Ce guide explique comment utiliser le SDK Google Mobile Ads pour charger et afficher des annonces Chartboost à l'aide de la médiation AdMob. Il aborde notamment les intégrations en cascade. Vous apprendrez à ajouter Chartboost à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK Chartboost et son adaptateur dans une application iOS.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation pour Chartboost offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
| Natif | |
Configuration requise
- Cible de déploiement iOS 12.0 ou version ultérieure
Dernière version du SDK Google Mobile Ads
Avoir suivi le guide de démarrage sur la médiation
Étape 1 : Configurer les paramètres dans l'UI Chartboost
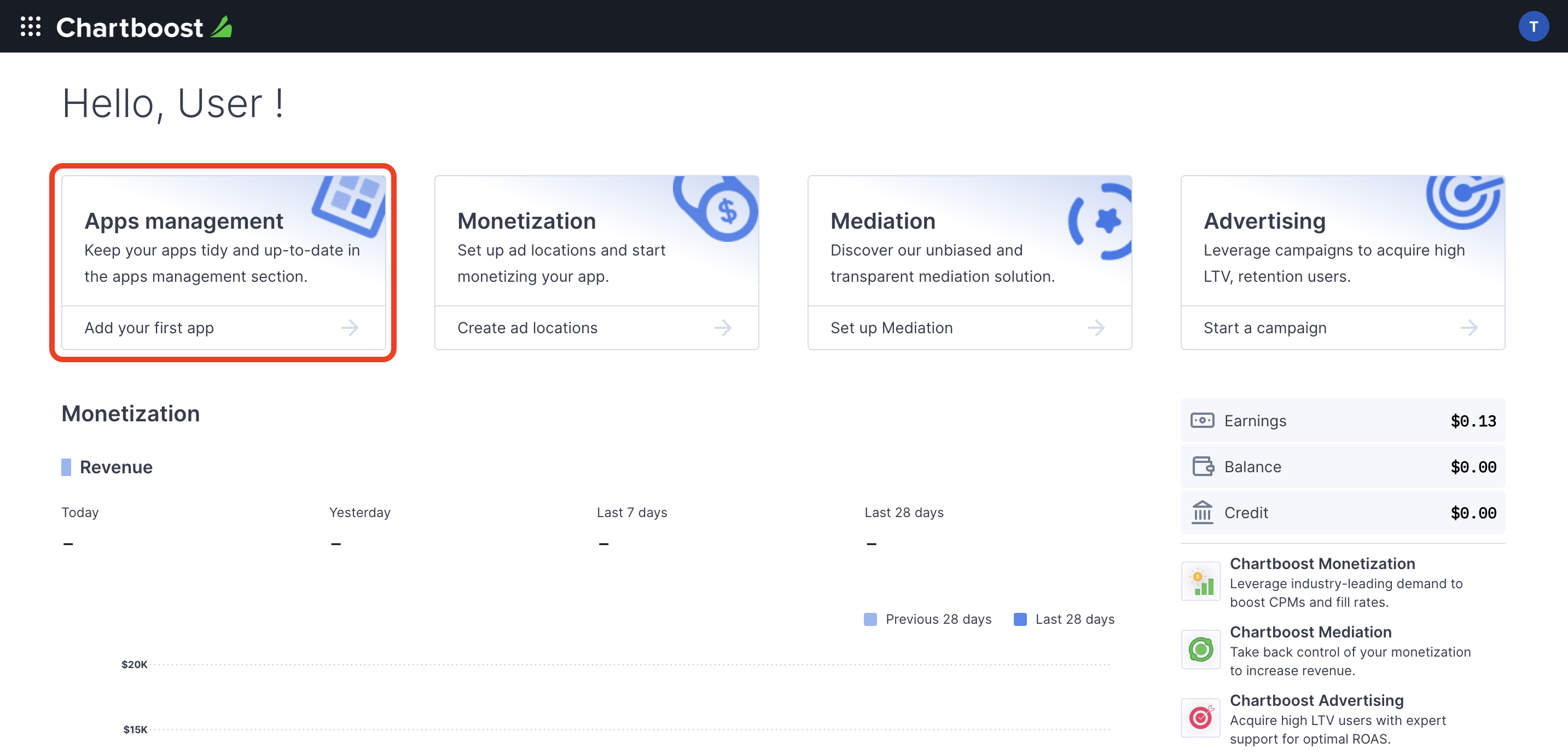
Inscrivez-vous pour créer un compte Chartboost et connectez-vous une fois votre compte validé. Accédez ensuite à l'onglet Gestion des applications.

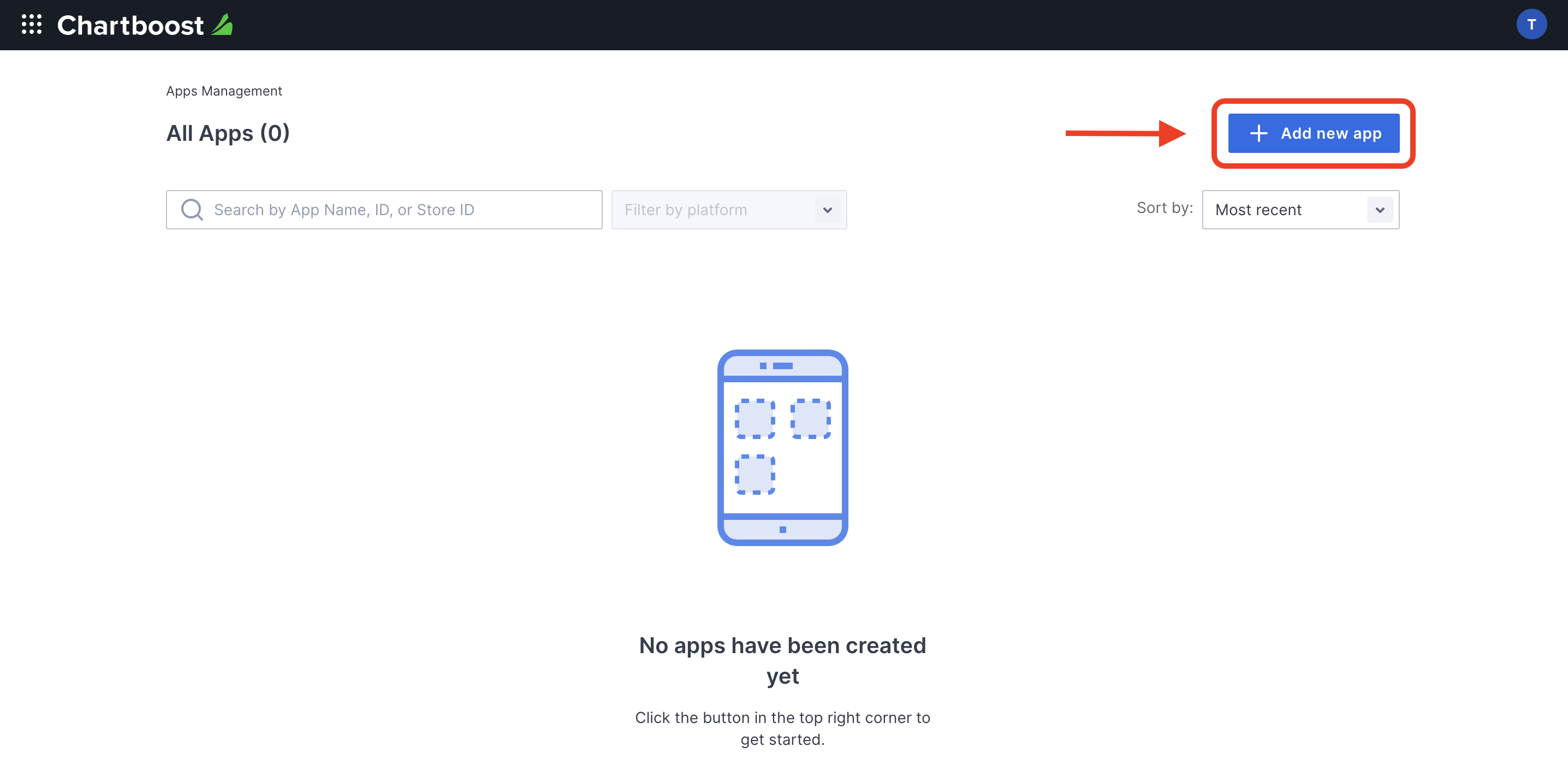
Cliquez sur le bouton Ajouter une application pour créer votre application.

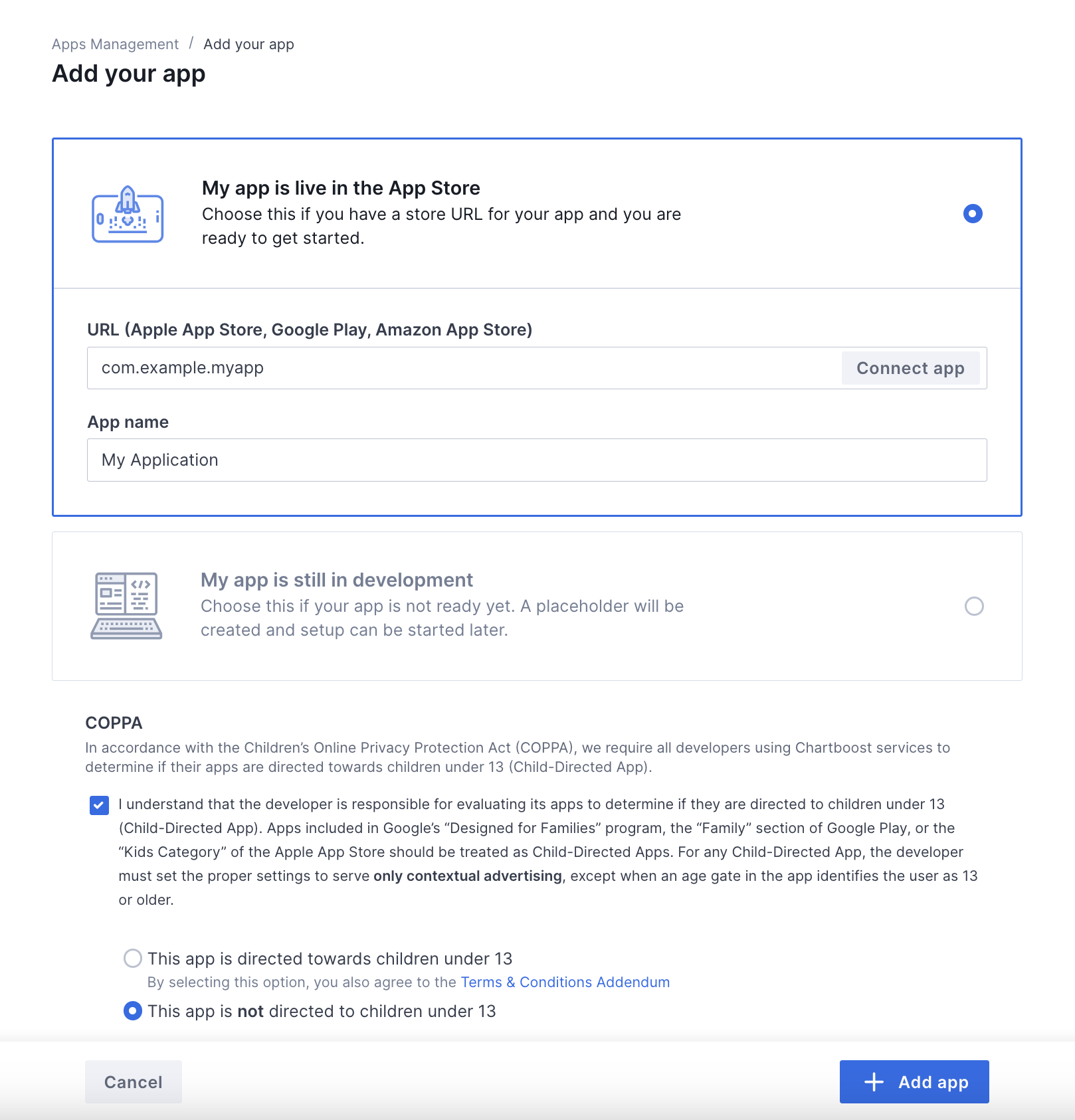
Remplissez le reste du formulaire, puis cliquez sur le bouton Add App (Ajouter une application) pour finaliser votre application.

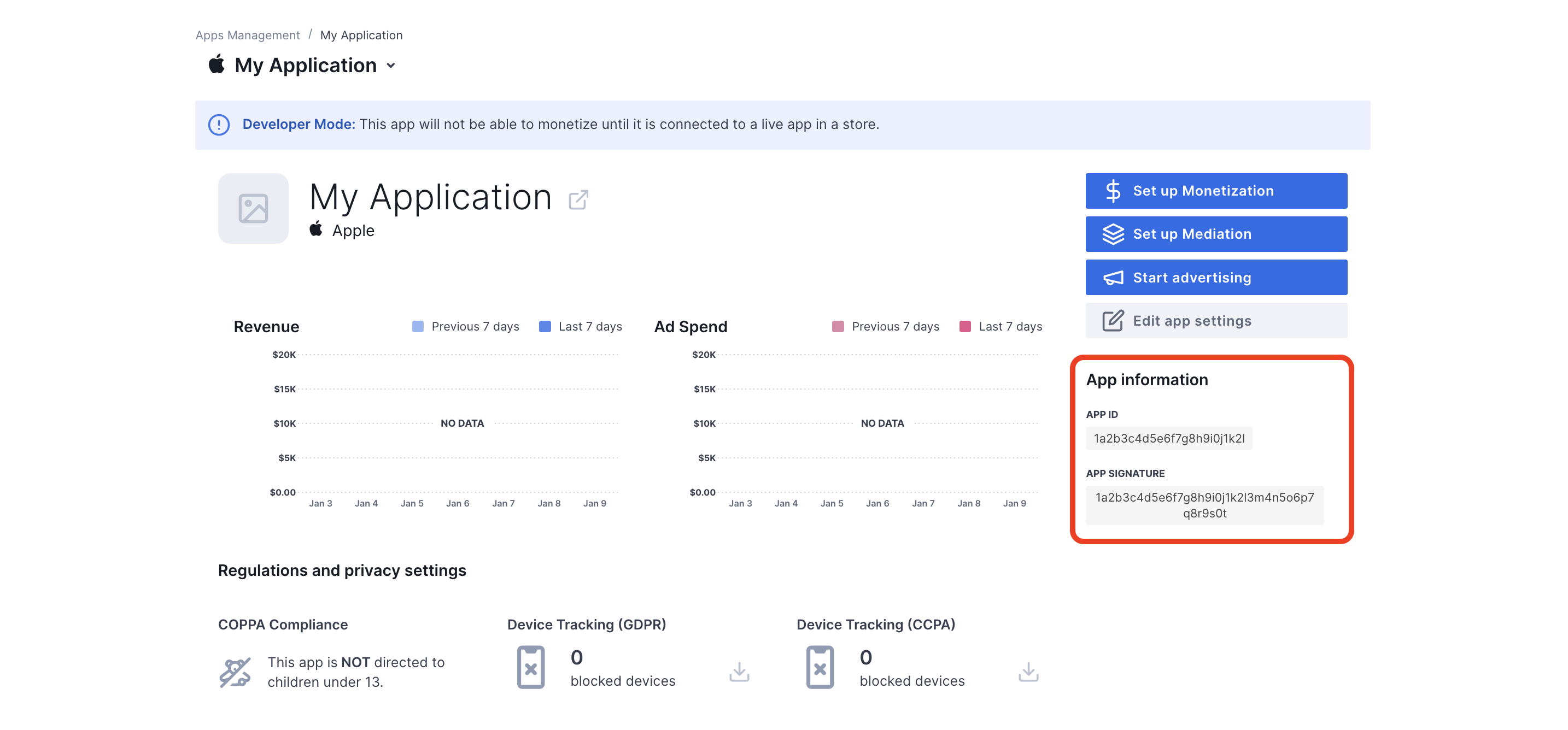
Une fois votre application créée, vous serez redirigé vers son tableau de bord. Notez l'ID de l'application et la signature de l'application.

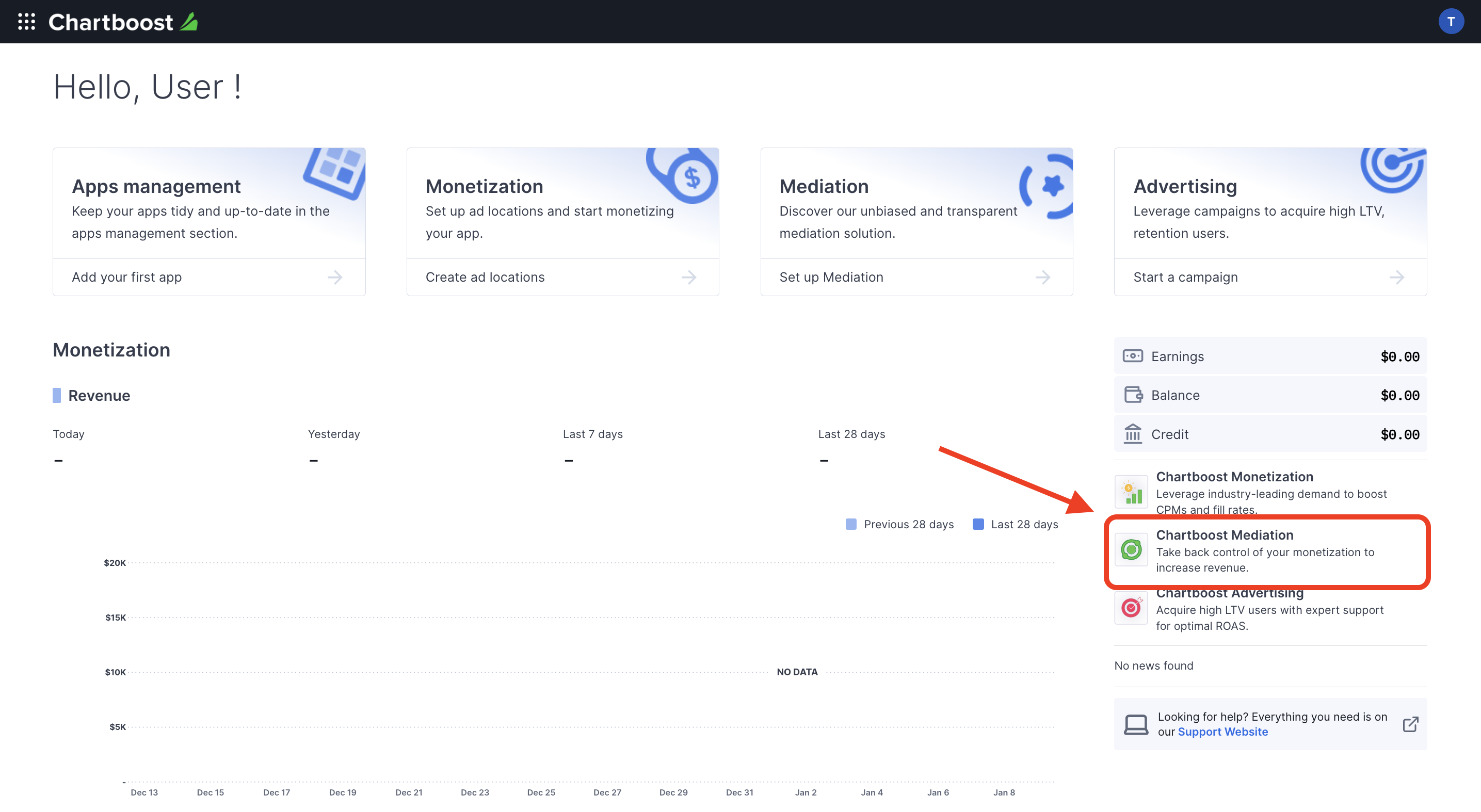
AdMob exige l'ID utilisateur et la signature utilisateur Chartboost pour configurer votre ID de bloc d'annonces AdMob. Pour trouver ces paramètres, cliquez sur Chartboost mediation dans l'UI Chartboost.

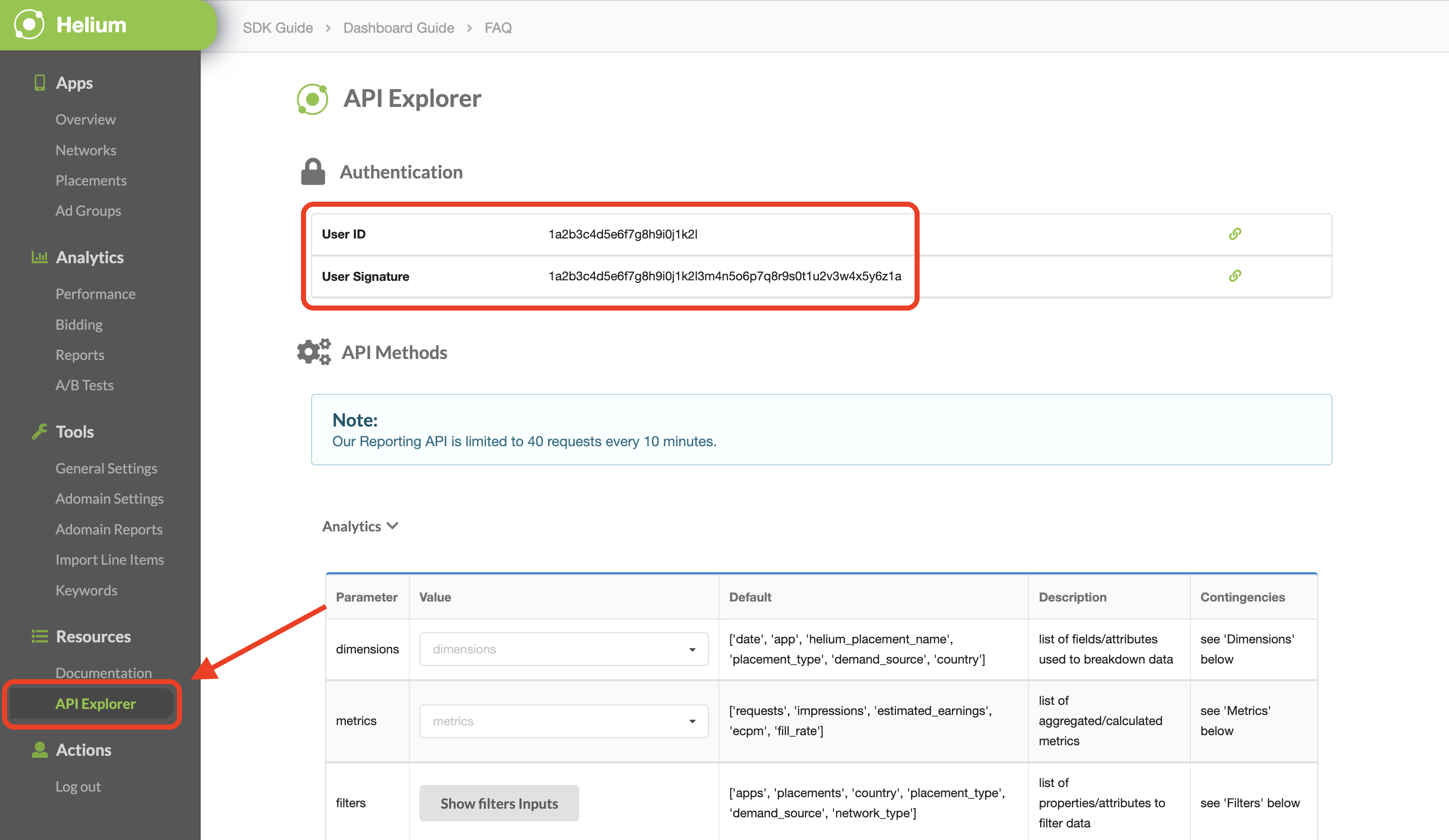
Accédez à l'onglet Ressources > API Explorer et notez votre ID utilisateur et votre signature utilisateur situés dans la section Authentification.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour Chartboost, consultez app-ads.txt.
Activer le mode test
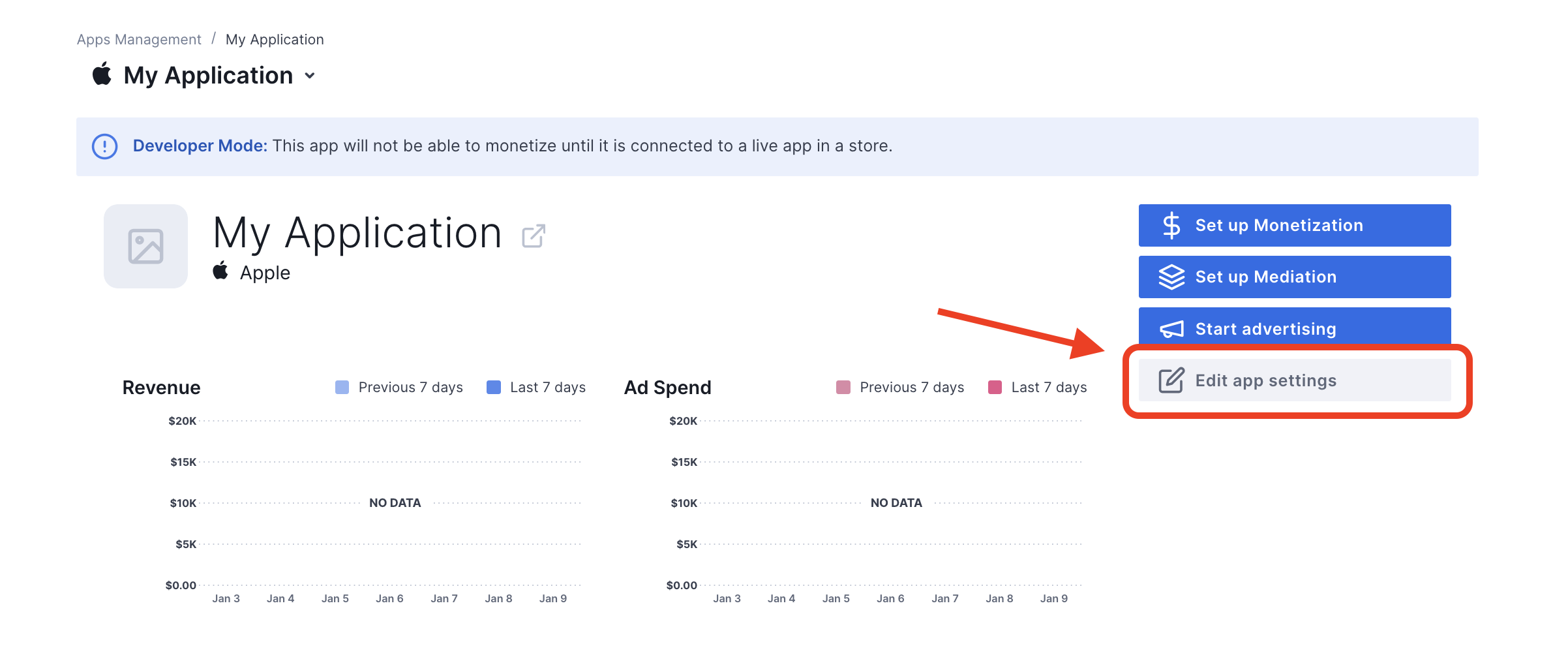
Pour activer le mode test dans votre application, accédez à l'onglet Gestion des applications de l'interface utilisateur Chartboost, sélectionnez votre application dans la liste, puis cliquez sur Modifier les paramètres de l'application.

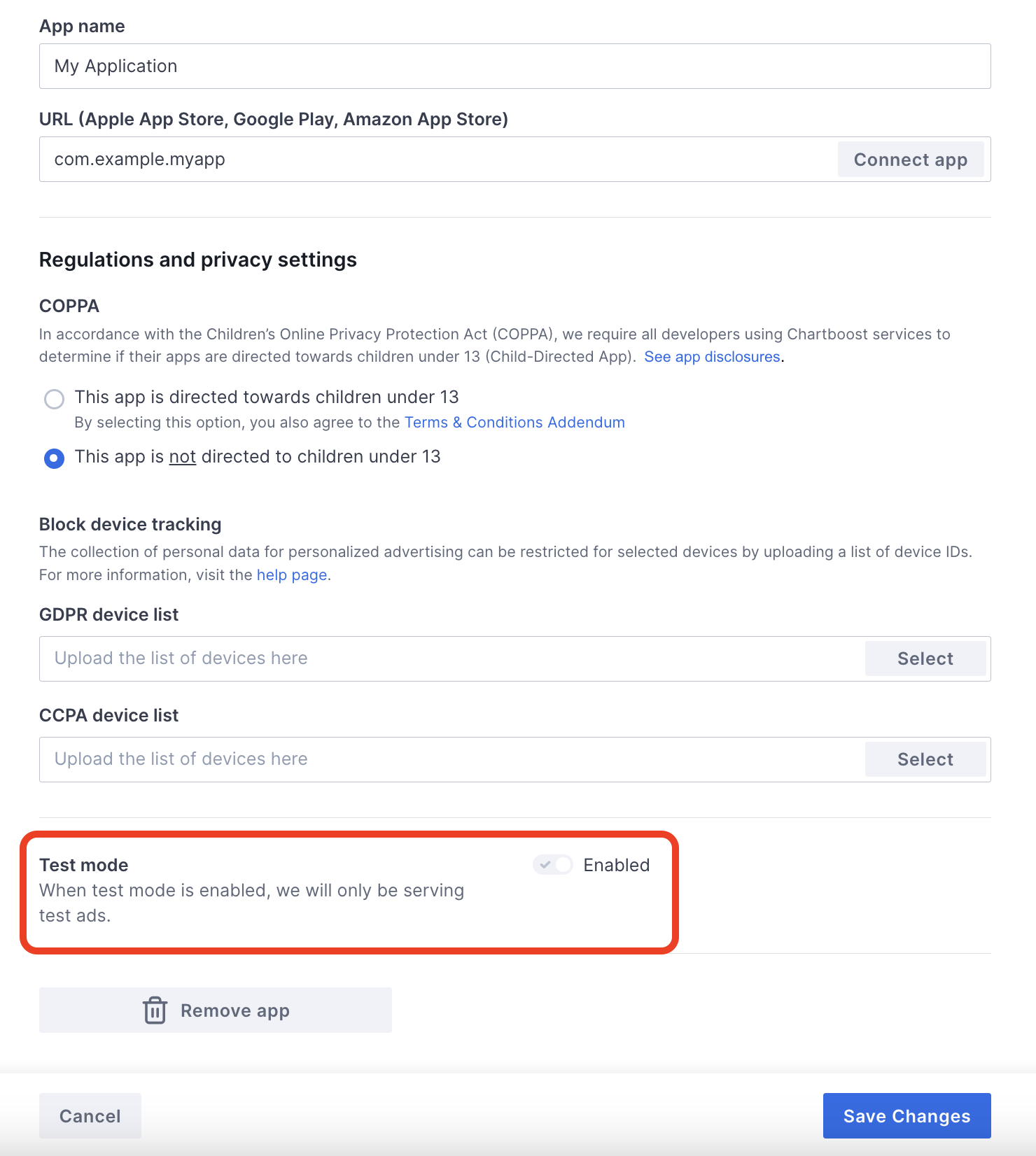
Dans les paramètres de votre application, vous pouvez activer le mode Test.

Une fois le mode test activé, vous pouvez demander des annonces à l'aide de l'ID de bloc d'annonces créé précédemment et recevoir une annonce test Chartboost.
Une fois que vous pouvez recevoir des annonces test Chartboost, votre application sera placée sur la page Publisher App Review (Examen des applications d'éditeur) de Chartboost. Pour que la monétisation fonctionne sur Chartboost, l'examen de l'application de l'éditeur doit être approuvé par Chartboost.
Étape 2 : Configurer la demande Chartboost dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Vous devez ajouter Chartboost à la configuration de la médiation pour votre bloc d'annonces.
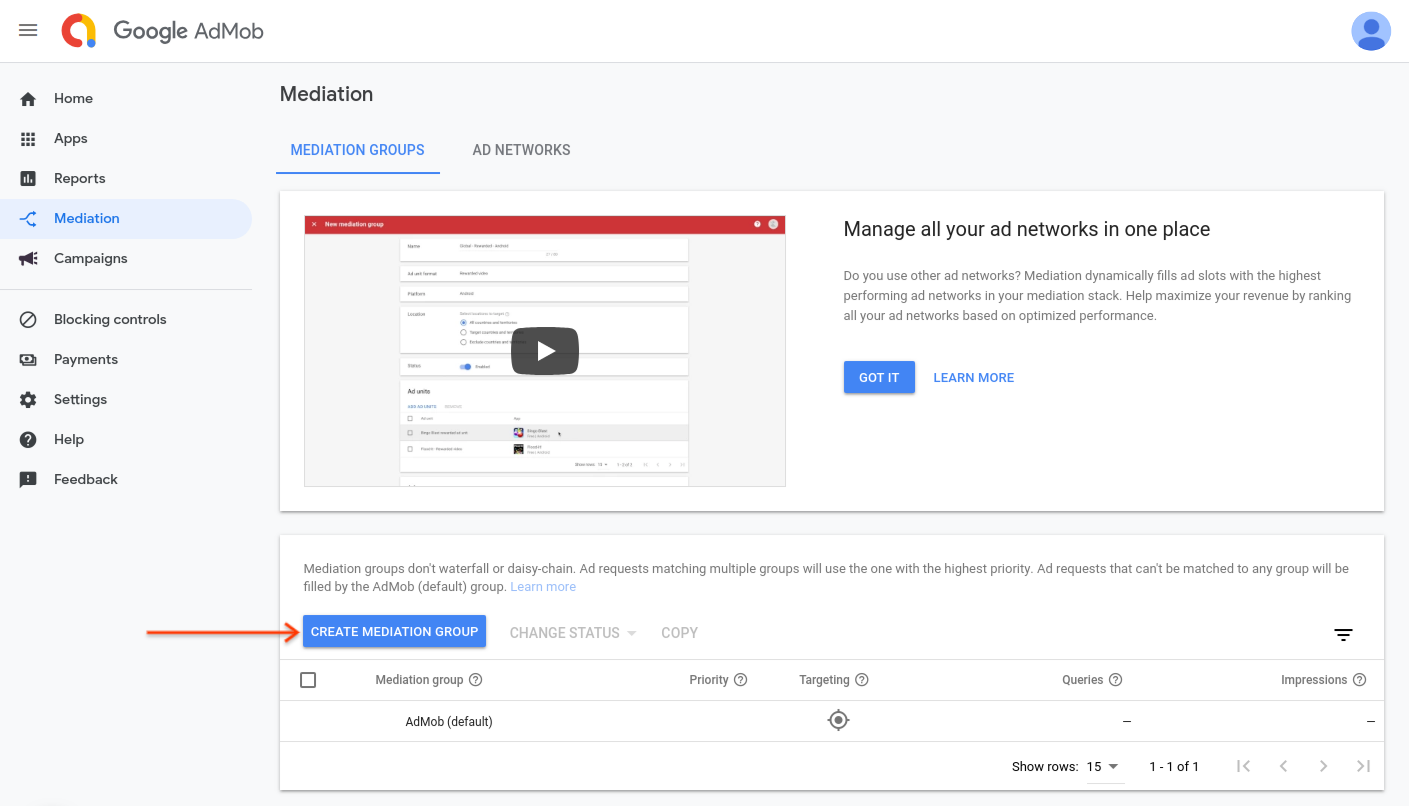
Commencez par vous connecter à votre compte AdMob. Ensuite, accédez à l'onglet Médiation. Si vous souhaitez modifier un groupe de médiation existant, cliquez sur son nom pour l'éditer, puis passez à la section Ajouter Chartboost comme source d'annonces.
Pour créer un groupe de médiation, sélectionnez Créer un groupe de médiation.

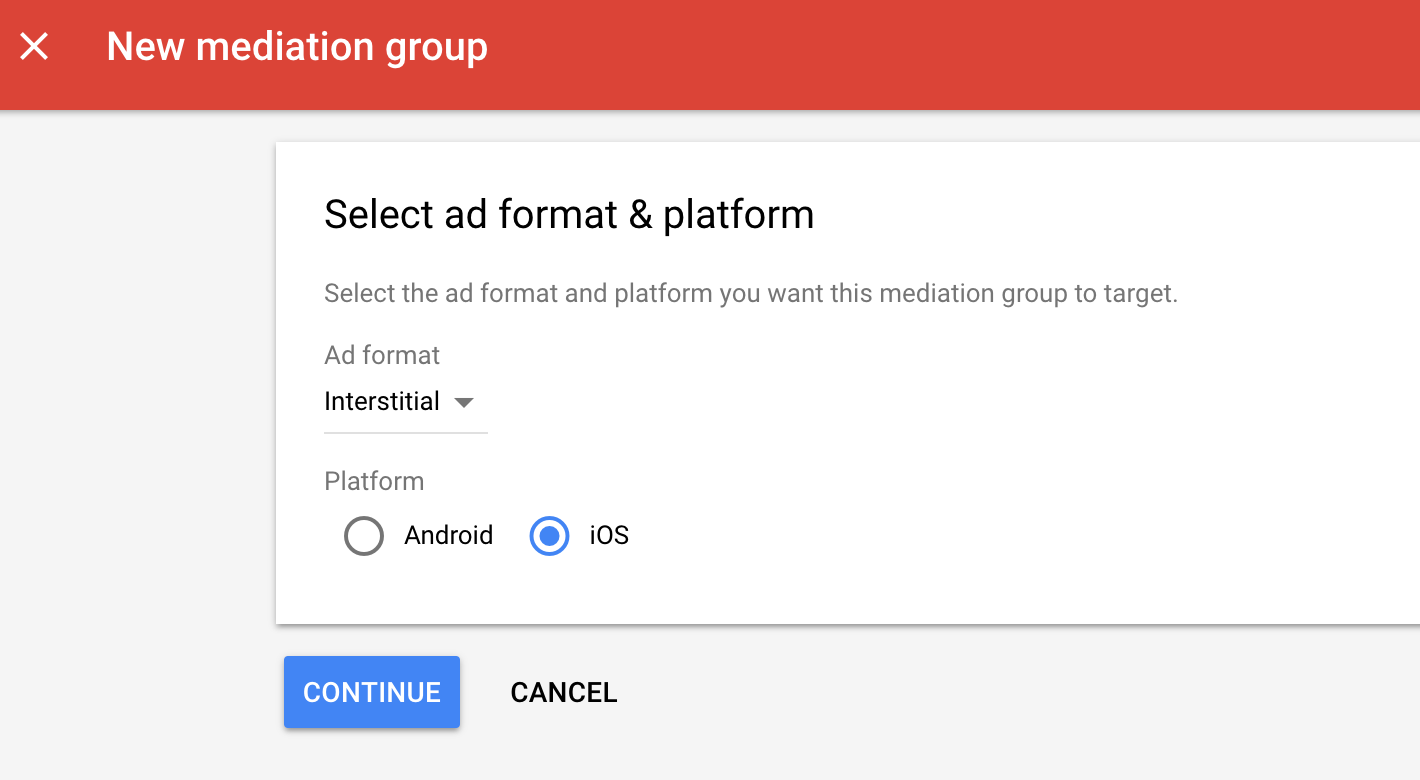
Saisissez le format et la plate-forme de votre annonce, puis cliquez sur Continuer.

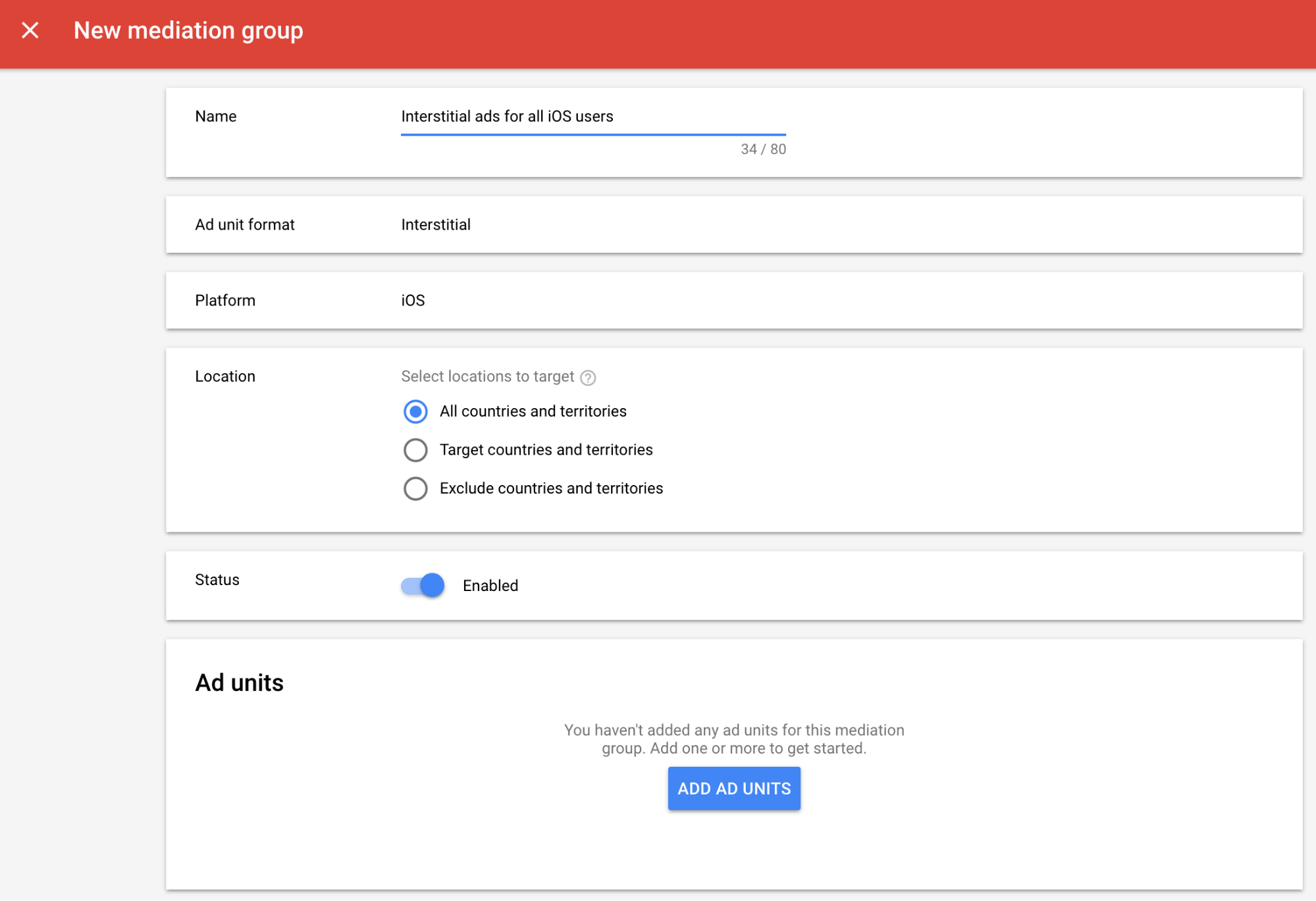
Attribuez un nom à votre groupe de médiation et sélectionnez les zones géographiques à cibler. Ensuite, définissez l'état du groupe de médiation sur Activé, puis cliquez sur Ajouter des blocs d'annonces.

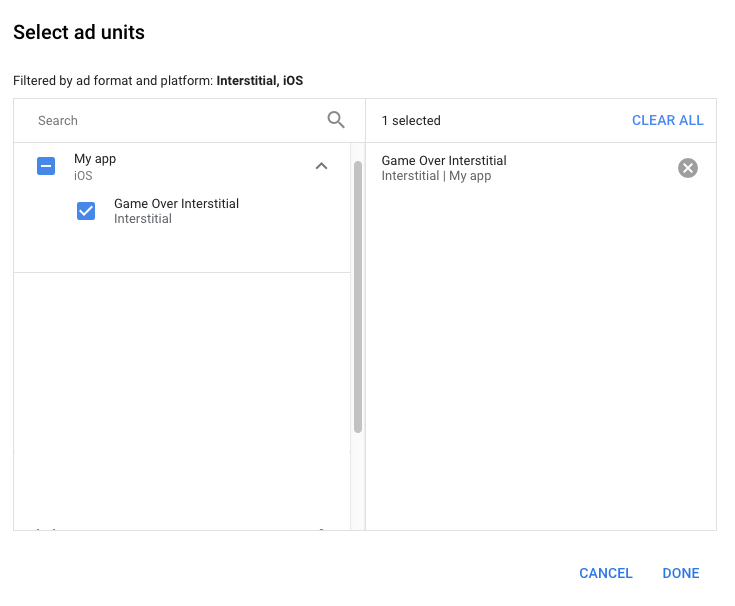
Associez ce groupe de médiation à un ou plusieurs de vos blocs d'annonces AdMob existants. Cliquez ensuite sur OK.

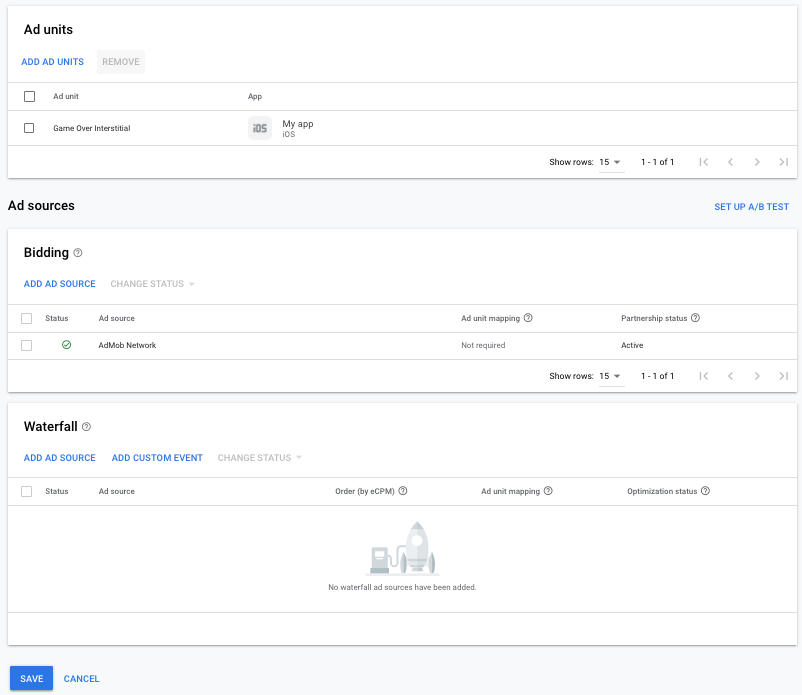
La fiche "Blocs d'annonces" doit maintenant être remplie avec les blocs d'annonces que vous avez sélectionnés :

Ajouter Chartboost comme source d'annonces
Dans la fiche Cascade de la section Sources d'annonces, sélectionnez Ajouter une source d'annonces.
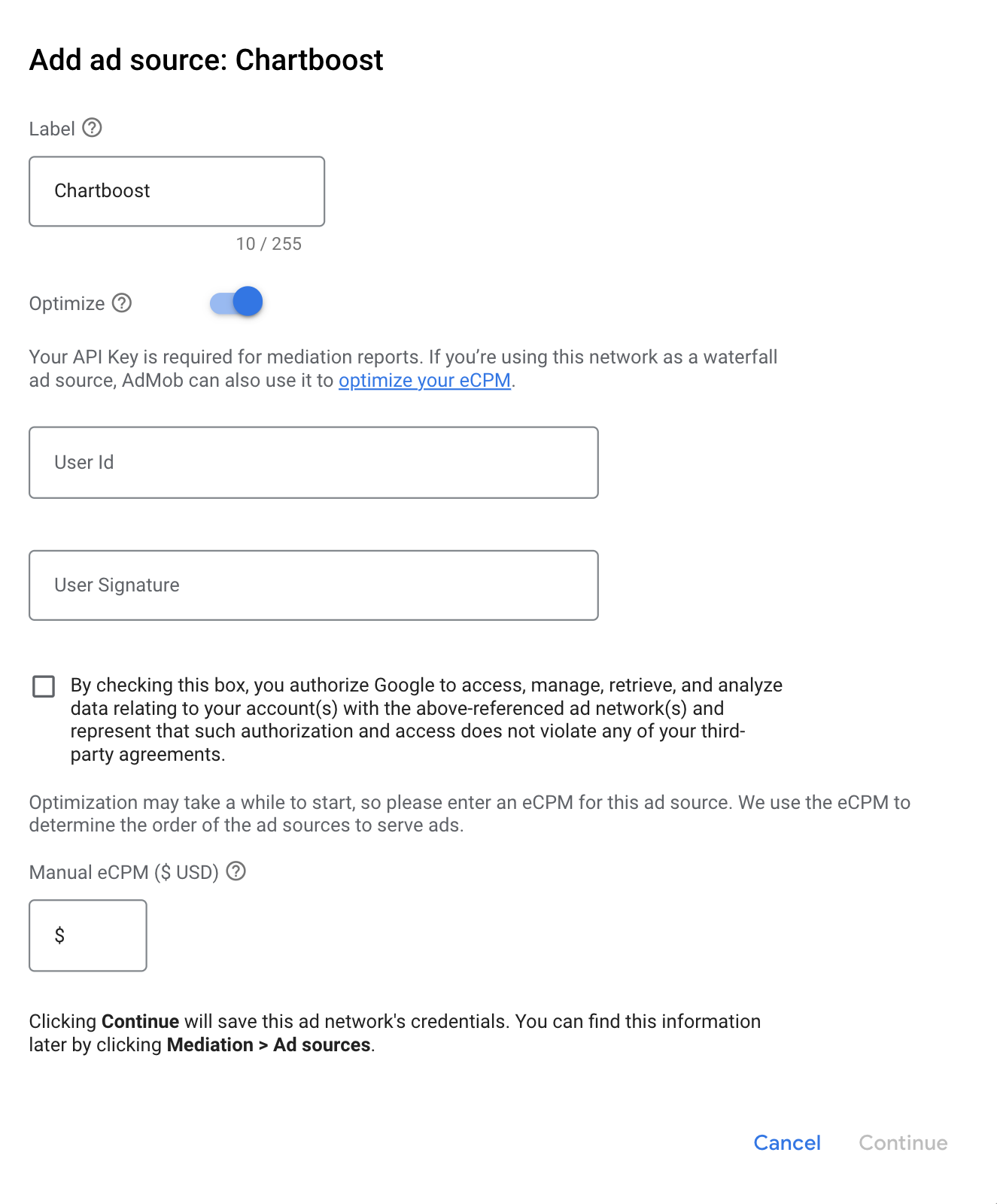
Sélectionnez Chartboost et activez le bouton Optimize (Optimiser). Saisissez l'ID utilisateur et la signature utilisateur obtenus dans la section précédente pour configurer l'optimisation de la source d'annonces pour Chartboost. Saisissez ensuite une valeur d'eCPM pour Chartboost, puis cliquez sur Continuer.

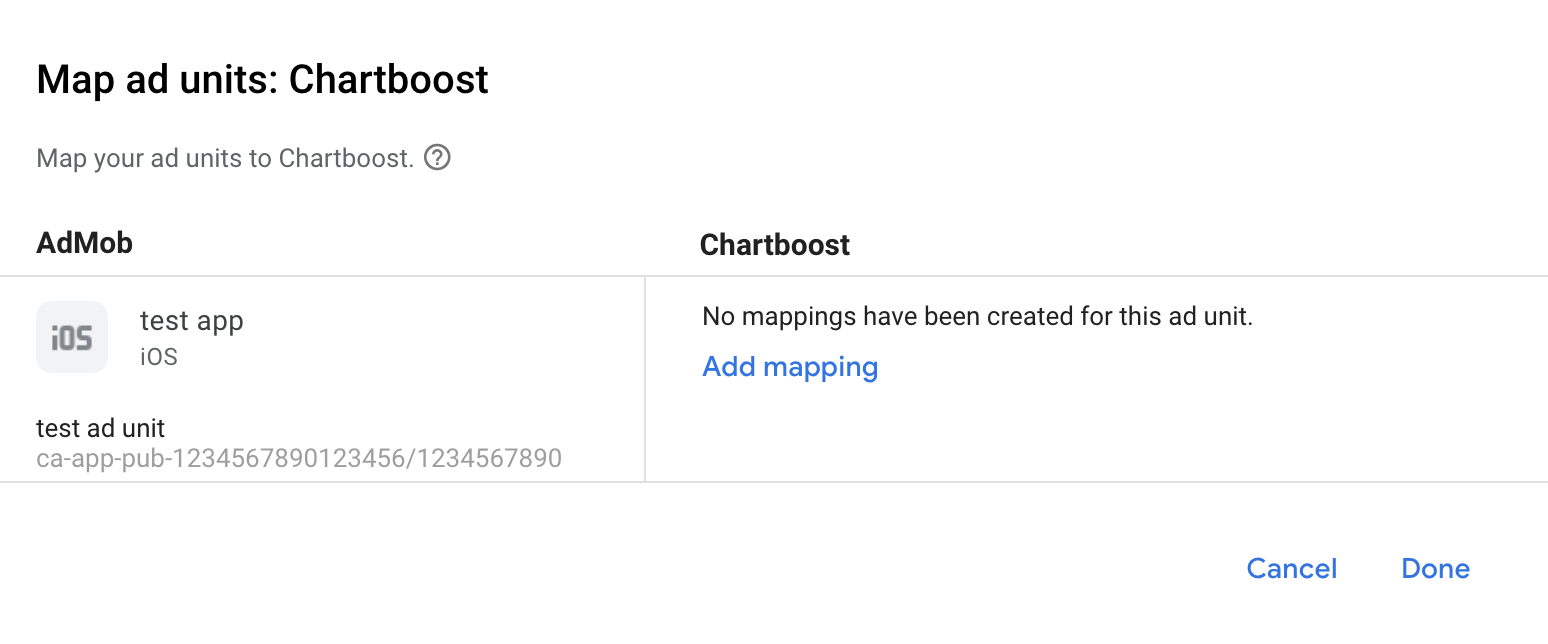
Si vous avez déjà une mise en correspondance pour Chartboost, vous pouvez la sélectionner. Sinon, cliquez sur Ajouter un mappage.

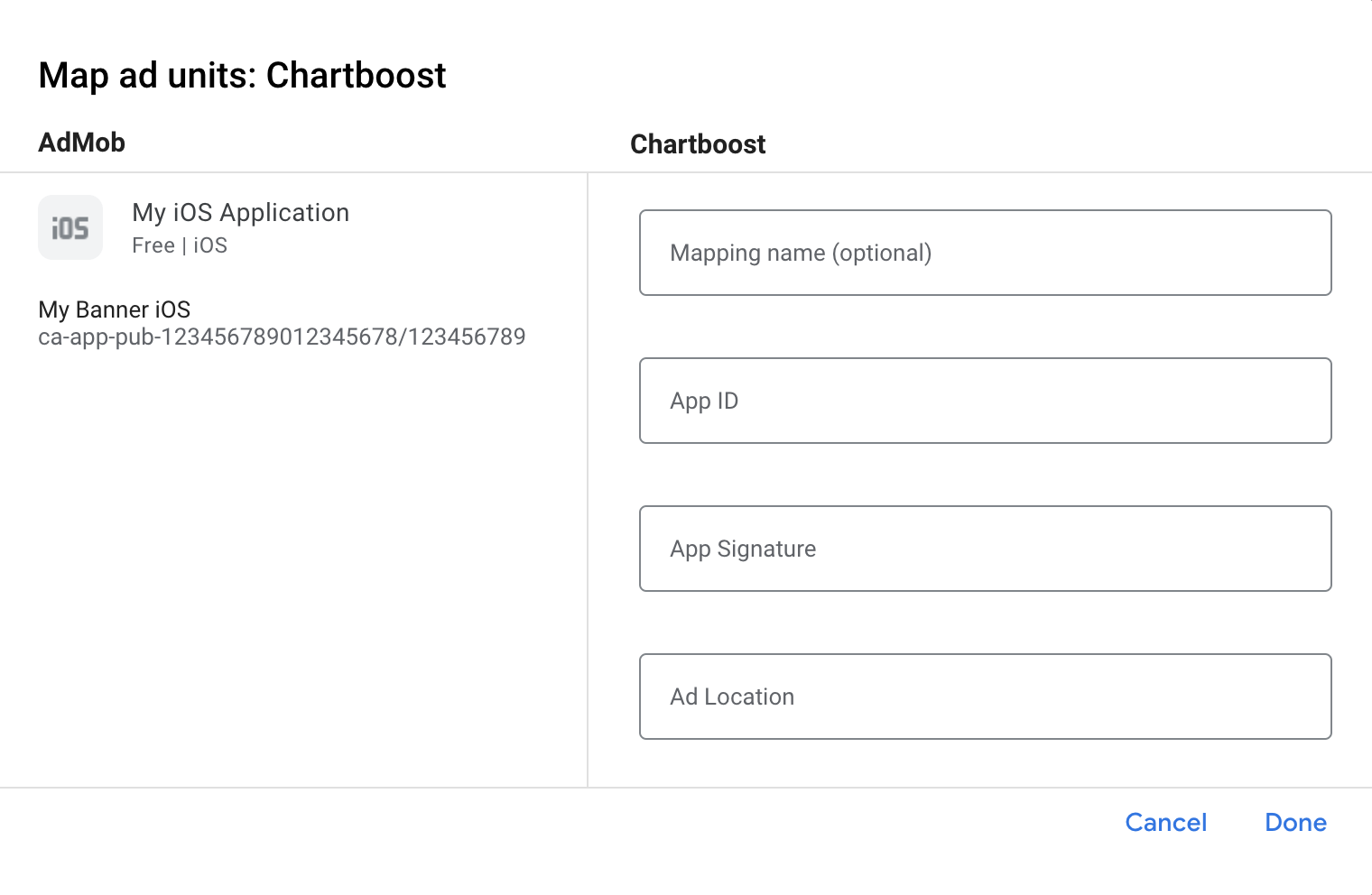
Ensuite, saisissez l'ID d'application, la signature de l'application et l'emplacement de l'annonce obtenus dans la section précédente. Cliquez ensuite sur OK.

Les emplacements d'annonces Chartboost (emplacements nommés) sont des noms simples représentant un emplacement dans votre application où vous souhaitez diffuser une annonce. AdMob envoie des demandes à l'emplacement spécifié dans les paramètres. Une fois les demandes envoyées, Chartboost ajoute l'emplacement à sa plate-forme à des fins de reporting. Les utilisateurs peuvent également créer des emplacements publicitaires directement dans la plate-forme Chartboost avant de les appeler dans leurs jeux.
Dans l'UI Chartboost, vos emplacements d'annonces sont visibles sur la page Paramètres de base en cliquant sur Paramètres avancés. Pour en savoir plus, consultez le guide Chartboost sur les [emplacements nommés](//docs.chartboost.com/en/monetization/publishing/ad-locations/).
Enfin, cliquez sur OK pour ajouter Chartboost comme source d'annonces, puis cliquez sur Enregistrer.
Ajouter Chartboost à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter Chartboost à la liste des partenaires publicitaires concernés dans l'UI AdMob.
Étape 3 : Importer le SDK et l'adaptateur Chartboost
Utiliser CocoaPods (recommandé)
Ajoutez la ligne suivante au fichier Podfile de votre projet :
pod 'GoogleMobileAdsMediationChartboost'Depuis la ligne de commande, exécutez :
pod install --repo-update
Intégration manuelle
Téléchargez la dernière version du SDK Chartboost, puis associez Chartboost.framework et CHAMoatMobileAppKit.framework à votre projet.
Téléchargez la dernière version de l'adaptateur Chartboost à partir du lien de téléchargement dans le journal des modifications et associez ChartboostAdapter.framework à votre projet.
Ajoutez les frameworks suivants à votre projet :
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
Étape 4 : Implémenter les paramètres de confidentialité sur le SDK Chartboost
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
Dans la version 8.2.0 du SDK, Chartboost a ajouté la méthode addDataUseConsent. L'exemple de code suivant définit le consentement à l'utilisation des données sur CHBGDPRConsentNonBehavioral. Si vous choisissez d'appeler cette méthode, nous vous recommandons de le faire avant de demander des annonces avec le SDK Google Mobile Ads.
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
Pour en savoir plus sur les valeurs pouvant être utilisées dans chaque méthode, consultez l'article sur le RGPD et les méthodes de confidentialité pour iOS de Chartboost.
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du "vendeur". Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Dans la version 8.2.0 du SDK, Chartboost a ajouté la méthode addDataUseConsent. L'exemple de code suivant définit le consentement à l'utilisation des données sur CHBCCPAConsentOptInSale. Si vous choisissez d'appeler cette méthode, nous vous recommandons de le faire avant de demander des annonces avec le SDK Google Mobile Ads.
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
Pour en savoir plus sur les valeurs pouvant être utilisées dans chaque méthode, consultez l'article de Chartboost sur le CCPA et ses méthodes de confidentialité pour iOS.
Étape 5 : Ajouter le code requis
Intégration de SKAdNetwork
Suivez la documentation de Chartboost pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Paramètres du projet
Définissez Allow Non-modular Includes in Framework Modules sur YES sous Build
Settings (Paramètres de compilation) de votre cible.
Ajoutez la valeur -ObjC dans "Other Linker Flags" (Autres indicateurs de l'éditeur de liens) sous les paramètres de compilation de votre projet pour le débogage et la version.
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob et activez le mode test dans l'UI Chartboost.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test de Chartboost, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces Chartboost (cascade).
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce de Chartboost, vous pouvez vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de
GADResponseInfo.adNetworkInfoArray
dans les classes suivantes :
GADMAdapterChartboost
GADMediationAdapterChartboost
Voici les codes et les messages associés que génère l'adaptateur Chartboost lorsque le chargement d'une annonce échoue :
| Code d'erreur | Motif |
|---|---|
| 101 | Les paramètres du serveur Chartboost configurés dans l'interface utilisateur AdMob sont manquants ou non valides. |
| 102 | Le SDK Chartboost a renvoyé une erreur d'initialisation. |
| 103 | L'annonce Chartboost n'est pas mise en cache au moment de la diffusion. |
| 104 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Chartboost. |
| 105 | La version de l'OS de l'appareil est inférieure à la version minimale de l'OS compatible avec le SDK Chartboost. |
| 200-299 | Erreurs de cache du SDK Chartboost. Pour en savoir plus, consultez le code. |
| 300-399 | Le SDK Chartboost affiche des erreurs. Pour en savoir plus, consultez le code. |
| 400-499 | Erreurs de clic sur le SDK Chartboost. Pour en savoir plus, consultez le code. |
Journal des modifications de l'adaptateur de médiation Chartboost pour iOS
Version 9.10.1.0
- Compatibilité vérifiée avec la version 9.10.1 du SDK Chartboost.
Conçue et testée avec :
- Version 12.12.0 du SDK Google Mobile Ads.
- Version 9.10.1 du SDK Chartboost.
Version 9.10.0.0
- Compatibilité vérifiée avec la version 9.10.0 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 12.11.0.
- Version 9.10.0 du SDK Chartboost.
Version 9.9.3.0
- Compatibilité vérifiée avec la version 9.9.3 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 12.11.0.
- Version 9.9.3 du SDK Chartboost.
Version 9.9.2.0
- Compatibilité vérifiée avec la version 9.9.2 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 12.8.0.
- Version 9.9.2 du SDK Chartboost.
Version 9.9.1.0
- Compatibilité vérifiée avec la version 9.9.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 12.7.0.
- Version 9.9.1 du SDK Chartboost.
Version 9.9.0.0
- Compatibilité vérifiée avec le SDK Chartboost version 9.9.0.
Conçue et testée avec :
- Version 12.5.0 du SDK Google Mobile Ads.
- Version 9.9.0 du SDK Chartboost.
Version 9.8.1.0
- Compatibilité vérifiée avec la version 9.8.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 12.0.0.
- Version 9.8.1 du SDK Chartboost.
Version 9.8.0.1
- Nécessite désormais le SDK Google Mobile Ads version 12.0.0 ou ultérieure.
Conçue et testée avec :
- SDK Google Mobile Ads version 12.0.0.
- Version 9.8.0 du SDK Chartboost.
Version 9.8.0.0
- Compatibilité vérifiée avec la version 9.8.0 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 11.11.0.
- Version 9.8.0 du SDK Chartboost.
Version 9.7.0.1
- Mise à jour de
CFBundleShortVersionStringpour qu'il comporte trois composants au lieu de quatre.
Conçue et testée avec :
- SDK Google Mobile Ads version 11.10.0.
- Version 9.7.0 du SDK Chartboost.
Version 9.7.0.0
- Compatibilité vérifiée avec la version 9.7.0 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 11.2.0.
- Version 9.7.0 du SDK Chartboost.
Version 9.6.0.1
- La version minimale d'iOS requise est désormais la version 12.0.
- Nécessite désormais le SDK Google Mobile Ads version 11.0 ou ultérieure.
Info.plistinclus dans les frameworks deChartboostAdapter.xcframework.
Conçue et testée avec :
- SDK Google Mobile Ads version 11.0.1.
- Version 9.6.0 du SDK Chartboost.
Version 9.6.0.0
- Compatibilité vérifiée avec la version 9.6.0 du SDK Chartboost.
- Remplacement de la méthode obsolète
GADMobileAds.sharedInstance.sdkVersionparGADMobileAds.sharedInstance.versionNumber. - Ajout de l'implémentation
GADMediationInterstitialAd.
Conçue et testée avec :
- SDK Google Mobile Ads version 10.14.0.
- Version 9.6.0 du SDK Chartboost.
Version 9.5.1.0
- Compatibilité vérifiée avec la version 9.5.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 10.12.0.
- Version 9.5.1 du SDK Chartboost.
Version 9.4.0.0
- Compatibilité vérifiée avec la version 9.4.0 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 10.7.0.
- Version 9.4.0 du SDK Chartboost.
Version 9.3.1.0
- Compatibilité vérifiée avec la version 9.3.1 du SDK Chartboost.
Conçue et testée avec :
- SDK Google Mobile Ads version 10.7.0.
- Version 9.3.1 du SDK Chartboost.
Version 9.3.0.0
- Compatibilité vérifiée avec le SDK Chartboost version 9.3.0.
- Nécessite désormais la version 11.0 d'iOS au minimum.
- Nécessite désormais le SDK Google Mobile Ads version 10.4.0 ou ultérieure.
Conçue et testée avec :
- SDK Google Mobile Ads version 10.4.0.
- Version 9.3.0 du SDK Chartboost.
Version 9.2.0.0
- Suppression de l'importation
GADMChartboostExtrasdans le fichier d'en-têteChartboostAdapter. - Compatibilité vérifiée avec le SDK Chartboost version 9.2.0.
- Nécessite désormais le SDK Google Mobile Ads version 10.0.0 ou ultérieure.
- Suppression de la compatibilité avec l'architecture
armv7. - La version minimale d'iOS requise est désormais la version 11.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 10.0.0.
- Version 9.2.0 du SDK Chartboost.
Version 9.1.0.0
- Compatibilité vérifiée avec le SDK Chartboost version 9.1.0.
Conçue et testée avec :
- SDK Google Mobile Ads version 9.11.0.
- Version 9.1.0 du SDK Chartboost.
Version 9.0.0.0
- Compatibilité vérifiée avec le SDK Chartboost version 9.0.0.
- Compatibilité vérifiée avec le SDK Google Mobile Ads version 9.10.0.
- L'adaptateur a été mis à jour pour utiliser l'API
didRewardUser. - Nécessite désormais le SDK Google Mobile Ads version 9.8.0 ou ultérieure.
Conçue et testée avec :
- SDK Google Mobile Ads version 9.10.0.
- Version 9.0.0 du SDK Chartboost.
Version 8.5.0.2
- Compatibilité vérifiée avec le SDK Google Mobile Ads version 9.0.0.
- Nécessite désormais le SDK Google Mobile Ads version 9.0.0 ou ultérieure.
Conçue et testée avec :
- SDK Google Mobile Ads version 9.0.0.
- Version 8.5.0 du SDK Chartboost.
Version 8.5.0.1.0
- Compatibilité vérifiée avec le SDK Chartboost 8.5.0, qui fait référence à la version 8.5.0.1 dans CocoaPods.
Conçu et testé avec
- SDK Google Mobile Ads version 8.13.0.
- Version 8.5.0 du SDK Chartboost.
Version 8.5.0.0
- Compatibilité vérifiée avec le SDK Chartboost 8.5.0.
Conçu et testé avec
- SDK Google Mobile Ads version 8.12.0.
- Version 8.5.0 du SDK Chartboost.
Version 8.4.2.0
- Compatibilité vérifiée avec le SDK Chartboost 8.4.2.
Conçu et testé avec
- SDK Google Mobile Ads version 8.6.0.
- Version 8.4.2 du SDK Chartboost.
Version 8.4.1.1
- Dépendance assouplie au SDK Google Mobile Ads version 8.0.0 ou ultérieure.
Conçu et testé avec
- SDK Google Mobile Ads version 8.4.0.
- Version 8.4.1 du SDK Chartboost.
Version 8.4.1.0
- Compatibilité vérifiée avec le SDK Chartboost 8.4.1.
- Nécessite désormais le SDK Google Mobile Ads version 8.1.0 ou ultérieure.
Conçu et testé avec
- Version 8.1.0 du SDK Google Mobile Ads.
- Version 8.4.1 du SDK Chartboost.
Version 8.4.0.1
- Ajout de codes et de messages d'erreur standardisés pour l'adaptateur.
- L'adaptateur a été mis à jour pour utiliser le format
.xcframework. - Nécessite désormais le SDK Google Mobile Ads version 8.0.0 ou ultérieure.
Conçu et testé avec
- SDK Google Mobile Ads version 8.0.0.
- Version 8.4.0 du SDK Chartboost.
Version 8.4.0.0
- Compatibilité vérifiée avec le SDK Chartboost 8.4.0.
- Nécessite désormais le SDK Google Mobile Ads version 7.68.0 ou ultérieure.
Conçu et testé avec
- SDK Google Mobile Ads version 7.68.0.
- Version 8.4.0 du SDK Chartboost.
Version 8.3.1.0
- Compatibilité vérifiée avec le SDK Chartboost 8.3.1.
- Nécessite désormais le SDK Google Mobile Ads version 7.66.0 ou ultérieure.
- La version minimale d'iOS requise est désormais la 10.0.
- L'adaptateur a été mis à jour pour prendre en charge les demandes de bannières adaptatives.
Conçu et testé avec
- SDK Google Mobile Ads version 7.66.0.
- Version 8.3.1 du SDK Chartboost.
Version 8.2.1.0
- Compatibilité vérifiée avec le SDK Chartboost 8.2.1.
- Nécessite désormais le SDK Google Mobile Ads version 7.64.0 ou ultérieure.
- La version minimale d'iOS requise est désormais la 9.0.
Conçu et testé avec
- SDK Google Mobile Ads version 7.64.0.
- Version 8.2.1 du SDK Chartboost.
Version 8.2.0.0
- Compatibilité vérifiée avec le SDK Chartboost 8.2.0.
- Nécessite désormais le SDK Google Mobile Ads version 7.61.0 ou ultérieure.
Conçu et testé avec
- SDK Google Mobile Ads version 7.61.0.
- Version 8.2.0 du SDK Chartboost.
Version 8.1.0.1
- La version minimale requise du SDK Google Mobile Ads est désormais la version 7.60.0.
- L'adaptateur a été mis à jour pour utiliser la nouvelle API de Chartboost et les API obsolètes ont été supprimées.
- L'adaptateur permet désormais de charger plusieurs annonces du même format à l'aide du même emplacement Chartboost.
- Si la récompense n'est pas remplacée dans l'interface utilisateur AdMob ou Ad Manager, la valeur de la récompense pour les annonces avec récompense est désormais celle spécifiée dans l'interface utilisateur Chartboost au lieu de
0.
Conçu et testé avec
- SDK Google Mobile Ads version 7.60.0.
- Version 8.1.0 du SDK Chartboost.
Version 8.1.0.0
- Compatibilité vérifiée avec le SDK Chartboost 8.1.0.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 7.59.0.
- Suppression de la compatibilité avec l'architecture i386.
Conçu et testé avec
- SDK Google Mobile Ads version 7.59.0.
- Version 8.1.0 du SDK Chartboost.
Version 8.0.4.0
- Compatibilité vérifiée avec le SDK Chartboost 8.0.4.
Conçu et testé avec
- Version 7.52.0 du SDK Google Mobile Ads.
- Version 8.0.4 du SDK Chartboost.
Version 8.0.1.1
- Correction d'un problème qui entraînait l'absence de remplissage lors de la demande d'annonces bannière.
Version 8.0.1.0
- Compatibilité vérifiée avec le SDK Chartboost 8.0.1.
- Ajout de la prise en charge des demandes d'annonces bannière.
Version 7.5.0.1
- Ajout de code pour initialiser correctement le SDK Chartboost.
Version 7.5.0.0
- Compatibilité vérifiée avec le SDK Chartboost 7.5.0.
- Mise à jour de l'adaptateur pour utiliser la nouvelle API Rewarded.
- L'adaptateur a été mis à jour pour gérer plusieurs demandes d'annonces interstitielles.
- Nécessite désormais le SDK Google Mobile Ads version 7.42.2 ou ultérieure.
Version 7.3.0.0
- Compatibilité vérifiée avec le SDK Chartboost 7.3.0.
Version 7.2.0.1
- Ajout du rappel
adapterDidCompletePlayingRewardBasedVideoAd:à l'adaptateur.
Version 7.2.0.0
- Compatibilité vérifiée avec le SDK Chartboost 7.2.0.
Version 7.1.2.0
- Compatibilité vérifiée avec le SDK Chartboost 7.1.2.
Version 7.1.1.0
- Compatibilité vérifiée avec le SDK Chartboost 7.1.1.
Version 7.1.0.0
- Compatibilité vérifiée avec le SDK Chartboost 7.1.0.
Version 7.0.4.0
- Compatibilité vérifiée avec le SDK Chartboost 7.0.4.
Version 7.0.3.0
- Compatibilité vérifiée avec le SDK Chartboost 7.0.3.
Version 7.0.2.0
- Compatibilité vérifiée avec le SDK Chartboost 7.0.2.
- Ajout de la compatibilité avec deux nouveaux codes d'erreur Chartboost.
Version 7.0.1.0
- Compatibilité vérifiée avec le SDK Chartboost 7.0.1.
Version 7.0.0.0
- Compatibilité vérifiée avec le SDK Chartboost 7.0.0.
Version 6.6.3.0
- Compatibilité vérifiée avec le SDK Chartboost 6.6.3.
- Suppression de la compatibilité avec l'architecture "armv7s".
- Correction d'un bug qui entraînait un problème de compilation en Swift pour les éditeurs lors de l'importation de
ChartboostAdapter.frameworken tant que module qui importait le SDK Chartboost non modulaire.
Version 6.6.2.0
- Compatibilité vérifiée avec le SDK Chartboost 6.6.2.
Version 6.6.1.0
- Compatibilité vérifiée avec le SDK Chartboost 6.6.1.
Version 6.6.0.0
- Compatibilité vérifiée avec le SDK Chartboost 6.6.0.
Version 6.5.2.1
- Prise en charge de bitcode activée.
- L'adaptateur Chartboost est désormais distribué en tant que framework.
- Pour importer
ChartboostAdapter.frameworkdans votre projet, assurez-vous de définirAllow Non-modular Includes in Framework ModulessurYESdans les paramètres de compilation de votre cible.
Version 6.5.2.0
- Modification du système de dénomination des versions : [version du SDK Chartboost].[version du correctif de l'adaptateur].
- Mise à jour de la version minimale requise du SDK Chartboost vers la version 6.5.1.
- La version minimale requise du SDK Google Mobile Ads est désormais la version 7.10.1.
- Correction d'un bug pour prendre en charge plusieurs emplacements d'annonces Chartboost.
- Les applications reçoivent désormais le rappel
interstitialWillDismissScreen:lorsque l'annonce interstitielle est sur le point d'être fermée. - Les applications reçoivent désormais le rappel
rewardBasedVideoAdDidOpen:lorsqu'une annonce vidéo avec récompense est ouverte.
Version 1.1.0
- Suppression de l'emplacement des annonces Chartboost des extras Chartboost. L'emplacement de l'annonce est désormais spécifié dans la console AdMob lorsque vous configurez Chartboost pour la médiation.
Version 1.0.0
- Version initiale. Compatible avec les annonces vidéo avec récompense et les annonces interstitielles.

