Práticas recomendadas para SEO de vídeo
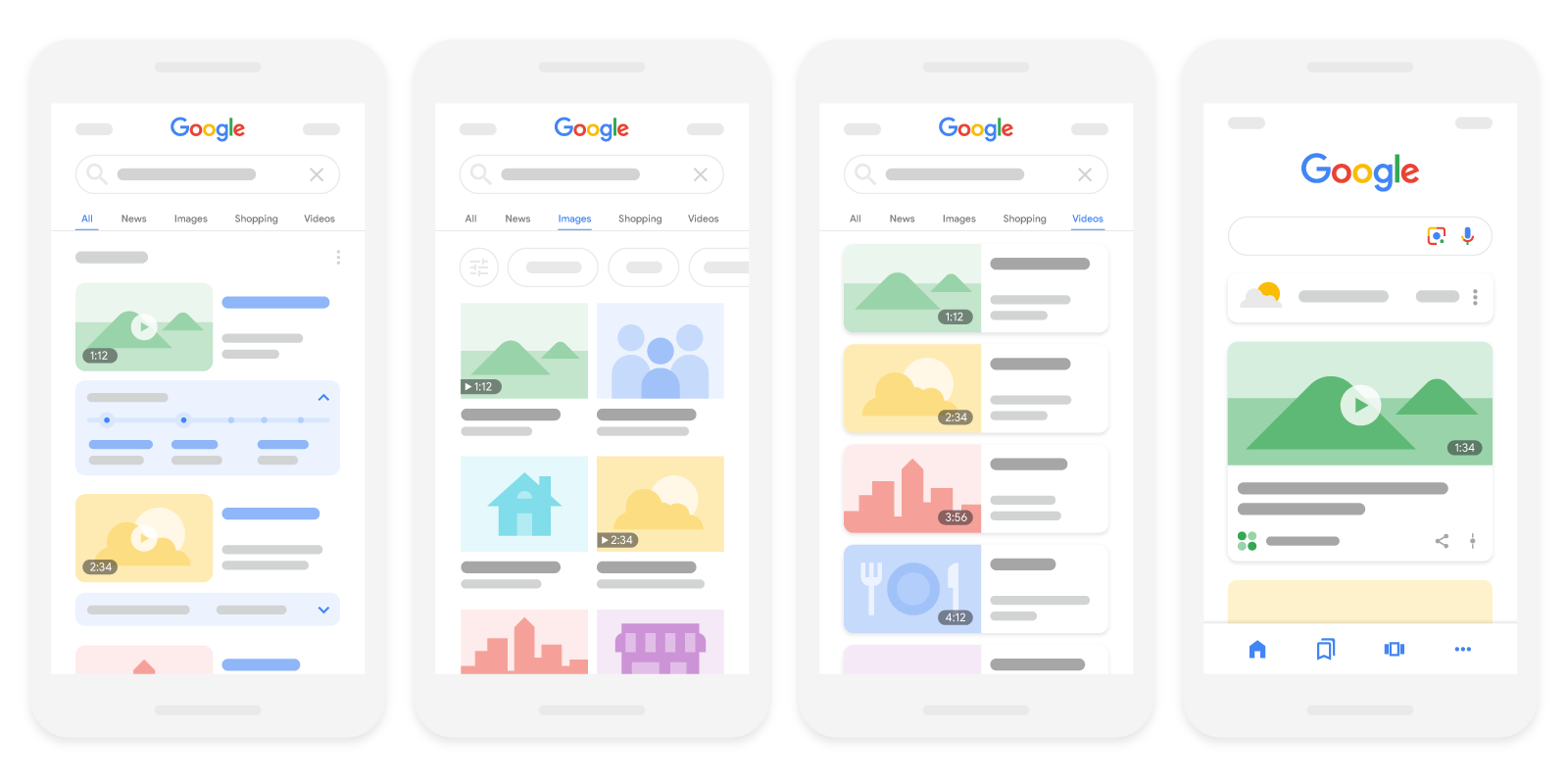
Se você tiver vídeos no seu site, seguir estas práticas recomendadas de SEO para vídeos pode ajudar mais pessoas a encontrar seu site por meio de resultados de vídeo no Google. Os vídeos podem aparecer em vários locais diferentes no Google, incluindo a página principal de resultados da pesquisa, o modo de vídeo, o Imagens do Google e o Discover:

Otimize seus vídeos para aparecer no Google seguindo estas práticas recomendadas:
- Ajudar o Google a encontrar seus vídeos
- Garantir a indexação dos seus vídeos
- Ativar recursos de vídeo específicos
- Remover, restringir ou atualizar seus vídeos conforme necessário
- Monitorar seus vídeos com o Search Console
- Resolver problemas de vídeo
Ajudar o Google a encontrar seus vídeos
Os requisitos técnicos para incluir seu conteúdo nos resultados da pesquisa do Google também se aplicam a vídeos. Há alguns requisitos adicionais para seus vídeos se qualificarem para serem descobertos, rastreados e indexados pela Pesquisa Google:
- Utilize elementos HTML usados com frequência para incorporar vídeos. O Google pode encontrar vídeos referenciados por um
elemento
<video>,<embed>,<iframe>ou<object>. - Não use identificadores de fragmento para carregar o vídeo, já que a Pesquisa Google geralmente não oferece suporte a fragmentos do URL.
- Se você usa JavaScript para injetar o vídeo, verifique se ele aparece no HTML renderizado na ferramenta de inspeção de URL.
- Se você usa uma API Media (por exemplo, a API Media Source), faça o seguinte: verifique se o elemento do contêiner de vídeo HTML ainda está injetado mesmo se a chamada de API de mídia falhar (além de fornecer metadados sobre o vídeo). Dessa forma, o Google ainda pode localizar a posição do contêiner de vídeo mesmo que haja um problema ao chamar a API Media.
- Não dependa de ações do usuário (como deslizar, clicar ou digitar) para carregar o vídeo.
Para facilitar a descoberta dos seus vídeos pelo Google, recomendamos que você conceda metadados sobre eles. Oferecemos suporte a dados estruturados, sitemaps de vídeo e protocolo Open Graph (OGP).
Garantir a indexação dos seus vídeos
Para se qualificar para os recursos de vídeo, o conteúdo precisa atender aos seguintes requisitos de indexação:
- A página de exibição precisa ser indexada.
- A página de exibição indexada precisa ter um bom desempenho na Pesquisa antes que o vídeo possa ser considerado para a indexação.
- O vídeo precisa estar incorporado em uma página de exibição.
- O vídeo não pode ficar oculto atrás de outros elementos.
- O vídeo precisa ter uma miniatura válida disponível em um URL estável.
Usar um tipo de arquivo de vídeo compatível
Para se qualificar para os recursos de vídeo, use um tipo de arquivo de vídeo compatível. O Google pode processar os seguintes tipos de arquivos de vídeo: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV e XAP.
URLs de dados não são compatíveis.
Usar URLs estáveis
Algumas CDNs usam URLs que expiram rapidamente. Se o URL da miniatura do vídeo mudar com muita frequência, o Google talvez não consiga indexar seus vídeos. Para garantir que os vídeos possam ser indexados, use um único URL de miniatura exclusivo e estável para cada vídeo.
Para tornar os vídeos qualificados para recursos específicos, como momentos e prévias de vídeo, seus arquivos de vídeo também precisam estar disponíveis em URLs estáveis. Isso também ajuda o Google a descobrir e processar os vídeos de forma consistente, confirmar se eles ainda estão disponíveis e coletar indicadores sobre os vídeos.
Se você acredita que usuários de má-fé (por exemplo, hackers ou criadores de spam) acessam seu conteúdo, é possível
verificar o Googlebot
antes de exibir uma versão estável dos URLs de mídia. Por exemplo, você pode veicular a
propriedade
contentUrl
somente para bots confiáveis como o Googlebot, enquanto outros clientes que acessam sua página não
verão esse campo. Com essa configuração, somente os clientes confiáveis poderão acessar o local do seu arquivo de conteúdo em vídeo.
Criar uma página de exibição dedicada para cada vídeo
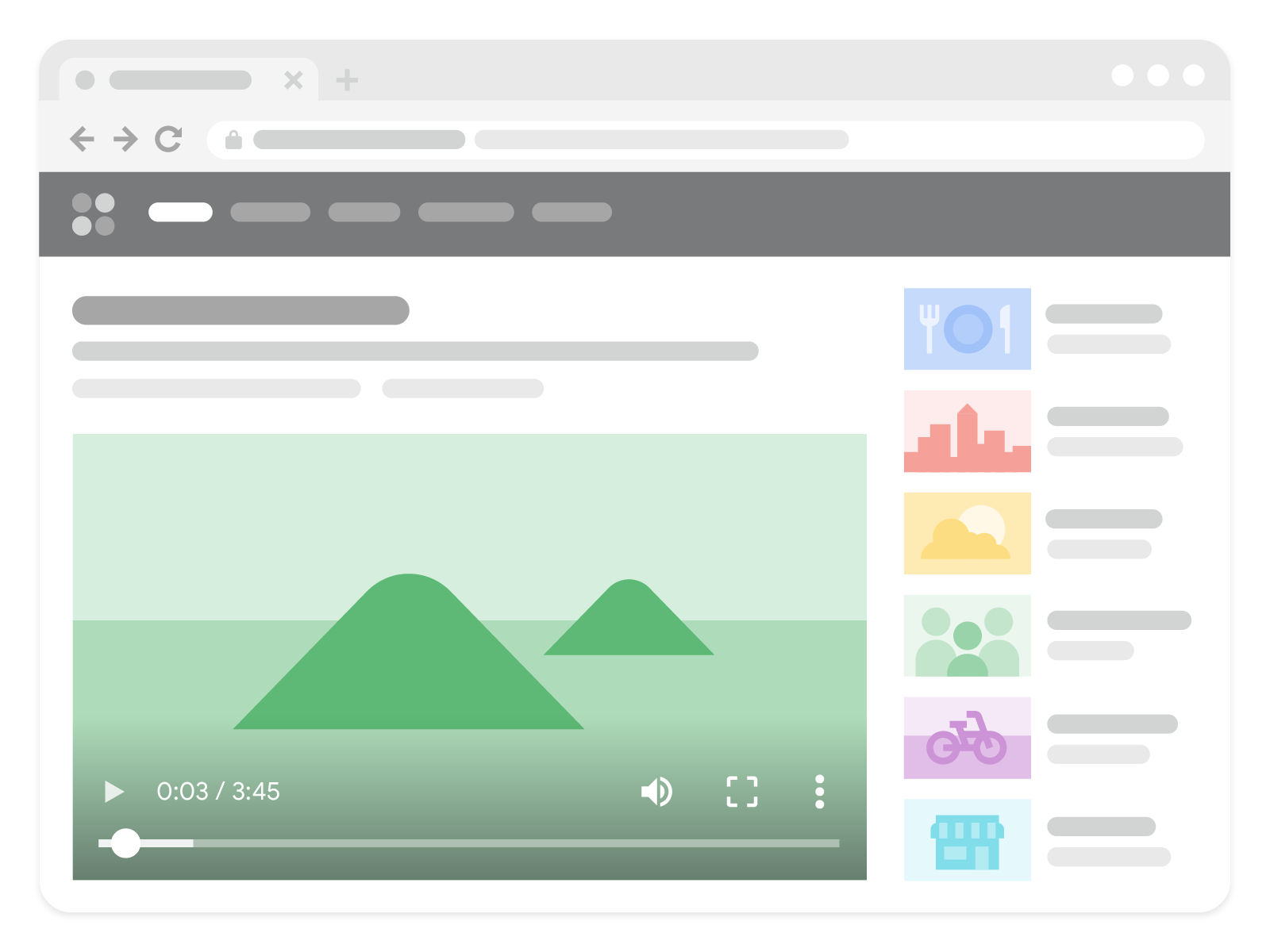
Ter qualificação para recursos de vídeo (incluindo resultados de vídeo na página principal de resultados da pesquisa, modo de vídeo Momentos importantes, o selo ao vivo e outros formatos avançados), cria uma página de exibição dedicada para cada vídeo, se isso fizer sentido para sua empresa.

O principal objetivo de uma página de exibição é mostrar um único vídeo aos usuários. As páginas seguintes são de exibição porque assistir a um vídeo individual é o principal motivo pelo qual o usuário está visitando a página:
- Uma página de destino de vídeo
- Uma página de um player de vídeo de episódio de TV
- Uma página de exibição de um vídeo de notícias
- Uma página de destaques esportivos
- Uma página de clipe de eventos
Estas páginas não são de exibição porque o vídeo é complementar ao restante do conteúdo na página:
- Uma postagem do blog que analisa um vídeo incorporado
- Uma página de produto com um vídeo em 360° de um produto
- Uma página de categoria de vídeo que lista vários vídeos com o mesmo destaque
- Uma página de análise de filme com um trailer incorporado
Verifique se cada página de exibição tem um título e uma descrição exclusivos para esse vídeo. Confira dicas em nossas práticas recomendadas para escrever bons títulos e descrições.
Usar players incorporados de terceiros
Se o site incorporar vídeos de plataformas de terceiros, como YouTube, Vimeo ou Facebook, o Google poderá indexar o vídeo na sua página da Web e na página equivalente da plataforma de terceiros. Ambas as versões podem aparecer nos recursos de vídeo no Google, desde que as páginas atendam aos critérios de indexação de vídeo.
Mesmo para sua própria página de exibição onde você incorporou o player de terceiros, recomendamos fornecer dados estruturados. Também é possível incluir essas páginas nos sitemaps de vídeo. Para se qualificar para mais recursos de vídeo, verifique com seu host se ele permite que o Google busque seu arquivo de vídeo.
Qual URL é qual?
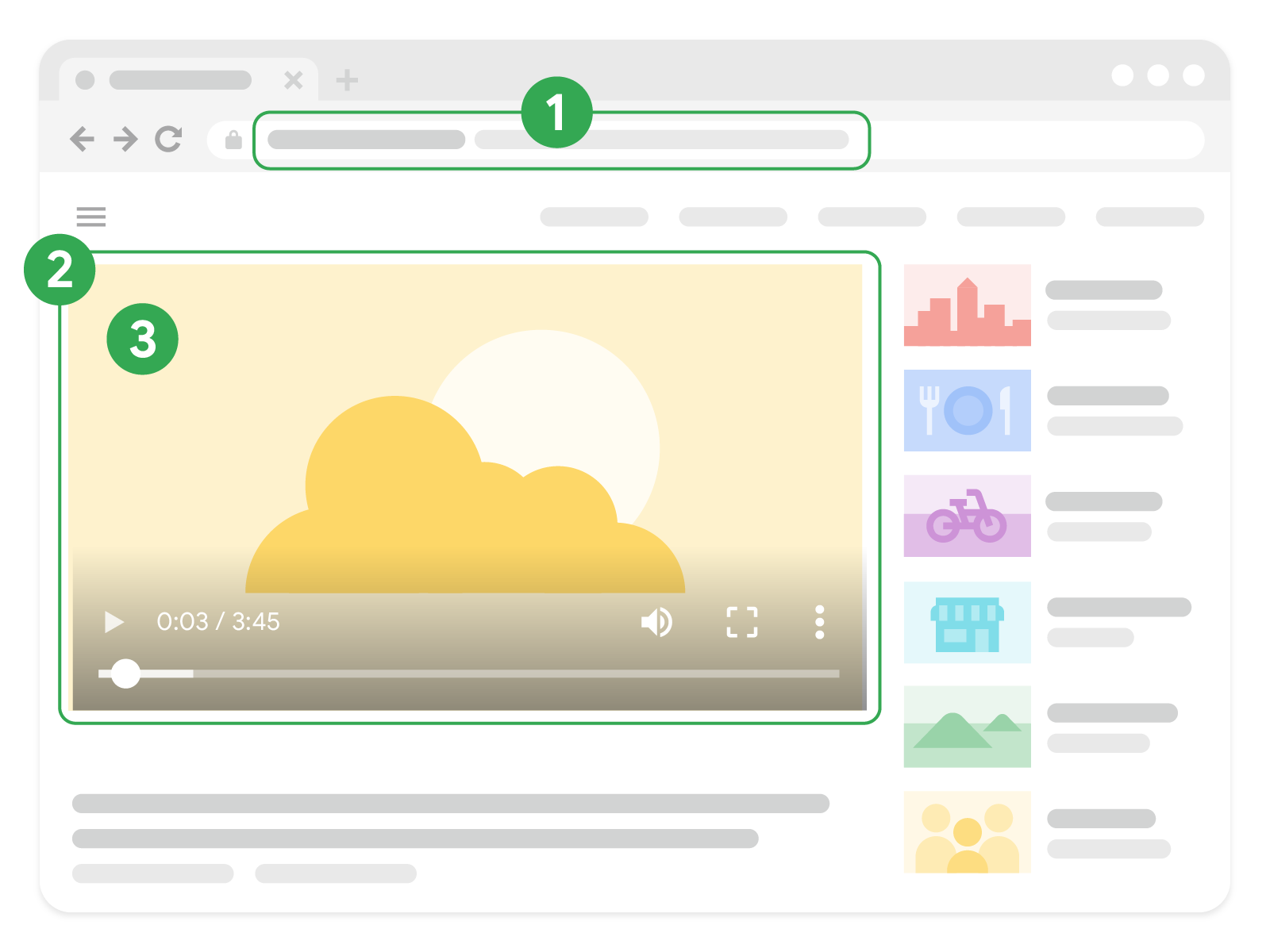
Vários URLs estão associados a um vídeo. Confira a seguir um resumo das principais etapas:

| URLs relacionados ao vídeo | |
|---|---|
| 1. Página de exibição |
O URL da página de exibição que está incorporando o vídeo. Se você usa um sitemap de vídeo,
este URL é o valor da tag
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. Reprodutor de vídeo |
O URL de um player específico para o vídeo. Geralmente, é o valor <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> Como informar o URL Se você usa dados estruturados, forneça o URL do player de vídeo como o valor da propriedade
"embedUrl": "https://example.com/videoplayer.php?video=123" Se você usa um sitemap de vídeo, forneça o URL do player de vídeo como o valor da tag <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. Arquivo de vídeo |
É o URL dos bytes de conteúdo reais do arquivo de vídeo, que pode ser hospedado no site de incorporação, em uma CDN ou em um serviço de streaming. No elemento <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> No elemento <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> No elemento <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> Como informar o URL Se você usa dados estruturados, forneça o URL do arquivo de vídeo como o valor da propriedade
"contentUrl": "https://streamserver.example.com/video/123/file.mp4" Se você usa um sitemap de vídeo, forneça o URL do arquivo de vídeo como o valor da tag
<video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
Fornecer uma miniatura de vídeo de alta qualidade
Para aparecer nos recursos de vídeo, o vídeo precisa ter uma imagem de miniatura válida. Se você permitir que o Google busque seus arquivos de vídeo, o Google vai tentar gerar automaticamente uma miniatura para você.
No entanto, você pode influenciar qual miniatura será exibida nos recursos de vídeo fornecendo sua miniatura preferida por meio de uma das seguintes fontes de metadados:
- Se você usa o elemento HTML
<video>, especifique o atributoposter. - Em um sitemap de vídeo (incluindo mRSS), especifique a tag
<video:thumbnail_loc>(ou<media:thumbnail>, respectivamente). - Para dados estruturados, especifique a
propriedade
thumbnailUrl - Para OGP, especifique a propriedade
og:video:image.
Se você especificar várias origens de metadados (por exemplo, especificar uma miniatura no sitemap e nos dados estruturados), use o mesmo URL de miniatura para cada vídeo em todos os metadados.
| Especificações da miniatura do vídeo | |
|---|---|
| Formatos de miniatura compatíveis | BMP, GIF, JPEG, PNG, WebP, SVG e AVIF |
| Tamanho | O mínimo é de 60 x 30 pixels, mas é preferível que seja maior. |
| Local | O arquivo de miniatura precisa ser acessível pelo Googlebot e Googlebot Images (não bloqueie o arquivo com robots.txt ou um requisito de login). Confira se o arquivo está consistentemente disponível em um URL estável. |
| Transparência | Pelo menos 80% dos pixels da miniatura precisam ter um valor alfa (transparência) maior que 250. |
Dê informações consistentes e exclusivas nos seus dados estruturados
Para influenciar a forma como os vídeos aparecem no Google, descreva com
dados estruturados. Confira se todas
as informações concedidas em dados estruturados são consistentes com o conteúdo do vídeo e
outros metadados. Forneça informações exclusivas nas propriedades thumbnailUrl,
name e description para cada vídeo no seu site.
Ativar recursos de vídeo específicos
Prévias de vídeo

O Google seleciona alguns segundos do vídeo para exibir uma visualização em movimento, o que pode ajudar os usuários a entender melhor o que vão encontrar no vídeo. Para que seus vídeos possam se qualificar para esse recurso,
permita que o Google busque os arquivos de conteúdo de vídeo. É possível definir a duração máxima
dessas prévias de vídeo usando a tag max-video-preview
robots meta.
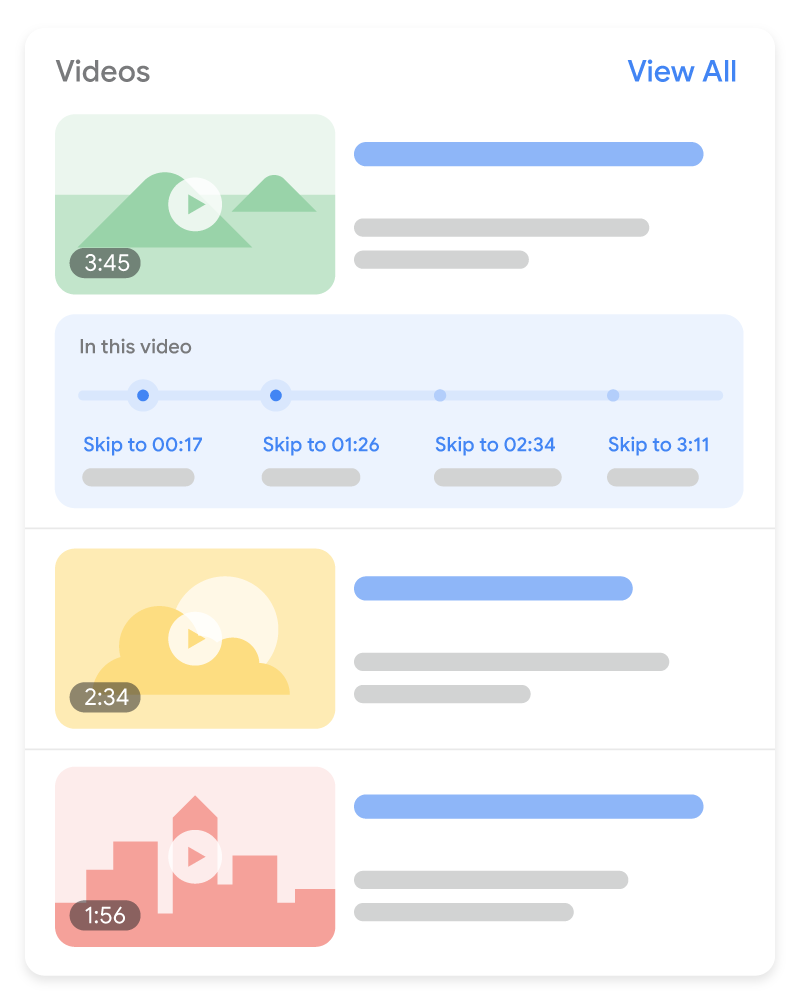
Momentos importantes

O recurso Momentos importantes é uma maneira de navegar por segmentos de vídeo como capítulos em um livro, o que pode ajudar os usuários a interagir mais profundamente com o conteúdo. A Pesquisa Google tenta detectar automaticamente os segmentos dos vídeos e mostrar os Momentos importantes para os usuários sem que você precise fazer nada. Como alternativa, é possível informar manualmente ao Google sobre os pontos importantes do vídeo. Priorizamos os Momentos importantes definidos por você, seja em dados estruturados ou na descrição do YouTube.
- Se o vídeo estiver incorporado à sua página da Web ou se você tiver uma plataforma de vídeo, há duas maneiras de ativar os Momentos importantes:
- Dados estruturados
Clip: especifique o ponto de início e de término exatos para cada segmento, assim como o rótulo que será exibido em cada um. Esse recurso está disponível em todos os idiomas em que é possível acessar a Pesquisa Google. - Dados estruturados
SeekToAction: informe onde as marcações de tempo geralmente são inseridas na estrutura do seu URL para que o Google possa identificar de modo automático os Momentos importantes e vincular os usuários a esses pontos do vídeo. Esse recurso está disponível nos seguintes idiomas: inglês, espanhol, português, italiano, chinês, francês, japonês, alemão, turco, coreano, holandês e russo.
- Dados estruturados
- Se o vídeo estiver hospedado no YouTube, especifique as marcações de tempo e os rótulos exatos na descrição do vídeo no YouTube. Veja as práticas recomendadas para incluir marcações de tempo nas descrições do YouTube. Esse recurso está disponível em todos os idiomas em que é possível acessar a Pesquisa Google. Se você quiser ativar os capítulos de vídeo no YouTube, siga estas diretrizes adicionais.
Para desativar completamente o recurso Momentos importantes e impedir que o Google tente mostrar
automaticamente esses pontos do seu vídeo, use a
tag nosnippet meta.
Selo Ao vivo

Para transmitir vídeos ao vivo, ative o indicador vermelho "AO VIVO" nos resultados da pesquisa.
Basta usar
BroadcastEvent
dados estruturados.
Permitir que o Google busque seus arquivos de vídeo
O Google precisa buscar os bytes reais de um arquivo de vídeo para ativar recursos como prévias de vídeo e momentos importantes.
Permita que o Google encontre e busque seus arquivos de vídeo seguindo estas práticas recomendadas:
- Permita que o Google busque o URL do arquivo de streaming do vídeo (por exemplo, M3U8). Não bloqueie o URL dos
bytes do vídeo real com a regra
noindexou o arquivo robots.txt. - O arquivo de vídeo precisa estar disponível em um URL estável.
- Use dados estruturados para informar o valor
contentURLde um tipo de arquivo compatível. - O host da página de exibição do vídeo e o servidor que transmite o vídeo precisam ter
recursos de servidor suficientes
para dar suporte ao rastreamento. Então, se a página de destino em
example.com/puppies.htmltem um vídeo incorporado de filhotes veiculado porstreamserver.example.com, tantoexample.comquantostreamserver.example.comprecisam atender aos requisitos técnicos da Pesquisa Google e ter capacidade de servidor disponível.
Remover ou restringir seus vídeos
Remover um vídeo
Para remover um vídeo do seu site, siga um destes procedimentos:
- Retorne um
404 (Not found)para qualquer página de exibição que esteja incorporando o vídeo removido ou expirado. Além do código de resposta404, você ainda pode retornar o HTML da página para tornar essa mudança visível para a maioria dos usuários. - Inclua uma tag
noindexrobotsmetaem qualquer página de exibição que esteja incorporando um vídeo removido ou expirado. Isso impede que a página de exibição seja indexável. - Indique uma data de validade nos dados estruturados (a
propriedade
expires) ou no sitemap de vídeo (use o elemento<video:expiration_date>). Veja um exemplo de sitemap com um vídeo que expirou em novembro de 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Quando um vídeo tem uma data de validade no passado, ele não aparece nos resultados
de vídeo. A página de exibição ainda pode ser exibida como um resultado de texto, sem uma miniatura do vídeo. Isso
inclui datas de validade de sitemaps, dados estruturados e
tags meta.
As datas de expiração precisam estar corretas em cada vídeo. Embora isso seja útil se o
vídeo não estiver mais disponível após a data de expiração, é fácil configurar acidentalmente a data
no passado para um vídeo disponível. Se um vídeo não expirar, não inclua informações
de validade.
Restringir um vídeo com base no local do usuário
É possível restringir os resultados da pesquisa para o vídeo com base na localização do usuário. Se o vídeo não tiver restrições de país, omita as tags de restrição.
Restringir o uso de dados estruturados
Caso use dados estruturados VideoObject
para descrever um vídeo, defina a
propriedade regionsAllowed
para especificar quais regiões podem receber o resultado de vídeo. Se você omitir essa propriedade, todas
as regiões poderão ver o vídeo nos resultados da pesquisa.
Como alternativa, use a propriedade ineligibleRegion
para especificar quais regiões não podem receber o resultado do vídeo.
Restringir usando um sitemap de vídeo
Em um sitemap, a tag <video:restriction>
pode ser usada para permitir ou negar que o vídeo apareça em países específicos. Apenas uma
tag <video:restriction> é permitida por entrada de vídeo.
A tag <video:restriction> precisa conter um ou mais códigos de país
ISO 3166-1 de duas ou três letras delimitados por espaço. O
atributo relationship obrigatório especifica o tipo de restrição.
relationship="allow": o vídeo será exibido somente para os países especificados. Se nenhum país for especificado, o vídeo não vai aparecer em lugar nenhum.relationship="deny": o vídeo será exibido em todos os lugares, exceto nos países especificados. Se nenhum país for especificado, o vídeo será exibido em todos os lugares.
Neste exemplo de sitemap, o vídeo aparecerá somente nos resultados da pesquisa no Canadá e no México.
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>Otimizar para o SafeSearch
O SafeSearch é uma configuração das contas de usuário do Google que especifica se é necessário mostrar ou bloquear imagens, vídeos e sites explícitos nos resultados da Pesquisa Google. Confira se o Google entende a natureza do seu site para que possa aplicar filtros do SafeSearch a ele, se apropriado. Saiba mais sobre como marcar páginas com rótulos do SafeSearch.
Monitorar páginas de exibição de vídeo com o Search Console
Os seguintes relatórios e ferramentas do Search Console podem ajudar a monitorar e otimizar a performance do seu conteúdo de vídeo na Pesquisa Google:
- Relatório de indexação de vídeos: confira quantas das suas páginas de exibição indexadas contêm um vídeo indexado e os motivos pelos quais outros vídeos não foram indexados.
- Relatório de pesquisa aprimorada em vídeo:
analise e corrija os problemas na implementação de dados estruturados do
VideoObject. - Relatório de desempenho: use o filtro de aspecto da pesquisa de vídeos para monitorar a performance dos seus vídeos na Pesquisa Google.
Resolver problemas de vídeo
É possível resolver problemas de vídeo com o Search Console. Consulte o guia de solução de problemas de vídeos para receber ajuda.
