Google에서는 사이트가 서드 파티 쿠키 없이 사이트 동작과 기능이 작동하는 방식을 미리 볼 수 있는 Chrome 지원 테스트 모드를 제공하고 있습니다. 이 가이드에서는 Chrome에서 제공할 예정인 테스트 모드와 실험 그룹 라벨에 액세스하는 방법을 간략히 설명합니다.
이 맥락에서 Chrome 브라우저는 Chrome 클라이언트(기기에 설치된 Chrome)를 의미합니다. 각 개별 사용자 데이터 디렉터리는 고유한 클라이언트를 구성합니다.
실험 그룹: 특정 기능이 사용 설정, 사용 중지 또는 구성된 Chrome 브라우저 모음입니다. Chrome에서 지원하는 테스트의 맥락에서 라벨이 설정된 브라우저 집합입니다.
라벨: 이 맥락에서 실험 그룹에 속한 브라우저에 설정된 요청 헤더 값입니다. 실험 그룹의 각 브라우저는 Chrome을 통한 테스트 기간 동안 해당 그룹에 계속 남아 있으므로 테스터 간에 브라우저 라벨이 일관되게 유지됩니다.
다음과 같이 두 가지 모드를 제공합니다.
- 모드 A: 2023년 11월부터 PS R&M API를 테스트하는 조직은 여러 테스터 간에 조정된 테스트를 할 수 있도록 일부 Chrome 브라우저에서 일관된 라벨을 수신하도록 선택할 수 있습니다.
- 모드 B: 2024년 1월 4일부터 Chrome은 일부 Chrome 브라우저에서 전 세계적으로 서드 파티 쿠키를 사용 중지했습니다.
Google은 업계 테스트 가이드에 명시된 서드 파티의 테스트 프레임워크 (및 일정)에 따라 이러한 테스트 모드가 일치하도록 CMA와 협력했습니다. 따라서 CMA는 이러한 모드에서 테스트한 결과를 개인 정보 보호 샌드박스 평가에 사용할 수 있을 것으로 예상합니다. CMA는 모드 B 라벨과 모드 A 대조군 1 라벨을 사용하는 실험 설계 2의 결과에 더 많은 가중치를 둘 가능성이 높다고 밝혔습니다. 실험 설계 2에 관한 자세한 내용은 CMA의 10월 26일 가이드를 참고하세요.
HTTP 헤더 또는 JavaScript API에서 사용할 수 있는 임시 Sec-Cookie-Deprecation 값을 사용하여 라벨에 액세스할 수 있습니다. 구현 세부정보는 Sec-Cookie-Deprecation 값을 사용하여 라벨에 액세스 섹션을 참고하세요.
또한 이 제안서는 기술 설계 및 Chrome 출시 마일스톤이 완료되는 일반적인 Blink 개발 프로세스를 통해 전송됩니다. 이 구현을 출시하고자 하지만 추가 논의 및 승인을 거치므로 세부정보는 변경될 수 있습니다. 계획이 진행되면 이 페이지를 계속 업데이트할 예정이며, 의견이나 질문을 보내주세요.
모드 A: 라벨이 지정된 브라우저 그룹
테스트에 참여하는 조직은 일부 Chrome 브라우저에 대한 영구 라벨 세트를 수신하도록 선택할 수 있으므로 동일한 브라우저 세트에서 여러 광고 기술 간에 조정된 실험을 진행할 수 있습니다.
예를 들어 브라우저가 label_only_3 실험 그룹에 속하는 경우 (다음 표 참고) 참여하는 모든 광고 기술은 동일한 label_only_3 라벨을 보고 적절하게 조정할 수 있습니다. 즉, PS R&M API를 사용하고 서드 파티 쿠키는 사용하지 않습니다. 페이지의 참여자는 광고 선택 및 측정 프로세스 전반에서 일관된 실험을 할 수 있도록 라벨을 다른 참여자에게 전달해야 합니다.
예를 들어 이를 통해 여러 참여자가 일관된 브라우저 그룹에서 서드 파티 쿠키 없이 Protected Audience 입찰을 실행할 수 있습니다. 입찰 판매자 참여자는 조정된 테스트를 용이하게 하기 위해 관찰된 라벨을 구매자에게 전달합니다.
라벨은 서드 파티 쿠키의 사용 가능 여부를 비롯하여 이러한 Chrome 인스턴스의 동작에 영향을 미치지 않습니다. 라벨은 독립적이고 조정된 실험을 위한 그룹화를 제공하지만 실험에 관련된 매개변수를 적용하는 것은 참여 당사자의 몫입니다. 서드 파티 쿠키 삭제의 영향을 테스트하는 경우 각 참여자는 해당 라벨이 지정된 브라우저의 서드 파티 쿠키 데이터를 제외할 책임이 있습니다.
이는 정상적인 Chrome 트래픽을 대표하는 그룹을 만드는 것을 목표로 합니다. 즉, 서드 파티 쿠키와 PS R&M API를 모두 사용할 수 있어야 하지만 일부 사용자는 설정이나 확장 프로그램을 사용하여 기능을 변경하거나 사용 중지했을 수 있습니다.
라벨은 일반적으로 Chrome의 탐색 세션 전체와 여러 세션에 걸쳐 유지됩니다. 하지만 브라우저를 완전히 재설정하면 현재 라벨도 재설정될 수 있는 드문 시나리오가 있으므로 이 방법이 항상 작동하는 것은 아닙니다.
모드 A에는 Chrome 안정화 버전 브라우저의 8.5% 를 포함할 계획이며, 초기 제안에서는 이 모집단을 9개 그룹으로 나눕니다. 소규모 하위 그룹은 광고 기술이 라벨을 유연하게 결합하여 다양한 규모의 자체 실험을 만들 수 있도록 하기 위한 것입니다. 그룹은 중복되지 않습니다.
control_1.* 라벨은 CMA의 업계 테스트 관련 가이드에 설명된 대로 '대조군 1'으로 사용하도록 설계되었으므로 테스트 참여자는 이 트래픽에 Topics API를 사용하거나 Protected Audiences 입찰을 실행해서는 안 됩니다. 라벨은 브라우저 동작에 영향을 미치지 않으므로 참여자는 control_1.* 그룹 라벨을 감지할 때 관찰된 주제를 전달하거나 Protected Audience 입찰을 실행해서는 안 됩니다.
이 그룹 선택이 참여 조직의 요구사항을 충족하는지 여부에 관한 의견을 보내주세요.
| 라벨 | 안정적인 트래픽의 비율(%) |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
모드 A label_only_ 브라우저 그룹은 2023년 11월부터, 모드 A control_1_* 그룹은 2024년 1월 4일부터 사용할 수 있었습니다.
모드 B: 서드 파티 쿠키의 1% 사용 중지
Chrome은 2024년 1월 4일부터 Chrome 안정화 브라우저의 약 1% 에서 서드 파티 쿠키를 사용 중지했으며 2023년 4분기에는 개발자, Canary, 베타 브라우저에서도 서드 파티 쿠키를 사용 중지했습니다. PS R&M API를 테스트하는 조직은 이 모드를 선택할 필요가 없습니다. 전체 브라우저 인구에 동일하게 적용되기 때문입니다. 사이트에서 아직 CHIPS 또는 관련 웹사이트 세트와 같은 대체 솔루션을 채택하지 않은 경우 일부 사이트 기능이 영향을 받을 수 있습니다.
또한 PS R&M API가 사용 중지된 모드 B 내에서 소량의 트래픽을 제공할 계획입니다. 관련 웹사이트 세트, CHIPS, FedCM과 같은 다른 API는 사용 중지되지 않습니다. 이 조합은 서드 파티 쿠키와 PS R&M API가 없는 브라우저의 성능 기준을 설정하는 데 도움이 될 것으로 예상됩니다.
모드 B의 일환으로 영향을 받는 브라우저의 라벨도 제공합니다. 라벨은 API가 사용 중지되는 동시에 사용할 수 있습니다. 전체 사용자 집단을 서드 파티 쿠키는 사용 중지되지만 PS R&M API는 사용할 수 있는 treatment_1.* 그룹 3개와 서드 파티 쿠키와 PS R&M API가 모두 사용 중지된 control_2 그룹 1개로 나누는 것이 좋습니다.
Attribution Reporting API 및 Private Aggregation API 통합을 디버그하고 테스트 참여자가 노이즈 영향을 더 잘 이해할 수 있도록 하기 위해 사용자가 서드 파티 쿠키를 명시적으로 차단하지 않는 한 ARA 디버그 보고서 및 Private Aggregation 디버그 보고서는 B 모드의 브라우저에서 계속 사용할 수 있습니다. control_2에서는 PS R&M API를 사용할 수 없으므로 디버그 보고서를 사용할 수 없습니다.
- Attribution Reporting API의 경우 서드 파티 쿠키가 사용 중지되므로 보고 출처에서
ar_debug쿠키를 설정할 수 없으며 디버깅 보고서 수신을 선택하거나 선택 해제하려면debug_key필드(기여 분석 성공 보고서의 경우) 및debug_reporting필드 (상세 보고서의 경우)를 설정해야 합니다. - Private Aggregation API의 경우 보고 출처는
enableDebugMode()호출을 사용하여 디버그 보고서 수신 선택을 제어해야 합니다. 기업은 디버그 보고서를 포함하여 Attribution Reporting API 및 Private Aggregation API 사용에 규제 의무가 어떻게 적용될 수 있는지 계속 고려해야 합니다.
모드 A는 계속 실행되며 이러한 그룹은 모드 A 그룹과 다릅니다. 사용자는 모드 A, 모드 B 중 하나에 속하거나 둘 다에 속하지 않을 수 있기 때문입니다. 테스트 참여자는 control_1.* 트래픽을 서드 파티 쿠키의 현상 유지를 나타내는 대조군으로 사용해야 합니다.
| 라벨 | 안정적인 트래픽의 비율(%) |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
Chrome은 Chrome Canary, 개발자, 베타 클라이언트의 20% 에 대해서도 쿠키를 제한했습니다.
| 라벨 | 안정화 버전 이전 트래픽의 비율(%) |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
이러한 실험 부문 중 하나에 포함되면 안정화 버전과 동일한 효과가 적용됩니다.
모드 A와 마찬가지로 PS R&M API는 사용자가 Chrome 개인 정보 보호 및 보안 설정에서 사용 중지할 수 있으므로 사용 가능한지 보장되지 않습니다. 마찬가지로 사용자가 브라우저 UI에 액세스하여 사이트에 서드 파티 쿠키를 허용할 수 있으므로 control_2 그룹의 모든 구성원에게 서드 파티 쿠키가 비활성화되는 것은 아닙니다.
실험 모니터링
각 처리 및 대조 라벨의 상대적 트래픽 양을 모니터링해야 합니다. treatment_1.1의 트래픽은 treatment_1.2 및 treatment_1.3와 거의 동일해야 합니다.
버전 120 이전의 Chrome 버전에서 발생한 라벨이 포함된 트래픽은 신중하게 처리하는 것이 좋습니다. 일반적으로 무효 트래픽을 처리하는 팀에서 무효 트래픽의 특성을 보이는 사용자 에이전트를 식별하는 경우 이러한 사용자 에이전트를 테스트 결과에서 제외하는 것이 좋습니다.
이전 기간 라벨
2024년 1월까지 여러 실험 부문에서 전 기간을 실행했습니다. 이러한 사전 기간을 통해 Chrome은 통계적으로 편향되지 않은 그룹의 크기를 정확하게 조정하고 선택할 수 있었습니다. 이러한 사전 기간은 1월에 시작될 예정인 모든 부문(모드 B 부문 및 Control_1.* 부문)에 대해 실행되었습니다. 여기서는 개발자 또는 사이트 작업이 필요하지 않습니다. 이러한 사전 기간 부문에서는 동작이나 API 가용성에 변경사항이 발생하지 않습니다. 단, 경우에 따라 preperiod 라벨이 반환될 수 있습니다. preperiod 라벨을 수신하는 브라우저가 실험 그룹 중 하나로 전환될 수 있지만 이는 보장되지 않으므로 이 라벨이 있는 브라우저가 실험에 참여한다고 가정하지 않는 것이 좋습니다.
실험 부문은 연구 대상 집단의 하위 집합으로, 이 경우 라벨이 지정된 그룹 중 하나입니다.
Sec-Cookie-Deprecation 값을 사용하여 라벨에 액세스
모드 A 및 모드 B 기간 동안 선택적 HTTP 헤더 및 JavaScript API를 사용하여 액세스할 수 있는 임시 Sec-Cookie-Deprecation 값을 도입했습니다. 이 값은 브라우저의 해당 모드 A 또는 B 실험 그룹 (위의 비율로 정의됨)에 속하는 경우 그룹 라벨을 제공합니다.
라벨에 액세스하려면 사용자 기기에 저장된 정보에 액세스해야 합니다. 일부 관할권 (예: EU 및 영국)에서는 이 활동이 쿠키 사용과 유사하므로 라벨에 액세스하려면 최종 사용자의 동의가 필요할 수 있습니다. 음반사 요청을 시작하기 전에 이 동의 의무가 귀하에게 적용되는지 여부에 관해 법적 조언을 구하는 것이 좋습니다.
Sec-Cookie-Deprecation HTTP 헤더에 액세스
Sec-Cookie-Deprecation 요청 헤더를 수신하려면 사이트에서 먼저 receive-cookie-deprecation 쿠키를 설정해야 합니다. 이 쿠키는 Partitioned 속성을 사용해야 합니다. 즉, 헤더 수신 동의는 최상위 사이트별로 이루어져야 합니다.
예를 들어 3p-example.site가 example.com에 삽입된 리소스의 Sec-Cookie-Deprecation 헤더를 수신하려면 3p-example.site가 해당 컨텍스트에서 다음 쿠키를 설정해야 합니다.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure, HttpOnly, SameSite, Partitioned 쿠키 속성은 필수입니다. Domain, Path, Expires, Max-Age 속성을 필요에 가장 적합하게 설정할 수 있지만 Path=/가 적절한 기본값입니다. 이 예에서는 쿠키가 180일이 지나야 만료되도록 Max-Age=15552000를 설정합니다.
Chrome을 통한 테스트 기간이 시작되기 전에 receive-cookie-deprecation=1 쿠키 설정을 시작하여 실험 그룹의 브라우저가 Sec-Cookie-Deprecation 요청 헤더를 사용할 수 있게 되는 즉시 이를 포함하도록 할 수 있습니다.
예를 들어 브라우저가 example_label_1 그룹에 있다고 가정하면 이 쿠키가 포함된 후속 요청에 Sec-Cookie-Deprecation 헤더도 포함됩니다.
Sec-Cookie-Deprecation: example_label_1
브라우저가 그룹에 속하지 않으면 헤더가 전송되지 않습니다.
라벨은 쿠키의 존재와 연결되어 있으므로 쿠키가 삭제되거나 완전히 차단되거나 특정 사이트에서 차단되면 라벨이 전송되지 않습니다. Partitioned 속성은 서드 파티 쿠키에 대한 지원이 완전히 중단된 후에도 계속 사용할 수 있도록 설계되었으므로 서드 파티 쿠키가 차단될 때 Partitioned 쿠키가 설정될 수 있습니다.
cookieDeprecationLabel JavaScript API 액세스
Sec-Cookie-Deprecation 값은 navigator.cookieDeprecationLabel.getValue() JavaScript API를 사용하여 액세스할 수도 있습니다. 그러면 관련 그룹 라벨이 포함된 문자열로 확인되는 약속이 반환됩니다. 예를 들어 브라우저가 example_label_1 그룹에 있는 경우
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
브라우저가 그룹에 속하지 않으면 API를 사용할 수 없거나 값이 빈 문자열이 되므로 기능 감지를 실행해야 합니다.
JavaScript API는 receive-cookie-deprecation 쿠키의 유무와 관계없이 호출될 수 있습니다. 그러나 쿠키가 완전히 차단되거나 사이트에 대해 구체적으로 차단된 경우 API를 다시 사용할 수 없거나 빈 문자열을 반환합니다.
다른 클라이언트 제공 값과 마찬가지로 사용하기 전에 헤더 또는 JavaScript API의 값을 정리하고 유효성을 검사해야 합니다.
데모 및 테스트
Chrome 120부터 라벨 요청 및 읽기의 로컬 개발자 테스트를 사용 설정할 수 있는 플래그가 있습니다.
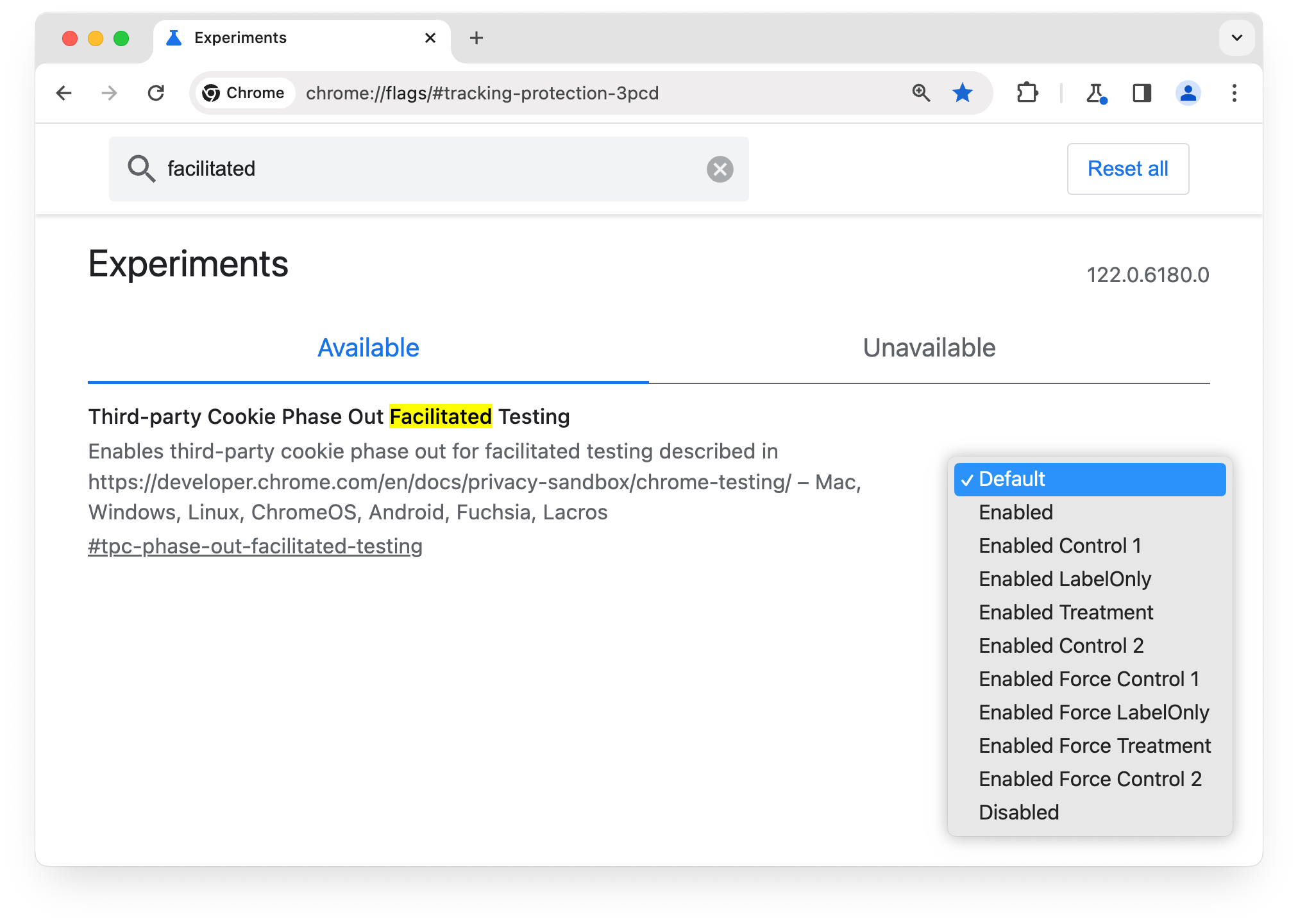
chrome://flags/#tpc-phase-out-facilitated-testing 플래그를 사용하면 선택한 테스트 라벨을 사용 설정할 수 있습니다. 이러한 라벨은 실제 라벨과 구별하기 위해 fake_ 접두사가 추가됩니다. 플래그를 사용 설정해도 브라우저가 실험 그룹에 포함되지는 않습니다.
goo.gle/cft-demo에서 라벨이 작동하는 모습을 확인할 수 있습니다.
개인 정보 보호 샌드박스 관련성 및 측정 API에는 등록이 적용되므로 chrome://flags/#privacy-sandbox-enrollment-overrides를 사용하고 데모 출처를 제공하여 로컬 테스트의 적용을 재정의해야 할 수 있습니다. 또는 터미널에서 Chrome을 실행하는 경우 다음 명령줄 플래그를 포함합니다.
--args --disable-features=EnforcePrivacySandboxAttestations

신고 드롭다운에는 여러 옵션이 포함되어 있습니다. 테스터는 다른 기기 구성과 관계없이 실험 동작이 사용 설정되도록 하기 때문에 '강제'로 표시된 항목에 주로 관심을 가집니다.
실험 그룹 라벨만 테스트하려면 'Enabled Force Control 1' 또는 'Enabled Force LabelOnly'를 선택합니다. 이렇게 하면 브라우저가 'fake_control_1.1' 또는 'fake_label_only_1.1' 라벨을 전송합니다.
Chrome M120 이상에서는 다음 항목을 사용할 수도 있습니다.
서드 파티 쿠키 차단을 테스트하려면 '강제 처리 사용 설정됨'을 선택합니다. 이렇게 하면 'fake_treatment_1.1' 실험 그룹 라벨이 전송되지만 서드 파티 쿠키를 차단하도록 쿠키 설정 페이지와 현재 쿠키 설정이 수정됩니다.
비공개 광고 API 없이 서드 파티 쿠키 차단을 테스트하려면 '대조군 2 강제 적용'을 선택합니다. 이렇게 하면 'fake_control_2' 실험 그룹 라벨이 전송되고, 쿠키 설정 페이지가 업데이트되고, 서드 파티 쿠키가 차단되며, 새 비공개 광고 API가 억제됩니다.
플래그를 사용 중지해도 브라우저에 새 쿠키 설정 페이지와 서드 파티 쿠키를 차단하는 설정이 계속 표시되는 문제가 있습니다. 이 문제를 해결하기 위해 노력하고 있지만 그동안 --user-data-dir=<new dir> 명령줄 플래그를 사용하여 Chrome을 실행하여 별도의 Chrome 데이터 디렉터리에서 이러한 플래그 값을 테스트할 수 있습니다.
의견
Google에서는 GitHub의 개발자 지원 저장소에서 'chrome-testing' 라벨을 사용하여 질문을 관리합니다. 다음과 같은 초기 질문에 관한 의견과 토론을 환영합니다.
'Chrome 지원 테스트' 템플릿을 사용하여 저장소에서 새로운 질문이나 토론을 제기할 수도 있습니다.

