Apps Script per Documenti Google consente di accedere ai contenuti di qualsiasi scheda del documento.
Che cosa sono le schede?
Documenti Google include un livello organizzativo chiamato schede. Documenti consente agli utenti di creare una o più schede all'interno di un singolo documento, in modo simile a come oggi ci sono schede in Fogli. Ogni scheda ha un titolo e un ID (aggiunto nell'URL). Una scheda può anche avere schede secondarie, ovvero schede nidificate sotto un'altra scheda.
Schede di accesso
Le proprietà e i contenuti delle schede sono accessibili con
Document.getTabs(),
che restituisce un elenco di Tab. Le sezioni successive forniscono una breve panoramica della classe Tab; anche la documentazione della classe Tab fornisce informazioni più dettagliate.
Proprietà scheda
Le proprietà delle schede possono essere recuperate utilizzando metodi come
Tab.getId() e
Tab.getTitle().
Contenuti della scheda
I contenuti del documento all'interno di ogni scheda possono essere recuperati utilizzando
Tab.asDocumentTab().
La sezione Modifiche alla struttura della classe di documenti
descrive come può essere utilizzata.
Gerarchia delle schede
Le schede secondarie sono esposte in Google Apps Script tramite
Tab.getChildTabs().
Per accedere ai contenuti di tutte le schede, è necessario attraversare l'albero delle schede secondarie.
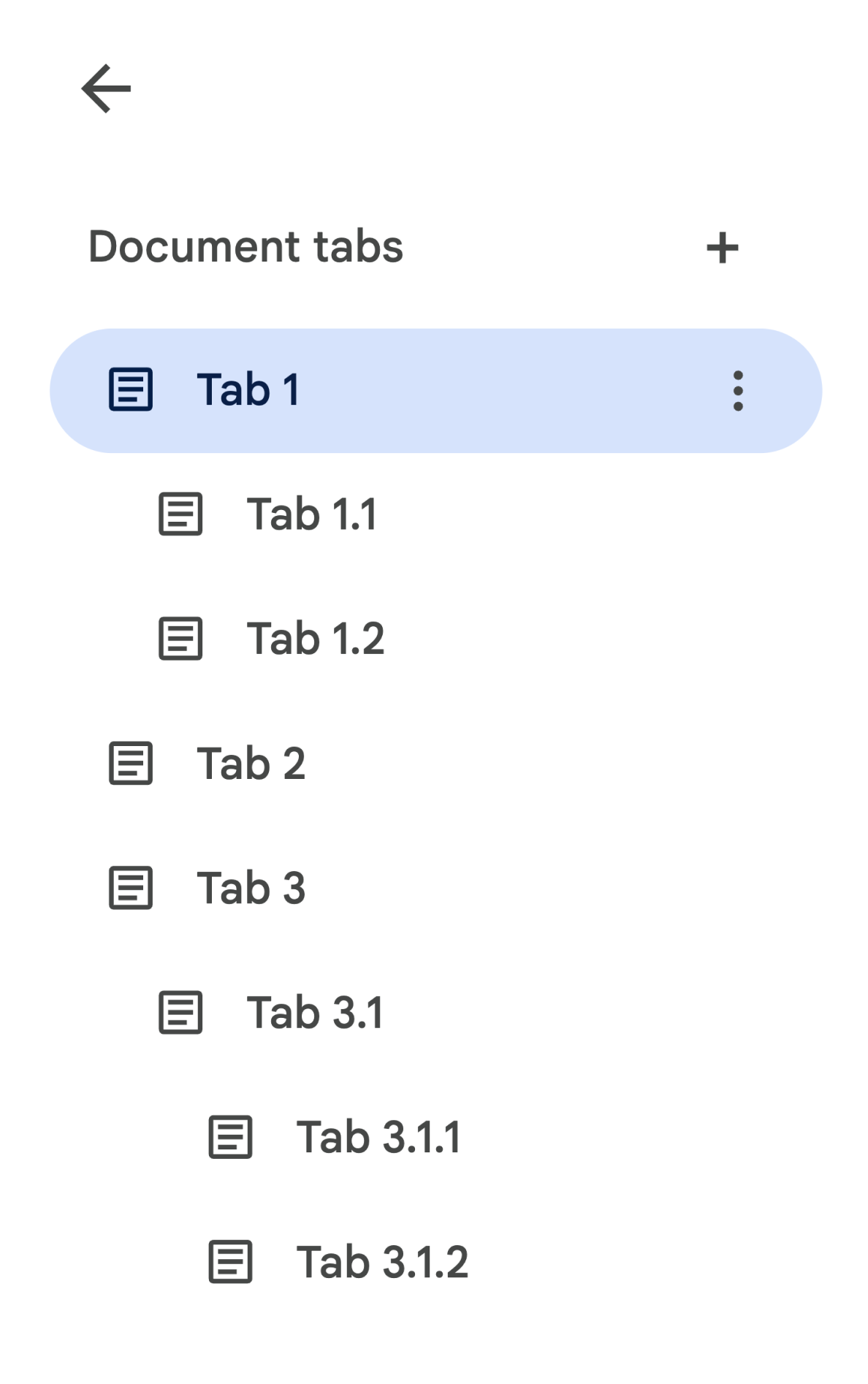
Ad esempio, considera un documento che contiene una gerarchia di schede come segue:

Per accedere alla scheda 3.1.2, puoi procedere nel seguente modo:
// Print the ID of Tab 3.1.2. const doc = DocumentApp.getActiveDocument(); const tab = doc.getTabs()[2].getChildTabs()[0].getChildTabs()[1]; console.log(tab.getId());
Consulta i blocchi di codice campione nelle sezioni successive, che forniscono codice campione per l'iterazione in tutte le schede di un documento.
Altri modi per recuperare le schede
Esistono altri due modi per recuperare le schede:
Document.getTab(tabId): restituisce la scheda con l'ID specificato.Document.getActiveTab(): Restituisce la scheda attiva dell'utente. Funziona solo negli script associati a un documento. Le sezioni successive descrivono questo aspetto in modo più dettagliato.
Modifiche alla struttura della classe Document
In passato, i documenti non avevano il concetto di schede, quindi la classe Document esponeva metodi per accedere direttamente ai contenuti di testo del documento e modificarli. In questa categoria rientrano i seguenti metodi:
Document.addBookmark(position)Document.addFooter()Document.addHeader()Document.addNamedRange(name, range)Document.getBody()Document.getBookmark(id)Document.getBookmarks()Document.getFooter()Document.getFootnotes()Document.getHeader()Document.getNamedRangeById(id)Document.getNamedRanges()Document.getNamedRanges(name)Document.newPosition(element, offset)Document.newRange()
Con la gerarchia strutturale aggiuntiva delle schede, questi metodi non
rappresentano più semanticamente il contenuto di testo di tutte le schede del documento. Il contenuto
di testo verrà ora rappresentato in un livello diverso; tutti i metodi di testo
menzionati sono accessibili tramite DocumentTab.
Questi metodi esistenti nella classe Document accedono o modificano i contenuti
dalla scheda attiva (negli script vincolati a un
documento specifico) o dalla prima scheda (se non è disponibile una scheda attiva).
Accedere ai contenuti di testo all'interno di una scheda specifica
Anziché utilizzare i metodi di testo di Document, ti consigliamo di utilizzare i metodi disponibili nella classe DocumentTab (disponibile tramite il metodo Tab.asDocumentTab()). Ad esempio:
// Print the text from the body of the active tab. const doc = DocumentApp.getActiveDocument(); const documentTab = doc.getActiveTab().asDocumentTab(); const body = documentTab.getBody(); console.log(body.getText());
Modifiche alla selezione degli utenti
Metodi di selezione del testo
La classe Document fornisce metodi getter e setter per gestire la posizione nel testo
che l'utente sta selezionando all'interno del documento attivo. Questi metodi operano nel contesto della scheda attiva dell'utente che esegue lo script.
Document.getCursor(): Restituisce la posizione del cursore dell'utente nella scheda attiva.Document.getSelection(): Restituisce l'intervallo di selezione dell'utente nella scheda attiva.Document.setCursor(position): Imposta la posizione del cursore dell'utente nel documento attivo. Se la posizione si trova in una scheda inattiva, anche la scheda attiva dell'utente viene spostata sulla scheda associata a quella posizione.Document.setSelection(range): Imposta l'intervallo di selezione dell'utente nel documento attivo. Se l'intervallo si trova in una scheda inattiva, anche la scheda attiva dell'utente viene spostata sulla scheda associata all'intervallo.
Metodi di selezione delle schede e casi d'uso
Con l'introduzione delle schede, potrebbe essere utile ottenere e impostare la scheda attiva dell'utente che esegue lo script. Questa operazione può essere eseguita utilizzando i seguenti metodi:
Document.getActiveTab(): Restituisce ilTabattivo dell'utente nel documento attivo.Document.setActiveTab(tabId): imposta ilTabselezionato dall'utente nel documento corrente sulla scheda con l'ID specificato.
La "selezione" olistica dell'utente è costituita da una combinazione della scheda attiva e della posizione corrente del cursore o dell'intervallo di selezione. I due pattern per lavorare con una selezione attiva consistono nel modificare esplicitamente la scheda attiva dell'utente in una scheda specifica o utilizzare la scheda attiva dell'utente.
La modifica esplicita della scheda attiva dell'utente può essere eseguita utilizzando
Document.setActiveTab(tabId).
In alternativa, chiamando
Document.setCursor(position)
o Document.setSelection(range)
con Position o Range da una scheda inattiva, quest'ultima diventerà
attiva.
Se il comportamento previsto dello script è quello di utilizzare la scheda attiva dell'utente
senza modificarla, allora
Document.setActiveTab(tabId)
non è necessario. I metodi
Document.getCursor()
e Document.getSelection()
opereranno già sulla scheda attiva, in base alla scheda da cui l'utente esegue lo script.
Tieni presente che un documento non supporta la selezione di più schede o di più
posizioni o intervalli in schede diverse. Pertanto, l'utilizzo di
Document.setActiveTab(tabId)
cancellerà la posizione del cursore o l'intervallo di selezione precedenti.
Metodi di posizione e intervallo per una scheda specifica
La scheda specifica è ciò che dà significato ai concetti di selezione del testo di
Position e Range. In altre parole, una posizione del cursore o un intervallo di selezione
sono significativi solo se lo script conosce la scheda specifica in cui si trova la posizione o
l'intervallo.
Ciò si ottiene utilizzando i metodi
DocumentTab.newPosition(element, offset) e
DocumentTab.newRange(), che creano una posizione o un intervallo che ha come target lo specifico
DocumentTab da cui viene chiamato il metodo. Al contrario,
Document.newPosition(element, offset)
e Document.newRange()
creeranno una posizione o un intervallo che ha come target la scheda attiva (o la prima
scheda, se lo script non è vincolato).
Vedi i blocchi di codice campione nelle sezioni successive, che forniscono codice campione per lavorare con le selezioni.
Pattern di utilizzo comuni per le schede
I seguenti esempi di codice descrivono vari modi di interagire con le schede.
Leggere i contenuti delle schede di tutte le schede del documento
Il codice esistente che lo faceva prima della funzionalità delle schede può essere migrato per supportare
le schede attraversando l'albero delle schede e chiamando i metodi getter di Tab e
DocumentTab anziché Document. Il seguente esempio di codice parziale mostra come
stampare tutti i contenuti di testo di ogni scheda di un documento. Questo codice di attraversamento delle schede può essere adattato a molti altri casi d'uso che non tengono conto della struttura effettiva delle schede.
/** Logs all text contents from all tabs in the active document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. DocumentApp.openById('abc123456') can also // be used instead of DocumentApp.getActiveDocument(). const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from each tab in the document. for (const tab of allTabs) { // Get the DocumentTab from the generic Tab object. const documentTab = tab.asDocumentTab(); // Get the body from the given DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); } } /** * Returns a flat list of all tabs in the document, in the order * they would appear in the UI (i.e. top-down ordering). Includes * all child tabs. */ function getAllTabs(doc) { const allTabs = []; // Iterate over all tabs and recursively add any child tabs to // generate a flat list of Tabs. for (const tab of doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses * through and adds all child tabs. */ function addCurrentAndChildTabs(tab, allTabs) { allTabs.push(tab); for (const childTab of tab.getChildTabs()) { addCurrentAndChildTabs(childTab, allTabs); } }
Leggi i contenuti della scheda dalla prima scheda del documento
Questa operazione è simile alla lettura di tutte le schede.
/** * Logs all text contents from the first tab in the active * document. */ function logAllText() { // Generate a list of all the tabs in the document, including any // nested child tabs. const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); // Log the content from the first tab in the document. const firstTab = allTabs[0]; // Get the DocumentTab from the generic Tab object. const documentTab = firstTab.asDocumentTab(); // Get the body from the DocumentTab. const body = documentTab.getBody(); // Get the body text and log it to the console. console.log(body.getText()); }
Aggiorna i contenuti della scheda nella prima scheda
Il seguente esempio di codice parziale mostra come scegliere come target una scheda specifica durante l'esecuzione degli aggiornamenti.
/** Inserts text into the first tab of the active document. */ function insertTextInFirstTab() { // Get the first tab's body. const doc = DocumentApp.getActiveDocument(); const firstTab = doc.getTabs()[0]; const firstDocumentTab = firstTab.asDocumentTab(); const firstTabBody = firstDocumentTab.getBody(); // Append a paragraph and a page break to the first tab's body // section. firstTabBody.appendParagraph("A paragraph."); firstTabBody.appendPageBreak(); }
Aggiornare i contenuti della scheda nella scheda attiva o selezionata
Il seguente esempio di codice parziale mostra come scegliere come target la scheda attiva durante l'esecuzione degli aggiornamenti.
/** * Inserts text into the active/selected tab of the active * document. */ function insertTextInActiveTab() { // Get the active/selected tab's body. const doc = DocumentApp.getActiveDocument(); const activeTab = doc.getActiveTab(); const activeDocumentTab = activeTab.asDocumentTab(); const activeTabBody = activeDocumentTab.getBody(); // Append a paragraph and a page break to the active tab's body // section. activeTabBody.appendParagraph("A paragraph."); activeTabBody.appendPageBreak(); }
Imposta una posizione del cursore o un intervallo di selezione nella scheda attiva
Il seguente esempio di codice parziale mostra come aggiornare la posizione del cursore o l'intervallo di selezione all'interno della scheda attiva dell'utente. Questo è pertinente solo negli script associati.
/** * Changes the user's selection to select all tables within the tab * with the provided ID. */ function selectAllTables(tabId) { const doc = DocumentApp.getActiveDocument(); const tab = doc.getTab(tabId); const documentTab = tab.asDocumentTab(); // Build a range that encompasses all tables within the specified // tab. const rangeBuilder = documentTab.newRange(); const tables = documentTab.getBody().getTables(); for (let i = 0; i < tables.length; i++) { rangeBuilder.addElement(tables[i]); } // Set the document's selection to the tables within the specified // tab. Note that this actually switches the user's active tab as // well. doc.setSelection(rangeBuilder.build()); }
Imposta la scheda attiva o selezionata
Il seguente esempio di codice parziale mostra come modificare la scheda attiva dell'utente. Questo è pertinente solo negli script associati.
/** * Changes the user's selected tab to the tab immediately following * the currently selected one. Handles child tabs. * *Only changes the selection if there is a tab following the
* currently selected one. */ function selectNextTab() { const doc = DocumentApp.getActiveDocument(); const allTabs = getAllTabs(doc); const activeTab = doc.getActiveTab(); // Find the index of the currently active tab. let activeTabIndex = -1; for (let i = 0; i < allTabs.length; i++) { if (allTabs[i].getId() === activeTab.getId()) { activeTabIndex = i; } } // Update the user's selected tab if there is a valid next tab. const nextTabIndex = activeTabIndex + 1; if (nextTabIndex < allTabs.length) { doc.setActiveTab(allTabs[nextTabIndex].getId()); } }
