ширину области, в которой будет размещаться объявление, ширину устройства, ширину родительского контента и применимые безопасные зоны.
Ориентировать размер встроенного адаптивного баннера
Для предварительной загрузки встроенного адаптивного баннера для определенной ориентации используйте следующие методы:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Если ваше приложение поддерживает как портретную, так и альбомную ориентацию и вы хотите предварительно загрузить адаптивный баннер в текущей ориентации, используйте GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width) Этот метод загружает рекламу в текущей ориентации.
Ограничить высоту встроенного адаптивного баннера
По умолчанию для встроенных адаптивных баннеров, созданных без значения maxHeight , значение maxHeight равно высоте устройства. Чтобы ограничить высоту встроенного адаптивного баннера, используйте метод GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight) .
Дополнительные ресурсы
Примеры на GitHub
Загрузите пример приложения, чтобы увидеть встроенные адаптивные баннеры в действии.
