במדריך הזה מוסבר איך מפתחים של אפליקציות צד שלישי יכולים להשתמש בשירות MerchantSupport כדי ליצור דף אבחון בתוך האפליקציה בשביל המוכרים שלהם.
אתם יכולים להשתמש בשירות הזה כדי ליצור ממשקי משתמש שדומים לדפים אבחון החשבון ובעיות במוצרים ב-Merchant Center.
שירות MerchantSupport מיועד רק לממשקי משתמש של צד שלישי. הבקשות צריכות להיות מופעלות כשמוֹכר יוצר אינטראקציה עם ממשק המשתמש של האפליקציה. כדי להפעיל אבחון אוטומטי בחשבון שלכם, אפשר לעיין במדריכים בנושא סטטוס החשבון, סטטוס המוצר וסינון מוצרים.
מומלץ לספק את הדפים הבאים באפליקציה כדי לעזור למוֹכרים לפתור בעיות:
- אבחון החשבון
- ניתוח נתוני מוצרים
אפשרויות שונות להטמעה של דף אבחון
אפשר להטמיע את דף האבחון בדרכים שונות. בהתאם לצורך שלכם, בוחרים באפשרות שקובעת איך המערכת תטפל בפעולות אבחון מורכבות. בבקשה אפשר להגדיר את user_input_action_option לאחת מהאפשרויות הבאות:
REDIRECT_TO_MERCHANT_CENTER: זוהי אפשרות ברירת המחדל. פעולות שדורשות הצגת תוכן נוסף או קבלת קלט נוסף מהמוֹכר לא מיושמות באופן מלא באפליקציה. במקרים כאלה, ה-API מספק קישור להפניה לדף המתאים ב-Merchant Center, שבו המוכר יכול לבצע את הפעולה.
BUILT_IN_USER_INPUT_ACTIONS: אתם יכולים להטמיע פעולות מורכבות שדורשות קלט מהמשתמש כפתרון בתוך האפליקציה.
הטמעה של דף אבחון
בקטע הזה מוסבר איך מטמיעים את הדף 'אבחון'. הוא משתמש באפשרות ברירת המחדל (פשוטה) כדי לטפל בפעולות מורכבות כהפניות ל-Merchant Center.
כדי להטמיע פעולות מתקדמות יותר בתוך האפליקציה, כדאי לעיין בקטעים הבאים ובמאמר הטמעה של פעולה מובנית עם קלט משתמש.
הטמעה
כך אנחנו מציעים שהזרימה בדף האבחון תיראה:
- מוֹכרים פותחים דף אבחון באפליקציה שלכם.
האפליקציה שולחת בקשה לאבחון על ידי קריאה לשירות
MerchantSupport.לדוגמה:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}מחליפים את {merchantId} במזהה הייחודי של החשבון שעבורו רוצים להפעיל את העיבוד של הפעולה.
האפליקציה מציגה את האבחון ואת הפעולות המומלצות מהתגובה למוֹכר. דוגמה לתשובה:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }מומלץ להציג את הבעיות לפי הסדר שבו הן מוחזרות, עם
titleו-impact.message. מומלץ גם להציג אתimpact.breakdownsהבעיה כשמעבירים את העכבר מעל הכותרת או התיאור של הבעיה.המוֹכר לוחץ על בעיה מהרשימה.
באפליקציה מוצגים הפרטים של כל בעיה לפי
impact,country,destination,prerendered_content,prerendered_out_of_court_dispute_settlementולחצנים לactionsשהמוֹכר יכול לבצע כדי לפתור את הבעיה. יש סוגים שונים של פעולות:- פעולות חיצוניות: מפנות לדף חיצוני, למשל ב-Merchant Center, שבו המוכר יכול לפתור את הבעיה.
- פעולות פשוטות מובנות: מפנים לדף באפליקציה שבו המוכר יכול לפתור את הבעיה.
- פעולות מובְנות להזנת משתמשים: פתיחת תיבת דו-שיח שבה המוכר יכול לספק את המידע הנדרש ולבקש את הפעולה. האפשרות לבצע פעולה כזו זמינה רק אם בוצעה בקשה ל
BUILT_IN_USER_INPUT_ACTIONS.
המוכר פועל לפי ההוראות כדי לפתור את הבעיה.
המוֹכר טוען מחדש את דף האבחון באפליקציה.
האפליקציה שולחת בקשה נוספת לשירות
MerchantSupport, ומציגה רשימה מעודכנת של בעיות.
כדי לוודא שההטמעה בוצעה בצורה נכונה, אפשר להשוות את המידע שמוצג באפליקציה המוגמרת למידע שמוצג בדפי האבחון ב-Merchant Center.
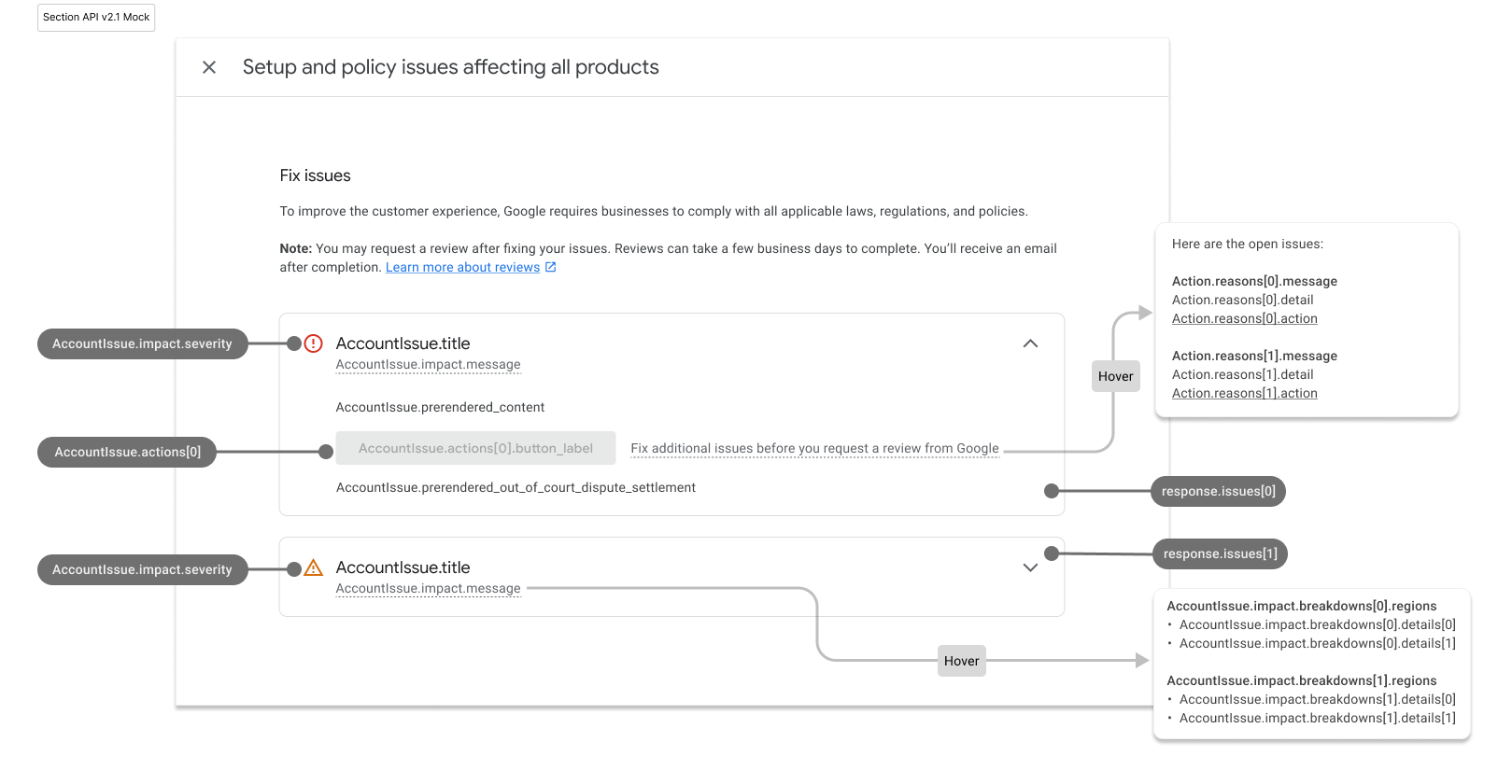
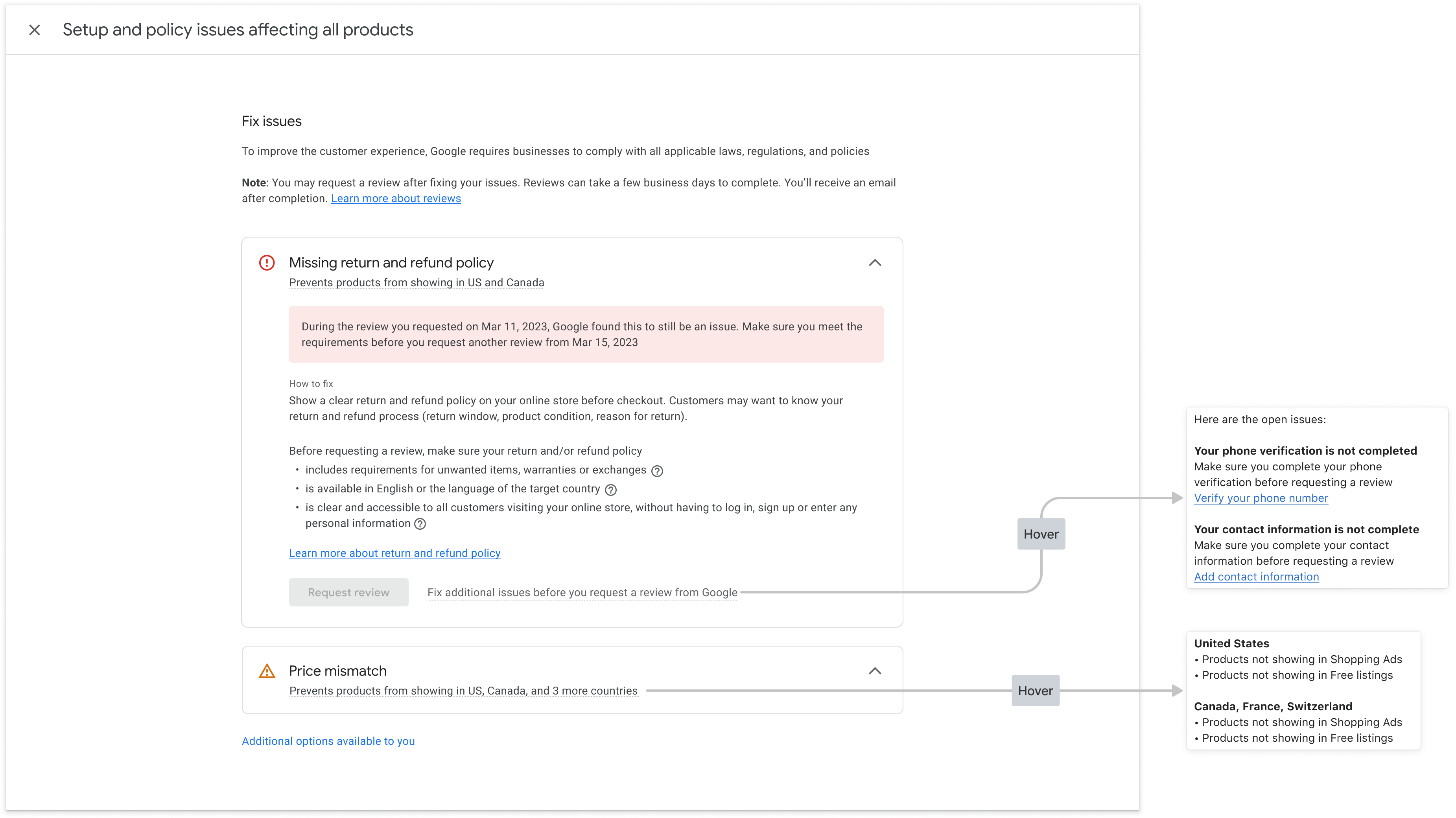
הדמיות של ממשק המשתמש
דוגמה לאופן שבו אפשר להציג את המידע מהתגובה של renderaccountissues בדף האבחון בחשבון. אובייקטים בממשק המשתמש ממופים לשדות API תואמים ב-mock. אפשר ליצור דף דומה לבעיות שקשורות למוצרים.

כך נראה דף האבחון של החשבון עם הנתונים:

סגנון של HTML שעבר רינדור מראש
התשובה לקריאה לשירות MerchantSupport כוללת את השדה prerendered_content, עם פרטי כל בעיה ב-HTML. התשובה יכולה לכלול גם את השדה prerendered_out_of_court_dispute_settlement, קובץ HTML עם הוראות ליישוב מחלוקות מחוץ לכותלי בית המשפט. אפשר להטמיע את תוכן ה-HTML הזה ישירות בממשק המשתמש כדי להציג את הבעיה בפורמט קריא.
סגנון HTML של תוכן שעבר רינדור מראש
יכול להיות שתראו רכיבי HTML עם המחלקה new-element. new-element
המחלקות מוחלות על רכיבים שנוספים ל-HTML אחרי שמבצעים שילוב עם שירות MerchantSupport. מומלץ להסתיר רכיבים באמצעות המחלקה new-element, כדי שתוכלו להגדיר את הסגנון של הרכיבים האלה לפני שהם מוצגים למשתמשים באפליקציה.
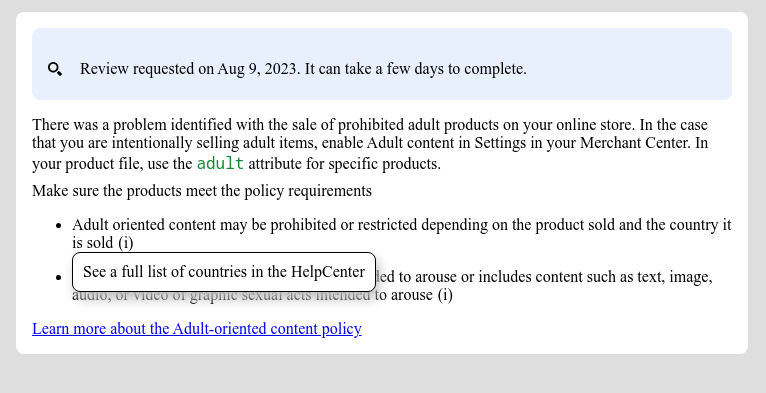
דוגמה לערך בשדה prerendered_content:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
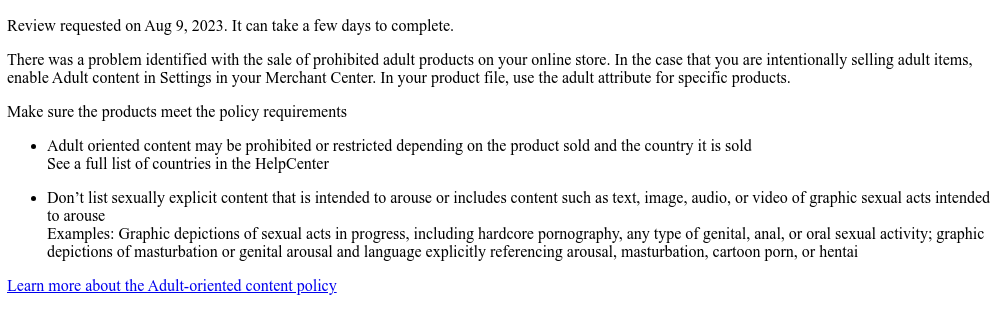
כך זה נראה אם הטמעתם את קוד ה-HTML הקודםprerendered_content באפליקציה בלי להחיל סגנון:

אתם יכולים להשתמש בכמה מחלקות CSS כדי לשנות את אופן העיבוד של התוכן בממשק המשתמש. זוהי דוגמה ל-CSS שאפשר להשתמש בה:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
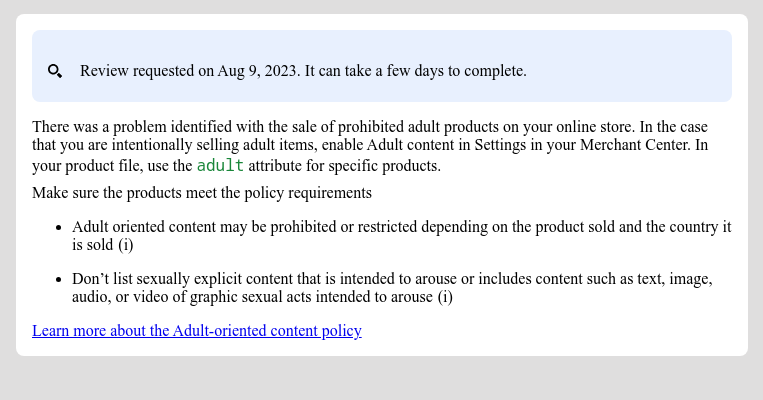
כך נראה התוכן שעבר עיבוד אם משתמשים ב-CSS שלמעלה:

אפשר גם להגדיר ולהציג תיאורי כלים באמצעות CSS:

עיצוב של HTML שעבר רינדור מראש ליישוב סכסוכים מחוץ לכותלי בית המשפט
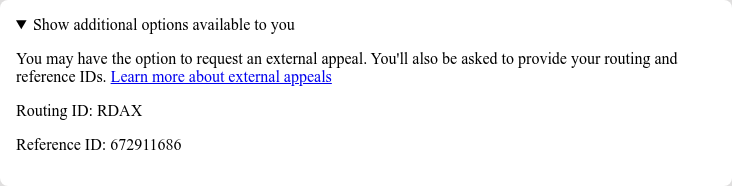
דוגמה לערך של השדה prerendered_out_of_court_dispute_settlement:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
כך זה נראה אם הטמעתם את קוד ה-HTML הקודםprerendered_out_of_court_dispute_settlement באפליקציה בלי להחיל סגנון:

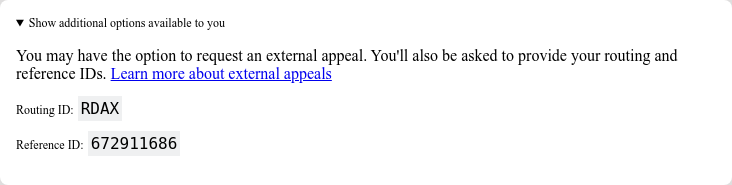
אתם יכולים להשתמש בכמה מחלקות CSS כדי לשנות את אופן העיבוד של הקטע הזה בממשק המשתמש. זוהי דוגמה ל-CSS שאפשר להשתמש בה:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
כך נראה התוכן שעבר עיבוד אם משתמשים ב-CSS שלמעלה:

הטמעה של פעולה מובנית עם קלט משתמש
פעולה מוטמעת עם קלט משתמש מאפשרת לכם לספק יכולת אבחון מורכבת כפתרון בתוך האפליקציה. מומלץ להטמיע אותו כתיבת דו-שיח שבה המוכר יכול להזין את המידע שלו, לקרוא מידע נוסף ולאשר את הבקשה.
כל פעולה מכילה זרימת פעולות אחת או יותר. לפעולות מסוימות יכולים להיות יותר מזרימה אחת. לדוגמה, יכול להיות תהליך שונה כשמוֹכר מבקש בדיקה נוספת כי הוא לא מסכים עם ההחלטה, ותהליך שונה כשכבר פתר את הבעיה.
כדי לבקש נתונים להטמעה של פעולות מורכבות עם קלט משתמש, צריך להגדיר את השדה user_input_action_option לערך BUILT_IN_USER_INPUT_ACTIONS.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
מחליפים את {merchantId} במזהה הייחודי של החשבון שעבורו רוצים להפעיל את העיבוד של הפעולה.
הטמעה
כך אנחנו מציעים שייראה התהליך בדף האבחון שבו נדרש קלט מהמשתמש:
המוֹכר לוחץ על כפתור הפעולה.
- אם יש כמה תהליכים זמינים, האפליקציה מציעה את כולם כדי שהמוֹכר יוכל לבחור אחד מהם בהתאם לכוונת הרכישה שלו.
- המוֹכר בוחר את התהליך.
האפליקציה מציגה את הכותרת, ההודעה, ההדגשה וטופס קלט המשתמשים עבור זרימת הפעולה שנבחרה. מומלץ להציג את הפרטים האלה בתיבת דו-שיח.
- אם יש הערה, היא מכילה מידע חשוב שמטרתו לעזור למוֹכר להבין טוב יותר איך הפעולה פועלת ומה צריך לעשות כדי להצליח. מומלץ להדגיש את ההודעה הזו ולעצב אותה בהתאם לרמת החומרה של ההערה.
- אם יש שדות קלט בתהליך, צריך להציג אותם כדי שהמוֹכר יוכל לספק ערכים. אם שדה הקלט מסומן כחובה, האפליקציה לא צריכה לאפשר למוֹכר לשלוח את הבקשה לפני שהוא מספק את הערך.
המוֹכר קורא את המידע ומספק את הערכים הנדרשים.
המוכר מאשר את הבקשה בלחיצה על הלחצן.
האפליקציה מפעילה את העיבוד של הפעולה על ידי קריאה לשירות
MerchantSupport. לדוגמה:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }מחליפים את {merchantId} במזהה הייחודי של החשבון שעבורו רוצים להפעיל את העיבוד של הפעולה.
כדי לקבל גישה ל-method
triggeractionעבורBuiltInUserInputAction, צריך לשלוח בקשה באמצעות הטופס הזה.האפליקציה מציגה את הודעת האישור שמוחזרת משירות
MerchantSupport.- אם השירות מחזיר שגיאת אימות עם
INVALID_ARGUMENTסטטוס, הוא מכיל מידע מפורט והודעת שגיאה מותאמת לשפה המקומית שצריך להציג למוֹכר. מומלץ להציג שגיאה כזו קרוב לשדה הקלט שהושפע. דוגמה לתשובה:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- אם השירות מחזיר מצב לא תקין או שגיאה פנימית, שמסומנים על ידי הסטטוסים
FAILED_PRECONDITIONו-INTERNAL, האפליקציה צריכה להנחות את המוֹכר לטעון מחדש את הדף או לנסות מאוחר יותר.
- אם השירות מחזיר שגיאת אימות עם
