Verwenden Sie eine visuelle Auswahlantwort, wenn die Nutzenden eine von mehreren auswählen sollen. um mit der Aktion fortzufahren. Sie können folgendes Bildmaterial verwenden: im Rahmen einer Eingabeaufforderung Antworttypen auswählen:
- Liste
- Sammlung
- Sammlung durchsuchen
Verwenden Sie bei der Definition einer Antwort auf die visuelle Auswahl einen Kandidat mit den
RICH_RESPONSE-Oberflächenfunktion, sodass Google Assistant nur die Ergebnisse
auf unterstützten Geräten. Du kannst nur eine Rich-Antwort pro content verwenden
-Objekt in einer Aufforderung.
Antwort zur visuellen Auswahl hinzufügen
Bei der visuellen Auswahl werden Optionen mithilfe von Slot-Füllungen in einer Szene dargestellt. die ein Nutzer auswählen und mit einem ausgewählten Element umgehen kann. Wenn Nutzende einen Artikel auswählen, Assistant übergibt den ausgewählten Elementwert als Argument an den Webhook. Gehen Sie dann so vor: im Argumentwert erhalten Sie den Schlüssel für das ausgewählte Element.
Bevor Sie eine visuelle Auswahlantwort verwenden können, müssen Sie einen Typ definieren, der stellt die Antwort dar, die ein Nutzer später auswählt. Im Webhook überschreiben Sie das geben Sie Inhalte ein, die zur Auswahl angezeigt werden sollen.
So fügen Sie in Actions Builder eine visuelle Auswahlantwort zu einer Szene hinzu: Schritte:
- Fügen Sie in der Szene dem Bereich Slot-Füllung einen Slot hinzu.
- Wählen Sie einen zuvor definierten Typ für die Antwort auf die visuelle Auswahl aus und geben Sie ihm einen Namen. Der Webhook verwendet diesen Slotnamen, um später auf den Typ zu verweisen.
- Klicken Sie das Kästchen Webhook aufrufen an und geben Sie den Namen des Event-Handlers an. in Ihrem Webhook, den Sie für die Antwort auf die visuelle Auswahl verwenden möchten.
- Klicken Sie das Kästchen Prompts senden an.
- Geben Sie in der Eingabeaufforderung den entsprechenden JSON- oder YAML-Inhalt basierend auf der visuelle Auswahlantwort, die Sie zurückgeben möchten.
- Führen Sie im Webhook die Schritte unter Umgang mit ausgewählten Elementen aus.
In den Abschnitten Liste, Sammlung und Sammlung durchsuchen unten finden Sie die verfügbaren Prompt-Eigenschaften und Beispiele für das Überschreiben. Typen.
Umgang mit ausgewählten Elementen
Bei der visuellen Auswahl müssen Sie die Nutzerauswahl Webhook-Code. Wenn Nutzende etwas aus einer visuellen Auswahlantwort auswählen, Google Assistant füllt die Anzeigenfläche mit diesem Wert.
Im folgenden Beispiel empfängt und speichert der Webhook-Code die ausgewählte Option in eine Variable ein:
Node.js
app.handle('Option', conv => { // Note: 'prompt_option' is the name of the slot. const selectedOption = conv.session.params.prompt_option; conv.add(`You selected ${selectedOption}.`); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": { "prompt_option": "ITEM_1" } }, "prompt": { "override": false, "firstSimple": { "speech": "You selected ITEM_1.", "text": "You selected ITEM_1." } } } }
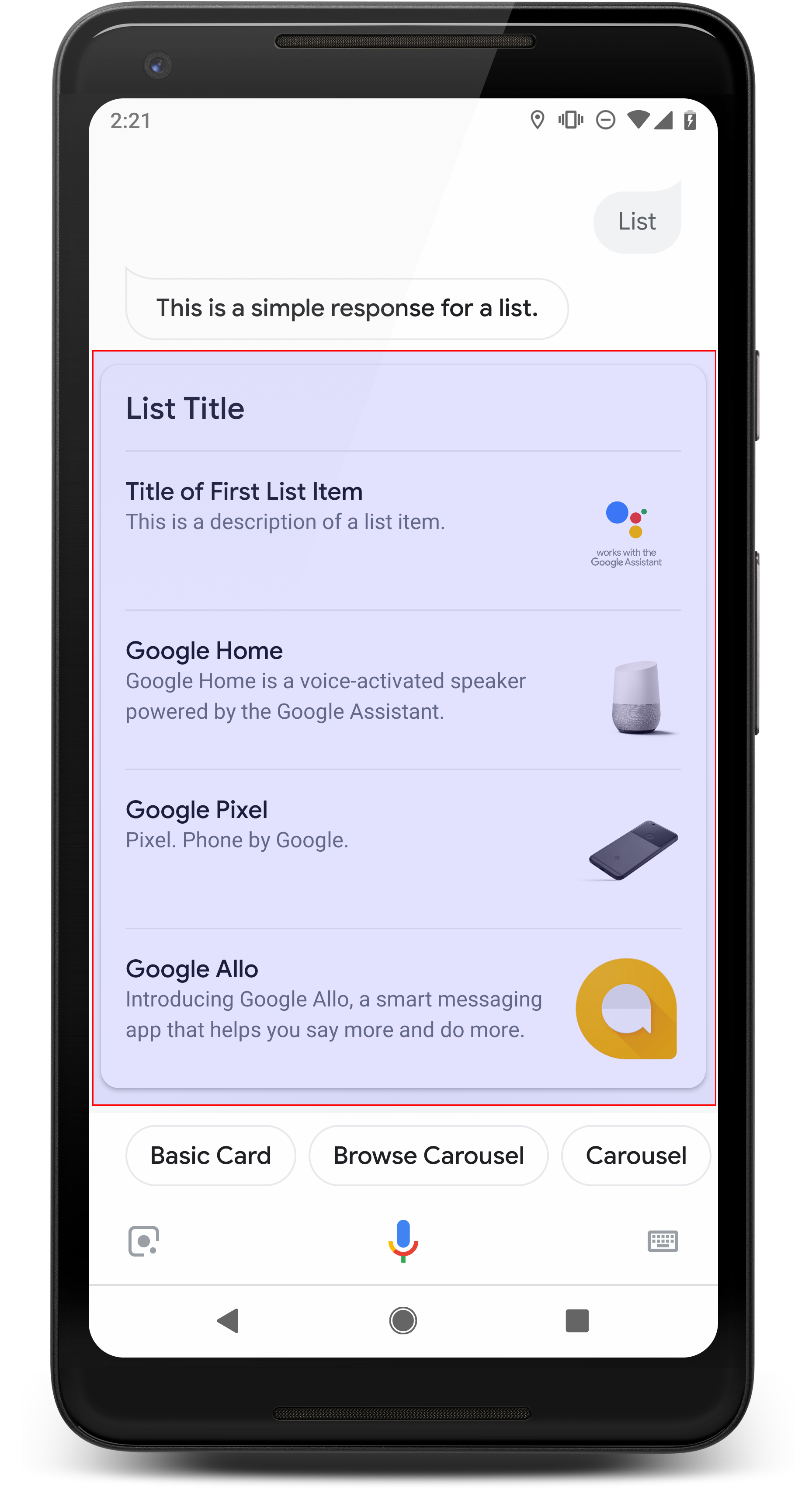
Liste

In einer Liste wird den Nutzenden eine vertikale Liste mit mehreren Elementen angezeigt und sie können können Sie einen per Berührung oder Spracheingabe auswählen. Wenn Nutzende ein Element aus der Liste auswählen, Assistant generiert eine Nutzeranfrage (Sprechblase) mit dem Titel der Liste ein.
Listen eignen sich gut, wenn Optionen unterscheidbar sind oder wenn Nutzende muss zwischen Optionen wählen, die vollständig gescannt werden müssen. Für Beispiel: „Peter“ mit dem Sie sprechen müssen, Peter Jons oder Peter Hans?
Listen müssen mindestens 2 und dürfen höchstens 30 Listenelemente enthalten. Die Anzahl der Elemente, die anfänglich angezeigt werden, hängen vom Gerät des Nutzers ab und es ist üblich, sind 10 Elemente.
Liste erstellen
Wenn du eine Liste erstellst, enthält dein Prompt nur Schlüssel für jedes Element, das ein Nutzer
auswählen können. In Ihrem Webhook definieren Sie die Elemente, die diesen Schlüsseln entsprechen
basierend auf dem Entry-Typ.
Listenelemente, die als Entry-Objekte definiert sind, werden folgendermaßen angezeigt:
Eigenschaften:
- Titel
<ph type="x-smartling-placeholder">
- </ph>
- Feste Schriftart und Schriftgröße
- Maximale Länge: 1 Zeile (mit Auslassungspunkten abgeschnitten...)
- Muss eindeutig sein (für die Sprachauswahl)
- Beschreibung (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Feste Schriftart und Schriftgröße
- Maximale Länge: 2 Zeilen (mit Auslassungspunkten abgeschnitten...)
- Bild (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Größe: 48 x 48 Pixel
Bei Antworten der visuellen Auswahl müssen Sie einen Typ mit seinem Slotnamen überschreiben, indem Sie
Einen Laufzeittyp im Modus TYPE_REPLACE Im Webhook
-Ereignis-Handler, verweisen Sie auf den Typ, der überschrieben werden soll, indem Sie den Anzeigenflächennamen verwenden (definiert in
Auswahlantworten hinzufügen) im Attribut name hinzufügen.
Nachdem ein Typ überschrieben wurde, stellt der resultierende Typ die Liste der Elemente dar die Nutzer aus den Assistant-Displays auswählen können.
Attribute
Der Antworttyp „list“ hat die folgenden Attribute:
| Attribut | Typ | Anforderung | Beschreibung |
|---|---|---|---|
items |
Array von ListItem |
Erforderlich | Ein Element in der Liste, das Nutzer auswählen können. Jedes
ListItem enthält einen Schlüssel, der einem referenzierten Typ für
das Listenelement. |
title |
String | Optional | Nur-Text-Titel der Liste, auf eine Zeile beschränkt. Wenn kein Titel festgelegt ist, wird die Kartenhöhe minimiert. |
subtitle |
String | Optional | Nur-Text-Untertitel der Liste. |
Beispielcode
In den folgenden Beispielen wird der Prompt-Inhalt im Webhook-Code oder im JSON-Webhook-Antwort. Sie können den Inhalt des Prompts aber auch in Actions Builder ebenfalls (als YAML oder JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('List', conv => { conv.add('This is a list.'); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new List({ title: 'List title', subtitle: 'List subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "list": { "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "List subtitle", "title": "List title" } }, "firstSimple": { "speech": "This is a list.", "text": "This is a list." } } } }
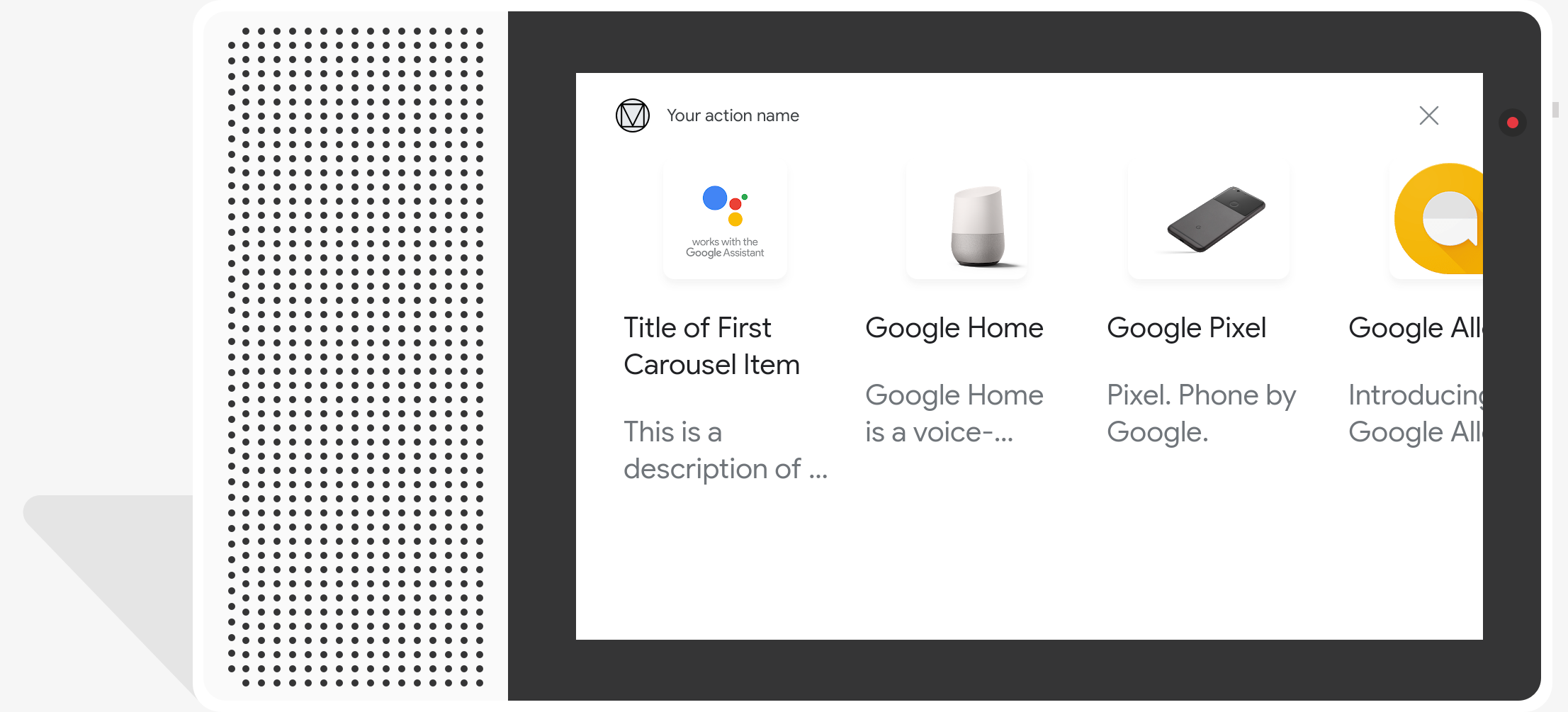
Sammlung
Eine Sammlung scrollt horizontal und Nutzer können ein Element durch Berührung auswählen. oder Spracheingabe verwenden. Im Vergleich zu Listen haben Sammlungen große Kacheln und hochwertigere Inhalte ermöglichen. Die Kacheln einer Sammlung ähneln denen Basiskarte mit Bild Wenn Nutzer ein Element aus einer Sammlung auswählen, generiert eine Nutzeranfrage (Sprechblase) mit dem Titel des Artikels.
Sammlungen sind gut, wenn dem Nutzer verschiedene Optionen angezeigt werden, aber eine Ein direkter Vergleich zwischen ihnen ist nicht erforderlich (im Vergleich zu Listen). Im Allgemeinen sollten Sie Listen hinzufügen, da sie visuell einfacher zu erfassen per Sprachbefehl interagieren.
Sammlungen müssen mindestens 2 und dürfen maximal 10 Kacheln enthalten. An anzeigefähigen Geräten können Nutzer durch Wischen nach links oder rechts durch Karten scrollen. bevor Sie ein Element auswählen.

Sammlung erstellen
Wenn Sie eine Sammlung erstellen, enthält Ihr Prompt nur Schlüssel für jedes Element, das ein
auswählen können. In Ihrem Webhook definieren Sie die Elemente, die diesen
Schlüssel basierend auf dem Typ Entry.
Sammlungselemente, die als Entry-Objekte definiert sind, werden folgendermaßen dargestellt:
Eigenschaften:
- Bild (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Das Bild muss 128 dp hoch und 232 dp breit sein
- Wenn das Seitenverhältnis nicht mit dem Begrenzungsrahmen übereinstimmt, wird das Bild zentriert und an beiden Seiten Balken
- Wenn ein Bildlink fehlerhaft ist, wird stattdessen ein Platzhalterbild verwendet
- Titel (erforderlich)
<ph type="x-smartling-placeholder">
- </ph>
- Nur-Text, Markdown wird nicht unterstützt. Dieselben Formatierungsoptionen wie das Rich-Media-Antwort auf Basiskarte
- Wenn kein Titel angegeben ist, wird die Kartenhöhe minimiert.
- Muss eindeutig sein (für die Sprachauswahl)
- Beschreibung (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Nur-Text, Markdown wird nicht unterstützt. Dieselben Formatierungsoptionen wie das Rich-Media-Antwort auf Basiskarte
Bei Antworten der visuellen Auswahl müssen Sie einen Typ mit seinem Slotnamen überschreiben, indem Sie
Einen Laufzeittyp im Modus TYPE_REPLACE Im Webhook
-Ereignis-Handler, verweisen Sie auf den Typ, der überschrieben werden soll, indem Sie den Anzeigenflächennamen verwenden (definiert in
Auswahlantworten hinzufügen) im Attribut name hinzufügen.
Nach dem Überschreiben eines Typs stellt der resultierende Typ die Sammlung von Elemente, die Nutzer auf diesen Assistant-Displays auswählen können.
Attribute
Der Antworttyp der Sammlung hat die folgenden Attribute:
| Attribut | Typ | Anforderung | Beschreibung |
|---|---|---|---|
items |
Array von CollectionItem |
Erforderlich | Stellt ein Element in der Sammlung dar, das Nutzer auswählen können. Jedes
CollectionItem enthält einen Schlüssel, der einem referenzierten Typ zugeordnet ist
für das Sammlungselement. |
title |
String | Optional | Nur-Text-Titel der Sammlung. Titel müssen in einem um die Stimmauswahl zu unterstützen. |
subtitle |
String | Optional | Nur-Text-Untertitel der Sammlung. |
image_fill |
ImageFill |
Optional | Rahmen zwischen der Karte und dem Image-Container, der verwendet wird, wenn das Seitenverhältnis des Bilds stimmt nicht mit dem Seitenverhältnis des Bildcontainers überein Seitenverhältnis. |
Beispielcode
In den folgenden Beispielen wird der Prompt-Inhalt im Webhook-Code oder im JSON-Webhook-Antwort. Sie können den Inhalt des Prompts aber auch in Actions Builder ebenfalls (als YAML oder JSON).
Node.js
const ASSISTANT_LOGO_IMAGE = new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }); app.handle('Collection', conv => { conv.add("This is a collection."); // Override type based on slot 'prompt_option' conv.session.typeOverrides = [{ name: 'prompt_option', mode: 'TYPE_REPLACE', synonym: { entries: [ { name: 'ITEM_1', synonyms: ['Item 1', 'First item'], display: { title: 'Item #1', description: 'Description of Item #1', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_2', synonyms: ['Item 2', 'Second item'], display: { title: 'Item #2', description: 'Description of Item #2', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_3', synonyms: ['Item 3', 'Third item'], display: { title: 'Item #3', description: 'Description of Item #3', image: ASSISTANT_LOGO_IMAGE, } }, { name: 'ITEM_4', synonyms: ['Item 4', 'Fourth item'], display: { title: 'Item #4', description: 'Description of Item #4', image: ASSISTANT_LOGO_IMAGE, } }, ] } }]; // Define prompt content using keys conv.add(new Collection({ title: 'Collection Title', subtitle: 'Collection subtitle', items: [ { key: 'ITEM_1' }, { key: 'ITEM_2' }, { key: 'ITEM_3' }, { key: 'ITEM_4' } ], })); });
JSON
{ "responseJson": { "session": { "id": "ABwppHHz--uQEEy3CCOANyB0J58oF2Yw5JEX0oXwit3uxDlRwzbEIK3Bcz7hXteE6hWovrLX9Ahpqu8t-jYnQRFGpAUqSuYjZ70", "params": {}, "typeOverrides": [ { "name": "prompt_option", "synonym": { "entries": [ { "name": "ITEM_1", "synonyms": [ "Item 1", "First item" ], "display": { "title": "Item #1", "description": "Description of Item #1", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_2", "synonyms": [ "Item 2", "Second item" ], "display": { "title": "Item #2", "description": "Description of Item #2", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_3", "synonyms": [ "Item 3", "Third item" ], "display": { "title": "Item #3", "description": "Description of Item #3", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, { "name": "ITEM_4", "synonyms": [ "Item 4", "Fourth item" ], "display": { "title": "Item #4", "description": "Description of Item #4", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } } ] }, "typeOverrideMode": "TYPE_REPLACE" } ] }, "prompt": { "override": false, "content": { "collection": { "imageFill": "UNSPECIFIED", "items": [ { "key": "ITEM_1" }, { "key": "ITEM_2" }, { "key": "ITEM_3" }, { "key": "ITEM_4" } ], "subtitle": "Collection subtitle", "title": "Collection Title" } }, "firstSimple": { "speech": "This is a collection.", "text": "This is a collection." } } } }
Sammlung durchsuchen
Ähnlich wie Sammlungen ist das Durchsuchen von Sammlungen eine umfangreiche Antwort. mit der Nutzende durch Optionskarten scrollen können. Suche nach Sammlungen ist die speziell für Webinhalte entwickelt wurden, und öffnet die ausgewählte Kachel in einem Web. -Browser (oder einen AMP-Browser, wenn alle Kacheln AMP-fähig sind).
Antworten zum Durchsuchen von Sammlungen enthalten mindestens 2 und maximal 10 Kacheln. An anzeigefähigen Geräten können Nutzer nach oben oder unten wischen, um durch Karten zu scrollen. bevor Sie ein Element auswählen.
Sammlungs durchsuchen erstellen
Überlegen Sie beim Erstellen einer Sammlung, wie Nutzer damit interagieren werden.
. Bei jeder Sammlung wird mit item die festgelegte URL geöffnet. Geben Sie also hilfreiche Informationen an.
Details an die Nutzenden zu übermitteln.
Elemente zum Durchsuchen einer Sammlung weisen folgende Anzeigemerkmale auf:
- Bild (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Das Bild muss eine Höhe von 128 dp und eine Breite von 232 dp haben.
- Wenn das Seitenverhältnis nicht mit dem Begrenzungsrahmen übereinstimmt, wird das Bild
mit Balken an den Seiten oder oben und unten zentriert. Die Farbe der
Balken wird durch die Sammlung „Browse
ImageFill“-Eigenschaft bestimmt. - Wenn ein Bildlink nicht funktioniert, wird stattdessen ein Platzhalterbild verwendet.
- Titel (erforderlich)
<ph type="x-smartling-placeholder">
- </ph>
- Nur-Text, Markdown wird nicht unterstützt. Gleiche Formatierung wie auf der Basiskarte Rich-Response verwendet wird.
- Wenn kein Titel definiert ist, wird die Kartenhöhe minimiert.
- Beschreibung (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Nur-Text, Markdown wird nicht unterstützt. Gleiche Formatierung wie auf der Basiskarte Rich-Response verwendet wird.
- Fußzeile (optional)
<ph type="x-smartling-placeholder">
- </ph>
- Nur-Text: Markdown wird nicht unterstützt.
Attribute
Der Antworttyp zum Durchsuchen der Sammlung hat die folgenden Eigenschaften:
| Attribut | Typ | Anforderung | Beschreibung |
|---|---|---|---|
item |
Objekt | Erforderlich | Stellt ein Element in der Sammlung dar, das Nutzer auswählen können. |
image_fill |
ImageFill |
Optional | Rahmen zwischen der Karte und dem Bildcontainer, der verwendet wird, wenn das Seitenverhältnis des Bilds nicht mit dem des Bildcontainers übereinstimmt. |
Die Sammlung „Browseitem“ hat die folgenden Attribute:
| Attribut | Typ | Anforderung | Beschreibung |
|---|---|---|---|
title |
String | Erforderlich | Nur-Text-Titel des Sammlungselements. |
description |
String | Optional | Beschreibung des Sammlungselements. |
footer |
String | Optional | Fußzeilentext für das Sammlungselement, der unter der Beschreibung angezeigt wird. |
image |
Image |
Optional | Bild, das für das Sammlungselement angezeigt wird. |
openUriAction |
OpenUrl |
Erforderlich | URI, der geöffnet werden soll, wenn das Sammlungselement ausgewählt wird. |
Beispielcode
In den folgenden Beispielen wird der Prompt-Inhalt im Webhook-Code oder im JSON-Webhook-Antwort. Sie können den Inhalt des Prompts aber auch in Actions Builder ebenfalls (als YAML oder JSON).
YAML
candidates: - first_simple: variants: - speech: This is a collection browse. content: collection_browse: items: - title: Item #1 description: Description of Item #1 footer: Footer of Item #1 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' - title: Item #2 description: Description of Item #2 footer: Footer of Item #2 image: url: 'https://developers.google.com/assistant/assistant_96.png' open_uri_action: url: 'https://www.example.com' image_fill: WHITE
JSON
{ "candidates": [ { "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." }, "content": { "collectionBrowse": { "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ], "imageFill": "WHITE" } } } ] }
Node.js
// Collection Browse app.handle('collectionBrowse', (conv) => { conv.add('This is a collection browse.'); conv.add(new CollectionBrowse({ 'imageFill': 'WHITE', 'items': [ { 'title': 'Item #1', 'description': 'Description of Item #1', 'footer': 'Footer of Item #1', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } }, { 'title': 'Item #2', 'description': 'Description of Item #2', 'footer': 'Footer of Item #2', 'image': { 'url': 'https://developers.google.com/assistant/assistant_96.png' }, 'openUriAction': { 'url': 'https://www.example.com' } } ] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {}, "languageCode": "" }, "prompt": { "override": false, "content": { "collectionBrowse": { "imageFill": "WHITE", "items": [ { "title": "Item #1", "description": "Description of Item #1", "footer": "Footer of Item #1", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } }, { "title": "Item #2", "description": "Description of Item #2", "footer": "Footer of Item #2", "image": { "url": "https://developers.google.com/assistant/assistant_96.png" }, "openUriAction": { "url": "https://www.example.com" } } ] } }, "firstSimple": { "speech": "This is a collection browse.", "text": "This is a collection browse." } } } }