Po włączeniu płatności i utworzeniu klucza interfejsu API możesz skonfigurować projekt Xcode, którego używasz do tworzenia aplikacji.
Informacje o wersji są dostępne dla każdej wersji.
Krok 1. Zainstaluj wymagane oprogramowanie
Aby utworzyć projekt z użyciem pakietu Maps SDK na iOS, musisz pobrać i zainstalować:
- Xcode w wersji 16.0 lub nowszej
Krok 2. Utwórz projekt Xcode i zainstaluj pakiet Maps SDK na iOS
Rozmiar instalacji pakietu SDK może się różnić. Na przykład rozmiar instalacji pakietu Maps SDK na iOS w wersji 9.0 wynosi około 18 MB.
Swift Package Manager
Pakiet Maps SDK na iOS można zainstalować za pomocą Swift Package Manager. Aby dodać pakiet SDK, usuń wszystkie dotychczasowe zależności pakietu Maps SDK na iOS.
Aby dodać pakiet SDK do nowego lub istniejącego projektu:
-
Otwórz Xcode
projectlubworkspace, a potem kliknij File > Add Package Dependencies (Plik > Dodaj zależności pakietu). - Wpisz https://github.com/googlemaps/ios-maps-sdk jako adres URL, naciśnij Enter, aby pobrać pakiet, a następnie kliknij „Add Package” (Dodaj pakiet).
-
Aby zainstalować konkretną
version, ustaw w polu Reguła zależności jedną z opcji opartych na wersji. W przypadku nowych projektów zalecamy określenie najnowszej wersji i użycie opcji „Dokładna wersja”. Gdy skończysz, kliknij „Dodaj pakiet”.
Aby zaktualizować package w przypadku istniejącego projektu:
Jeśli uaktualniasz wersję wcześniejszą niż 9.0.0, po uaktualnieniu musisz usunąć te zależności:
GoogleMapsBase,GoogleMapsCoreiGoogleMapsM4B. Nie usuwaj zależności dlaGoogleMaps. Więcej informacji znajdziesz w informacjach o wersji 9.0.0.W ustawieniach konfiguracji projektu Xcode znajdź Frameworks, Libraries and Embedded Content (Frameworki, biblioteki i treści osadzone). Aby usunąć ten framework, użyj znaku minusa(-):
GoogleMapsBase(tylko w przypadku uaktualniania z wersji starszych niż 9.0.0)GoogleMapsCore(tylko w przypadku uaktualniania z wersji starszych niż 9.0.0)GoogleMapsM4B(tylko w przypadku uaktualniania z wersji starszych niż 9.0.0)
- W Xcode kliknij „File > Packages > Update To Latest Package Versions” (Plik > Pakiety> Zaktualizuj do najnowszych wersji pakietów).
- Aby sprawdzić instalację, otwórz sekcję Zależności pakietu w Nawigatorze projektu, aby sprawdzić pakiet i jego wersję.
Aby usunąć istniejące zależności pakietu Maps SDK na iOS dodane za pomocą polecenia CocoaPods, wykonaj te czynności:
- Zamknij obszar roboczy Xcode. Otwórz terminal i uruchom to polecenie:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Usuń
Podfile,Podfile.resolvediworkspaceXcode, jeśli nie używasz ich do niczego innego niż CocoaPods.
-
W ustawieniach konfiguracji projektu Xcode znajdź Frameworks, Libraries and Embedded Content (Frameworki, biblioteki i treści osadzone). Użyj znaku minusa(-), aby usunąć ten framework:
GoogleMapsGoogleMapsBase(Tylko w przypadku instalacji w wersji starszej niż 9.2.0)GoogleMapsCore(Tylko w przypadku instalacji w wersji starszej niż 9.2.0)GoogleMapsM4B(Tylko w przypadku instalacji w wersji starszej niż 9.0.0)
-
Z katalogu najwyższego poziomu projektu Xcode usuń pakiet
GoogleMaps.
Instalacja ręczna
Z tego przewodnika dowiesz się, jak ręcznie dodać do projektu pliki XCFrameworks zawierające pakiet Maps SDK na iOS i skonfigurować ustawienia kompilacji w Xcode. XCFramework to pakiet binarny, którego można używać na wielu platformach, w tym na urządzeniach z procesorem Apple.
- Pobierz te pliki binarne i pliki zasobów pakietu SDK:
- Wypakuj pliki, aby uzyskać dostęp do XCFrameworks i zasobów.
- Jeśli nie masz jeszcze projektu Xcode, utwórz go i zapisz na komputerze lokalnym. Jeśli dopiero zaczynasz tworzyć aplikacje na iOS:
- Utwórz nowy projekt.
- Wybierz szablon iOS > Aplikacja.
- Na ekranie opcji projektu:
- Wpisz nazwę projektu.
- Zapisz wartość pola Identyfikator pakietu. Możesz użyć tej wartości, aby ograniczyć swój klucz interfejsu API poniżej.
- Ustaw Interfejs projektu na Storyboard.
- Ustaw Język na Swift lub Objective-C.
-
Otwórz kartę Ogólne. Przeciągnij te pliki XCFramework do projektu w sekcji Frameworks, Libraries, and Embedded Content (Frameworki, biblioteki i treści osadzone). Pamiętaj, aby wybrać Nie umieszczaj:
GoogleMaps.xcframework
-
Skopiuj plik
GoogleMaps.bundlez pobranego folderu GoogleMapsResources do katalogu najwyższego poziomu projektu Xcode. Gdy pojawi się odpowiedni komunikat, wybierz Skopiuj elementy do folderu grupy docelowej. - Wybierz projekt w Nawigatorze projektów i wybierz cel aplikacji.
-
Otwórz kartę Build Phases (Fazy kompilacji) dla docelowej aplikacji.
W sekcji Link Binary with Libraries (Połącz plik binarny z bibliotekami) dodaj te frameworki i biblioteki:
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(tylko jeśli używasz OpenGL)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
Wybierz projekt, a nie konkretny cel, i otwórz kartę Ustawienia kompilacji. W sekcji Linking – General –> Other Linker Flags (Łączenie – Ogólne –> Inne flagi linkera) dodaj
-ObjCdo opcji „Debug” (Debugowanie) i „Release” (Wersja). Jeśli te ustawienia nie są widoczne, zmień filtr na pasku Ustawienia kompilacji z Podstawowe na Wszystkie. -
Aby zainstalować pakiet SDK Miejsc na iOS XCFramework, zapoznaj się z sekcją Pierwsze kroki z pakietem SDK Miejsc na iOS.
CocoaPods
Pakiet Maps SDK na iOS jest dostępny jako pod CocoaPods. CocoaPods to menedżer zależności open source dla projektów Cocoa w językach Swift i Objective-C.
Jeśli nie masz jeszcze narzędzia CocoaPods, zainstaluj je w systemie macOS, wykonując w terminalu to polecenie: Więcej informacji znajdziesz w przewodniku dla początkujących dotyczącym CocoaPods.
sudo gem install cocoapods
Utwórz Podfile dla pakietu Maps SDK for iOS i użyj go do zainstalowania interfejsu API i jego zależności:
- Jeśli nie masz jeszcze projektu Xcode, utwórz go i zapisz na komputerze lokalnym. Jeśli dopiero zaczynasz tworzyć aplikacje na iOS:
- Utwórz nowy projekt.
- Wybierz szablon iOS > Aplikacja.
- Na ekranie opcji projektu:
- Wpisz nazwę projektu.
- Zapisz wartość pola Identyfikator pakietu. Możesz użyć tej wartości, aby ograniczyć swój klucz interfejsu API poniżej.
- Ustaw Interfejs projektu na Storyboard.
- Ustaw Język na Swift lub Objective-C.
- Utwórz w katalogu projektu plik o nazwie
Podfile. Ten plik określa zależności projektu. - Edytuj plik
Podfilei dodaj zależności wraz z ich wersjami. Oto przykład, który zawiera zależność potrzebną w przypadku pakietu Maps SDK na iOS:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.6.0' end
pod outdated, aby wykrywać nowsze wersje i mieć pewność, że zawsze używasz najnowszej wersji. W razie potrzeby zaktualizuj aplikację do najnowszej wersji. - Zapisz
Podfile. Otwórz terminal i przejdź do katalogu zawierającego plik
Podfile:cd <path-to-project>
Uruchom polecenie
pod install. Spowoduje to zainstalowanie interfejsów API określonych wPodfilewraz z wszelkimi zależnościami.pod install
Zamknij Xcode, a następnie otwórz (kliknij dwukrotnie) plik
.xcworkspaceprojektu, aby uruchomić Xcode. Od tego momentu do otwierania projektu musisz używać pliku.xcworkspace.
Aby zaktualizować interfejs API w przypadku istniejącego projektu:
- Otwórz terminal i przejdź do katalogu projektu zawierającego plik
Podfile. - Uruchom polecenie
pod update. Spowoduje to zaktualizowanie wszystkich interfejsów API określonych wPodfiledo najnowszej wersji.
Krok 3. Dodaj klucz interfejsu API do projektu
W sekcji Uzyskiwanie klucza interfejsu API wygenerowano klucz interfejsu API dla aplikacji. Teraz dodaj ten klucz do projektu Xcode.
W przykładach poniżej zastąp YOUR_API_KEY swoim kluczem interfejsu API.
Swift
Dodaj klucz interfejsu API do AppDelegate.swift w ten sposób:
- Dodaj tę instrukcję importu:
import GoogleMaps
- Dodaj do metody
application(_:didFinishLaunchingWithOptions:)ten kod, używając swojego klucza interfejsu API:GMSServices.provideAPIKey("YOUR_API_KEY")
- Jeśli korzystasz też z interfejsu Places API, ponownie dodaj klucz w sposób pokazany poniżej:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Dodaj klucz interfejsu API do AppDelegate.m w ten sposób:
- Dodaj tę instrukcję importu:
@import GoogleMaps;
- Dodaj do metody
application:didFinishLaunchingWithOptions:ten kod, używając swojego klucza interfejsu API:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Jeśli korzystasz też z interfejsu Places API, ponownie dodaj klucz w sposób pokazany poniżej:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Krok 4 (opcjonalny). Sprawdź plik manifestu prywatności Apple
Firma Apple wymaga podawania szczegółowych informacji o ochronie prywatności w przypadku aplikacji w App Store. Aktualne informacje znajdziesz na stronie Apple App Store poświęconej szczegółowym informacjom o ochronie prywatności.
Plik manifestu prywatności Apple jest dołączony do pakietu zasobów pakietu SDK. Aby sprawdzić, czy plik manifestu dotyczący prywatności został dołączony, i przejrzeć jego zawartość, utwórz archiwum aplikacji i wygeneruj z niego raport o prywatności.
Krok 5 (opcjonalnie). Zadeklaruj schematy adresów URL używane przez interfejs API
Od iOS 9 i Xcode 7 aplikacje mogą deklarować schematy URL, które zamierzają otwierać, określając je w pliku Info.plist aplikacji. Pakiet Maps SDK na iOS otwiera aplikację mobilną Mapy Google, gdy użytkownik kliknie logo Google na mapie, więc Twoja aplikacja może deklarować odpowiednie schematy adresów URL.
Aby zadeklarować schematy adresów URL używane przez Maps SDK na iOS, dodaj do pliku Info.plist te wiersze:
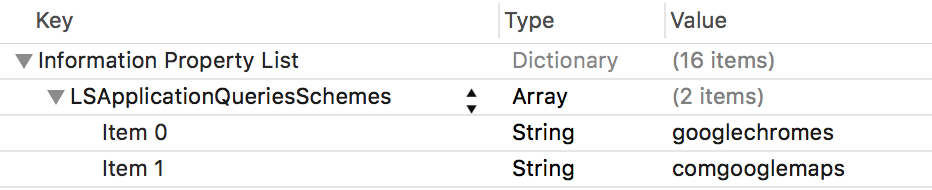
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
Na zrzucie ekranu poniżej widać konfigurację w interfejsie Xcode:

Bez powyższej deklaracji po kliknięciu logo Google na mapie mogą wystąpić te błędy:
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Aby wyeliminować te błędy, dodaj deklarację do Info.plist.
Co dalej?
Gdy masz już klucz interfejsu API i projekt Xcode, możesz tworzyć i uruchamiać aplikacje. Pakiet Navigation SDK na iOS zawiera wiele samouczków i przykładowych aplikacji, które pomogą Ci zacząć. Więcej informacji znajdziesz w tych artykułach:
- Na początek zalecamy te samouczki:
- Zapoznaj się z dostępnymi przykładami kodu i warsztatami programistycznymi.
- W przypadku rozwiązań kompleksowych zapoznaj się z dostępnymi rozwiązaniami dotyczącymi Map Google.

