
Maps SDK для iOS предлагает различные способы добавления фигур на карты. Поддерживаются следующие фигуры:
- Полилиния — это ряд соединенных отрезков линий, которые могут образовывать любую желаемую форму и могут использоваться для обозначения путей и маршрутов на карте.
- Многоугольник — это замкнутая фигура, которую можно использовать для обозначения областей на карте.
- Окружность — это географически точная проекция окружности на поверхность Земли.
Вы можете изменить внешний вид каждой фигуры несколькими способами.
Полилинии
Ломаные линии позволяют рисовать линии на карте. Объект GMSPolyline представляет собой упорядоченную последовательность местоположений, отображаемую в виде серии линейных сегментов. Цвет ломаной линии можно задать с помощью GMSStrokeStyle .
Чтобы создать ломаную линию, необходимо указать её путь, создав соответствующий объект GMSMutablePath с двумя или более точками. Каждый объект CLLocationCoordinate2D представляет точку на поверхности Земли. Отрезки линий рисуются между точками в порядке их добавления к пути. Добавить точки к пути можно с помощью методов addCoordinate: или addLatitude:longitude:
Быстрый
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Добавление полилинии
- Создайте объект
GMSMutablePath. - Задайте точки на пути с помощью методов
addCoordinate:илиaddLatitude:longitude: - Создайте новый объект
GMSPolyline, используя путь в качестве аргумента. - При необходимости задайте другие свойства, такие как
strokeWidthиstrokeColor. - Установите свойство
mapGMSPolyline. - Полилиния появится на карте.
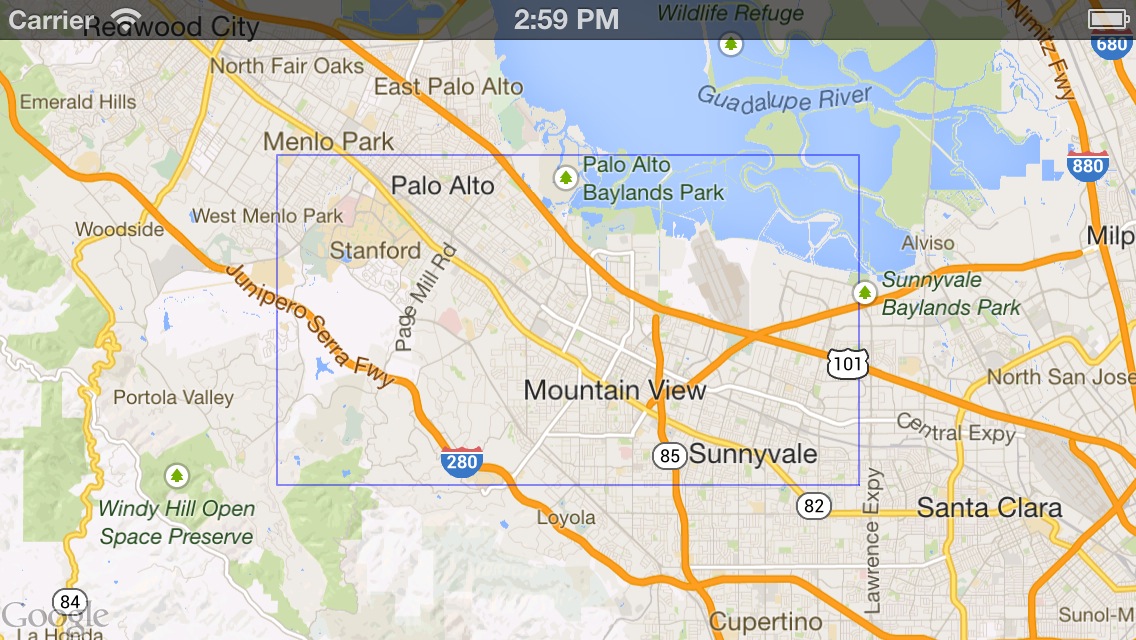
Следующий фрагмент кода добавляет прямоугольник на карту:
Быстрый
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

Удаление полилинии
Вы можете удалить полилинию с карты, установив свойство map объекта GMSPolyline в значение nil . Кроме того, вы можете удалить все наложения (включая полилинии и другие фигуры) с карты, вызвав метод clear объекта GMSMapView .
Быстрый
mapView.clear()
Objective-C
[mapView clear];
Настройка полилинии
Объект GMSPolyline предоставляет несколько свойств для управления внешним видом линии. Он поддерживает следующие параметры:
-
strokeWidth - Ширина всей линии в точках экрана. По умолчанию 1. Ширина не изменяется при увеличении масштаба карты.
-
geodesic - Если
YES, ребро полилинии отображается как геодезическая линия. Геодезические сегменты следуют кратчайшему пути вдоль поверхности Земли и могут отображаться на карте в проекции Меркатора как кривые линии. Негеодезические сегменты отображаются на карте как прямые линии. Значение по умолчанию —NO. -
spans - Используется для указания цвета одного или нескольких сегментов полилинии. Свойство spans представляет собой массив объектов
GMSStyleSpan. Установка свойстваspans— предпочтительный способ изменения цвета полилинии. -
strokeColor - Объект
UIColor, задающий цвет ломаной линии. По умолчанию —blueColor. СвойствоstrokeColorигнорируется, если задано свойствоspans.
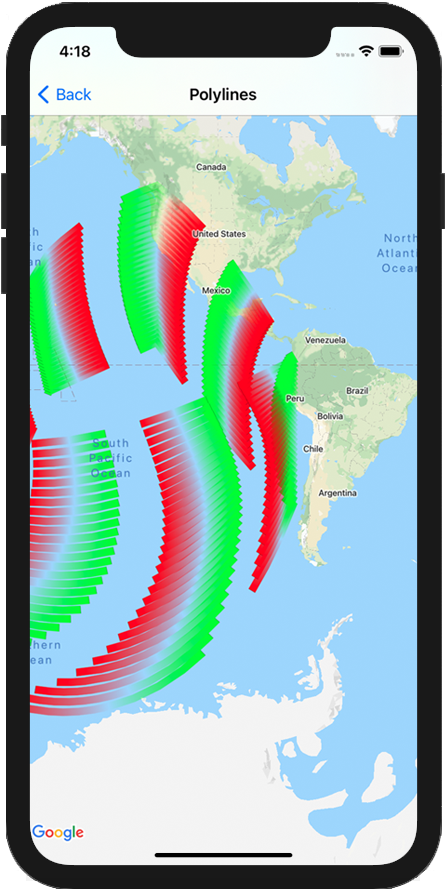
Следующий фрагмент добавляет толстую полилинию от Мельбурна до Перта с геодезической интерполяцией.
Быстрый
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
Чтобы изменить полилинию после ее добавления на карту, обязательно сохраните объект GMSPolyline .
Быстрый
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Изменение цвета полилинии
Полилинии отображаются на карте как последовательность сегментов. С помощью свойства spans можно изменить цвет отдельных сегментов или всей линии. Хотя это свойство даёт полный контроль над цветом полилинии, существует ряд удобных способов применить единый стиль ко всей линии.
В приведенном ниже фрагменте используется метод spanWithColor: для изменения цвета всей строки на красный.
Быстрый
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Альтернативно, если у вас уже есть доступ к объекту GMSStrokeStyle , вы можете использовать метод spanWithStyle:
Быстрый
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
До версии 1.7 Maps SDK для iOS для задания полного цвета GMSPolyline использовалось одно свойство strokeColor . Свойство spans имеет приоритет над strokeColor .
Быстрый
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Стили
Если ваше приложение несколько раз применяет один и тот же цвет обводки, может быть полезно определить повторно используемый стиль. Стили ломаных линий задаются с помощью объекта GMSStrokeStyle . Стиль обводки может быть как сплошным цветом, так и градиентом от одного цвета к другому. После создания стиля его можно применить к GMSStyleSpan с помощью метода spanWithStyle: :.
Быстрый
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Стиль span будет действовать до конца полилинии или до установки нового стиля. Вы можете изменить цвет всей линии, установив свойство spans полилинии в одно значение GMSStyleSpan В примере показано, как применить градиент по всей длине полилинии.
Быстрый
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Изменение цвета отдельных сегментов линии
Если вы хотите оформить каждый сегмент ломаной линии индивидуально, создайте массив объектов GMSStyleSpan и передайте его свойству spans . По умолчанию каждый элемент массива задаёт цвет соответствующего сегмента линии. Если элементов в массиве больше, чем сегментов в линии, лишние элементы будут проигнорированы. Если элементов в массиве меньше, итоговый GMSStyleSpan описывает цвет оставшейся части линии.
Вы можете использовать блоки цвета и/или градиентные полилинии для обозначения изменений вдоль вашей полилинии, таких как высота или скорость. В приведенном ниже фрагменте кода первые два сегмента полилинии окрашиваются в красный цвет, а остальная часть линии — в градиент от красного к жёлтому.
Быстрый
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
Метод spanWithStyle:segments: позволяет задать стиль сразу для нескольких сегментов. Например, следующий код эквивалентен приведенному выше. Длина сегмента в конечном GMSStyleSpan всегда игнорируется, поскольку стиль используется для описания оставшейся части линии.
Быстрый
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
Дробные сегменты
Сегменты также можно указать дробным числом. Это применит стиль к дробному числу сегментов, что может привести к разделению одного сегмента. Каждый GMSStyleSpan начинается сразу после предыдущего: в примере ниже серый цвет начинается с ½ сегмента, включая второй, и продолжается до ½ сегмента, включая третий.
Быстрый
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
Добавление повторяющегося цветового узора к полилинии
Если вы хотите добавить узор к полилинии, вы можете использовать служебный метод GMSStyleSpans из GMSGeometryUtils . Метод GMSStyleSpans принимает два массива, определяющих повторяющийся узор. Один массив задаёт стили, которые должны повторяться, а другой — интервал повторения. Используя их вместе, вы можете создать узор, который можно применить к любой полилинии, независимо от её длины и количества доступных сегментов.
Например, приведённый ниже фрагмент кода определяет полилинию с чередующимся чёрно-белым узором. Её длины рассматриваются в метрах вдоль локсодромии (в проекции Меркатора это прямая линия), поскольку тип указан как kGMSLengthRhumb .
Быстрый
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
Полилинии со штампом спрайта
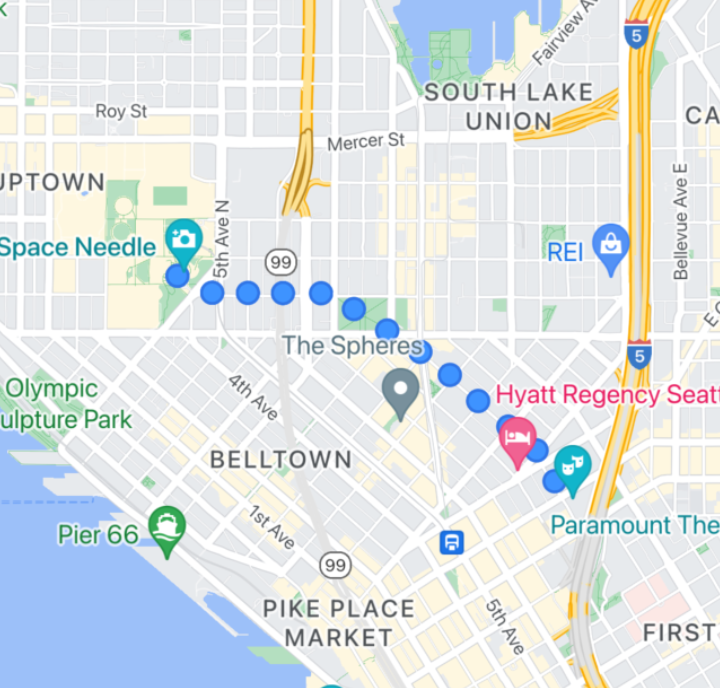
Полилинии со штампом Sprite позволяют создавать полилинии, используя повторяющееся растровое изображение по вашему выбору. Фигуры отображаются с чётким фоновым штрихом, но штамп не обрезается по углам линии, что делает их полезными, например, в качестве точек для обозначения маршрутов.

Эту функцию можно использовать с помощью GMSSpriteStyle и установить ее в качестве штампа с помощью свойства stampStyle объекта GMSStrokeStyle .
Быстрый
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
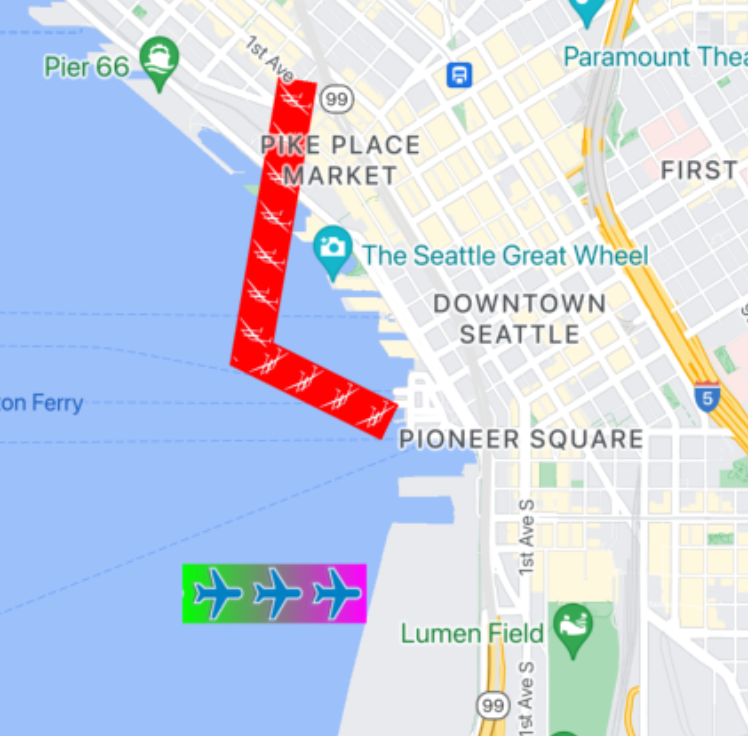
Текстурированные полилинии
Полилинии с текстурой позволяют создавать полилинии с использованием повторяющейся текстуры по вашему выбору. Фигуры могут отображаться с чётким, сплошным или градиентным фоном. Размер текстуры изменяется при изменении уровня масштабирования. Изображения в начале или конце пути или в точках пути обрезаются при определённом уровне масштабирования.

Эту функцию можно использовать с помощью GMSTextureStyle и установить ее в качестве штампа с помощью свойства stampStyle объекта GMSStrokeStyle .
Быстрый
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
Возможности карты
Свойство mapCapabilities объекта GMSMapView добавляет программную проверку наличия специфичных для карты функций. Это полезно, когда требуется узнать, доступны ли определённые capabilities карты перед вызовом определённых API. Этот запрос определяет, поддерживает ли представление карты полилинии, отпечатанные спрайтами.
Быстрый
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
Этот шаблон позволяет подписываться на изменения и реагировать на них, используя состояние представления карты. Вы также можете реализовать didChangeMapCapabilities в GMSMapViewDelegate для получения обновлений о доступности функций.
Полигоны
Полигоны похожи на полилинии тем, что состоят из набора координат в упорядоченной последовательности. Однако полигоны не являются открытыми, а предназначены для определения сплошных областей внутри замкнутого контура. В Maps SDK для iOS полигоны определяются классом GMSPolygon .
Вы можете добавить GMSPolygon на карту тем же способом, что и GMSPolyline . Сначала укажите его путь, создав соответствующий объект GMSMutablePath и добавив к нему точки. Эти точки образуют контур полигона. Каждый объект CLLocationCoordinate2D представляет точку на поверхности Земли. Отрезки линий между точками отображаются в порядке их добавления к пути.
Добавить многоугольник
- Создайте объект
GMSMutablePath. - Задайте точки на пути с помощью методов
addCoordinate:илиaddLatitude:longitude::. Эти точки образуют контур многоугольника. - Создайте новый объект
GMSPolygon, используя путь в качестве аргумента. - При необходимости задайте другие свойства, такие как
strokeWidth,strokeColorиfillColor. - Назначьте полигон объекту
GMSMapView, установив свойствоGMSPolygon.map. - Многоугольник появится на карте.
Следующий фрагмент кода добавляет прямоугольник на карту.
Быстрый
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
Вы можете настроить внешний вид полигона как до его добавления на карту, так и после его добавления на карту.
Удаление полигона
Удалите полигон, установив его свойство GMSPolygon.map в значение nil и отсоединив layer от его родителя.
Быстрый
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Круги
Помимо универсального класса GMSPolygon , Maps SDK для iOS также включает GMSCircle , позволяющий рисовать круги на поверхности Земли.
Чтобы построить окружность, необходимо указать следующие два свойства:
-
positionкакCLLocationCoordinate2D. -
radiusв метрах.
Окружность определяется как множество всех точек на поверхности Земли, находящихся на radius метров от заданного center . Из-за особенностей проекции Меркатора, используемой API Карт, сфера отображается на плоской поверхности, поэтому на карте она выглядит как почти идеальный круг, находясь вблизи экватора, и становится всё менее круглой (на экране) по мере удаления от экватора.
Добавление круга
Следующий фрагмент кода добавляет круг на карту:
Быстрый
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
Вы можете настроить внешний вид круга как до его добавления на карту, так и после его добавления на карту.
Настройка круга
Вы можете задать пользовательские цвета и ширину обводки, изменив свойства GMSCircle . Поддерживаются следующие параметры:
-
fillColor - Объект
UIColor, определяющий внутренний цвет круга. По умолчанию прозрачный. -
strokeColor - Объект
UIColor, задающий цвет контура круга. По умолчанию —blackColor. -
strokeWidth - Толщина контура круга в точках экрана. По умолчанию 1. Толщина не изменяется при увеличении масштаба карты.
Следующий фрагмент добавляет толстый красный круг с полупрозрачной красной внутренней частью.
Быстрый
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
Создание полого многоугольника
Вы можете объединить несколько контуров в одном объекте GMSPolygon для создания сложных фигур, таких как заполненные кольца или пончики (где многоугольные области отображаются внутри многоугольника как отдельные фигуры). Сложные фигуры представляют собой композицию нескольких контуров.
Создайте многоугольник с контуром, определяющим наибольшую площадь, занимаемую многоугольником. Затем укажите свойство holes многоугольника как массив из одного или нескольких объектов GMSPath , которые определяют отверстия внутри многоугольника.
Если меньший контур полностью окружен большим контуром, создается впечатление, что часть многоугольника удалена.
Следующий пример кода создает многоугольник с двумя отверстиями:
Быстрый
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

