
Maps SDK for iOS 提供多種方式,讓您在地圖中加入形狀。下面的圖形支持:
- 折線是連續線段,可構成您想要的任何形狀,並可用來標記地圖上的路徑和路線。
- 多邊形是一個封閉的形狀,可用於在地圖上標記的區域。
- 圓形是地球表面上圓形的地理位置精確投影。
你可以修改每個形狀的多種方式的外觀。
折線
折線讓你在地圖上繪製線條。GMSPolyline 物件代表一系列按照順序顯示的地點,並以一系列線段的形式呈現。您可以使用 GMSStrokeStyle 設定折線的顏色。
如要建立折線,請建立含有兩個以上點的對應 GMSMutablePath 物件,藉此指定折線路徑。每個 CLLocationCoordinate2D 都代表地球表面上的一個點。系統會依據您在路徑中加入路徑點的順序,繪製點與點之間的線段。您可以使用 addCoordinate: 或 addLatitude:longitude: 方法將點新增至路徑。
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
新增折線
- 建立
GMSMutablePath物件。 - 使用
addCoordinate:或addLatitude:longitude:方法設定路徑中的點。 - 使用路徑做為引數,將新的
GMSPolyline物件執行個體化。 - 視需要設定其他屬性,例如
strokeWidth和strokeColor。 - 設定
GMSPolyline的map屬性。 - 折線將出現在地圖上。
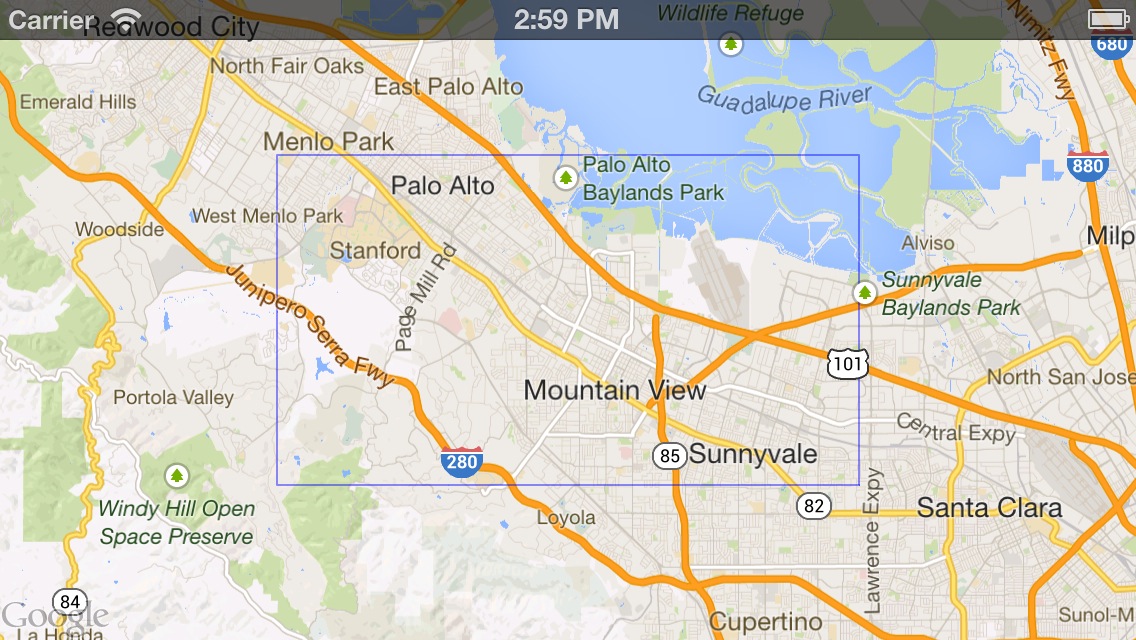
下面的代碼片斷添加一個矩形的地圖:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

移除折線
如要從地圖中移除折線,請將 GMSPolyline 的 map 屬性設為 nil。或者,您也可以呼叫 GMSMapView
clear 方法,移除地圖上的所有疊加層 (包括折線和其他形狀)。
Swift
mapView.clear()
Objective-C
[mapView clear];
自訂折線
GMSPolyline 物件提供多項屬性,可控制線條的外觀。它支持下面的選項:
strokeWidth- 整條線的寬度,以螢幕點為單位。默認為1。縮放地圖時,寬度的尺寸不會改變。
geodesic-
如果為
YES,請將這條折線邊緣算繪為測地線。測地線段是指依照地球表面上最短路徑繪製的線條,在麥卡托投影地圖中可能會顯示為曲線。非測地線段在地圖上則繪製成直線。預設值為NO。 spans- 用於指定折線一或多個線段的顏色。spans 屬性是
GMSStyleSpan物件的陣列。建議您設定spans屬性,變更折線的顏色。 strokeColor- :指定折線顏色的
UIColor物件。預設值為blueColor。如果設定spans,系統會忽略strokeColor屬性。
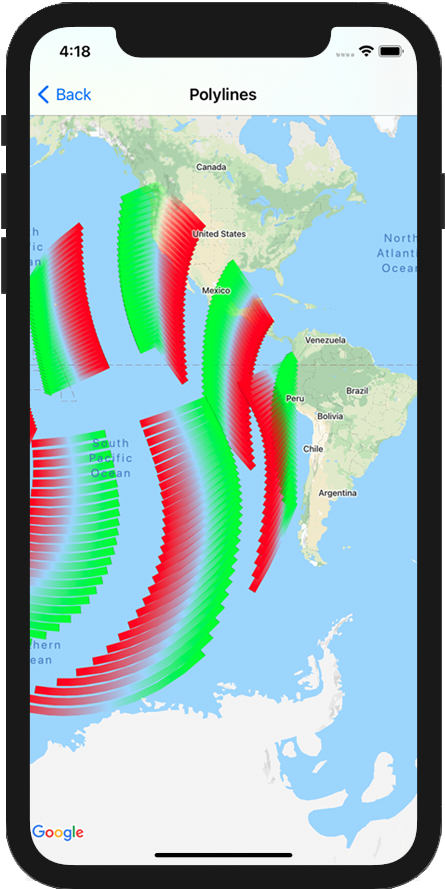
下列程式碼片段會針對墨爾本至伯斯的測地線段,加上粗的折線。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
如要在折線加入地圖後進行修改,請務必保留 GMSPolyline 物件。
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
變更折線的顏色
折線是由地圖上一系列線段繪製而成。你可以使用 spans 屬性,變更個別線段或整條線的顏色。雖然這個屬性可讓您詳細控制折線的顏色,但您也可以使用多種便利方式,將單一樣式套用至整條線。
下列程式碼片段使用 spanWithColor: 方法,將整條線的顏色變更為紅色。
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
或者,如果您已可存取 GMSStrokeStyle 物件,可以使用 spanWithStyle: 方法。
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
在 Maps SDK for iOS 1.7 版之前,您可以使用單一 strokeColor 屬性,設定 GMSPolyline 的整體顏色。「spans」屬性的優先順序高於「strokeColor」。
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
樣式
如果應用程式多次套用相同的筆觸顏色,您可能會發現定義可重複使用的樣式很有用。折線樣式是使用 GMSStrokeStyle 物件指定。筆觸樣式可以是單一顏色,也可以是從一種顏色到另一種顏色的漸層。建立樣式後,您可以使用 spanWithStyle: 方法將樣式套用至 GMSStyleSpan。
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
span 的樣式會持續到折線結尾,或直到設定新樣式為止。如要變更整條線的顏色,請將折線的 spans 屬性設為單一 GMSStyleSpan。以下範例說明如何將漸層套用至整條折線。
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
變更個別線段的顏色
如要個別設定折線各線段的樣式,可以建立 GMSStyleSpan 物件的陣列,然後將這個陣列傳遞至 spans 屬性。陣列的各個項目預設為對應線段的顏色。如果陣列中的元素比行中的區隔多,系統會忽略多餘的元素。如果陣列中的元素較少,最後一個 GMSStyleSpan 會說明該行剩餘部分的顏色。
您可以使用色塊和/或漸層折線,指出折線沿線的變化,例如海拔或速度。下列程式碼片段會將折線前兩段的顏色設為紅色,其餘線段則會從紅色漸層至黃色。
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
您可以使用 spanWithStyle:segments: 方法,一次設定多個區隔的樣式。舉例來說,下列程式碼與上述程式碼等效。
系統一律會忽略最後一個 GMSStyleSpan 的區段長度,因為樣式是用來描述該行的其餘部分。
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
比例分配區隔
區隔也可以指定為分數值。這樣一來,系統就會將樣式套用至部分區隔,可能導致單一區隔遭到分割。每個 GMSStyleSpan 會在前一個 GMSStyleSpan 結束後立即開始:在下方範例中,灰色從第二個區段的 ½ 開始,並持續到第三個區段的 ½。
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
在折線中新增重複的顏色模式
如要為折線新增樣式,可以使用 GMSGeometryUtils 中的 GMSStyleSpans 公用程式方法。GMSStyleSpans 方法會接受兩個定義重複模式的陣列。一個陣列會設定應重複的樣式,另一個則會定義重複間隔。只要搭配使用,就能建立可套用至任何折線的模式,無論折線長度或可用線段數量為何。
舉例來說,下列程式碼片段會定義黑白交錯的折線。如果類型指定為 kGMSLengthRhumb,系統會將長度視為沿著等角航線 (在墨卡托投影中為直線) 的公尺數。
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
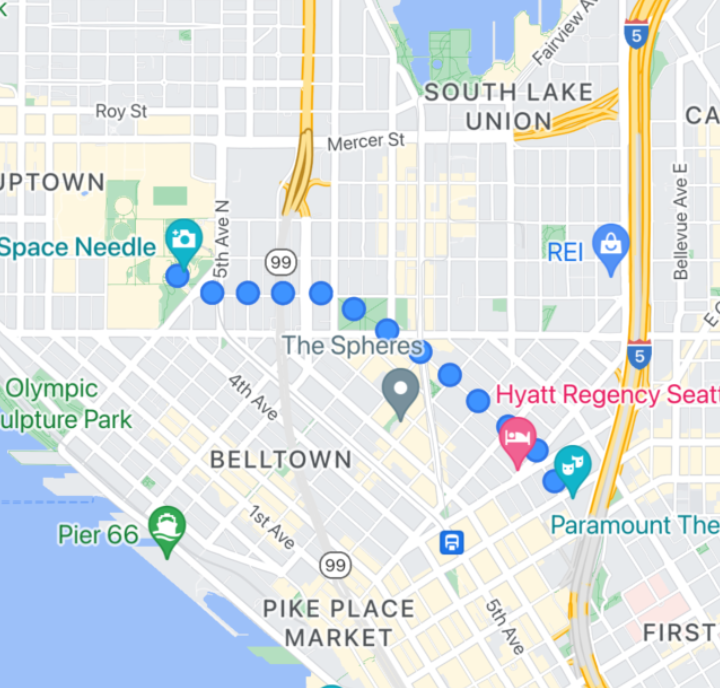
Sprite 戳記折線
您可以使用所選的重複點陣圖建立折線,形狀會顯示清楚的背景筆觸,但圖章不會在線條轉角處遭到截斷,因此適用於各種情況,例如用點表示步行路線。

您可以使用 GMSSpriteStyle,並透過 GMSStrokeStyle 的 stampStyle 屬性將其設為時間戳記,即可使用這項功能。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
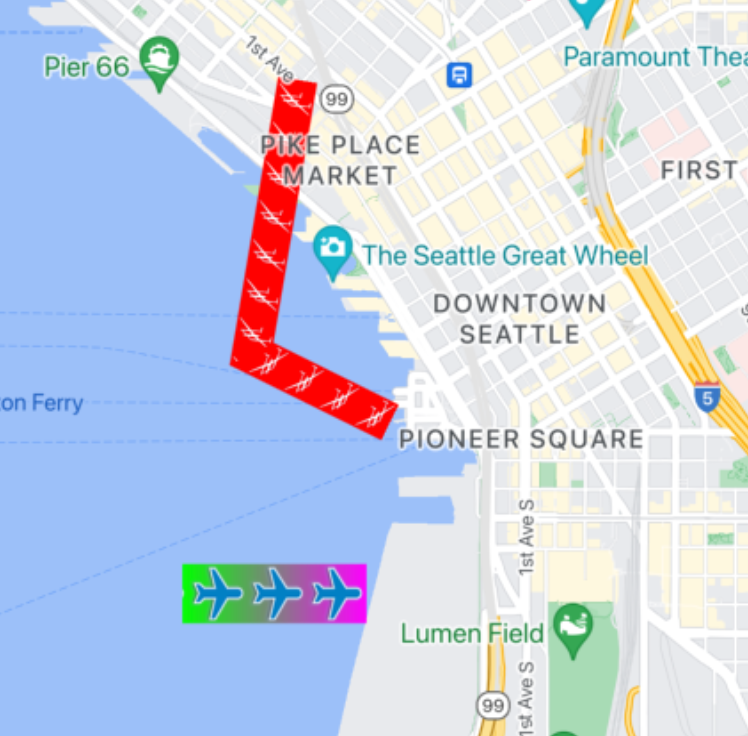
紋理戳記折線
使用紋理戳記折線,即可使用所選的重複紋理建立折線。形狀可以顯示清楚的純色或漸層背景筆觸。紋理會隨著縮放程度而調整大小。路徑或路徑點開頭或結尾的圖片,會在特定縮放等級遭到截斷。

您可以使用 GMSTextureStyle,並透過 GMSStrokeStyle 的 stampStyle 屬性將其設為時間戳記,即可使用這項功能。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
地圖功能
GMSMapView 上的 mapCapabilities 屬性會針對地圖專屬功能新增程式輔助檢查。如果您想在呼叫特定 API 前,瞭解是否有特定地圖 capabilities,這項功能就非常實用。這項查詢會判斷地圖檢視畫面是否支援 Sprite Stamped Polylines。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
這個模式可讓您訂閱變更,並使用地圖檢視區塊狀態回應更新。您也可以在 GMSMapViewDelegate 上實作 didChangeMapCapabilities,取得功能可用性更新。
多邊形
多邊形與折線類似,都是由一系列座標依序組成。不過,多邊形並不是開放的線段,而是用來定義封閉區域內的實心區域。多邊形是在 Maps SDK for iOS 中,由 GMSPolygon 類別定義。
在地圖中新增 GMSPolygon 的做法與加入 GMSPolyline 的方式相同。首先,請建立對應的 GMSMutablePath 物件並新增路徑點,指定路徑。這些點會構成多邊形的外框。每個 CLLocationCoordinate2D 都代表地球表面上的一個點。系統會依據您在路徑中加入路徑點的順序,繪製點與點之間的線段。
加入多邊形
- 建立
GMSMutablePath物件。 - 使用
addCoordinate:或addLatitude:longitude:方法設定路徑中的點。這些點會構成多邊形的外框。 - 使用路徑做為引數,將新的
GMSPolygon物件執行個體化。 - 視需要設定其他屬性,例如
strokeWidth、strokeColor和fillColor。 - 將多邊形指派給
GMSMapView物件,方法是設定GMSPolygon.map屬性。 - 地圖上會顯示多邊形。
以下程式碼片段會將矩形加進地圖。
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
在將多邊形加入地圖的前後,都可以自訂外觀。
移除多邊形
如要移除多邊形,請將 GMSPolygon.map 屬性設為 nil,並將 layer 從上層項目中分離。
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
圓形
除了通用的 GMSPolygon 類別,iOS 版 Maps SDK 也包含 GMSCircle,方便您在地球表面上繪製圓形。
如要建構圓形,請指定以下兩個屬性:
- 以
CLLocationCoordinate2D格式指定的position。 radius(單位為公尺)。
接著,將圓形定義為地球表面上距離 center radius 公尺的所有點的集合。Maps API 使用的麥卡托投影會在平面上算繪球體,而受到該投影方式的影響,圓形位於赤道附近時,在地圖上呈現出來的會是近乎完美的圓形,但一旦離赤道越來越遠,(在螢幕上) 看起來就越不像圓形。
新增社交圈
下面的代碼片斷添加一個圓形的地圖:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
不管是在將圓形加入地圖之前或之後,您都可以自訂圓形的外觀。
自訂圓形
您可以修改 GMSCircle 的屬性,指定自訂顏色和筆觸寬度。它支持下面的選項:
fillColor- :
UIColor物件,用於指定圓形的內部顏色。默認為透明。 strokeColor- :指定圓形外框顏色的
UIColor物件。預設值為blackColor。 strokeWidth- 圓形外框的粗細程度,以螢幕點為單位。預設值為 1。 縮放地圖時,線條粗細不會改變。
下列程式碼片段會新增粗的紅色圓圈,內部為半透明的紅色。
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
建立中空多邊形
您可在單一 GMSPolygon 物件中組合多個路徑,建立較複雜的形狀,例如填滿的環形 (又稱「甜甜圈」形,即多邊形區域內有另一個「獨立」的多邊形)。複雜的形狀是由多條路徑組成。
建立多邊形,並指定路徑,指出多邊形涵蓋的最大區域。然後將多邊形的 holes 屬性指定為一或多個 GMSPath 物件的陣列,定義多邊形內的洞。
如果較小的路徑完全包圍在較大的路徑內,看起來就會像大的多邊形內部有一部分挖空。
下列程式碼範例會建立含有兩個孔洞的多邊形:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

