このチュートリアルでは、ウェブサイトで purchase イベントを設定して、ユーザーが商品を購入した際の測定を可能にする方法を説明します。このチュートリアルではディメンション
イベントのデータが自動的に入力されます。学習内容
e コマース イベントについて詳しくは、e コマースを測定するをご覧ください。
始める前に
チュートリアルを始める前に、次の操作を完了していることをご確認ください。
また、次のものをお持ちであることもご確認ください。
- ウェブサイトのソースコードへのアクセス権
- Google アナリティクス アカウントの編集者以上のロール
ステップ 1: イベントをウェブサイトに追加する
お客様のウェブサイト上の、ユーザーが商品を購入するページに purchase イベントを配置する必要があります。たとえば、購入時に表示される確認ページにこのイベントを追加します。このチュートリアルでは、ユーザーが [購入] ボタンをクリックするページにイベントを追加する方法を説明します。
イベントは、<body> タグの末尾の <script> タグ内に配置します。コードを
<script> タグ内で直接呼び出すと、ページの読み込み時にイベントがトリガーされます。「
次のセクションでは、ユーザーが「購入」をクリックしたときにイベントをトリガーする方法について説明します。
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
ステップ 2: イベントをボタンに接続する
purchase イベントを設定し、ユーザーが [購入] ボタンをクリックしたときにトリガーされるようにするには、いくつかの方法があります。1 つは、[購入] ボタンに ID を追加し、イベントコードをイベント リスナーに配置する方法です。次の例では、ID purchase が追加されたボタンがクリックされた場合にのみイベントが送信されます。
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
ステップ 3: データを収集することを確認する
DebugViewDebugView レポートには、ウェブサイトからのリアルタイム データが表示されるため、
確認しましょうウェブページでデバッグモードを有効にするには、
config コマンドに次の debug_mode パラメータを追加します。
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
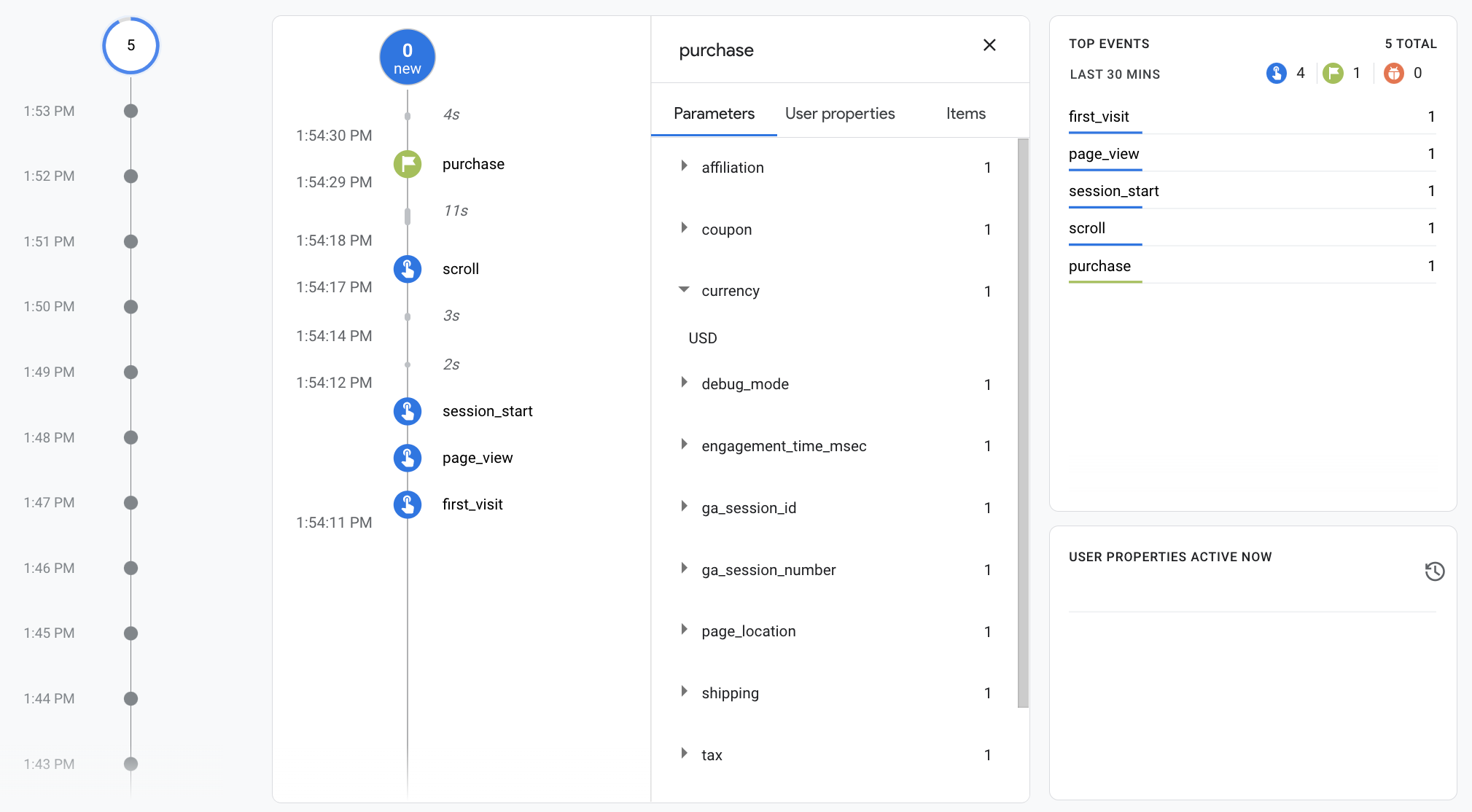
デバッグモードを有効にすると、ユーザーがウェブサイトを使用するたびに DebugView レポートにイベントが表示されるようになります。たとえば、ウェブサイトの [購入] ボタンがクリックされると、レポートに次のデータが表示されます。 イベントを選択すると、そのイベントに関連するパラメータ、ユーザー プロパティ、アイテムが表示されます。

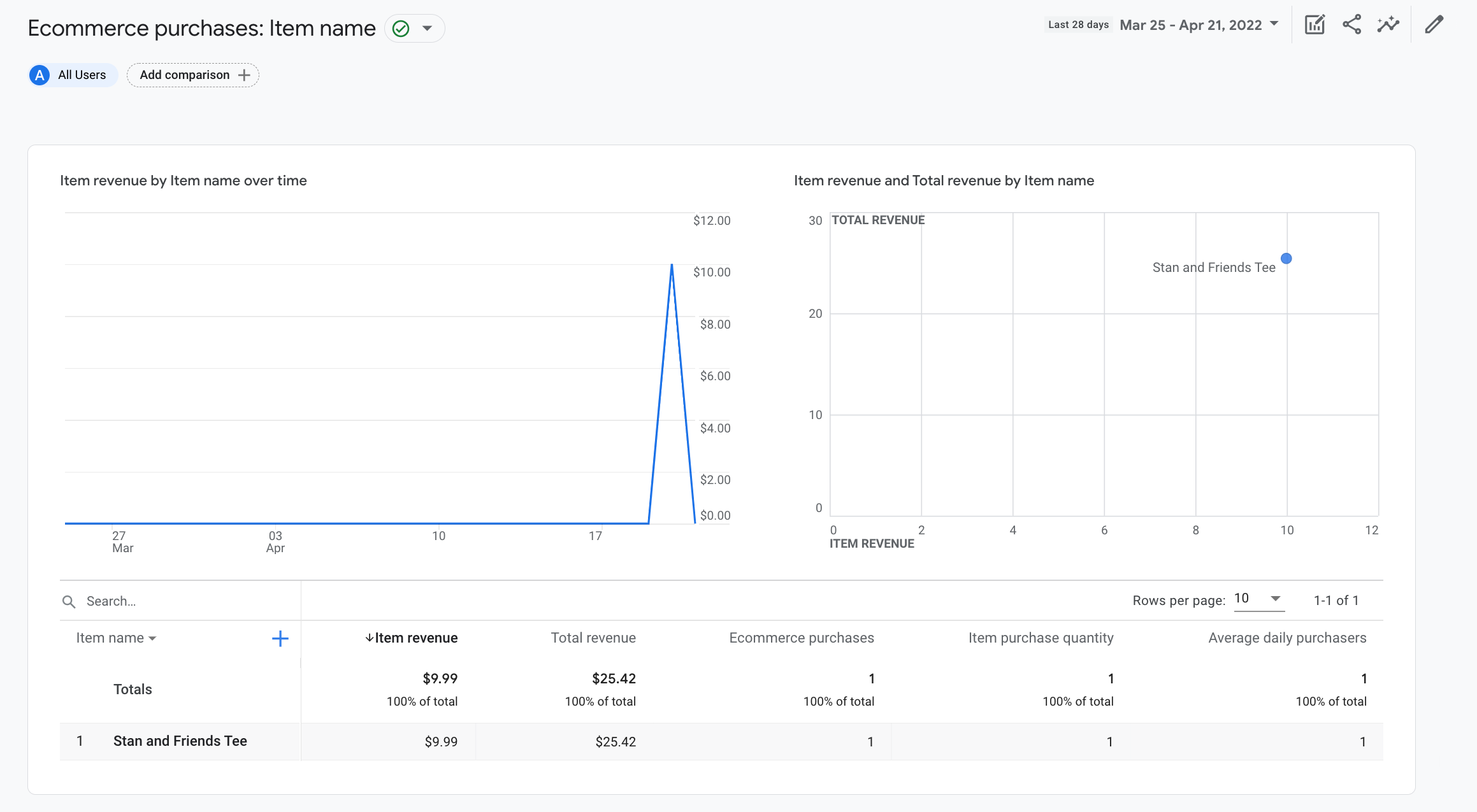
ステップ 4: e コマースデータを確認する
purchase イベントで送信されたデータは、約 24 時間後にレポート、データ探索、Google アナリティクス Data API で確認できるようになります。
BigQuery Export を設定すると、BigQuery のデータにもアクセスできます。
「購入」イベントにより、事前構築済みのさまざまなディメンションが自動的に入力される
および指標: レポートとデータ探索ツールで使用されます。「
そのディメンションには、次のディメンションのデータが入力され、
purchase イベントを追加します。
| パラメータ | ディメンション | 値 |
|---|---|---|
affiliation |
アイテムのアフィリエーション | Google Merchandise Store |
currency |
通貨 | USD |
discount |
アイテムの割引額 | 2.22 |
index |
アイテムリスト位置 | 0 |
item_brand |
アイテムのブランド | |
item_category |
アイテムのカテゴリ | アパレル |
item_id |
商品アイテム ID | SKU_12345 |
item_list_id |
アイテムリスト ID | related_products |
item_list_name |
アイテムリスト名 | 関連商品 |
item_name |
アイテム名 | Stan and Friends Tee |
item_variant |
アイテムのバリエーション | 緑 |
location_id |
アイテムの地域 ID | ChIJIQBpAG2ahYAR_6128GcTUEo(サンフランシスコの Google プレイス ID) |
shipping |
送料 | 5.99 |
tax |
税額 | 4.90 |
transaction_id |
トランザクション ID | T_12345 |
Google アナリティクスでは、ディメンションだけでなく、e コマースおよび収益に関する多数の指標が表示されます。たとえば、ユーザーが [購入] ボタンを 1 回クリックすると、次の指標が Google アナリティクスに表示されます。
- 「アイテムの収益」指標の値が 30.03 ドルの場合
- 「合計収益」指標の値が 30.03 ドルの場合
- 「e コマースでの購入」指標: 1 の値が表示されています
これらのディメンションと指標を使用して、データ探索やカスタム 事前構築済みの e コマース購入も使用可能です。 レポートを開くと、e コマースデータを確認できます。