
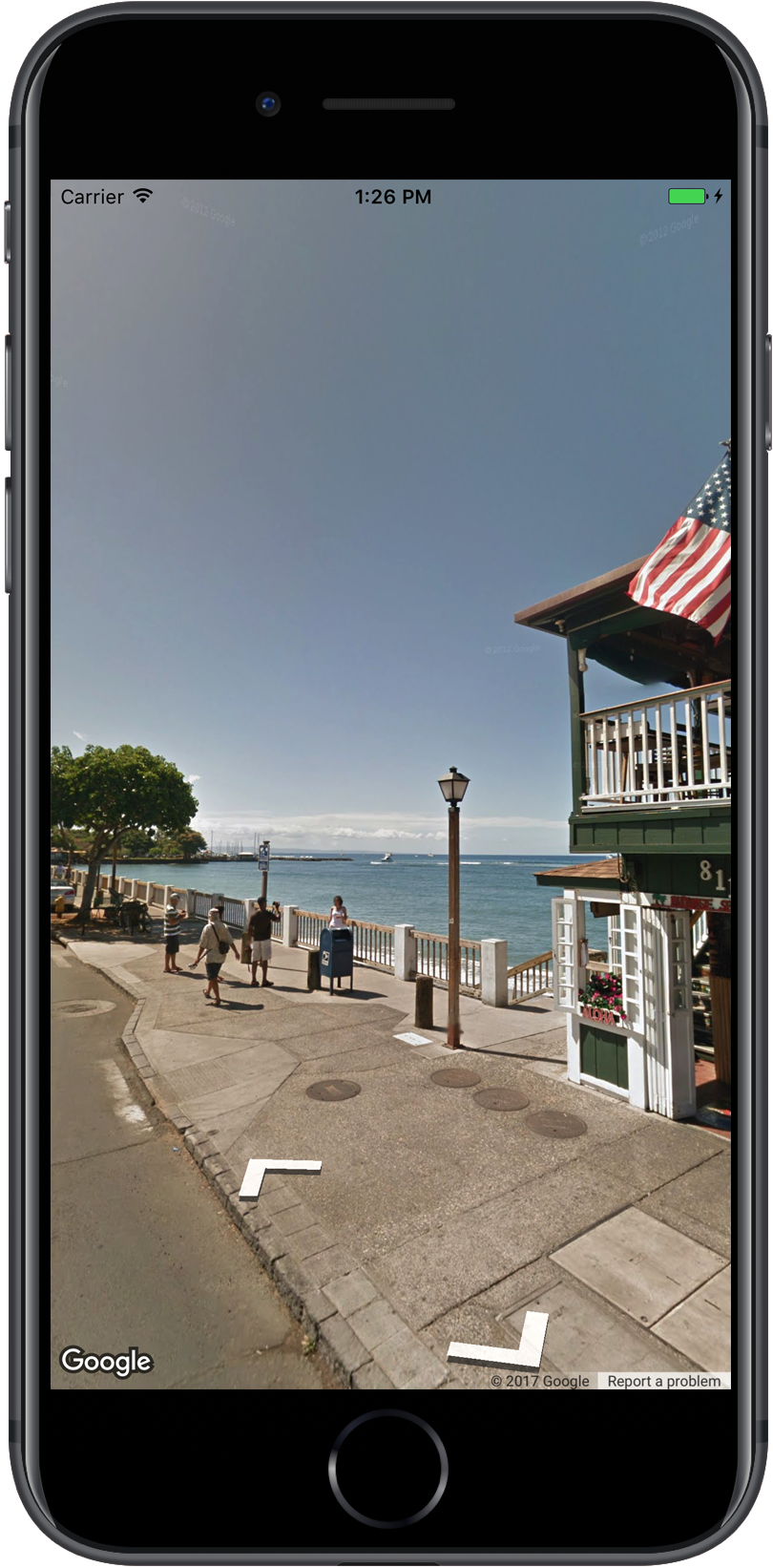
Street View de Google Maps te permite explorar lugares de todo el mundo a través de imágenes de 360 grados a nivel de la calle. Puedes explorar puntos de referencia del mundo, ver maravillas naturales, navegar en un viaje o mostrar el exterior de tu empresa.
Descripción general
Google Street View proporciona vistas panorámicas de 360 grados de rutas designadas en su área de cobertura. La cobertura disponible a través del SDK es la misma que la de la app de Google Maps para iOS o https://maps.google.com/. Puedes obtener más información sobre Street View y ver las áreas admitidas en un mapa interactivo en Acerca de Street View.
El SDK de Maps para iOS proporciona un servicio de Street View para obtener y manipular las imágenes que se usan en Street View de Google Maps. Las imágenes de Street View se muestran como panorámicas y se visualizan desde el visor de Street View, un objeto de tipo GMSPanoramaView.
Panorámicas de Street View
Cada panorámica de Street View es una imagen, o un conjunto de imágenes, que proporciona una vista de 360 grados desde una ubicación. Las imágenes cumplen con la proyección equirrectangular (Plate Carrée), que contiene 360 grados de vista horizontal (vista envolvente completa) y 180 grados de vista vertical (del extremo superior al extremo inferior). La panorámica de 360 grados resultante define una proyección en una esfera con la imagen ajustada a la superficie bidimensional de esa esfera.
Las panorámicas de Street View se pueden ver con el objeto GMSPanoramaView. Este objeto proporciona un visor que renderizará la panorámica como una esfera, con una cámara en el centro. Puedes controlar de forma programática la orientación de la cámara, así como varias propiedades que personalizan el visor.
Accede a los datos de Street View
Las panorámicas de Street View se identifican con uno de los siguientes dos elementos de metadatos:
panoramaID- Es el ID único de una panorámica de Street View. Este
panoramaIDpuede cambiar con el tiempo y no es adecuado como referencia a largo plazo o codificada. El objetopanoramaIDse usa mejor para proporcionar acceso programático a diferentes imágenes de Street View. coordinate- La ubicación precisa de esta imagen, expresada como un objeto
CLLocationCoordinate2D. Usa uncoordinatepara el almacenamiento persistente de la ubicación de una panorámica o para traducir las acciones del usuario en el mapa en una imagen de Street View.
Tanto panoramaID como coordinate se almacenan como propiedades del objeto GMSPanorama. Puedes solicitar un GMSPanorama desde GMSPanoramaService con coordinate o panoramaID. El objeto resultante incluirá ambos fragmentos de metadatos, así como un array de vínculos a panorámicas cercanas.
Cómo establecer la ubicación de la panorámica
La ubicación de la panorámica de Street View se puede establecer según la coordenada.
El método
moveNearCoordinatesolicita una panorámica cerca de la coordenada.El método
moveNearCoordinate:radiuses similar, pero te permite especificar un radio de búsqueda, en metros, alrededor de la coordenada.El método
moveNearCoordinate:sourcete permite especificar una fuente. Una fuente resulta útil si deseas restringir Street View para que busque únicamente las panorámicas al aire libre. De forma predeterminada, las panorámicas de las ubicaciones son interiores o exteriores. Ten en cuenta que es posible que no existan panorámicas al aire libre para la ubicación especificada.El método
moveNearCoordinate:radius:sourcete permite especificar un radio y una fuente.
Cómo ver imágenes de Street View
Cómo agregar un visor de Street View
Los pasos básicos para agregar un visor son los siguientes:
- (Una vez) Sigue los pasos que se indican en Comienza a usar la API para obtener el SDK, obtener una clave y agregar los frameworks necesarios.
- Crea o actualiza un
ViewController. Si se mostrará la panorámica cuando este controlador de vistas se vuelva visible, asegúrate de crearla dentro del métodoloadView. - Crea una instancia de la clase
GMSPanoramaViewcon el métodoinitWithFrame:deGMSPanoramaView. Si se va a usar como la única vista del controlador de vistas, se podría usarCGRectZerocomo el marco del mapa, ya que el mapa cambiará de tamaño automáticamente. - Establece el objeto
GMSPanoramaViewcomo la vista del controlador de vista. Por ejemplo,self.view = panoView; - Establece la ubicación de la imagen de Street View con un método como
moveNearCoordinate:.
En el ejemplo siguiente, se agrega un visor de Street View a una aplicación.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Personaliza el visor
Puedes personalizar el visor restringiendo los gestos disponibles. De forma predeterminada, el desplazamiento lateral, el zoom y el acceso a panorámicas adyacentes están habilitados.
Los gestos individuales se controlan a través de las propiedades de GMSPanoramaView.
Estas propiedades habilitan o inhabilitan los gestos controlados por el usuario. Sin embargo, es posible realizar cambios programáticos cuando los gestos están inhabilitados.
orientationGestures- Indica si el usuario podrá reorientar la cámara presionando o arrastrando. Se establece en
NOpara inhabilitar los cambios de orientación de la cámara. zoomGestures- Indica si el usuario podrá pellizcar para hacer zoom. Configúralo en
NOpara inhabilitar el zoom. navigationGestures- Indica si el usuario podrá cambiar la panorámica visible. Los usuarios pueden presionar una vez en los vínculos de navegación o dos en la vista para cambiar de panorámicas. Establece
NOpara inhabilitar los cambios de navegación.
Puedes habilitar o inhabilitar todos los gestos a la vez con el método setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Cómo iniciar Street View con el esquema de URL
Las imágenes de Google Street View se pueden ver desde la aplicación de Google Maps para iOS. Puedes iniciar la aplicación de Google Maps para iOS en el modo de Street View con el esquema de URL comgooglemaps configurando el parámetro mapmode en streetview. A continuación, se muestra un ejemplo de una URL que iniciará Street View. Para obtener más información, consulta la documentación del esquema de URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Ubicaciones y punto de vista (POV) de Street View
El GMSPanoramaCamera te permite establecer el punto de vista de la cámara de Street View como una combinación de rumbo, inclinación y zoom.
Con el fragmento de código siguiente se orientará la cámara hacia el sur y levemente hacia abajo.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Orientación
La ubicación de Street View define la posición del enfoque de la cámara para una imagen, pero no establece su orientación.
Con ese propósito, el objeto GMSOrientation define dos propiedades:
headingdefine el ángulo de rotación alrededor de la ubicación de la cámara en grados respecto del norte geográfico. Las orientaciones se miden en el sentido de las manecillas del reloj: el norte geográfico es el grado 0, el este es el 90, el sur es el 180 y el oeste es el 270.pitch(valor predeterminado de0) define la variación del ángulo "hacia arriba" o "hacia abajo" a partir de la inclinación inicial predeterminada de la cámara, que a menudo (no siempre) es horizontal y plana. (Por ejemplo, una imagen tomada en una colina posiblemente exhiba una inclinación predeterminada que no sea horizontal). Los ángulos de inclinación se miden con valores positivos que apuntan hacia arriba (hasta +90 grados en línea recta hacia arriba y ortogonales respecto de la inclinación predeterminada) y valores negativos que apuntan hacia abajo (hasta -90 grados en línea recta hacia abajo y ortogonales respecto de la inclinación predeterminada).
Zoom
Street View admite diferentes niveles de detalle de imágenes a través del zoom. Puedes configurar el nivel de zoom de forma programática, o bien los usuarios pueden cambiar el nivel en el visor pellizcando para acercar.
Cómo mover la cámara
Una vez que hayas creado el GMSPanoramaView y tenga una cámara configurada o predeterminada, puedes cambiarla de varias maneras. Cuando cambias la cámara, tienes la opción de animar el movimiento resultante. En la animación se interpolan los atributos actuales y los nuevos de la cámara.
Puedes modificar el objeto GMSPanoramaCamera y establecerlo en la propiedad camera de GMSPanoramaView. Esto hará que la cámara se ajuste al nuevo punto de vista sin animación. Se puede crear un objeto GMSCameraPosition para configurar cualquier combinación de orientación y zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Puedes animar una transición llamando al método animateToCamera:animationDuration: de GMSPanoramaView.
A su vez, puedes controlar la cámara usando Core Animation. Esto está disponible a través del CALayer personalizado en GMSPanoramaView, GMSPanoramaLayer.
Marcadores en Street View
El objeto GMSPanoramaView puede mostrar marcadores de mapa. Puedes usar el mismo objeto GMSMarker en un objeto GMSMapView o GMSPanoramaView configurando sus propiedades correspondientes:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
El tamaño de los marcadores se ajustará en función de la distancia entre la posición del marcador y la ubicación del objeto GMSCameraView. Si esta distancia se vuelve demasiado grande, el marcador se volverá demasiado pequeño para mostrarse y se ocultará de la vista.
Establece la propiedad panoramaView en nil para quitarla de GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Eventos
Puedes escuchar los eventos que ocurren en la panorámica de Street View, como cuando un usuario presiona la panorámica. Para escuchar eventos, debes implementar el protocolo GMSPanoramaViewDelegate. Consulta la guía general sobre eventos y la lista de métodos en GMSPanoramaViewDelegate.

