जगह के बारे में ज़्यादा जानकारी देने वाला कॉम्पोनेंट
जगहों की जानकारी देने वाली यूआई किट का 'जगह के बारे में ज़्यादा जानकारी' कॉम्पोनेंट, आपको एक ऐसा यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट जोड़ने की सुविधा देता है जो आपके ऐप्लिकेशन में जगह की जानकारी दिखाता है. इस कॉम्पोनेंट को पसंद के मुताबिक बनाया जा सकता है.

जगह की जानकारी देने वाले कॉम्पोनेंट को अकेले या Google Maps Platform के अन्य एपीआई और सेवाओं के साथ इस्तेमाल किया जा सकता है. यह कॉम्पोनेंट, जगह का आईडी, संसाधन का नाम या अक्षांश/देशांतर के निर्देशांक लेता है और रेंडर की गई जगह की जानकारी दिखाता है.
'जगह की जानकारी' कॉम्पोनेंट को पूरी तरह से थीम के हिसाब से बनाया जा सकता है. इससे आपको फ़ॉन्ट, रंग, और कॉर्नर के रेडियस को अपनी ज़रूरत और विज़ुअल ब्रैंड के दिशा-निर्देशों के हिसाब से पसंद के मुताबिक बनाने की सुविधा मिलती है. कस्टम PlacesMaterialTheme वैल्यू देकर, जगह की जानकारी को अपनी पसंद के मुताबिक बनाया जा सकता है. आपके पास यह तय करने का विकल्प भी होता है कि जगह की जानकारी के किन फ़ील्ड को शामिल किया जाए. इसके लिए, PlaceDetailsCompactView एंट्री की सूची तय करें. इनमें से हर एंट्री, जगह के बारे में दिखाई गई जानकारी के किसी हिस्से से जुड़ी होती है.
लेआउट के वैरिएंट
जगह की जानकारी देने वाले कॉम्पोनेंट में, लेआउट के दो मुख्य वैरिएंट इस्तेमाल किए जा सकते हैं:
- कॉम्पैक्ट: मुख्य जानकारी की झलक देखने के लिए लेआउट.
- पूरी जानकारी: इसमें जगह की पूरी जानकारी दिखाने वाला लेआउट होता है.
कॉम्पैक्ट लेआउट को वर्टिकल या हॉरिज़ॉन्टल ओरिएंटेशन में दिखाया जा सकता है. इससे कॉम्पोनेंट को अलग-अलग डिज़ाइन लेआउट और स्क्रीन साइज़ में इंटिग्रेट किया जा सकता है. पूरे लेआउट को सिर्फ़ वर्टिकल तौर पर दिखाया जा सकता है.

जगह के बारे में ज़्यादा जानकारी देने वाले कॉम्पोनेंट की मदद से, कॉम्पोनेंट में दिखाए जाने वाले कॉन्टेंट को बेहतर तरीके से कंट्रोल किया जा सकता है. हर एलिमेंट (जैसे, फ़ोटो, समीक्षाएं, और संपर्क जानकारी) को अलग-अलग दिखाया या छिपाया जा सकता है. इससे कॉम्पोनेंट के दिखने के तरीके और जानकारी की डेंसिटी को सटीक तरीके से पसंद के मुताबिक बनाया जा सकता है.

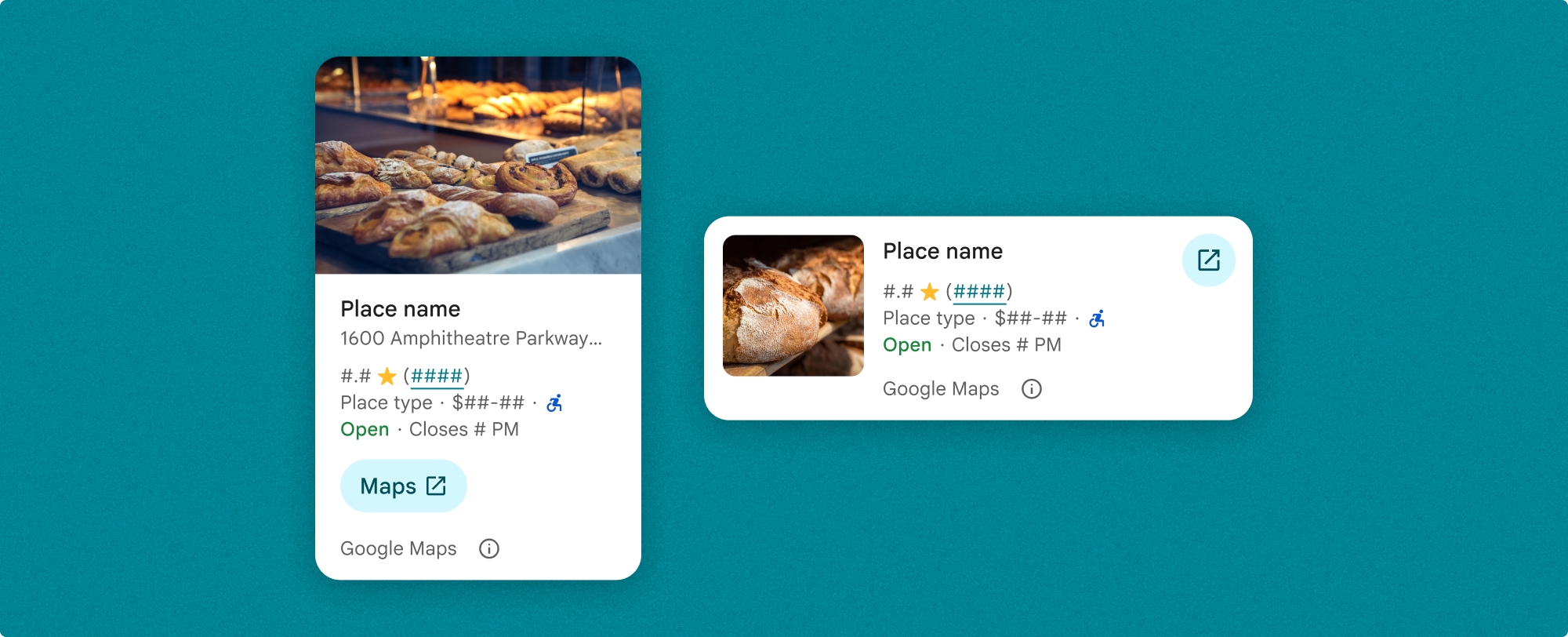
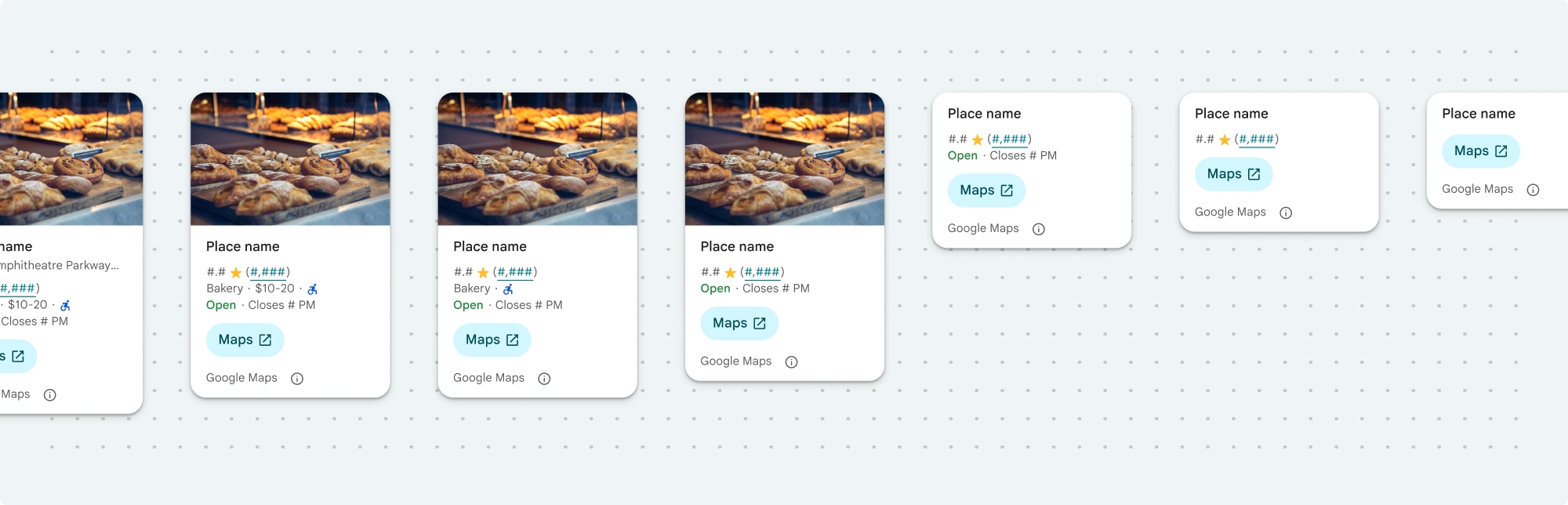
जगह के बारे में ज़्यादा जानकारी देने वाले कॉम्पैक्ट व्यू
जगह की जानकारी देने वाली कॉम्पैक्ट व्यू (PlaceDetailsCompactView) सुविधा, चुनी गई जगह की जानकारी कम जगह में दिखाती है. यह जानकारी, मैप पर किसी जगह को हाइलाइट करने वाली जानकारी विंडो में काम आ सकती है. इसके अलावा, सोशल मीडिया पर चैट में जगह की जानकारी शेयर करने जैसे काम भी किए जा सकते हैं. साथ ही, इसका इस्तेमाल आपकी मौजूदा जगह की जानकारी चुनने के सुझाव के तौर पर किया जा सकता है. इसके अलावा, मीडिया लेख में Google Maps पर जगह की जानकारी देने के लिए भी इसका इस्तेमाल किया जा सकता है.
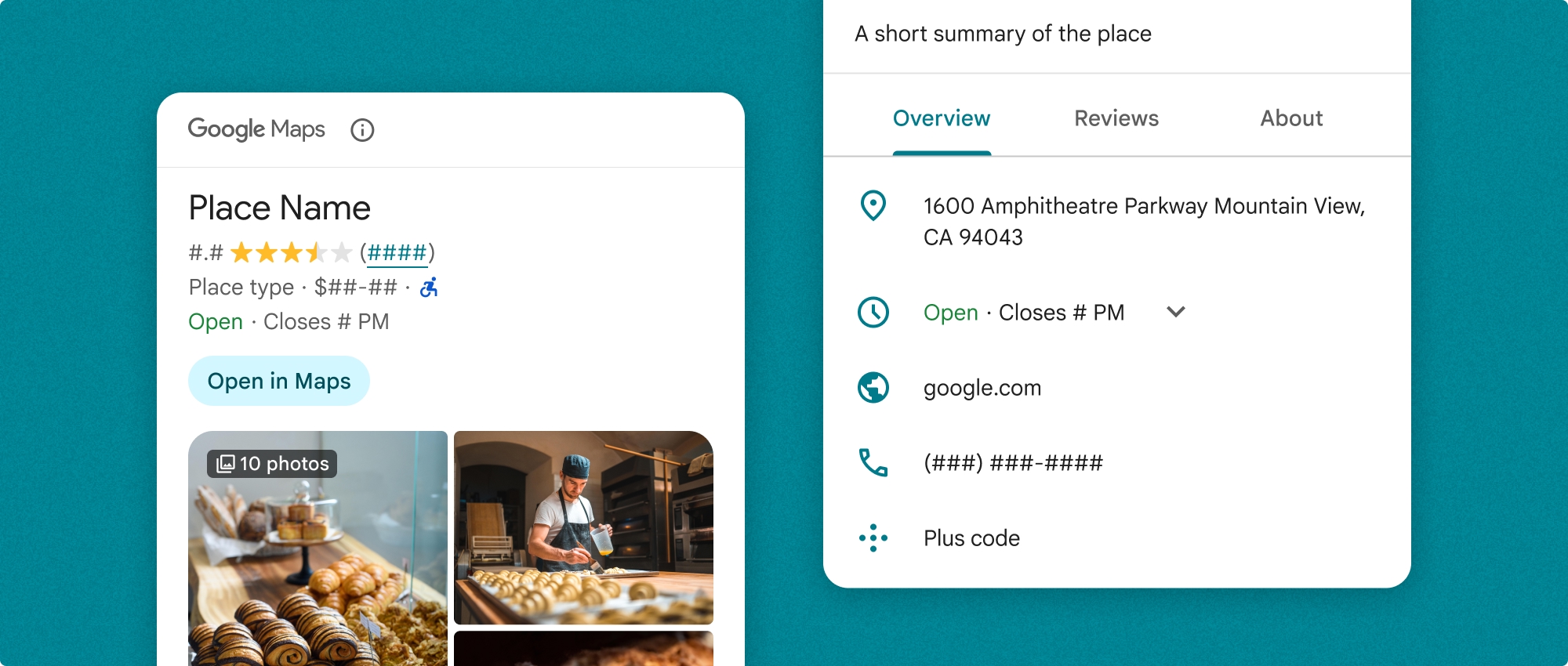
जगह की पूरी जानकारी दिखाने वाला व्यू
जगह की ज़्यादा जानकारी वाले व्यू (PlaceDetailsView) में, जगह की ज़्यादा जानकारी दिखाने के लिए बड़ा प्लैटफ़ॉर्म मिलता है. इससे आपको ज़्यादा तरह की जानकारी दिखाने का विकल्प मिलता है.
कॉन्टेंट दिखाने के विकल्प
PlaceDetailsCompactContent या PlaceDetailsContent में मौजूद enum का इस्तेमाल करके, यह तय किया जा सकता है कि कौनसी सामग्री दिखानी है.
| कॉम्पैक्ट व्यू | पूरा देखें |
|---|---|
|
|
बिलिंग
जगहों की जानकारी देने वाली यूआई किट का इस्तेमाल करने पर, PlaceDetailsQuery तरीके को हर बार कॉल करने पर आपसे शुल्क लिया जाता है. एक ही जगह की जानकारी को कई बार लोड करने पर, आपसे हर अनुरोध के लिए शुल्क लिया जाता है.
अपने ऐप्लिकेशन में जगह की जानकारी जोड़ना
जगह के बारे में ज़्यादा जानकारी देने वाला कॉम्पोनेंट, Swift UI व्यू है. जगह की जानकारी के लुक और स्टाइल को अपनी ज़रूरतों के हिसाब से बनाया जा सकता है. साथ ही, इसे अपने ऐप्लिकेशन के लुक से मैच किया जा सकता है. कस्टमाइज़ेशन के बारे में ज़्यादा जानें.
जगह की जानकारी वाले कॉम्पोनेंट को, जगह के आईडी, संसाधन के नाम या अक्षांश/देशांतर के निर्देशांकों के साथ लोड किया जा सकता है. आपके पास कोई भी तरीका या एक से ज़्यादा तरीके चुनने का विकल्प होता है. PlaceDetailsQuery स्ट्रक्चर में मौजूद identifier को .placeID, .resourceName या .coordinate पर सेट करें.
कॉम्पैक्ट व्यू की डिफ़ॉल्ट पोज़िशन वर्टिकल होती है. अगर आपको हॉरिज़ॉन्टल लेआउट चाहिए, तो PlaceDetailsCompactView में orientation: .horizontal तय करें. ज़्यादा जानकारी देने के लिए, orientation: .vertical भी जोड़ा जा सकता है. हालांकि, ऐसा करना ज़रूरी नहीं है. पूरा व्यू सिर्फ़ वर्टिकल तरीके से दिखाया जा सकता है.
जगह की जानकारी देने वाले कॉम्पोनेंट के उदाहरण सेक्शन में उदाहरण देखें.
विज़ुअल के दिखने के तरीके को पसंद के मुताबिक बनाना
पसंद के मुताबिक स्टाइल बनाना
जगह की जानकारी वाले कॉम्पोनेंट के रंग, टाइपोग्राफ़ी, स्पेसिंग, बॉर्डर, और कोनों को पसंद के मुताबिक बनाया जा सकता है.
जगहों की जानकारी देने वाली यूआई किट, विज़ुअल कस्टमाइज़ेशन के लिए डिज़ाइन सिस्टम का इस्तेमाल करती है. यह मटीरियल डिज़ाइन पर आधारित है. हालांकि, इसमें Google Maps के हिसाब से कुछ बदलाव किए गए हैं. कलर और टाइपोग्राफ़ी के लिए, Material Design का रेफ़रंस देखें. डिफ़ॉल्ट रूप से, स्टाइल Google Maps के विज़ुअल डिज़ाइन की भाषा के मुताबिक होती है.
Places UI Kit में, डिफ़ॉल्ट रूप से गहरे रंग वाली थीम उपलब्ध होती है. इसलिए, आपको गहरे और हल्के, दोनों रंग वाली थीम को पसंद के मुताबिक बनाना पड़ सकता है. गहरे रंग वाली थीम को पसंद के मुताबिक बनाने के लिए, अपनी कस्टम थीम में .dark और attribution.darkModeColor की वैल्यू जोड़ें.
स्टाइलिंग के बारे में ज़्यादा जानकारी के लिए, कस्टम स्टाइलिंग सेक्शन देखें.
चौड़ाई और ऊंचाई को पसंद के मुताबिक बनाना
कॉम्पैक्ट व्यू
सुझाई गई चौड़ाई:
- वर्टिकल ओरिएंटेशन: 180 पिक्सल से 300 पिक्सल के बीच.
- हॉरिज़ॉन्टल ओरिएंटेशन: 180 पिक्सल से 500 पिक्सल के बीच.
सबसे सही तरीका यह है कि कॉम्पैक्ट व्यू के लिए ऊंचाई सेट न की जाए. इससे विंडो में मौजूद कॉन्टेंट की ऊंचाई सेट की जा सकेगी, ताकि पूरी जानकारी दिखाई जा सके.
ऐसा हो सकता है कि 160 पिक्सल से कम चौड़ाई वाली इमेज ठीक से न दिखें.
पूरे व्यू
पूरी तरह से दिखने वाले व्यू के लिए, सुझाई गई चौड़ाई 250 पिक्सल से 450 पिक्सल के बीच है. चौड़ाई 250 पिक्सल से कम होने पर, हो सकता है कि विज्ञापन ठीक से न दिखे.
आपके पास कॉम्पोनेंट की ऊंचाई सेट करने का विकल्प होता है: जगह की जानकारी दिखाने वाला वर्टिकल व्यू, तय की गई जगह में वर्टिकल तौर पर स्क्रोल करेगा.
सबसे सही तरीका यह है कि फ़ुल व्यू के लिए ऊंचाई सेट की जाए. इससे विंडो में मौजूद कॉन्टेंट को सही तरीके से स्क्रोल किया जा सकेगा.
जगह की जानकारी देने वाले कॉम्पोनेंट के उदाहरण
वर्टिकल लेआउट में फ़ुल व्यू बनाना
Swift
var selectedType: Set<PlaceDetailsCompactContent> = PlaceDetailsCompactView.standardContent // Query for loading the place details widget. @State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } // Callback for the place details widget. let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } PlaceDetailsCompactView( orientation: .vertical, query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
हॉरिज़ॉन्टल लेआउट वाला कॉम्पैक्ट व्यू बनाना
Swift
var selectedType: Set<PlaceDetailsCompactContent> = PlaceDetailsCompactView.standardContent // Query for loading the place details widget. @State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } // Callback for the place details widget. let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } PlaceDetailsCompactView( orientation: .horizontal, query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
वर्टिकल लेआउट वाला फ़ुल व्यू बनाना
Swift
@State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var theme: PlacesMaterialTheme() var selectedType: Set<PlaceDetailsContent> = PlaceDetailsCompactView.standardContent var configuration: PlaceDetailsConfiguration { PlaceDetailsConfiguration( content: selectedType, theme: theme) } let placeDetailsCallback: (PlaceDetailsResult) -> Void = { result in placeIDPickerFocused = true if let place = result.place { print("Place: \(place.description)") } else { print("Error: \(String(describing: result.error))") } } GooglePlacesSwift.PlaceDetailsView( query: $query, configuration: configuration, placeDetailsCallback: placeDetailsCallback )
स्टाइल एट्रिब्यूट को पसंद के मुताबिक बनाना
इस सैंपल में, फ़ुल या कॉम्पैक्ट व्यू के डिफ़ॉल्ट स्टाइल एट्रिब्यूट को पसंद के मुताबिक बनाने का तरीका बताया गया है.
Places UI Kit में, डिफ़ॉल्ट रूप से गहरे रंग वाली थीम उपलब्ध होती है. इसलिए, आपको गहरे और हल्के, दोनों रंग वाली थीम को पसंद के मुताबिक बनाना पड़ सकता है. गहरे रंग वाली थीम को पसंद के मुताबिक बनाने के लिए, अपनी कस्टम थीम में .dark और attribution.darkModeColor की वैल्यू जोड़ें.
Swift
// Same for compact and full func makeTemplateTheme(colorScheme: ColorScheme) -> PlacesMaterialTheme { var theme = PlacesMaterialTheme() var color = PlacesMaterialColor() color.surface = (colorScheme == .dark ? .blue : .gray) color.buttonBorder = (colorScheme == .dark ? .pink : .orange) color.outlineDecorative = (colorScheme == .dark ? .white : .black) color.onSurface = (colorScheme == .dark ? .yellow : .red) color.onSurfaceVariant = (colorScheme == .dark ? .white : .blue) color.onSecondaryContainer = (colorScheme == .dark ? .white : .red) color.secondaryContainer = (colorScheme == .dark ? .green : .purple) color.positive = (colorScheme == .dark ? .yellow : .red) color.primary = (colorScheme == .dark ? .yellow : .purple) color.info = (colorScheme == .dark ? .yellow : .purple) var shape = PlacesMaterialShape() shape.cornerRadius = 10 var font = PlacesMaterialFont() font.labelLarge = .system(size: UIFontMetrics.default.scaledValue(for: 18)) font.headlineMedium = .system(size: UIFontMetrics.default.scaledValue(for: 15)) font.bodyLarge = .system(size: UIFontMetrics.default.scaledValue(for: 15)) font.bodyMedium = .system(size: UIFontMetrics.default.scaledValue(for: 12)) font.bodySmall = .system(size: UIFontMetrics.default.scaledValue(for: 11)) var attribution = PlacesMaterialAttribution() attribution.lightModeColor = .black attribution.darkModeColor = .white theme.measurement.borderWidthButton = 1 theme.color = color theme.shape = shape theme.font = font theme.attribution = attribution return theme }
किसी खास कॉन्टेंट को दिखाना
इस सैंपल में एक कॉम्पैक्ट व्यू बनाया गया है. इसमें सिर्फ़ मीडिया, पता, रेटिंग, और टाइप दिखता है. इसके लिए, पिछले उदाहरण में बनाई गई थीम का इस्तेमाल किया गया है.
Swift
@State var query: PlaceDetailsQuery = PlaceDetailsQuery( identifier: .placeID("ChIJT7FdmYiAhYAROFOvrIxRJDU")) var body: some View { PlaceDetailsCompactView( orientation: .vertical, query: $query, contentType: [.media(), .address(), .rating(), .type(), .price()], theme: theme, placeDetailsCallback: placeDetailsCallback, preferTruncation: false ) .frame(width: 350) }

