Sitelerin üçüncü taraf çerezleri olmadan site davranışının ve özelliklerinin nasıl çalıştığını önizlemelerine olanak tanıyan Chrome'un desteklediği test modları sunuyoruz. Bu kılavuzda, Chrome'un sunmayı planladığı test modlarına ve deneme grubu etiketlerine nasıl erişileceğine dair genel bilgiler verilmektedir.
Bu bağlamda Chrome tarayıcı, bir Chrome istemcisini (cihazdaki Chrome yüklemesini) ifade eder. Her bir kullanıcı veri dizini ayrı bir istemci oluşturur.
Deneme grubu: Belirli özelliklerin etkinleştirildiği, devre dışı bırakıldığı veya yapılandırıldığı bir Chrome Tarayıcı grubu. Chrome tarafından desteklenen test bağlamında, etiketlerin ayarlandığı bir tarayıcı grubu.
Etiket: Bu bağlamda, bir deneme grubuna ait tarayıcı için ayarlanan bir istek üstbilgisi değeridir. Bir deneme grubundaki her tarayıcı, Chrome tarafından desteklenen test süresi boyunca bu grupta kalır. Bu sayede, tarayıcı etiketi test kullanıcıları arasında tutarlı kalır.
İki farklı mod sunuyoruz:
- A modu: Kasım 2023'ten itibaren, PS R&M API'lerini test eden kuruluşlar, farklı test kullanıcıları arasında koordineli test yapılmasına olanak tanımak için Chrome tarayıcıların bir alt kümesinde tutarlı etiketler almayı etkinleştirebiliyor.
- B Modu: Chrome, 4 Ocak 2024'ten itibaren Chrome tarayıcıların bir kısmı için üçüncü taraf çerezlerini küresel olarak devre dışı bıraktı.
Bu test modlarının, CMA'nın sektör testiyle ilgili kılavuzunda belirtildiği üzere üçüncü tarafların test çerçevesine (ve zaman çizelgesine) uygun olmasını sağlamak için CMA ile birlikte çalıştık. Sonuç olarak CMA, bu modlarda yapılan testlerden elde edilen sonuçların Özel Korumalı Alan değerlendirmesinde kullanılabileceğini tahmin etmektedir. CMA, B modu etiketlerini ve A modu kontrol 1 etiketlerini kullanan 2. deneysel tasarımın sonuçlarına daha fazla ağırlık vereceğini belirtti. Deneysel Tasarım 2 hakkında daha fazla bilgi için CMA'nın 26 Ekim'deki yönergelerine göz atın.
Etiketler, HTTP başlığında veya JavaScript API'sinde bulunan geçici Sec-Cookie-Deprecation değeri kullanılarak erişilebilir. Uygulama ayrıntıları için Sec-Cookie-Deprecation değerini kullanarak etiketlere erişme bölümüne bakın.
Bu teklifi, teknik tasarımın ve Chrome sürüm aşamasının tamamlanacağı normal Blink geliştirme süreci üzerinden de göndereceğiz. Bu, kullanıma sunmak istediğimiz uygulama olsa da ek tartışma ve onay, bu ayrıntıların hâlâ değişebileceği anlamına gelir. Planlar ilerledikçe bu sayfayı güncellemeye devam edeceğiz. Geri bildirim veya sorularınızı bizimle paylaşmaya devam edebilirsiniz.
A modu: Etiketlenmiş tarayıcı grupları
Teste katılan kuruluşlar, Chrome tarayıcıların bir alt kümesi için kalıcı bir etiket grubu almayı etkinleştirebilir. Bu sayede aynı tarayıcı grubundaki farklı reklam teknolojileri arasında koordineli denemeler yapılabilir.
Örneğin, bir tarayıcı label_only_3 deneme grubuna girerse (aşağıdaki tabloda gösterildiği gibi) katılımcı tüm reklam teknolojileri aynı label_only_3 etiketini görebilir ve buna göre koordinasyon sağlayabilir: PS R&M API'lerini kullanın ancak üçüncü taraf çerezlerini kullanmaktan kaçının. Sayfadaki katılımcıların, reklam seçimi ve ölçüm sürecinin tamamında tutarlı denemelere izin vermek için etiketlerin diğer katılımcılara yönlendirilmesini sağlamasını bekleriz.
Örneğin, bu sayede birden fazla katılımcı, tutarlı bir tarayıcı grubunda üçüncü taraf çerezleri olmadan Protected Audience açık artırmaları yayınlayabilir. Açık artırma satıcısı katılımcıları, koordineli testi kolaylaştırmak için gözlemlenen etiketi alıcılara iletir.
Etiketler, üçüncü taraf çerezlerinin kullanılabilirliği de dahil olmak üzere bu Chrome örneklerindeki hiçbir davranışı etkilemez. Etiketler, bağımsız ve koordineli denemeler için gruplandırma sağlar ancak denemeyle ilgili parametreleri uygulamak katılımcı taraflara bağlıdır. Üçüncü taraf çerezlerini kaldırmanın etkisini test ediyorsanız her katılımcı, bu etikete sahip tarayıcılar için üçüncü taraf çerez verilerini hariç tutmaktan sorumludur.
Amaç, normal Chrome trafiğini temsil eden gruplar oluşturmaktır. Bu, hem üçüncü taraf çerezlerinin hem de PS R&M API'lerinin kullanılabilir olduğu anlamına gelir. Ancak kullanıcıların bir kısmı, özellikleri değiştirmek veya devre dışı bırakmak için ayarları ya da uzantıları kullanmış olabilir.
Etiketler genellikle Chrome'daki bir tarama oturumu boyunca ve oturumlar arasında korunur. Ancak tarayıcının tamamen sıfırlanmasının mevcut etiketi de sıfırlayabileceği nadir durumlar olduğu için bu durum garanti edilmez.
A modu için Chrome kararlı tarayıcıların% 8, 5'ini dahil etmeyi planlıyoruz.İlk önerimizde bu kitleyi dokuz gruba ayırıyoruz. Daha küçük alt gruplar, reklam teknolojisi uzmanlarının etiketleri birleştirerek farklı boyutlarda kendi denemelerini oluşturmalarına esneklik sağlamak için tasarlanmıştır. Gruplar çakışmaz.
control_1.* etiketlerinin, CMA'nın endüstri testi ile ilgili kılavuzunda belirtildiği gibi"Kontrol 1" olarak kullanılmasının amaçlandığını unutmayın. Bu nedenle, test katılımcıları bu trafik için Topics API'yi kullanmamalı veya Protected Audiences açık artırmaları çalıştırmamalıdır. Etiketler tarayıcı davranışını etkilemediğinden, katılımcılar control_1.* grup etiketlerini algıladıklarında gözlemlenen konuları iletmemeli veya Protected Audience açık artırmaları çalıştırmamalıdır.
Bu grup seçiminin, programa katılan kuruluşların ihtiyaçlarını karşılayıp karşılamadığına dair geri bildirimlerinizi bekliyoruz.
| Etiket | Kararlı trafiğin yüzdesi |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
A modu label_only_ tarayıcı grupları Kasım 2023'ten beri, A modu control_1_* grupları ise 4 Ocak 2024'ten itibaren kullanıma sunulmuştur.
B Modu: Üçüncü taraf çerezlerinin% 1'ini devre dışı bırakma
Chrome, 4 Ocak 2024'ten itibaren Chrome'un kararlı sürümünü kullanan tarayıcıların yaklaşık% 1'inde (ve 2023'ün 4. çeyreğinde Dev, Canary ve Beta sürümlerini kullanan tarayıcılarda) üçüncü taraf çerezlerini devre dışı bıraktı. PS R&M API'lerini test eden kuruluşların bu modu etkinleştirmesi gerekmez. Bu mod, tüm tarayıcı popülasyonunda tek tip şekilde uygulanır. Site henüz CHIPS veya İlgili Web Sitesi Grupları gibi alternatif bir çözümü benimsemediyse bazı site özellikleri etkilenebilir.
Ayrıca, B modunda PS R&M API'lerinin devre dışı bırakıldığı trafiğin küçük bir kısmını sunmayı planlıyoruz. İlgili Web Sitesi Grupları, CHIPS ve FedCM gibi diğer API'ler devre dışı bırakılmayacaktır. Bu kombinasyonun, üçüncü taraf çerezleri ve PS R&M API'leri olmayan tarayıcılar için performans referansı oluşturmaya yardımcı olacağını tahmin ediyoruz.
B Modu kapsamında, etkilenen tarayıcılar için etiketler de sağlıyoruz. Etiketler, API'ler devre dışı bırakıldığı anda kullanılabilir. Kitleyi, üçüncü taraf çerezlerinin devre dışı bırakıldığı ancak PS R&M API'lerinin kullanılabildiği üç treatment_1.* gruba ve üçüncü taraf çerezlerinin ve PS R&M API'lerinin hemen devre dışı bırakıldığı bir control_2 gruba ayırmayı öneriyoruz.
Attribution Reporting API ve Private Aggregation API entegrasyonlarında hata ayıklama işlemine yardımcı olmak ve test katılımcılarının gürültü etkisini daha iyi anlamasına yardımcı olmak için ARA hata ayıklama raporları ve Private Aggregation hata ayıklama raporları, kullanıcı üçüncü taraf çerezlerini açıkça engellemediği sürece B modundaki tarayıcılarda kullanılabilir durumda kalacaktır. PS R&M API'leri bu dilimde kullanılamadığından hata ayıklama raporları control_2'te kullanılamaz.
- Attribution Reporting API için üçüncü taraf çerezleri devre dışı olduğundan raporlama kaynağı
ar_debugçerezini ayarlayamaz ve hata ayıklama raporlarını etkinleştirmek veya devre dışı bırakmak içindebug_keyalanlarını (ilişkilendirme başarısı raporları için) vedebug_reportingalanlarını (ayrıntılı raporlar için) ayarlamalıdır. - Private Aggregation API için raporlama kaynağı, hata ayıklama raporlarını alma tercihini kontrol etmek üzere
enableDebugMode()çağrısını kullanmalıdır. Şirketler, hata ayıklama raporları da dahil olmak üzere Attribution Reporting API ve Private Aggregation API'nin kullanımı için düzenleyici yükümlülüklerin nasıl uygulanabileceğini değerlendirmeye devam etmelidir.
A modu çalışmaya devam eder ve bu gruplar A modu gruplarından farklıdır. Çünkü kullanıcılar A modunda, B modunda veya iki modda da olmayabilir. Test katılımcıları, üçüncü taraf çerezleriyle mevcut durumu temsil eden bir kontrol grubu olarak control_1.* trafiğini kullanmalıdır.
| Etiket | Kararlı trafiğin yüzdesi |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Chrome, Chrome Canary, Yeni geliştirilenler ve Beta istemcilerinin% 20'sinde de çerezleri kısıtladı.
| Etiket | Kararlı sürüm öncesi trafiğin yüzdesi |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
Bu deneme kollarından birine dahil edilmek, kararlı eşdeğerleriyle aynı etkiye sahiptir.
A modunda olduğu gibi, kullanıcılar Chrome Gizlilik ve güvenlik ayarlarından devre dışı bırakabileceğinden PS R&M API'lerinin kullanılabileceği garanti edilmez. Benzer şekilde, kullanıcılar bir site için üçüncü taraf çerezlerine izin vermek üzere tarayıcı kullanıcı arayüzüne erişebileceğinden, üçüncü taraf çerezlerinin control_2 grubunun her üyesi için devre dışı bırakılması garanti edilmez.
Deneme izleme
Her bir işleme ve kontrol etiketinin göreceli trafik hacmini izlemeyi unutmayın. treatment_1.1, treatment_1.2 ve treatment_1.3 ile yaklaşık olarak aynı miktarda trafiğe sahip olmalıdır.
120'den önceki Chrome sürümlerinden gelen etiketler içeren trafik konusunda dikkatli olmanızı öneririz. Genellikle geçersiz trafikle ilgilenen ekibiniz, geçersiz trafik özelliklerini gösteren kullanıcı aracıları tanımlarsa bunları test sonuçlarından filtrelemeniz mantıklı olur.
Dönem öncesi etiketler
Ocak 2024'e kadar birden fazla deneme kolu için ön dönemler çalıştırdık. Bu dönem öncesi zamanlar, Chrome'un istatistiksel olarak tarafsız grupları doğru şekilde boyutlandırmasına ve seçmesine olanak tanıdı. Bu ön dönemler, Ocak ayında başlaması planlanan tüm kollarda (B Modu kolları ve Kontrol_1.* kolları) çalıştırıldı. Bu durumda geliştirici veya sitenin herhangi bir işlem yapmasına gerek yoktur. Dönem öncesi kollarda davranış veya API kullanılabilirliğinde herhangi bir değişiklik yaşanmaz. Ancak bazı durumlarda preperiod etiketinin döndürüldüğünü görebilirsiniz. preperiod etiketini alan tarayıcılar deneme gruplarından birine geçebilir ancak bu garanti edilmez. Bu nedenle, bu etikete sahip tarayıcıların denemede yer aldığını varsaymamak önerilir.
Deneme kolu, incelenen popülasyonun bir alt kümesidir. Bu durumda, etiketli gruplardan biridir.
Sec-Cookie-Deprecation değerini kullanarak etiketlere erişme
A Modu ve B Modu süresince, etkinleştirmeli bir HTTP başlığı ve JavaScript API'si kullanılarak erişilebilen geçici bir Sec-Cookie-Deprecation değeri kullanıma sunduk. Bu değer, tarayıcıda geçerli A Modu veya B Modu deneme grubunun etiketini (yukarıdaki yüzdelerle tanımlandığı şekilde) sağlar.
Etiketlere erişmek, kullanıcının cihazında depolanan bilgilere erişmeyi içerir. Bazı yargı alanlarında (AB ve Birleşik Krallık gibi), bu etkinliğin çerez kullanımına benzer olduğunu ve bu nedenle etiketlere erişmek için muhtemelen son kullanıcı izni gerektiğini anlıyoruz. Etiket istemeye başlamadan önce, bu izin yükümlülüğünün sizin için geçerli olup olmadığı konusunda yasal tavsiye almanızı öneririz.
Sec-Cookie-Deprecation HTTP üst bilgisine erişme
Sec-Cookie-Deprecation istek üstbilgisini almak için sitenin önce receive-cookie-deprecation çerezini ayarlaması gerekir. Bu çerez, Partitioned özelliğini kullanmalıdır. Bu, üst düzey site başına üstbilgi almak için kaydolma işleminin yapılması gerektiği anlamına gelir.
Örneğin, 3p-example.site, example.com'ye yerleştirilmiş kaynaklarında Sec-Cookie-Deprecation başlığını almak istiyorsa 3p-example.site bu bağlamda aşağıdaki çerezi ayarlamalıdır.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure, HttpOnly, SameSite ve Partitioned çerez özellikleri zorunludur. Domain, Path, Expires ve Max-Age özelliklerini ihtiyaçlarınıza en uygun şekilde ayarlayabilirsiniz. Path=/, iyi bir varsayılan değerdir. Buradaki örnekte, çerezin süresi 180 gün geçene kadar dolmayacak şekilde Max-Age=15552000 ayarlanmıştır.
Bir deneme grubundaki tarayıcıların Sec-Cookie-Deprecation istek üstbilgisini kullanıma sunulduğu anda dahil etmesini sağlamak için Chrome tarafından desteklenen test dönemi başlamadan önce receive-cookie-deprecation=1 çerezini ayarlamaya başlayabilirsiniz.
Örneğin, tarayıcının example_label_1 grubunda olduğu varsayıldığında, bu çerezi içeren sonraki istekler Sec-Cookie-Deprecation başlığını da içerir.
Sec-Cookie-Deprecation: example_label_1
Tarayıcı bir grubun parçası değilse başlık gönderilmez.
Etiketler, çerezin varlığına bağlıdır. Bu nedenle, çerez silinirse, tamamen engellenirse veya belirli bir site için engellenirse etiketler gönderilmez. Partitioned özelliği, üçüncü taraf çerezlerine yönelik desteğin tamamen sonlandırılmasından sonra kullanılmaya devam etmek için tasarlandığından, üçüncü taraf çerezleri engellendiğinde Partitioned çerezleri ayarlanabilir.
cookieDeprecationLabel JavaScript API'ye erişme
Sec-Cookie-Deprecation değerine navigator.cookieDeprecationLabel.getValue() JavaScript API'si kullanılarak da erişilebilir. Bu, geçerli grup etiketini içeren bir dizeye çözülen bir söz döndürür. Örneğin, tarayıcı example_label_1 grubundaysa:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Tarayıcı bir grubun parçası değilse API kullanılamaz veya değer boş bir dize olur. Bu nedenle, özellik algılamasını yaptığınızdan emin olun.
JavaScript API, receive-cookie-deprecation çerezinin varlığından bağımsız olarak çağrılabilir. Ancak çerezler tamamen veya site için özel olarak engellenirse API yine kullanılamaz veya boş bir dize döndürür.
İstemci tarafından sağlanan tüm değerlerde olduğu gibi, başlıkta veya JavaScript API'sinde bulunan değeri kullanmadan önce temizlediğinizden ve doğruladığınızdan emin olun.
Demo ve test
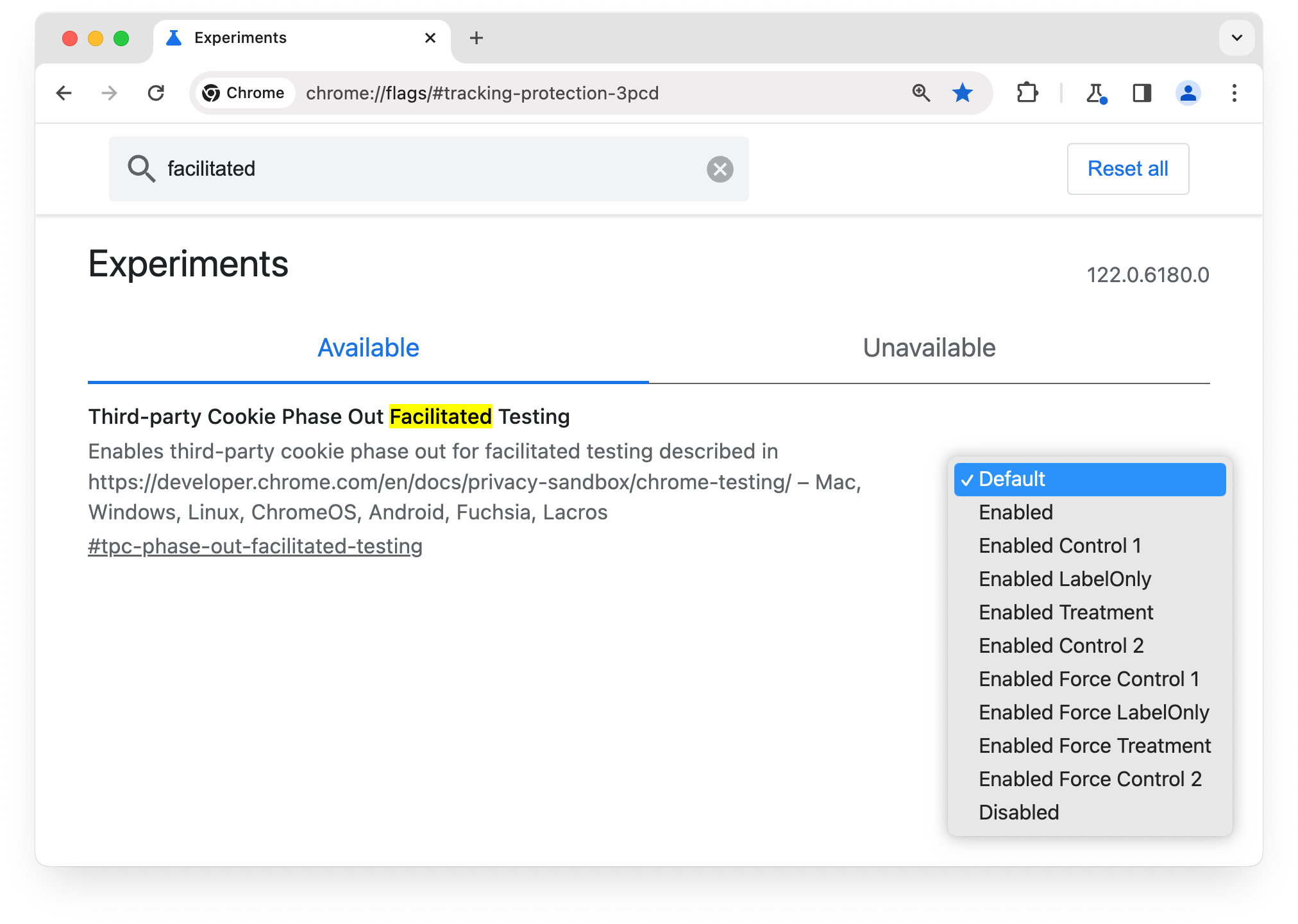
Chrome 120'den itibaren, etiketleri isteme ve okumayla ilgili yerel geliştirici testini etkinleştirmek için işaretler kullanılabilir.
chrome://flags/#tpc-phase-out-facilitated-testing işareti, bir dizi test etiketini etkinleştirmenize olanak tanır. Bu etiketler, gerçek etiketlerden ayırt edilmeleri için fake_ ön ekiyle başlar. İşaretin etkinleştirilmesi, tarayıcıyı deneme amaçlı gruplardan herhangi birine dahil etmez.
Etiketlerin kullanımını goo.gle/cft-demo adresinde görebilirsiniz.
Özel Korumalı Alan alaka düzeyi ve ölçüm API'leri için kayıt zorunlu olduğundan, chrome://flags/#privacy-sandbox-enrollment-overrides'ü kullanarak ve demo kaynağını sağlayarak yerel test için yaptırımı geçersiz kılmanız gerekebilir. Alternatif olarak, Chrome'u bir terminalden çalıştırıyorsanız aşağıdaki komut satırı işaretini ekleyin:
--args --disable-features=EnforcePrivacySandboxAttestations

İşaret açılır menüsünde birden fazla seçenek bulunur. Test kullanıcıları, deneme davranışının diğer cihaz yapılandırmalarından bağımsız olarak etkinleştirilmesini sağladığı için öncelikle "Zorla" işaretli girişlerle ilgilenir.
Yalnızca deneme grubu etiketlerini test etmek için "Etkinleştirildi Zorunlu Kontrol 1" veya "Etkinleştirildi Zorunlu Yalnızca Etiket"i seçin. Bu işlemler, tarayıcı tarafından "fake_control_1.1" veya "fake_label_only_1.1" etiketlerinin gönderilmesine neden olur.
Chrome M120 veya sonraki sürümlerde aşağıdaki girişleri de kullanabilirsiniz.
Üçüncü taraf çerezlerini engellemeyi test etmek için "Etkinleştirilmiş Zorunlu İşleme"yi seçin. Bu işlem, "fake_treatment_1.1" deneme grubu etiketini gönderir ancak çerez ayarları sayfasını ve mevcut çerez ayarını üçüncü taraf çerezlerini engelleyecek şekilde de değiştirir.
Üçüncü taraf çerez engellemeyi özel reklam API'leri olmadan test etmek için "2. Kontrolü Zorla"yı seçin. Bu işlem, "fake_control_2" deneme grubu etiketini gönderir, çerez ayarları sayfasını günceller, üçüncü taraf çerezlerini engeller ve yeni özel reklam API'lerini de engeller.
İşaretçiyi devre dışı bıraksanız bile tarayıcının yeni çerez ayarı sayfasında ve üçüncü taraf çerezlerini engelleyen ayarda kalacağı bir sorun olduğunu unutmayın. Bu sorunu düzeltmek için çalışıyoruz. Bu esnada, Chrome'u --user-data-dir=<new dir> komut satırı işaretiyle başlatarak bu işaret değerlerini ayrı bir Chrome veri dizininde test edebilirsiniz.
Geri bildirim
Soruları yönetmek için GitHub'daki geliştirici destek deposunda "chrome-testing" etiketini kullanırız. İlk sorularla ilgili geri bildirimlerinizi ve tartışmalarınızı bekliyoruz:
- A modunu, B modunu mu yoksa ikisini birden mi kullanmayı planlıyorsunuz?
- Chrome tarafından desteklenen testler için etiket boyutlarını seçme
- Chrome tarafından desteklenen test için istemci ipuçları kullanımı
Ayrıca, "Chrome tarafından desteklenen test" şablonunu kullanarak depoya yeni sorular veya tartışmalar da ekleyebilirsiniz.

