- Introducción
- Cómo agregar una ventana de información
- Cómo abrir una ventana de información
- Cómo cerrar una ventana de información
- Cómo mover una ventana de información
Introducción
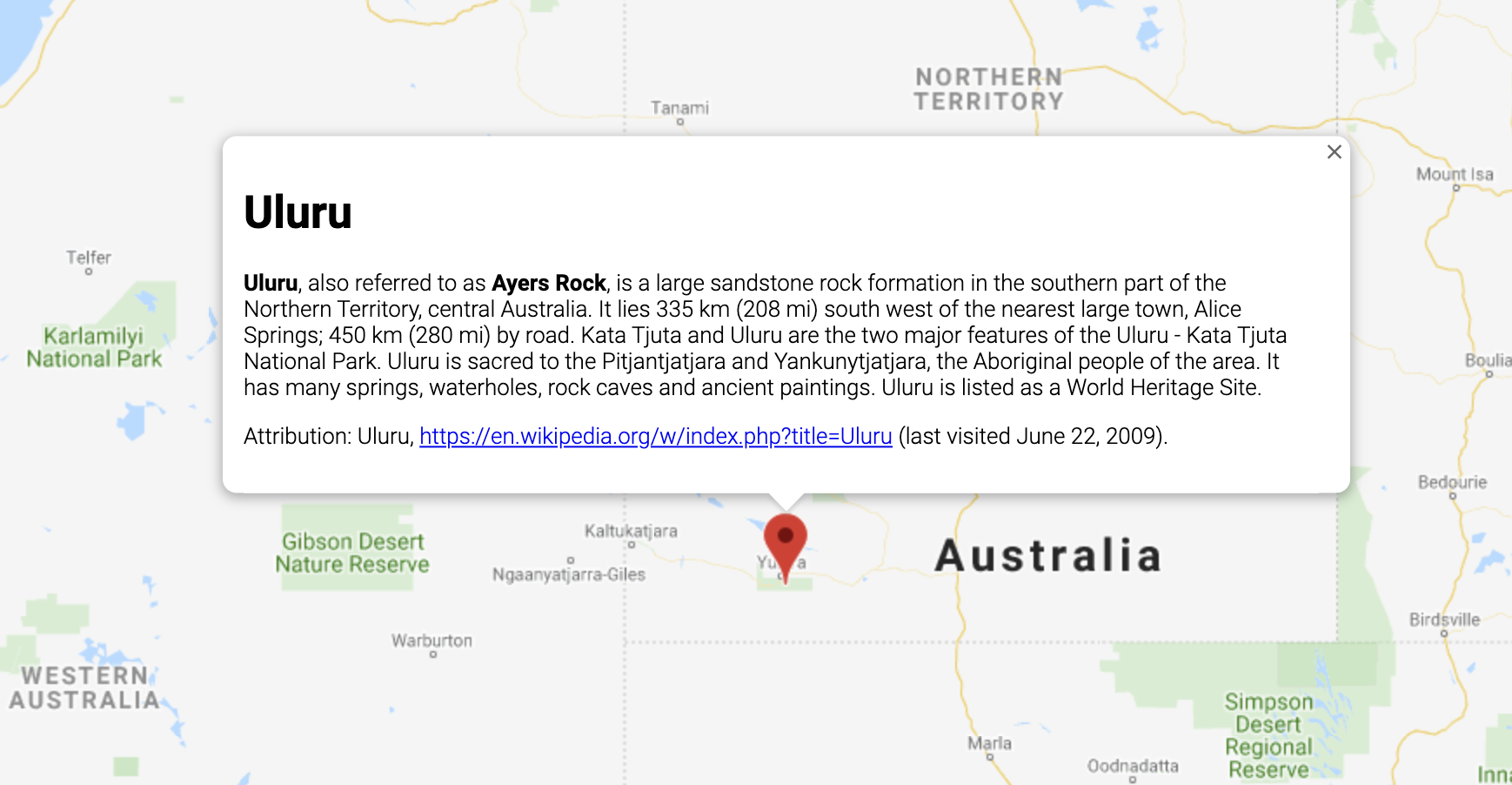
Un objeto InfoWindow muestra contenido (por lo general, texto o imágenes) en una ventana emergente que aparece sobre el mapa, en una ubicación determinada. La ventana de información tiene un área de contenido y un tallo cónico. La punta del tallo se conecta a una ubicación específica en el mapa. Las ventanas de información se muestran como un diálogo a los lectores de pantalla.

Por lo general, las ventanas de información se adjuntan a un marcador, pero también es posible vincularlas a coordenadas de latitud o longitud específicas, como se indica a continuación, en la sección sobre cómo agregar una ventana de información.
En términos generales, las ventanas de información son una clase de superposición. Para obtener información sobre otros tipos de superposiciones, consulta el artículo Cómo dibujar en el mapa.
Cómo agregar una ventana de información
El constructor InfoWindow utiliza un literal de objeto
InfoWindowOptions, que especifica los parámetros iniciales para mostrar la ventana de información.
El literal de objeto InfoWindowOptions contiene los siguientes campos:
contentincluye una cadena de texto o un nodo de DOM para mostrar en la ventana de información.pixelOffsetcontiene el desplazamiento desde la esquina de la ventana de información hasta la ubicación en la que esta se fija. En la práctica, no debería ser un requisito especificar este campo. Puedes dejar el valor predeterminado.positioncontiene el valorLatLngdel lugar en el que se fija esta ventana de información. Nota:InfoWindowse puede vincular con un objetoMarker(en cuyo caso su posición se basa en la ubicación del marcador) o fijar en el mapa con un valorLatLngespecificado. Una forma de recuperar las coordenadasLatLnges mediante el servicio Geocoding. Al abrir una ventana de información en un marcador,positionse actualizará automáticamente.maxWidthespecifica el ancho máximo de la ventana de información en píxeles. De manera predeterminada, la ventana de información se expande para adecuarse al contenido y, si abarca todo el mapa, ajusta automáticamente el texto. Si agregasmaxWidth, la ventana de información ajustará el texto de forma automática para aplicar el ancho especificado. Si alcanza el ancho máximo y hay espacio vertical en la pantalla, la ventana de información puede expandirse verticalmente.
El contenido de InfoWindow puede incluir una cadena de texto, un fragmento de HTML o un elemento de DOM. Para establecer el contenido, puedes especificarlo en InfoWindowOptions o llamar a setContent() en InfoWindow de forma explícita.
Si quieres asignar explícitamente un tamaño para el contenido, puedes agregarlo a un elemento <div> y aplicar un diseño de <div> con CSS. También puedes usar CSS para habilitar el desplazamiento. Ten en cuenta que, si no habilitas el desplazamiento, es posible que el contenido rebase la ventana de información si no entra en el espacio disponible.
Cómo abrir una ventana de información
Cuando creas una ventana de información, esta no se muestra en el mapa automáticamente.
Para que la ventana de información sea visible, debes llamar al método open() en InfoWindow y pasarle un literal de objeto InfoWindowOpenOptions que especifique las siguientes opciones:
mapespecifica el mapa o la panorámica de Street View donde debe abrirse.anchorcontiene un punto de anclaje (por ejemplo, unMarker). Si la opciónanchoresnullo no está definida, la ventana de información se abrirá en el lugar determinado por la propiedadposition.
TypeScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
Prueba la muestra
Puedes consultar este ejemplo para ver cómo se establece el objeto maxWidth de una ventana de información.
Cómo establecer el foco en una ventana de información
Para establecer el foco en una ventana de información, llama al método focus(). Considera utilizar ese método junto con un evento visible antes de establecer el foco. Ten en cuenta que no habrá ningún efecto si llamas a ese método en una ventana de información no visible. Llama a open() para hacer que una ventana de información sea visible.
Cómo cerrar una ventana de información
Según la configuración predeterminada, una ventana de información permanecerá abierta hasta que el usuario haga clic en el control de cierre (una cruz en la parte superior derecha de esa ventana) o presione la tecla Esc.
También puedes hacer que se cierre la ventana de información de forma explícita llamando al método close().
Cuando se cierra una ventana de información, el foco regresa al elemento que estaba enfocado antes de abrirla. Si ese elemento no está disponible, el foco vuelve al mapa. Para anular este comportamiento, puedes hacer que se escuche el evento closeclick y administrar el foco de forma manual, como se muestra en el siguiente ejemplo:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
Cómo mover una ventana de información
Existen dos maneras de modificar la ubicación de una ventana de información:
- Llama a
setPosition()en la ventana de información. - Vincula la ventana de información a un nuevo marcador usando el método
InfoWindow.open(). Nota: Si llamas aopen()sin pasar un marcador,InfoWindowutilizará la posición especificada en el momento de la construcción mediante el objeto literalInfoWindowOptions.
Personalización
La clase InfoWindow no ofrece posibilidades de personalización. No obstante, puedes consultar el ejemplo de ventana emergente personalizada para saber cómo crear este tipo de ventana completamente personalizada.

