คู่มือนี้จะแสดงวิธีใช้ Google Mobile Ads SDK ของ Google เพื่อโหลดและแสดง โฆษณาจาก i-mobile โดยใช้สื่อกลางของ AdMob ซึ่งครอบคลุมการผสานรวมแบบลำดับขั้น โดยจะครอบคลุมวิธีเพิ่ม i-mobile ลงในการกำหนดค่าสื่อกลางของหน่วยโฆษณา และวิธีผสานรวม i-mobile SDK และอะแดปเตอร์เข้ากับแอป iOS
อินเทอร์เฟซแดชบอร์ดของ i-mobile ใช้ข้อความภาษาญี่ปุ่นสำหรับป้ายกำกับ ปุ่ม และคำอธิบาย ภาพหน้าจอในคู่มือนี้ยังไม่ได้ แปล อย่างไรก็ตาม ในคำอธิบายและวิธีการของคู่มือนี้ ป้ายกำกับและปุ่มจะได้รับการแปลโดยมีคำภาษาอังกฤษที่เทียบเท่าอยู่ในวงเล็บ
การผสานรวมและรูปแบบโฆษณาที่รองรับ
Ad Mediation สำหรับ i-mobile มีความสามารถต่อไปนี้
| การผสานรวม | |
|---|---|
| การเสนอราคา | |
| การแสดงวิดีโอตามลำดับขั้น | |
| รูปแบบ | |
| แบนเนอร์ | |
| โฆษณาคั่นระหว่างหน้า | |
| ได้รับรางวัลแล้ว | |
| เนทีฟ | |
ข้อกำหนด
- เป้าหมายการติดตั้งใช้งาน iOS 12.0 ขึ้นไป
Google Mobile Ads SDK เวอร์ชันล่าสุด
ทําตามคู่มือเริ่มต้นใช้งานสื่อกลาง
ขั้นตอนที่ 1: ตั้งค่าใน UI ของ i-mobile
ลงชื่อสมัครใช้หรือเข้าสู่ระบบบัญชี i-mobile
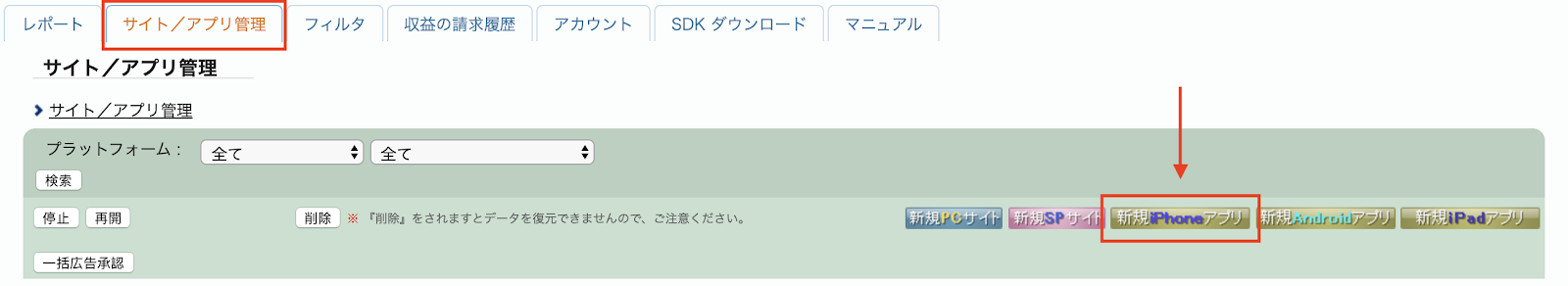
เพิ่มแอปไปยังแดชบอร์ด i-mobile โดยคลิกแท็บサイト/アプリ管理 (การจัดการเว็บไซต์/แอปพลิเคชัน) และปุ่มสำหรับแพลตฟอร์มของแอป

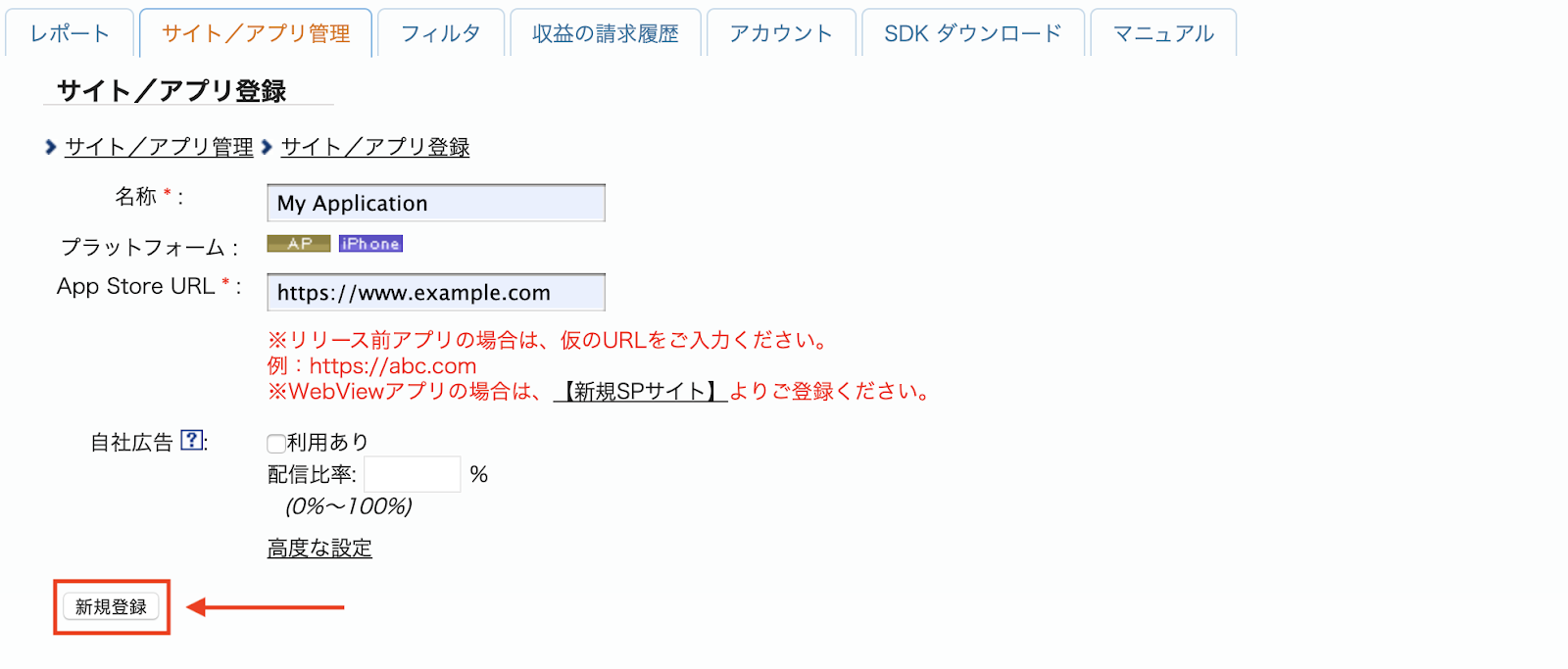
กรอกแบบฟอร์ม แล้วคลิกปุ่ม新規登録 (ลงชื่อสมัครใช้)

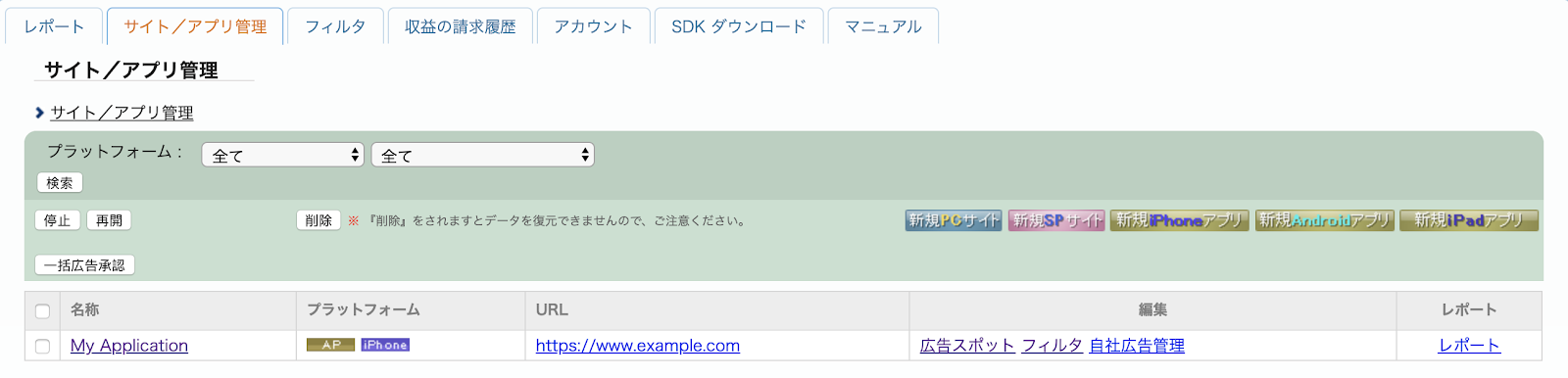
หากต้องการสร้างจุดโฆษณาใหม่ ให้เลือกแอปในแท็บサイト/アプリ管理 (การจัดการเว็บไซต์/แอปพลิเคชัน)

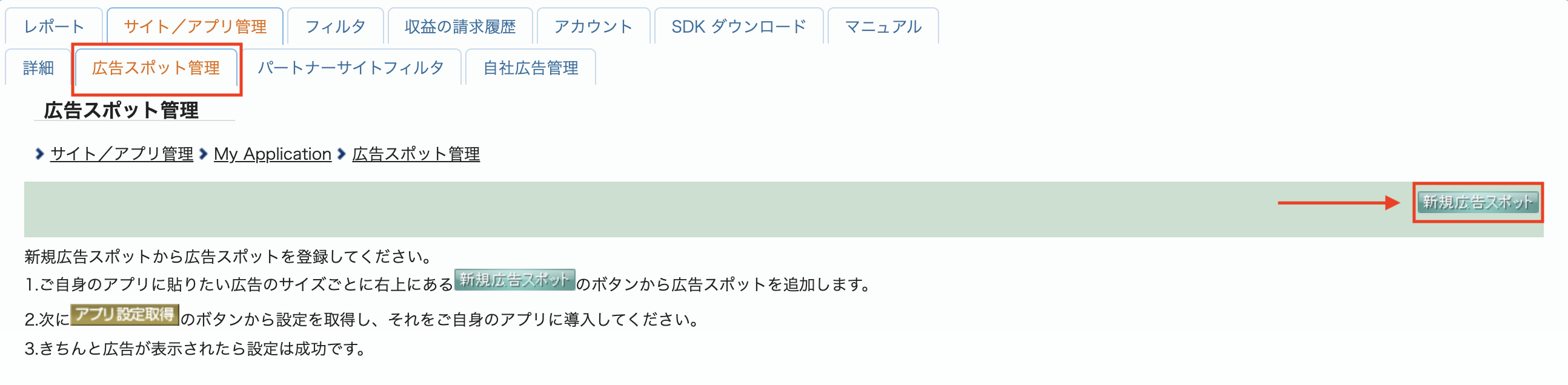
ไปที่แท็บ広告スポット管理 (การจัดการจุดโฆษณา) แล้วคลิกปุ่ม新規広告スポット (จุดโฆษณาใหม่)

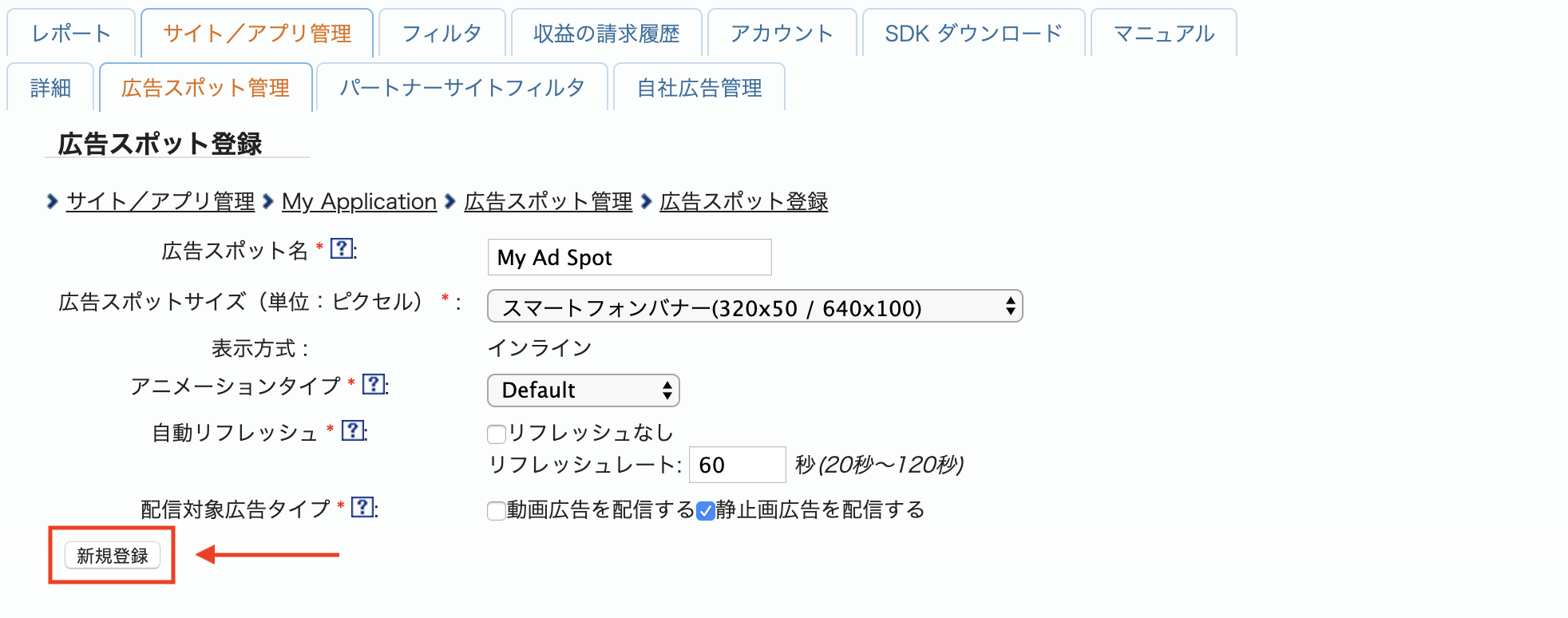
จากนั้นกรอกข้อมูลในแบบฟอร์มโดยระบุ広告スポット名 (ชื่อจุดโฆษณา) 広告スポットサイズ (ขนาดจุดโฆษณา) และรายละเอียดอื่นๆ จากนั้นคลิกปุ่ม新規登録 (ลงชื่อสมัครใช้)

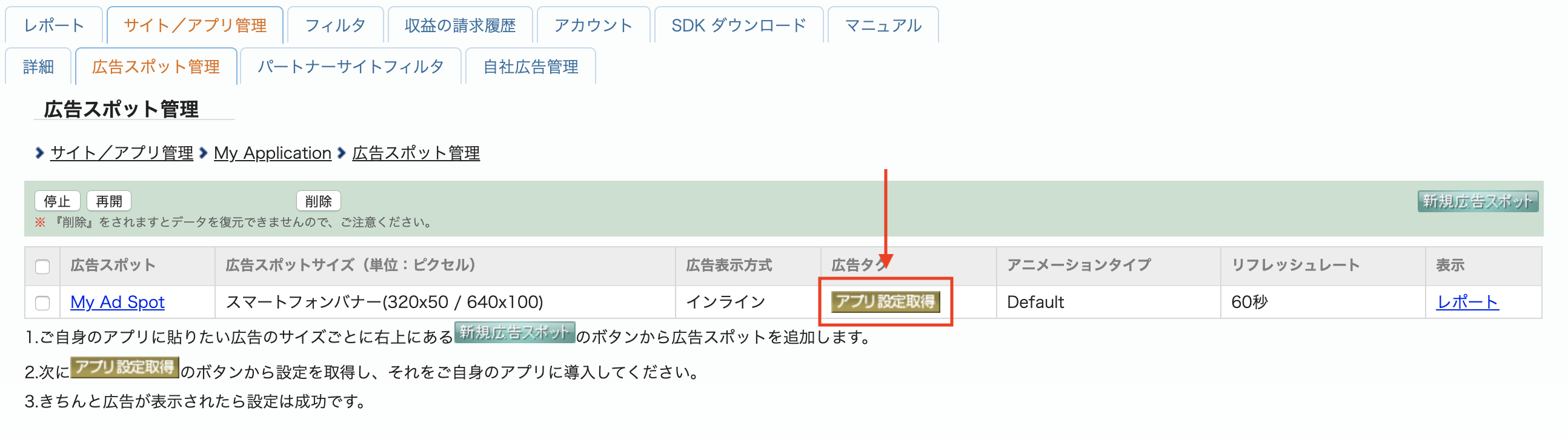
โฆษณารายการใหม่พร้อมอวดโฉมแล้ว หากต้องการดูรายละเอียดการผสานรวม ให้คลิกปุ่มアプリ設定取得 (Get App settings)

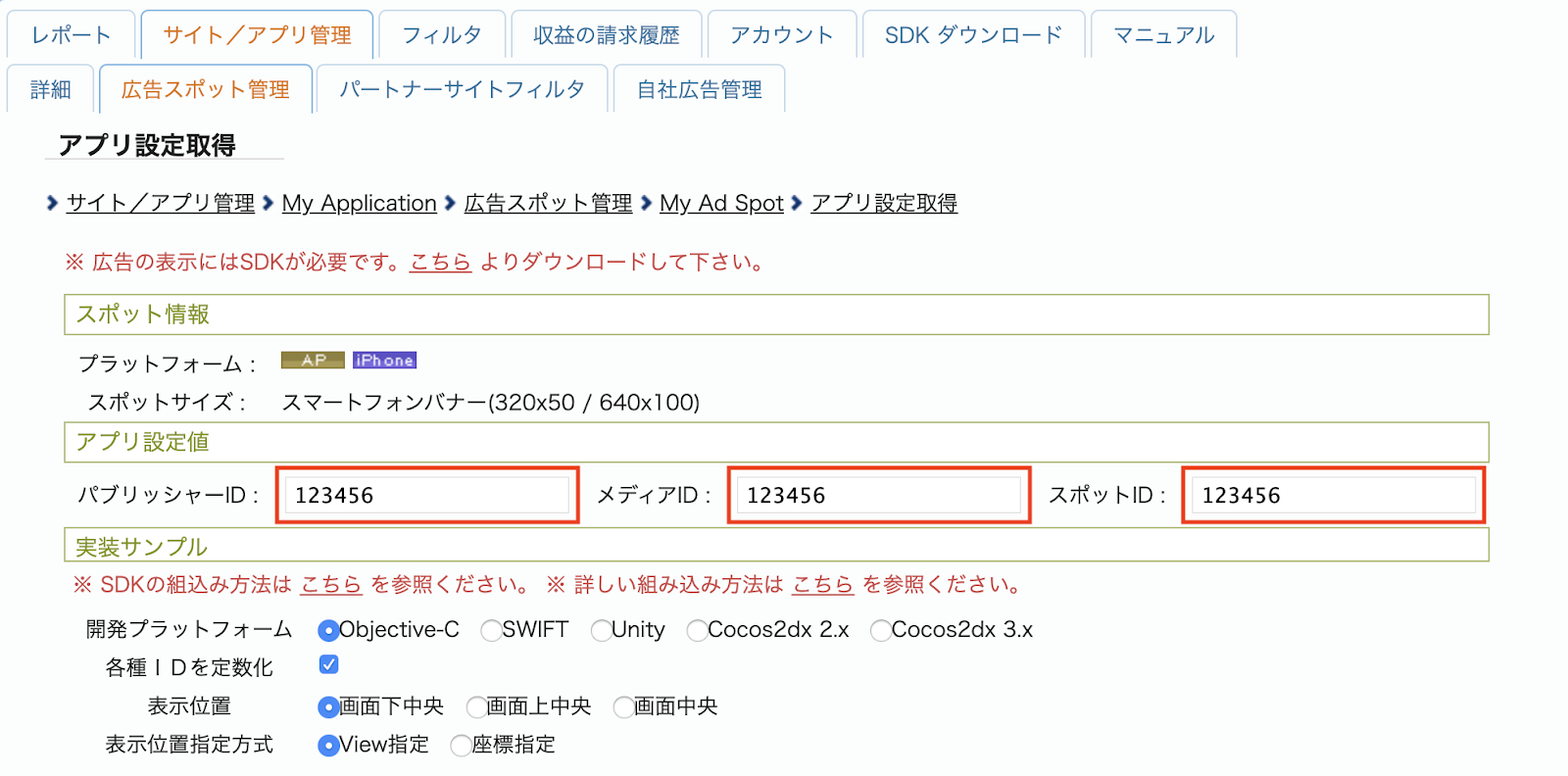
จดパブリッシャーID (รหัสผู้เผยแพร่โฆษณา), メディアID (รหัสสื่อ) และスポットID (รหัสสปอต) คุณจะต้องใช้พารามิเตอร์เหล่านี้ในภายหลังเมื่อกำหนดค่า i-mobile สำหรับสื่อกลางใน UI ของ AdMob

อัปเดต app-ads.txt
ผู้ขายที่ได้รับอนุญาตสำหรับแอป app-ads.txt เป็นความคิดริเริ่มของ IAB Tech Lab ที่ช่วยตรวจสอบว่าคุณจะขาย
พื้นที่โฆษณาในแอปผ่านช่องทางที่คุณได้รับอนุญาตเท่านั้น คุณจะต้องใช้ไฟล์ app-ads.txt เพื่อป้องกันไม่ให้เสียรายได้จากโฆษณาเป็นจำนวนมาก
หากยังไม่ได้ดำเนินการ ให้สร้างไฟล์ app-ads.txt สำหรับแอป
หากต้องการใช้ app-ads.txt สำหรับ i-mobile โปรดดู
คำถามที่พบบ่อย
ขั้นตอนที่ 2: ตั้งค่าดีมานด์ของ i-mobile ใน UI ของ AdMob
กำหนดค่าการตั้งค่าสื่อกลางสำหรับหน่วยโฆษณา
คุณต้องเพิ่ม i-mobile ลงในการกำหนดค่าสื่อกลางสำหรับหน่วยโฆษณา
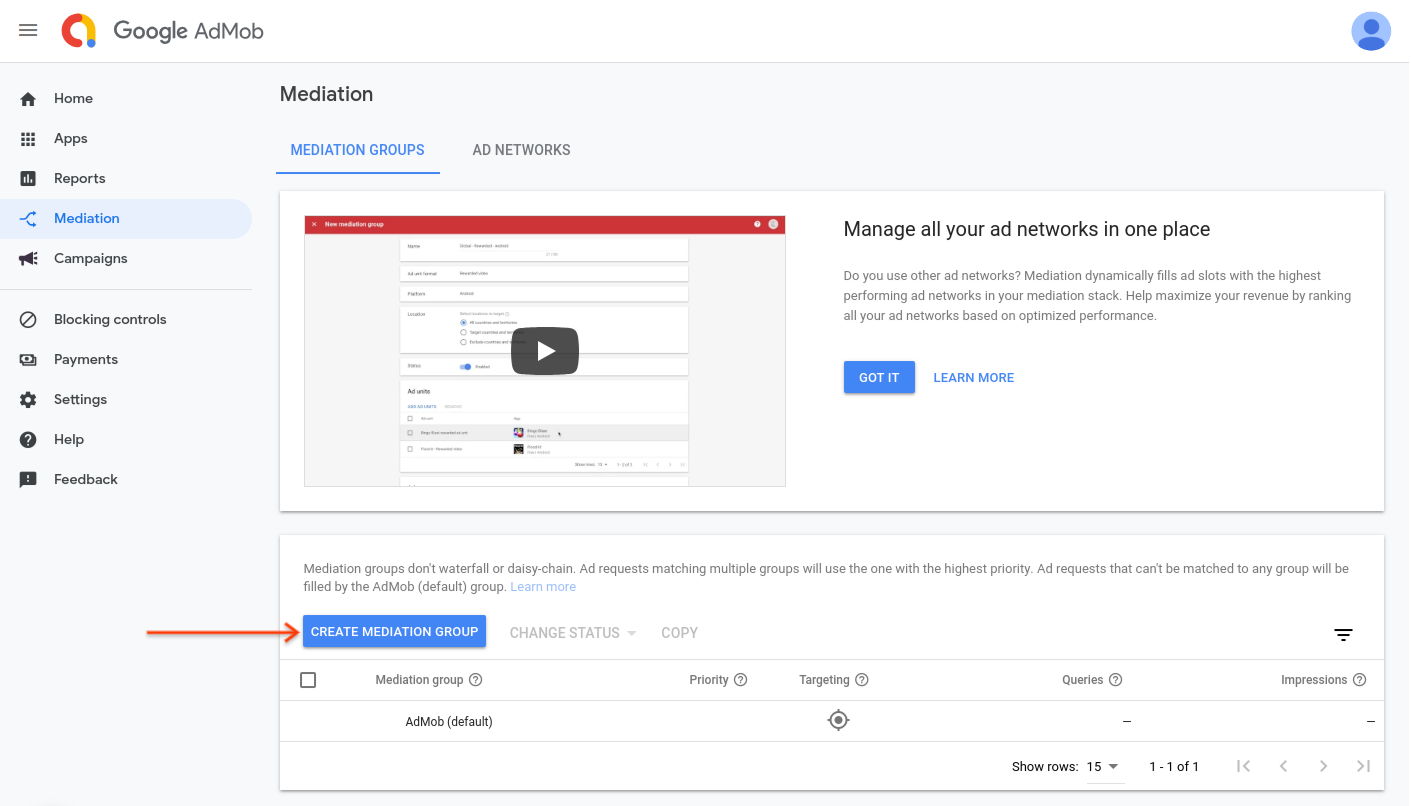
ก่อนอื่น ให้ลงชื่อเข้าใช้บัญชี AdMob จากนั้นไปที่แท็บสื่อกลาง หากมีกลุ่มสื่อกลางอยู่แล้วที่ต้องการแก้ไข ให้คลิกชื่อกลุ่มสื่อกลางนั้นเพื่อแก้ไข แล้วข้ามไปที่ เพิ่ม i-mobile เป็นแหล่งที่มาของโฆษณา
หากต้องการสร้างกลุ่มสื่อกลางใหม่ ให้เลือกสร้างกลุ่มสื่อกลาง

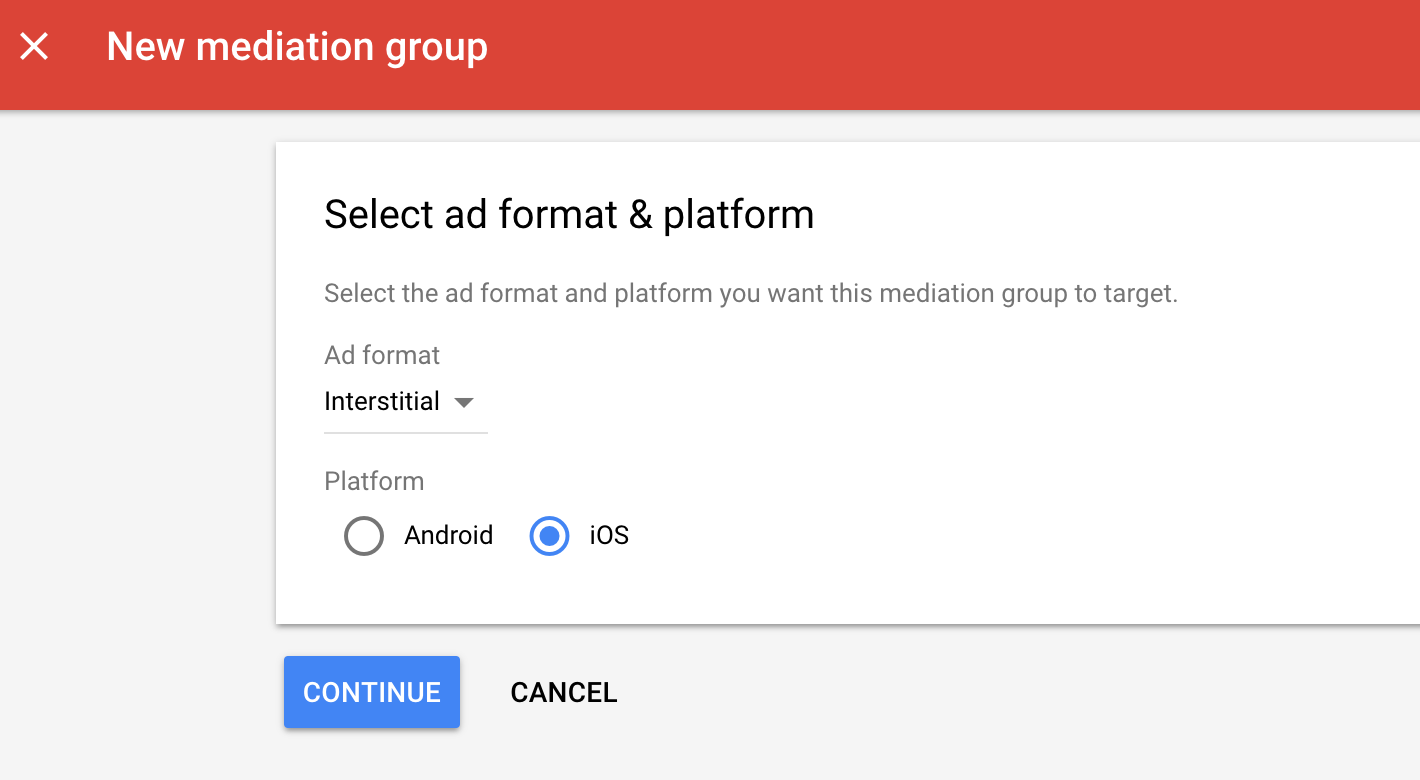
ป้อนรูปแบบโฆษณาและแพลตฟอร์ม แล้วคลิกต่อไป

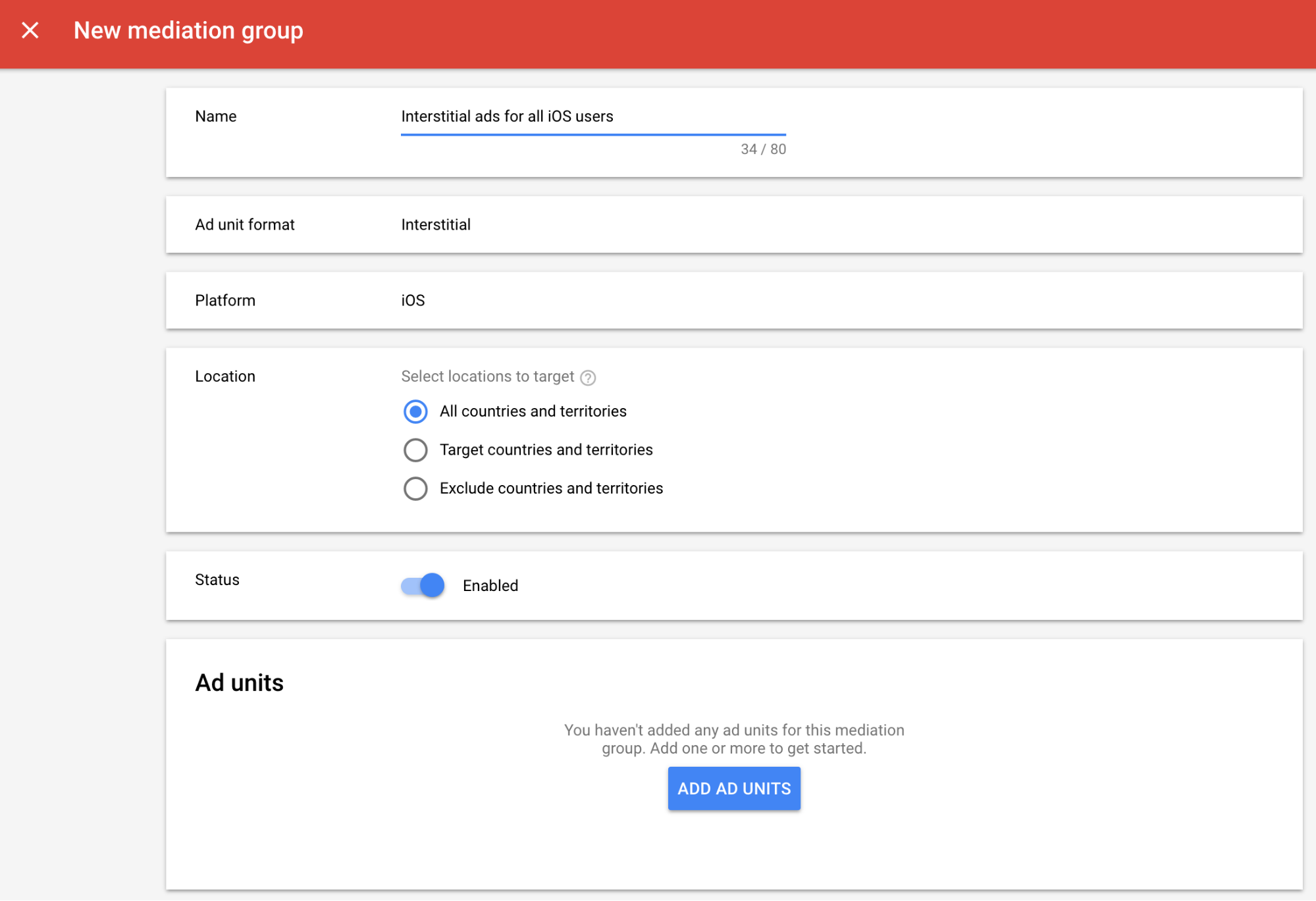
ตั้งชื่อกลุ่มสื่อกลาง แล้วเลือกสถานที่ตั้งที่จะกำหนดเป้าหมาย จากนั้นตั้งค่าสถานะกลุ่มสื่อกลางเป็นเปิดใช้ แล้วคลิกเพิ่มหน่วยโฆษณา

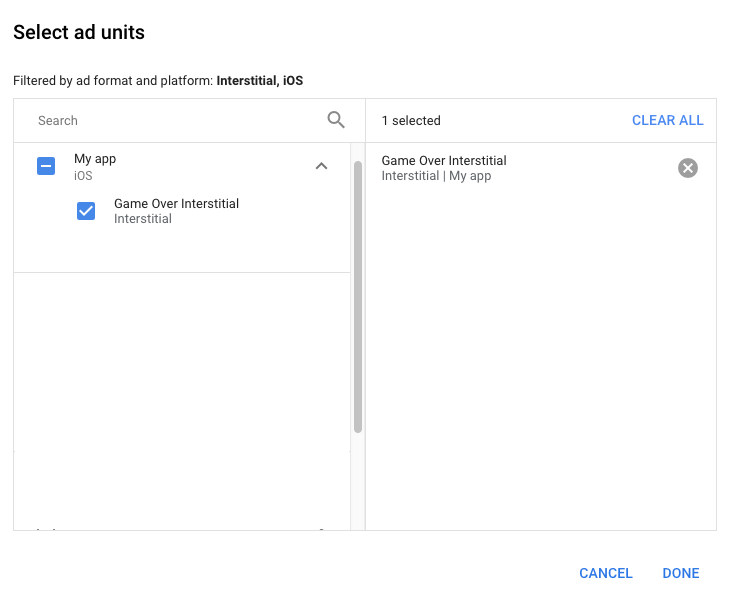
เชื่อมโยงกลุ่มสื่อกลางนี้กับหน่วยโฆษณา AdMob ที่มีอยู่ อย่างน้อย 1 หน่วย จากนั้นคลิกเสร็จสิ้น

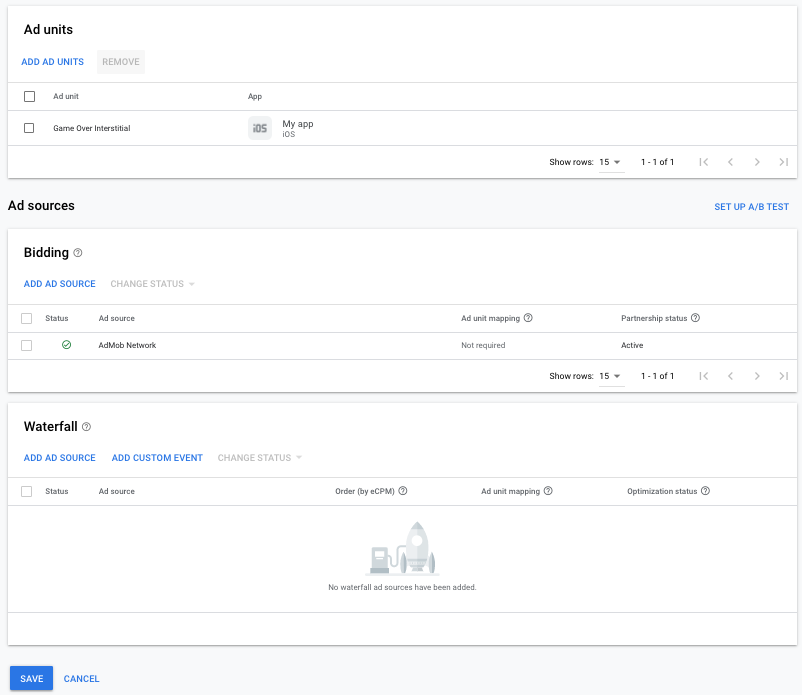
ตอนนี้คุณควรเห็นการ์ดหน่วยโฆษณาที่แสดงหน่วยโฆษณาที่คุณเลือก

เพิ่ม i-mobile เป็นแหล่งที่มาของโฆษณา
ในการ์ดสื่อกลางตามลำดับขั้นในส่วนแหล่งที่มาของโฆษณา ให้เลือกเพิ่มแหล่งที่มาของโฆษณา
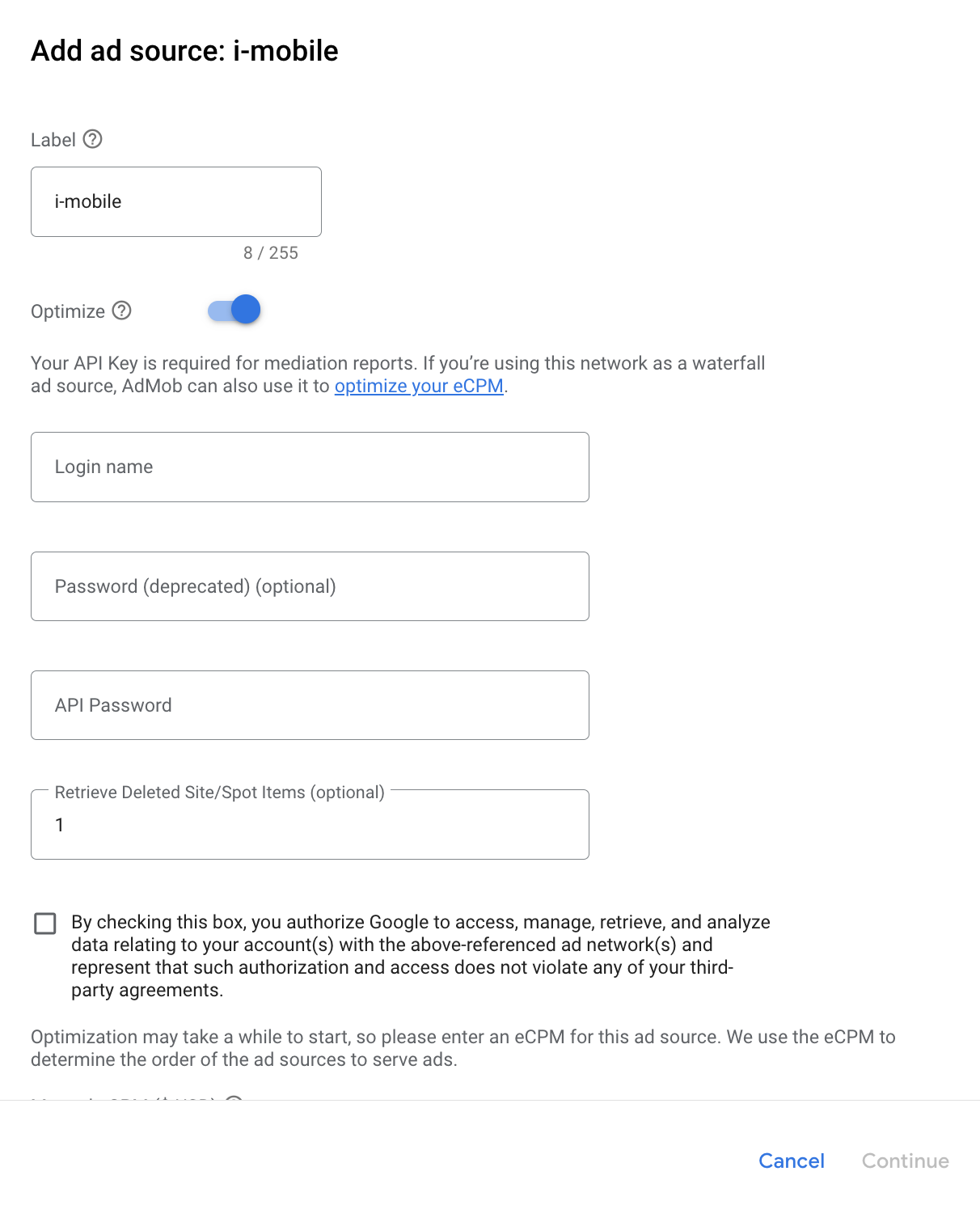
เลือก i-mobile แล้วเปิดสวิตช์เพิ่มประสิทธิภาพ ป้อนชื่อเข้าสู่ระบบและรหัสผ่าน API ที่ได้รับในส่วนก่อนหน้าเพื่อตั้งค่าการเพิ่มประสิทธิภาพแหล่งที่มาของโฆษณาสำหรับ i-mobile จากนั้นป้อนค่า eCPM สำหรับ i-mobile แล้วคลิกดำเนินการต่อ

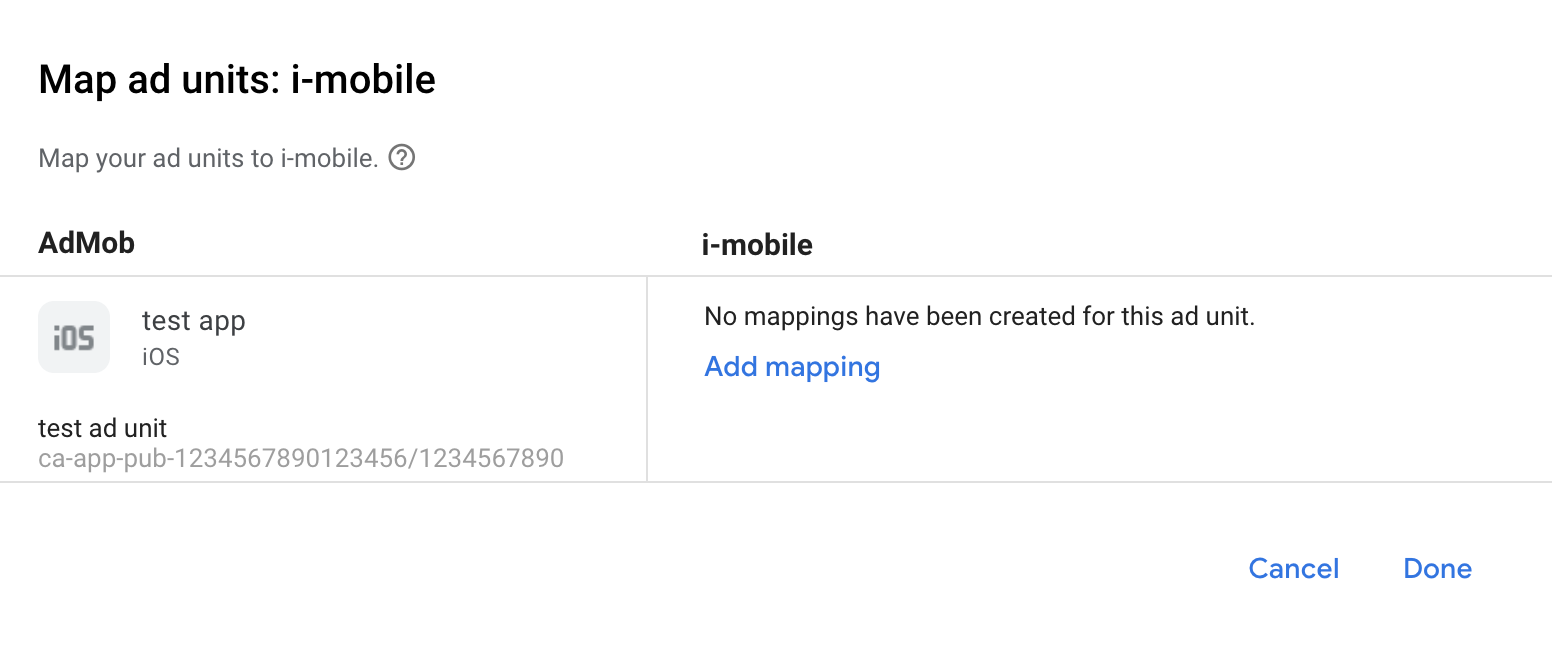
หากมีการแมปสำหรับ i-mobile อยู่แล้ว คุณจะเลือกการแมปนั้นได้ หากไม่ ให้คลิกเพิ่มการแมป

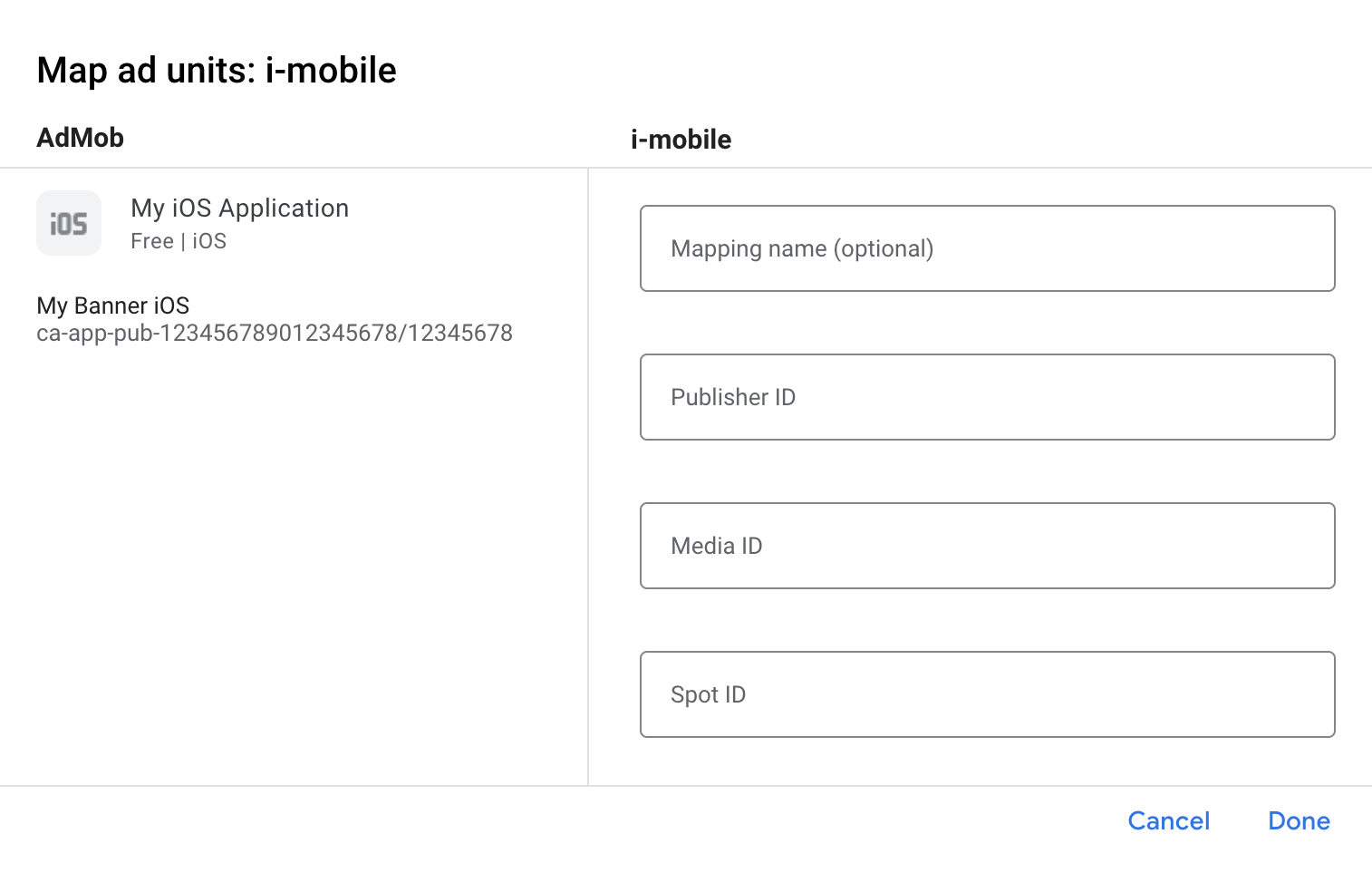
จากนั้นป้อน รหัสผู้เผยแพร่โฆษณา รหัสสื่อ และรหัสสปอต ที่ได้รับในส่วนก่อนหน้า จากนั้นคลิกเสร็จสิ้น

ขั้นตอนที่ 3: นำเข้า SDK และอะแดปเตอร์ของ i-mobile
ใช้ Swift Package Manager
ก่อนดำเนินการต่อ คุณต้องมีอะแดปเตอร์เวอร์ชันขั้นต่ำที่รองรับ 2.3.4.2
หากต้องการเพิ่มการอ้างอิงแพ็กเกจ ในโปรเจ็กต์ ให้ทำตามขั้นตอนต่อไปนี้
ใน Xcode ให้ไปที่ไฟล์ > เพิ่มการอ้างอิงแพ็กเกจ...
ในข้อความแจ้งที่ปรากฏขึ้น ให้ค้นหา URL ของแพ็กเกจต่อไปนี้
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.gitในกฎการขึ้นต่อกัน ให้เลือกสาขา
ป้อน
mainในช่องข้อความ
ใช้ CocoaPods
เพิ่มบรรทัดต่อไปนี้ลงใน Podfile ของโปรเจ็กต์
pod 'GoogleMobileAdsMediationIMobile'จากบรรทัดคำสั่ง ให้เรียกใช้คำสั่งต่อไปนี้
pod install --repo-update
การผสานรวมด้วยตนเอง
- ดาวน์โหลด SDK ของ i-mobile เวอร์ชันล่าสุดและลิงก์
ImobileSdkAds.frameworkในโปรเจ็กต์ - ดาวน์โหลดอะแดปเตอร์ i-mobile เวอร์ชันล่าสุดจากลิงก์ดาวน์โหลดในบันทึกการเปลี่ยนแปลงและลิงก์
IMobileAdapter.frameworkในโปรเจ็กต์
ขั้นตอนที่ 4: เพิ่มโค้ดที่จำเป็น
การผสานรวม SKAdNetwork
ทำตามเอกสารประกอบของ i-mobile
เพื่อเพิ่มตัวระบุ SKAdNetwork ลงในไฟล์ Info.plist ของโปรเจ็กต์
ขั้นตอนที่ 5: ทดสอบการติดตั้งใช้งาน
เปิดใช้โฆษณาทดสอบ
ตรวจสอบว่าคุณได้ ลงทะเบียนอุปกรณ์ทดสอบ สำหรับ AdMob แล้ว i-mobile มีรหัสสปอต รหัสสื่อ และรหัสผู้เผยแพร่โฆษณาสำหรับทดสอบ คุณสามารถดูรหัสเหล่านี้ได้ที่นี่
ยืนยันโฆษณาทดสอบ
หากต้องการยืนยันว่าคุณได้รับโฆษณาทดสอบจาก i-mobile ให้เปิดใช้การทดสอบแหล่งที่มาของโฆษณาแหล่งเดียว ในเครื่องมือตรวจสอบโฆษณาโดยใช้แหล่งที่มาของโฆษณา i-mobile (Waterfall)
ขั้นตอนที่ไม่บังคับ
การใช้โฆษณาเนทีฟ
การแสดงโฆษณา
อแดปเตอร์ i-mobile จะแสดงข้อมูลต่อไปนี้
คำอธิบายช่องขั้นสูงของโฆษณาเนทีฟ
สำหรับ
GADNativeAd
| ช่อง | i-mobile adapter จะรวมชิ้นงานเสมอ |
|---|---|
| บรรทัดแรก | |
| รูปภาพ | |
| เนื้อความ | |
| ไอคอนแอป | 1 |
| คำกระตุ้นการตัดสินใจ | |
| การให้ดาว | |
| ร้านค้า | |
| ราคา |
1 สำหรับโฆษณาเนทีฟ SDK ของ i-mobile จะไม่มีชิ้นงานไอคอนแอป แต่ อแดปเตอร์ i-mobile จะแสดงไอคอนแอปเป็นรูปภาพโปร่งใส
รหัสข้อผิดพลาด
หากอแดปเตอร์ไม่ได้รับโฆษณาจาก i-mobile
ผู้เผยแพร่โฆษณาสามารถตรวจสอบข้อผิดพลาดพื้นฐานจากการตอบกลับโฆษณาได้โดยใช้
GADResponseInfo.adNetworkInfoArray
ภายใต้คลาสต่อไปนี้
| รูปแบบ | ชื่อชั้นเรียน |
|---|---|
| แบนเนอร์ | IMobileAdapter |
| โฆษณาคั่นระหว่างหน้า | IMobileAdapter |
| เนทีฟ | GADMediationAdapterIMobile |
ต่อไปนี้คือรหัสและข้อความที่มาพร้อมกันซึ่งอะแดปเตอร์ i-mobile แสดง เมื่อโหลดโฆษณาไม่สำเร็จ
| รหัสข้อผิดพลาด | เหตุผล |
|---|---|
| 0-10 | SDK ของ i-mobile แสดงข้อผิดพลาด ดูรายละเอียดเพิ่มเติมได้ที่โค้ด |
| 101 | พารามิเตอร์เซิร์ฟเวอร์ i-mobile ที่กำหนดค่าไว้ใน UI ของ AdMob ขาดหายไป/ไม่ถูกต้อง |
| 102 | ขนาดโฆษณาที่ขอไม่ตรงกับขนาดแบนเนอร์ที่ i-mobile รองรับ |
| 103 | i-mobile แสดงโฆษณาไม่สำเร็จ |
| 104 | i-mobile แสดงผลอาร์เรย์โฆษณาเนทีฟที่ว่างเปล่า |
| 105 | i-mobile ดาวน์โหลดชิ้นงานโฆษณาเนทีฟไม่สำเร็จ |
| 106 | i-mobile ไม่รองรับการขอโฆษณาคั่นหลายรายการโดยใช้รหัสสปอตเดียวกัน |
บันทึกการเปลี่ยนแปลงของ i-mobile iOS Mediation Adapter
เวอร์ชัน 2.3.4.3
- แก้ไขชื่อเฟรมเวิร์กและชื่อส่วนหัวของร่มใน
IMobileAdaptermodulemap
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.12.0
- i-mobile SDK เวอร์ชัน 2.3.4
เวอร์ชัน 2.3.4.2
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 12.0.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 12.0.0
- i-mobile SDK เวอร์ชัน 2.3.4
เวอร์ชัน 2.3.4.1
- อัปเดต
CFBundleShortVersionStringให้มี 3 องค์ประกอบแทน 4 องค์ประกอบ
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 11.10.0
- i-mobile SDK เวอร์ชัน 2.3.4
เวอร์ชัน 2.3.4.0
- ยืนยันความเข้ากันได้กับ i-mobile SDK 2.3.4
- เพิ่มการรองรับเพื่อแสดงเวอร์ชัน SDK ของ i-mobile ใน
adSDKVersion
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 11.2.0
- i-mobile SDK เวอร์ชัน 2.3.4
เวอร์ชัน 2.3.3.0
- ยืนยันความเข้ากันได้กับ i-mobile SDK 2.3.3
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 11.1.0
- i-mobile SDK เวอร์ชัน 2.3.3
เวอร์ชัน 2.3.2.1
- นำ
willBackgroundApplicationเมธอด delegate ที่เลิกใช้งานแล้วออกจากการใช้งานโฆษณาแบนเนอร์ โฆษณาคั่นระหว่างหน้า และโฆษณาเนทีฟ - ตอนนี้ต้องใช้ iOS เวอร์ชัน 12.0 เป็นอย่างน้อย
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 11.0 ขึ้นไป
- รวม
Info.plistไว้ในเฟรมเวิร์กภายในIMobileAdapter.xcframework
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 11.0.1
- i-mobile SDK เวอร์ชัน 2.3.2
เวอร์ชัน 2.3.2.0
- ยืนยันความเข้ากันได้กับ i-mobile SDK 2.3.2
- นำการรองรับสถาปัตยกรรม
armv7ออกแล้ว - ตอนนี้ต้องใช้ iOS เวอร์ชัน 11.0 เป็นอย่างน้อย
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 10.4.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 10.4.0
- i-mobile SDK เวอร์ชัน 2.3.2
เวอร์ชัน 2.3.1.0
- ยืนยันความเข้ากันได้กับ i-mobile SDK 2.3.1
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 10.3.0
- i-mobile SDK เวอร์ชัน 2.3.1
เวอร์ชัน 2.3.0.1
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 10.0.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 10.0.0
- i-mobile SDK เวอร์ชัน 2.3.0
เวอร์ชัน 2.3.0.0
- ยืนยันความเข้ากันได้กับ i-mobile SDK 2.3.0
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 9.8.0 ขึ้นไป
สร้างและทดสอบด้วย
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 9.13.0
- i-mobile SDK เวอร์ชัน 2.3.0
เวอร์ชัน 2.2.0.1
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 9.0.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 9.0.0
- i-mobile SDK เวอร์ชัน 2.2.0
เวอร์ชัน 2.2.0.0
- ยืนยันความเข้ากันได้กับ i-mobile SDK เวอร์ชัน 2.2.0
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 8.13.0
- i-mobile SDK เวอร์ชัน 2.2.0
เวอร์ชัน 2.1.0.1
- ลดการพึ่งพา SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 8.0.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 8.4.0
- i-mobile SDK เวอร์ชัน 2.1.0
เวอร์ชัน 2.1.0.0
- ได้รับการยืนยันว่าใช้งานร่วมกับ i-mobile SDK เวอร์ชัน 2.1.0 ได้
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 8.1.0 ขึ้นไป
- อัปเดตอะแดปเตอร์ให้ใช้รูปแบบ
.xcframework
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 8.1.0
- i-mobile SDK เวอร์ชัน 2.1.0
เวอร์ชัน 2.0.33.1
- เพิ่มรหัสและข้อความแสดงข้อผิดพลาดของอะแดปเตอร์ที่ได้มาตรฐาน
- ตอนนี้อแดปเตอร์จำกัดการขอโฆษณาคั่นระหว่างหน้าหลายรายการโดยใช้รหัสสปอต i-mobile เดียวกันแล้ว
- ตอนนี้อแดปเตอร์จะส่งต่อ
-nativeAdWillLeaveApplication:เมื่อมีการแตะโฆษณาเนทีฟ - ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 7.68.0 ขึ้นไป
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.68.0
- i-mobile SDK เวอร์ชัน 2.0.33
เวอร์ชัน 2.0.33.0
- ยืนยันความเข้ากันได้กับ i-mobile SDK เวอร์ชัน 2.0.33
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 7.65.0 ขึ้นไป
- ตอนนี้ต้องใช้ iOS เวอร์ชัน 9.0 เป็นอย่างน้อย
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.65.0
- i-mobile SDK เวอร์ชัน 2.0.33
เวอร์ชัน 2.0.32.0
- ยืนยันความเข้ากันได้กับ i-mobile SDK เวอร์ชัน 2.0.32
- ตอนนี้ต้องใช้ SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 7.60.0 ขึ้นไป
- เพิ่มการรองรับการปรับขนาดโฆษณา 320x50 และ 320x100 ให้พอดีกับขนาดคำขอแบนเนอร์แบบปรับขนาดได้มากขึ้น
- ยกเลิกการรองรับสถาปัตยกรรม i386
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.60.0
- i-mobile SDK เวอร์ชัน 2.0.32
เวอร์ชัน 2.0.31.0
- ยืนยันความเข้ากันได้กับ i-mobile SDK เวอร์ชัน 2.0.31
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.53.1
- i-mobile SDK เวอร์ชัน 2.0.31
เวอร์ชัน 2.0.29.0
- การเผยแพร่ครั้งแรก
- เพิ่มการรองรับโฆษณาแบนเนอร์ โฆษณาคั่นระหว่างหน้า และโฆษณาเนทีฟ
สร้างและทดสอบด้วย
- Google Mobile Ads SDK เวอร์ชัน 7.52.0
- i-mobile SDK เวอร์ชัน 2.0.29

