
Un overlay di riquadri, a volte chiamato livello riquadro, è una raccolta di immagini che sono visualizzati sopra i riquadri della mappa base.
Esempi di codice
La Il repository ApiDemos su GitHub include un esempio che dimostra la funzionalità di sovrapposizione dei riquadri:
- TileOverlayDemoActivity - Java: funzionalità di overlay Tile in Java
- TileCoordinateDemoActivity - Java: il sistema di coordinate utilizzato per overlay riquadri in Java
- TileOverlayDemoActivity - Kotlin: funzionalità di overlay Tile in Kotlin
- TileCoordinateDemoActivity - Kotlin: il sistema di coordinate utilizzato per overlay di riquadri in Kotlin
Introduzione
R
TileOverlay definisce un insieme di immagini che vengono aggiunte sopra
i riquadri della mappa base.
Devi fornire i riquadri per ogni livello di zoom che vuoi supportare. Se disponi di un numero sufficiente di riquadri a più livelli di zoom, puoi integrare le impostazioni i dati della mappa per l'intera mappa.
Gli overlay riquadro sono utili quando vuoi aggiungere immagini di grandi dimensioni alla mappa, che coprono in genere aree geografiche di grandi dimensioni. Al contrario, overlay del suolo sono utili quando vuoi correggere una singola immagine in una zona della mappa.
Puoi anche utilizzare overlay di riquadri trasparenti per aggiungere ulteriori elementi alla mappa, impostando un fattore di trasparenza sull'overlay del riquadro in modo programmatico o fornendo immagini riquadri trasparenti.
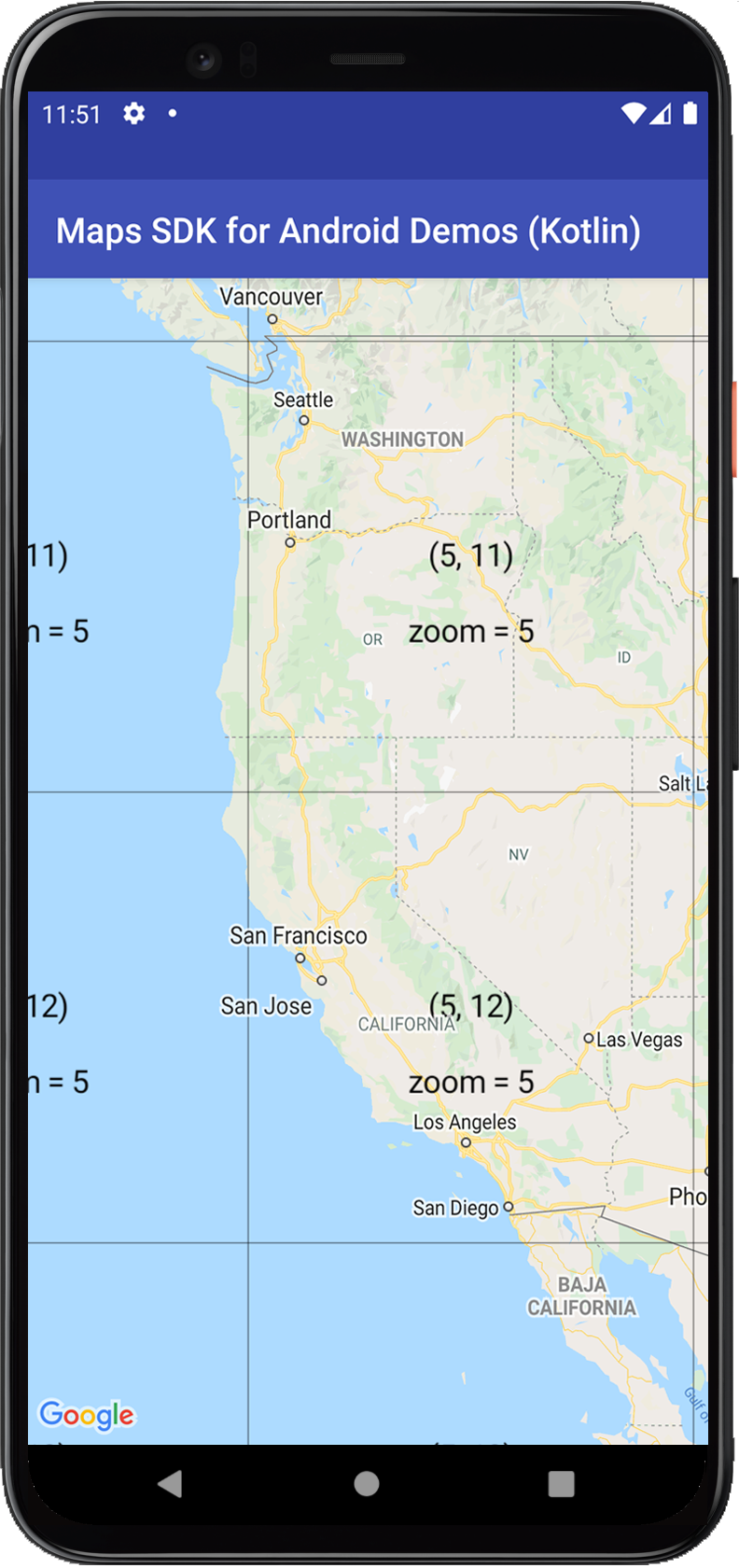
Coordinate dei riquadri e livelli di zoom
L'API di Google Maps suddivide le immagini a ogni livello di zoom in un insieme riquadri di mappa quadrati disposti in griglia. Quando una mappa si sposta in una nuova posizione, oppure a un nuovo livello di zoom, l'API di Google Maps determina quali riquadri sono necessari e trasforma queste informazioni in un insieme di riquadri da recuperare.
Il riquadro con le coordinate (0,0) si trova sempre nell'angolo nord-ovest della mappa, con valori x crescenti da ovest a est e valori y crescenti da nord a sud. I riquadri vengono indicizzati utilizzando le coordinate x,y di quell'origine.
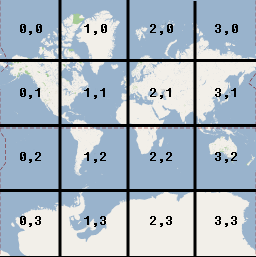
A livello di zoom pari a 0, il mondo intero viene visualizzato in un unico riquadro. Ogni zoom aumenta l'ingrandimento di un fattore di due. Perciò, al livello di zoom 1 verrà visualizzata come una griglia 2x2 di riquadri. A livello di zoom 2, è una griglia 4 x 4. A livello di zoom 3, è una griglia 8x8 e così via.
Ad esempio, al livello di zoom 2, la Terra è divisa in 16 riquadri. Ogni riquadro è possibile fare riferimento a una combinazione univoca di x, y e zoom:

Quando crei immagini per un livello riquadro, devi creare un'immagine per ogni riquadro a ogni livello di zoom che vuoi supportare. Target di Google Maps 256 dp (pixel indipendenti dal dispositivo) quando vengono visualizzati i riquadri. Per alta risoluzione ti consigliamo di restituire riquadri con risoluzione alta (512 x 512 px). Invita alle Android Documentazione per gli sviluppatori per informazioni sul supporto di schermi diversi dimensioni e densità.
Nota: i livelli di zoom supportati dalla fotocamera dipendono da vari fattori. e non sono correlati ai livelli di zoom supportati dai riquadri.
-
GoogleMap.getMaxZoomLevel()restituisce il livello di zoom massimo disponibili nella posizione corrente della fotocamera. Viene presa in considerazione la mappa attualmente in uso. Ad esempio, una mappa satellitare o del terreno potrebbe avere un livello di zoom massimo inferiore rispetto ai riquadri della mappa base. -
GoogleMap.getMinZoomLevel()restituisce il livello di zoom minimo, che è lo stesso per ogni luogo (a differenza del livello di zoom massimo), ma potrebbero variare in base al dispositivo e alle dimensioni della mappa.
Aggiungere un overlay riquadro
Il modo più semplice e comune per creare un overlay di riquadri è fornire una
URL che rimanda all'immagine del riquadro pertinente.
UrlTileProvider è un'implementazione parziale
TileProvider che fornisce riquadri di immagini in base a un URL. Questo
richiede che tutte le immagini abbiano le stesse dimensioni.
Dovrai implementare UrlTileProvider.getTileUrl(), che
accetta le coordinate dei riquadri (x, y, zoom) e restituisce un URL che rimanda
immagine da utilizzare per il riquadro. Il metodo deve restituire un valore nullo se
riquadro per i valori x, y e zoom specificati. Un URL può puntare a una risorsa web,
Asset Android o file sul disco locale.
Configura lo stock di immagini riquadro su un server, definito per tutte le x,y le coordinate e i livelli di zoom che intendi supportare. Quindi aggiungi il riquadro overlay:
- Definisci un
UrlTileProviderper fornire le immagini dei riquadri. - Sostituisci
getTileUrl()per creare l'URL per ogni riquadro dell'immagine. - Specifica un valore
TileOverlayOptionscon le opzioni pertinenti: fadeIn: valore booleano. Specifica se i riquadri devono essere sbiaditi in. Il valore predefinito ètrue. Potrebbe essere utile disattivare la dissolvenza in entrata quando passi rapidamente da un overlay riquadro all'altro. Per sul rapporto tra trasparenza e dissolvenza, consulta le sezione sulla trasparenza riportata di seguito.tileProvider:TileProviderda utilizzare per questo overlay.transparency: numero in virgola mobile. Imposta un fattore di trasparenza per immagini riquadri. Il valore deve essere compreso nell'intervallo[0.0f, 1.0f]dove0.0findica completamente opaco (predefinito) e1.0fsignifica completamente trasparente. Consulta la sezione sulle trasparenza di seguito per un esempio di codice e la rapporto tra trasparenza e dissolvenza in entrata.visible: valore booleano. Specifica la visibilità del riquadro in overlay. Un overlay riquadro invisibile (valorefalse) non è disegnate sulla mappa, ma conserva tutte le altre sue proprietà. Il valore predefinito ètrue.zIndex: determina l'ordine in cui l'overlay dei riquadri verranno tracciate in relazione ad altri overlay, tra cui sovrapposizioni al suolo , cerchi, polilinee e poligoni. Le sovrapposizioni con z-index più alto vengono disegnate sopra a queste con z-index più bassi. L'ordine degli overlay con lo stesso z-index è arbitrario. Il valore predefinito dello z-index è 0. Tieni presente che indicatori sono sempre disegnata sopra gli altri overlay, indipendentemente dallo z-index dell'altro in overlay.- Chiama
GoogleMap.addTileOverlay()per aggiungere l'overlay alla mappa.
Kotlin
private lateinit var map: GoogleMap var tileProvider: TileProvider = object : UrlTileProvider(256, 256) { override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? { /* Define the URL pattern for the tile images */ val url = "http://my.image.server/images/$zoom/$x/$y.png" return if (!checkTileExists(x, y, zoom)) { null } else try { URL(url) } catch (e: MalformedURLException) { throw AssertionError(e) } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean { val minZoom = 12 val maxZoom = 16 return zoom in minZoom..maxZoom } } val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(tileProvider) )
Java
private GoogleMap map; TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { /* Define the URL pattern for the tile images */ String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y); if (!checkTileExists(x, y, zoom)) { return null; } try { return new URL(s); } catch (MalformedURLException e) { throw new AssertionError(e); } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private boolean checkTileExists(int x, int y, int zoom) { int minZoom = 12; int maxZoom = 16; return (zoom >= minZoom && zoom <= maxZoom); } }; TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions() .tileProvider(tileProvider));
Per vedere un esempio di UrlTileProvider in azione, consulta la
TileOverlayDemoActivity nel
codice campione
abbinato all'SDK Google Play Services.
Impostare la trasparenza per gli overlay riquadro
Può essere utile sovrapporre sulla mappa riquadri trasparenti, in modo che gli utenti possano vedere la mappa base sotto i riquadri sovrapposti. Puoi farlo fornendo propri riquadri trasparenti oppure impostando un fattore di trasparenza sull'overlay dei riquadri in modo programmatico.
Il seguente esempio di codice attiva/disattiva la trasparenza dell'overlay dei riquadri
tra 0.5f e 0.0f:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null override fun onMapReady(map: GoogleMap) { tileOverlayTransparent = map.addTileOverlay( TileOverlayOptions() .tileProvider(object : UrlTileProvider(256, 256) { // ... }) .transparency(0.5f) ) } // Switch between 0.0f and 0.5f transparency. fun toggleTileOverlayTransparency() { tileOverlayTransparent?.let { it.transparency = 0.5f - it.transparency } }
Java
private TileOverlay tileOverlayTransparent; @Override public void onMapReady(GoogleMap map) { tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions() .tileProvider(new UrlTileProvider(256, 256) { // ... }) .transparency(0.5f)); } // Switch between 0.0f and 0.5f transparency. public void toggleTileOverlayTransparency() { if (tileOverlayTransparent != null) { tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency()); } }
La trasparenza è implementata come moltiplicatore di canali alfa per il riquadro
in formato Docker. Per impostare la trasparenza di un overlay riquadro, fornisci una
TileOverlayOptions con oggetto transparency
nell'intervallo [0.0f, 1.0f], come mostrato nell'esempio sopra. Un valore
di 0.0f significa che l'overlay dei riquadri è completamente opaco
1.0f significa che è totalmente trasparente. Il valore predefinito è
0.0f (opaco).
Puoi accedere alla trasparenza dell'overlay del riquadro chiamando
TileOverlay.getTransparency() e puoi modificarlo chiamando
TileOverlay.setTransparency().
Trasparenza, animazione e dissolvenza in entrata
Quando la trasparenza viene modificata, non viene mostrata alcuna animazione. La trasparenza funziona insieme fadeIn .
La dissolvenza in entrata fornisce un'animazione di trasparenza durante il caricamento dei riquadri. Se imposti il valore di trasparenza, i riquadri passano da una trasparenza completamente trasparente a il valore di trasparenza. Se modifichi la trasparenza durante la dissolvenza in entrata, la macro l'animazione continua verso la nuova trasparenza target.
Rimuovere un overlay riquadro
Puoi rimuovere un overlay riquadro con
TileOverlay.remove().
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Cancella riquadri inattivi
Se i riquadri forniti dall'overlay dei riquadri diventano "inattivi", puoi richiamare
clearTileCache() per forzare l'aggiornamento. Ciò farà sì che tutte le
i riquadri di questo overlay da ricaricare. Ad esempio, se i riquadri forniti
la modifica TileProvider, devi chiamare
clearTileCache() dopo per assicurarti che i riquadri precedenti siano
non viene più visualizzato.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();

