In diesem Leitfaden wird erläutert, wie Drittanbieter-App-Entwickler den MerchantSupport-Dienst verwenden können, um eine In-App-Diagnoseseite für ihre Händler zu erstellen.
Mit diesem Dienst können Sie Benutzeroberflächen erstellen, die den Seiten Kontodiagnose und Produktprobleme im Merchant Center ähneln.
Der Dienst MerchantSupport ist nur für Drittanbieter-UIs vorgesehen. Anfragen sollten ausgelöst werden, wenn ein Händler mit der Benutzeroberfläche Ihrer Anwendung interagiert. Informationen zum Automatisieren der Diagnose für Ihr eigenes Händlerkonto finden Sie in den Leitfäden Kontostatus, Produktstatus und Produktfilterung.
Wir empfehlen, die folgenden Seiten in Ihrer App bereitzustellen, um Händlern bei der Fehlerbehebung zu helfen:
- Kontodiagnose
- Produktdiagnose
Verschiedene Optionen zum Implementieren einer Diagnoseseite
Sie können die Diagnoseseite auf verschiedene Arten implementieren. Wählen Sie je nach Bedarf die Option aus, die bestimmt, wie komplexe Diagnosevorgänge behandelt werden. In der Anfrage können Sie user_input_action_option auf eine der folgenden Optionen festlegen:
REDIRECT_TO_MERCHANT_CENTER: Dies ist die Standardoption. Aktionen, für die zusätzlicher Content angezeigt oder zusätzliche Eingaben vom Händler benötigt werden, sind in Ihrer App nicht vollständig implementiert. Für diese Aktionen stellt die API einen Link zur Verfügung, über den der Händler zur entsprechenden Seite im Merchant Center weitergeleitet wird, auf der er die Aktion ausführen kann.BUILT_IN_USER_INPUT_ACTIONS: Sie können komplexe Aktionen, für die Nutzereingaben erforderlich sind, als In-App-Lösung in Ihrer Anwendung implementieren.
Diagnoseseite implementieren
In diesem Abschnitt wird beschrieben, wie Sie die Seite „Diagnose“ implementieren. Es wird die Standardoption (einfach) verwendet, um komplexe Aktionen als Weiterleitungen zum Merchant Center zu verarbeiten.
Eine erweiterte Implementierung mit In-App-Aktionen finden Sie in den folgenden Abschnitten und unter Integrierte Aktion mit Nutzereingabe implementieren.
Implementierung
So sollte der Ablauf auf Ihrer Diagnoseseite aussehen:
- Ein Händler öffnet eine Diagnoseseite in Ihrer App.
Ihre App fordert Diagnosen an, indem sie den
MerchantSupport-Dienst aufruft.Hier ein Beispiel für eine Anfrage:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}Ersetzen Sie {merchantId} durch die eindeutige Kennung des Kontos, für das Sie die Verarbeitung der Aktion auslösen möchten.
Ihre App zeigt dem Händler die Diagnose und die empfohlenen Maßnahmen aus der Antwort an. Sie sehen hier ein Beispiel:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }Wir empfehlen, die Probleme in der Reihenfolge anzuzeigen, in der sie zurückgegeben werden, mit dem
titleund demimpact.message. Wir empfehlen außerdem, dieimpact.breakdownsdes Problems anzuzeigen, wenn der Händler den Titel oder die Beschreibung des Problems mit dem Mauszeiger berührt.Der Händler klickt auf ein Problem in der Liste.
Ihre App zeigt die detaillierte
impactjedes Problems nachcountry,destination,prerendered_content,prerendered_out_of_court_dispute_settlementund Schaltflächen für dieactionsan, die der Händler ergreifen kann, um das Problem zu beheben. Es gibt verschiedene Arten von Aktionen:- Externe Aktionen: Verweisen Sie auf die externe Seite, z. B. im Merchant Center, auf der der Händler das Problem beheben kann.
- Integrierte einfache Aktionen: Verweisen Sie auf die Seite in Ihrer Anwendung, auf der der Händler das Problem beheben kann.
- Integrierte Aktionen zur Nutzereingabe: Öffnen Sie ein Dialogfeld, in dem der Händler die erforderlichen Informationen angeben und die Aktion anfordern kann. Diese Art von Aktion ist nur verfügbar, wenn die
BUILT_IN_USER_INPUT_ACTIONSangefordert wurde.
Der Händler folgt der Anleitung, um das Problem zu beheben.
Der Händler lädt die Diagnoseseite in Ihrer App neu.
Ihre App sendet eine weitere Anfrage an den
MerchantSupport-Dienst und zeigt eine aktualisierte Liste der Probleme an.
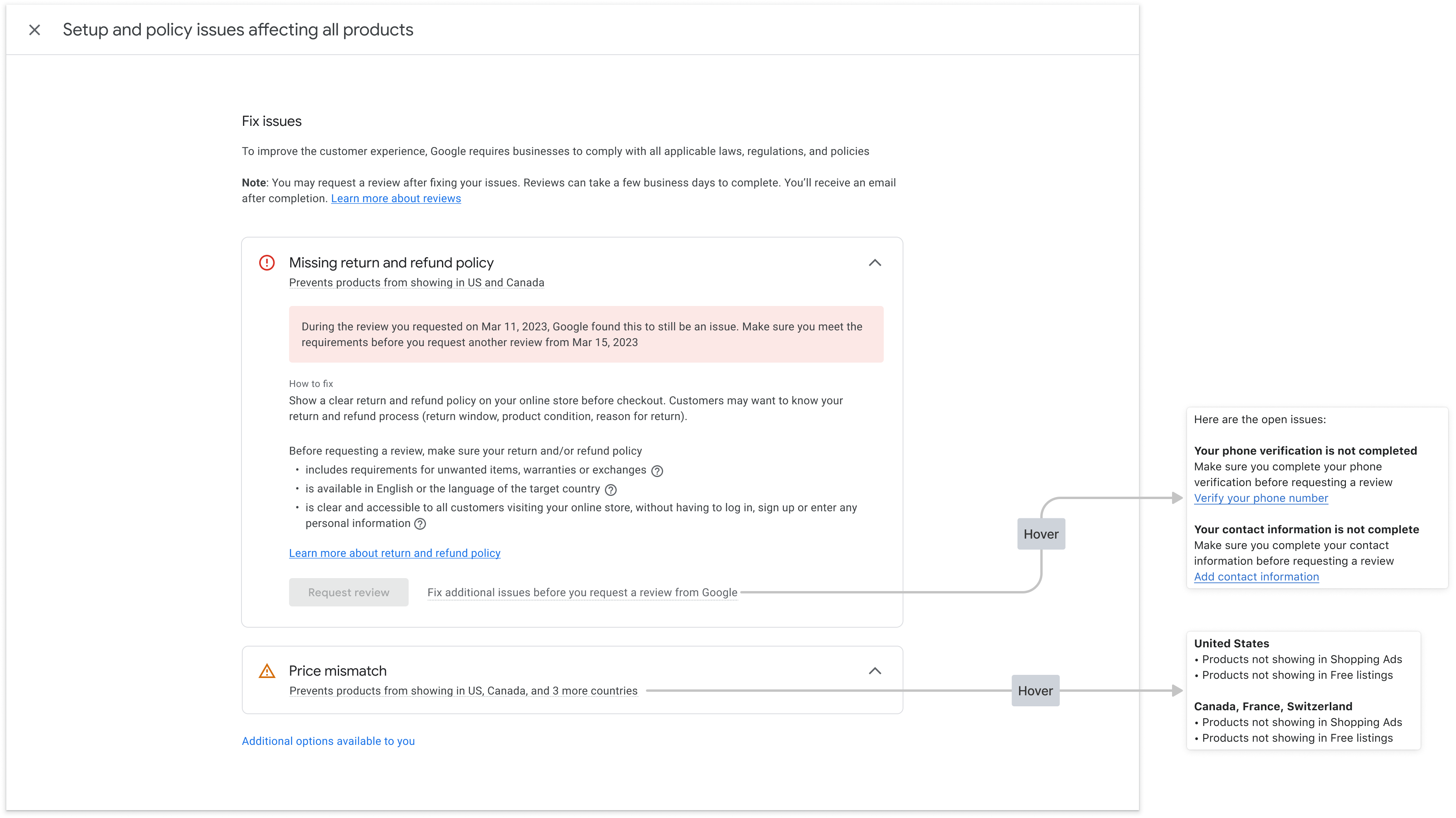
Sie können die Informationen, die in Ihrer fertigen App angezeigt werden, mit den Diagnoseseiten im Merchant Center vergleichen, um Ihre Implementierung zu überprüfen.
UI-Mockups
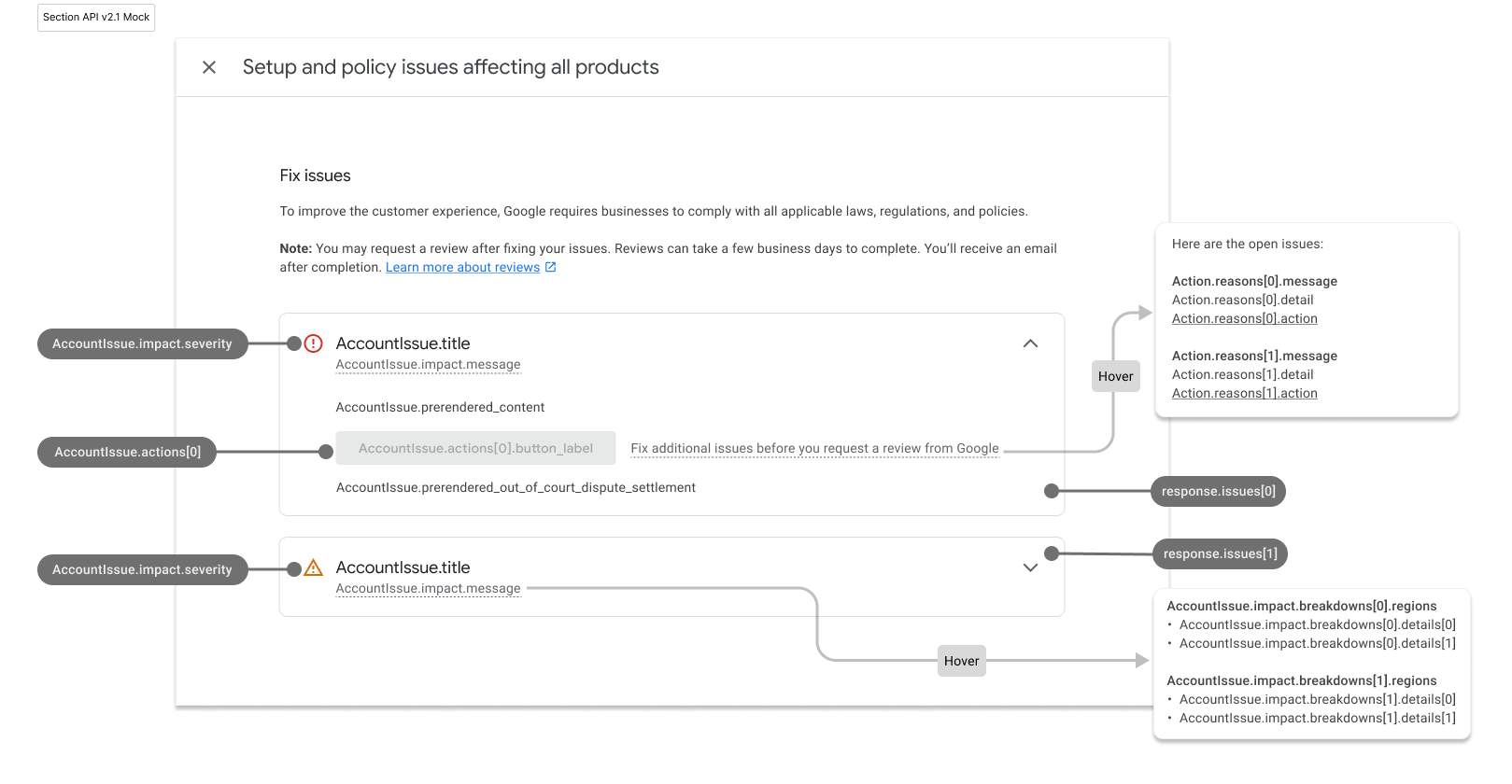
Hier ist ein Beispiel dafür, wie Sie die Informationen aus der renderaccountissues-Antwort auf der Seite „Kontodiagnose“ in Ihrem Konto anzeigen können. Objekte in der Benutzeroberfläche werden den entsprechenden API-Feldern im Mock zugeordnet. Sie können eine ähnliche Seite für Produktprobleme erstellen.

So sieht die ausgefüllte Diagnoseseite für Konten aus:

Vorgerenderten HTML-Code gestalten
Die Antwort auf den Aufruf des Dienstes MerchantSupport enthält das Feld prerendered_content mit den Details zu jedem Problem in HTML. Die Antwort kann auch das Feld prerendered_out_of_court_dispute_settlement enthalten, ein HTML mit Anweisungen für die außergerichtliche Streitbeilegung. Sie können diesen HTML-Inhalt direkt in Ihre Benutzeroberfläche einbetten, um das Problem in einem lesbaren Format darzustellen.
HTML für vorgerenderte Inhalte gestalten
Möglicherweise sehen Sie HTML-Elemente mit der Klasse new-element. Die Klasse new-element wird auf Elemente angewendet, die dem HTML-Code hinzugefügt werden, nachdem Sie den MerchantSupport-Dienst eingebunden haben. Wir empfehlen, Elemente mit der Klasse new-element auszublenden, damit Sie diese Elemente gestalten können, bevor sie Nutzern in Ihrer App angezeigt werden.
Hier ein Beispiel für den Feldwert prerendered_content:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
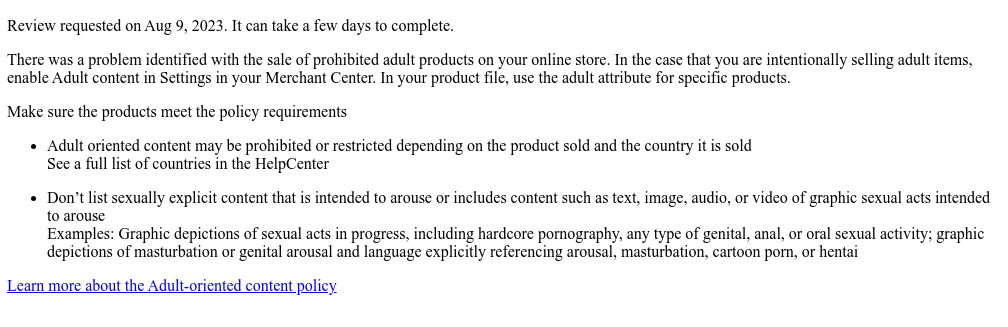
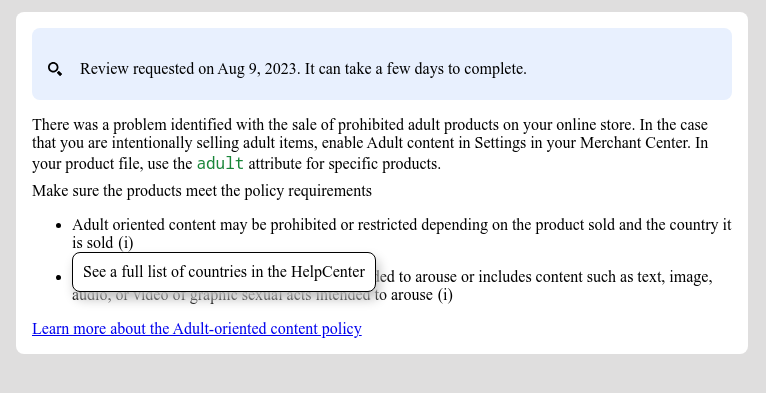
So sieht es aus, wenn Sie den oben genannten HTML-Codeprerendered_content ohne Formatierung in Ihre App eingebettet haben:

Sie können mehrere CSS-Klassen verwenden, um die Darstellung der Inhalte in Ihrer Benutzeroberfläche anzupassen. Hier ist ein CSS-Beispiel, das Sie verwenden können:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
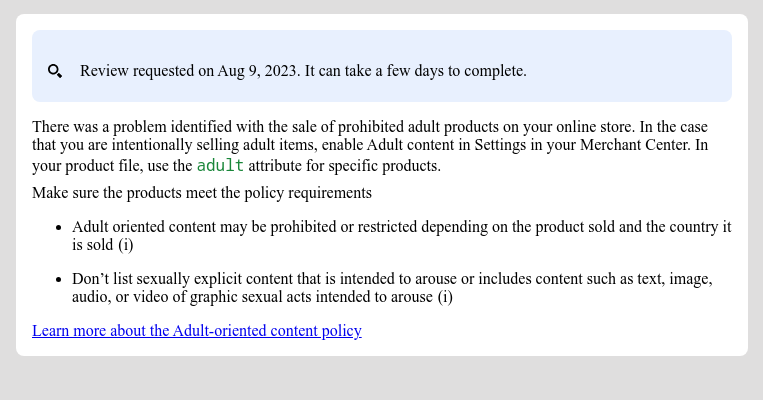
So sehen die gerenderten Inhalte aus, wenn Sie das oben genannte CSS verwenden:

Sie können Tooltips auch mit CSS konfigurieren und anzeigen:

Vorgerendertes HTML für die außergerichtliche Streitbeilegung formatieren
Hier ein Beispiel für den Wert des Felds prerendered_out_of_court_dispute_settlement:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
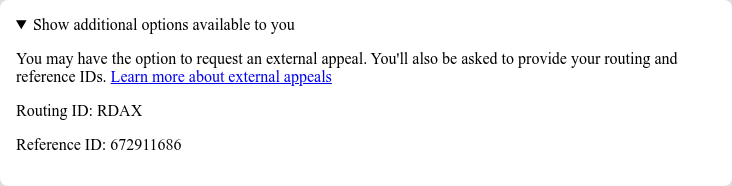
So sieht es aus, wenn Sie den oben genannten HTML-Codeprerendered_out_of_court_dispute_settlement ohne Formatierung in Ihre App eingebettet haben:

Sie können mehrere CSS-Klassen verwenden, um anzupassen, wie dieser Bereich in Ihrer Benutzeroberfläche gerendert wird. Hier ist ein CSS-Beispiel, das Sie verwenden können:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
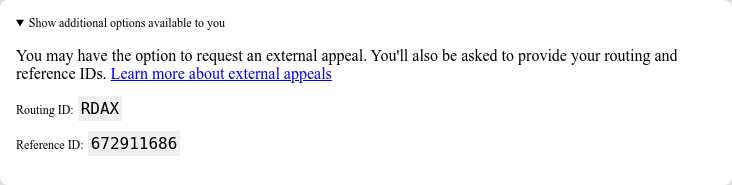
So sehen die gerenderten Inhalte aus, wenn Sie das oben genannte CSS verwenden:

Integrierte Aktion mit Nutzereingabe implementieren
Mit einer integrierten Aktion mit Nutzereingabe können Sie eine komplexe Diagnosefunktion als In-App-Lösung in Ihrer Anwendung bereitstellen. Wir empfehlen, die Funktion als Dialogfeld zu implementieren, in dem der Händler seine Eingaben machen, zusätzliche Informationen lesen und die Anfrage bestätigen kann.
Jede Aktion enthält einen oder mehrere Aktionsabläufe. Für einige Aktionen kann es mehrere Abläufe geben. So kann es beispielsweise einen anderen Ablauf geben, wenn der Händler eine zusätzliche Überprüfung beantragt, weil er mit der Entscheidung nicht einverstanden ist, und einen anderen Ablauf, wenn er das Problem bereits behoben hat.
Wenn Sie Daten anfordern möchten, um komplexe Aktionen mit Nutzereingaben auszuführen, müssen Sie das Feld user_input_action_option auf den Wert BUILT_IN_USER_INPUT_ACTIONS festlegen.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
Ersetzen Sie {merchantId} durch die eindeutige Kennung des Kontos, für das Sie die Verarbeitung der Aktion auslösen möchten.
Implementierung
So sollte der Ablauf Ihrer Diagnoseseite aussehen, auf der Nutzer um Eingaben gebeten werden:
Der Händler klickt auf die Aktionsschaltfläche.
- Wenn mehrere Abläufe verfügbar sind, bietet Ihre App alle an, damit der Händler je nach Intention einen auswählen kann.
- Der Händler wählt den Ablauf aus.
In Ihrer App werden der Titel, die Nachricht, der Hinweis und das Formular für die Nutzereingabe für den ausgewählten Aktionsablauf angezeigt. Wir empfehlen, diese Details in einem Dialogfeld anzuzeigen.
- Der Hinweis enthält wichtige Informationen, die dem Händler helfen sollen, die Funktionsweise der Maßnahme besser zu verstehen und zu wissen, was er tun muss, um erfolgreich zu sein. Wir empfehlen, diese Meldung hervorzuheben und sie entsprechend der Schwere des Callouts zu formatieren.
- Wenn im Ablauf Eingabefelder vorhanden sind, müssen sie angezeigt werden, damit der Händler Werte angeben kann. Wenn das Eingabefeld als erforderlich gekennzeichnet ist, darf Ihre App nicht zulassen, dass der Händler die Anfrage sendet, bevor er den Wert angegeben hat.
Der Händler liest die Informationen und gibt die angeforderten Werte an.
Der Händler bestätigt seine Anfrage, indem er auf die Schaltfläche klickt.
Ihre App löst die Verarbeitung der Aktion durch Aufrufen des
MerchantSupport-Dienstes aus. Hier ein Beispiel für eine Anfrage:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }Ersetzen Sie {merchantId} durch die eindeutige Kennung des Kontos, für das Sie die Verarbeitung der Aktion auslösen möchten.
Wenn Sie auf die Methode
triggeractionfürBuiltInUserInputActionzugreifen möchten, stellen Sie eine Anfrage über dieses Formular.Ihre App zeigt die Bestätigungsmeldung an, die vom
MerchantSupport-Dienst zurückgegeben wurde.- Wenn der Dienst einen Validierungsfehler mit dem Status
INVALID_ARGUMENTzurückgibt, enthält er detaillierte Informationen und eine lokalisierte Fehlermeldung, die dem Händler angezeigt werden sollte. Wir empfehlen, einen solchen Fehler in der Nähe des betroffenen Eingabefelds anzuzeigen. Hier ist ein Beispiel für eine Antwort:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- Wenn der Dienst einen ungültigen Status oder einen internen Fehler zurückgibt, der durch die Status
FAILED_PRECONDITIONundINTERNALgekennzeichnet ist, sollte die App den Händler auffordern, die Seite neu zu laden oder es später noch einmal zu versuchen.
- Wenn der Dienst einen Validierungsfehler mit dem Status
