Parte 2 di 3 sul debug dei report sull'attribuzione. Configura i report di debug.
Glossario
- L'origine dei report è l'origine che imposta l'origine e l'attivatore di Attribution Reporting.
Tutti i report generati dal browser vengono inviati a questa origine. In queste indicazioni,
utilizziamo
https://adtech.examplecome origine di segnalazione di esempio. - Un report sull'attribuzione (in breve report) è il report finale (a livello di evento o aggregabile) contenente i dati di misurazione che hai richiesto.
- Un report di debug contiene dati aggiuntivi su un report sull'attribuzione o su un'origine o un evento di attivazione. La ricezione di un report di debug non significa necessariamente che qualcosa funzioni in modo errato. Esistono due tipi di report di debug
- Un report di debug di transizione è un report di debug che richiede l'impostazione di un cookie per poter essere generato e inviato. I report di debug di transizione non saranno disponibili se non viene impostato un cookie e quando i cookie di terze parti verranno ritirati. Tutti i report di debug descritti in questa guida sono report di debug di transizione.
- I report di debug riusciti monitorano la generazione riuscita di un report sull'attribuzione. Sono direttamente correlate a un report sull'attribuzione. Sono disponibili report di debug riuscito a partire dalla versione 101 di Chrome (aprile 2022).
- I report di debug dettagliati possono monitorare i report mancanti e aiutarti a determinarne
il motivo. Indicano i casi in cui il browser non ha registrato un'origine o un evento di attivazione, il che significa che non genererà un report sull'attribuzione, e casi in cui un report sull'attribuzione non può essere generato o inviato per qualche motivo.
I report di debug dettagliati includono un campo
typeche descrive il motivo per cui un evento di origine, un evento di attivazione o un report sull'attribuzione non è stato generato. I report di debug dettagliati sono disponibili a partire da Chrome 109 (stabile a gennaio 2023). - Le chiavi di debug sono identificatori univoci che puoi impostare sia sul lato di origine sia sul lato trigger. Le chiavi di debug ti consentono di mappare le conversioni basate sui cookie e quelle basate sull'attribuzione. Una volta configurato il sistema per generare report di debug e impostare chiavi di debug, il browser includerà queste chiavi di debug in tutti i report sull'attribuzione e in tutti i report di debug.
Per altri concetti e termini chiave utilizzati nella nostra documentazione, consulta il glossario di Privacy Sandbox.
Hai domande sull'implementazione?
Se riscontri un problema durante la configurazione dei report di debug, crea un problema nel nostro repository di assistenza per gli sviluppatori e ti aiuteremo a risolvere il problema.
Prepararsi a configurare i report di debug
Prima di configurare i report di debug:
Verificare di aver applicato le best practice per l'integrazione delle API
Verifica che il codice sia soggetto al rilevamento delle funzionalità. Per assicurarti che l'API non sia bloccata daPermissions-Policy, esegui questo codice:
if (document.featurePolicy.allowsFeature('attribution-reporting')) { // the Attribution Reporting API is enabled }Se questo controllo di rilevamento della funzionalità restituisce true, l'API è consentita nel contesto (pagina) in cui viene eseguito il controllo.
(Non richiesto durante la fase di test: verifica di aver impostato un Permissions-Policy)
Risolvere i problemi di integrazione fondamentali
Sebbene i report di debug siano utili per rilevare e analizzare le perdite su larga scala, alcuni problemi di integrazione possono essere rilevati localmente. I problemi di configurazione errata dell'intestazione di origine e dell'attivatore, i problemi di analisi del JSON, il contesto non sicuro (non HTTPS) e altri problemi che impediscono il funzionamento dell'API verranno visualizzati nella scheda Problemi di DevTools.
I problemi di DevTools possono essere di diversi tipi. Se riscontri un invalid header
problema, copia l'intestazione nello strumento di convalida dell'intestazione. In questo modo potrai identificare e correggere il campo che causa il problema.
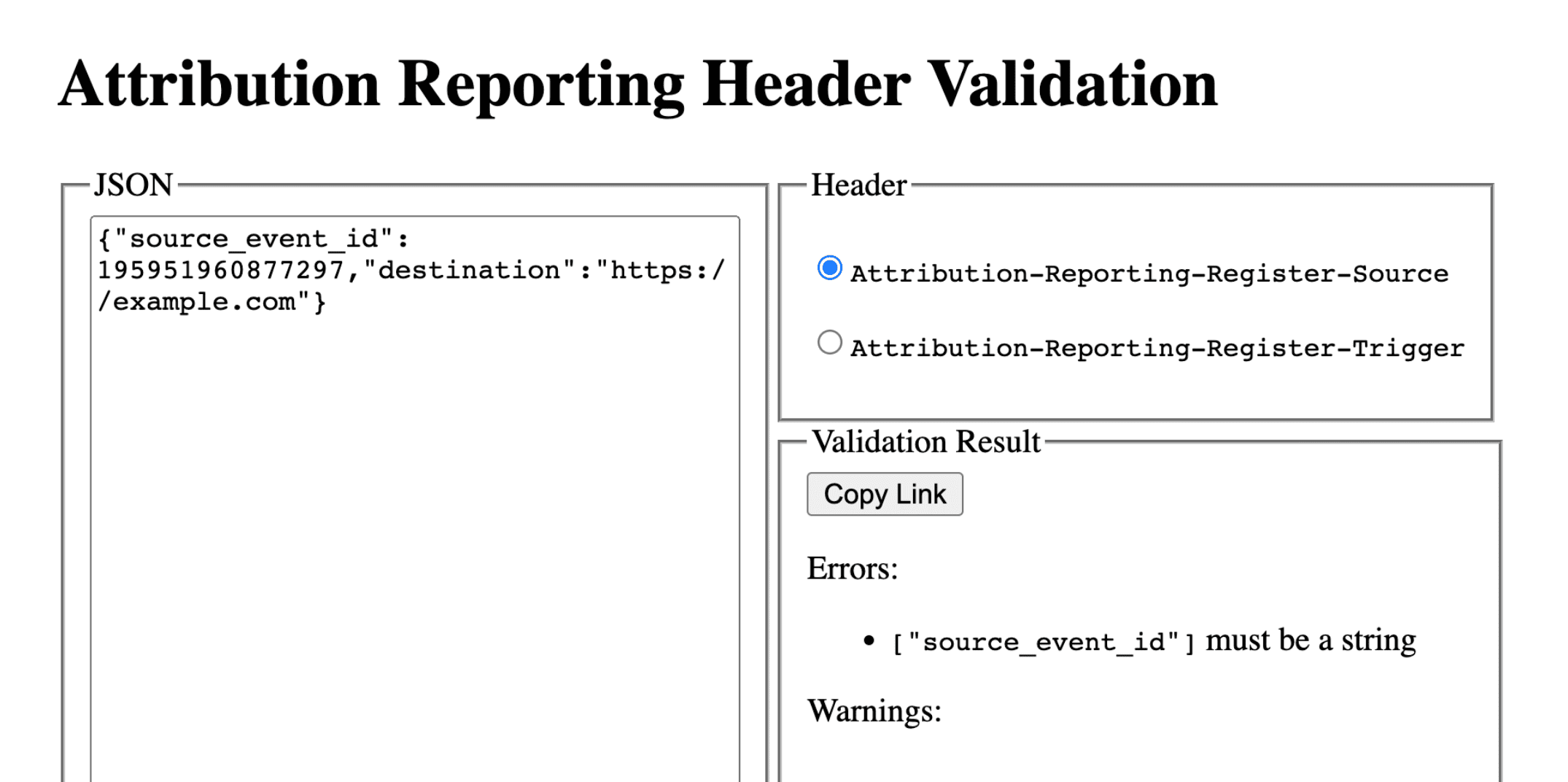
Convalidare le intestazioni dei report sull'attribuzione
Puoi utilizzare lo strumento di convalida delle intestazioni per convalidare le intestazioni correlate all'API Attribution Reporting. Puoi monitorare gli errori di convalida provenienti dal browser per facilitare il debug dell'API.
Per attivare la ricezione dei report di debug, rispondi con report-header-errors nell'intestazione di risposta Attribution-Reporting-Info.
Attribution-Reporting-Info: report-header-errors
Tieni presente che Attribution-Reporting-Info è un'intestazione strutturata dizionarioAttribution-Reporting-Info, perciò fornire la chiave booleana report-header-errors implica un valore reale.
I report di debug vengono inviati immediatamente all'endpoint di reporting:
https://<reporting origin>/.well-known/attribution-reporting/debug/verbose
I dati del report sono inclusi nel corpo della richiesta come elenco JSON di oggetti con questo formato:
[{
"type": "header-parsing-error",
"body": {
"context_site": "https://source.example",
"header": "Attribution-Reporting-Register-Source",
"value": "!!!", // header value received in the response
"error": "invalid JSON" // optional error details that may vary across browsers or different versions of the same browser
}
}]

Configurare i report di debug: passaggi comuni ai report di successo e ai report dettagliati
Imposta il seguente cookie nell'origine report:
Set-Cookie: ar_debug=1; SameSite=None; Secure; Path=/; HttpOnly
Il browser verificherà la presenza di questo cookie sia nell'origine che nell'attivazione della registrazione. Il report di debug relativo al completamento verrà generato solo se il cookie è presente in entrambi i momenti.
Tieni presente che i report di debug possono essere attivati per i browser in modalità B, in cui i cookie di terze parti sono disattivati per facilitare i test e la preparazione al ritiro dei cookie di terze parti. Per i browser in modalità B, non è necessario impostare il cookie di debug per attivare i report di debug. Vai al passaggio 2 per configurare le chiavi di debug per i report di debug di successo.
Passaggio 2: imposta le chiavi di debug
Ogni chiave di debug deve essere un numero intero senza segno a 64 bit formattato come stringa di base 10. Rendi ogni chiave di debug un ID univoco. Il report di debug relativo al completamento verrà generato solo se le chiavi di debug sono impostate.
- Mappa la chiave di debug lato sorgente ad altre informazioni relative al momento della compilazione che riteni pertinenti per il debug.
- Mappa la chiave di debug lato trigger ad altre informazioni sul momento dell'attivazione che riteni pertinenti per il debug.
Ad esempio, puoi impostare le seguenti chiavi di debug:
- ID cookie + timestamp di origine come chiave di debug dell'origine (e acquisisci lo stesso timestamp nel sistema basato su cookie)
- ID cookie + timestamp dell'attivatore come chiave di debug dell'attivatore (e acquisisci lo stesso timestamp nel sistema basato su cookie)
In questo modo, puoi utilizzare le informazioni sulle conversioni basate sui cookie per cercare i report di debug o i report sull'attribuzione corrispondenti. Scopri di più nella Parte 3: Ricettario.
Rendi la chiave di debug lato origine diversa da source_event_id, in modo da differenziare i singoli report che hanno lo stesso ID evento di origine.
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"647775351539539"
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743"
}
Codice demo: chiave di debug della sorgente Codice demo: chiave di debug dell'attivatore
Configurare i report di debug relativi al successo
Il codice di esempio in questa sezione genera report di debug riusciti sia per i report aggregabili a livello di evento. I report a livello di evento e aggregabili utilizzano le stesse chiavi di debug.
Passaggio 3: configura un endpoint per raccogliere i report di debug di successo
Configura un endpoint per raccogliere i report di debug. Questo endpoint deve essere simile
all'endpoint di attribuzione principale, con una stringa debug aggiuntiva nel percorso:
- Endpoint per i report di debug relativi al successo a livello di evento:
https://adtech.example/.well-known/attribution-reporting/debug/report-event-attribution- Endpoint per i report di debug sui risultati aggregabili:
https://adtech.example/.well-known/attribution-reporting/debug/report-aggregate-attribution
- Endpoint per i report di debug sui risultati aggregabili:
Quando viene attivata un'attribuzione, il browser invia immediatamente un report di debug tramite una richiesta POST a questo endpoint. Il codice del server per gestire
i report di debug di successo in entrata potrebbe avere il seguente aspetto (qui su un endpoint node):
// Handle incoming event-Level Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-event-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
// Handle incoming aggregatable Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-aggregate-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
Codice demo: endpoint dei report di debug a livello di evento
Codice demo: endpoint per i report di debug aggregabili
Passaggio 4: verifica che la configurazione generi report di debug di successo
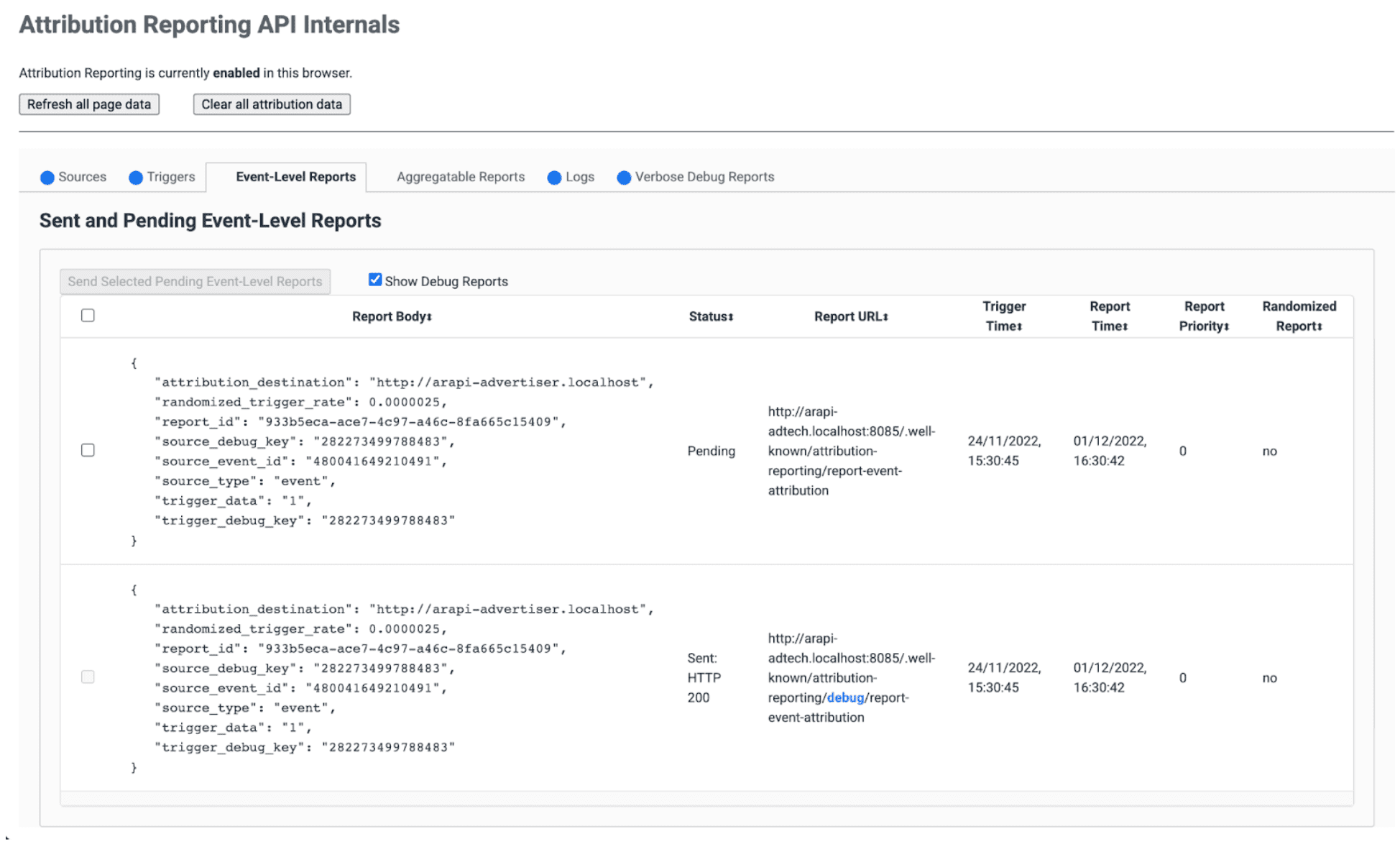
- Apri
chrome://attribution-internalsnel browser. - Assicurati che la casella di controllo Mostra report di debug sia selezionata nelle schede Report a livello di evento e Report aggregati.
- Apri i siti su cui hai implementato i report sull'attribuzione. Completa i passaggi che utilizzi per generare i report sull'attribuzione. Questi stessi passaggi genereranno anche report di debug di successo.
- Tra
chrome://attribution-internals:- Verifica che i report sull'attribuzione vengano generati correttamente.
- Nella scheda Report a livello di evento e nella scheda Report aggregabili, controlla che vengano generati anche i report di debug di successo. Identificali nell'elenco grazie al percorso
debugblu.

- Sul server, verifica che l'endpoint riceva immediatamente questi report di debug di esito positivo. Assicurati di controllare i report di debug relativi ai successi sia a livello di evento sia aggregabili.

Passaggio 5: osserva i report di debug eseguiti con successo
Un report di debug eseguito correttamente è identico a un report sull'attribuzione e contiene le chiavi di debug sia sul lato di origine sia sul lato trigger.
{
"attribution_destination": "https://advertiser.example",
"randomized_trigger_rate": 0.0000025,
"report_id": "7d76ef29-d59e-4954-9fff-d97a743b4715",
"source_debug_key": "647775351539539",
"source_event_id": "760938763735530",
"source_type": "event",
"trigger_data": "0",
"trigger_debug_key": "156477391437535"
}
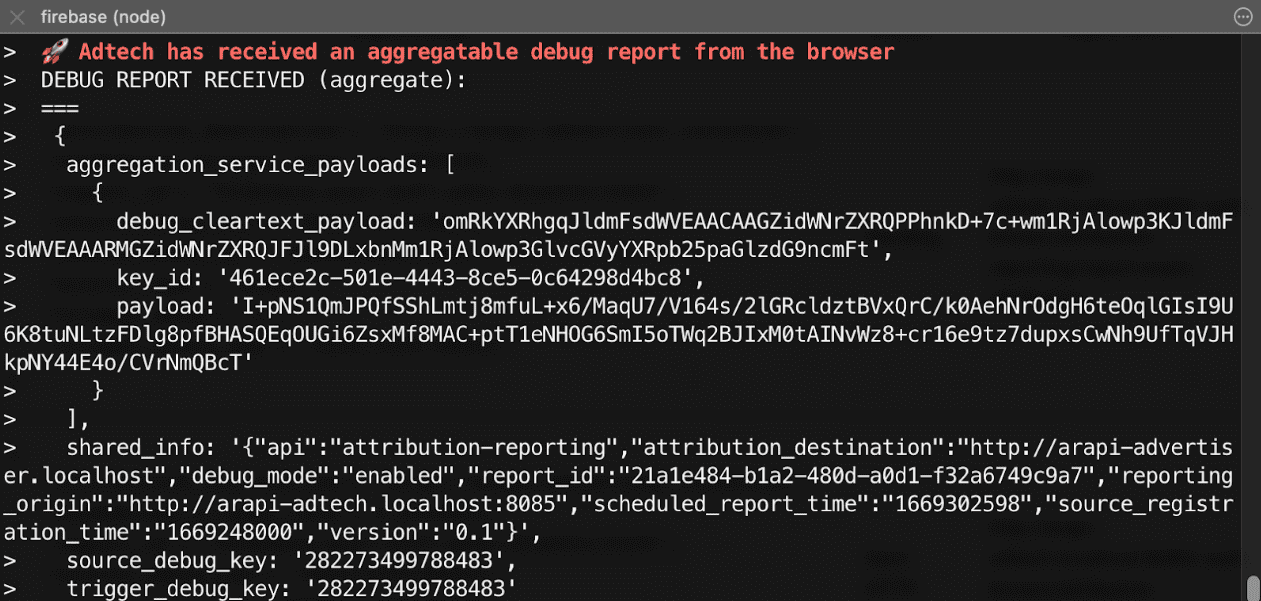
{
"aggregation_service_payloads": [
{
"debug_cleartext_payload": "omRkYXRhgqJldmFsdWVEAACAAGZidWNrZXRQPPhnkD+7c+wm1RjAlowp3KJldmFsdWVEAAARMGZidWNrZXRQJFJl9DLxbnMm1RjAlowp3GlvcGVyYXRpb25paGlzdG9ncmFt",
"key_id": "d5f32b96-abd5-4ee5-ae23-26490d834012",
"payload": "0s9mYVIuznK4WRV/t7uHKquHPYCpAN9mZHsUGNiYd2G/9cg87Y0IjlmZkEtiJghMT7rmg3GtWVPWTJU5MvtScK3HK3qR2W8CVDmKRAhqqlz1kPZfdGUB4NsXGyVCy2UWapklE/r7pmRDDP48b4sQTyDMFExQGUTE56M/8WFVQ0qkc7UMoLI/uwh2KeIweQCEKTzw"
}
],
"shared_info": "{\"api\":\"attribution-reporting\",\"attribution_destination\":\"https://advertiser.example\",\"debug_mode\":\"enabled\",\"report_id\":\"4a04f0ff-91e7-4ef6-9fcc-07d000c20495\",\"reporting_origin\":\"https://adtech.example\",\"scheduled_report_time\":\"1669888617\",\"source_registration_time\":\"1669852800\",\"version\":\"0.1\"}",
"source_debug_key": "647775351539539",
"trigger_debug_key": "156477391437535"
}
Configurare report di debug dettagliati
Passaggio 3: attiva il debug dettagliato nelle intestazioni di origine e attiva
Imposta debug_reporting su true sia in Attribution-Reporting-Register-Source
sia in Attribution-Reporting-Register-Trigger.
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Codice demo: intestazione sorgente
Passaggio 4: configura un endpoint per raccogliere report di debug dettagliati
Configura un endpoint per raccogliere i report di debug. Questo endpoint dovrebbe essere simile
all'endpoint di attribuzione principale, con una stringa debug/verbose aggiuntiva nel
percorso:
https://adtech.example/.well-known/attribution-reporting/debug/verbose
Quando vengono generati report di debug dettagliato, ovvero quando un'origine o un attivatore non viene registrato, il browser invia immediatamente un report di debug dettagliato tramite una richiesta POST a questo endpoint. Il codice del server per gestire i report di debug dettagliati in entrata potrebbe avere il seguente aspetto (qui su un endpoint node):
// Handle incoming verbose debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/verbose',
async (req, res) => {
// List of verbose debug reports is in req.body
res.sendStatus(200);
}
);
A differenza dei report di debug di successo, esiste un solo endpoint per i report dettagliati. I report dettagliati relativi ai report aggregati e a livello di evento verranno inviati allo stesso endpoint.
Codice demo: endpoint report di debug dettagliato
Passaggio 5: verifica che la configurazione generi report di debug dettagliati
Anche se esistono numerosi tipi di report di debug dettagliato, è sufficiente controllare la configurazione del debug dettagliato con un solo tipo di report di debug dettagliato. Se questo tipo di report di debug dettagliato viene generato e ricevuto correttamente, significa che anche tutti gli altri tipi di report di debug dettagliato verranno generati e ricevuti correttamente, perché tutti i report di debug dettagliato utilizzano la stessa configurazione e vengono inviati allo stesso endpoint.
- Apri
chrome://attribution-internalsnel browser. - Attivare un'attribuzione (conversione) sul tuo sito configurata con i report sull'attribuzione. Poiché non è stato registrato alcun coinvolgimento con gli annunci (impressione o clic) prima di questa conversione, verrà generato un report di debug dettagliato di tipo
trigger-no-matching-source. - In
chrome://attribution-internals, apri la scheda Report di debug dettagliati e verifica che sia stato generato un report di debug dettagliato di tipotrigger-no-matching-source. - Sul server, verifica che l'endpoint abbia ricevuto immediatamente questo report dettagliato di debug.
Passaggio 6: osserva i report di debug dettagliati
I report di debug dettagliati generati al momento del trigger includono la chiave di debug sia sul lato di origine sia sul lato trigger (se esiste un'origine corrispondente per l'attivatore). I report di debug dettagliati generati al momento dell'origine includono la chiave di debug lato origine.
Esempio di una richiesta contenente report di debug dettagliati, inviati dal browser:
[
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"randomized_trigger_rate": 0.0000025,
"report_id": "92b7f4fd-b157-4925-999e-aad6361de759",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_type": "event",
"trigger_data": "1",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-event-low-priority"
},
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"limit": "65536",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_site": "http://arapi-publisher.localhost",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-aggregate-insufficient-budget"
}
]
Ogni report dettagliato contiene i seguenti campi:
Type- Che cosa ha generato la generazione del report. Per informazioni su tutti i tipi di report dettagliati e sulle azioni da intraprendere a seconda del tipo, consulta la sezione di riferimento relativa ai report dettagliati nella Parte 3: Ricettario per il debugging.
Body- Il corpo del report. Dipende dal tipo. Esamina il riferimento ai report dettagliati nella Parte 3: debug del cookbook.
Il corpo di una richiesta conterrà almeno uno e al massimo due report dettagliati:
- Un report dettagliato se l'errore interessa solo i report a livello di evento (o se interessa solo i report aggregabili). Un errore di registrazione dell'origine o del trigger ha un solo motivo; di conseguenza, è possibile generare un report dettagliato per errore e per tipo di report (a livello di evento o aggregabile).
- Due report dettagliati se l'errore interessa sia report aggregabili a livello di evento,
con un'eccezione: se il motivo dell'errore è lo stesso per i report aggregabili a livello di evento,
viene generato un solo report dettagliato (esempio:
trigger-no-matching-source)

