Carruseles de datos estructurados (beta)
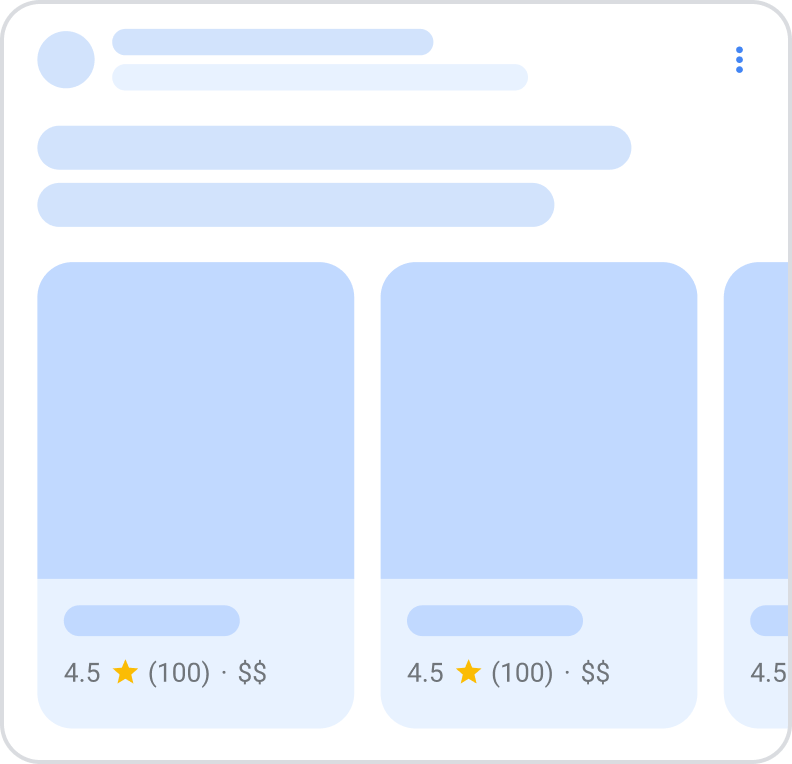
Google usa datos estructurados para comprender el contenido de la página y mostrarlo con una apariencia más enriquecida en los resultados de la búsqueda, lo que se denomina resultado enriquecido. Esta guía se enfoca en un nuevo resultado enriquecido de carrusel que está en versión beta. Es un resultado enriquecido en formato de lista en el cual las personas pueden desplazarse horizontalmente para ver más entidades de un sitio determinado (también conocido como carrusel de host). Cada tarjeta del carrusel puede tener información de tu sitio sobre el precio, la calificación y las imágenes de las entidades que aparecen en la página.
Para poder usar este resultado enriquecido de la versión beta, agrega datos estructurados de ItemList en combinación con al menos uno de los siguientes elementos de datos estructurados admitidos:
LocalBusinessy sus subtipos, por ejemplo:ProductEvent
A continuación, se muestra cómo se ven los carruseles en la Búsqueda de Google cuando se agrega lenguaje de marcado de ItemList en combinación con un tipo de contenido compatible:

Disponibilidad de funciones
Esta función se encuentra en versión beta, por lo que es posible que veas cambios en los requisitos o lineamientos a medida que la desarrollemos. Además, esta función solo está disponible en los países del Espacio Económico Europeo (EEE), Türkiye y Sudáfrica, tanto en computadoras de escritorio como en dispositivos móviles. En los países del EEE, esta experiencia está disponible para las búsquedas relacionadas con hoteles, alquileres de vacaciones, transporte terrestre, vuelos, empresas locales, actividades (eventos, visitas guiadas y actividades) y compras. En Türkiye, esta experiencia solo está disponible para las búsquedas relacionadas con hoteles, alquileres de vacaciones y empresas locales. En Sudáfrica, esta experiencia está disponible para las búsquedas relacionadas con hoteles, alquileres de vacaciones, actividades (eventos, visitas guiadas y actividades), vuelos y compras.
Si tu empresa se encuentra en el EEE o Türkiye, o atiende a usuarios del EEE o Türkiye, completa el formulario correspondiente:
- Para consultas relacionadas con el transporte terrestre, hoteles, alquileres de vacaciones, empresas locales y actividades (por ejemplo, eventos, visitas guiadas y actividades), usa este formulario de intereses de las funciones del agregador de la Búsqueda de Google.
- Para las funciones de vuelos, usa este formulario de interés para consultas de vuelos.
- Para las búsquedas de compras en los países del programa de CSS, comienza con el programa de Servicios de comparación de productos (CSS).
Si tu empresa se encuentra en Sudáfrica, completa el formulario de interés en las insignias y los chips de restricción de Sudáfrica de la Búsqueda de Google.
Agrega datos estructurados
Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación se presenta una descripción general para agregar datos estructurados a un sitio:
- Elige una sola página de resumen que contenga información sobre cada entidad de la lista. Por ejemplo, una página de categoría que contenga los "Mejores hoteles en París" con vínculos a páginas de detalles específicas en tu sitio para obtener más información sobre cada hotel. Puedes mezclar y combinar diferentes tipos de entidades (por ejemplo, hoteles, restaurantes) si es necesario para tu situación. Por ejemplo, si tienes el artículo "Actividades en Suiza", que enumera eventos y empresas locales.
- Agrega las propiedades obligatorias a esa página de resumen. No necesitas agregar lenguaje de marcado a las páginas de detalles para ser apto para esta función beta. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Agrega las propiedades obligatorias y recomendadas para el tipo de contenido específico que se mostrará en el carrusel:
LocalBusinessy sus subtipos, por ejemplo:ProductEvent
Según tu situación, puedes elegir el mejor tipo para usar. Por ejemplo, si tienes una lista de hoteles y alquiler de vacaciones en tu página, usa los tipos
HotelyVacationRental. Si bien es ideal usar el tipo más cercano a tu situación, puedes optar por usar un tipo más genérico (por ejemplo,LocalBusiness). - Sigue los lineamientos.
- Valida tu código con la Prueba de resultados enriquecidos.
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URL para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URL. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Lineamientos
A fin de que tu página sea apta para los resultados enriquecidos de carrusel, debes seguir los Conceptos básicos sobre la Búsqueda y los lineamientos generales de datos estructurados. Además, se aplican los siguientes lineamientos a los resultados enriquecidos de carrusel:
- Se permite el uso de tipos genéricos. Sin embargo, para usar las propiedades recomendadas, debes usar los tipos respectivos. Por ejemplo, para usar
amenityFeature, utiliza el tipoLodgingBusiness. - Se permite el uso de campos adicionales o suplementarios, pero es posible que no aparezcan en el resultado enriquecido.
- Tu sitio debe tener una página de resumen y varias páginas de detalles. Actualmente, esta función no está diseñada para admitir otras situaciones, como una página todo en uno donde los "detalles" son puntos de anclaje dentro de la misma página.
- El lenguaje de marcado debe estar en una página de resumen o categoría, que es una página en forma de lista que contiene información sobre al menos tres entidades y, luego, incluye vínculos a otras páginas de tu sitio para obtener más información sobre esas entidades. Si bien no es necesario que agregues lenguaje de marcado a las páginas de detalles, debes incluir las URLs de estas páginas en el lenguaje de marcado de tu página de resumen.
- Marca todos los elementos que estén en la página de resumen o categoría. Para categorías de paginación, agrega un
ItemLista cada página posterior, además de incluir las entidades que se enumeran en esa página. En el caso de las páginas con desplazamiento infinito, céntrate en marcar las entidades que se cargan inicialmente en el viewport.
Ejemplos
A continuación, se muestra una estructura de alto nivel del carrusel. El orden especificado en el lenguaje de marcado es el que se usará para ordenar las tarjetas en el resultado enriquecido del carrusel.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias a fin de que tu contenido sea apto para aparecer como resultado enriquecido. También puedes incluir las propiedades recomendadas para agregar más información sobre tu contenido, lo que podría brindar una mejor experiencia del usuario.
ItemList
ItemList es el elemento contenedor que incluye todos los elementos de la lista. Todas las URLs de los elementos de la lista deben dirigir a diferentes páginas del mismo dominio.
La definición completa de ItemList está disponible en schema.org/ItemList.
| Propiedades obligatorias | |
|---|---|
itemListElement |
Lista de elementos. Para especificar una lista, define un |
itemListElement.item
|
Subtipo de Es un elemento individual de una lista. Propaga este objeto con lo siguiente:
Ejemplo: Para un hotel, proporciona las propiedades |
itemListElement.position
|
Es la posición del elemento en el carrusel. Es un número en base 1. |
Propiedades comunes de los elementos de lista (LocalBusiness, Product, o Event)
Todos los tipos de elementos del carrusel tienen las siguientes propiedades en común.
| Propiedades obligatorias | |
|---|---|
image |
Valor repetido de Una o más imágenes de la entidad o el elemento (por ejemplo, una imagen del hotel). No incluyas logotipos en esta propiedad de imagen. Lineamientos de imagen adicionales:
Por ejemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Es el nombre de string de la entidad o el elemento. Por ejemplo, el nombre de un hotel o una ficha de vacaciones. |
url |
Es la URL canónica de la página de detalles del elemento (por ejemplo, la página independiente de un solo hotel o ficha de vacaciones a la que se hizo referencia en la página de resumen). Todas las URL de la lista deben ser únicas y estar publicadas en el mismo dominio de la página actual (o uno superior o inferior). |
| Propiedades recomendadas | |
|---|---|
aggregateRating.bestRating
|
Es el valor más alto permitido en este sistema de calificación (por ejemplo, |
aggregateRating.ratingCount
|
Corresponde a la cantidad total de calificaciones que hay para este elemento en tu sitio. |
aggregateRating.ratingValue
|
Corresponde a una calificación de calidad numérica para el elemento, ya sea un número, una fracción o un porcentaje (por ejemplo, Para números decimales, usa un punto en lugar de una coma a fin de especificar el valor (por ejemplo, <span itemprop="ratingValue" content="4.4">4,4</span> stars |
Definiciones adicionales de las propiedades específicas de los tipos
LocalBusiness (y subtipos)
Además de las propiedades de ListItem, Google admite las siguientes propiedades de LocalBusiness (incluidos sus subtipos) para los resultados enriquecidos de carrusel. Anida estas propiedades en itemListElement.item.
| Propiedades recomendadas | |
|---|---|
amenityFeature |
Solo para "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
Es el intervalo de precios relativo de una empresa, que comúnmente se especifica mediante una cantidad normalizada de signos de moneda. Proporciona el intervalo de precios en cualquiera de los siguientes formatos:
Este campo debe tener menos de 12 caracteres. Si tiene más de 12, Google no mostrará el intervalo de precios de la empresa. |
servesCuisine |
Solo para restaurantes: Es el tipo de cocina que sirve el restaurante. |
Product
Además de las propiedades de ListItem, Google admite las siguientes propiedades de Product para los resultados enriquecidos de carrusel. Anida estas propiedades en itemListElement.item.
| Propiedades recomendadas | |
|---|---|
offers |
Corresponde a un objeto Si usas
Si usas
|
offers.highPrice |
Es el precio más alto de todas las ofertas disponibles. Si especificas un precio único con |
offers.lowPrice |
Es el precio más bajo de todas las ofertas disponibles. Si especificas un precio único con |
offers.price |
Es el precio de oferta de un producto o de un componente de precio cuando se adjunta a |
offers.priceCurrency |
Corresponde a la moneda utilizada para describir el precio del producto con el formato ISO 4217 de tres letras. Si no se proporciona una moneda, Google la establecerá de forma predeterminada en |
Event
Además de las propiedades de ListItem, Google admite las siguientes propiedades de Event para los resultados enriquecidos de carrusel. Anida estas propiedades en itemListElement.item.
| Propiedades recomendadas | |
|---|---|
offers |
Corresponde a un objeto Si usas
Si usas
|
offers.highPrice |
Es el precio más alto de todas las ofertas disponibles. Si especificas un precio único con |
offers.lowPrice |
Es el precio más bajo de todas las ofertas disponibles. Si especificas un precio único con |
offers.price |
Es el precio de tus boletos, incluidos los cargos y las tarifas por el servicio. No olvides actualizarlo a medida que cambie el precio o se agoten los boletos. Si especificas un intervalo de precios con Si el evento está disponible sin cargo, tarifas ni cargos de servicio, configura "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
Corresponde a la moneda utilizada para describir el precio del producto con el formato ISO 4217 de tres letras. Si no se proporciona una moneda, Google la establecerá de forma predeterminada en |
Ejemplos de situaciones comunes
Ejemplo de Restaurant
Este es un ejemplo de un carrusel de restaurante en JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Ejemplo de alojamiento (Hotels y VacationRental)
Este es un ejemplo de un carrusel de alojamiento en JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Ejemplo de Cosas que hacer
Este es un ejemplo de un carrusel de Cosas que hacer en JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Ejemplo de Product
Este es un ejemplo de un carrusel de producto en JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antartic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antartic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Solución de problemas
Si tienes problemas para implementar o depurar datos estructurados, te brindamos algunos recursos que podrían resultarte útiles.
- Si usas un sistema de administración de contenido (CMS), o si alguien más se encarga de tu sitio, pídele que te ayude. Asegúrate de reenviarle cualquier mensaje de Search Console que detalle el problema.
- Google no garantiza que se muestren en los resultados de la búsqueda las funciones que consumen datos estructurados. Para obtener una lista de los motivos comunes por los que Google podría no mostrar tu contenido en un resultado enriquecido, consulta los Lineamientos generales de datos estructurados.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados y el Informe de datos estructurados que no se pueden analizar.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos. El problema puede deberse a contenido generador de spam o a un uso fraudulento del lenguaje de marcado. Sin embargo, es posible que no sea un problema de sintaxis, por lo que la prueba de resultados enriquecidos no podrá identificar estos problemas.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Espera un tiempo suficiente para que se vuelvan a realizar el rastreo y la indexación. No olvides que pueden transcurrir varios días después de publicar una página para que Google la encuentre y la rastree. Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google.
