এই পৃষ্ঠাটি মার্কার ক্লাস্টারিং ইউটিলিটি বর্ণনা করে যা iOS এর জন্য Maps SDK-এর জন্য ইউটিলিটি লাইব্রেরিতে উপলব্ধ।
আপনার মার্কারগুলিকে ক্লাস্টার করে, আপনি মানচিত্রটিকে পড়া কঠিন না করে একটি মানচিত্রে প্রচুর সংখ্যক মার্কার রাখতে পারেন৷ মার্কার ক্লাস্টারিং ইউটিলিটি আপনাকে বিভিন্ন জুম স্তরে একাধিক মার্কার পরিচালনা করতে সহায়তা করে।
যখন একজন ব্যবহারকারী উচ্চ জুম স্তরে মানচিত্রটি দেখেন, তখন পৃথক চিহ্নিতকারী মানচিত্রে দেখায়। যখন ব্যবহারকারী জুম আউট করে, তখন মার্কারগুলি ক্লাস্টারে একত্রিত হয়, যাতে মানচিত্রটি দেখা সহজ হয়৷
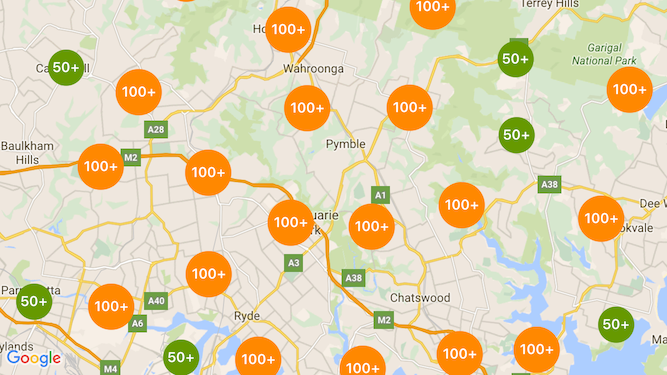
নিম্নলিখিত স্ক্রিনশট মার্কার ক্লাস্টারগুলির ডিফল্ট শৈলী দেখায়:

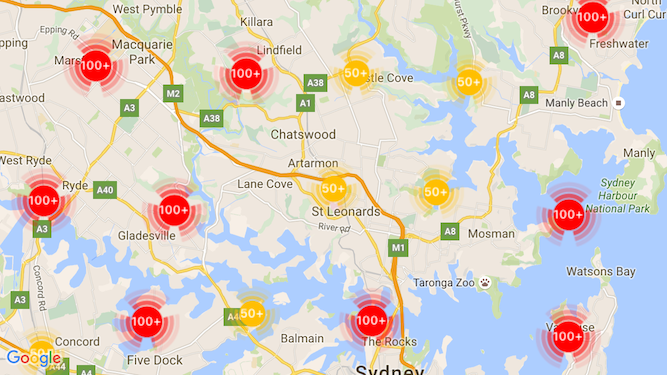
নীচে কাস্টম মার্কার ক্লাস্টারগুলির একটি উদাহরণ রয়েছে:

পূর্বশর্ত এবং নোট
iOS ইউটিলিটি লাইব্রেরির জন্য মানচিত্র SDK
মার্কার ক্লাস্টারিং ইউটিলিটি iOS ইউটিলিটি লাইব্রেরির জন্য Maps SDK- এর অংশ। আপনি যদি এখনও লাইব্রেরি সেট আপ না করে থাকেন, তাহলে এই পৃষ্ঠার বাকি অংশ পড়ার আগে সেটআপ গাইড অনুসরণ করুন।
সেরা পারফরম্যান্সের জন্য, প্রস্তাবিত সর্বোচ্চ মার্কারের সংখ্যা হল 10,000৷
অবস্থানের অনুমতি
এই উদাহরণটি তাদের স্থানাঙ্কে ব্যবহারকারী এবং মানচিত্র সনাক্ত করতে ডিভাইসের GPS ব্যবহার করে। এটি সক্ষম করতে, আপনাকে অবশ্যই প্রকল্পের Info.plist ফাইলে NSLocationWhenInUseUsageDescription অনুমতিতে একটি বিবরণ যোগ করতে হবে।
এটি যোগ করতে, নিম্নলিখিতগুলি করুন:
- প্রোপার্টি লিস্ট এডিটর খুলতে এক্সকোডে প্রোজেক্ট নেভিগেটরে
Info.plistফাইলটিতে ক্লিক করুন। - একটি নতুন সম্পত্তি যোগ করতে 'তথ্য সম্পত্তি তালিকা' এর পাশের '+' আইকনে ক্লিক করুন।
- 'কী' ক্ষেত্রে, 'NSLocationWhenInUseUsageDescription' টাইপ করুন। এক্সকোড স্বয়ংক্রিয়ভাবে এটিকে দীর্ঘ নাম 'গোপনীয়তা - অবস্থান যখন ব্যবহারে ব্যবহারের বিবরণ'-এ অনুবাদ করবে। সম্ভাব্য অবস্থানের অনুমতি বৈশিষ্ট্যগুলির একটি সম্পূর্ণ তালিকার জন্য, অ্যাপল বিকাশকারী ডকুমেন্টেশনে অবস্থান পরিষেবাগুলির জন্য অনুমোদনের অনুরোধ দেখুন৷
- 'প্রকার' ক্ষেত্রটি 'স্ট্রিং'-এ সেট ছেড়ে দিন।
- 'মান' ক্ষেত্রে, আপনার অ্যাপের ব্যবহারকারীর অবস্থান ব্যবহার করার প্রয়োজনের কারণের একটি বিবরণ টাইপ করুন। উদাহরণস্বরূপ, "আশেপাশের ব্যবসার তালিকা প্রদান করতে ব্যবহারকারীকে সনাক্ত করে।"
মার্কার ক্লাস্টারিং বাস্তবায়ন
মার্কার ক্লাস্টারিং বাস্তবায়নে তিনটি ধাপ লাগে:
- একটি ক্লাস্টার ম্যানেজার উদাহরণ তৈরি করুন।
- আপনি ক্লাস্টার ম্যাঞ্জারে ক্লাস্টার করতে চান এমন মার্কারগুলিকে পাস করুন।
- ক্লাস্টার ম্যানেজারকে আহ্বান করুন।
ক্লাস্টার ম্যানেজার তৈরি করা হচ্ছে
ক্লাস্টার ম্যানেজার ব্যবহার করতে, নিম্নলিখিতগুলি করুন:
-
ViewControllerসেট করুন যেখানে আপনার মানচিত্রটিGMSMapViewDelegateপ্রোটোকলের সাথে সামঞ্জস্য করার জন্য রেন্ডার করা হয়েছে৷ -
GMUClusterManagerএর একটি উদাহরণ তৈরি করুন। - আপনি যে
GMSMapViewএর উদাহরণে মার্কার ক্লাস্টারিং প্রয়োগ করতে চান এবং নিম্নলিখিত প্রোটোকলগুলির বাস্তবায়নGMUClusterManagerউদাহরণে পাস করুন:-
GMUClusterIconGenerator: অ্যাপ্লিকেশন লজিক প্রদান করে যা বিভিন্ন জুম স্তরে ব্যবহার করার জন্য ক্লাস্টার আইকনগুলিকে নিয়ে আসে। -
GMUClusterAlgorithm: একটি অ্যালগরিদম নির্দিষ্ট করে যা মার্কারগুলিকে কীভাবে ক্লাস্টার করা হয় তার আচরণ নির্ধারণ করে, যেমন একই ক্লাস্টারে অন্তর্ভুক্ত করার জন্য মার্কারগুলির মধ্যে দূরত্ব। -
GMUClusterRenderer: অ্যাপ্লিকেশন লজিক প্রদান করে যা মানচিত্রে ক্লাস্টার আইকনগুলির প্রকৃত রেন্ডারিং পরিচালনা করে।
-
-
GMUClusterManagerউদাহরণে মানচিত্র প্রতিনিধি সেট করুন।
ইউটিলিটি লাইব্রেরিতে আইকন জেনারেটর ( GMUDefaultClusterIconGenerator ), অ্যালগরিদম ( GMUNonHierarchicalDistanceBasedAlgorithm ) এবং রেন্ডারার ( GMUDefaultClusterRenderer ) এর ডিফল্ট বাস্তবায়ন অন্তর্ভুক্ত রয়েছে। আপনি ঐচ্ছিকভাবে আপনার নিজস্ব কাস্টম ক্লাস্টারিং আইকন জেনারেটর, অ্যালগরিদম এবং রেন্ডারার তৈরি করতে পারেন।
নিম্নলিখিত কোডটি ViewController viewDidLoad কলব্যাকে এই ডিফল্টগুলি ব্যবহার করে একটি ক্লাস্টার ম্যানেজার তৈরি করে:
সুইফট
import GoogleMaps import GoogleMapsUtils class MarkerClustering: UIViewController, GMSMapViewDelegate { private var mapView: GMSMapView! private var clusterManager: GMUClusterManager! override func viewDidLoad() { super.viewDidLoad() // Set up the cluster manager with the supplied icon generator and // renderer. let iconGenerator = GMUDefaultClusterIconGenerator() let algorithm = GMUNonHierarchicalDistanceBasedAlgorithm() let renderer = GMUDefaultClusterRenderer(mapView: mapView, clusterIconGenerator: iconGenerator) clusterManager = GMUClusterManager(map: mapView, algorithm: algorithm, renderer: renderer) // Register self to listen to GMSMapViewDelegate events. clusterManager.setMapDelegate(self) // ... } // ... }
উদ্দেশ্য-C
@import GoogleMaps; @import GoogleMapsUtils; @interface MarkerClustering () <GMSMapViewDelegate> @end @implementation MarkerClustering { GMSMapView *_mapView; GMUClusterManager *_clusterManager; } - (void)viewDidLoad { [super viewDidLoad]; // Set up the cluster manager with a supplied icon generator and renderer. id<GMUClusterAlgorithm> algorithm = [[GMUNonHierarchicalDistanceBasedAlgorithm alloc] init]; id<GMUClusterIconGenerator> iconGenerator = [[GMUDefaultClusterIconGenerator alloc] init]; id<GMUClusterRenderer> renderer = [[GMUDefaultClusterRenderer alloc] initWithMapView:_mapView clusterIconGenerator:iconGenerator]; _clusterManager = [[GMUClusterManager alloc] initWithMap:_mapView algorithm:algorithm renderer:renderer]; // Register self to listen to GMSMapViewDelegate events. [_clusterManager setMapDelegate:self]; // ... } // ... @end
মার্কার যোগ করা হচ্ছে
মার্কার ক্লাস্টারে মার্কার যোগ করার দুটি উপায় আছে: পৃথকভাবে বা একটি অ্যারে হিসাবে।
স্বতন্ত্র চিহ্নিতকারী
সুইফট
let position = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker = GMSMarker(position: position) clusterManager.add(marker)
উদ্দেশ্য-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker = [GMSMarker markerWithPosition:position]; [_clusterManager addItem:marker];
মার্কার অ্যারে
সুইফট
let position1 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33) let marker1 = GMSMarker(position: position1) let position2 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.46) let marker2 = GMSMarker(position: position2) let position3 = CLLocationCoordinate2D(latitude: 47.30, longitude: -122.46) let marker3 = GMSMarker(position: position3) let position4 = CLLocationCoordinate2D(latitude: 47.20, longitude: -122.23) let marker4 = GMSMarker(position: position4) let markerArray = [marker1, marker2, marker3, marker4] clusterManager.add(markerArray)
উদ্দেশ্য-C
CLLocationCoordinate2D position1 = CLLocationCoordinate2DMake(47.60, -122.33); GMSMarker *marker1 = [GMSMarker markerWithPosition:position1]; CLLocationCoordinate2D position2 = CLLocationCoordinate2DMake(47.60, -122.46); GMSMarker *marker2 = [GMSMarker markerWithPosition:position2]; CLLocationCoordinate2D position3 = CLLocationCoordinate2DMake(47.30, -122.46); GMSMarker *marker3 = [GMSMarker markerWithPosition:position3]; CLLocationCoordinate2D position4 = CLLocationCoordinate2DMake(47.20, -122.23); GMSMarker *marker4 = [GMSMarker markerWithPosition:position4]; NSArray<GMSMarker *> *markerArray = @[marker1, marker2, marker3, marker4]; [_clusterManager addItems:markerArray];
মার্কার ক্লাস্টারের আহ্বান করা হচ্ছে
একবার আপনি আপনার মার্কার ক্লাস্টারার তৈরি করে ফেললে এবং আপনি যে মার্কারগুলিকে ক্লাস্টার করতে চান তা পাস করলে, আপনাকে যা করতে হবে তা হল আপনার মার্কার ক্লাস্টারের উদাহরণে cluster পদ্ধতিতে কল করুন।
সুইফট
clusterManager.cluster()
উদ্দেশ্য-C
[_clusterManager cluster];
মার্কার এবং ক্লাস্টারে ইভেন্টগুলি পরিচালনা করুন
সাধারণভাবে iOS এর জন্য Maps SDK ব্যবহার করার সময়, মানচিত্রে ইভেন্টগুলি শুনতে আপনাকে অবশ্যই GMSMapViewDelegate প্রোটোকল প্রয়োগ করতে হবে। আপনি মানচিত্র ইভেন্ট শুনতে পারেন, কিন্তু আপনি টাইপ-সেফ ক্লাস্টার ম্যানেজার ইভেন্ট শুনতে পারবেন না। যখন ব্যবহারকারী একটি মার্কার, একটি পৃথক ক্লাস্টার আইটেম বা একটি ক্লাস্টারে ট্যাপ করে, তখন API ট্রিগার করে mapView:didTapMarker: এবং অতিরিক্ত ক্লাস্টার ডেটা marker.userData সম্পত্তিতে সংযুক্ত করে। একটি ক্লাস্টার আইকন বা একটি মার্কার ট্যাপ করা হয়েছে কিনা তা নির্ধারণ করতে আপনি তারপর userData GMUCluster প্রোটোকলের সাথে সামঞ্জস্যপূর্ণ কিনা তা পরীক্ষা করতে পারেন।
সুইফট
func mapView(_ mapView: GMSMapView, didTap marker: GMSMarker) -> Bool { // center the map on tapped marker mapView.animate(toLocation: marker.position) // check if a cluster icon was tapped if marker.userData is GMUCluster { // zoom in on tapped cluster mapView.animate(toZoom: mapView.camera.zoom + 1) NSLog("Did tap cluster") return true } NSLog("Did tap a normal marker") return false }
উদ্দেশ্য-C
- (BOOL)mapView:(GMSMapView *)mapView didTapMarker:(GMSMarker *)marker { // center the map on tapped marker [_mapView animateToLocation:marker.position]; // check if a cluster icon was tapped if ([marker.userData conformsToProtocol:@protocol(GMUCluster)]) { // zoom in on tapped cluster [_mapView animateToZoom:_mapView.camera.zoom + 1]; NSLog(@"Did tap cluster"); return YES; } NSLog(@"Did tap marker in cluster"); return NO; }
ক্লাস্টার ম্যানেজার এখন যে কোনো ইভেন্টকে বাধা দেয় যা আপনি clusterManager এ প্রয়োগ করেছেন। এটি প্রদান করা হলে বাকি কোনো ইভেন্ট ম্যাপ প্রতিনিধির কাছে ফরোয়ার্ড করে। নোট করুন যে স্ট্যান্ডার্ড মার্কারগুলির জন্য ইভেন্টগুলি (অর্থাৎ, ক্লাস্টার রেন্ডারার দ্বারা তৈরি করা হয় না) সর্বদা মানচিত্র প্রতিনিধিকে ফরোয়ার্ড করা হয়।
মার্কার ক্লাস্টারিং কাস্টমাইজ করুন
আপনি GMUClusterRenderer , GMUClusterIconGenerator , বা GMUClusterAlgorithm এর জন্য একটি কাস্টম বাস্তবায়ন প্রদান করতে পারেন। আপনি ইউটিলিটি লাইব্রেরিতে অন্তর্ভুক্ত এই প্রোটোকলগুলির নমুনা বাস্তবায়নের উপর ভিত্তি করে আপনার কাস্টম বাস্তবায়ন করতে পারেন, অথবা আপনি প্রোটোকলগুলি পূরণ করে একটি সম্পূর্ণ কাস্টম বাস্তবায়ন কোড করতে পারেন।

