Скрипты, привязанные к Google Docs, Sheets или Forms, могут отображать несколько типов элементов пользовательского интерфейса — готовые оповещения и подсказки, а также диалоговые окна и боковые панели с пользовательскими HTML- страницами. Обычно эти элементы открываются из пунктов меню . (Обратите внимание, что в Google Forms элементы пользовательского интерфейса видны только редактору, открывающему форму для редактирования, но не пользователю, открывающему форму для ответа.)
Диалоги оповещений

Оповещение — это готовое диалоговое окно, которое открывается в редакторе Google Docs, Sheets, Slides или Forms. Оно отображает сообщение и кнопку «ОК»; заголовок и альтернативные кнопки необязательны. Оно аналогично вызову window.alert() в клиентском JavaScript-коде в веб-браузере.
Оповещения приостанавливают выполнение серверного скрипта, пока открыто диалоговое окно. Скрипт возобновляет работу после закрытия диалогового окна пользователем, но JDBC- подключения не сохраняются в течение всего периода приостановки.
Как показано в следующем примере, Google Docs, Forms, Slides и Sheets используют метод Ui.alert() , доступный в трёх вариантах. Чтобы переопределить кнопку «ОК» по умолчанию, передайте значение из перечисления Ui.ButtonSet в качестве аргумента buttons . Чтобы определить, какую кнопку нажал пользователь, сравните возвращаемое значение метода alert() с перечислением Ui.Button .
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
Подсказки диалогов

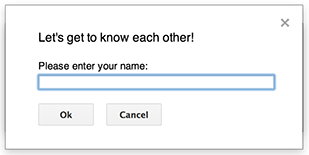
Подсказка — это готовое диалоговое окно, которое открывается в редакторе Google Docs, Sheets, Slides или Forms. Оно отображает сообщение, поле ввода текста и кнопку «ОК»; заголовок и альтернативные кнопки необязательны. Это аналогично вызову window.prompt() в клиентском JavaScript-коде в веб-браузере.
Запросы приостанавливают выполнение серверного скрипта, пока открыто диалоговое окно. Скрипт возобновляет работу после закрытия диалогового окна пользователем, но соединения JDBC не сохраняются после приостановки.
Как показано в следующем примере, формы, слайды и таблицы Google Docs¸ используют метод Ui.prompt() , доступный в трёх вариантах. Чтобы переопределить кнопку «ОК» по умолчанию, передайте значение из перечисления Ui.ButtonSet в качестве аргумента buttons . Чтобы оценить реакцию пользователя, сохраните возвращаемое значение prompt() , затем вызовите PromptResponse.getResponseText() для получения введенных пользователем данных и сравните возвращаемое значение PromptResponse.getSelectedButton() с перечислением Ui.Button .
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
Пользовательские диалоги

Пользовательский диалог может отображать пользовательский интерфейс службы HTML внутри редактора Google Docs, Sheets, Slides или Forms.
Пользовательские диалоги не приостанавливают выполнение серверного скрипта, пока диалог открыт. Клиентский компонент может выполнять асинхронные вызовы серверного скрипта, используя API google.script для интерфейсов HTML-сервисов.
Диалог может быть закрыт сам собой, вызвав метод google.script.host.close() на клиентской стороне интерфейса HTML-сервиса. Диалог не может быть закрыт другими интерфейсами, только пользователем или им самим.
Как показано в следующем примере, Google Docs, Forms, Slides и Sheets используют метод Ui.showModalDialog() для открытия диалогового окна.
Код.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Страница.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Пользовательские боковые панели

Боковая панель может отображать пользовательский интерфейс службы HTML внутри редактора Google Docs, Forms, Slides и Sheets.
Боковые панели не приостанавливают выполнение серверного скрипта, пока открыто диалоговое окно. Клиентский компонент может выполнять асинхронные вызовы серверного скрипта, используя API google.script для интерфейсов HTML-сервисов.
Боковая панель может быть закрыта сама собой, вызвав метод google.script.host.close() на клиентской стороне интерфейса HTML-сервиса. Боковая панель не может быть закрыта другими интерфейсами, только пользователем или самой панелью.
Как показано в следующем примере, Google Docs, Forms, Slides и Sheets используют метод Ui.showSidebar() для открытия боковой панели.
Код.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Страница.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Диалоги открытия файлов
Google Picker — это API JavaScript, позволяющий пользователям выбирать и загружать файлы на Google Диск. Библиотеку Google Picker можно использовать в HTML-сервисе для создания настраиваемого диалогового окна, позволяющего пользователям выбирать существующие файлы или загружать новые, а затем передавать этот выбор обратно в ваш скрипт для дальнейшего использования.
Требования
Для использования Google Picker с Apps Script существует несколько требований.
Настройте свою среду для Google Picker.
Ваш проект сценария должен использовать стандартный проект Google Cloud .
В манифесте проекта Apps Script должны быть указаны области авторизации, требуемые API Google Picker, чтобы
ScriptApp.getOAuthToken()возвращал правильный токен дляPickerBuilder.setOauthtoken().Ключ API, заданный в
PickerBuilder.setDeveloperKey(), можно ограничить скриптом приложений. В разделе «Ограничения приложений» выполните следующие действия:- Выберите HTTP-рефереры (веб-сайты) .
- В разделе «Ограничения веб-сайта» нажмите «Добавить элемент» .
- Нажмите «Referrer» и введите
*.google.com. - Добавьте еще один элемент и введите
*.googleusercontent.comв качестве реферера. - Нажмите Готово .
Необходимо вызвать
PickerBuilder.setOrigin(google.script.host.origin).
Пример
В следующем примере показан Google Picker в Apps Script.
