Questa guida spiega come gli sviluppatori di app di terze parti possono utilizzare il servizio
MerchantSupport
per creare una pagina di diagnostica in-app per i loro commercianti.
Puoi utilizzare questo servizio per creare UI simili alle pagine Diagnostica account e Problemi prodotto di Merchant Center.
Il servizio MerchantSupport è solo per le UI di terze parti. Le richieste devono essere
attivate quando un commerciante interagisce con la UI della tua applicazione. Per automatizzare
la diagnostica per il tuo account commerciante, consulta le guide relative a stato
dell'account, stato
del prodotto e filtraggio
dei prodotti.
Ti consigliamo di fornire le seguenti pagine nella tua app per aiutare i tuoi commercianti a risolvere i problemi:
- Diagnostica account
- Diagnostica prodotto
Diverse opzioni per l'implementazione di una pagina di diagnostica
Puoi implementare la pagina di diagnostica in modi diversi. In base alle tue esigenze,
scegli l'opzione che determina la gestione delle azioni diagnostiche complesse. Nella
richiesta puoi impostare user_input_action_option su una delle seguenti
opzioni:
REDIRECT_TO_MERCHANT_CENTER: questa è l'opzione predefinita. Le azioni che richiedono la visualizzazione di contenuti aggiuntivi o la ricezione di input aggiuntivi dal commerciante non sono completamente implementate nella tua app. Per queste, l'API fornisce un link per reindirizzare alla pagina corrispondente in Merchant Center, dove il commerciante può eseguire l'azione.BUILT_IN_USER_INPUT_ACTIONS: puoi implementare azioni complesse che richiedono l'input dell'utente come soluzione in-app nella tua applicazione.
Implementare una pagina di diagnostica
Questa sezione spiega come implementare la pagina Diagnostica. Utilizza l'opzione predefinita (semplice) per gestire le azioni complesse come reindirizzamenti a Merchant Center.
Per un'implementazione più avanzata con azioni in-app, esamina le sezioni seguenti e consulta l'articolo Implementare l'azione integrata con l'input dell'utente.
Implementazione
Ecco come suggeriamo che dovrebbe apparire il flusso della pagina di diagnostica:
- Un commerciante apre una pagina di diagnostica nella tua app.
La tua app richiede la diagnostica chiamando il servizio
MerchantSupport.Ecco una richiesta di esempio:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}Sostituisci {merchantId} con l'identificatore univoco dell'account per cui vuoi attivare l'elaborazione dell'azione.
La tua app mostra la diagnostica e le azioni consigliate dalla risposta al commerciante. Ecco una risposta di esempio:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }Ti consigliamo di visualizzare i problemi nell'ordine in cui vengono restituiti, con
titleeimpact.message. Ti consigliamo inoltre di mostrare laimpact.breakdownsdel problema quando il commerciante passa il mouse sopra il titolo o la descrizione del problema.Il commerciante fa clic su un problema nell'elenco.
La tua app mostra i
impactdettagliati di ogni problema percountry,destination,prerendered_content,prerendered_out_of_court_dispute_settlemente i pulsanti per leactionsche il commerciante può intraprendere per risolvere il problema. Esistono diversi tipi di azioni:- Azioni esterne: rimanda alla pagina esterna, ad esempio in Merchant Center, in cui il commerciante può risolvere il problema.
- Azioni semplici integrate: indica la pagina dell'applicazione in cui il commerciante può risolvere il problema.
- Azioni di input dell'utente integrate: apre una finestra di dialogo in cui il commerciante può
fornire le informazioni richieste e richiedere l'azione. Questo tipo di
azione è disponibile solo se è stato
richiesto
BUILT_IN_USER_INPUT_ACTIONS.
Il commerciante segue le istruzioni per risolvere il problema.
Il commerciante ricarica la pagina Diagnostica nella tua app.
La tua app invia un'altra richiesta al servizio
MerchantSupporte mostra un elenco aggiornato di problemi.
Puoi confrontare le informazioni visualizzate dall'app completata con le pagine di diagnostica in Merchant Center per verificare l'implementazione.
Esempi dell'interfaccia utente
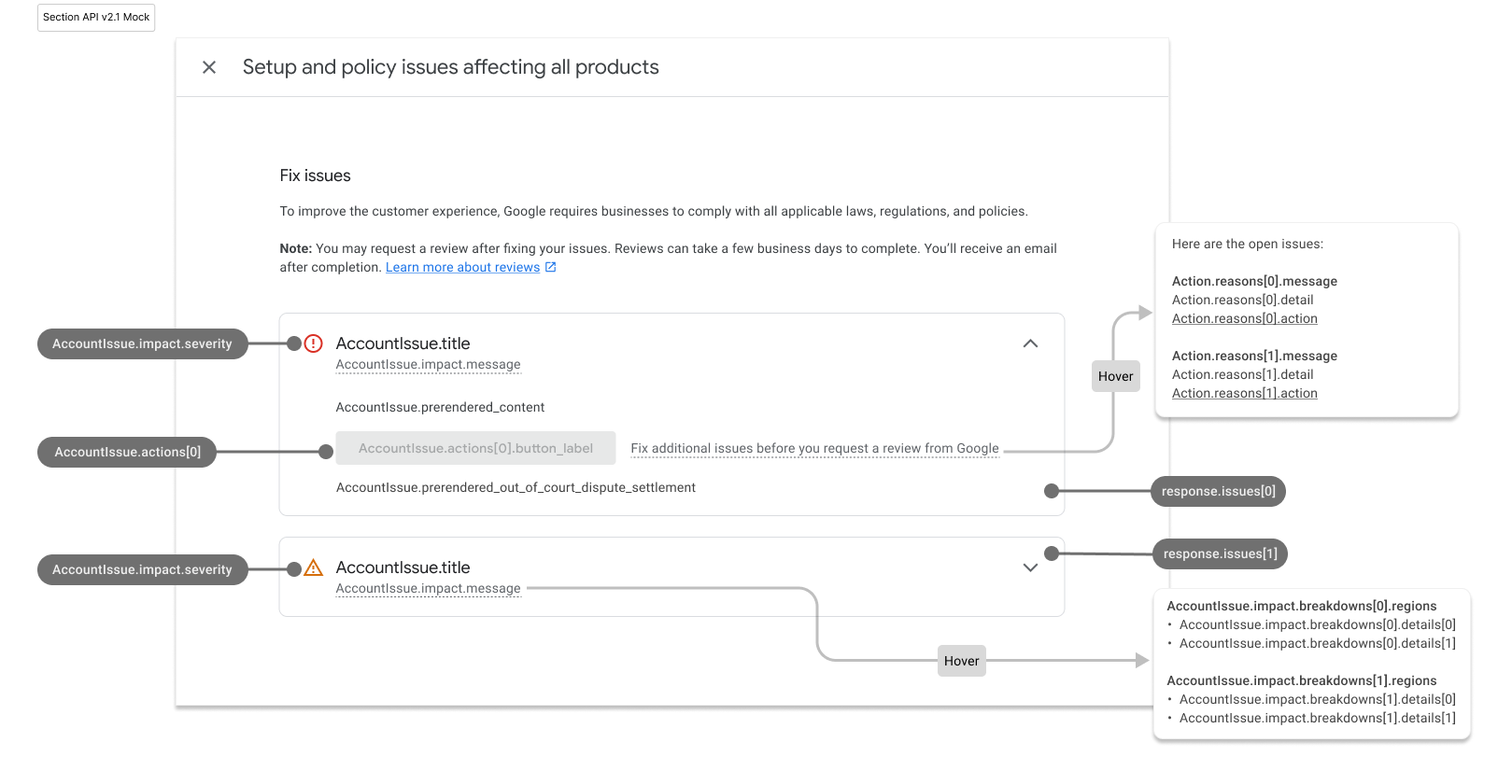
Ecco un esempio di come puoi visualizzare le informazioni della risposta renderaccountissues nella pagina Diagnostica dell'account. Gli oggetti nell'interfaccia utente sono mappati ai campi API corrispondenti nel mock. Puoi creare una pagina simile
per i problemi relativi ai prodotti.

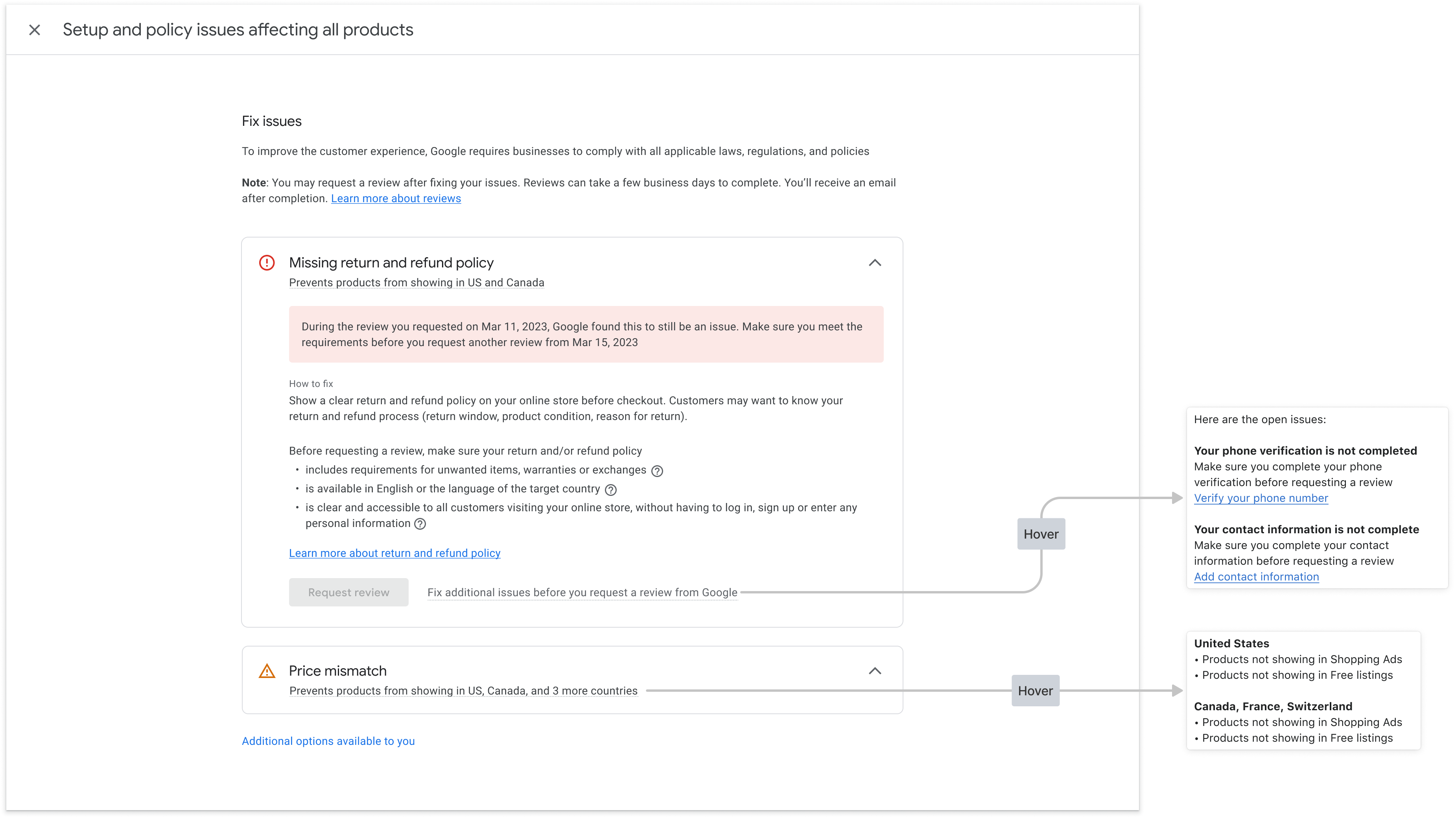
Ecco come si presenta la pagina di diagnostica dell'account compilata:

Stilizzare l'HTML pre-rendering
La risposta alla chiamata del servizio MerchantSupport include il
campo prerendered_content, i dettagli di ogni problema in HTML. La risposta può
includere anche il campo prerendered_out_of_court_dispute_settlement,
un HTML con le istruzioni per la risoluzione extragiudiziale delle controversie. Puoi incorporare
questi contenuti HTML direttamente nella tua UI per visualizzare il problema in un formato leggibile.
Stilizzare l'HTML dei contenuti sottoposti a pre-rendering
Potresti visualizzare elementi HTML con la classe new-element. La classe new-element
viene applicata agli elementi aggiunti al codice HTML dopo l'integrazione
con il servizio MerchantSupport. Ti consigliamo di nascondere gli elementi con la classe
new-element, in modo da poterli stilizzare prima che vengano visualizzati
dagli utenti nella tua app.
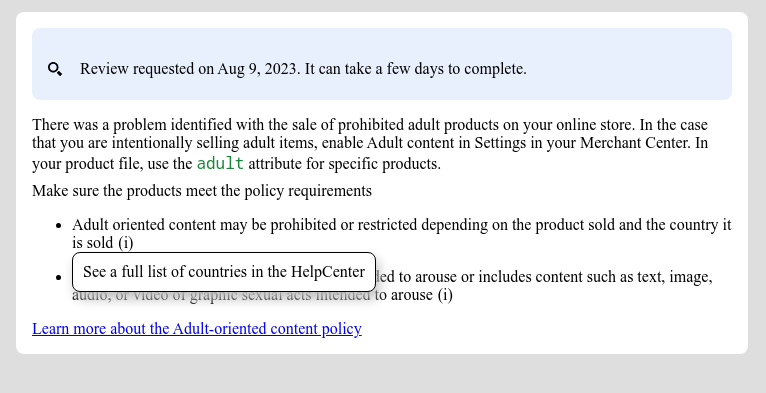
Ecco un esempio del valore del campo prerendered_content:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
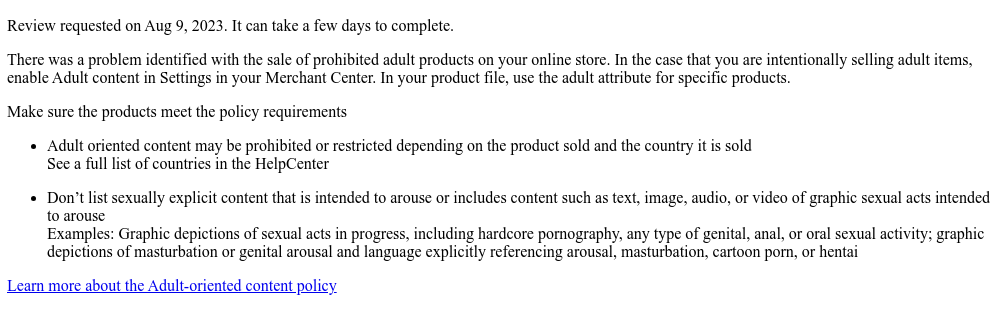
Ecco l'aspetto se hai incorporato il codice HTML precedente
prerendered_content nella tua app senza alcuno stile:

Puoi utilizzare più classi CSS per modificare il rendering dei contenuti nell'interfaccia utente. Ecco un esempio di CSS che puoi utilizzare:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
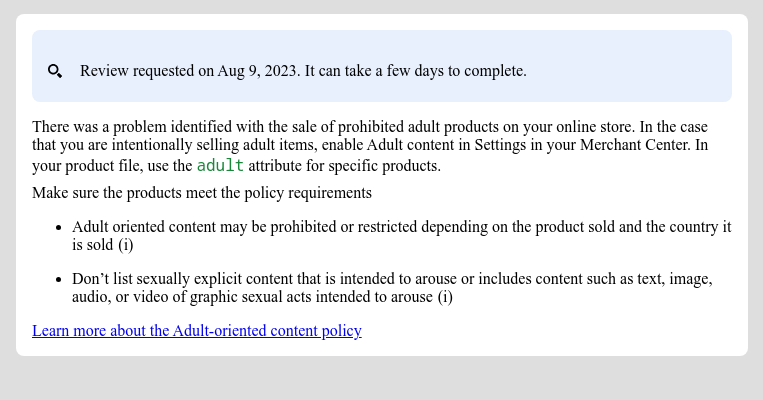
Ecco come appaiono i contenuti sottoposti a rendering se utilizzi il CSS precedente:

Puoi anche configurare e mostrare i suggerimenti con CSS:

Stilizzare l'HTML sottoposto a pre-rendering per la risoluzione extragiudiziale delle controversie
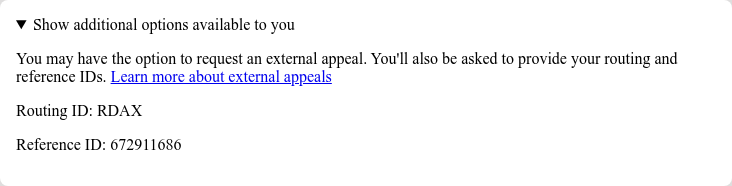
Ecco un esempio del valore del campo prerendered_out_of_court_dispute_settlement:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
Ecco l'aspetto se hai incorporato il codice HTML precedente
prerendered_out_of_court_dispute_settlement nella tua app senza alcuno stile:

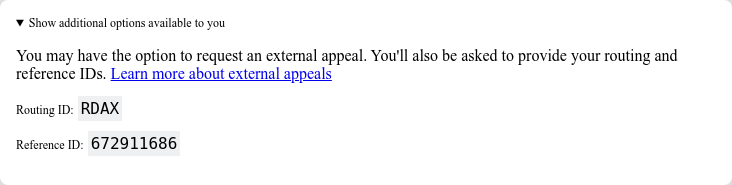
Puoi utilizzare più classi CSS per modificare il rendering di questa sezione nell'interfaccia utente. Ecco un esempio di CSS che puoi utilizzare:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
Ecco come appaiono i contenuti sottoposti a rendering se utilizzi il CSS precedente:

Implementare l'azione integrata con l'input dell'utente
Un'azione integrata con input dell'utente ti consente di fornire una funzionalità di diagnostica complessa come soluzione in-app nella tua applicazione. Ti consigliamo di implementarlo come finestra di dialogo in cui il commerciante può fornire il proprio input, leggere ulteriori informazioni e confermare la richiesta.
Ogni azione contiene uno o più flussi di azioni. Per alcune azioni, può esserci più di un flusso. Ad esempio, potrebbe esserci un flusso diverso quando il commerciante richiede una revisione aggiuntiva perché non è d'accordo con la decisione e un flusso diverso quando ha già risolto il problema.
Per richiedere dati per implementare azioni complesse con l'input dell'utente, devi impostare
il campo user_input_action_option sul valore BUILT_IN_USER_INPUT_ACTIONS.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
Sostituisci {merchantId} con l'identificatore univoco dell'account per cui vuoi attivare l'elaborazione dell'azione.
Implementazione
Ecco come suggeriamo che dovrebbe apparire il flusso della pagina di diagnostica che richiede l'input dell'utente:
Il commerciante fa clic sul pulsante di azione.
- Se sono disponibili più flussi, la tua app li offre tutti in modo che il commerciante possa selezionarne uno in base alle sue intenzioni.
- Il commerciante seleziona il flusso.
La tua app mostra il titolo, il messaggio, la callout e il modulo di input dell'utente per il flusso di azioni selezionato. Ti consigliamo di visualizzare questi dettagli in una finestra di dialogo.
- La callout, se presente, contiene informazioni importanti che mirano ad aiutare il commerciante a capire meglio come funziona l'azione e cosa fare per avere successo. Ti consigliamo di evidenziare questo messaggio e di applicare uno stile in base alla gravità del callout.
- Se nel flusso sono presenti campi di input, questi devono essere visualizzati in modo che il commerciante possa fornire i valori. Se il campo di input è contrassegnato come obbligatorio, la tua app non deve consentire al commerciante di inviare la richiesta prima che fornisca il valore.
Il commerciante legge le informazioni e fornisce i valori richiesti.
Il commerciante conferma la richiesta facendo clic sul pulsante.
La tua app attiva l'elaborazione dell'azione chiamando il servizio
MerchantSupport. Ecco una richiesta di esempio:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }Sostituisci {merchantId} con l'identificatore univoco dell'account per cui vuoi attivare l'elaborazione dell'azione.
Per accedere al metodo
triggeractionperBuiltInUserInputAction, invia una richiesta utilizzando questo modulo.La tua app mostra il messaggio di conferma restituito dal servizio
MerchantSupport.- Se il servizio restituisce un errore di convalida con lo stato
INVALID_ARGUMENT, contiene informazioni dettagliate e un messaggio di errore localizzato che deve essere mostrato al commerciante. Ti consigliamo di mostrare questo errore vicino al campo di input interessato. Ecco un esempio di risposta di esempio:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- Se il servizio restituisce uno stato non valido o un errore interno, indicato dagli stati
FAILED_PRECONDITIONeINTERNAL, l'app deve indicare al commerciante di ricaricare la pagina o di riprovare più tardi.
- Se il servizio restituisce un errore di convalida con lo stato
