Puoi aggiungere immagini sopra la mappa come livello di riquadro. I livelli di riquadri vengono posizionati sopra un riquadro della mappa a un livello di zoom specifico. Con un numero sufficiente di tessere, puoi integrare i dati della mappa di Google per l'intera mappa a più livelli di zoom.

Introduzione
I livelli di riquadri, a volte chiamati overlay riquadro, consentono di sovrapporre
immagini ai riquadri della mappa di base di Google. Utilizza questa funzionalità per aggiungere dati, ad esempio punti d'interesse o informazioni sul traffico, e immagini locali alla tua app. Se combinati con il tipo di mappa kGMSTypeNone, i livelli di riquadri ti consentono di sostituire i dati della mappa di base di Google con i tuoi.
I livelli di riquadri sono utili quando vuoi aggiungere immagini estese, in genere che coprono grandi aree geografiche, alla mappa. Al contrario, le sovrapposizioni a terra sono utili quando vuoi fissare una singola immagine in un punto della mappa.
Coordinate dei riquadri
L'API Maps suddivide le immagini a ogni livello di zoom in un insieme di riquadri della mappa quadrati, disposti in una griglia ordinata. Quando una mappa scorre fino a una nuova posizione o a un nuovo livello di zoom, l'API Maps determina quali riquadri sono necessari e li traduce in un insieme di riquadri da recuperare.
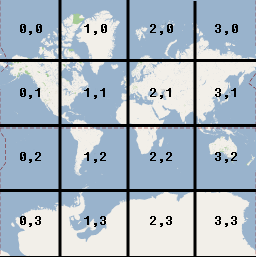
Nell'implementazione Google della proiezione di Mercatore, il riquadro con
coordinate (0,0) si trova sempre nell'angolo nord-ovest della mappa, con valori x
che aumentano da ovest a est e valori y che aumentano da nord a sud.
I riquadri vengono indicizzati utilizzando le coordinate x,y di quell'origine. Ad esempio, al
livello di zoom 2, quando la Terra è suddivisa in 16 riquadri, ogni riquadro può essere
riferito a una coppia x,y univoca:

Ogni riquadro della mappa è un quadrato di 256 x 256 punti. Al livello di zoom 0, il mondo intero viene visualizzato in un'unica tessera. Ogni livello di zoom aumenta l'ingrandimento di un fattore pari a due. Ad esempio, al livello di zoom 1 la mappa viene visualizzata come una griglia di tessere 2x2, al livello di zoom 2 come una griglia 4x4 e al livello di zoom 3 come una griglia 8x8. Per creare immagini per un livello di riquadri, crea un'immagine di 256 x 256 punti per ogni riquadro a ogni livello di zoom che vuoi supportare.
Aggiungere un livello di riquadri
- Crea un'istanza di un oggetto
GMSURLTileLayero di una sottoclasse personalizzata diGMSTileLayeroGMSSyncTileLayer. - Se vuoi, modifica la proprietà
zIndexper regolare la sua posizione rispetto ad altri livelli di riquadri. - Assegna l'oggetto
GMSTileLayeralla mappa impostando la relativa proprietàmap.
Maps SDK for iOS fornisce tre classi che possono essere utilizzate per
implementare un livello di riquadri. Per ogni classe, devi definire come recuperare
il riquadro della mappa corretto per un determinato insieme di coordinate {x,y,zoom}. Le
opzioni disponibili sono:
- Sottoclasse
GMSSyncTileLayer, che fornisce l'implementazione ditileForX:y:zoomche restituisce istanzeUIImage. - Sottoclasse
GMSTileLayer, che fornisce l'implementazione del metodo asincronorequestTileForX:y:zoomche viene richiamato in un secondo momento con un'immagine del riquadro. - Utilizza la classe esistente,
GMSURLTileLayer, per recuperare automaticamente i riquadri dagli URL, fornendo il bloccoGMSTileURLConstructor.GMSURLTileLayerè una classe concreta che non può essere sottoclassata.
Nel caso di sottoclassi GMSSyncTileLayer o GMSTileLayer, fornire un
risultato del riquadro nil indica all'SDK di Maps per iOS che i dati non sono
disponibili, ma potrebbero esserlo in futuro. In alternativa,
restituisci kGMSTileLayerNoTile per indicare che non è presente alcun riquadro in questa
posizione.
Per GMSURLTileLayer, la restituzione di nil da GMSTileURLConstructor
indicherà che non è presente alcuna tessera in questa posizione.
Utilizza GMSURLTileLayer per recuperare i riquadri dagli URL
GMSURLTileLayer non richiede la definizione di sottoclassi, ma dovrai
implementare il blocco GMSTileURLConstructor. Il codice riportato di seguito mostra come
utilizzare GMSURLTileLayer per visualizzare la planimetria di un edificio a più piani.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Esegui la sottoclasse GMSSyncTileLayer per pubblicare i riquadri come UIImage
GMSSyncTileLayer e GMSTileLayer sono classi astratte progettate per essere
sottoclassi. Puoi utilizzare queste classi per pubblicare riquadri come UIImage. L'esempio
di seguito mostra come eseguire il rendering di un'immagine personalizzata su alcune delle tessere della mappa
creando una sottoclasse di GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Per aggiungere il livello alla mappa, crea un'istanza dell'oggetto e imposta la relativa proprietà map.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Riquadri ad alta risoluzione per dispositivi Retina
Puoi utilizzare immagini ad alta risoluzione con GMSSyncTileLayer o GMSURLTileLayer impostando tileSize su 512.
La proprietà tileSize indica il numero di pixel che le immagini delle tessere restituite
preferiranno visualizzare; il valore predefinito è 256, ovvero la dimensione
di una tessera di Google Maps su un dispositivo non Retina.
Se visualizzi riquadri DPI normali su un dispositivo DPI elevato, puoi scalare le
immagini impostando tileSize su 512. Tieni presente che l'upscaling delle immagini potrebbe ridurre
la qualità dell'immagine, soprattutto per le linee sottili o il testo. Per risultati ottimali, abbina
il tileSize e i DPI dell'immagine al display. Le mappe visualizzate su un dispositivo Retina
avranno un aspetto migliore se vengono visualizzate immagini ad alta risoluzione con un tileSize di 512;
mentre le mappe visualizzate su un dispositivo non Retina avranno un aspetto migliore con immagini normali
e il tileSize predefinito di 256.
Cancella i riquadri obsoleti
Se i riquadri forniti dal livello diventano "obsoleti", è necessario chiamare il metodo
clearTileCache sul livello per forzare un aggiornamento. In questo modo
tutti i riquadri di questo livello verranno ricaricati.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

