Questo tutorial mostra come configurare un evento purchase sul tuo sito web per
è in grado di misurare il momento in cui qualcuno effettua un acquisto. Il tutorial include le dimensioni,
metriche e report che Analytics compila con i dati dell'evento. Per ulteriori informazioni
per saperne di più sugli eventi di e-commerce, consulta l'articolo Misurare l'e-commerce.
Prima di iniziare
Questo tutorial presuppone che tu abbia:
- Creare un account e una proprietà Google Analytics
- Creato uno stream di dati web per il sito web.
- Inserire il tag di Google Analytics nel sito web
Si presume inoltre che tu disponga di quanto segue:
- Accesso al codice sorgente del tuo sito web
- Ruolo Editor (o superiore) per l'account Google Analytics
Passaggio 1: aggiungi l'evento al sito web
Devi inserire l'evento purchase sulla pagina del tuo sito web in cui
qualcuno effettua un acquisto. Ad esempio, potresti aggiungere l'evento nella
pagina di conferma visualizzata quando un utente effettua un acquisto. Questo tutorial
mostra come aggiungere l'evento a una pagina in cui un utente fa clic su un "Acquisto"
.
Inserisci l'evento in un tag <script> alla fine del tag <body>. Il posizionamento del
direttamente nel tag <script> attiva l'evento al caricamento della pagina. La
nella sezione successiva viene descritto come attivare l'evento quando un utente fa clic su "Acquista".
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
Passaggio 2: collega l'evento a un pulsante
Puoi configurare l'evento purchase in modo che si attivi quando un utente fa clic su un
"Acquisto" in vari modi. Un modo è aggiungere un ID alla pagina "Acquisto"
e poi inserire il codice evento in un listener di eventi. Nel seguente
Ad esempio, l'evento viene inviato solo quando un utente fa clic su un pulsante con l'ID
purchase.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
Passaggio 3: verifica di raccogliere i dati
Il report DebugView mostra i dati in tempo reale del tuo sito web per consentirti
assicurati di averli
impostati correttamente. Per attivare la modalità di debug su una pagina web, aggiungi
il seguente parametro debug_mode al comando config:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
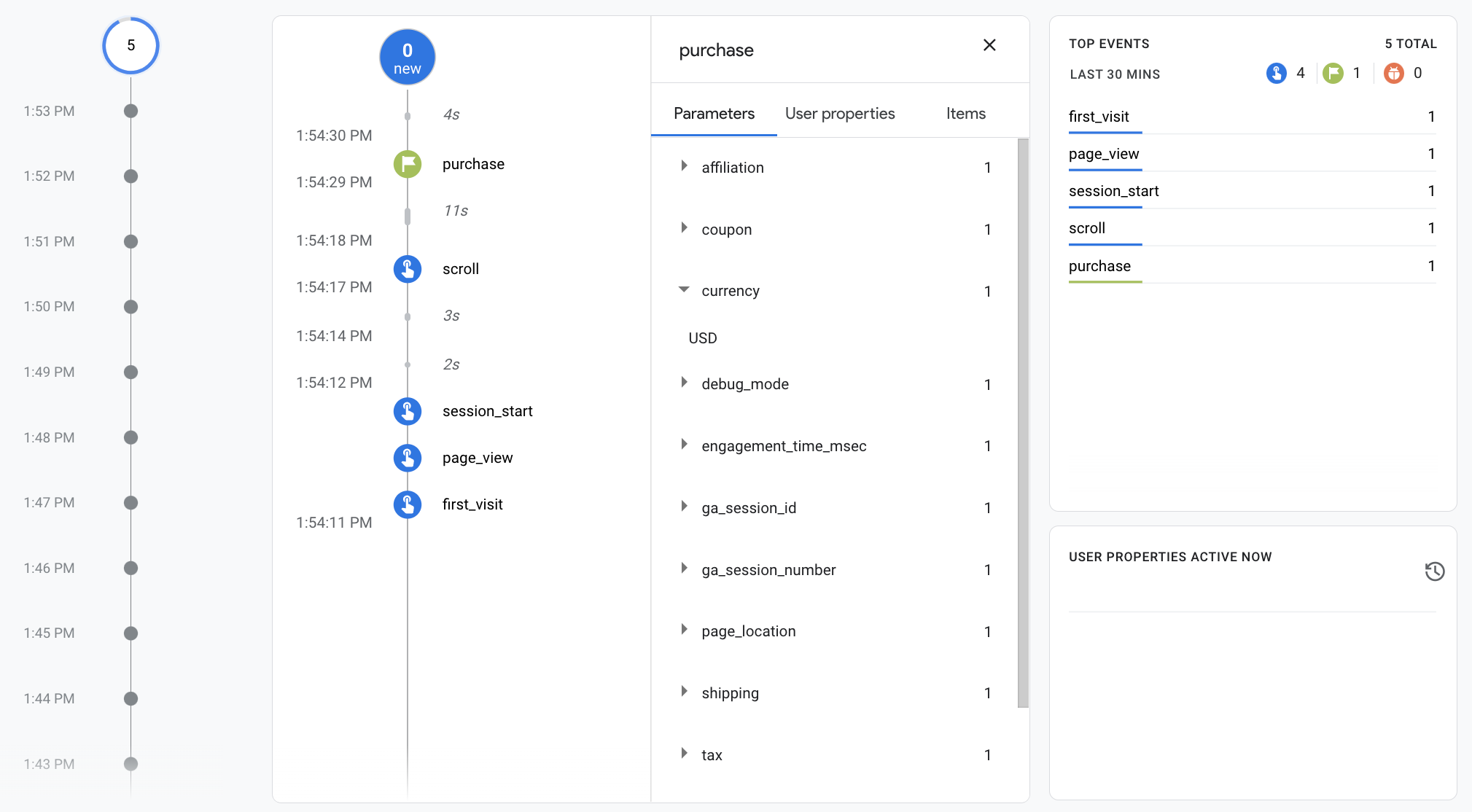
Una volta attivata la modalità di debug, gli eventi verranno visualizzati nello DebugView indica che gli utenti utilizzano il tuo sito web. Ad esempio, se fai clic sul "Acquisto" sul tuo sito web compila il report con i seguenti dati. Puoi selezionare un evento per visualizzarne i parametri, le proprietà utente e gli elementi associati all'evento.

Passaggio 4: visualizza i dati di e-commerce
Dopo circa 24 ore, i dati inviati con l'evento purchase diventano
disponibile nei report, nelle esplorazioni e nell'API di dati di Google Analytics.
Puoi accedere ai dati in BigQuery anche configurando BigQuery Export.
L'"acquisto" completa automaticamente una serie di dimensioni predefinite
e metriche, utilizzate nei report e nelle esplorazioni. La
Di seguito sono riportate alcune delle dimensioni completate con i dati provenienti dalla
purchase evento nel primo passaggio:
| Parametro | Dimensione | Valore |
|---|---|---|
affiliation |
Affiliazione articolo | Google Merchandise Store |
currency |
Currency | $ |
discount |
Importo dello sconto sull'articolo | 2,22 |
index |
Posizione elenco di articoli | 0 |
item_brand |
Brand dell'articolo | |
item_category |
Categoria dell'articolo | Abbigliamento |
item_id |
ID articolo | SKU_12345 |
item_list_id |
ID elenco di articoli | related_products |
item_list_name |
Nome elenco di articoli | Prodotti correlati |
item_name |
Nome elemento | Maglietta Stan and Friends |
item_variant |
Variante dell'articolo | verde |
location_id |
ID posizione articolo | ChIJIQBpAG2ahYAR_6128GcTUEo (ID luogo di Google per San Francisco) |
shipping |
Importo della spedizione | 5,99 € |
tax |
Importo delle imposte | 4,90 |
transaction_id |
ID transazione | T_12345 |
Oltre alle dimensioni, Google Analytics compila numerosi modelli di ed entrate. Ad esempio, se un utente fa clic sul pulsante "Acquisto" pulsante una volta, in Google Analytics vengono compilate le seguenti metriche:
- La metrica Entrate a livello di articolo ha un valore di 30,03 $
- La metrica Entrate totali ha un valore di 30,03 $
- La metrica Acquisti e-commerce ha un valore pari a 1.
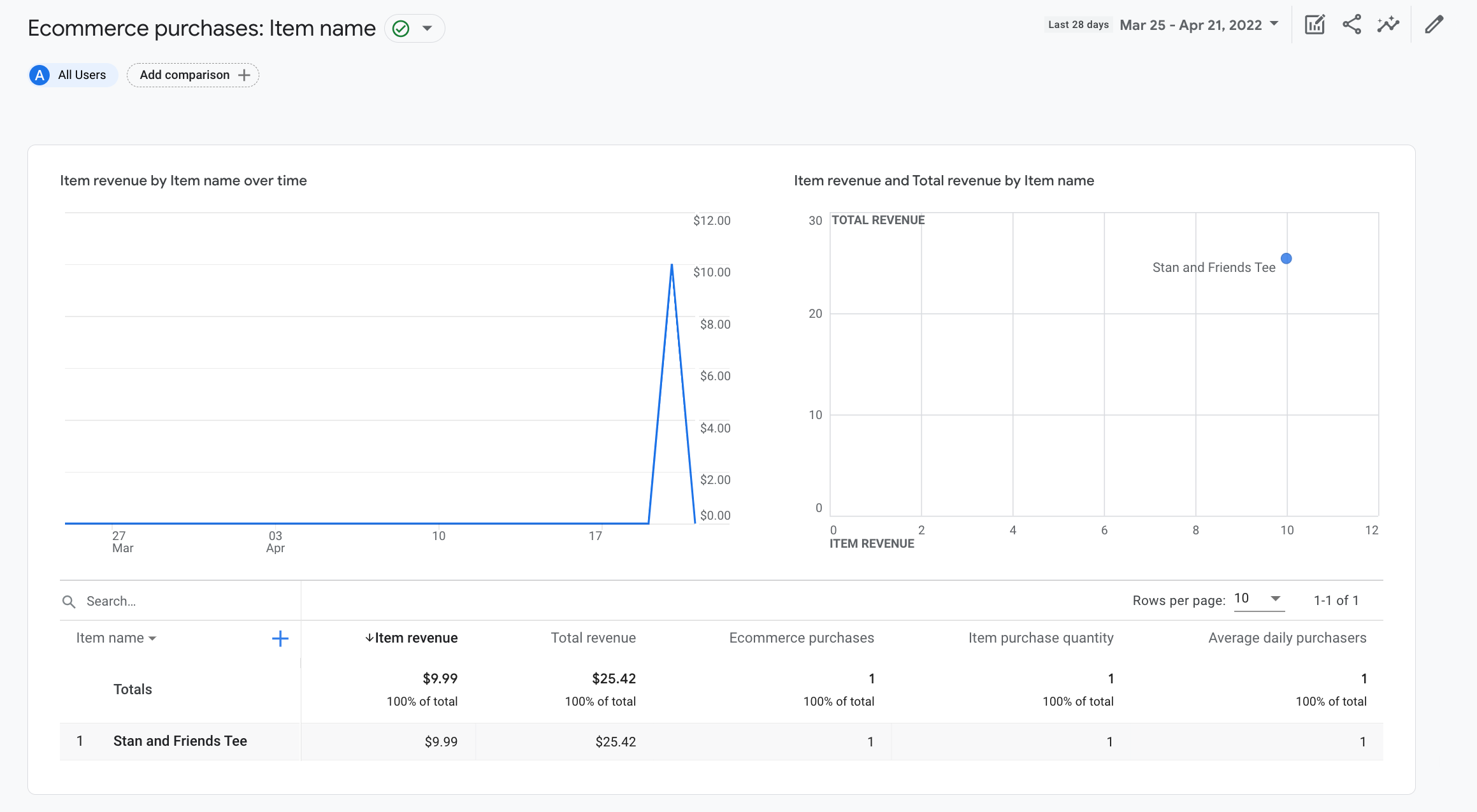
Puoi usare queste dimensioni e metriche per creare esplorazioni e ma puoi anche utilizzare i seguenti acquisti e-commerce predefiniti per vedere i dati di e-commerce: