Dieses Handbuch enthält Informationen zu Nutzermitteilungen und Migrationspfade für Conversational Aktionen, die am 13. Juni 2023 eingestellt werden. Folgende Themen werden behandelt: Einzugsgebiete:
- Einstellungsphasen: So funktionieren Aktionen heute und nach der Einstellung.
- Empfohlene Nachrichten: Vorschläge für Benachrichtigungen, die Sie Ihren Aktionen hinzufügen können.
- Mögliche Migrationspfade: Optionen zur Nutzerbindung nach der Einstellung
Proaktive Blogposts (optional)
Jede Aktion, jede Agentur und jedes Unternehmen ist anders. Neben der Aktualisierung Ihrer Mit den in diesem Leitfaden empfohlenen Botschaften können Sie einen Blog veröffentlichen. Beitrag, in dem diese häufigen Bedenken von Nutzern proaktiv beantwortet werden:
- Was genau ist geplant?
- Wann ändert sich meine Nutzung?
- Wie kann ich weiterhin ähnliche Funktionen nutzen?
Wir empfehlen, Optionen für Migrationspfade bei allen Einstellungen anzugeben, die nicht mehr unterstützt werden Ankündigungen. Ihr Beitrag kann per E-Mail, Newsletter und über soziale Medien geteilt werden.
Einstellungsphasen
In der folgenden Tabelle wird beschrieben, wie sich Konversationsaktionen ändert sich nach dem Einstellungsdatum, und es werden empfohlene Aktualisierungen zu informieren.
| Vor dem Einstellungsdatum (13. Juni 2023) | Nach der Einstellung | |
|---|---|---|
| Aktionsverhalten | Vorhandene Aktionsoberfläche | Aktionsaufruf deaktiviert |
| Empfohlene Updates für Entwickler | Einstellungsbenachrichtigung zu Aktionen hinzufügen (Empfehlungen) | – |
| UX-Updates von Google | Beim Aufruf kann Google eine Text-in-Sprache-Benachrichtigung (TTS) ausgeben, Die Aktion ist nach dem Einstellungsdatum nicht mehr verfügbar. | Beim Aufruf informiert Google den Nutzer per Sprachausgabe darüber, dass die Aktion nicht mehr verfügbar sind. |
Wenn Sie Ihre Aktion vor der Einstellung nicht proaktiv deaktivieren möchten erhalten Nutzer, die den Dienst aufrufen, eine von Google bereitgestellte Sprachausgabe-Benachrichtigung. Die Der genaue Wortlaut dieser Mitteilung ist noch nicht festgelegt, aber die endgültige Formulierung enthalten keine Migrationsinformationen für Ihre Nutzer.
Empfohlene Nachrichten
Am besten informieren Sie Nutzer über die bevorstehende Einstellung, indem Sie sie zu Ihrer Aktion führen. Sie können diese Gelegenheit auch nutzen, um Ihre Kinder Migrationspfade zu ähnlichen Funktionen.
Zweck der Mitteilungen:Um Nutzer über die anstehende Änderung zu informieren und zu den verfügbaren Migrationsoptionen.
Zeitrahmen für Nachrichten:Nutzer mindestens 30 Tage im Voraus benachrichtigen Einstellung (13. Mai 2022 bis 13. Juni 2022).
Ablaufabfragen verarbeiten
Wenn Sie gezielt Fragen Ihrer Nutzer zur Einstellung beantworten möchten, erstellen Sie ein neues Globale benutzerdefinierte Zielgruppe mit gemeinsamer Absicht, für die die folgende Formulierung verwendet wird:
- „Wir deaktivieren
Action Nameaufdate. Weitere Informationen finden Sie inshort link|migration path message.“
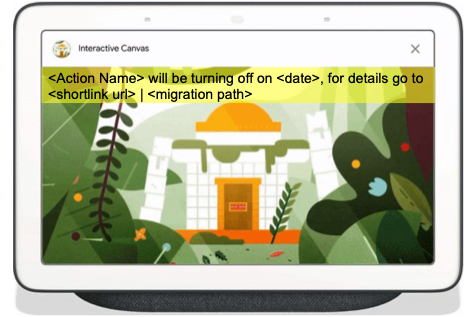
Interaktiver Canvas

Wenn Ihre Aktion Interactive Canvas verwendet, fügen Sie dem Canvas-Ladeseite mit den folgenden Beispielformulierungen:
- „
Action Namewird amdatedeaktiviert. Details finden Sie untershortlink url.“ - „
Action Namewird amdate, denmigration path message, abgeschaltet.“
Optionale Kommunikation
Es gibt weitere Möglichkeiten, bestehende Aktionen zu aktualisieren, um Nutzer zu benachrichtigen zur bevorstehenden Änderung. Erwägen Sie, Benachrichtigungen zu veralteten Suffixen in Ihren vorhandenen Aktionsmeldungen:
- „
existing message. Zur Erinnerung:Action Namewird (wird ausgeschaltet | wird ausgeschaltet) aufdate.“ - „
existing message. Außerdem wollte ich dich noch darüber informieren, dassAction Name(wird ausgeschaltet | wird ausgeschaltet) amdate,migration path.“
Du kannst auch Hinweise zu Sonderfunktionen hinzufügen, die deine Aktion implementieren:
Deeplink-Aufrufe: Basiskarte mit Informationen anzeigen (Beispiel)
Last promptNachrichten: Sie können einelast prompt-Nachricht hinzufügen. (Beispiel) in einen der folgenden Prompt-Typen:- Integrierte Intents (integrierte Intents, BII) Anwendbar auf das Play-Spiel, Storytelling und BIIs für Bildung
- Vorschläge für Abläufe.
- Willkommensaufforderungen.
Aufforderungen zum Schließen: Du kannst auch eine besondere
last prompt-Mitteilung hinzufügen. (Beispiel) zum Beenden von Aufforderungen (actions.intent.CANCEL)Push-Benachrichtigungen: Fügen Sie Push-Benachrichtigungen die folgenden Formulierungsvorschläge hinzu. Benachrichtigungen, die mit Action Builder oder Dialogflow erstellt wurden:
- „Erinnerung:
Action Namewird amdateeingestellt. Weitere Informationen finden Sie untershortlink url.“ - „Erinnerung:
Action Namewird amdate, denmigration path message, deaktiviert.
- „Erinnerung:
Mögliche Migrationspfade
Es gibt möglicherweise keinen entsprechenden Migrationspfad aus der Konversationsansicht Aktion: Ziehen Sie abhängig von Ihren Anforderungen und verfügbaren Optionen die folgenden Optionen in Betracht und Entwicklerressourcen.
Medieninhalte
Aktivieren von Media Actions damit Nutzer Ihre Inhalte in Google Assistant finden, Wiedergabe der Inhalte direkt in Ihrer App. Sie können Nutzenden helfen, mit dieser Beispielbotschaft zu Medienaktionen übergehen:
-
„Ihr könnt uns jederzeit finden, indem ihr ‚Hey Google, spiel
Media Brand Name.“ -
„Ihr könnt uns jederzeit finden, indem ihr ‚Hey Google, ‚song‘ auf
Media Brand Name.“
Aktionen für Medien unterscheiden sich von Konversationsaktionen:
- Bei Media Actions „interagiert“ die nutzende Person nicht direkt mit Drittanbietern, über Assistant an Drittanbieter übertragen.
- Medienaktionen sind nicht dialogorientiert, sondern unterstützen nur eine Einzelaufnahme Abfragen.
Android-Apps
Assistent App Actions sind eine Android-Funktion, mit der Nutzer Android-Apps per Sprachbefehl über Assistant steuern Sie können Nutzer darüber informieren, App-Aktionen mit dieser Beispielnachricht an:
-
„Ihr könnt uns jederzeit finden, indem ihr ‚Hey Google, öffne
App Name.“ -
„Sie können unsere Android-App öffnen, indem Sie ‚Hey Google,
BIIaufApp Name.“ -
„Wenn Sie unsere Android-App installieren möchten, sagen Sie einfach: „Hey Google, öffne
App Name.“
App Actions funktionieren im Vergleich zu Konversationsaktionen in einigen Punkten:
- App Action BIIs bieten nur eingeschränkte Unterstützung von Sprachen und Gebietsschemata.
- Zum Starten von App-Aktionen ist eine Android-App erforderlich.
- Smart Displays unterstützen keine App Actions.
- App Actions sind nicht konversationell, sondern unterstützen nur eine Einzelaufnahme Abfragen.
Hardware
Mit Google Smart Home für sprachgesteuerte Geräte mit Assistant. Sie können Nutzer darüber informieren, Smart-Home-Aktionen mit dieser Beispielnachricht an:
-
„Sie können jederzeit über die
device name, verfügbar beistore" -
„Du kannst über
device namein der Google Home App mit uns sprechen.“
Das Smart Home unterscheidet sich in den folgenden Punkten von Konversationsaktionen:
- Smart-Home-Geräte können nur kompatiblen Geräten hinzugefügt werden.
- Smart Home ist nicht konversationell, unterstützt nur eine Einzelaufnahme Abfragen.
Chat-Kundenservicemitarbeiter
Für den Austausch mit Nutzern über Chatbots die folgenden Produkte sind verfügbar:
- Dialogflow CX bietet einen erweiterten Agent-Typ für große und komplexe Kundenservicemitarbeiter. Es bietet Integrationen in Dialogflow CX Phone Gateway, Dialogflow Messenger, Messenger von Facebook, LINE und mehr. Weitere Informationen finden Sie in der voll Integrationsliste.
- Dialogflow EX einen Standard-Agent-Typ bereitstellt, der für kleinere, einfachere Agents. Es bietet Integrationen in Slack, Telegram, LINE, Messenger von Facebook, Workplace from Meta und andere Weitere Informationen finden Sie unter alle Integrationsliste.
Mit dem folgenden Beispiel können Sie Nutzer über Ihre Chat-Agents informieren Messaging:
- „Wenn Sie Unterstützung benötigen, rufen Sie einfach unter
support numberan.“ -
„Wenn Sie weitere Unterstützung benötigen, besuchen Sie bitte unsere Website unter
short link url.“ -
„Wenn Sie zukünftiges Feedback erhalten möchten, chatten Sie mit uns über die
Company NameSlack-Kanal.“
Im Vergleich zu Konversationsaktionen unterscheiden sich die Dienste des Chat-Agents in einigen Punkten:
- Kundenservicemitarbeiter werden auf Smart Displays nicht unterstützt.
- Kundenservicemitarbeiter können Assistant nicht einbinden.
Customer Care
Probleme Ihrer Kunden beheben mit Chatbots, Sprach-Bots und Telefonie-Helpdesks, die alle in Contact Center AI Angebote wie Agent Assist und CCAI Insights. Anhand dieses Beispiels können Sie Nutzer über Optionen zur Kundenbetreuung informieren Messaging:
- Wenn Sie in Zukunft Unterstützung benötigen, rufen Sie einfach
support numberan.“ -
„Wenn Sie in Zukunft Unterstützung benötigen, besuchen Sie unsere Website unter
short link url.“ - Wenn Sie zukünftiges Feedback erhalten möchten, chatten Sie mit uns über die Slack-Plattform „Name des Unternehmens“. Kanal.“
Unterschiede im Vergleich zu Konversationsaktionen:
- Sie werden auf Smart Displays nicht unterstützt.
- Sie können nicht in Assistant integriert werden.
Websites
Sie können Nutzer zu Funktionen weiterleiten, die möglicherweise auf Ihrer Website angeboten werden. Sie können Informieren Sie die Nutzer mithilfe der folgenden Beispielmitteilungen über Ihre Weboptionen:
-
„Wenn Sie in Zukunft Unterstützung benötigen, besuchen Sie unsere Website unter
short link url.“
Websites unterscheiden sich von Konversationsaktionen in den folgenden Punkten:
- Websites werden von Smart Displays nicht unterstützt.
- Websites können nicht direkt in Assistant integriert werden
Codebeispiele
Verwenden Sie diese Codebeispiele, um Antworten auf den Sonnenuntergang zu erstellen Konversationsaktionen.
Beispiel für Basiskarte
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
Letztes Beispiel für Prompt
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
Beispiel für die letzte Aufforderung (Beenden/Abbrechen)
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."