Gunakan penanda untuk menampilkan berbagai lokasi tunggal di sebuah peta. Panduan ini menunjukkan cara
menggunakan penanda lanjutan. Dengan penanda lanjutan, Anda dapat membuat dan menyesuaikan penanda berperforma tinggi, serta membuat penanda yang dapat diakses yang merespons peristiwa klik DOM dan input keyboard. Untuk penyesuaian yang lebih mendalam, penanda lanjutan mendukung penggunaan HTML dan CSS kustom, termasuk kemampuan untuk membuat penanda kustom. Untuk aplikasi 3D, Anda dapat mengontrol ketinggian tempat penanda muncul.
Penanda lanjutan didukung pada peta raster dan vektor (meskipun beberapa fitur tidak tersedia di peta raster).
ID peta diperlukan untuk menggunakan Penanda Lanjutan (DEMO_MAP_ID dapat digunakan).
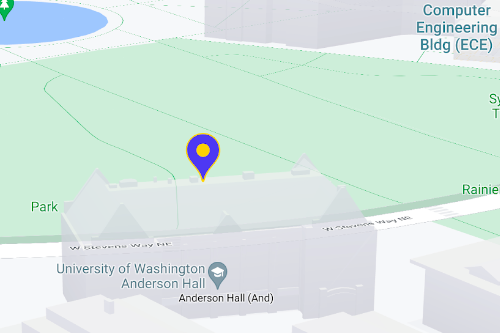
Mulai menggunakan penanda lanjutan
Menyesuaikan warna, skala, dan gambar ikon
Sesuaikan latar belakang, glyph, dan warna batas penanda default, serta sesuaikan ukuran penanda.

Ganti ikon penanda default dengan gambar SVG atau PNG kustom.

Membuat penanda HTML kustom
Gunakan HTML dan CSS kustom untuk membuat penanda interaktif yang unik secara visual, dan membuat animasi.

Membuat penanda merespons peristiwa klik dan keyboard
Buat penanda merespons klik dan peristiwa keyboard dengan menambahkan
pemroses peristiwa click.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Menetapkan ketinggian penanda dan perilaku saat tumpang tindih
Tetapkan ketinggian untuk penanda agar muncul dengan benar bersama elemen peta 3D, dan tentukan perilaku penanda saat terjadi tumpang tindih dengan penanda atau label peta lainnya. Ketinggian penanda hanya didukung pada peta vektor.