Chọn URL cho phép bạn chọn nội dung hiển thị cho người dùng dựa trên dữ liệu Bộ nhớ dùng chung của họ mà không tiết lộ dữ liệu cơ bản được lưu trữ.
Trong trường hợp muốn hiển thị nội dung dựa trên dữ liệu trên nhiều trang web theo cách tôn trọng quyền riêng tư, bạn có thể sử dụng Select URL API. API Chọn URL hoạt động tốt cho các trường hợp sử dụng như:
- Thử nghiệm A/B nội dung để mang lại trải nghiệm nhất quán cho người dùng trên nhiều trang web.
- Hiển thị nút đăng nhập khác nhau cho người dùng có tài khoản và người dùng không có tài khoản.
- Luân phiên mẫu quảng cáo để giới hạn tần suất người dùng nhìn thấy cùng một quảng cáo trên nhiều trang web.
Select URL API là gì?
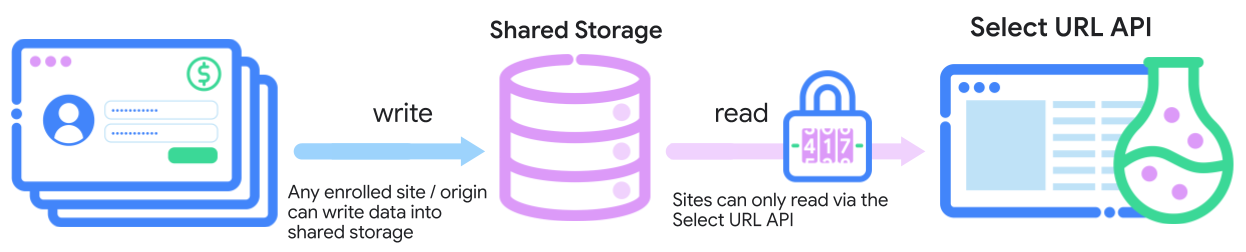
API Chọn URL cho phép bạn chọn trong số một tập hợp URL dựa trên dữ liệu trên nhiều trang web. API này được xây dựng dựa trên Bộ nhớ dùng chung và sử dụng SharedStorageWorklet để đọc dữ liệu có sẵn trên nhiều trang web và chọn một trong các URL được cung cấp. URL đã chọn được trả về cho phương thức gọi theo cách không cho phép đọc URL đó, ngoại trừ trong một khung được bảo vệ. URL cũng có thể được hiển thị trong một iframe cho đến ít nhất là năm 2026.

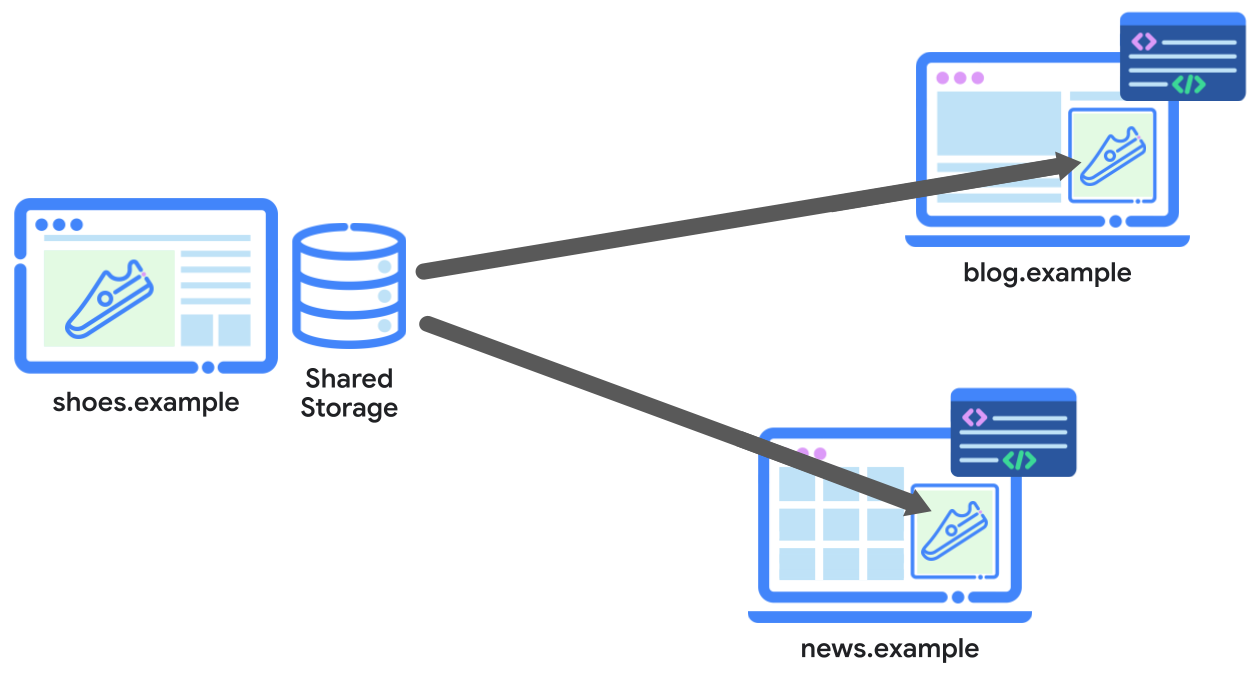
Trong sơ đồ trước, trang web shoes.example có thể được nhúng vào các trang web nhà xuất bản khác như news.example và vẫn truy cập vào cùng một dữ liệu bằng cách sử dụng tính năng Chọn URL bằng Bộ nhớ dùng chung để chọn nội dung phù hợp để nhúng.
Cách hoạt động của tính năng Chọn URL
Bạn có thể sử dụng API Chọn URL để chọn một URL sẽ được hiển thị thành khung có hàng rào hoặc iframe bằng cách sử dụng dữ liệu trên nhiều trang web. Sử dụng JavaScript để đọc và ghi dữ liệu trên nhiều trang web trong Bộ nhớ dùng chung, sau đó chọn một URL trong danh sách được cung cấp dựa trên dữ liệu bạn đã lưu trữ.

URL được kết xuất có thể bao gồm mọi loại nội dung: quảng cáo, bài viết, hình ảnh, HTML, lời kêu gọi hành động (chẳng hạn như nút) và nhiều nội dung khác.
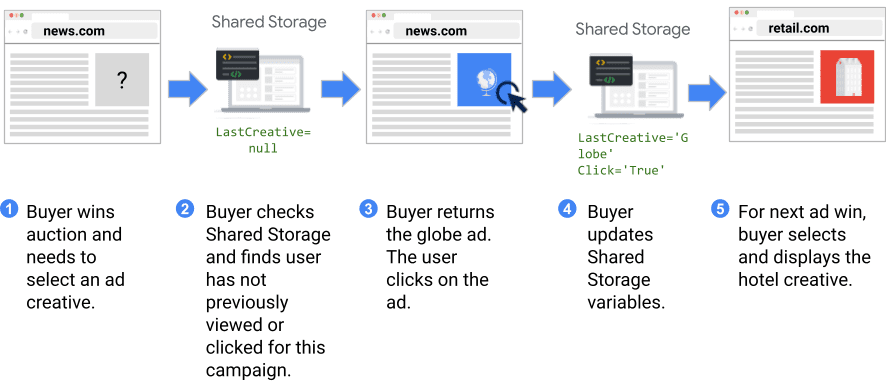
Trong ví dụ này, bạn điều hành một trang web du lịch và đang chạy một chiến dịch quảng cáo có 3 mẫu quảng cáo khác nhau. Bạn muốn sắp xếp các mẫu quảng cáo này dựa trên lượt tương tác của người dùng (xem hoặc nhấp).

Khi một trang web quan sát thấy một không gian quảng cáo chiến thắng lần đầu tiên, bạn có thể lưu trữ mã nhận dạng và trạng thái lượt nhấp cho mẫu quảng cáo đó trong Bộ nhớ dùng chung.
Ví dụ:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
Điều này có nghĩa là khi giành chiến thắng trong phiên đấu giá quảng cáo trên các trang web khác mà người dùng này truy cập, bạn có thể hiển thị một quảng cáo khác dựa trên dữ liệu đó.

JavaScript chạy trong SharedStorageWorklet để truy xuất thông tin này, nhưng mã của bạn không thể tương tác hoặc giao tiếp bên ngoài iframe hoặc khung được bảo vệ trên trang mẹ.
Ví dụ khác: bạn có thể muốn kiểm thử xem bài viết nào sẽ hoạt động hiệu quả hơn trong ngữ cảnh được nhúng. Để kiểm thử điều này, bạn có thể chỉ định người dùng cho một nhóm thử nghiệm khi thấy người dùng đó trên trang web của mình, sau đó lưu trữ mã nhận dạng nhóm đó trong Bộ nhớ dùng chung để truy cập trong ngữ cảnh trên nhiều trang web. Trên một trang web khác, bạn có thể sử dụng API Lựa chọn URL để chọn URL phù hợp nhất để hiển thị trong một khung được phân vùng, dựa trên nhóm thử nghiệm của người dùng đó được lưu trữ bằng Bộ nhớ dùng chung.
Khi sử dụng tính năng Chọn URL, bạn có thể đưa ra quyết định sáng suốt dựa trên dữ liệu trên nhiều trang web mà không cần chia sẻ thông tin người dùng (chẳng hạn như nhật ký duyệt web hoặc thông tin cá nhân khác) với trang web nhúng hoặc chuyển dữ liệu sang máy chủ của riêng bạn.
Ngân sách
Để giảm thiểu nguy cơ rò rỉ dữ liệu trên nhiều trang web, API URL được chọn sử dụng hệ thống lập ngân sách kết hợp ngân sách dài hạn và ngắn hạn:
- Ngân sách dài hạn: Ngân sách dài hạn là 12 bit cho mỗi trang web của phương thức gọi, mỗi ngày khi sử dụng
selectURL(). Ngân sách này chỉ được tính phí nếu khung lưu trữ URL đã chọn thực hiện thao tác điều hướng cấp cao nhất, trong đó chi phí được tính làlog2(number of URLs). Vì vậy, nếu bạn cung cấp 8 URL để lựa chọn, thì chi phí sẽ là 3 bit. Mọi ngân sách còn lại trong ngày sẽ được tính là12 - (sum of bits deducted in the last 24 hours). Nếu không còn đủ ngân sách, URL mặc định (URL đầu tiên trong danh sách) sẽ được trả về và 1 bit sẽ được ghi lại nếu người dùng chuyển đến URL mặc định. Ngân sách ngắn hạn: Ngân sách ngắn hạn là các giới hạn bổ sung trên cơ sở mỗi lượt tải trang cho đến khi khung được bảo vệ được thực thi đầy đủ và trong khi có báo cáo cấp sự kiện. Có một ngân sách là 6 bit cho mỗi trang web gọi, mỗi lần tải trang để giới hạn lượng dữ liệu mà một trang web gọi có thể rò rỉ bằng
selectURL(). Ngoài ra, còn có ngân sách tổng cộng 12 bit cho mỗi lượt tải trang. Đây là giới hạn kết hợp cho tất cả các trang web gọi trên một trang.Truy vấn đã lưu cho phép bạn sử dụng lại kết quả
selectURL()trước đó trên cùng một trang, giảm mức sử dụng ngân sách ngắn hạn. KhiselectURL()được gọi bằng tên truy vấn đã lưu lần đầu tiên, chỉ mục thu được sẽ được lưu trữ trong suốt thời gian hoạt động của trang. KhiselectURL()được gọi bằng cùng một tên truy vấn đã lưu cho các lệnh gọi tiếp theo, chỉ mục đã lưu sẽ được trả về và thao tác đã đăng ký sẽ không chạy. Trong trường hợp này, ngân sách chỉ được tính phí cho lần sử dụng đầu tiên, nhưng không tính phí cho bất kỳ lần sử dụng lại nào trong cùng một lượt tải trang vì không có thông tin mới nào được tiết lộ.Bạn có thể triển khai truy vấn đã lưu bằng cách thêm thuộc tính savedQuery có tên truy vấn mà bạn đã chọn vào đối tượng tuỳ chọn, như trong ví dụ này.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Chọn các trường hợp sử dụng API URL
Nếu đang xây dựng một trang web có các tính năng cần hoạt động trên nhiều miền, bạn có thể gặp phải một trong các trường hợp sử dụng sau:
- Xoay vòng mẫu quảng cáo: Giới hạn tần suất người dùng nhìn thấy cùng một quảng cáo trên nhiều trang web bằng cách lưu trữ dữ liệu, chẳng hạn như mã mẫu quảng cáo, số lượt xem và lượt tương tác của người dùng để xác định mẫu quảng cáo mà người dùng nhìn thấy trên các trang web khác nhau. Điều này giúp bạn cân bằng số lượt xem và tránh tình trạng lặp lại quá nhiều một số nội dung nhất định để hạn chế trải nghiệm tiêu cực có thể xảy ra với người dùng. Để biết thêm thông tin về trường hợp sử dụng này, hãy xem phần Xoay vòng mẫu quảng cáo.
- Chọn mẫu quảng cáo theo tần suất: Lưu trữ số lượt xem trên trình duyệt trong Bộ nhớ dùng chung để giới hạn tần suất người dùng nhìn thấy cùng một quảng cáo trên nhiều trang web. Để biết thêm thông tin về trường hợp sử dụng này, hãy xem bài viết Chọn mẫu quảng cáo theo tần suất.
- Tuỳ chỉnh trải nghiệm người dùng cho khách hàng đã biết: Cung cấp trải nghiệm nhất quán trên nhiều miền. Chia sẻ nội dung tuỳ chỉnh và lời kêu gọi hành động dựa trên trạng thái đăng ký của người dùng hoặc các trạng thái khác của người dùng, đồng thời mang đến trải nghiệm nhất quán trên nhiều miền của bạn. Để biết thêm thông tin về trường hợp sử dụng này, hãy xem phần Tuỳ chỉnh trải nghiệm người dùng cho khách hàng đã biết.
- Chạy thử nghiệm A/B: Thử nghiệm A/B so sánh hai hoặc nhiều phiên bản của một cấu hình để xác định phiên bản nào hoạt động hiệu quả nhất. Bạn có thể chỉ định một người dùng cho một nhóm thử nghiệm, sau đó lưu trữ nhóm đó trong Bộ nhớ dùng chung để truy cập trên nhiều trang web. Nhờ đó, bạn có thể thu thập thông tin chi tiết về hành vi của người dùng trên mạng lưới trang web của mình mà không cần theo dõi cá nhân. Để biết thêm thông tin về trường hợp sử dụng này, hãy xem phần Chạy thử nghiệm A/B.
API Chọn URL có Bộ nhớ dùng chung cho phép bạn phát triển các trường hợp sử dụng này bằng cách truy cập vào cùng một bộ nhớ trên nhiều trang web cấp cao nhất.
Thử nghiệm bản minh hoạ
Bạn có thể thử nghiệm với tính năng Chọn URL bằng cách sử dụng bản minh hoạ Bộ nhớ dùng chung.
Bản minh hoạ này được xây dựng từ quan điểm của một nhà quảng cáo, công nghệ quảng cáo, nhà phân phối nội dung hoặc dịch vụ bên thứ ba khác muốn lưu trữ thông tin trên nhiều trang web của nhà xuất bản. Trong bản minh hoạ, cùng một mã của bên thứ ba chạy trên cả trang web của Nhà xuất bản A và Nhà xuất bản B cho mỗi trường hợp sử dụng. Truy cập vào trang của từng nhà xuất bản để xem cách dữ liệu được chia sẻ trong ngữ cảnh trên nhiều trang web.
Bạn cũng có thể xem lại mã cho bản minh hoạ trên GitHub.
Trạng thái API
API Chọn URL đang ở trạng thái phát hành công khai. Để sử dụng API Chọn URL hoặc bật API này cho hoạt động phát triển cục bộ, hãy làm theo hướng dẫn để đăng ký Hộp cát về quyền riêng tư.
| Đề xuất | Trạng thái |
|---|---|
Báo cáo cấp sự kiện cho tính năng Lựa chọn nội dung (selectURL()) |
Có hiệu lực ít nhất đến năm 2026 |
| Ngân sách theo trang web Giải thích |
Có trong M119 |
| Gỡ lỗi các worklet Bộ nhớ dùng chung bằng Công cụ cho nhà phát triển Mục |
Có trong M120 |
Tương tác và chia sẻ ý kiến phản hồi
Xin lưu ý rằng đề xuất về API Chọn URL đang được thảo luận và phát triển tích cực và có thể thay đổi.
Chúng tôi rất mong được nghe ý kiến của bạn về API Select URL.
- Đề xuất: Xem lại đề xuất chi tiết.
- Thảo luận: Tham gia cuộc thảo luận đang diễn ra để đặt câu hỏi và chia sẻ thông tin chi tiết của bạn.
Luôn nắm thông tin mới nhất
- Danh sách gửi thư: Đăng ký danh sách gửi thư của chúng tôi để nhận thông tin cập nhật và thông báo mới nhất liên quan đến API Lựa chọn URL và API Bộ nhớ dùng chung.
Bạn cần được trợ giúp?
- Hỗ trợ nhà phát triển: Kết nối với các nhà phát triển khác và nhận câu trả lời cho thắc mắc của bạn trong Kho lưu trữ hỗ trợ nhà phát triển Hộp cát về quyền riêng tư.

