Page Summary
-
To utilize data-driven styling for datasets within the Maps SDK for iOS, you must set up a Google Cloud project, enable necessary APIs (Maps SDK for iOS & Maps Datasets API), and acquire an API key.
-
A unique map ID linked to a specific map style with enabled feature layers is crucial for loading datasets and using data-driven styling.
-
Before implementing data-driven styling features, ensure the map's capabilities are compatible by verifying through
mapView.mapCapabilitiesor subscribing toGMSViewDelegateto detect changes and handle potential fallbacks. -
Initialization of the map view requires using the designated map ID containing the desired style and feature layers for data-driven styling to function correctly.
-
You cannot utilize a demo map ID for data-driven styling as it necessitates a map ID specifically associated with a map style containing the dataset.
Follow these steps to get set up with the data-driven styling for datasets.
Get an API key and enable APIs
Before using data-driven styling for datasets, you need: Cloud project with a billing account, and both the Maps SDK for iOS and the Maps Datasets API enabled. To learn more, see:
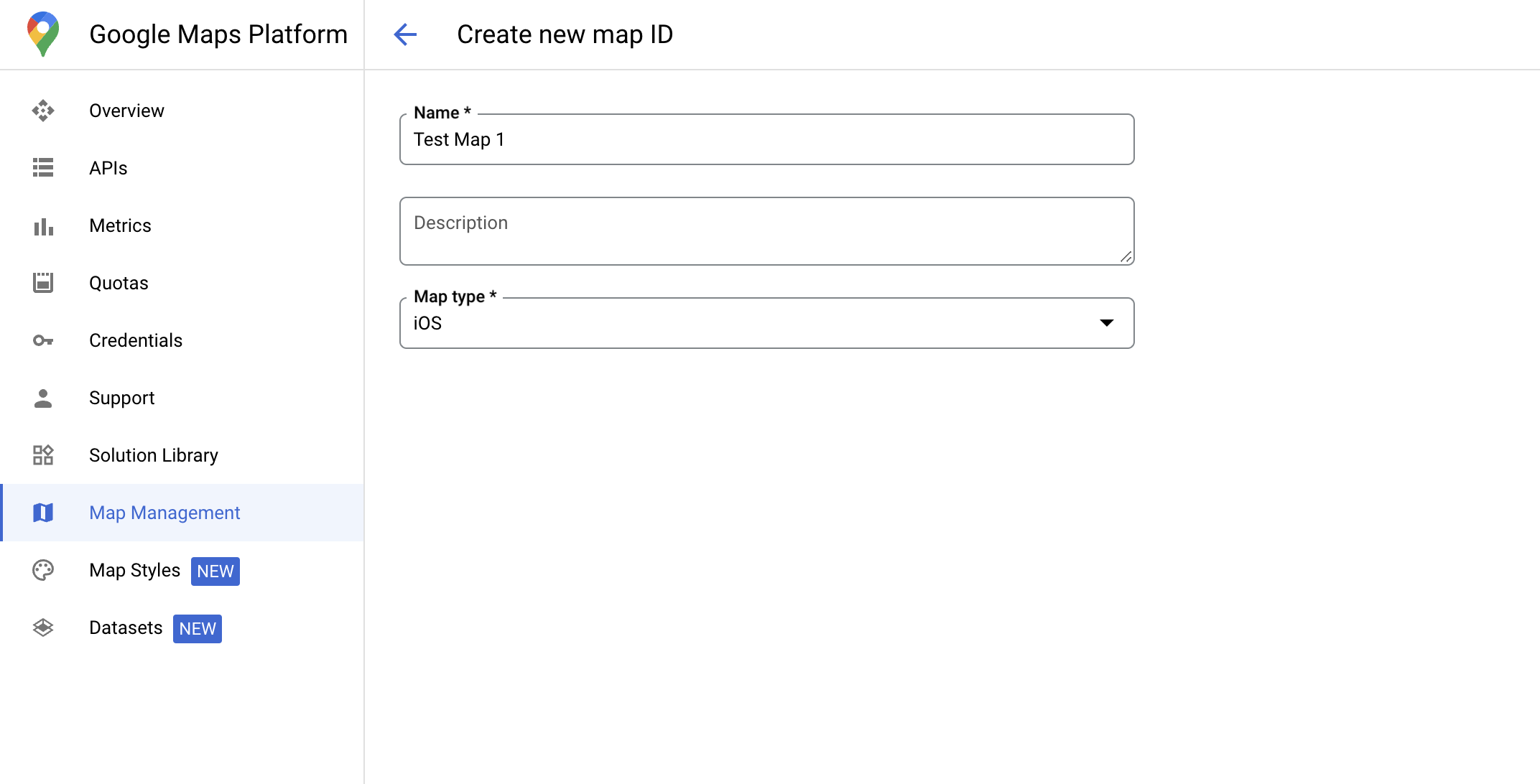
Create a map ID
A map ID is a unique identifier that represents a Google Map specification. You can create map IDs and update a style associated with a map ID at any time in the Google Cloud console.

Create a new map style
To create a new map style, follow the instructions in Create and use map styles to create the style. Once complete associate the style with the newly created map ID.
Update your map initialization code
This step requires a map ID be associated with a style with one or more feature layers enabled. To verify your map ID is set up correctly in Cloud console, review how it is configured under Maps Management.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Check map capabilities
Data-driven styling for datasets requires capabilities which are enabled in the
Google Cloud console, and associated with a map ID. Because map IDs are subject to
change, you can call
mapView.mapCapabilities
on a
GMSMapView
to verify whether a certain capability (for example data-driven styling) is
available prior to calling it.
You can also detect changes in map capabilities by subscribing to
GMSViewDelegate.
This example shows how to use the protocol to check for data-driven styling
requirements.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
