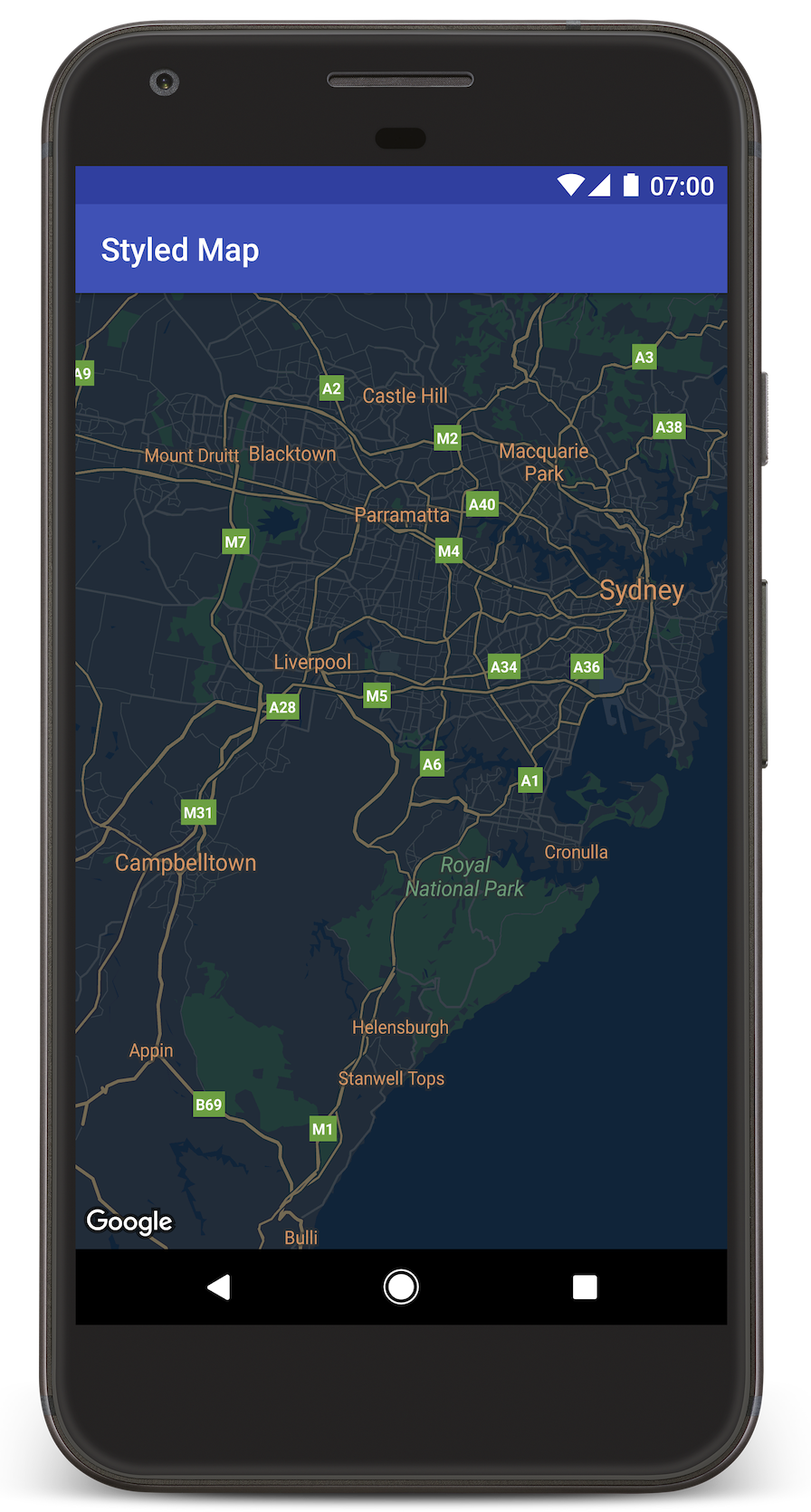
Tutorial ini menunjukkan cara menambahkan peta dengan gaya visual kustom ke aplikasi Android Anda. Tutorial ini menggunakan mode malam sebagai contoh gaya visual kustom.
Dengan opsi gaya, Anda dapat menyesuaikan penyajian gaya peta Google standar, mengubah tampilan visual dari fitur seperti jalan raya, taman, bisnis, dan lokasi menarik lainnya. Artinya, Anda dapat menekankan komponen peta tertentu atau menyesuaikan peta dengan gaya aplikasi Anda.
Gaya visual hanya berfungsi pada jenis peta normal. Gaya visual tidak memengaruhi peta lantai.
Mendapatkan kode
Lakukan clone atau download repositori Google Maps Android API v2 Samples dari GitHub.
Menyiapkan project pengembangan

Ikuti langkah-langkah berikut untuk membuat project tutorial di Android Studio.
- Download dan instal Android Studio.
- Tambahkan paket layanan Google Play ke Android Studio.
- Lakukan clone atau download repositori Google Maps Android API v2 Samples jika Anda belum melakukannya saat mulai membaca tutorial ini.
Impor project tutorial:
- Di Android Studio, pilih File > New > Import Project.
- Buka lokasi tempat Anda menyimpan repositori Google Maps Android API v2 Samples setelah mendownloadnya.
- Temukan project StyledMap di lokasi ini:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - Pilih direktori project, lalu klik OK. Android Studio akan membuat project Anda menggunakan alat build Gradle.
Mendapatkan kunci API dan mengaktifkan API yang diperlukan
Untuk menyelesaikan tutorial ini, Anda memerlukan kunci Google API yang telah diberi otorisasi untuk menggunakan Maps SDK for Android.
Klik tombol di bawah untuk mendapatkan kunci dan mengaktifkan API.
Untuk detailnya, lihat panduan Mendapatkan Kunci API.
Menambahkan kunci API ke aplikasi
- Edit file
gradle.propertiesproject Anda. Tempelkan kunci API ke nilai properti
GOOGLE_MAPS_API_KEY. Saat Anda membangun aplikasi, Gradle akan menyalin kunci API ke dalam manifes Android aplikasi.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
Membuat dan menjalankan aplikasi
- Hubungkan perangkat Android ke komputer Anda. Ikuti petunjuk untuk mengaktifkan opsi developer di perangkat Android Anda dan mengonfigurasi sistem untuk mendeteksi perangkat tersebut. (Atau, Anda dapat menggunakan Android Virtual Device (AVD) Manager untuk mengonfigurasi perangkat virtual. Saat memilih emulator, pastikan Anda memilih image yang berisi Google API. Untuk mengetahui detail selengkapnya, lihat panduan memulai.)
- Di Android Studio, klik opsi menu Run (atau ikon tombol putar). Pilih perangkat saat diminta.
Android Studio menggunakan Gradle untuk membangun aplikasi, lalu menjalankan aplikasi tersebut di perangkat atau di emulator. Anda akan melihat peta dengan gaya visual gelap (mode malam), mirip dengan gambar di halaman ini.
Pemecahan masalah:
- Jika Anda tidak melihat peta, pastikan bahwa Anda telah mendapatkan kunci API dan menambahkannya ke aplikasi, seperti yang dijelaskan di atas. Periksa log Android Monitor di Android Studio untuk melihat pesan error tentang kunci API.
- Gunakan debugger Android Studio untuk melihat log dan melakukan debug pada aplikasi.
Memahami kode
Bagian tutorial ini menjelaskan bagian yang paling signifikan dari aplikasi StyledMap untuk membantu Anda memahami cara membuat aplikasi yang serupa.
Menambahkan resource yang berisi objek gaya JSON
Tambahkan resource ke project pengembangan, yang berisi deklarasi gaya dalam format JSON. Anda dapat menggunakan resource mentah atau string, seperti yang ditunjukkan pada contoh di bawah.
Resource mentah
Tentukan resource mentah di /res/raw/style_json.json, yang berisi deklarasi gaya JSON untuk gaya visual mode malam:
Resource string
Tentukan resource string di /res/values/style_strings.xml,
yang berisi deklarasi gaya JSON untuk gaya visual mode malam. Tutorial ini menggunakan nama string style_json. Dalam file ini, Anda harus menggunakan garis miring terbalik untuk meng-escape tanda petik:
Meneruskan objek gaya JSON ke peta Anda
Untuk menata gaya peta Anda, panggil GoogleMap.setMapStyle() dengan meneruskan
objek MapStyleOptions yang berisi deklarasi gaya
Anda dalam format JSON.
Resource mentah
Contoh kode berikut mengasumsikan bahwa project Anda berisi resource mentah dengan nama style_json:
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
package com.example.styledmap;
import android.content.res.Resources;
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a raw resource.
*/
public class MapsActivityRaw extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityRaw.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_raw);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
try {
// Customise the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
Tata letak (activity_maps_raw.xml) terlihat seperti ini:
Resource string
Contoh kode berikut mengasumsikan bahwa project Anda berisi resource string dengan nama style_json:
package com.example.styledmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a string resource.
*/
public class MapsActivityString extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityString.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_string);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
// Customise the styling of the base map using a JSON object defined
// in a string resource file. First create a MapStyleOptions object
// from the JSON styles string, then pass this to the setMapStyle
// method of the GoogleMap object.
boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources()
.getString(R.string.style_json)));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
Tata letak (activity_maps_string.xml) terlihat seperti ini:
Selengkapnya tentang deklarasi gaya JSON
Peta bergaya menggunakan dua konsep untuk menerapkan warna dan perubahan gaya lainnya pada peta:
- Pemilih menentukan komponen geografis yang dapat Anda tata gayanya pada peta. Komponen ini mencakup jalan, taman, perairan, dan lainnya, bersama labelnya. Pemilih menyertakan fitur dan elemen, yang ditetapkan sebagai properti
featureTypedanelementType. - Styler adalah properti warna dan visibilitas yang dapat Anda terapkan pada elemen peta. Styler menentukan warna yang ditampilkan melalui kombinasi nilai hue, warna, dan kecerahan/gamma.
Lihat referensi gaya untuk mengetahui deskripsi mendetail tentang opsi gaya visual JSON.
Wizard Gaya Visual Maps Platform
Gunakan Wizard Gaya Visual Maps Platform sebagai cara cepat untuk membuat objek gaya visual JSON. Maps SDK for Android mendukung deklarasi gaya yang sama dengan Maps JavaScript API.
Langkah berikutnya
Lihat cara menyembunyikan fitur pada peta dengan gaya visual.