Lorsque vous aurez activé la facturation et créé une clé API, vous pourrez configurer le projet Xcode qui vous servira à développer votre application.
Des notes de version sont disponibles pour chaque version.
Étape 1 : Installez le logiciel requis
Pour créer un projet à l'aide du SDK Maps pour iOS, vous devez télécharger et installer :
- Xcode version 16.0 ou ultérieure
Étape 2 : Créez le projet Xcode et installez le SDK Maps pour iOS
La taille de l'installation du SDK peut varier. Par exemple, la taille d'installation du SDK Maps pour iOS version 9.0 est d'environ 18 Mo.
Swift Package Manager
Le SDK Maps pour iOS peut être installé via Swift Package Manager. Pour ajouter le SDK, assurez-vous d'avoir supprimé toutes les dépendances existantes du SDK Maps pour iOS.
Pour ajouter le SDK à un projet nouveau ou existant, procédez comme suit :
-
Ouvrez votre fichier Xcode
projectouworkspace, puis accédez à File > Add Package Dependencies (Fichier > Ajouter des dépendances de package). - Saisissez l'URL https://github.com/googlemaps/ios-maps-sdk, appuyez sur Entrée pour extraire le package, puis cliquez sur "Add Package" (Ajouter le package).
-
Pour installer un
versionspécifique, définissez le champ Règle de dépendance sur l'une des options basées sur la version. Pour les nouveaux projets, nous vous recommandons de spécifier la dernière version et d'utiliser l'option "Version exacte". Une fois cette étape terminée, cliquez sur "Ajouter un forfait".
Pour modifier le package d'un projet existant, procédez comme suit :
Si vous effectuez une mise à niveau depuis une version antérieure à la version 9.0.0, vous devez supprimer les dépendances suivantes :
GoogleMapsBase,GoogleMapsCoreetGoogleMapsM4Baprès la mise à niveau. Ne supprimez pas la dépendance pourGoogleMaps. Pour en savoir plus, consultez les notes de version 9.0.0.Dans les paramètres de configuration de votre projet Xcode, recherchez Frameworks, Libraries, and Embedded Content (Frameworks, bibliothèques et contenu intégré). Utilisez le signe moins(-) pour supprimer le framework suivant :
GoogleMapsBase(uniquement pour les mises à niveau à partir de versions antérieures à 9.0.0)GoogleMapsCore(uniquement pour les mises à niveau à partir de versions antérieures à 9.0.0)GoogleMapsM4B(uniquement pour les mises à niveau à partir de versions antérieures à 9.0.0)
- Dans Xcode, accédez à "File > Packages > Update To Latest Package Versions" (Fichier > Packages > Mettre à jour vers les dernières versions des packages).
- Pour vérifier votre installation, accédez à la section Dépendances du package du navigateur de projet pour vérifier le package et sa version.
Pour supprimer les dépendances existantes du SDK Maps pour iOS ajoutées à l'aide de CocoaPods, procédez comme suit :
- Fermez votre espace de travail Xcode. Ouvrez le terminal et exécutez la commande suivante :
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Supprimez les
Podfile,Podfile.resolvedet leworkspaceXcode si vous ne les utilisez pas pour autre chose que CocoaPods.
-
Dans les paramètres de configuration de votre projet Xcode, recherchez Frameworks, Libraries, and Embedded Content (Frameworks, bibliothèques et contenu intégré). Utilisez le signe moins(-) pour supprimer le framework suivant :
GoogleMapsGoogleMapsBase(uniquement pour les installations antérieures à la version 9.2.0)GoogleMapsCore(uniquement pour les installations antérieures à la version 9.2.0)GoogleMapsM4B(uniquement pour les installations antérieures à la version 9.0.0)
-
Dans le répertoire racine de votre projet Xcode, supprimez le bundle
GoogleMaps.
Installation manuelle
Ce guide explique comment ajouter manuellement les XCFrameworks contenant le SDK Maps pour iOS à votre projet et configurer les paramètres de votre build dans Xcode. Un XCFramework est un package binaire que vous pouvez utiliser sur plusieurs plates-formes, y compris les machines utilisant Apple Silicon.
- Téléchargez les fichiers binaires et les fichiers de ressources du SDK suivants :
- Extrayez les fichiers pour accéder aux XCFrameworks et aux ressources.
- Si vous n'avez pas encore de projet Xcode, créez-en un et enregistrez-le sur votre machine locale. Si vous débutez avec le développement iOS :
- Créez un projet.
- Sélectionnez le modèle iOS > App.
- Sur l'écran des options du projet :
- Saisissez le nom du projet.
- Notez la valeur du champ Identifiant du bundle. Vous pouvez utiliser cette valeur pour limiter votre clé API ci-dessous.
- Définissez l'interface du projet sur Storyboard.
- Définissez Language (Langage) sur Swift ou Objective-C.
-
Ouvrez l'onglet Général. Faites glisser les XCFrameworks suivants dans votre projet sous Frameworks, Libraries, and Embedded Content (Frameworks, bibliothèques et contenu intégré). Veillez à sélectionner Ne pas intégrer :
GoogleMaps.xcframework
-
Copiez le fichier
GoogleMaps.bundledu fichier GoogleMapsResources que vous avez téléchargé dans le répertoire de premier niveau de votre projet Xcode. Veillez à sélectionner Copier les éléments dans le dossier du groupe de destination lorsque vous y êtes invité. - Sélectionnez votre projet dans Project Navigator, puis choisissez la cible de votre application.
-
Ouvrez l'onglet Build Phases (Phases de compilation) pour la cible de votre application.
Dans Link Binary with Libraries (Associer le binaire avec des bibliothèques), ajoutez les frameworks et bibliothèques suivants :
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(uniquement si vous utilisez OpenGL)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
Choisissez votre projet plutôt qu'une cible spécifique, et ouvrez l'onglet Build Settings (Paramètres de build). Dans la section Linking - General -> Other Linker Flags (Liaison – Général > Autres indicateurs Linker), ajoutez
-ObjCà "Debug" (Débogage) et "Release" (Version). Si ces paramètres ne sont pas visibles, modifiez le filtre dans la barre Build Settings (Paramètres de build) de Basic (De base) à All (Tous). -
Pour installer le XCFramework du SDK Places pour iOS, consultez Premiers pas avec le SDK Places pour iOS.
CocoaPods
Le SDK Maps pour iOS est disponible en tant que pod CocoaPods. CocoaPods est un gestionnaire de dépendances Open Source pour les projets Cocoa Swift et Objective-C.
Si vous ne possédez pas encore l'outil CocoaPods, installez-le sur macOS en exécutant la commande ci-dessous à partir du terminal. Pour plus de détails, consultez le guide de démarrage de CocoaPods.
sudo gem install cocoapods
Créez un Podfile pour le SDK Maps pour iOS, et utilisez-le pour installer l'API et ses dépendances :
- Si vous n'avez pas encore de projet Xcode, créez-en un et enregistrez-le sur votre machine locale. Si vous débutez avec le développement iOS :
- Créez un projet.
- Sélectionnez le modèle iOS > App.
- Sur l'écran des options du projet :
- Saisissez le nom du projet.
- Notez la valeur du champ Identifiant du bundle. Vous pouvez utiliser cette valeur pour limiter votre clé API ci-dessous.
- Définissez l'interface du projet sur Storyboard.
- Définissez Language (Langage) sur Swift ou Objective-C.
- Créez un fichier nommé
Podfiledans le répertoire de votre projet. Ce fichier définit les dépendances de votre projet. - Modifiez le
Podfileet ajoutez vos dépendances ainsi que leurs versions. Voici un exemple qui inclut la dépendance dont vous avez besoin pour le SDK Maps pour iOS :source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.6.0' end
pod outdatedpour détecter les nouvelles versions et vous assurer de toujours disposer de la dernière version. Si nécessaire, passez à la dernière version. - Enregistrez le
Podfile. Ouvrez un terminal et accédez au répertoire contenant le
Podfile:cd <path-to-project>
Exécutez la commande
pod install. Cela installera les API spécifiées dans lePodfile, ainsi que toutes les éventuelles dépendances.pod install
Fermez Xcode, puis ouvrez (double-cliquez) le fichier
.xcworkspacede votre projet pour lancer Xcode. À partir de ce moment, vous devez utiliser le fichier.xcworkspacepour ouvrir le projet.
Pour mettre à jour l'API d'un projet existant, procédez comme suit :
- Ouvrez un terminal et accédez au répertoire du projet contenant le
Podfile. - Exécutez la commande
pod update. Cela mettra à jour toutes les API spécifiées dans lePodfilevers la dernière version.
Étape 3 : Ajoutez votre clé API au projet
Dans Obtenir une clé API, vous avez généré une clé API pour votre application. Ajoutez maintenant cette clé à votre projet Xcode.
Dans les exemples suivants, remplacez YOUR_API_KEY par votre clé API.
Swift
Ajoutez votre clé API à votre fichier AppDelegate.swift comme suit :
- Ajoutez la déclaration d'importation suivante :
import GoogleMaps
- Ajoutez les éléments suivants à votre méthode
application(_:didFinishLaunchingWithOptions:), en utilisant votre clé API :GMSServices.provideAPIKey("YOUR_API_KEY")
- Si vous utilisez également l'API Places, ajoutez à nouveau votre clé comme indiqué ci-dessous :
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Ajoutez votre clé API à votre fichier AppDelegate.m comme suit :
- Ajoutez la déclaration d'importation suivante :
@import GoogleMaps;
- Ajoutez les éléments suivants à votre méthode
application:didFinishLaunchingWithOptions:, en utilisant votre clé API :[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Si vous utilisez également l'API Places, ajoutez à nouveau votre clé comme indiqué ci-dessous :
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Étape 4 (facultative) : Inspectez le fichier manifeste de confidentialité Apple
Apple exige des informations sur la confidentialité des applications sur l'App Store. Pour en savoir plus et obtenir les dernières informations, consultez la page Informations sur la confidentialité des applications sur l'App Store d'Apple.
Le fichier manifeste de confidentialité Apple est inclus dans le bundle de ressources du SDK. Pour vérifier que le fichier manifeste de confidentialité a été inclus et pour inspecter son contenu, créez une archive de votre application et générez un rapport sur la confidentialité à partir de l'archive.
Étape 5 (facultative) : Déclarez les schémas d'URL utilisés par l'API
Depuis iOS 9 et Xcode 7, les applications peuvent déclarer les schémas d'URL qu'elles ont l'intention d'ouvrir en spécifiant les schémas dans le fichier Info.plist de l'application. Le SDK Maps pour iOS ouvre l'application mobile Google Maps lorsque l'utilisateur clique sur le logo Google sur la carte. Votre application peut donc déclarer les schémas d'URL concernés.
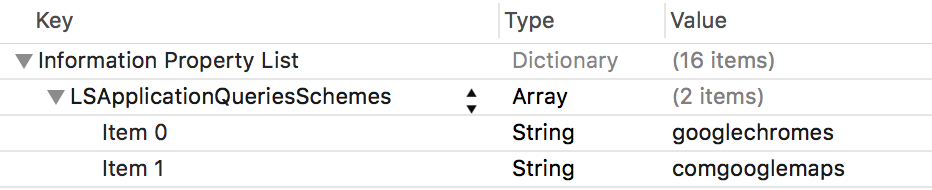
Pour déclarer les schémas d'URL utilisés par le SDK Maps pour iOS, ajoutez les lignes suivantes à votre fichier Info.plist :
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
La capture d'écran ci-dessous montre la configuration dans l'interface utilisateur Xcode :

Sans la déclaration ci-dessus, les erreurs suivantes peuvent se produire lorsque l'utilisateur appuie sur le logo Google sur la carte :
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Pour éliminer ces erreurs, ajoutez la déclaration à votre Info.plist.
Étape suivante
Maintenant que vous disposez d'une clé API et d'un projet Xcode, vous pouvez créer et exécuter des applications. Le SDK Navigation pour iOS propose de nombreux tutoriels et applications exemples pour vous aider à démarrer. Pour en savoir plus, consultez les pages suivantes :
- Les tutoriels suivants sont recommandés pour commencer :
- Consultez les exemples de code et les ateliers de programmation disponibles.
- Pour les solutions de bout en bout, consultez les solutions Maps disponibles.

