Hướng dẫn này chỉ cho bạn cách thiết lập sự kiện purchase trên trang web của mình để bạn
có thể đo lường thời điểm người dùng mua hàng. Hướng dẫn này bao gồm các tham số,
các chỉ số và báo cáo mà Analytics điền bằng dữ liệu từ sự kiện. Để tìm hiểu
để tìm hiểu thêm về các sự kiện thương mại điện tử, hãy xem bài viết Đo lường sự kiện thương mại điện tử.
Trước khi bắt đầu
Hướng dẫn này giả định rằng bạn đã hoàn thành những việc sau:
- Tạo tài khoản và tài sản Google Analytics
- Tạo luồng dữ liệu web cho trang web
- Đặt thẻ Google Analytics trên trang web của bạn
Hướng dẫn này cũng giả định rằng bạn có:
- Có quyền truy cập vào mã nguồn của trang web
- Vai trò Người chỉnh sửa (hoặc vai trò cao hơn) đối với tài khoản Google Analytics
Bước 1: Thêm sự kiện vào trang web của bạn
Bạn nên đặt sự kiện purchase trên trang của trang web nơi
một người mua hàng. Ví dụ: bạn có thể thêm sự kiện trên
trang xác nhận xuất hiện khi ai đó thực hiện giao dịch mua hàng. Hướng dẫn này
cho bạn biết cách thêm sự kiện vào trang mà người dùng nhấp vào nút "Mua hàng"
.
Đặt sự kiện vào thẻ <script> ở cuối thẻ <body>. Đặt
trực tiếp trong thẻ <script> sẽ kích hoạt sự kiện khi trang tải. Chiến lược phát hành đĩa đơn
phần tiếp theo mô tả cách kích hoạt sự kiện khi có người nhấp vào "Giao dịch mua".
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
Bước 2: Kết nối sự kiện với một nút
Bạn có thể thiết lập sự kiện purchase để sự kiện này kích hoạt khi có người nhấp vào
"Lượt mua hàng" theo một số cách. Một cách là thêm mã nhận dạng vào mục "Giao dịch mua"
rồi đặt mã sự kiện vào trình nghe sự kiện. Trong phần sau
ví dụ: sự kiện chỉ được gửi khi người dùng nhấp vào nút có mã nhận dạng
purchase.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
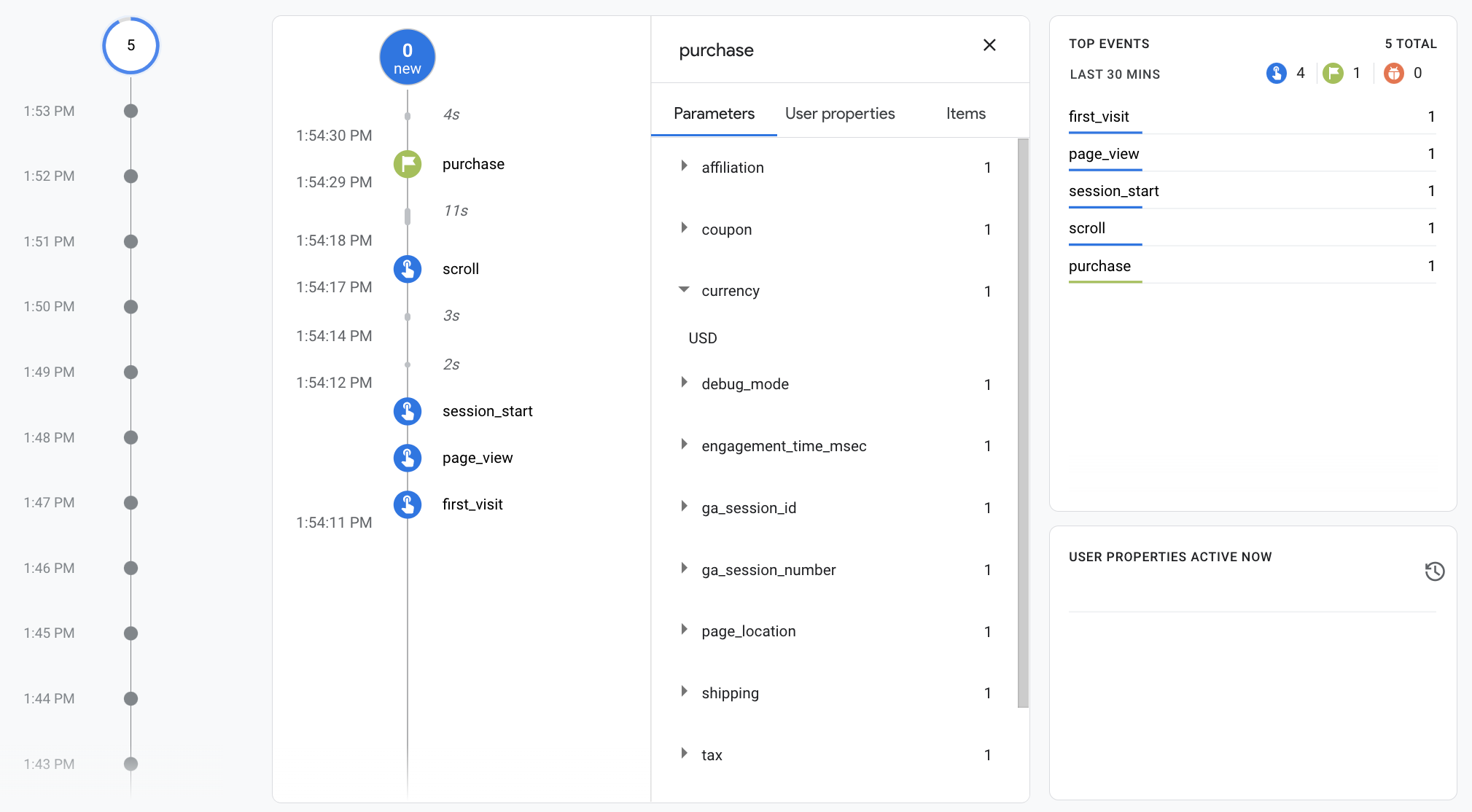
Bước 3: Xác minh rằng bạn đang thu thập dữ liệu
Báo cáo DebugView hiển thị dữ liệu theo thời gian thực từ trang web của bạn để bạn có thể thực hiện
hãy đảm bảo bạn đã thiết lập sự kiện đúng cách. Để bật chế độ gỡ lỗi trên một trang web, hãy thêm
tham số debug_mode sau đây vào lệnh config:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
Sau khi bật chế độ gỡ lỗi, bạn sẽ bắt đầu thấy các sự kiện được điền sẵn Báo cáo DebugView khi mọi người sử dụng trang web của bạn. Ví dụ: nhấp vào "Lượt mua hàng" trên trang web của bạn sẽ điền dữ liệu sau vào báo cáo. Bạn có thể chọn một sự kiện để xem các thông số, thuộc tính người dùng và mục liên kết với sự kiện.

Bước 4: Xem dữ liệu thương mại điện tử của bạn
Sau khoảng 24 giờ, dữ liệu bạn đã gửi cùng với sự kiện purchase sẽ trở thành
có trong các báo cáo, dữ liệu khám phá và API Dữ liệu của Google Analytics.
Bạn cũng có thể truy cập dữ liệu trong BigQuery khi thiết lập BigQuery Export.
Giao dịch "mua hàng" tự động điền nhiều phương diện được tạo sẵn
và chỉ số, được dùng trong báo cáo và dữ liệu khám phá. Chiến lược phát hành đĩa đơn
Sau đây là một số phương diện được điền sẵn bằng dữ liệu từ
purchase sự kiện trong bước đầu tiên:
| Thông số | Phương diện | Giá trị |
|---|---|---|
affiliation |
Liên kết mặt hàng | Google Merchandise Store |
currency |
Đơn vị tiền tệ | USD |
discount |
Số tiền chiết khấu của mặt hàng | 2,22 |
index |
Vị trí danh sách mặt hàng | 0 |
item_brand |
Thương hiệu của mặt hàng | |
item_category |
Danh mục mặt hàng | Hàng may mặc |
item_id |
Mã mặt hàng | SKU_12345 |
item_list_id |
Mã danh sách mặt hàng | related_products |
item_list_name |
Tên danh sách mặt hàng | Sản phẩm có liên quan |
item_name |
Tên mặt hàng | Áo phông Stan and Friends |
item_variant |
Biến thể của mặt hàng | xanh lục |
location_id |
Mã vị trí mặt hàng | ChIJIQBpAG2ahYAR_6128GcTUEo (Mã địa điểm của Google cho San Francisco) |
shipping |
Phí vận chuyển | euro |
tax |
Số tiền thuế | 4,90 |
transaction_id |
Mã giao dịch | T_12345 |
Ngoài các phương diện, Google Analytics còn điền sẵn một số chỉ số thương mại điện tử và chỉ số liên quan đến doanh thu. Ví dụ: nếu người dùng nhấp vào nút "Mua" nút một lần, thì các chỉ số sau sẽ được điền vào Google Analytics:
- Chỉ số Doanh thu từ mặt hàng có giá trị là 30,03 USD
- Chỉ số Tổng doanh thu có giá trị là 30,03 đô la
- Chỉ số Giao dịch mua hàng thương mại điện tử có giá trị là 1
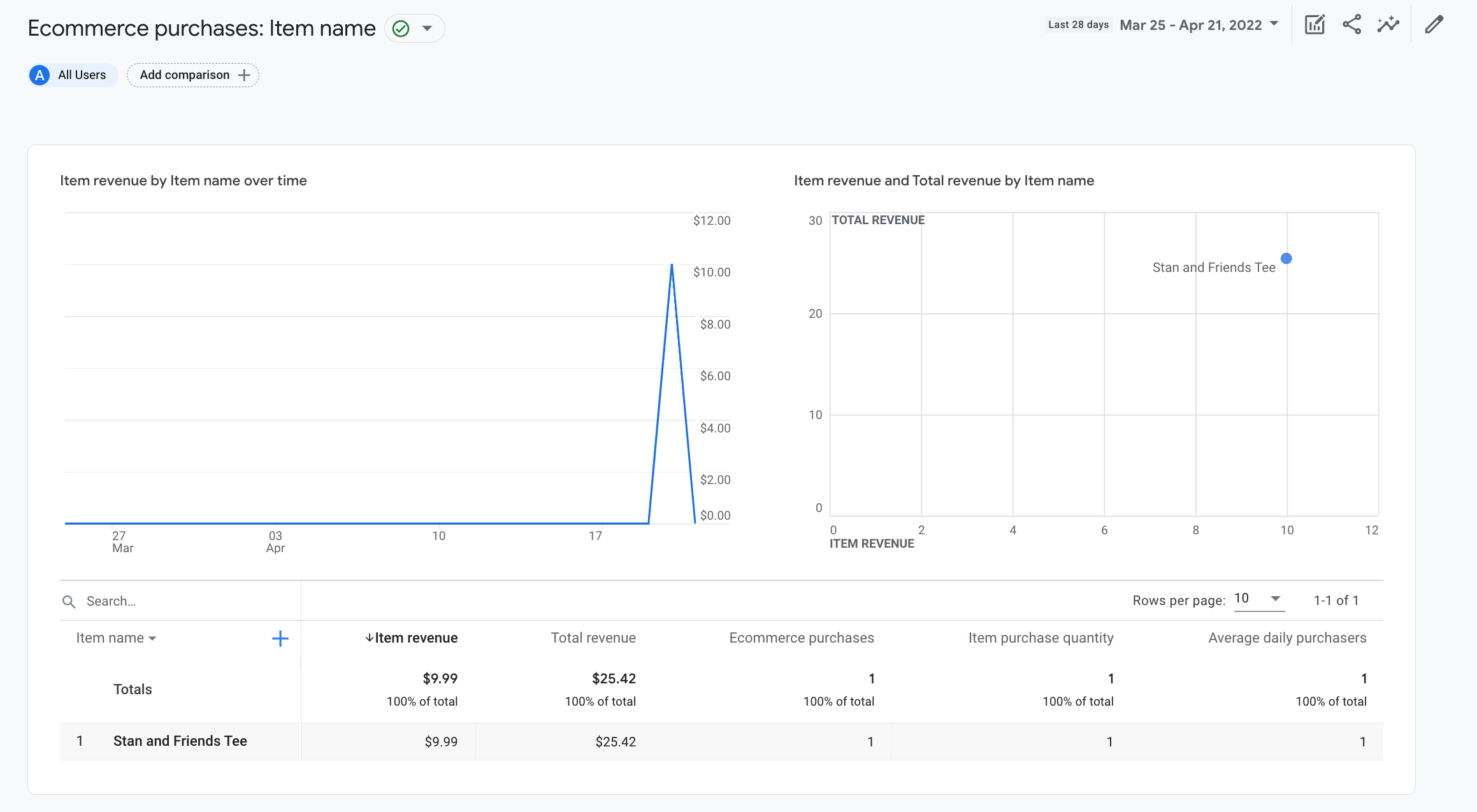
Bạn có thể sử dụng các phương diện và chỉ số này để tạo dữ liệu khám phá và các báo cáo thương mại điện tử, nhưng bạn cũng có thể sử dụng Giao dịch mua hàng thương mại điện tử được tạo sẵn sau đây để xem dữ liệu thương mại điện tử của bạn: