Bu eğitimde, web sitenizde purchase etkinliğini nasıl oluşturacağınız gösterilmektedir.
satın alma işlemlerini ölçebilir. Eğitim;
Analytics'in etkinlik verileriyle doldurduğu metrikleri ve raporları içerir. Öğrenmek için
E-ticaret etkinlikleri hakkında daha fazla bilgi için E-ticareti ölçme başlıklı makaleyi inceleyin.
Başlamadan önce
Bu eğitimde, aşağıdakileri yaptığınız varsayılmaktadır:
- Google Analytics hesabı ve mülkü oluşturma
- Web siteniz için web veri akışı oluşturma
- Google Analytics etiketini web sitenize yerleştirme
Ayrıca aşağıdakilere sahip olduğunuz da varsayılır:
- Web sitenizin kaynak koduna erişim
- Google Analytics hesabında Düzenleyici rolü (veya daha üst düzey bir rol)
1. adım: Etkinliği web sitenize ekleyin
purchase etkinliğini web sitenizin sayfasına yerleştirin:
gerçekleşiyor. Örneğin, etkinliği
kullanıcı satın alma işlemi gerçekleştirdiğinde görüntülenen onay sayfası. Bu eğitim
Etkinliğin, kullanıcının "Satın alma" düğmesini tıkladığı sayfaya nasıl ekleneceğini gösterir.
düğmesini tıklayın.
Etkinliği <body> etiketinin sonundaki bir <script> etiketine yerleştirin.
<script> etiketindeki etkinlik, sayfa yüklendiğinde etkinliği tetikler. İlgili içeriği oluşturmak için kullanılan
sonraki bölümde, kullanıcı "Satın al"ı tıkladığında etkinliğin nasıl tetikleneceği açıklanmaktadır.
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button>Submit</button>
<script>
gtag("event", "purchase", {
transaction_id: "T_12345_1",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
// If someone purchases more than one item,
// you can add those items to the items array
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
</script>
</body>
</html>
2. Adım: Etkinliği bir düğmeye bağlayın
purchase etkinliğini, kullanıcı bir öğeyi tıkladığında tetiklenecek şekilde ayarlayabilirsiniz.
"Satın alma" farklı şekillerde kullanabilirsiniz. Bunlardan biri, "Satın Alma" bölümüne bir kimlik eklemektir
düğmesine basın ve ardından, etkinlik kodunu bir etkinlik işleyiciye yerleştirin. Sonraki
Örneğin, etkinlik yalnızca kullanıcı aşağıdaki kimliği içeren bir düğmeyi tıkladığında gönderilir
purchase
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_2",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
3. Adım: Veri topladığınızı doğrulayın
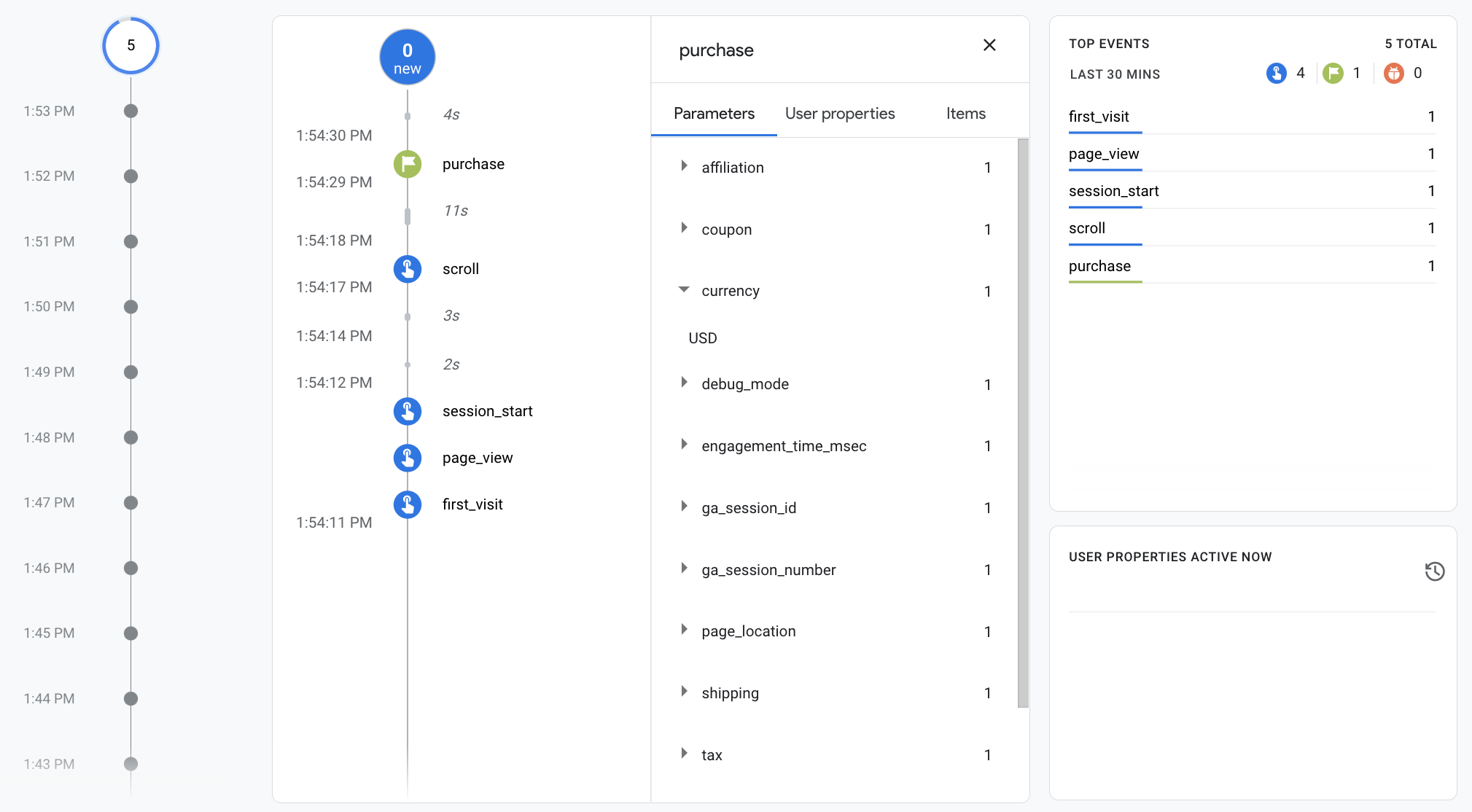
DebugView raporu, web sitenize ait gerçek zamanlı verileri gösterir. Böylece şunları yapabilirsiniz:
etkinlikleri doğru şekilde ayarladığınızdan emin olun. Web sayfasında hata ayıklama modunu etkinleştirmek için
config komutuna aşağıdaki debug_mode parametresini ekleyin:
<!--
Note: In the following code sample, make sure to
replace "TAG_ID" with your tag ID.
Learn more: https://support.google.com/tagmanager/answer/12326985
-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID',{ 'debug_mode': true });
</script>
</head>
<body>
<div>This is where the purchase form would go</div>
<button id="purchase">Purchase</button>
<script>
document.getElementById("purchase").addEventListener("click", function () {
gtag("event", "purchase", {
// This purchase event uses a different transaction ID
// from the previous purchase event so Analytics
// doesn't deduplicate the events.
// Learn more: https://support.google.com/analytics/answer/12313109
transaction_id: "T_12345_3",
value: 30.03,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
});
});
</script>
</body>
</html>
Hata ayıklama modunu etkinleştirdikten sonra, sitenizin belirli bir süre içinde Kullanıcılar web sitenizi kullandıklarında DebugView raporu oluşturun. Örneğin, "Satın alma" düğmesi, raporu aşağıdaki verilerle doldurur. Parametreleri, kullanıcı özelliklerini ve öğeleri görmek için bir etkinlik seçebilirsiniz ilişkili olabilir.

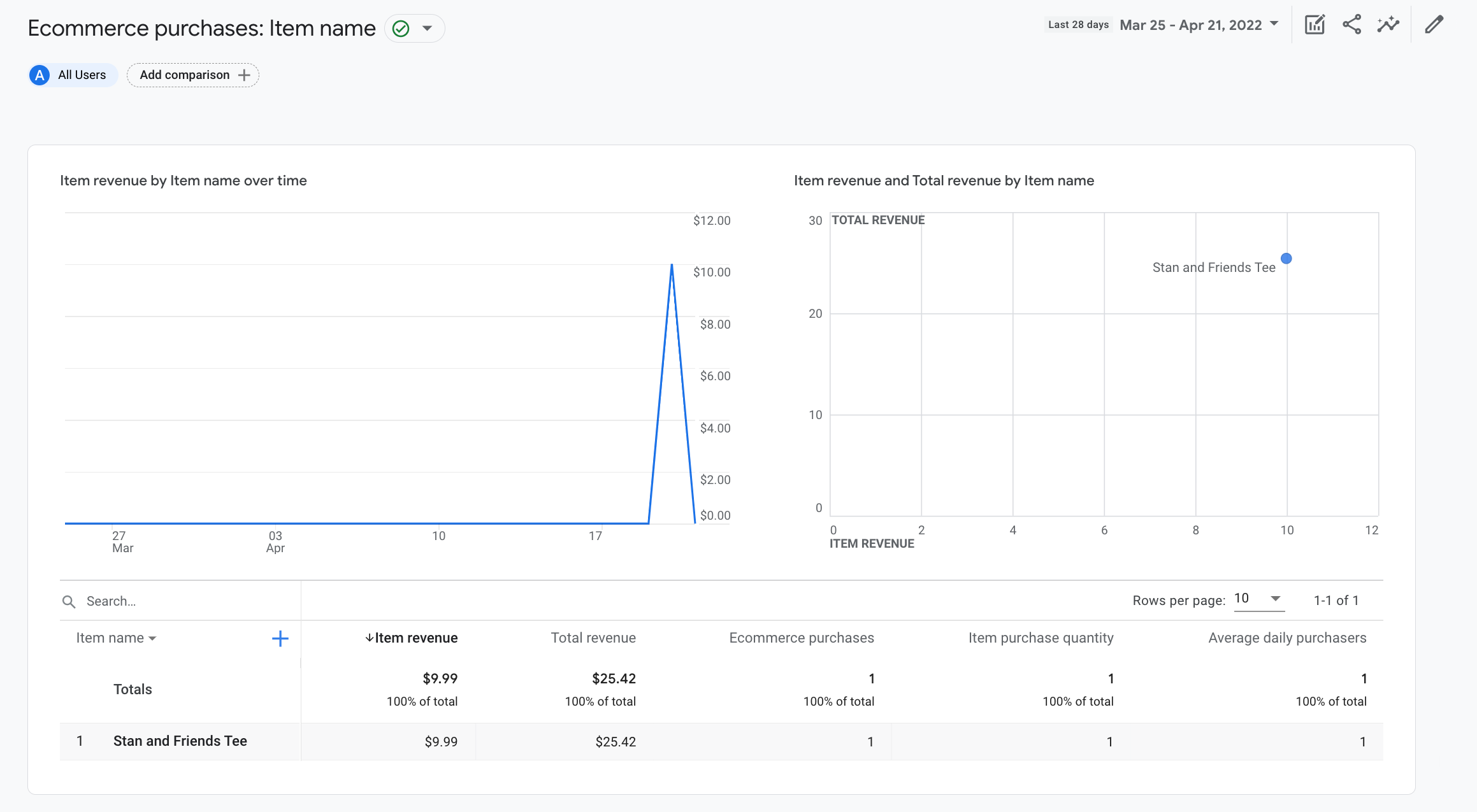
4. Adım: E-ticaret verilerinizi inceleyin
Yaklaşık 24 saat sonra purchase etkinliğiyle gönderdiğiniz veriler şu şekilde olur:
raporlarınızda, keşiflerinizde ve Google Analytics Data API'de bulabilirsiniz.
BigQuery'deki verilere, BigQuery Export'u kurarken de erişebilirsiniz.
"Satın alma" etkinlik, önceden oluşturulmuş çeşitli boyutları otomatik olarak doldurur
ve metrikler gibi çeşitli özelliklerden yararlanabilirsiniz. İlgili içeriği oluşturmak için kullanılan
verileri doldurulan boyutlardan bazıları şunlardır:
İlk adımda purchase etkinlik:
| Parametre | Boyut | Değer |
|---|---|---|
affiliation |
Öğe ilişkilendirmesi | Google Ürün Mağazası |
currency |
Para Birimi | USD |
discount |
Öğe indirim tutarı | 2,22 |
index |
Öğe listesi konumu | 0 |
item_brand |
Öğe markası | |
item_category |
Öğe kategorisi | Giyim |
item_id |
Öğe kimliği | SKU_12345 |
item_list_id |
Öğe listesi kimliği | related_products |
item_list_name |
Öğe listesi adı | İlgili Ürünler |
item_name |
Öğe adı | Stan and Friends Tişörtü |
item_variant |
Öğe varyantı | yeşil |
location_id |
Öğe yer kodu | ChIJIQBpAG2ahYAR_6128GcTUEo (San Francisco için Google Yer Kimliği) |
shipping |
Kargo tutarı | avro |
tax |
Vergi tutarı | 4,90 |
transaction_id |
İşlem Kimliği | T_12345 |
Google Analytics, boyutlara ek olarak bir dizi e-ticareti doldurur. metriklerini de kullanabilirsiniz. Örneğin, bir kullanıcı "Satın al"ı tıklarsa düğme Bir kez dokunduktan sonra, aşağıdaki metrikler Google Analytics'te doldurulur:
- Öğe geliri metriğinin değeri 30,03 TL'dir
- Toplam gelir metriğinin değeri 30,03 TL'dir
- E-ticaret satın alma işlemleri metriğinin değeri 1'dir
Keşifler ve özel oluşturmak için bu boyut ve metrikleri kullanabilirsiniz. ancak aşağıdaki önceden oluşturulmuş E-ticaret satın alma işlemlerini de kullanabilirsiniz raporunu inceleyin: