Stiamo fornendo modalità di test facilitate da Chrome che consentono ai siti di visualizzare l'anteprima del funzionamento e della funzionalità del sito senza cookie di terze parti. Questa guida fornisce una panoramica delle modalità di test che Chrome prevede di offrire e su come accedere alle etichette dei gruppi sperimentali.
In questo contesto, il browser Chrome si riferisce a un client Chrome: un'installazione di Chrome su un dispositivo. Ogni singola directory di dati dell'utente costituisce un cliente distinto.
Gruppo sperimentale: un insieme di browser Chrome per i quali determinate funzionalità sono attivate, disattivate o configurate. Nel contesto dei test facilitati da Chrome, un insieme di browser per i quali sono impostate le etichette.
Etichetta: in questo contesto, un valore dell'intestazione della richiesta impostato per un browser che appartiene a un gruppo sperimentale. Ogni browser in un gruppo sperimentale rimarrà in quel gruppo per tutto il periodo di test facilitato da Chrome, garantendo che l'etichetta di un browser rimanga coerente tra i tester.
Abbiamo offerto due modalità distinte:
- Modalità A: da novembre 2023, le organizzazioni che testano le API R&M di PS hanno potuto attivare la ricezione di etichette coerenti su un sottoinsieme di browser Chrome per consentire test coordinati tra diversi tester.
- Modalità B: a partire dal 4 gennaio 2024, Chrome ha disattivato i cookie di terze parti a livello globale per una parte dei browser Chrome.
Abbiamo collaborato con la CMA per garantire che queste modalità di test siano in linea con il framework di test (e con le tempistiche) per terze parti, come stabilito nelle sue linee guida sui test di settore. Di conseguenza, la CMA prevede che i risultati dei test in queste modalità possano essere utilizzati nella valutazione di Privacy Sandbox. La CMA ha indicato che probabilmente darà maggiore peso ai risultati del Design sperimentale 2, che utilizza le etichette della modalità B e le etichette del gruppo di controllo 1 della modalità A. Per ulteriori informazioni sul progetto sperimentale 2, consulta le linee guida della CMA del 26 ottobre.
È possibile accedere alle etichette utilizzando il valore Sec-Cookie-Deprecation temporaneo disponibile
da un'intestazione HTTP o dall'API JavaScript. Per i dettagli sull'implementazione, consulta la sezione Accedere alle etichette utilizzando il valore Sec-Cookie-Deprecation.
Inoltre, invieremo questa proposta attraverso la consueta procedura di sviluppo di Blink, dove verranno finalizzati il progetto tecnico e il traguardo di rilascio di Chrome. Sebbene questa sia l'implementazione che vorremmo rilasciare, ulteriori discussioni e approvazioni fanno sì che questi dettagli siano ancora soggetti a modifiche. Continueremo ad aggiornare questa pagina man mano che i piani progrediscono e potrai continuare a inviarci feedback o domande.
Modalità A: gruppi di browser etichettati
Le organizzazioni che partecipano ai test potranno attivare la ricezione di un insieme di etichette permanenti per un sottoinsieme di browser Chrome, consentendo esperimenti coordinati su diverse tecnologie pubblicitarie sullo stesso insieme di browser.
Ad esempio, se un browser rientra nel gruppo sperimentale label_only_3 (come mostrato nella tabella seguente), tutte le tecnologie pubblicitarie partecipanti potranno vedere la stessa etichetta label_only_3 e coordinarsi di conseguenza: utilizzano le API PS
R&M, ma evitano di utilizzare cookie di terze parti. Ci aspettiamo che i partecipanti alla pagina assicurino che le etichette vengano inoltrate ad altri partecipanti per consentire una sperimentazione coerente nell'intero processo di selezione e misurazione degli annunci.
Ad esempio, consente a più partecipanti di pubblicare aste Protected Audience senza cookie di terze parti in un gruppo coerente di browser. I partecipanti venditore dell'asta inoltreranno l'etichetta osservata agli acquirenti per facilitare i test coordinati.
Le etichette non influiscono sul comportamento di queste istanze di Chrome, inclusa la disponibilità dei cookie di terze parti. Le etichette forniscono il raggruppamento per esperimenti indipendenti e coordinati, ma è compito delle parti partecipanti applicare i parametri pertinenti per l'esperimento. Se stai testando l'effetto della rimozione dei cookie di terze parti, ogni partecipante è responsabile dell'esclusione dei dati dei cookie di terze parti per i browser con quell'etichetta.
L'obiettivo è avere gruppi rappresentativi del normale traffico di Chrome. Ciò significa che sia i cookie di terze parti sia le API R&M di Play Services dovrebbero essere disponibili, anche se alcuni utenti potrebbero aver utilizzato impostazioni o estensioni per modificare o disattivare le funzionalità.
In genere, le etichette rimangono invariate per tutta la sessione di navigazione in Chrome e tra una sessione e l'altra. Tuttavia, non è garantito, in quanto esistono rari scenari in cui la reimpostazione completa di un browser può comportare anche la reimpostazione dell'etichetta corrente.
Prevediamo di includere l'8, 5% dei browser Chrome stabili per la modalità A e la nostra proposta iniziale suddivide questa popolazione in nove gruppi. I sottogruppi più piccoli hanno lo scopo di consentire agli esperti di pubblicità di combinare le etichette in modo flessibile per creare i propri esperimenti di dimensioni diverse. I gruppi non si sovrappongono.
Tieni presente che le etichette control_1.* devono essere utilizzate come "gruppo di controllo 1" come delineato nelle linee guida della CMA sui test di settore, pertanto i partecipanti al test non devono utilizzare l'API Topics o eseguire aste Protected Audience per questo traffico. Poiché le etichette non influiscono sul comportamento del browser,
i partecipanti non devono trasmettere gli argomenti osservati o eseguire aste di Protected Audience
quando rilevano le etichette dei gruppi control_1.*.
Accogliamo con favore il feedback su come questa selezione di gruppi soddisfa le esigenze delle organizzazioni partecipanti.
| Etichetta | % di traffico stabile |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
I gruppi di browser label_only_ modalità A sono disponibili da novembre 2
2023, mentre i gruppi label_only_ modalità A sono stati resi disponibili a partire dal 4 gennaio 2024.control_1_*
Modalità B: disattivare l'1% dei cookie di terze parti
Chrome ha disattivato i cookie di terze parti per circa l'1% dei browser Chrome stabili dal 4 gennaio 2024 (e anche nei browser Dev, Canary e beta nel quarto trimestre del 2023). Le organizzazioni che testano le API R&M di Play Console non devono attivare questa modalità, poiché viene applicata in modo uniforme all'intera popolazione di browser. Alcune funzionalità del sito potrebbero essere messe in discussione se il sito non ha ancora adottato una soluzione alternativa, come CHIPS o Set di siti web correlati.
Inoltre, prevediamo di fornire una piccola parte del traffico nella modalità B per la quale sono disattivate le API di R&M di Play Console. Altre API, come Set di siti web correlati, CHIPS e FedCM, non verranno disattivate. Prevediamo che questa combinazione sarà utile per stabilire un benchmark del rendimento per i browser senza cookie di terze parti e senza le API R&M di Privacy Sandbox.
Nell'ambito della modalità B forniamo anche etichette per i browser interessati. Le etichette sono disponibili contemporaneamente alla disattivazione delle API. Propone di dividere la popolazione in tre gruppi treatment_1.* in cui i cookie di terze parti sono disattivati, ma le API di R&M di PS sono disponibili, e un gruppo control_2 in cui sono disattivati sia i cookie di terze parti sia le API di R&M di PS.
Per facilitare il debug delle integrazioni dell'API Attribution Reporting e dell'API Private Aggregation e aiutare i partecipanti al test a comprendere meglio l'impatto del rumore, i report di debug ARA e i report di debug Private Aggregation saranno ancora disponibili per i browser in modalità B, a condizione che l'utente non abbia bloccato esplicitamente i cookie di terze parti. I report di debug non saranno disponibili in
control_2, poiché le API R&M di Play Console non sono disponibili in questo segmento.
- Per l'API Attribution Reporting, poiché i cookie di terze parti sono disattivati, l'origine report non potrà impostare il cookie
ar_debuge dovrà fare affidamento sull'impostazione dei campidebug_key(per i report di successo dell'attribuzione) e dei campidebug_reporting(per i report dettagliati) per attivare o disattivare la ricezione dei report di debug. - Per l'API Private Aggregation, l'origine report deve fare affidamento sulla chiamata
enableDebugMode()per controllare l'attivazione della ricezione dei report di debug. Le aziende devono continuare a valutare in che modo le obbligazioni di legge potrebbero essere applicate all'utilizzo dell'API Attribution Reporting e dell'API Private Aggregation, inclusi i report di debug.
La modalità A continua a funzionare e questi gruppi sono distinti dai gruppi della modalità A, poiché un utente sarà in modalità A, in modalità B o in nessuna delle due. I partecipanti ai test devono utilizzare il traffico control_1.* come gruppo di controllo che rappresenta lo stato attuale con i cookie di terze parti.
| Etichetta | % di traffico stabile |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Chrome ha anche limitato i cookie per il 20% dei client Chrome Canary, Dev e Beta.
| Etichetta | % di traffico precedente alla versione stabile |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
L'inclusione in uno di questi gruppi sperimentali avrà lo stesso effetto dei relativi equivalenti stabili.
Come per la modalità A, non è garantito che le API di R&M per la privacy siano disponibili, poiché gli utenti possono disattivarle dalle impostazioni Privacy e sicurezza di Chrome. Allo stesso modo, non è garantito che i cookie di terze parti siano disabilitati per ogni membro del gruppo control_2, poiché gli utenti possono accedere all'interfaccia utente del browser per consentire i cookie di terze parti per un sito.
Monitoraggio degli esperimenti
Assicurati di monitorare il volume di traffico relativo di ogni gruppo sperimentale e di ogni etichetta di controllo. treatment_1.1 deve avere circa la stessa quantità di traffico di
treatment_1.2 e treatment_1.3.
Ti consigliamo di usare cautela in merito al traffico contenente etichette provenienti da versioni di Chrome precedenti alla 120. Se il team che gestisce in genere il traffico non valido identifica gli agenti utente che presentano caratteristiche di traffico non valido, ha senso escluderli dai risultati dei test.
Etichette precedenti al periodo
Fino a gennaio 2024, abbiamo eseguito periodi precedenti per più gruppi sperimentali. Questi periodi pre-periodo hanno consentito a Chrome di determinare con precisione le dimensioni e selezionare gruppi statisticamente non soggetti a pregiudizi. Questi preperiodi sono stati eseguiti per tutti i gruppi pianificati per iniziare a gennaio: i gruppi Mode B e i gruppi Control_1.*. Non è necessario alcun intervento da parte dello sviluppatore o del sito, poiché questi gruppi di controllo precedenti al periodo non subiranno alcuna variazione nel comportamento o nella disponibilità dell'API. Tuttavia, tieni presente che in alcuni casi potresti visualizzare un'etichetta preperiod. Sebbene i browser che ricevono l'etichetta preperiod possano passare a uno dei gruppi sperimentali, non è garantito, pertanto è consigliabile non presumere che i browser con questa etichetta siano inclusi nell'esperimento.
Un gruppo sperimentale è un sottoinsieme della popolazione in esame; in questo caso, uno dei gruppi etichettati.
Accedere alle etichette utilizzando il valore Sec-Cookie-Deprecation
Per la durata della modalità A e della modalità B abbiamo introdotto un valore Sec-Cookie-Deprecation temporaneo accessibile utilizzando un'API JavaScript e un'intestazione HTTP di attivazione, che fornisce l'etichetta per il gruppo sperimentale della modalità A o B applicabile del browser (come definito dalle percentuali sopra indicate), se rientra in uno di questi.
L'accesso alle etichette comporta l'accesso alle informazioni memorizzate sul dispositivo dell'utente. In alcune giurisdizioni (come l'UE e il Regno Unito), siamo consapevoli che questa attività è analoga all'utilizzo dei cookie e, pertanto, l'accesso alle etichette richiede probabilmente il consenso dell'utente finale. Prima di iniziare a richiedere le etichette, ti consigliamo di rivolgerti a un legale per sapere se questa obbligo di consenso si applica a te.
Accedere all'intestazione HTTP Sec-Cookie-Deprecation
Per ricevere l'intestazione di richiesta Sec-Cookie-Deprecation, un sito deve prima impostare il cookie Sec-Cookie-Deprecation.receive-cookie-deprecation Questo cookie deve utilizzare l'attributo
Partitioned, il che significa che l'attivazione per la ricezione dell'intestazione deve essere eseguita per ogni
sito di primo livello.
Ad esempio, se 3p-example.site vuole ricevere l'intestazione Sec-Cookie-Deprecation nelle sue risorse incorporate in example.com, 3p-example.site deve impostare il seguente cookie in questo contesto.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Gli attributi dei cookie Secure, HttpOnly, SameSite e Partitioned sono obbligatori. Puoi impostare gli attributi Domain, Path, Expires e Max-Age in base alle tue esigenze, anche se Path=/ è un'opzione predefinita valida. L'esempio riportato di seguito imposta Max-Age=15552000 in modo che il cookie non scada prima di 180 giorni.
Ti consigliamo di iniziare a impostare il cookie receive-cookie-deprecation=1
prima dell'inizio del periodo di test facilitato da Chrome, per assicurarti che i browser di un gruppo sperimentale includano l'intestazione della richiesta Sec-Cookie-Deprecation
non appena diventa disponibile.
Ad esempio, se il browser fa parte del gruppo example_label_1, le richieste successive che includono questo cookie includeranno anche l'intestazione Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Se il browser non fa parte di un gruppo, non verrà inviata un'intestazione.
Le etichette sono legate alla presenza del cookie, pertanto se il cookie viene eliminato, bloccato completamente o bloccato per il sito specifico, le etichette non verranno inviate. Poiché l'attributo Partitioned è destinato a un uso continuativo dopo il ritiro definitivo dei cookie di terze parti, significa che i cookie Partitioned possono essere impostati quando i cookie di terze parti sono bloccati.
Accedere all'API JavaScript cookieDeprecationLabel
È possibile accedere al valore Sec-Cookie-Deprecation anche utilizzando l'API JavaScript navigator.cookieDeprecationLabel.getValue(). Restituisce una promessa che risolve in una stringa contenente l'etichetta del gruppo applicabile. Ad
esempio, se il browser si trovava nel gruppo example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Se il browser non fa parte di un gruppo, l'API non sarà disponibile o il valore sarà una stringa vuota, quindi assicurati di eseguire il rilevamento delle funzionalità.
L'API JavaScript può essere chiamata indipendentemente dalla presenza del cookie receive-cookie-deprecation. Tuttavia, se i cookie sono bloccati completamente
o specificamente per il sito, l'API non sarà di nuovo disponibile o
restituirà una stringa vuota.
Come per qualsiasi valore fornito dal client, assicurati di eseguire la sanitizzazione e la convalida del valore dell'intestazione o dell'API JavaScript prima dell'utilizzo.
Demo e test
A partire da Chrome 120, sono disponibili flag per consentire agli sviluppatori locali di testare la richiesta e la lettura delle etichette.
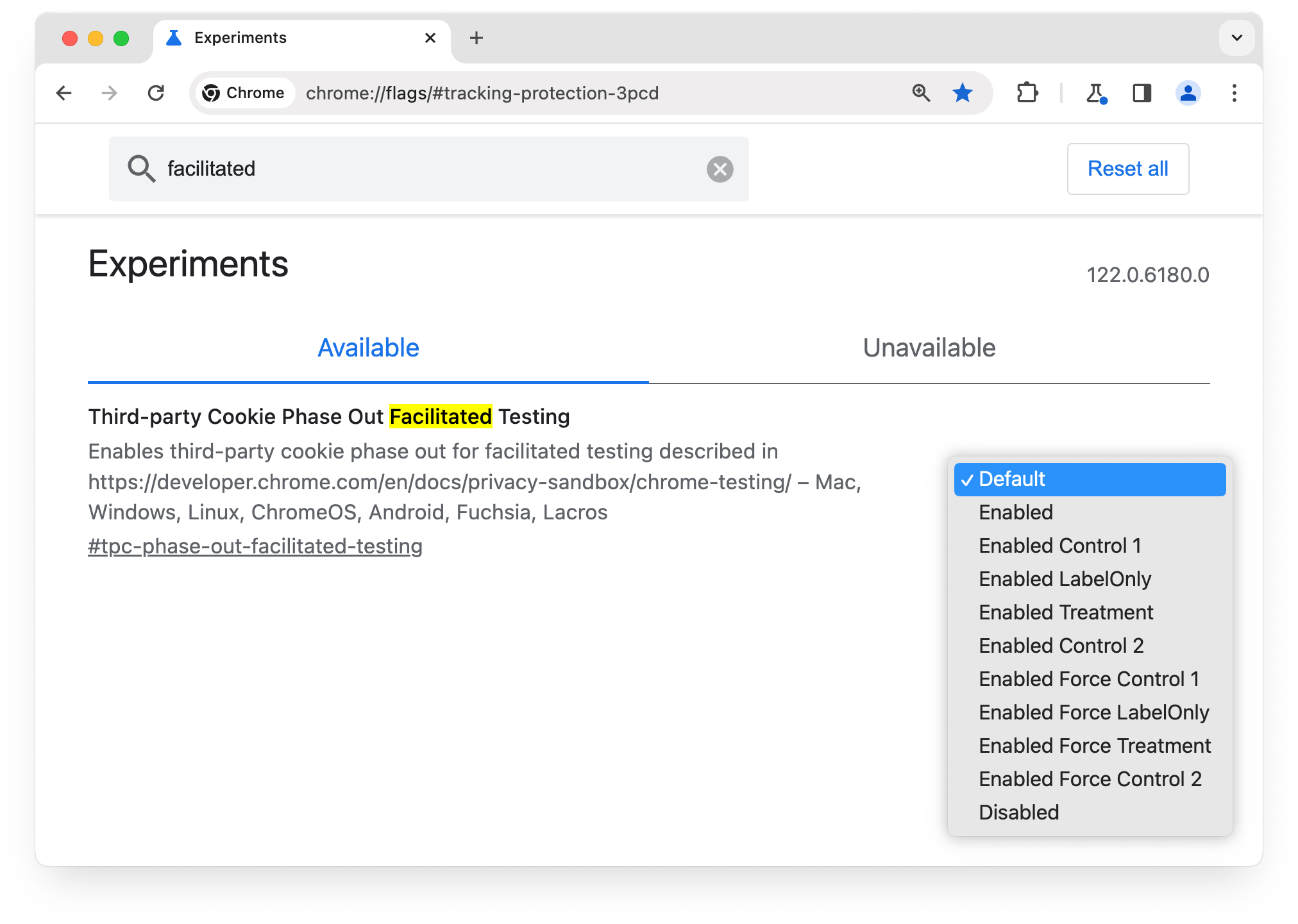
Il flag chrome://flags/#tpc-phase-out-facilitated-testing ti consente di attivare una selezione di etichette di test. Queste etichette sono precedute da fake_ per distinguerle da quelle reali. L'attivazione del flag non attiva il browser in nessuno dei gruppi sperimentali.
Puoi vedere le etichette in azione all'indirizzo goo.gle/cft-demo.
Poiché la registrazione è impostata per le API di misurazione e pertinenza di Privacy Sandbox, potresti dover ignorare l'applicazione per i test locali utilizzando chrome://flags/#privacy-sandbox-enrollment-overrides e specificando l'origine demo. In alternativa, includi il seguente flag della riga di comando se stai eseguendo Chrome da un terminale:
--args --disable-features=EnforcePrivacySandboxAttestations

Il menu a discesa per i flag include più opzioni. I tester saranno principalmente interessati alle voci contrassegnate come "Forza", in quanto garantiscono che il comportamento dell'esperimento sia attivato indipendentemente dalle altre configurazioni del dispositivo.
Per testare solo le etichette dei gruppi sperimentali, seleziona "Forza controllo abilitato 1" o "Forza etichetta abilitata". Di conseguenza, il browser invierà le etichette "fake_control_1.1" o "fake_label_only_1.1".
In Chrome M120 o versioni successive puoi utilizzare anche le seguenti voci.
Per testare il blocco dei cookie di terze parti, seleziona "Trattamento forzato abilitato". In questo modo verrà inviata l'etichetta del gruppo sperimentale "fake_treatment_1.1", ma verranno anche modificate la pagina delle impostazioni dei cookie e l'impostazione corrente dei cookie in modo da bloccare i cookie di terze parti.
Per testare il blocco dei cookie di terze parti senza le API di annunci privati, seleziona "Forza gruppo di controllo 2". In questo modo verrà inviata l'etichetta del gruppo sperimentale "fake_control_2", verrà aggiornata la pagina delle impostazioni dei cookie, verranno bloccati i cookie di terze parti e verranno rimosse le nuove API per gli annunci privati.
Tieni presente che si è verificato un problema per cui il browser rimarrà con la nuova pagina di impostazione dei cookie e l'impostazione che blocca i cookie di terze parti anche se disattivi il flag. Stiamo lavorando per risolvere il problema, ma nel frattempo puoi testare questi valori di flag in una directory dei dati di Chrome separata avviando Chrome con il flag --user-data-dir=<new dir> della riga di comando.
Feedback
Utilizziamo l'etichetta "chrome-testing" nel repository di assistenza per gli sviluppatori su GitHub per gestire le domande. Il tuo feedback e la tua opinione sulle domande iniziali sono ben accetti:
- Pianifichi di eseguire il test utilizzando la modalità A, la modalità B o entrambe?
- Scegliere le dimensioni delle etichette per i test facilitati da Chrome
- Utilizzo di Client Hints per i test agevolati da Chrome
Puoi anche risolvere nuove domande o discussioni nel repository utilizzando il modello "Test agevolati da Chrome".

