ওভারভিউ
Google রাস্তার দৃশ্য তার কভারেজ এলাকা জুড়ে মনোনীত রাস্তা থেকে প্যানোরামিক 360 ডিগ্রী ভিউ প্রদান করে। রাস্তার দৃশ্যের API কভারেজ Google মানচিত্র অ্যাপ্লিকেশন ( https://maps.google.com/ ) এর মতই। রাস্তার দৃশ্যের জন্য বর্তমানে সমর্থিত শহরগুলির তালিকা Google মানচিত্র ওয়েবসাইটে উপলব্ধ।
একটি নমুনা রাস্তার দৃশ্য চিত্র নীচে দেখানো হয়েছে.
ম্যাপস জাভাস্ক্রিপ্ট API Google মানচিত্র রাস্তার দৃশ্যে ব্যবহৃত চিত্রগুলি প্রাপ্ত এবং ম্যানিপুলেট করার জন্য একটি রাস্তার দৃশ্য পরিষেবা প্রদান করে৷ এই রাস্তার দৃশ্য পরিষেবাটি ব্রাউজারের মধ্যে স্থানীয়ভাবে সমর্থিত।
রাস্তার দৃশ্য মানচিত্র ব্যবহার
যদিও রাস্তার দৃশ্য একটি স্বতন্ত্র DOM উপাদানের মধ্যে ব্যবহার করা যেতে পারে, তবে মানচিত্রে একটি অবস্থান নির্দেশ করার সময় এটি সবচেয়ে কার্যকর। ডিফল্টরূপে, একটি মানচিত্রে রাস্তার দৃশ্য সক্রিয় থাকে এবং একটি রাস্তার দৃশ্য পেগম্যান নিয়ন্ত্রণ নেভিগেশন (জুম এবং প্যান) নিয়ন্ত্রণের মধ্যে একত্রিত দেখা যায়। আপনি streetViewControl false সেট করে মানচিত্রের MapOptions মধ্যে এই নিয়ন্ত্রণটি লুকিয়ে রাখতে পারেন। এছাড়াও আপনি Map streetViewControlOptions.position বৈশিষ্ট্যটিকে একটি নতুন ControlPosition এ সেট করে রাস্তার দৃশ্য নিয়ন্ত্রণের ডিফল্ট অবস্থান পরিবর্তন করতে পারেন।
রাস্তার দৃশ্য পেগম্যান নিয়ন্ত্রণ আপনাকে সরাসরি মানচিত্রের মধ্যে রাস্তার দৃশ্য প্যানোরামাগুলি দেখতে দেয়। যখন ব্যবহারকারী পেগম্যানকে ক্লিক করে এবং ধরে রাখে, তখন মানচিত্র আপডেট হয় যাতে রাস্তার দৃশ্য-সক্ষম রাস্তার চারপাশে নীল রূপরেখা দেখা যায়, যা Google মানচিত্র অ্যাপের মতো ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
যখন ব্যবহারকারী পেগম্যান মার্কারটিকে একটি রাস্তায় ফেলে দেন, তখন মানচিত্রটি নির্দেশিত অবস্থানের একটি রাস্তার দৃশ্য প্যানোরামা প্রদর্শন করতে আপডেট হয়৷
রাস্তার দৃশ্য প্যানোরামা
রাস্তার দৃশ্য চিত্রগুলিকে StreetViewPanorama অবজেক্টের মাধ্যমে সমর্থিত করা হয়, যা একটি রাস্তার দৃশ্য "দর্শক" কে একটি API ইন্টারফেস প্রদান করে। প্রতিটি মানচিত্রে একটি ডিফল্ট রাস্তার দৃশ্য প্যানোরামা রয়েছে, যা আপনি মানচিত্রের getStreetView() পদ্ধতিতে কল করে পুনরুদ্ধার করতে পারেন৷ আপনি যখন মানচিত্রটিতে একটি রাস্তার দৃশ্য নিয়ন্ত্রণ যোগ করেন তার streetViewControl বিকল্পটিকে true সেট করে, আপনি স্বয়ংক্রিয়ভাবে পেগম্যান নিয়ন্ত্রণটিকে এই ডিফল্ট রাস্তার দৃশ্য প্যানোরামাতে সংযুক্ত করেন৷
এছাড়াও আপনি আপনার নিজস্ব StreetViewPanorama অবজেক্ট তৈরি করতে পারেন এবং মানচিত্রটিকে ডিফল্টের পরিবর্তে ব্যবহার করার জন্য মানচিত্রটির streetView প্রপার্টিটি সেই নির্মিত বস্তুতে স্পষ্টভাবে সেট করে সেট করতে পারেন। আপনি যদি ডিফল্ট আচরণ পরিবর্তন করতে চান, যেমন মানচিত্র এবং প্যানোরামার মধ্যে ওভারলেগুলির স্বয়ংক্রিয় ভাগাভাগি করতে চান তাহলে আপনি ডিফল্ট প্যানোরামাটিকে ওভাররাইড করতে চাইতে পারেন৷ (নীচের রাস্তার দৃশ্যের মধ্যে ওভারলেগুলি দেখুন।)
রাস্তার দৃশ্য কন্টেনার
আপনি পরিবর্তে একটি পৃথক DOM উপাদানের মধ্যে একটি StreetViewPanorama প্রদর্শন করতে চাইতে পারেন, প্রায়শই একটি <div> উপাদান। StreetViewPanorama এর কনস্ট্রাক্টরের মধ্যে শুধু DOM এলিমেন্ট পাস করুন। ছবিগুলির সর্বোত্তম প্রদর্শনের জন্য, আমরা সর্বনিম্ন 200 পিক্সেল বাই 200 পিক্সেল আকারের সুপারিশ করি৷
দ্রষ্টব্য: যদিও রাস্তার দৃশ্য কার্যকারিতা একটি মানচিত্রের সাথে ব্যবহার করার জন্য ডিজাইন করা হয়েছে, তবে এই ব্যবহারের প্রয়োজন নেই৷ আপনি মানচিত্র ছাড়াই একটি স্বতন্ত্র রাস্তার দৃশ্য অবজেক্ট ব্যবহার করতে পারেন।
রাস্তার দৃশ্যের অবস্থান এবং পয়েন্ট-অফ-ভিউ (POV)
StreetViewPanorama কনস্ট্রাক্টর আপনাকে StreetViewOptions প্যারামিটার ব্যবহার করে রাস্তার দৃশ্যের অবস্থান এবং দৃষ্টিকোণ সেট করার অনুমতি দেয়। আপনি অবজেক্টের অবস্থান এবং পিওভি পরিবর্তন করতে নির্মাণের পরে setPosition() এবং setPov() কল করতে পারেন।
রাস্তার দৃশ্যের অবস্থান একটি ছবির জন্য ক্যামেরা ফোকাসের স্থান নির্ধারণ করে, কিন্তু এটি সেই ছবির জন্য ক্যামেরার অভিযোজন সংজ্ঞায়িত করে না। সেই উদ্দেশ্যে, StreetViewPov অবজেক্ট দুটি বৈশিষ্ট্য সংজ্ঞায়িত করে:
-
heading(ডিফল্ট0) সত্য উত্তর থেকে আপেক্ষিক ডিগ্রীতে ক্যামেরা লোকাসের চারপাশে ঘূর্ণন কোণকে সংজ্ঞায়িত করে। শিরোনামগুলি ঘড়ির কাঁটার দিকে পরিমাপ করা হয় (90 ডিগ্রি সত্য পূর্ব)। -
pitch(ডিফল্ট0) ক্যামেরার প্রাথমিক ডিফল্ট পিচ থেকে কোণের বৈচিত্র "উপর" বা "নিচে" সংজ্ঞায়িত করে, যা প্রায়শই (কিন্তু সর্বদা নয়) সমতল অনুভূমিক হয়। (উদাহরণস্বরূপ, একটি পাহাড়ে তোলা একটি চিত্র সম্ভবত একটি ডিফল্ট পিচ প্রদর্শন করবে যা অনুভূমিক নয়।) পিচ কোণগুলি ধনাত্মক মানগুলির সাথে পরিমাপ করা হয় (+90 ডিগ্রি পর্যন্ত সোজা উপরে এবং ডিফল্ট পিচের অর্থোগোনাল) এবং নেতিবাচক মানগুলি নীচের দিকে তাকানো হয়। (সরাসরি নিচে -90 ডিগ্রী এবং ডিফল্ট পিচে অর্থোগোনাল)।
StreetViewPov অবজেক্টটি প্রায়শই রাস্তার দৃশ্য ক্যামেরার দৃষ্টিকোণ নির্ধারণ করতে ব্যবহৃত হয়। এছাড়াও আপনি StreetViewPanorama.getPhotographerPov() পদ্ধতির সাহায্যে ফটোগ্রাফারের দৃষ্টিভঙ্গি নির্ধারণ করতে পারেন — সাধারণত গাড়ি বা ট্রাইকটি যে দিকে মুখ করে ছিল।
নিম্নলিখিত কোড ফেনওয়ে পার্কের একটি প্রাথমিক দৃশ্য সহ বোস্টনের একটি মানচিত্র প্রদর্শন করে। পেগম্যান নির্বাচন করে মানচিত্রের একটি সমর্থিত স্থানে টেনে আনলে রাস্তার দৃশ্য প্যানোরামা পরিবর্তন হবে:
টাইপস্ক্রিপ্ট
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
জাভাস্ক্রিপ্ট
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
সিএসএস
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
এইচটিএমএল
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>নমুনা চেষ্টা করুন
মোবাইল ডিভাইসে মোশন ট্র্যাকিং
ডিভাইসের অভিযোজন ইভেন্টগুলিকে সমর্থন করে এমন ডিভাইসগুলিতে, API ব্যবহারকারীদের ডিভাইসের গতিবিধির উপর ভিত্তি করে রাস্তার দৃশ্যের দৃষ্টিকোণ পরিবর্তন করার ক্ষমতা প্রদান করে। ব্যবহারকারীরা তাদের ডিভাইসগুলি সরিয়ে চারপাশে দেখতে পারেন। একে মোশন ট্র্যাকিং বা ডিভাইস রোটেশন ট্র্যাকিং বলা হয়।
অ্যাপ বিকাশকারী হিসাবে, আপনি নিম্নরূপ ডিফল্ট আচরণ পরিবর্তন করতে পারেন:
- মোশন ট্র্যাকিং কার্যকারিতা সক্ষম বা অক্ষম করুন। ডিফল্টরূপে, গতি ট্র্যাকিং এটি সমর্থন করে এমন যেকোনো ডিভাইসে সক্ষম করা আছে। নিম্নলিখিত নমুনা গতি ট্র্যাকিং অক্ষম করে, কিন্তু গতি ট্র্যাকিং নিয়ন্ত্রণ দৃশ্যমান ছেড়ে দেয়। (মনে রাখবেন যে ব্যবহারকারী নিয়ন্ত্রণে ট্যাপ করে গতি ট্র্যাকিং চালু করতে পারেন।)
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
মোশন ট্র্যাকিং নিয়ন্ত্রণ লুকান বা দেখান। ডিফল্টরূপে, নিয়ন্ত্রণটি এমন ডিভাইসগুলিতে দেখানো হয় যা গতি ট্র্যাকিং সমর্থন করে। ব্যবহারকারী মোশন ট্র্যাকিং চালু বা বন্ধ করতে নিয়ন্ত্রণে ট্যাপ করতে পারেন। মনে রাখবেন যে ডিভাইসটি মোশন ট্র্যাকিংকে সমর্থন না করলে,
motionTrackingControlমান নির্বিশেষে নিয়ন্ত্রণটি কখনই প্রদর্শিত হবে না।নিম্নলিখিত নমুনা গতি ট্র্যাকিং এবং গতি ট্র্যাকিং নিয়ন্ত্রণ উভয় নিষ্ক্রিয় করে। এই ক্ষেত্রে, ব্যবহারকারী মোশন ট্র্যাকিং চালু করতে পারবেন না:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- মোশন ট্র্যাকিং নিয়ন্ত্রণের ডিফল্ট অবস্থান পরিবর্তন করুন। ডিফল্টরূপে, নিয়ন্ত্রণ প্যানোরামার নীচে ডানদিকে প্রদর্শিত হয় (অবস্থান
RIGHT_BOTTOM)৷ নিম্নলিখিত নমুনাটি নিয়ন্ত্রণের অবস্থান বাম নীচে সেট করে:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
ক্রিয়াশীল গতি ট্র্যাকিং দেখতে, একটি মোবাইল ডিভাইসে নিম্নলিখিত নমুনাটি দেখুন (অথবা ডিভাইসের অভিযোজন ইভেন্টগুলিকে সমর্থন করে এমন কোনও ডিভাইস):
রাস্তার দৃশ্যের মধ্যে ওভারলে
ডিফল্ট StreetViewPanorama অবজেক্ট মানচিত্র ওভারলেগুলির নেটিভ ডিসপ্লে সমর্থন করে। ওভারলে সাধারণত LatLng অবস্থানে নোঙর করা "রাস্তার স্তরে" প্রদর্শিত হয়। (উদাহরণস্বরূপ রাস্তার দৃশ্য প্যানোরামার মধ্যে অবস্থানের অনুভূমিক সমতলে নোঙর করা তাদের লেজের সাথে চিহ্নিতকারীরা উপস্থিত হবে।)
বর্তমানে, রাস্তার দৃশ্য প্যানোরামাগুলিতে সমর্থিত ওভারলেগুলির ধরনগুলি Marker , InfoWindow এবং কাস্টম OverlayView মধ্যে সীমাবদ্ধ৷ ওভারলেগুলি যা আপনি একটি মানচিত্রে প্রদর্শন করেন সেগুলি একটি রাস্তার দৃশ্য প্যানোরামাকে Map অবজেক্টের বিকল্প হিসাবে বিবেচনা করে, setMap() কল করে এবং একটি মানচিত্রের পরিবর্তে একটি যুক্তি হিসাবে StreetViewPanorama পাস করার মাধ্যমে প্রদর্শিত হতে পারে৷ একইভাবে তথ্য উইন্ডোগুলি একটি রাস্তার দৃশ্য প্যানোরামার মধ্যে খোলা হতে পারে open() কল করে, একটি মানচিত্রের পরিবর্তে StreetViewPanorama() পাস করে৷
অতিরিক্তভাবে, একটি ডিফল্ট StreetViewPanorama দিয়ে একটি মানচিত্র তৈরি করার সময়, একটি মানচিত্রে তৈরি করা যেকোনো চিহ্নিতকারীকে মানচিত্রের সংশ্লিষ্ট রাস্তার দৃশ্য প্যানোরামার সাথে স্বয়ংক্রিয়ভাবে শেয়ার করা হয়, যদি প্যানোরামা দৃশ্যমান হয়। ডিফল্ট রাস্তার দৃশ্য প্যানোরামা পুনরুদ্ধার করতে, Map বস্তুতে getStreetView() কল করুন। মনে রাখবেন যে আপনি যদি স্পষ্টভাবে মানচিত্রের streetView সম্পত্তি আপনার নিজস্ব নির্মাণের একটি StreetViewPanorama তে সেট করেন, আপনি ডিফল্ট প্যানোরামাটিকে ওভাররাইড করবেন।
নিম্নলিখিত উদাহরণটি নিউ ইয়র্ক সিটির অ্যাস্টর প্লেসের আশেপাশে বিভিন্ন অবস্থান চিহ্নিতকারী চিহ্নিতকারী দেখায়। StreetViewPanorama এর মধ্যে প্রদর্শিত শেয়ার্ড মার্কারগুলি দেখানোর জন্য ডিসপ্লেটিকে রাস্তার দৃশ্যে টগল করুন৷
টাইপস্ক্রিপ্ট
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
জাভাস্ক্রিপ্ট
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
সিএসএস
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
এইচটিএমএল
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>নমুনা চেষ্টা করুন
রাস্তার দৃশ্য ইভেন্ট
রাস্তার দৃশ্যের মধ্যে নেভিগেট করার সময় বা এর অভিযোজন পরিচালনা করার সময়, আপনি বেশ কয়েকটি ইভেন্ট নিরীক্ষণ করতে চাইতে পারেন যা StreetViewPanorama এর অবস্থার পরিবর্তনগুলি নির্দেশ করে:
-
pano_changedফায়ার যখনই পৃথক প্যানো আইডি পরিবর্তন হয়। এই ইভেন্টটি গ্যারান্টি দেয় না যে প্যানোরামার মধ্যে কোনো সম্পর্কিত ডেটা (যেমন লিঙ্কগুলি) এই ইভেন্টটি ট্রিগার হওয়ার সময় থেকে পরিবর্তিত হয়েছে; এই ইভেন্টটি শুধুমাত্র নির্দেশ করে যে একটি প্যানো আইডি পরিবর্তিত হয়েছে। মনে রাখবেন যে প্যানো আইডি (যা আপনি এই প্যানোরামা উল্লেখ করতে ব্যবহার করতে পারেন) শুধুমাত্র বর্তমান ব্রাউজার সেশনের মধ্যে স্থিতিশীল। - যখনই প্যানোরামার অন্তর্নিহিত (
LatLng) অবস্থান পরিবর্তিত হয় তখনইposition_changedআগুন। একটি প্যানোরামা ঘোরানো এই ইভেন্টটি ট্রিগার করবে না৷ মনে রাখবেন যে আপনি সংশ্লিষ্ট প্যানো আইডি পরিবর্তন না করে একটি প্যানোরামার অন্তর্নিহিত অবস্থান পরিবর্তন করতে পারেন, যেহেতু API স্বয়ংক্রিয়ভাবে নিকটতম প্যানো আইডিটিকে প্যানোরামার অবস্থানের সাথে সংযুক্ত করবে৷ -
pov_changedআগুন যখনই রাস্তার দৃশ্যেরStreetViewPovপরিবর্তিত হয়। মনে রাখবেন যে অবস্থান এবং প্যানো আইডি স্থিতিশীল থাকাকালীন এই ইভেন্টটি ফায়ার হতে পারে৷ -
links_changedআগুন যখনই রাস্তার দৃশ্যের লিঙ্কগুলি পরিবর্তিত হয়। মনে রাখবেন যেpano_changedএর মাধ্যমে নির্দেশিত প্যানো আইডিতে পরিবর্তনের পরে এই ইভেন্টটি অ্যাসিঙ্ক্রোনাসভাবে ফায়ার হতে পারে। -
visible_changedআগুন যখনই রাস্তার দৃশ্যের দৃশ্যমানতা পরিবর্তিত হয়। মনে রাখবেন যেpano_changedএর মাধ্যমে নির্দেশিত প্যানো আইডিতে পরিবর্তনের পরে এই ইভেন্টটি অ্যাসিঙ্ক্রোনাসভাবে ফায়ার হতে পারে।
নিচের কোডটি ব্যাখ্যা করে কিভাবে এই ইভেন্টগুলিকে অন্তর্নিহিত StreetViewPanorama সম্পর্কে ডেটা সংগ্রহ করতে পরিচালনা করা যেতে পারে:
টাইপস্ক্রিপ্ট
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
জাভাস্ক্রিপ্ট
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
সিএসএস
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
এইচটিএমএল
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>নমুনা চেষ্টা করুন
রাস্তার দৃশ্য নিয়ন্ত্রণ
একটি StreetViewPanorama প্রদর্শন করার সময়, ডিফল্টরূপে প্যানোরামাতে বিভিন্ন ধরনের নিয়ন্ত্রণ উপস্থিত হয়। আপনি StreetViewPanoramaOptions এর মধ্যে উপযুক্ত ক্ষেত্রগুলিকে true বা false সেট করে এই নিয়ন্ত্রণগুলি সক্ষম বা নিষ্ক্রিয় করতে পারেন:
- একটি
panControlপ্যানোরামা ঘোরানোর একটি উপায় প্রদান করে। এই নিয়ন্ত্রণটি ডিফল্টরূপে একটি স্ট্যান্ডার্ড ইন্টিগ্রেটেড কম্পাস এবং প্যান নিয়ন্ত্রণ হিসাবে উপস্থিত হয়। আপনিpanControlOptionsক্ষেত্রের মধ্যেPanControlOptionsপ্রদান করে নিয়ন্ত্রণের অবস্থান পরিবর্তন করতে পারেন। - একটি
zoomControlছবির মধ্যে জুম করার একটি উপায় প্রদান করে। এই নিয়ন্ত্রণ প্যানোরামার নীচে ডানদিকে ডিফল্টরূপে প্রদর্শিত হয়৷ আপনিzoomControlOptionsক্ষেত্রের মধ্যেZoomControlOptionsপ্রদান করে নিয়ন্ত্রণের চেহারা পরিবর্তন করতে পারেন। - একটি
addressControlএকটি পাঠ্য ওভারলে প্রদান করে যা সংশ্লিষ্ট অবস্থানের ঠিকানা নির্দেশ করে এবং Google মানচিত্রে অবস্থানটি খোলার জন্য একটি লিঙ্ক অফার করে। আপনিaddressControlOptionsক্ষেত্রের মধ্যেStreetViewAddressControlOptionsপ্রদান করে নিয়ন্ত্রণের চেহারা পরিবর্তন করতে পারেন। - একটি
fullscreenControlফুলস্ক্রিন মোডে রাস্তার দৃশ্য খোলার বিকল্প অফার করে। আপনিfullscreenControlOptionsক্ষেত্রের মধ্যেFullscreenControlOptionsপ্রদান করে নিয়ন্ত্রণের চেহারা পরিবর্তন করতে পারেন। - একটি
motionTrackingControlমোবাইল ডিভাইসে মোশন ট্র্যাকিং সক্ষম বা অক্ষম করার বিকল্প অফার করে। এই নিয়ন্ত্রণটি শুধুমাত্র ডিভাইসে উপস্থিত হয় যা ডিভাইস অভিযোজন ইভেন্ট সমর্থন করে। ডিফল্টরূপে, নিয়ন্ত্রণ প্যানোরামার নীচে ডানদিকে প্রদর্শিত হয়। আপনিMotionTrackingControlOptionsপ্রদান করে নিয়ন্ত্রণের অবস্থান পরিবর্তন করতে পারেন। আরও তথ্যের জন্য, গতি ট্র্যাকিং বিভাগটি দেখুন। - একটি
linksControlপার্শ্ববর্তী প্যানোরামা চিত্রগুলিতে ভ্রমণের জন্য চিত্রটিতে গাইড তীর সরবরাহ করে। - একটি ক্লোজ কন্ট্রোল ব্যবহারকারীকে রাস্তার দৃশ্য ভিউয়ার বন্ধ করতে দেয়। আপনি
enableCloseButtontrueবাfalseসেট করে বন্ধ নিয়ন্ত্রণ সক্ষম বা নিষ্ক্রিয় করতে পারেন।
নিম্নলিখিত উদাহরণটি সংশ্লিষ্ট রাস্তার দৃশ্যের মধ্যে প্রদর্শিত নিয়ন্ত্রণগুলিকে পরিবর্তন করে এবং দৃশ্যের লিঙ্কগুলিকে সরিয়ে দেয়:
টাইপস্ক্রিপ্ট
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
জাভাস্ক্রিপ্ট
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
সিএসএস
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
এইচটিএমএল
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>নমুনা চেষ্টা করুন
সরাসরি রাস্তার দৃশ্য ডেটা অ্যাক্সেস করা
আপনি রাস্তার দৃশ্য ডেটার প্রাপ্যতা প্রোগ্রাম্যাটিকভাবে নির্ধারণ করতে বা মানচিত্র/প্যানোরামার সরাসরি ম্যানিপুলেশনের প্রয়োজন ছাড়াই নির্দিষ্ট প্যানোরামা সম্পর্কে তথ্য ফেরত দিতে চাইতে পারেন। আপনি StreetViewService অবজেক্ট ব্যবহার করে তা করতে পারেন, যা Google-এর রাস্তার দৃশ্য পরিষেবাতে সংরক্ষিত ডেটার একটি ইন্টারফেস প্রদান করে।
রাস্তার দৃশ্য পরিষেবার অনুরোধ
রাস্তার দৃশ্য পরিষেবা অ্যাক্সেস করা অ্যাসিঙ্ক্রোনাস, যেহেতু Google Maps API-কে একটি বহিরাগত সার্ভারে কল করতে হবে৷ সেই কারণে, অনুরোধটি সম্পূর্ণ হওয়ার পরে কার্যকর করার জন্য আপনাকে একটি কলব্যাক পদ্ধতি পাস করতে হবে। এই কলব্যাক পদ্ধতি ফলাফল প্রক্রিয়া করে।
আপনি StreetViewPanoRequest বা StreetViewLocationRequest ব্যবহার করে StreetViewService এ অনুরোধ করতে পারেন।
StreetViewPanoRequest ব্যবহার করে একটি অনুরোধ একটি রেফারেন্স আইডি দেওয়া প্যানোরামা ডেটা প্রদান করে যা প্যানোরামাটিকে অনন্যভাবে সনাক্ত করে। মনে রাখবেন যে এই রেফারেন্স আইডিগুলি শুধুমাত্র সেই প্যানোরামার চিত্রের আজীবনের জন্য স্থিতিশীল।
StreetViewLocationRequest ব্যবহার করে একটি অনুরোধ নিম্নলিখিত পরামিতিগুলি ব্যবহার করে একটি নির্দিষ্ট স্থানে প্যানোরামা ডেটা অনুসন্ধান করে:
-
locationএকটি প্যানোরামা অনুসন্ধান করার জন্য অবস্থান (অক্ষাংশ এবং দ্রাঘিমাংশ) নির্দিষ্ট করে৷ -
preferenceএকটি পছন্দ সেট করে যার জন্য প্যানোরামা ব্যাসার্ধের মধ্যে পাওয়া উচিত: প্রদত্ত অবস্থানের সবচেয়ে কাছের, অথবা ব্যাসার্ধের মধ্যে সেরাটি। -
radiusএকটি ব্যাসার্ধ সেট করে, মিটারে নির্দিষ্ট করা হয়, যেখানে প্রদত্ত অক্ষাংশ এবং দ্রাঘিমাংশকে কেন্দ্র করে একটি প্যানোরামা অনুসন্ধান করতে হয়। ডিফল্ট 50 যখন সরবরাহ করা হয় না. -
sourceঅনুসন্ধানের জন্য প্যানোরামার উৎস নির্দিষ্ট করে। বৈধ মান হল:-
defaultরাস্তার দৃশ্যের জন্য ডিফল্ট উত্স ব্যবহার করে; অনুসন্ধানগুলি নির্দিষ্ট উত্সগুলিতে সীমাবদ্ধ নয়। -
outdoorসংগ্রহ বহিরঙ্গন অনুসন্ধান সীমিত. উল্লেখ্য যে বহিরঙ্গন প্যানোরামাগুলি নির্দিষ্ট অবস্থানের জন্য বিদ্যমান নাও থাকতে পারে৷
-
রাস্তার দৃশ্য পরিষেবার প্রতিক্রিয়া
রাস্তার দৃশ্য পরিষেবা থেকে ফলাফল পুনরুদ্ধার করার পরে কার্যকর করার জন্য getPanorama() ফাংশনটির একটি কলব্যাক ফাংশন প্রয়োজন৷ এই কলব্যাক ফাংশনটি একটি StreetViewPanoramaData অবজেক্টের মধ্যে প্যানোরামা ডেটার একটি সেট এবং অনুরোধের স্থিতি নির্দেশ করে একটি StreetViewStatus কোড প্রদান করে।
একটি StreetViewPanoramaData অবজেক্ট স্পেসিফিকেশনে নিম্নলিখিত ফর্মের একটি রাস্তার দৃশ্য প্যানোরামা সম্পর্কে মেটা-ডেটা রয়েছে:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
মনে রাখবেন যে এই ডেটা অবজেক্টটি নিজেই একটি StreetViewPanorama অবজেক্ট নয়। এই ডেটা ব্যবহার করে একটি স্ট্রিট ভিউ অবজেক্ট তৈরি করতে, আপনাকে একটি StreetViewPanorama তৈরি করতে হবে এবং setPano() কল করতে হবে, এটিকে আইডি পাস করতে হবে যেমনটি প্রত্যাবর্তিত location.pano ফিল্ডে উল্লেখ করা হয়েছে।
status কোড নিম্নলিখিত মানগুলির মধ্যে একটি প্রদান করতে পারে:
-
OKনির্দেশ করে যে পরিষেবাটি একটি মিলে যাওয়া প্যানোরামা খুঁজে পেয়েছে৷ -
ZERO_RESULTSইঙ্গিত করে যে পরিষেবাটি পাস করা মানদণ্ডের সাথে একটি মিলিত প্যানোরামা খুঁজে পায়নি৷ -
UNKNOWN_ERRORনির্দেশ করে যে একটি রাস্তার দৃশ্য অনুরোধ প্রক্রিয়া করা যায়নি, যদিও সঠিক কারণটি অজানা।
নিম্নলিখিত কোডটি একটি StreetViewService তৈরি করে যা মার্কার তৈরি করে একটি মানচিত্রে ব্যবহারকারীর ক্লিকের প্রতিক্রিয়া দেয় যা ক্লিক করা হলে, সেই অবস্থানের একটি StreetViewPanorama প্রদর্শন করে৷ কোডটি পরিষেবা থেকে ফিরে আসা StreetViewPanoramaData এর বিষয়বস্তু ব্যবহার করে।
টাইপস্ক্রিপ্ট
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
জাভাস্ক্রিপ্ট
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
সিএসএস
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
এইচটিএমএল
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>নমুনা চেষ্টা করুন
কাস্টম রাস্তার দৃশ্য প্যানোরামা প্রদান করা হচ্ছে
Maps JavaScript API StreetViewPanorama অবজেক্টের মধ্যে কাস্টম প্যানোরামা প্রদর্শন সমর্থন করে। কাস্টম প্যানোরামা ব্যবহার করে, আপনি বিল্ডিংগুলির অভ্যন্তর, মনোরম অবস্থান থেকে দৃশ্য বা আপনার কল্পনা থেকে যে কোনও কিছু প্রদর্শন করতে পারেন। এমনকি আপনি এই কাস্টম প্যানোরামাগুলিকে Google-এর বিদ্যমান রাস্তার দৃশ্য প্যানোরামাগুলির সাথে লিঙ্ক করতে পারেন৷
কাস্টম প্যানোরামা চিত্রের একটি সেট সেট আপ করার জন্য নিম্নলিখিত পদক্ষেপগুলি জড়িত:
- প্রতিটি কাস্টম প্যানোরামার জন্য একটি বেস প্যানোরামিক চিত্র তৈরি করুন৷ এই বেস ইমেজটি সর্বোচ্চ রেজোলিউশনের ইমেজে হওয়া উচিত যার সাথে আপনি চিত্রগুলি জুম করে পরিবেশন করতে চান৷
- (ঐচ্ছিক, কিন্তু প্রস্তাবিত) মৌলিক চিত্র থেকে বিভিন্ন জুম স্তরে প্যানোরামিক টাইলগুলির একটি সেট তৈরি করুন৷
- আপনার কাস্টম প্যানোরামাগুলির মধ্যে লিঙ্ক তৈরি করুন৷
- (ঐচ্ছিক) Google-এর বিদ্যমান রাস্তার দৃশ্য চিত্রের মধ্যে "এন্ট্রি" প্যানোরামা নির্ধারণ করুন এবং কাস্টম সেট থেকে স্ট্যান্ডার্ড সেটে লিঙ্কগুলি কাস্টমাইজ করুন৷
- একটি
StreetViewPanoramaDataঅবজেক্টের মধ্যে প্রতিটি প্যানোরামা ছবির জন্য মেটাডেটা সংজ্ঞায়িত করুন। - একটি পদ্ধতি প্রয়োগ করুন যা কাস্টম প্যানোরামা ডেটা এবং চিত্রগুলি নির্ধারণ করে এবং সেই পদ্ধতিটিকে
StreetViewPanoramaঅবজেক্টের মধ্যে আপনার কাস্টম হ্যান্ডলার হিসাবে মনোনীত করুন৷
নিম্নলিখিত বিভাগগুলি এই প্রক্রিয়াটি ব্যাখ্যা করে।
কাস্টম প্যানোরামা তৈরি করা হচ্ছে
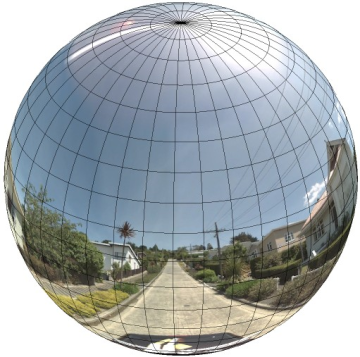
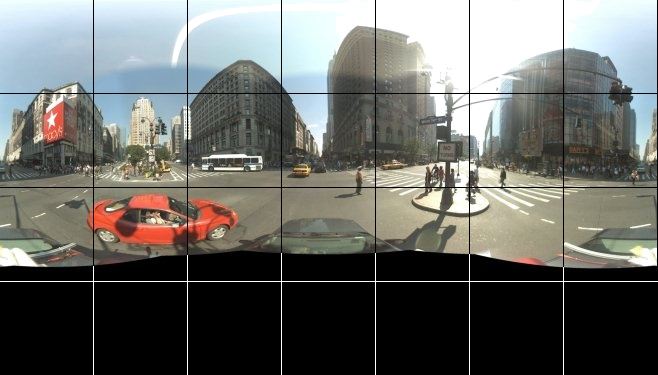
প্রতিটি রাস্তার দৃশ্য প্যানোরামা হল একটি ছবি বা ছবির সেট যা একটি একক অবস্থান থেকে সম্পূর্ণ 360 ডিগ্রি ভিউ প্রদান করে৷ StreetViewPanorama অবজেক্ট ইমেজ ব্যবহার করে যা ইকুইরেক্ট্যাঙ্গুলার (প্লেট ক্যারি) প্রজেকশনের সাথে সামঞ্জস্যপূর্ণ। এই ধরনের প্রক্ষেপণে 360 ডিগ্রি অনুভূমিক দৃশ্য (একটি সম্পূর্ণ মোড়ানো-চারপাশে) এবং 180 ডিগ্রি উল্লম্ব দৃশ্য (সরাসরি থেকে সোজা নিচে) থাকে। এই দৃশ্যের ক্ষেত্রগুলি 2:1 এর আকৃতি অনুপাত সহ একটি চিত্রে পরিণত হয়। একটি সম্পূর্ণ মোড়ানো প্যানোরামা নীচে দেখানো হয়েছে.

প্যানোরামা সফ্টওয়্যার ব্যবহার করে প্যানোরামা ছবিগুলি সাধারণত এক অবস্থান থেকে একাধিক ছবি তোলা এবং সেলাই করে একত্রে প্রাপ্ত করা হয়। (আরো তথ্যের জন্য উইকিপিডিয়ার ফটো স্টিচিং অ্যাপ্লিকেশনের তুলনা দেখুন।) এই ধরনের ছবিগুলির একটি একক "ক্যামেরা" লোকাস শেয়ার করা উচিত, যেখান থেকে প্রতিটি প্যানোরামা ছবি নেওয়া হয়েছে। ফলে 360 ডিগ্রী প্যানোরামা গোলকের দ্বি-মাত্রিক পৃষ্ঠে মোড়ানো চিত্রের সাথে একটি গোলকের উপর একটি অভিক্ষেপকে সংজ্ঞায়িত করতে পারে।

প্যানোরামাকে একটি গোলকের উপর একটি প্রজেকশন হিসাবে একটি রেক্টিলিনিয়ার কোঅর্ডিনেট সিস্টেমের সাথে ব্যবহার করা সুবিধাজনক যখন চিত্রটিকে রেক্টিলিনিয়ার টাইলগুলিতে বিভক্ত করা হয় এবং গণনাকৃত টাইল স্থানাঙ্কের উপর ভিত্তি করে চিত্রগুলি পরিবেশন করা হয়।
কাস্টম প্যানোরামা টাইলস তৈরি করা হচ্ছে
রাস্তার দৃশ্য জুম নিয়ন্ত্রণ ব্যবহারের মাধ্যমে চিত্রের বিশদ বিবরণের বিভিন্ন স্তরকে সমর্থন করে, যা আপনাকে ডিফল্ট ভিউ থেকে জুম ইন এবং আউট করতে দেয়। সাধারণত, রাস্তার দৃশ্য যেকোনো প্রদত্ত প্যানোরামা ছবির জন্য পাঁচটি স্তরের জুম রেজোলিউশন প্রদান করে। আপনি যদি সমস্ত জুম স্তরগুলি পরিবেশন করার জন্য একটি একক প্যানোরামা চিত্রের উপর নির্ভর করতে চান, তবে এই জাতীয় চিত্রটি অগত্যা বেশ বড় হবে এবং উল্লেখযোগ্যভাবে আপনার অ্যাপ্লিকেশনকে ধীর করে দেবে, অথবা উচ্চতর জুম স্তরে এমন দুর্বল রেজোলিউশনের হবে যে আপনি একটি খারাপ পিক্সেলেড চিত্র পরিবেশন করবেন। . ভাগ্যক্রমে, যাইহোক, আমরা প্রতিটি জুম স্তরে প্যানোরামাগুলির জন্য উপযুক্ত রেজোলিউশন চিত্র প্রদানের জন্য বিভিন্ন জুম স্তরে Google এর মানচিত্র টাইলগুলি পরিবেশন করার জন্য ব্যবহৃত অনুরূপ নকশা প্যাটার্ন ব্যবহার করতে পারি।
যখন একটি StreetViewPanorama প্রথম লোড হয়, ডিফল্টরূপে এটি জুম লেভেল 1-এ প্যানোরামার অনুভূমিক প্রস্থের 25% (90 ডিগ্রী আর্ক) সমন্বিত একটি চিত্র প্রদর্শন করে৷ এই দৃশ্যটি একটি সাধারণ মানুষের দৃষ্টিভঙ্গির সাথে মোটামুটি মিলে যায়৷ এই ডিফল্ট ভিউ থেকে জুম করা "আউট" একটি বৃহত্তর আর্ক প্রদান করে, যখন জুম ইন একটি ভিউয়ের ক্ষেত্রটিকে একটি ছোট আর্কের সাথে সরু করে। StreetViewPanorama স্বয়ংক্রিয়ভাবে নির্বাচিত জুম স্তরের জন্য উপযুক্ত দৃশ্যের ক্ষেত্র গণনা করে, এবং তারপরে একটি টাইল সেট নির্বাচন করে সেই রেজোলিউশনের জন্য সবচেয়ে উপযুক্ত চিত্র নির্বাচন করে যা দৃশ্যের অনুভূমিক ক্ষেত্রের মাত্রার সাথে মোটামুটি মেলে। রাস্তার দৃশ্য জুম স্তরে ভিউ ম্যাপের নিম্নলিখিত ক্ষেত্রগুলি:
| রাস্তার দৃশ্য জুম স্তর | দেখার ক্ষেত্র (ডিগ্রী) |
|---|---|
| 0 | 180 |
| 1 (ডিফল্ট) | 90 |
| 2 | 45 |
| 3 | 22.5 |
| 4 | 11.25 |
মনে রাখবেন যে রাস্তার দৃশ্যের মধ্যে দেখানো চিত্রের আকার সম্পূর্ণরূপে রাস্তার দৃশ্য কন্টেইনারের পর্দার আকারের (প্রস্থ) উপর নির্ভর করে। আপনি যদি একটি বৃহত্তর ধারক প্রদান করেন, পরিষেবাটি এখনও যেকোন জুম স্তরের জন্য একই ক্ষেত্র প্রদান করবে, যদিও এটি পরিবর্তে সেই রেজোলিউশনের জন্য আরও উপযুক্ত টাইলস নির্বাচন করতে পারে।
যেহেতু প্রতিটি প্যানোরামা একটি ইকুরেক্টাঙ্গুলার প্রজেকশন নিয়ে গঠিত, প্যানোরামা টাইলস তৈরি করা তুলনামূলকভাবে সহজ। যেহেতু প্রজেকশনটি 2:1 অনুপাতের একটি চিত্র প্রদান করে, তাই 2:1 অনুপাতের টাইলগুলি ব্যবহার করা সহজ, যদিও বর্গাকার টাইলগুলি বর্গাকার মানচিত্রে আরও ভাল কার্যকারিতা প্রদান করতে পারে (যেহেতু দৃশ্যের ক্ষেত্রটি বর্গাকার হবে)৷
2:1 টাইলগুলির জন্য, সমগ্র প্যানোরামা জুড়ে একটি একক চিত্র পুরো প্যানোরামা "বিশ্ব" (বেস ইমেজ) জুম লেভেল 0-এ প্রতিনিধিত্ব করে, প্রতিটি ক্রমবর্ধমান জুম লেভেল 4টি জুম লেভেল টাইল অফার করে। (যেমন জুম লেভেল 2-এ, পুরো প্যানোরামাটিতে 16টি টাইল রয়েছে।) দ্রষ্টব্য: রাস্তার দৃশ্য নিয়ন্ত্রণ ব্যবহার করে দেওয়া জুম স্তরের সাথে রাস্তার দৃশ্য টাইলিংয়ের জুম স্তর সরাসরি মেলে না; পরিবর্তে রাস্তার দৃশ্য নিয়ন্ত্রণ জুম স্তরগুলি একটি ফিল্ড অফ ভিউ (FoV) নির্বাচন করে, যেখান থেকে উপযুক্ত টাইলস নির্বাচন করা হয়।

সাধারণত, আপনি আপনার ইমেজ টাইলের নাম দিতে চাইবেন যাতে সেগুলি প্রোগ্রাম্যাটিকভাবে নির্বাচন করা যায়। কাস্টম প্যানোরামা অনুরোধ হ্যান্ডলিং- এ এই ধরনের একটি নামকরণ স্কিম নীচে আলোচনা করা হয়েছে।
কাস্টম প্যানোরামা অনুরোধগুলি পরিচালনা করা
একটি কাস্টম প্যানোরামা ব্যবহার করতে, আপনার কাস্টম প্যানোরামা প্রদানকারী পদ্ধতির নাম উল্লেখ করে, StreetViewPanorama.registerPanoProvider() এ কল করুন৷ প্যানোরামা প্রদানকারী পদ্ধতিতে অবশ্যই একটি StreetViewPanoramaData অবজেক্ট ফেরত দিতে হবে এবং এতে নিম্নলিখিত স্বাক্ষর থাকতে হবে:
Function(pano):StreetViewPanoramaData
একটি StreetViewPanoramaData হল নিম্নলিখিত ফর্মের একটি বস্তু:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
নিম্নরূপ একটি কাস্টম প্যানোরামা প্রদর্শন করুন:
-
StreetViewPanoramaOptions.panoবৈশিষ্ট্য একটি কাস্টম মান সেট করুন। - একটি কাস্টম প্যানোরামা প্রদানকারী ফাংশন সরবরাহ করতে
StreetViewPanorama.registerPanoProvider()এ কল করুন। - নির্দিষ্ট
panoমান পরিচালনা করতে আপনার কাস্টম প্যানোরামা প্রদানকারী ফাংশন প্রয়োগ করুন। - একটি
StreetViewPanoramaDataঅবজেক্ট তৈরি করুন। -
StreetViewTileData.getTileUrlবৈশিষ্ট্যটি আপনার সরবরাহ করা একটি কাস্টম টাইল প্রদানকারী ফাংশনের নামে সেট করুন। উদাহরণস্বরূপ,getCustomPanoramaTileUrl। - নীচের নমুনাগুলিতে দেখানো হিসাবে আপনার কাস্টম টাইল প্রদানকারী ফাংশন প্রয়োগ করুন।
-
StreetViewPanoramaDataঅবজেক্টটি ফেরত দিন।
দ্রষ্টব্য: আপনি যখন কাস্টম প্যানোরামাগুলি প্রদর্শন করতে চান তখন StreetViewPanorama সরাসরি একটি position সেট করবেন না, কারণ এই অবস্থানটি রাস্তার দৃশ্য পরিষেবাকে সেই অবস্থানের কাছাকাছি ডিফল্ট রাস্তার দৃশ্য চিত্রের অনুরোধ করতে নির্দেশ দেবে৷ পরিবর্তে, কাস্টম StreetViewPanoramaData অবজেক্টের location.latLng ক্ষেত্রের মধ্যে এই অবস্থানটি সেট করুন।
নিম্নলিখিত উদাহরণটি Google সিডনি অফিসের একটি কাস্টম প্যানোরামা প্রদর্শন করে৷ মনে রাখবেন যে এই উদাহরণটি একটি মানচিত্র বা ডিফল্ট রাস্তার দৃশ্য চিত্র ব্যবহার করে না:
টাইপস্ক্রিপ্ট
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
জাভাস্ক্রিপ্ট
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
সিএসএস
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
এইচটিএমএল
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>নমুনা চেষ্টা করুন
কাস্টম প্যানোরামা প্রদানকারী পাস করা প্যানোরামা আইডি, জুম স্তর, এবং প্যানোরামা টাইল স্থানাঙ্কগুলি দেওয়া উপযুক্ত টাইল ফেরত দেয়৷ যেহেতু ছবি নির্বাচন এই পাস করা মানগুলির উপর নির্ভর করে, তাই pano _ zoom _ tileX _ tileY .png এর মতো এই পাস করা মানগুলিকে প্রোগ্রাম্যাটিকভাবে নির্বাচন করা যেতে পারে এমন ছবিগুলির নাম দেওয়া দরকারী।
নিচের উদাহরণটি ডিফল্ট রাস্তার দৃশ্য নেভিগেশন তীরগুলি ছাড়াও ছবিতে আরেকটি তীর যোগ করে, যা Google সিডনিতে নির্দেশ করে এবং কাস্টম চিত্রের লিঙ্কগুলিকে নির্দেশ করে:
টাইপস্ক্রিপ্ট
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
জাভাস্ক্রিপ্ট
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
সিএসএস
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
এইচটিএমএল
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
