Wir bieten Chrome-gestützte Testmodi, mit denen Websiteinhaber eine Vorschau auf das Verhalten und die Funktionen ihrer Website ohne Drittanbieter-Cookies erhalten. In diesem Leitfaden finden Sie eine Übersicht über die Testmodi, die in Chrome verfügbar sein werden, und Informationen dazu, wie Sie auf Testgruppenlabels zugreifen.
Der Begriff Chrome-Browser bezieht sich in diesem Zusammenhang auf einen Chrome-Client, also eine Chrome-Installation auf einem Gerät. Jedes einzelne Nutzer-Datenverzeichnis stellt einen separaten Client dar.
Testgruppe: Eine Gruppe von Chrome-Browsern, für die bestimmte Funktionen aktiviert, deaktiviert oder konfiguriert sind. Im Rahmen von Chrome-gestützten Tests eine Gruppe von Browsern, für die Labels festgelegt sind.
Label: In diesem Zusammenhang ein Anfrageheader-Wert, der für einen Browser festgelegt ist, der zu einer Testgruppe gehört. Jeder Browser in einer Testgruppe bleibt während des gesamten Chrome-gestützten Tests in dieser Gruppe, damit das Label für einen Browser für alle Tester gleich bleibt.
Wir bieten zwei verschiedene Modi an:
- Modus A:Seit November 2023 können Organisationen, die die PS R&M APIs testen, die Möglichkeit aktivieren, in bestimmten Chrome-Browsern einheitliche Labels zu erhalten. So können Tests von verschiedenen Testern koordiniert werden.
- Modus B:Seit dem 4. Januar 2024 werden Drittanbieter-Cookies in Chrome für einen Teil der Chrome-Browser global deaktiviert.
Wir haben mit der CMA zusammengearbeitet, um sicherzustellen, dass diese Testmodi dem Testframework (und dem Zeitplan) für Drittanbieter entsprechen, das in den Leitfäden für branchenweite Tests festgelegt ist. Daher geht die CMA davon aus, dass die Ergebnisse der Tests in diesen Modi bei der Bewertung der Privacy Sandbox verwendet werden können. Die CMA hat angegeben, dass sie wahrscheinlich mehr Gewicht auf die Ergebnisse aus Testdesign 2 legen wird, bei dem die Labels für Modus B und die Kontrolllabels für Modus A 1 verwendet werden. Weitere Informationen zu Testdesign 2 finden Sie in der Leitlinie der CMA vom 26. Oktober.
Der Zugriff auf Labels erfolgt über den temporären Sec-Cookie-Deprecation-Wert, der über einen HTTP-Header oder die JavaScript API verfügbar ist. Einzelheiten zur Implementierung finden Sie im Abschnitt Labels für den Zugriff mit dem Wert Sec-Cookie-Deprecation verwenden.
Außerdem wird dieser Vorschlag dem üblichen Blink-Entwicklungsprozess unterzogen, bei dem das technische Design und der Chrome-Release-Meilenstein fertiggestellt werden. Das ist die Implementierung, die wir gerne einführen würden. Da wir sie aber noch mit dir besprechen und genehmigen lassen müssen, können sich diese Details noch ändern. Wir aktualisieren diese Seite fortlaufend, sobald es Neuigkeiten gibt. Du kannst uns jederzeit Feedback geben oder Fragen stellen.
Modus A: Labelierte Browsergruppen
Organisationen, die an den Tests teilnehmen, können sich dafür entscheiden, in bestimmten Chrome-Browsern dauerhaft Labels zu erhalten. So können koordinierte Tests mit verschiedenen Anzeigentechnologien in denselben Browsern durchgeführt werden.
Wenn ein Browser beispielsweise in die Testgruppe label_only_3 fällt (wie in der folgenden Tabelle dargestellt), können alle teilnehmenden Anzeigentechnologien dasselbe label_only_3-Label sehen und entsprechend koordinieren: Verwenden Sie die PS R&M APIs, aber keine Drittanbieter-Cookies. Wir erwarten, dass die Teilnehmer auf der Seite dafür sorgen, dass Labels an andere Teilnehmer weitergeleitet werden, damit konsistente Tests während des gesamten Prozesses der Anzeigenauswahl und ‑messung möglich sind.
So können beispielsweise mehrere Teilnehmer Auktionen vom Typ Protected Audience ohne Drittanbieter-Cookies in einer einheitlichen Gruppe von Browsern ausführen. Die teilnehmenden Verkäufer der Auktion leiten das beobachtete Label an die Käufer weiter, um koordinierte Tests zu ermöglichen.
Die Labels haben keine Auswirkungen auf das Verhalten in diesen Chrome-Instanzen, einschließlich der Verfügbarkeit von Drittanbieter-Cookies. Die Labels dienen der Gruppierung unabhängiger, koordinierter Tests. Die teilnehmenden Parteien müssen jedoch die relevanten Parameter für den Test erzwingen. Wenn Sie die Auswirkungen des Entfernens von Drittanbieter-Cookies testen, ist jeder Teilnehmer dafür verantwortlich, Drittanbieter-Cookie-Daten für Browser mit diesem Label auszuschließen.
Ziel ist es, Gruppen zu haben, die für den normalen Chrome-Traffic repräsentativ sind. Das bedeutet, dass sowohl Drittanbieter-Cookies als auch die PS R&M APIs verfügbar sein sollten. Einige Nutzer haben jedoch möglicherweise Einstellungen oder Erweiterungen verwendet, um Funktionen zu ändern oder zu deaktivieren.
Labels bleiben in der Regel während einer Browsersitzung in Chrome und sitzungsübergreifend erhalten. Dies ist jedoch nicht garantiert, da es in seltenen Fällen vorkommen kann, dass durch das vollständige Zurücksetzen eines Browsers auch das aktuelle Label zurückgesetzt wird.
Wir planen, 8,5% der stabilen Chrome-Browser für Modus A einzubeziehen.In unserem ersten Vorschlag wird diese Gruppe in neun Gruppen unterteilt. Die kleineren Untergruppen sollen es Werbetreibenden ermöglichen, Labels flexibel zu kombinieren, um eigene Tests unterschiedlicher Größe zu erstellen. Gruppen dürfen sich nicht überschneiden.
Die control_1.*-Labels sind als „Kontrolle 1“ vorgesehen, wie in den Leitlinien für branchenweite Tests der CMA beschrieben. Testteilnehmer sollten daher für diesen Traffic weder die Topics API verwenden noch Auktionen für geschützte Zielgruppen durchführen. Da sich die Labels nicht auf das Browserverhalten auswirken, sollten Teilnehmer keine beobachteten Themen weitergeben oder Protected Audience-Auktionen durchführen, wenn sie die control_1.*-Gruppenlabels erkennen.
Wir freuen uns über Feedback dazu, ob diese Auswahl an Gruppen den Anforderungen der teilnehmenden Organisationen entspricht.
| Label | % des stabilen Traffics |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
Browsergruppen vom Typ „Modus A label_only_“ sind seit November 2023 verfügbar. Browsergruppen vom Typ „Modus A control_1_*“ sind seit dem 4. Januar 2024 verfügbar.
Modus B: 1% der Drittanbieter-Cookies deaktivieren
Seit dem 4. Januar 2024 sind Drittanbieter-Cookies für etwa 1% der Chrome-Stable-Browser deaktiviert. Im 4. Quartal 2023 wurden sie auch in den Entwickler-, Canary- und Beta-Browsern deaktiviert. Organisationen, die die PS R&M APIs testen, müssen diesen Modus nicht aktivieren, da er einheitlich auf die gesamte Browserpopulation angewendet wird. Einige Websitefunktionen können beeinträchtigt sein, wenn auf der Website noch keine alternative Lösung wie CHIPS oder ähnliche Website-Sets implementiert wurde.
Außerdem planen wir, einen kleinen Teil des Traffics im Modus B bereitzustellen, für den PS R&M APIs deaktiviert sind. Andere APIs wie „Ähnliche Website-Sets“, „CHIPS“ und „FedCM“ werden nicht deaktiviert. Wir gehen davon aus, dass diese Kombination hilfreich sein wird, um eine Leistungsbasis für Browser ohne Drittanbieter-Cookies und ohne PS R&M APIs zu ermitteln.
Im Rahmen von Modus B stellen wir auch Labels für die betroffenen Browser bereit. Die Labels sind verfügbar, solange die APIs deaktiviert sind. Wir schlagen vor, die Population in drei treatment_1.*-Gruppen aufzuteilen, in denen Drittanbieter-Cookies deaktiviert, aber PS-R&M-APIs verfügbar sind, und in eine control_2-Gruppe, in der sowohl Drittanbieter-Cookies als auch PS-R&M-APIs deaktiviert sind.
Zur Unterstützung der Fehlerbehebung bei der Integration der Attribution Reporting API und der Private Aggregation API und um Testteilnehmern die Auswirkungen von Rauschen besser zu veranschaulichen, sind ARA-Fehlerberichte und Private Aggregation-Fehlerberichte weiterhin für Browser im Modus B verfügbar, sofern der Nutzer Drittanbieter-Cookies nicht explizit blockiert hat. Debug-Berichte sind in control_2 nicht verfügbar, da PS R&M APIs in diesem Bereich nicht verfügbar sind.
- Da Drittanbieter-Cookies für die Attribution Reporting API deaktiviert sind, kann die Berichtsquelle das
ar_debug-Cookie nicht setzen. Stattdessen müssen die Felderdebug_key(für Berichte zum Attributionserfolg) unddebug_reporting(für ausführliche Berichte) festgelegt werden, um den Empfang von Debugging-Berichten zu aktivieren oder zu deaktivieren. - Bei der Private Aggregation API sollte der Berichtsoriginator
enableDebugMode()aufrufen, um die Aktivierung des Empfangs von Debugging-Berichten zu steuern. Unternehmen sollten weiterhin beachten, welche rechtlichen Verpflichtungen auf die Verwendung der Attribution Reporting API und der Private Aggregation API zutreffen, einschließlich Debug-Berichten.
Der Modus A wird weiterhin ausgeführt und diese Gruppen unterscheiden sich von den Gruppen des Modus A, da ein Nutzer entweder im Modus A, im Modus B oder in keinem der beiden Modi ist. Die Testteilnehmer sollten den control_1.*-Traffic als Kontrollgruppe verwenden, die den Status quo mit Drittanbieter-Cookies darstellt.
| Label | % des stabilen Traffics |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Außerdem hat Chrome Cookies für 20% der Chrome Canary-, Dev- und Beta-Clients eingeschränkt.
| Label | % der Zugriffe vor der Einführung von „Stable“ |
|---|---|
prestable_treatment_1 |
10 % |
prestable_control_2 |
10 % |
Die Aufnahme in eine dieser Testverzweigungen hat denselben Effekt wie bei den entsprechenden Stable-Versionen.
Wie bei Modus A sind die PS R&M APIs nicht garantiert verfügbar, da Nutzer sie in den Chrome-Einstellungen unter Datenschutz und Sicherheit deaktivieren können. Ebenso ist nicht garantiert, dass Drittanbieter-Cookies für alle Mitglieder der Gruppe control_2 deaktiviert sind, da Nutzer über die Browseroberfläche Drittanbieter-Cookies für eine Website zulassen können.
Testüberwachung
Achten Sie darauf, das relative Trafficvolumen für jede Variante und jedes Kontrolllabel zu überwachen. treatment_1.1 sollte ungefähr die gleiche Anzahl von Zugriffen wie treatment_1.2 und treatment_1.3 haben.
Wir empfehlen, bei Traffic mit Labels aus Chrome-Versionen vor Version 120 Vorsicht walten zu lassen. Wenn Ihr Team, das normalerweise mit ungültigem Traffic umgeht, User-Agents identifiziert, die Merkmale von ungültigem Traffic aufweisen, sollten Sie diese aus den Testergebnissen herausfiltern.
Labels vor Beginn des Zeitraums
Bis Januar 2024 haben wir für mehrere Testverzweigungen Vorlaufzeiträume durchgeführt. Anhand dieser Zeiträume konnte Chrome die Gruppengrößen genau bestimmen und statistisch neutrale Gruppen auswählen. Diese Vorlaufzeiträume wurden für alle Verzweigungen ausgeführt, die im Januar beginnen sollten: die Verzweigungen vom Typ „Modus B“ und die Verzweigungen vom Typ „Kontrollgruppe_1.*“. Entwickler oder Websiteinhaber müssen hier nichts unternehmen. Das Verhalten oder die API-Verfügbarkeit dieser Kontrollverzweigungen ändert sich nicht. In einigen Fällen wird jedoch möglicherweise das Label preperiod zurückgegeben. Browser, die das Label preperiod erhalten, werden möglicherweise einer der Testgruppen zugewiesen. Dies ist jedoch nicht garantiert. Daher sollten Sie nicht davon ausgehen, dass Browser mit diesem Label am Test teilnehmen.
Eine Testverzweigung ist eine Teilmenge der untersuchten Population, in diesem Fall eine der gekennzeichneten Gruppen.
Über den Wert „Sec-Cookie-Deprecation“ auf Labels zugreifen
Für die Dauer von Modus A und Modus B haben wir einen temporären Sec-Cookie-Deprecation-Wert eingeführt, auf den über einen optionalen HTTP-Header und eine JavaScript API zugegriffen werden kann. Dieser Wert enthält das Label für die entsprechende Modus A- oder Modus B-Testgruppe des Browsers (wie in den Prozentsätzen oben definiert), falls der Browser zu einer dieser Gruppen gehört.
Der Zugriff auf Labels erfordert den Zugriff auf Informationen, die auf dem Gerät des Nutzers gespeichert sind. In einigen Gerichtsbarkeiten (z. B. in der EU und im Vereinigten Königreich) ist diese Aktivität unserer Kenntnis nach mit der Verwendung von Cookies vergleichbar. Daher ist für den Zugriff auf Labels wahrscheinlich die Einwilligung des Endnutzers erforderlich. Bevor Sie Labels beantragen, sollten Sie sich von einem Rechtsexperten beraten lassen, ob diese Einwilligungspflicht für Sie gilt.
Auf den HTTP-Header „Sec-Cookie-Deprecation“ zugreifen
Damit die Sec-Cookie-Deprecation-Anfrageheader empfangen werden können, muss eine Website zuerst das receive-cookie-deprecation-Cookie setzen. Für dieses Cookie muss das Attribut Partitioned verwendet werden. Das bedeutet, dass die Einwilligung zum Empfang der Kopfzeile pro Website der obersten Ebene erfolgen muss.
Wenn 3p-example.site beispielsweise den Sec-Cookie-Deprecation-Header für seine in example.com eingebetteten Ressourcen erhalten möchte, muss 3p-example.site in diesem Kontext das folgende Cookie setzen.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Die Cookie-Attribute Secure, HttpOnly, SameSite und Partitioned sind obligatorisch. Sie können die Attribute Domain, Path, Expires und Max-Age so festlegen, wie es Ihren Anforderungen am besten entspricht. Path=/ ist jedoch ein guter Standardwert. Im Beispiel unten wird Max-Age=15552000 so festgelegt, dass das Cookie erst nach 180 Tagen abläuft.
Sie können mit dem Setzen des receive-cookie-deprecation=1-Cookies beginnen, bevor der von Chrome unterstützte Testzeitraum beginnt, damit die Browser in einer Testgruppe die Sec-Cookie-Deprecation-Anfrageheader enthalten, sobald sie verfügbar sind.
Angenommen, der Browser befindet sich beispielsweise in der Gruppe example_label_1, enthalten nachfolgende Anfragen, die dieses Cookie enthalten, auch den Sec-Cookie-Deprecation-Header.
Sec-Cookie-Deprecation: example_label_1
Wenn der Browser nicht zu einer Gruppe gehört, wird kein Header gesendet.
Labels sind an das Vorhandensein des Cookies gebunden. Wenn das Cookie gelöscht, vollständig blockiert oder für die jeweilige Website blockiert wird, werden keine Labels gesendet. Da das Partitioned-Attribut auch nach der Einstellung von Drittanbieter-Cookies verwendet werden soll, können Partitioned-Cookies auch dann gesetzt werden, wenn Drittanbieter-Cookies blockiert sind.
Auf die JavaScript API „cookieDeprecationLabel“ zugreifen
Der Wert für Sec-Cookie-Deprecation kann auch über die navigator.cookieDeprecationLabel.getValue() JavaScript API abgerufen werden. Dies gibt ein Versprechen zurück, das in einen String mit dem entsprechenden Gruppenlabel aufgelöst wird. Wenn sich der Browser beispielsweise in der Gruppe example_label_1 befand:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Wenn der Browser nicht zu einer Gruppe gehört, ist die API entweder nicht verfügbar oder der Wert ist ein leerer String. Führen Sie daher eine Funktionserkennung durch.
Die JavaScript API kann unabhängig vom Vorhandensein des receive-cookie-deprecation-Cookies aufgerufen werden. Wenn Cookies jedoch vollständig oder speziell für die Website blockiert sind, ist die API entweder nicht verfügbar oder gibt einen leeren String zurück.
Wie bei allen vom Kunden bereitgestellten Werten müssen Sie den Wert aus dem Header oder der JavaScript API vor der Verwendung bereinigen und validieren.
Demo und Tests
Ab Chrome 120 gibt es Flags, mit denen Entwickler lokal testen können, ob die Labels angefordert und gelesen werden können.
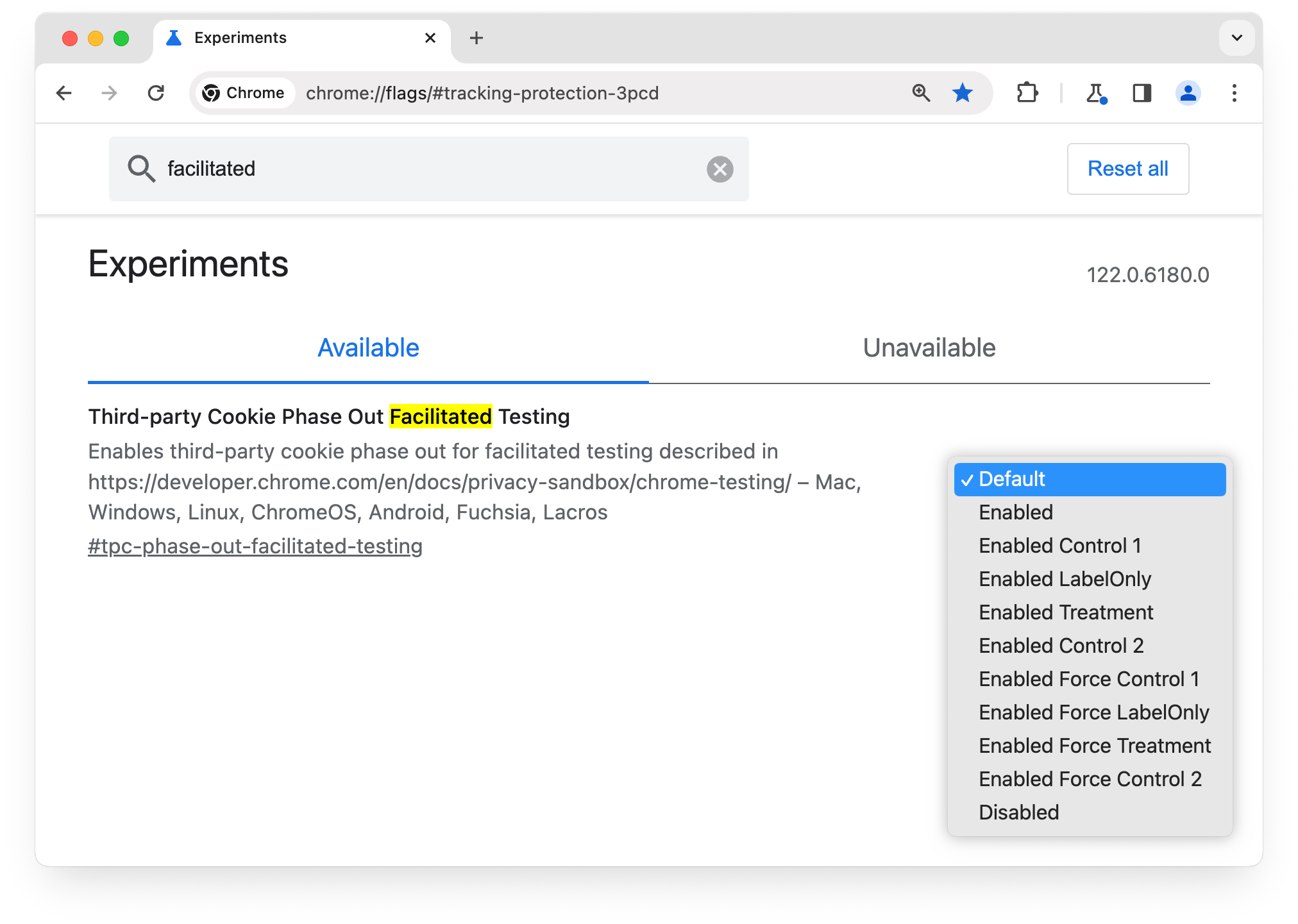
Mit dem Flag chrome://flags/#tpc-phase-out-facilitated-testing können Sie eine Auswahl von Testlabels aktivieren. Diese Labels haben das Präfix fake_, um sie von den tatsächlichen Labels zu unterscheiden. Durch das Aktivieren des Flags wird der Browser nicht in eine der Testgruppen aufgenommen.
Unter goo.gle/cft-demo können Sie sich die Labels in Aktion ansehen.
Da die Registrierung für die Privacy Sandbox APIs für Relevanz und Messung erzwungen wird, müssen Sie die Erzwingung für lokale Tests möglicherweise überschreiben. Verwenden Sie dazu chrome://flags/#privacy-sandbox-enrollment-overrides und geben Sie den Demo-Ursprung an. Alternativ können Sie das folgende Befehlszeilen-Flag verwenden, wenn Sie Chrome über ein Terminal ausführen:
--args --disable-features=EnforcePrivacySandboxAttestations

Das Drop-down-Menü für die Markierung enthält mehrere Optionen. Tester sind vor allem an den Einträgen mit der Markierung „Erzwingen“ interessiert, da diese dafür sorgen, dass das Testverhalten unabhängig von anderen Gerätekonfigurationen aktiviert wird.
Wenn Sie nur Testgruppenlabels testen möchten, wählen Sie „Enabled Force Control 1“ oder „Enabled Force LabelOnly“ aus. Dies führt dazu, dass der Browser die Labels „fake_control_1.1“ oder „fake_label_only_1.1“ sendet.
In Chrome M120 oder höher können Sie auch die folgenden Einträge verwenden.
Wenn Sie das Blockieren von Drittanbieter-Cookies testen möchten, wählen Sie „Erzwungene Verarbeitung aktiviert“ aus. Dadurch wird das Label „fake_treatment_1.1“ für die Testgruppe gesendet. Außerdem werden die Seite mit den Cookie-Einstellungen und die aktuellen Cookie-Einstellungen so geändert, dass Drittanbieter-Cookies blockiert werden.
Wenn Sie das Blockieren von Drittanbieter-Cookies ohne APIs für private Anzeigen testen möchten, wählen Sie „Kontrollgruppe 2 erzwingen“ aus. Dadurch wird das Label „fake_control_2“ für die Testgruppe gesendet, die Seite mit den Cookie-Einstellungen aktualisiert, Drittanbieter-Cookies blockiert und die neuen APIs für personalisierte Anzeigen unterdrückt.
Hinweis: Es gibt ein Problem, bei dem der Browser die neue Seite mit den Cookie-Einstellungen und die Einstellung beibehält, die Drittanbieter-Cookies blockiert, auch wenn Sie das Flag deaktivieren. Wir arbeiten an einer Lösung dieses Problems. In der Zwischenzeit können Sie diese Flag-Werte in einem separaten Chrome-Datenverzeichnis testen, indem Sie Chrome mit der Befehlszeilen-Flag --user-data-dir=<new dir> starten.
Feedback
Wir verwenden das Label chrome-testing im Entwicklersupport-Repository auf GitHub, um Fragen zu verwalten. Wir freuen uns auf Ihr Feedback und Ihre Diskussion zu den ersten Fragen:
- Möchten Sie den Test mit Modus A, Modus B oder beiden Modi durchführen?
- Labelgrößen für von Chrome unterstützte Tests auswählen
- Verwendung von Clienthinweisen für von Chrome unterstützte Tests
Sie können auch neue Fragen stellen oder Diskussionen starten, indem Sie im Repository die Vorlage „Chrome-gestützte Tests“ verwenden.

