Actions 控制台的 Develop、Deploy 和 Analytics 标签页包含三个主要区域:主导航菜单、左侧菜单和编辑区域。以下部分将更详细地介绍这些方面。

主导航菜单
主导航菜单可用于访问 Actions 控制台的不同区域。

- 概览:您的 Action 的概览信息。
- 开发:基于网页的可视化 IDE,即 Actions Builder。
- Test:用于测试 Action 的 Actions 模拟器。
- 部署:用于审核的 Action 的目录信息和详细信息。
- 分析:您的 Action 的分析数据和健康信息。
- 更多选项:点击“更多”图标 more_vert 即可访问用户和项目设置的其他选项。
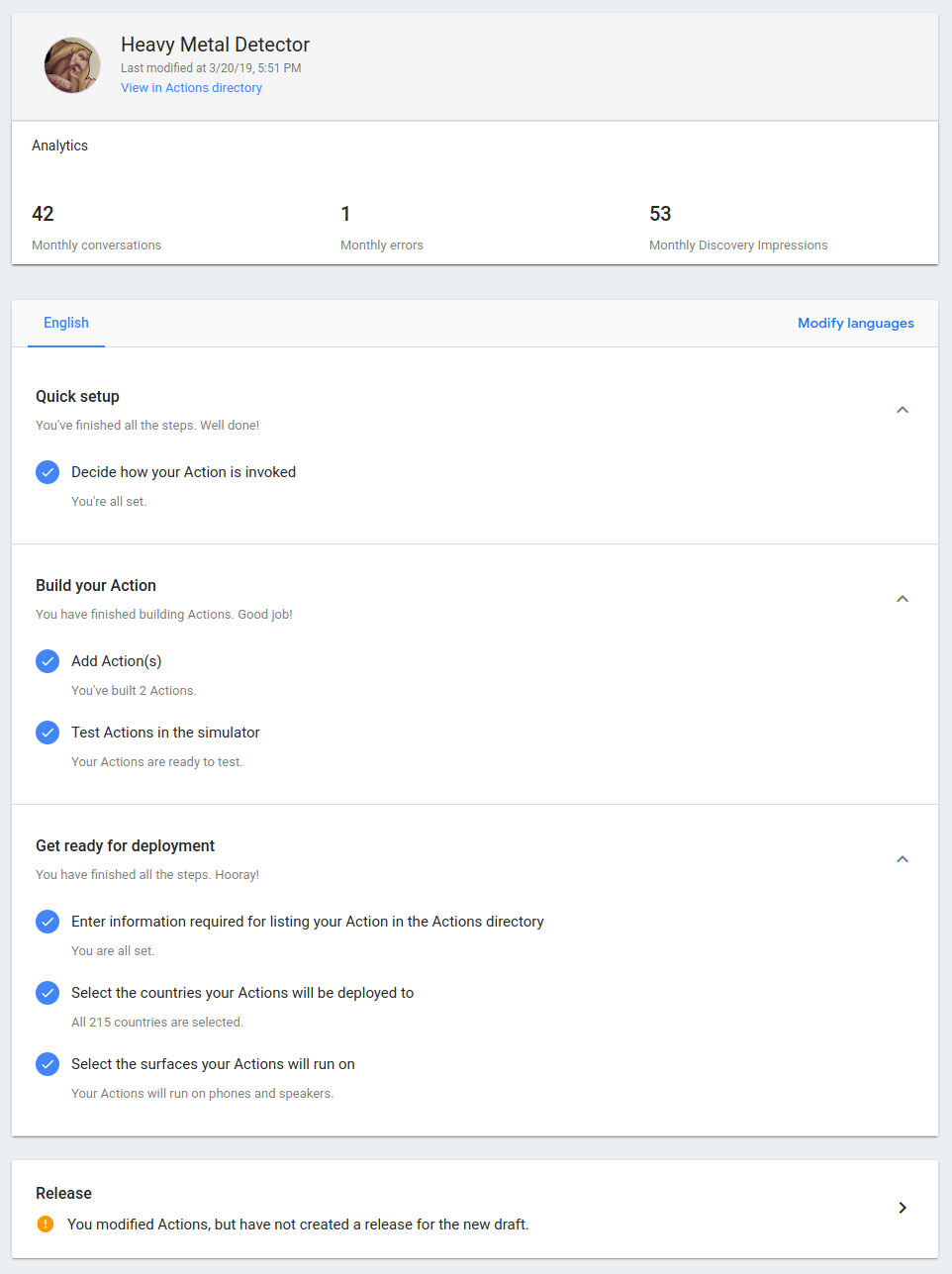
概览
概览页面简要概述了 Action 的分析功能,以及快速设置、构建和部署选项。通过每个部分的标题,您可以转到控制台其他部分中的相关页面。

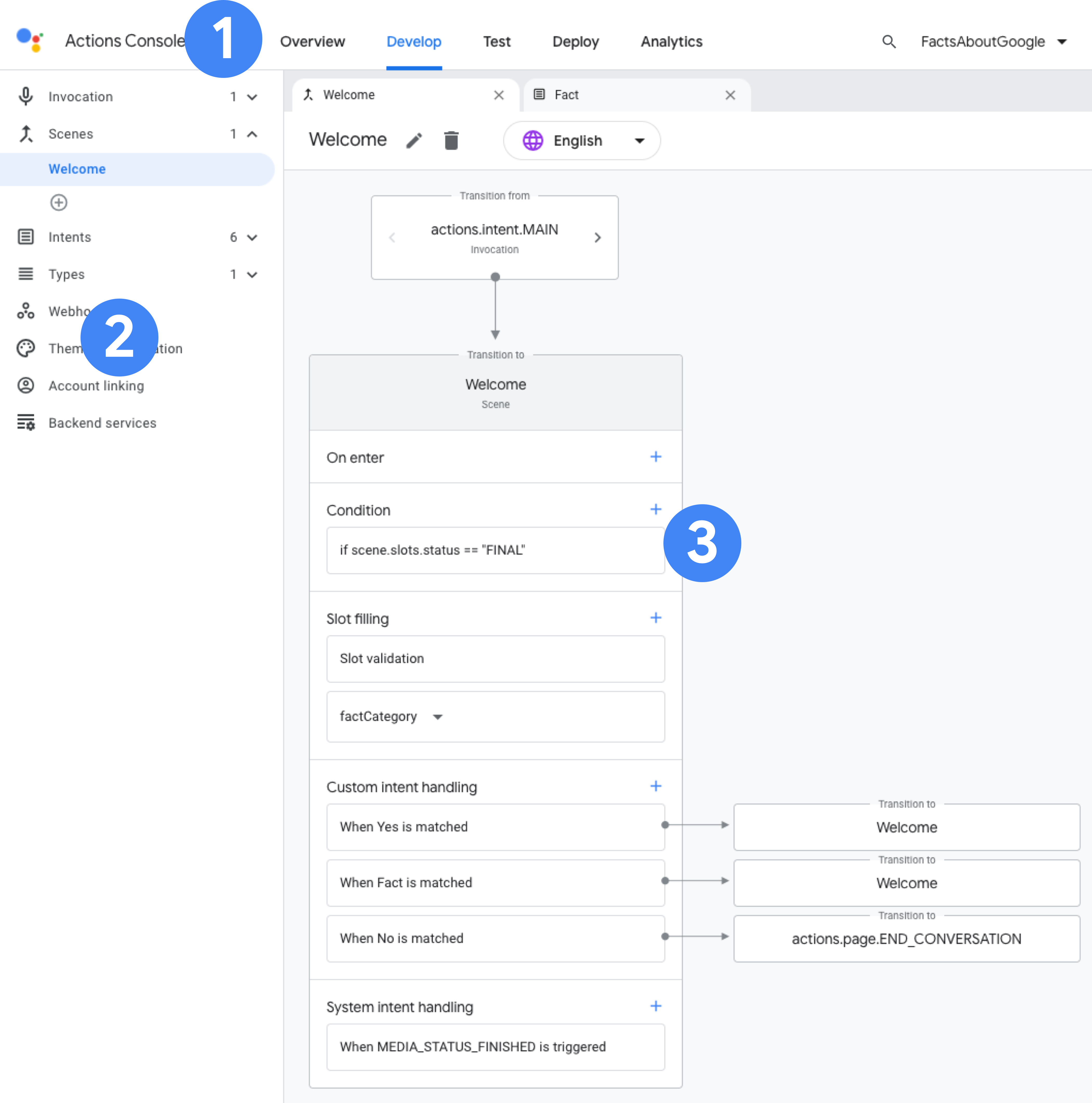
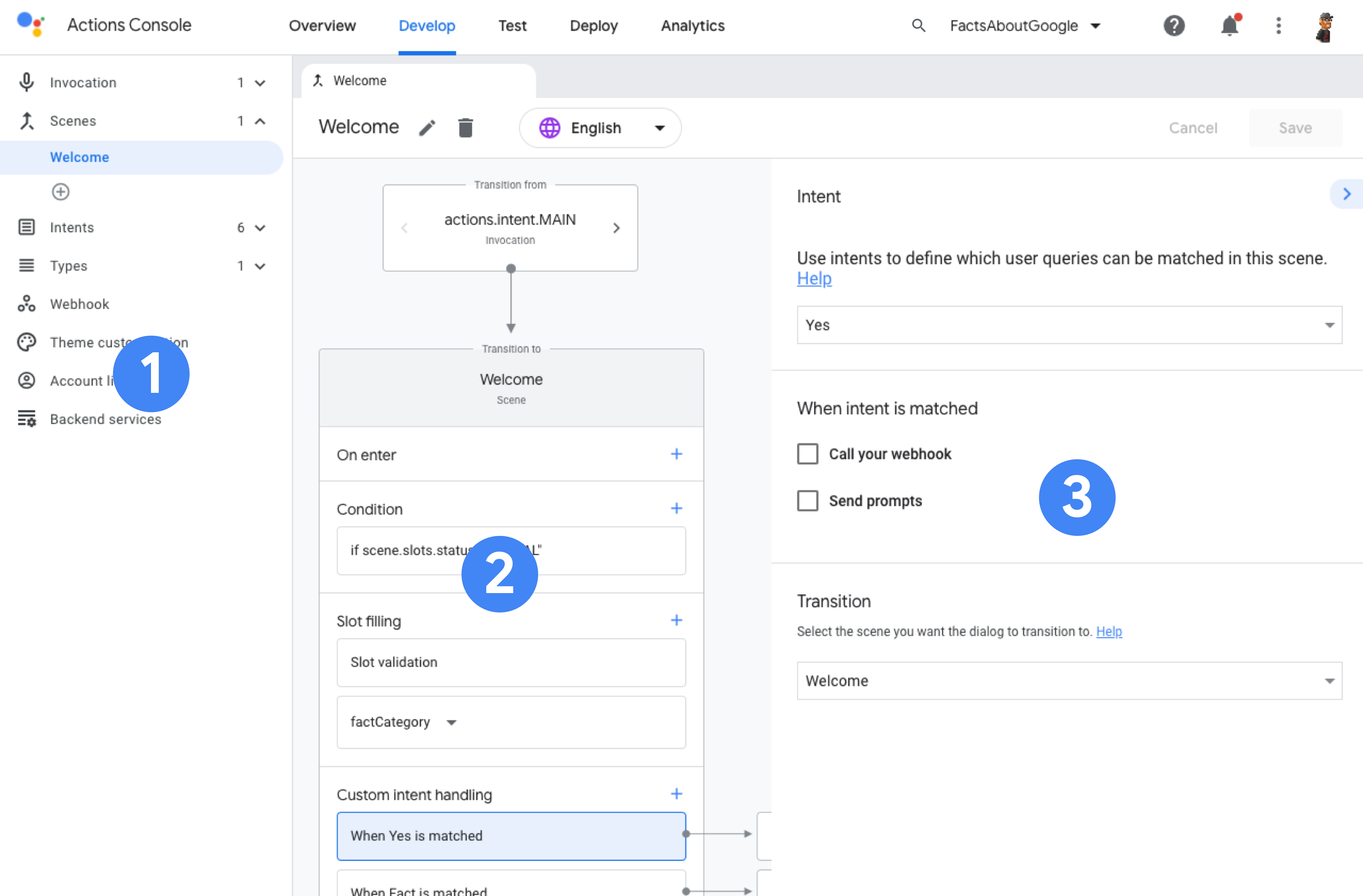
开发
控制台的 Develop 部分包含基于 Web 的可视化 IDE,即 Actions Builder,它基于 Actions SDK 构建而成。
Actions Builder 的布局由三个主要区域组成:

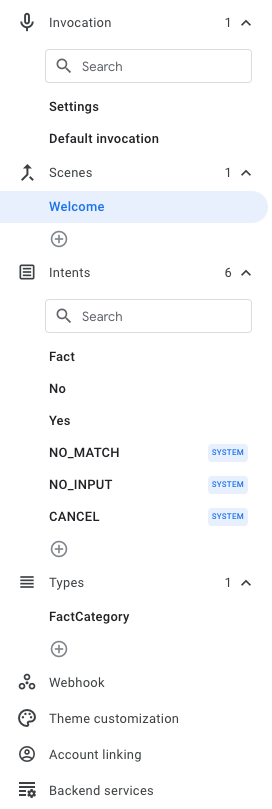
左侧菜单
开发的左侧菜单包含构建 Action 所需的所有内容。

- 调用:用户如何调用您的 Action 并与之互动。
- 场景:对话的各个状态。
- intent:表示需要处理的事件的结构化对象。
- 类型:向 NLU(自然语言理解)引擎发出要从用户输入中提取的结构化数据的通知。
- 交互式画布:在项目中使用交互式画布的各种选项。
- Webhook:用于响应触发的事件的 HTTPS 网络服务 (fulfillment)。
- 主题自定义:您可以在此处设置整个 Action 中使用的颜色、字体和图片。
- 账号关联:您的 Action 可利用 Google 的账号关联功能。
- 后端服务:其他 Google 后端服务的选项。
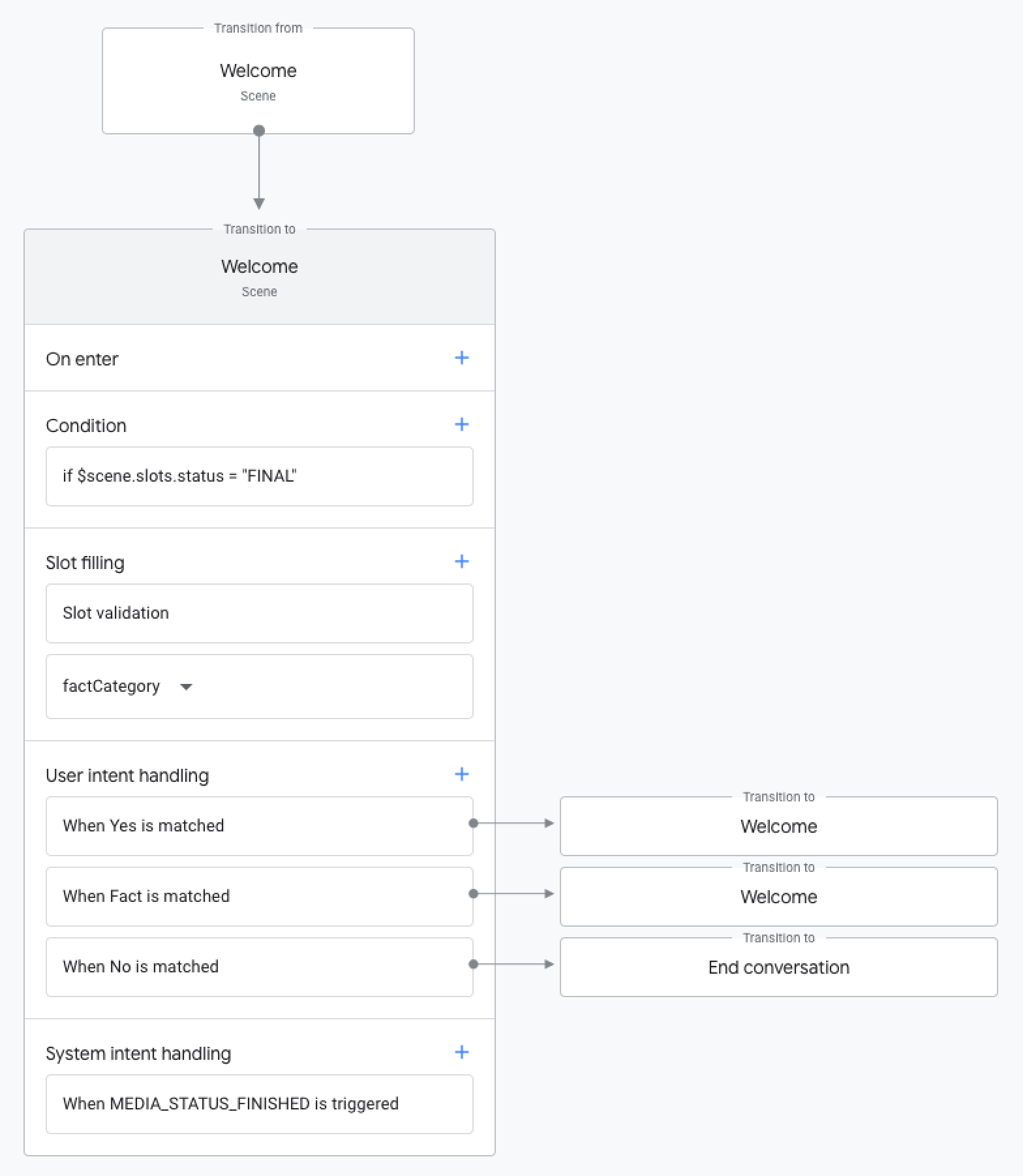
元素面板
元素面板会显示当前选择的场景、intent 或类型。此外,如果在左侧菜单中选中了此面板,此面板还会显示调用、网络钩子、主题自定义、帐号关联和后端服务的选项。

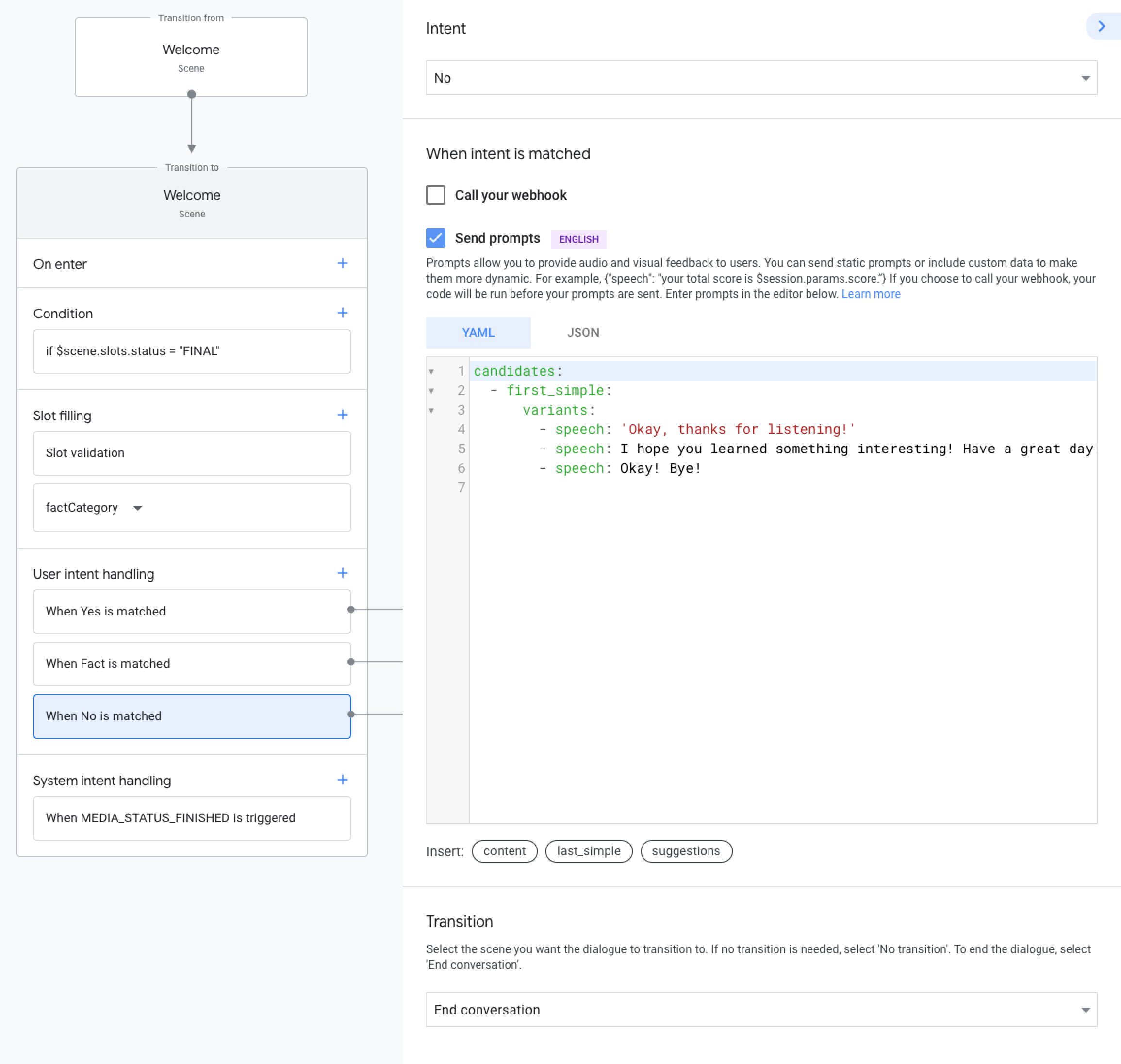
元素属性面板
选择场景的属性后,此处会显示该属性的选项。

撤消、删除、保存

当您导航到其他页面时,Actions Builder 会自动保存您的更改。或者,您也可以点击保存。
您还可以点击“撤消”图标 undo 来撤消自上次保存(或自动保存)以来所做的更改。
删除 delete 图标会删除当前选择的场景、intent 或类型。
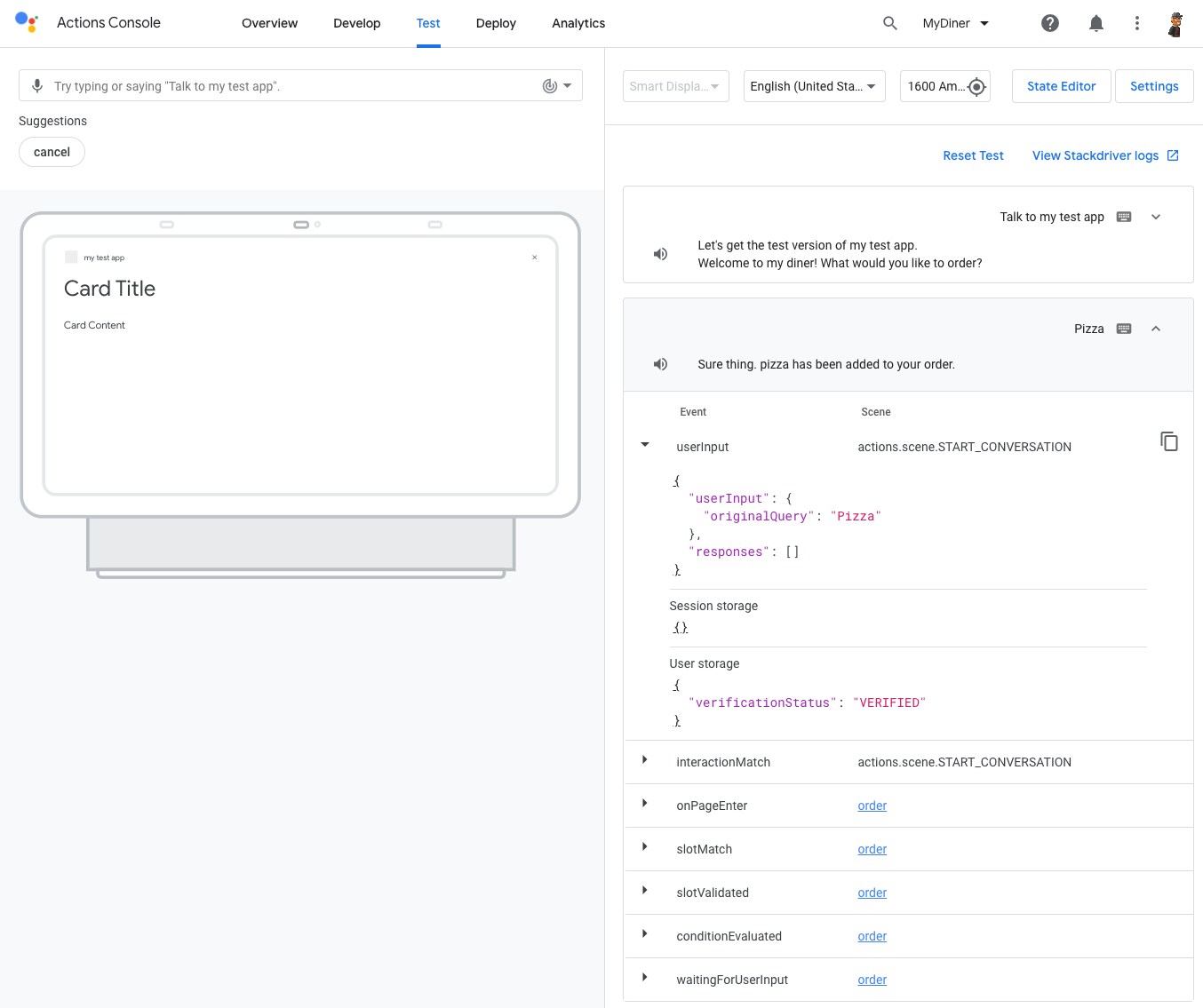
测试
在主导航区域中,点击 Test 以前往模拟器测试您的 Action。

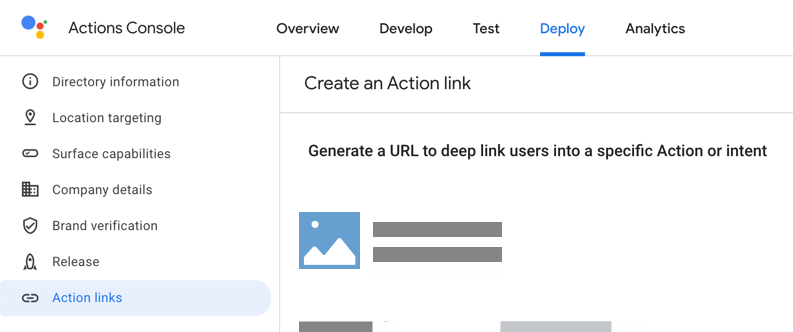
部署
Deploy 部分提供了一些用于发布 Action 的选项。Deploy 的左侧菜单包含以下子部分:

- 目录信息:与您的 Action 相关的 Google 助理目录信息,包括说明、示例调用、图片、详细联系信息、隐私权和用户意见征求信息,以及其他 Action 设置。
- 地理位置定位:设置您的 Action 在哪些国家和地区推出。
- Surface 功能:您的 Action 的特定设备功能。
- 公司详细信息:公司、开发者、营销和业务联系信息。
- 品牌验证:用于将网站和 Android 应用关联到您的 Action 的选项,以实现验证和跨平台功能。
- 发布:适用于您的 Action 的 Alpha 版、Beta 版和正式版选项。
- Google 助理链接:指向您的 Action 中的特定 intent 的专用网址。
分析
Analytics 部分会显示 Action 的运行状况和使用情况信息。 Google Analytics(分析)左侧菜单中包含以下子部分:

- 使用情况:您的 Action 的使用情况图表和数据。
- 运行状况:与 Action 相关的延迟时间和错误信息。
- 发现:列出了用户如何以隐式方式和显式方式触发您的 Action。
- Directory:您的 Action 目录列表的评分和访问权限信息。
更多选项
点击“更多”more_vert 图标,即可查看您的 Actions 项目的其他选项:

- 用户偏好设置:Actions on Google 提醒设置和资讯接收设置。
- 项目设置:项目信息、开发者活动邀请代码和语言选项。
- 管理用户访问权限:Google Cloud Platform 中的用户访问权限选项。
- 发送反馈:Actions 控制台的反馈表单。
- 社区和支持:指向 Action 社区网站和支持选项的链接。