Panduan ini menunjukkan cara menggunakan Google Mobile Ads SDK untuk memuat dan menampilkan iklan dari i-mobile menggunakan Mediasi AdMob, yang mencakup integrasi waterfall. Panduan ini membahas cara menambahkan i-mobile ke konfigurasi mediasi unit iklan, dan cara mengintegrasikan i-mobile SDK dan adaptor ke dalam aplikasi iOS.
Antarmuka dasbor untuk i-mobile menggunakan teks Jepang untuk label, tombol, dan deskripsinya. Screenshot dalam panduan ini belum diterjemahkan. Namun, dalam deskripsi dan petunjuk panduan ini, label dan tombol diterjemahkan dengan padanannya dalam bahasa Inggris di dalam tanda kurung.
Integrasi dan format iklan yang didukung
Adaptor mediasi untuk i-mobile memiliki kemampuan berikut:
| Integrasi | |
|---|---|
| Bidding | |
| Air Terjun | |
| Format | |
| Banner | |
| Interstisial | |
| Reward | |
| Native | |
Persyaratan
- Target deployment iOS 12.0 atau yang lebih tinggi
Google Mobile Ads SDK terbaru
Selesaikan Panduan memulai mediasi
Langkah 1: Siapkan konfigurasi di UI i-mobile
Daftar atau login ke akun i-mobile Anda.
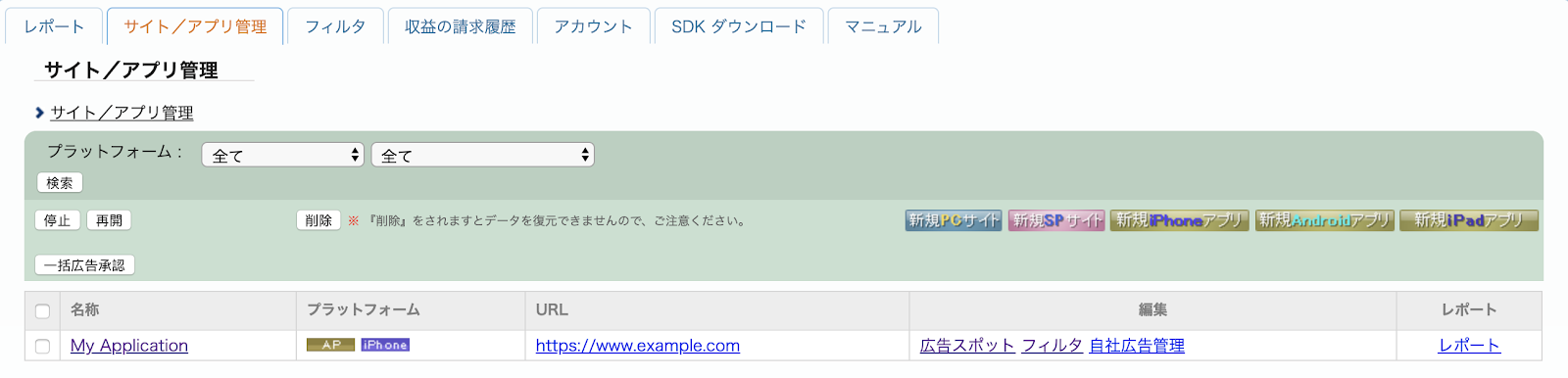
Tambahkan aplikasi Anda ke dasbor i-mobile dengan mengklik tab サイト/アプリ管理 (Pengelolaan Situs/Aplikasi) dan tombol untuk platform aplikasi Anda.

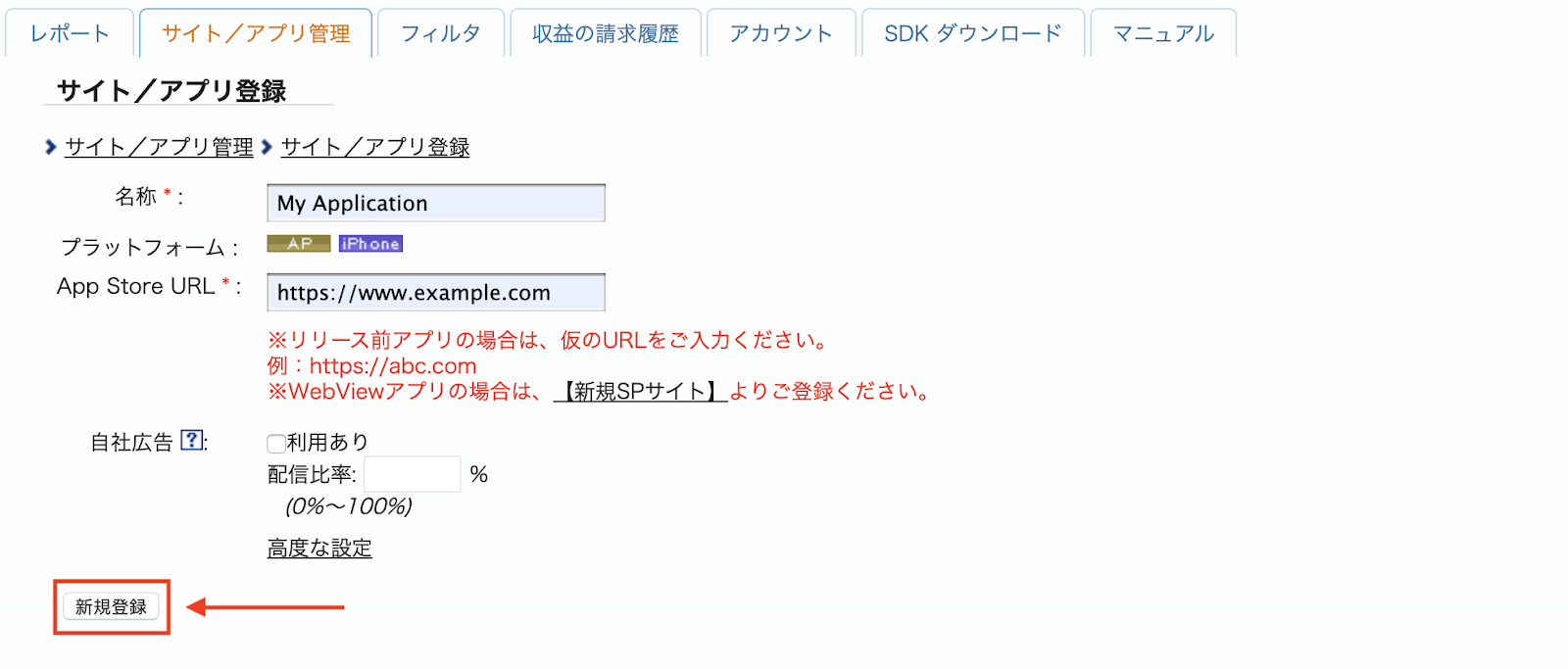
Isi formulir, lalu klik tombol 新規登録 (Daftar).

Untuk membuat Iklan Baru, pilih aplikasi Anda di tab サイト/アプリ管理 (Pengelolaan Situs/Aplikasi).

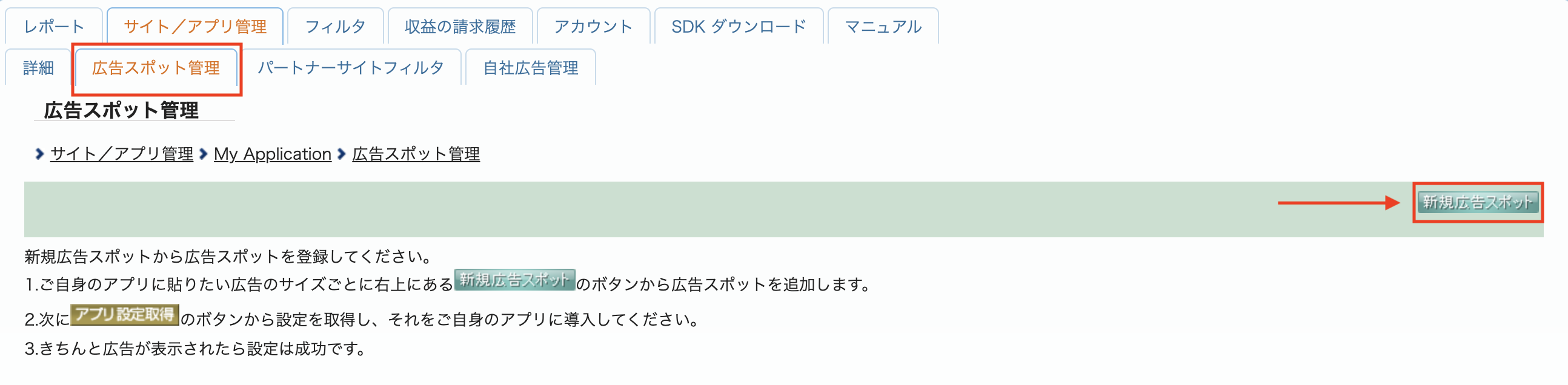
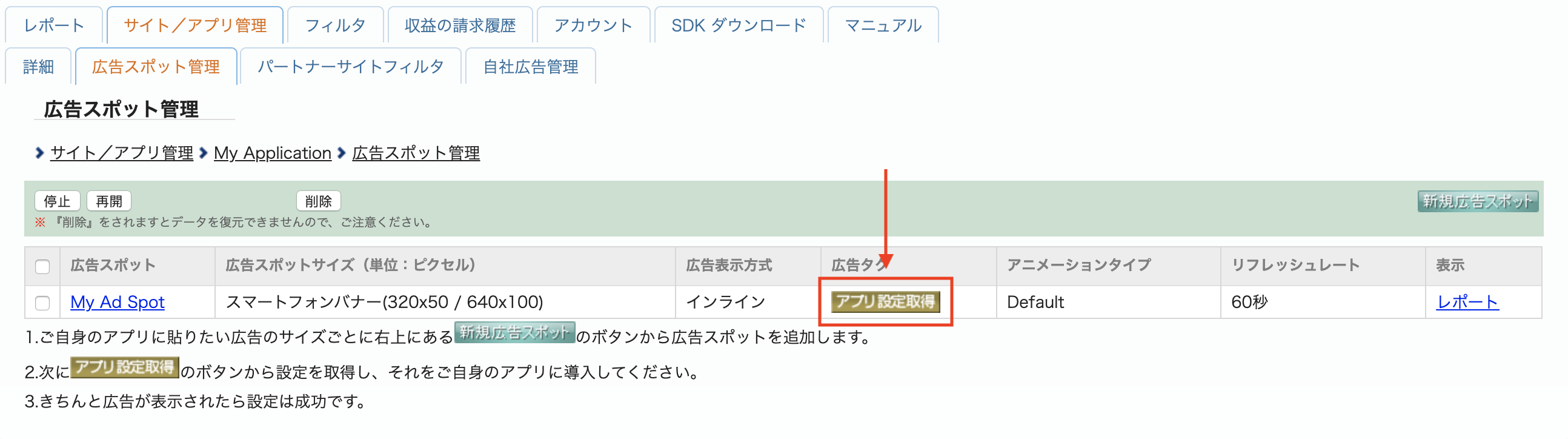
Buka tab 広告スポット管理 (Pengelolaan Slot Iklan), lalu klik tombol 新規広告スポット (Slot Iklan Baru).

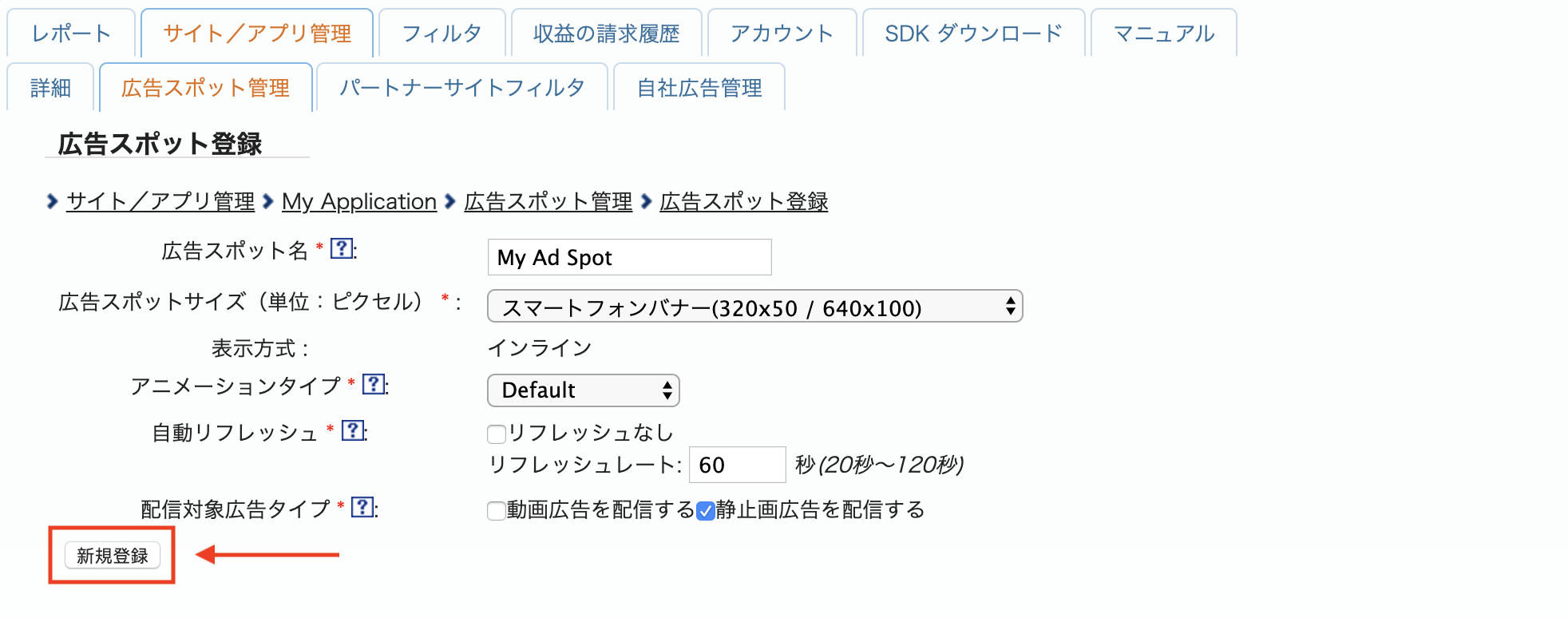
Selanjutnya, isi formulir dengan memberikan 広告スポット名 (Nama Ruang Iklan), 広告スポットサイズ (Ukuran Ruang Iklan), dan detail lainnya. Kemudian, klik tombol 新規登録 (Daftar).

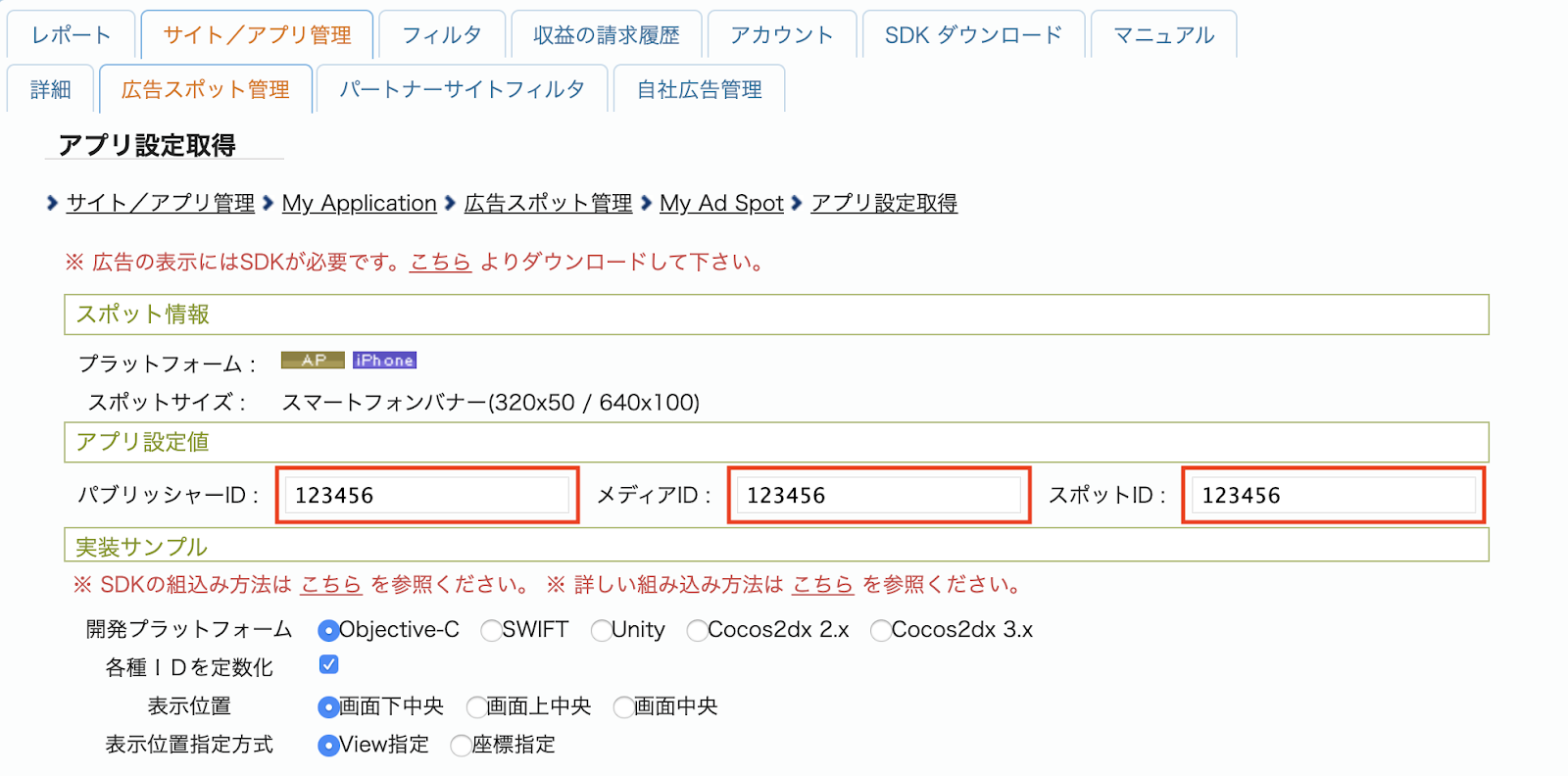
Spot iklan baru Anda sudah siap. Untuk melihat detail integrasinya, klik tombol アプリ設定取得 (Get App settings).

Catat パブリッシャーID (Publisher ID), メディアID (Media ID), dan スポットID (Spot ID). Anda akan memerlukan parameter ini nanti saat mengonfigurasi i-mobile untuk mediasi di UI AdMob.

Memperbarui app-ads.txt
Authorized Sellers for Apps app-ads.txt adalah inisiatif IAB Tech Lab yang membantu memastikan inventaris iklan aplikasi Anda hanya dijual melalui saluran yang telah Anda identifikasi sebagai resmi. Untuk mencegah kerugian pendapatan iklan yang signifikan, Anda harus menerapkan file app-ads.txt.
Jika Anda belum melakukannya,
siapkan file app-ads.txt untuk aplikasi Anda.
Untuk menerapkan app-ads.txt untuk i-mobile, lihat
Pertanyaan Umum (FAQ) mereka.
Langkah 2: Siapkan permintaan i-mobile di UI AdMob
Mengonfigurasi setelan mediasi untuk unit iklan
Anda perlu menambahkan i-mobile ke konfigurasi mediasi untuk unit iklan Anda.
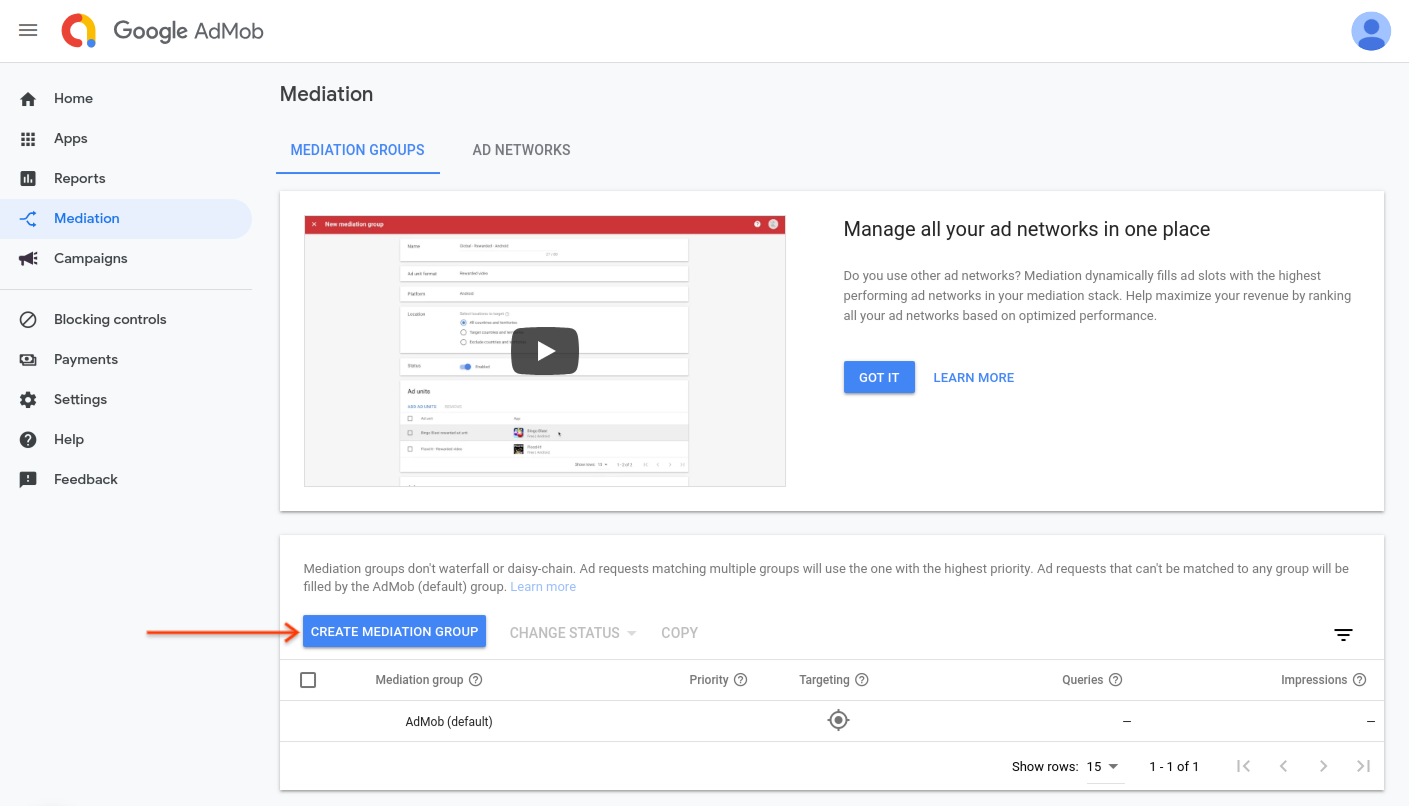
Pertama, login ke akun AdMob Anda. Selanjutnya, buka tab Mediasi. Jika Anda memiliki grup mediasi yang ingin diubah, klik nama grup mediasi tersebut untuk mengeditnya, lalu lanjutkan ke Menambahkan i-mobile sebagai sumber iklan.
Untuk membuat grup mediasi baru, pilih Buat Grup Mediasi.

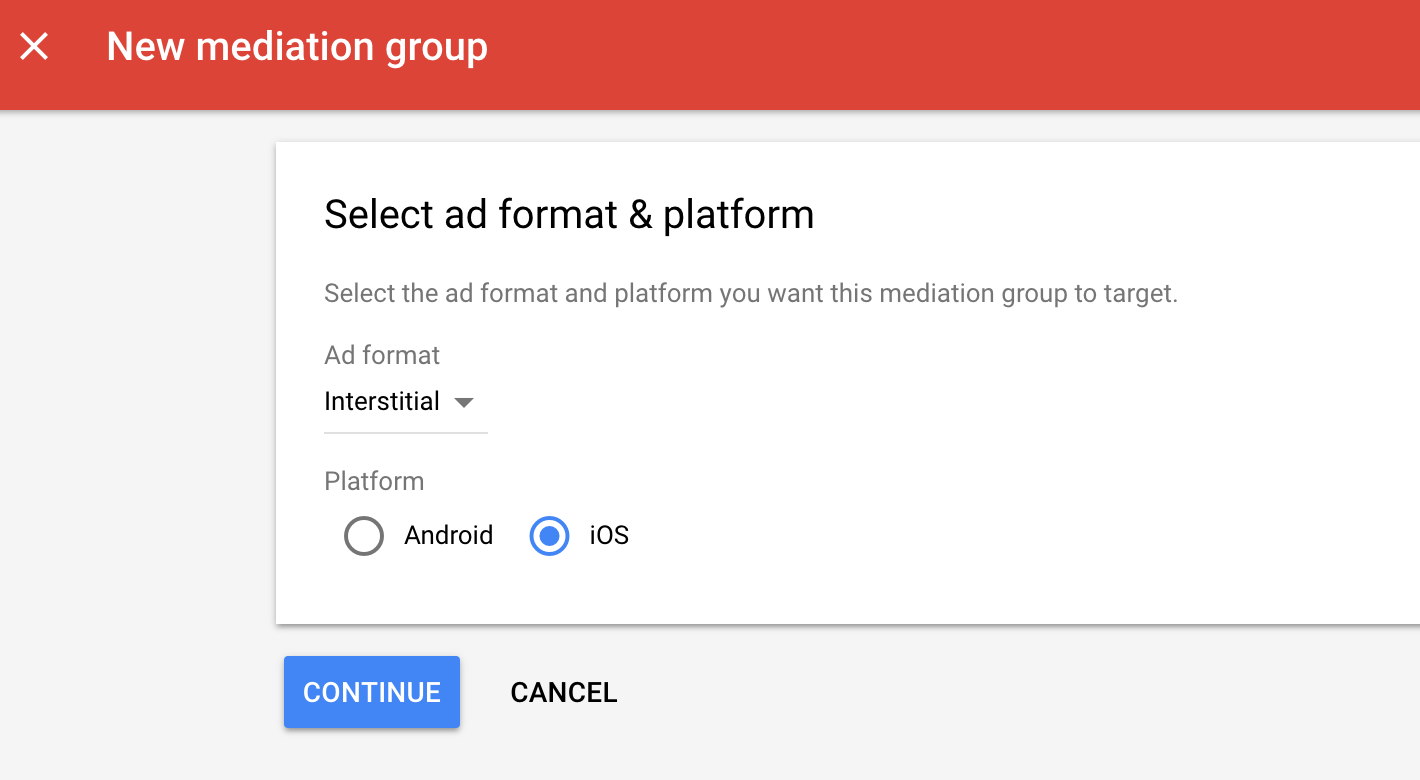
Masukkan format dan platform iklan Anda, lalu klik Lanjutkan.

Beri nama grup mediasi Anda, lalu pilih lokasi yang akan ditargetkan. Selanjutnya, tetapkan status grup mediasi ke Diaktifkan, lalu klik Tambahkan Unit Iklan.

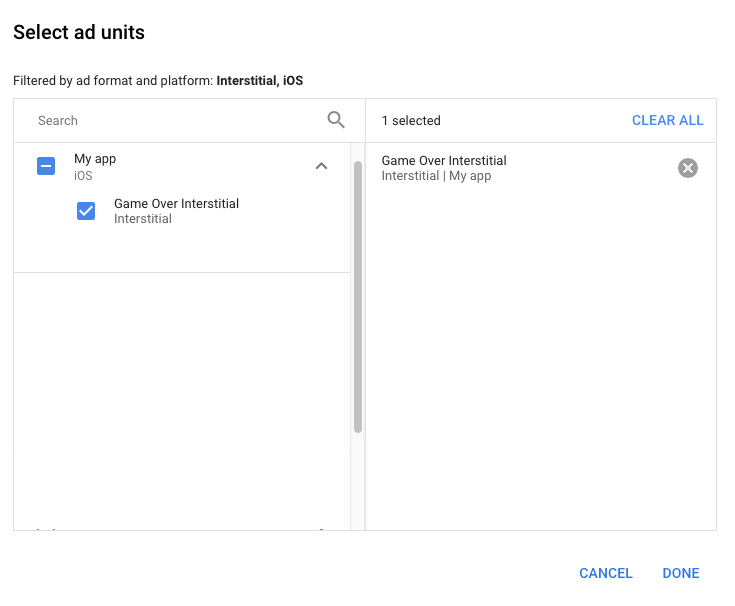
Kaitkan grup mediasi ini dengan satu atau beberapa unit iklan AdMob yang ada. Kemudian, klik Done.

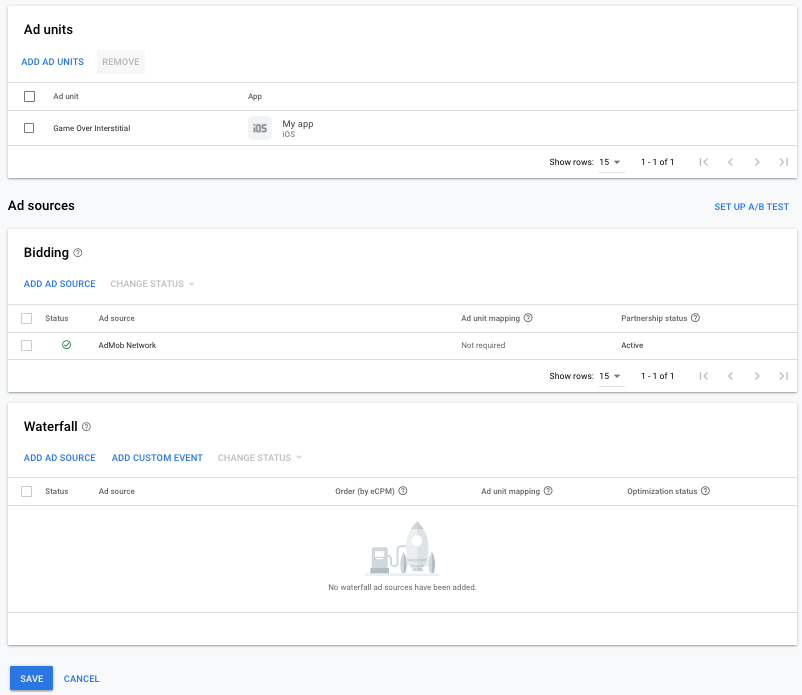
Sekarang Anda akan melihat kartu unit iklan yang diisi dengan unit iklan yang Anda pilih:

Menambahkan i-mobile sebagai sumber iklan
Di bagian Waterfall pada bagian Sumber Iklan, pilih Tambahkan Sumber Iklan.
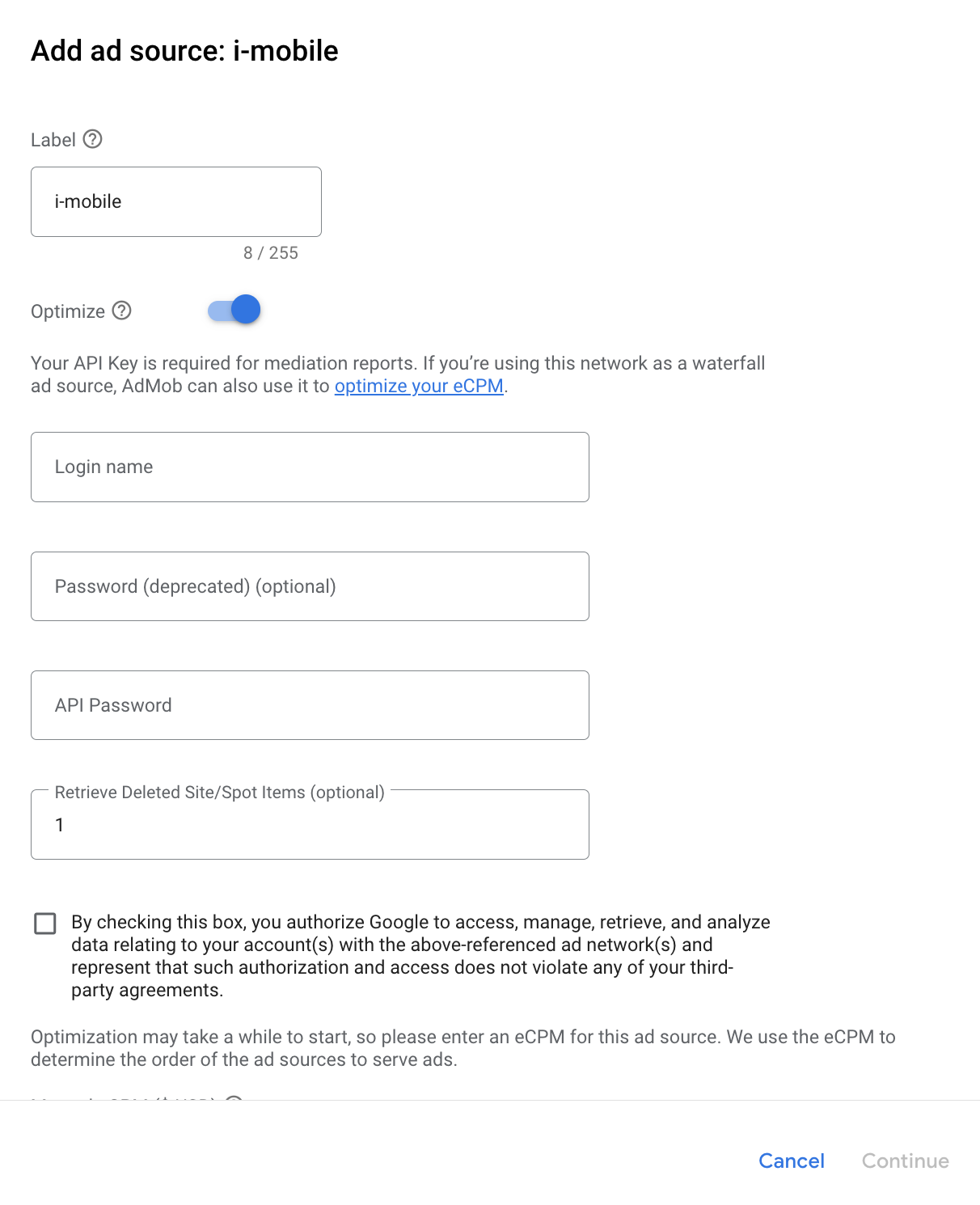
Pilih i-mobile dan aktifkan tombol Optimize. Masukkan Nama login dan Sandi API yang diperoleh di bagian sebelumnya untuk menyiapkan pengoptimalan sumber iklan bagi i-mobile. Kemudian, masukkan nilai eCPM untuk i-mobile dan klik Lanjutkan.

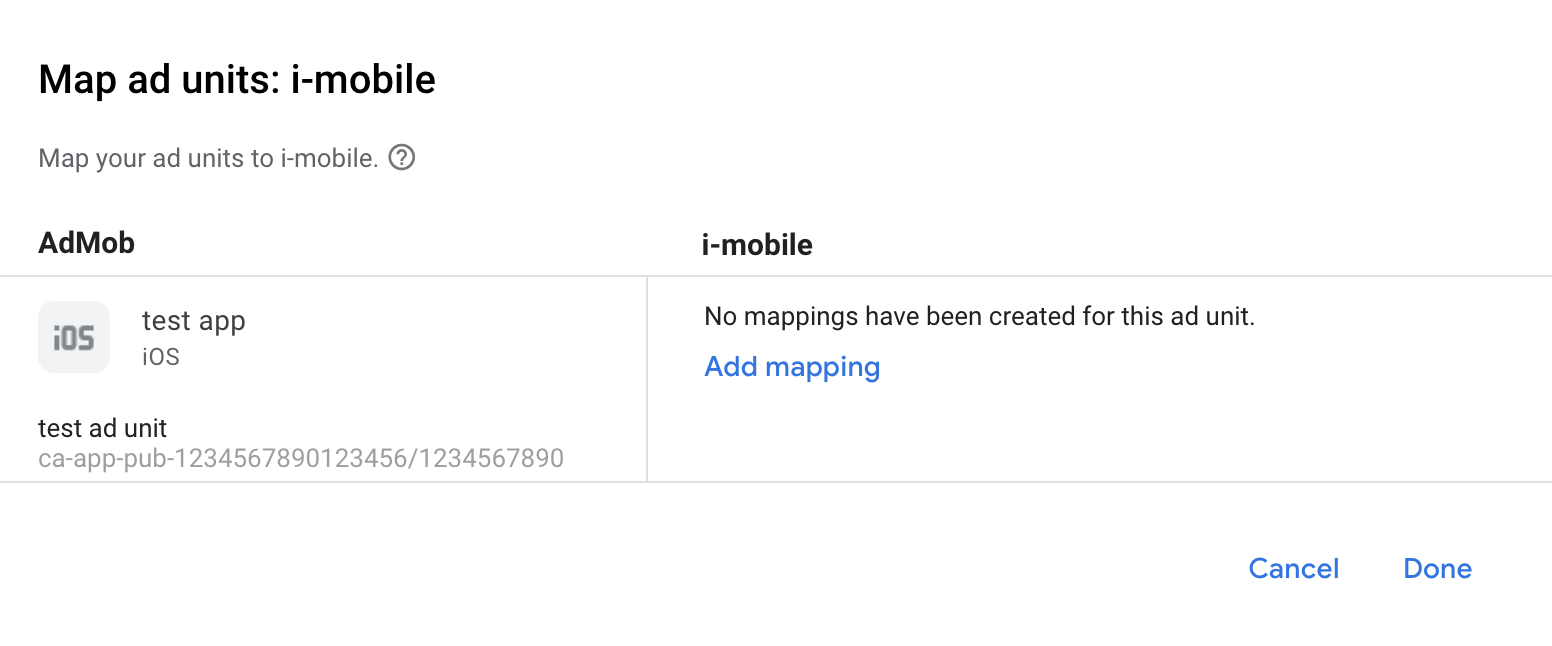
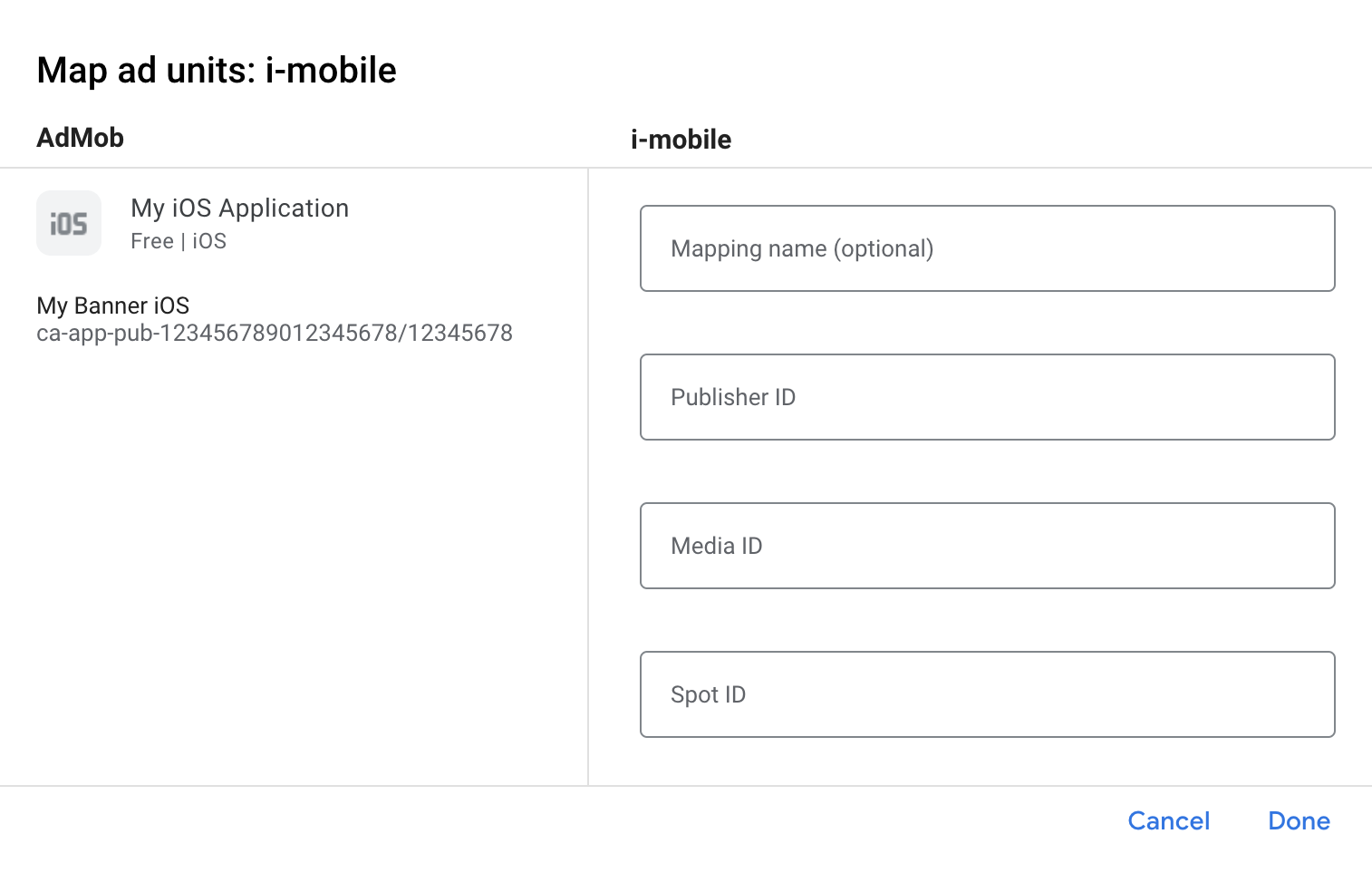
Jika sudah memiliki pemetaan untuk i-mobile, Anda dapat memilihnya. Jika tidak, klik Tambahkan pemetaan.

Selanjutnya, masukkan Publisher ID, Media ID, dan Spot ID yang diperoleh di bagian sebelumnya. Kemudian, klik Selesai.

Langkah 3: Impor i-mobile SDK dan Adaptor
Menggunakan Swift Package Manager
Sebelum melanjutkan, Anda harus memiliki versi adaptor minimum yang didukung 2.3.4.2.
Untuk menambahkan dependensi paket ke project Anda, ikuti langkah-langkah berikut:
Di Xcode, buka File > Add Package Dependencies....
Di perintah yang muncul, telusuri URL paket berikut:
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.gitDi Dependency Rule, pilih Branch.
Di kolom teks, masukkan
main.
Menggunakan CocoaPods
Tambahkan baris berikut ke Podfile project Anda:
pod 'GoogleMobileAdsMediationIMobile'Dari command line, jalankan:
pod install --repo-update
Integrasi manual
- Download i-mobile SDK versi terbaru dan tautkan
ImobileSdkAds.frameworkdi project Anda. - Download versi terbaru adaptor i-mobile dari link download di
Changelog dan
tautkan
IMobileAdapter.frameworkdi project Anda.
Langkah 4: Tambahkan kode yang diperlukan
Integrasi SKAdNetwork
Ikuti dokumentasi i-mobile
untuk menambahkan ID SKAdNetwork ke file Info.plist project Anda.
Langkah 5: Uji penerapan Anda
Mengaktifkan iklan percobaan
Pastikan Anda mendaftarkan perangkat pengujian untuk AdMob. i-mobile menyediakan Spot ID, Media ID, dan Publisher ID untuk pengujian. Anda dapat menemukannya di sini.
Memverifikasi iklan percobaan
Untuk memverifikasi bahwa Anda menerima iklan percobaan dari i-mobile, aktifkan pengujian sumber iklan tunggal di pemeriksa iklan menggunakan sumber iklan i-mobile (Waterfall).
Langkah opsional
Menggunakan iklan native
Rendering iklan
Adaptor i-mobile mengisi
Deskripsi kolom lanjutan iklan native
berikut untuk
GADNativeAd.
| Kolom | Aset selalu disertakan oleh adaptor i-mobile |
|---|---|
| Judul | |
| Gambar | |
| Isi | |
| Ikon aplikasi | 1 |
| Pesan ajakan (CTA) | |
| Rating bintang | |
| Toko | |
| Harga |
1 Untuk iklan native, i-mobile SDK tidak menyediakan aset ikon aplikasi. Sebagai gantinya, adaptor i-mobile mengisi ikon aplikasi dengan gambar transparan.
Kode error
Jika adaptor gagal menerima iklan dari i-mobile,
penayang dapat memeriksa error yang mendasarinya dari respons iklan menggunakan
GADResponseInfo.adNetworkInfoArray
di kelas berikut:
| Format | Nama kelas |
|---|---|
| Banner | IMobileAdapter |
| Interstisial | IMobileAdapter |
| Native | GADMediationAdapterIMobile |
Berikut adalah kode dan pesan yang menyertainya yang ditampilkan oleh adaptor i-mobile saat iklan gagal dimuat:
| Kode error | Alasan |
|---|---|
| 0-10 | i-mobile SDK menampilkan error. Lihat code untuk mengetahui detail selengkapnya. |
| 101 | Parameter server i-mobile yang dikonfigurasi di UI AdMob tidak ada/tidak valid. |
| 102 | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung i-mobile. |
| 103 | i-mobile gagal menampilkan iklan. |
| 104 | i-mobile menampilkan array iklan native kosong. |
| 105 | i-mobile gagal mendownload aset iklan native. |
| 106 | i-mobile tidak mendukung permintaan beberapa iklan interstisial menggunakan ID Spot yang sama. |
Log Perubahan Adaptor Mediasi iOS i-mobile
Versi 2.3.4.3
- Mengoreksi nama header framework dan umbrella di
IMobileAdaptermodulemap.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.12.0.
- i-mobile SDK versi 2.3.4.
Versi 2.3.4.2
- Sekarang memerlukan Google Mobile Ads SDK versi 12.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 12.0.0.
- i-mobile SDK versi 2.3.4.
Versi 2.3.4.1
- Memperbarui
CFBundleShortVersionStringagar memiliki tiga komponen, bukan empat.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.10.0.
- i-mobile SDK versi 2.3.4.
Versi 2.3.4.0
- Kompatibilitas terverifikasi dengan i-mobile SDK 2.3.4.
- Menambahkan dukungan untuk menampilkan versi i-mobile SDK di
adSDKVersion.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.2.0.
- i-mobile SDK versi 2.3.4.
Versi 2.3.3.0
- Kompatibilitas yang terverifikasi dengan i-mobile SDK 2.3.3.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.1.0.
- i-mobile SDK versi 2.3.3.
Versi 2.3.2.1
- Menghapus metode delegasi
willBackgroundApplicationyang tidak digunakan lagi dari penerapan iklan banner, interstisial, dan native. - Sekarang memerlukan versi iOS minimum 12.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 11.0 atau yang lebih tinggi.
- Menyertakan
Info.plistdalam framework diIMobileAdapter.xcframework.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 11.0.1.
- i-mobile SDK versi 2.3.2.
Versi 2.3.2.0
- Kompatibilitas yang terverifikasi dengan i-mobile SDK 2.3.2.
- Menghapus dukungan arsitektur
armv7. - Sekarang memerlukan iOS versi 11.0 minimum.
- Sekarang memerlukan Google Mobile Ads SDK versi 10.4.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.4.0.
- i-mobile SDK versi 2.3.2.
Versi 2.3.1.0
- Kompatibilitas yang terverifikasi dengan i-mobile SDK 2.3.1.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.3.0.
- i-mobile SDK versi 2.3.1.
Versi 2.3.0.1
- Sekarang memerlukan Google Mobile Ads SDK versi 10.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 10.0.0.
- i-mobile SDK versi 2.3.0.
Versi 2.3.0.0
- Kompatibilitas yang terverifikasi dengan i-mobile SDK 2.3.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 9.8.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.13.0.
- i-mobile SDK versi 2.3.0.
Versi 2.2.0.1
- Sekarang memerlukan Google Mobile Ads SDK versi 9.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan:
- Google Mobile Ads SDK versi 9.0.0.
- i-mobile SDK versi 2.2.0.
Versi 2.2.0.0
- Kompatibilitas yang terverifikasi dengan i-mobile SDK versi 2.2.0.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.13.0.
- i-mobile SDK versi 2.2.0.
Versi 2.1.0.1
- Dependensi yang lebih fleksibel ke Google Mobile Ads SDK versi 8.0.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.4.0.
- i-mobile SDK versi 2.1.0.
Versi 2.1.0.0
- Kompatibilitas yang terverifikasi dengan i-mobile SDK versi 2.1.0.
- Sekarang memerlukan Google Mobile Ads SDK versi 8.1.0 atau yang lebih tinggi.
- Memperbarui adaptor untuk menggunakan format
.xcframework.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 8.1.0.
- i-mobile SDK versi 2.1.0.
Versi 2.0.33.1
- Menambahkan kode dan pesan error adaptor standar.
- Adapter kini membatasi permintaan beberapa iklan interstisial menggunakan ID Spot i-mobile yang sama.
- Adaptor kini meneruskan callback
-nativeAdWillLeaveApplication:saat iklan native diketuk. - Sekarang memerlukan Google Mobile Ads SDK versi 7.68.0 atau yang lebih tinggi.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.68.0.
- i-mobile SDK versi 2.0.33.
Versi 2.0.33.0
- Kompatibilitas yang terverifikasi dengan i-mobile SDK versi 2.0.33.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.65.0 atau yang lebih tinggi.
- Sekarang memerlukan versi iOS minimum 9.0.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.65.0.
- i-mobile SDK versi 2.0.33.
Versi 2.0.32.0
- Kompatibilitas terverifikasi dengan i-mobile SDK versi 2.0.32.
- Sekarang memerlukan Google Mobile Ads SDK versi 7.60.0 atau yang lebih tinggi.
- Menambahkan dukungan untuk menskalakan iklan 320x50 dan 320x100 agar lebih sesuai dengan ukuran permintaan banner adaptif.
- Dukungan untuk arsitektur i386 telah dihapus.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.60.0.
- i-mobile SDK versi 2.0.32.
Versi 2.0.31.0
- Kompatibilitas terverifikasi dengan i-mobile SDK versi 2.0.31.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.53.1.
- i-mobile SDK versi 2.0.31.
Versi 2.0.29.0
- Rilis awal!
- Menambahkan dukungan untuk iklan banner, interstisial, dan native.
Dibuat dan diuji dengan
- Google Mobile Ads SDK versi 7.52.0.
- i-mobile SDK versi 2.0.29.

