
Google マップのストリートビューでは、360° の番地レベルの画像で世界各地を探索できます。世界の名所を巡ったり、絶景を眺めたり、旅行のルートを調べたり、お店の外観を見たりすることができます。
概要
Google ストリートビューは、対象地域全体について、指定された道路からの 360 度のパノラマビューを提供します。SDK で利用できる対象地域は、iOS 版 Google マップ アプリまたは https://maps.google.com/ の対象地域と同じです。ストリートビューの詳細や、インタラクティブ マップでサポートされる地域については、ストリートビューについてをご覧ください。
Maps SDK for iOS には、Google マップのストリートビューで使用される画像を取得および操作するためのストリートビュー サービスが用意されています。ストリートビュー画像はパノラマとして返され、ストリートビュー ビューア(GMSPanoramaView タイプのオブジェクト)内で表示されます。
ストリートビュー パノラマ
各ストリートビュー パノラマは、単一地点からの 360 度ビューを提供する 1 枚の画像または画像のセットです。画像は正距円筒図法(Plate Carrée 図法)に準拠し、360 度の水平ビュー(周囲全体)と 180 度の垂直ビュー(真上から真下)を含みます。生成される 360 度パノラマ画像は、球体の 2 次元表面を包む画像により、その球体に対する投影を定義します。
ストリートビュー パノラマは、GMSPanoramaView オブジェクトで表示できます。このオブジェクトは、カメラが中央に配置された、パノラマ画像を球体としてレンダリングするビューアを提供します。カメラの向きや、ビューアをカスタマイズするいくつかのプロパティをプログラムで制御できます。
ストリートビューのデータにアクセスする
ストリートビュー パノラマは、次の 2 つのメタデータのいずれかで識別されます。
panoramaID- ストリートビュー パノラマの一意の ID。この
panoramaIDは時間の経過とともに変化する可能性があり、長期的な参照やハードコードされた参照には適していません。panoramaIDは、さまざまなストリートビュー画像へのプログラムによるアクセスを提供する場合に最適です。 coordinate- この画像の正確な位置情報。
CLLocationCoordinate2Dとして表されます。パノラマの場所の永続ストレージや、地図上のユーザー アクションをストリートビュー画像に変換するには、coordinateを使用します。
panoramaID と coordinate はどちらも GMSPanorama オブジェクトのプロパティとして保存されます。GMSPanoramaService から GMSPanorama をリクエストするには、coordinate または panoramaID を使用します。結果のオブジェクトには、両方のメタデータと、近くのパノラマへのリンクの配列が含まれます。
パノラマの位置を設定する
ストリートビュー パノラマの位置は、座標に基づいて設定できます。
moveNearCoordinateメソッドは、座標の近くのパノラマをリクエストします。moveNearCoordinate:radiusメソッドも同様ですが、座標を中心とした検索半径をメートル単位で指定できます。moveNearCoordinate:sourceメソッドを使用すると、ソースを指定できます。source は、ストリートビューの検索を屋外のパノラマのみに制限する場合に役立ちます。デフォルトでは、場所のパノラマは屋内または屋外のいずれかです。なお、指定された場所の屋外のパノラマが存在しない場合があります。moveNearCoordinate:radius:sourceメソッドを使用すると、半径とソースの両方を指定できます。
ストリートビュー画像の表示
ストリートビュー ビューアを追加する
ビューアを追加するための基本的なステップは次のとおりです。
- (1 回)スタートガイドの手順に沿って、SDK を取得し、キーを取得して、必要なフレームワークを追加します。
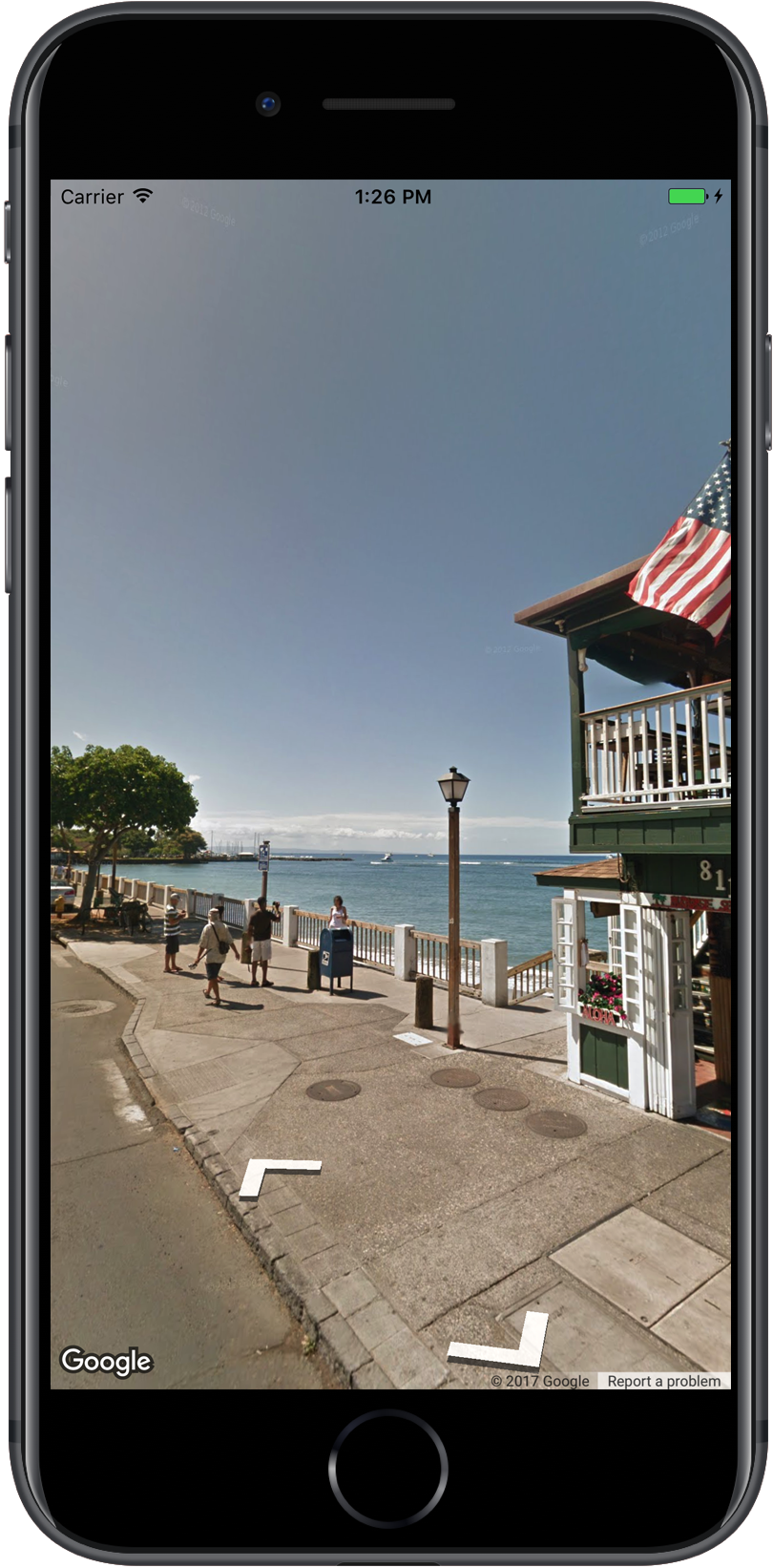
ViewControllerを作成または更新します。このビュー コントローラが表示されたときにパノラマを表示する場合は、必ずloadViewメソッド内で作成してください。GMSPanoramaViewinitWithFrame:メソッドを使用して、GMSPanoramaViewクラスを作成してインスタンス化します。これがビュー コントローラの唯一のビューとして使用される場合、CGRectZeroを地図のフレームとして使用できます。地図は自動的にサイズ変更されます。GMSPanoramaViewオブジェクトをビュー コントローラのビューとして設定します。例:self.view = panoView;moveNearCoordinate:などのメソッドを使用して、ストリートビュー画像の場所を設定します。
次の例では、アプリにストリートビュー ビューアを追加しています。
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
ビューアのカスタマイズ
利用できる操作を制限して、ビューアをカスタマイズできます。デフォルトでは、パン、ズーム、隣接するパノラマへの移動はすべて有効になっています。個々のジェスチャーは、GMSPanoramaView のプロパティで制御されます。これらのプロパティは、ユーザー制御の操作を有効または無効にします。操作を無効にした場合でも、プログラマティックに変更することは可能です。
orientationGestures- タップまたはドラッグによりカメラの向きを変更することをユーザーに許可するかどうか。
NOに設定すると、カメラの向きの変更が無効になります。 zoomGestures- ユーザーがピンチ操作によりズームできるかどうか。ズームを無効にするには、
NOに設定します。 navigationGestures- ユーザーがどのパノラマを表示するかを変更できるかどうか。ユーザーは、ナビゲーション リンクを 1 回タップするか、ビューをダブルタップしてパノラマを変更できます。ナビゲーションの変更を無効にするには、
NOに設定します。
setAllGesturesEnabled: メソッドを使用すると、すべてのジェスチャーを一度に有効または無効にできます。
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
URL スキームでストリートビューを起動する
Google ストリートビューの画像は、iOS 版 Google マップ アプリケーション内で表示できます。comgooglemaps URL スキームで mapmode パラメータを streetview に設定すると、iOS 版 Google マップ アプリケーションをストリートビュー モードで起動できます。ストリートビューを起動する URL の例を以下に示します。詳細については、URL スキームのドキュメントをご覧ください。
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
ストリートビューの位置情報と視点(POV)
GMSPanoramaCamera を使用すると、ストリートビュー カメラの視点を、見出し、ピッチ、ズームの組み合わせとして設定できます。
次のスニペットは、カメラの方向を南向きにし、わずかに下を向けています。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
向き
ストリートビューではカメラで何を写すかが「場所」として定義されますが、このときカメラ画像の向きは指定されません。向きを指定するには、GMSOrientation オブジェクトで次の 2 つのプロパティを指定します。
headingは、カメラ中心の回転角度を、真北からの相対角度で定義します。方角の相対角度は時計回りで定義します。真北が 0、東が 90、南が 180、西が 270 です。pitch(デフォルトは0)は、カメラの初期デフォルト ピッチからの「上」または「下」向きの角度を定義します。通常は水平です(常に水平とは限りません。たとえば、山で撮影された画像は、水平ではないデフォルトの初期ピッチで表示される場合があります)。ピッチ角度は、見上げる方向を正の値(デフォルトのピッチと直行する真上方向が +90 度)で、下を向く方向を負の値(デフォルトのピッチと直交する真下の方向が -90 度)として指定します。
ズーム
ストリートビューでは、ズームレベルが異なる画像を用意し、ズーム コントロールを使ってデフォルト ビューからズームインしたりズームアウトしたりできます。ズームレベルはプログラムで設定することも、ユーザーがビューアでピンチ操作して変更することもできます。
カメラの移動
GMSPanoramaView を作成し、構成済みのカメラまたはデフォルトのカメラが設定されたら、いくつかの方法で変更できます。カメラを変更する際のオプションとして、カメラの移動にアニメーションを付けることができます。アニメーションによって、現在のカメラ属性から新しいカメラ属性にスムーズに表示が切り替わります。
GMSPanoramaCamera オブジェクトを変更して、GMSPanoramaView の camera プロパティに設定できます。これにより、アニメーションなしでカメラが新しい視点にスナップされます。向きとズームの任意の組み合わせを構成するために GMSCameraPosition が作成されることがあります。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
GMSPanoramaView の animateToCamera:animationDuration: メソッドを呼び出すことで、トランジションをアニメーション化できます。さらに、Core Animation を使ってカメラをコントロールすることもできます。これは、GMSPanoramaView、GMSPanoramaLayer のカスタム CALayer を通じて利用できます。
ストリートビュー内のマーカー
GMSPanoramaView オブジェクトは地図マーカーを表示できます。対応するプロパティを設定することで、GMSMapView オブジェクトまたは GMSPanoramaView オブジェクトで同じ GMSMarker オブジェクトを使用できます。
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
マーカーのサイズは、マーカーの位置と GMSCameraView の位置との距離の関数としてスケーリングされます。この距離が大きくなりすぎると、マーカーが小さすぎて表示できなくなり、ビューから非表示になります。
panoramaView プロパティを nil に設定して、GMSPanoramaView から削除します。
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
イベント
ユーザーがパノラマをタップしたときなど、ストリートビュー パノラマで発生するイベントをリッスンできます。イベントをリッスンするには、GMSPanoramaViewDelegate プロトコルを実装する必要があります。イベントに関する総合的なガイドと GMSPanoramaViewDelegate のメソッドのリストをご覧ください。

