ווידג'ט הוא רכיב בממשק המשתמש שמספק אחת או יותר מהאפשרויות הבאות:
- מבנה לווידג'טים אחרים כמו כרטיסים וקטעים,
- מידע למשתמש כמו טקסט ותמונות, או
- אפשרויות לפעולה כמו לחצנים, שדות להזנת טקסט או תיבות סימון.
הווידג'טים שמוסיפים לקטעי הכרטיס מגדירים את ממשק המשתמש הכולל של התוסף. הווידג'טים נראים ופועלים באותו אופן גם באינטרנט וגם במכשירים ניידים. במאמרי העזרה מפורטות כמה שיטות ליצירת ערכות של ווידג'טים.
סוגי הווידג'טים
באופן כללי, יש שלוש קטגוריות של ווידג'טים של תוספים: ווידג'טים מבניים, ווידג'טים של מידע ווידג'טים של אינטראקציה עם המשתמש.
ווידג'טים של מבנים
ווידג'טים מבניים מספקים מאגרי מידע וארגון לווידג'טים אחרים שמשמשים בממשק המשתמש.
- קבוצת לחצנים – אוסף של לחצן אחד או יותר שמכילים טקסט או תמונה, שמקובצים בשורה אופקית.
- כרטיס – כרטיס יחיד עם הקשר שמכיל קטע אחד או יותר של כרטיס. אתם מגדירים איך המשתמשים יכולים לעבור בין הכרטיסים באמצעות הגדרת הניווט בין הכרטיסים.
- כותרת הכרטיס – הכותרת של כרטיס מסוים. הכותרות של הכרטיסים יכולות לכלול כותרות, כותרות משנה ותמונה. פעולות בכרטיס ופעולות אוניברסליות מופיעות בכותרת הכרטיס אם התוסף משתמש בהן.
- קטע כרטיסים – קבוצה של ווידג'טים, שמחולקת משאר קטעי הכרטיסים באמצעות קו אופקי, ויכולה לכלול כותרת. כל כרטיס צריך לכלול לפחות קטע אחד. אי אפשר להוסיף כרטיסים או כותרות של כרטיסים לקטע של כרטיס.
בנוסף לווידג'טים המבניים הבסיסיים האלה, בתוסף Google Workspace אפשר להשתמש בשירות הכרטיסים כדי ליצור מבנים שחופפים לכרטיס הנוכחי: כותרות תחתונות קבועות וכרטיסי הצצה:
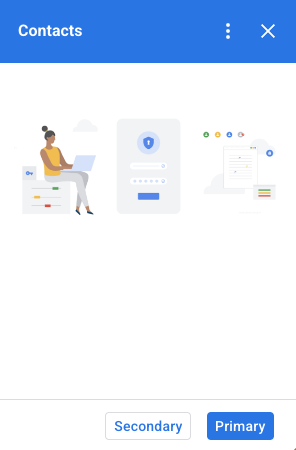
כותרת תחתונה קבועה
אפשר להוסיף שורה קבועה של לחצנים לחלק התחתון של הכרטיס. השורה הזו לא זזה ולא נגללת עם שאר התוכן בכרטיס.

קטע הקוד הבא מראה איך להגדיר כותרת תחתונה קבועה לדוגמה ולהוסיף אותה לכרטיס:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
כרטיס הצצה

כשפעולת משתמש מפעילה תוכן הקשרי חדש, כמו פתיחת הודעה ב-Gmail, אפשר להציג את התוכן ההקשרי החדש באופן מיידי (התנהגות ברירת המחדל) או להציג התראה בכרטיס הצצה בתחתית סרגל הצד. אם משתמש לוחץ על 'הקודם' כדי לחזור אל דף הבית בזמן שהפעלה הקשרית פעילה, מופיע כרטיס הצצה כדי לעזור למשתמשים למצוא שוב את התוכן ההקשרי.
כדי להציג כרטיס הצצה כשתוכן הקשרי חדש זמין, במקום להציג מיד את התוכן ההקשרי החדש, מוסיפים .setDisplayStyle(CardService.DisplayStyle.PEEK) למחלקה CardBuilder. כרטיס הצצה מופיע רק אם מוחזר אובייקט כרטיס יחיד עם הטריגר ההקשרי; אחרת, הכרטיסים שמוחזרים מחליפים מיד את הכרטיס הנוכחי.
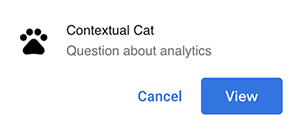
כדי להתאים אישית את הכותרת של כרטיס התצוגה המקדימה, מוסיפים את השיטה .setPeekCardHeader() עם אובייקט CardHeader רגיל כשיוצרים את הכרטיס ההקשרי. כברירת מחדל, הכותרת של כרטיס הצצה
כוללת רק את השם של התוסף.

הקוד הבא, שמבוסס על ההפעלה המהירה של התוסף Cats ל-Google Workspace, מודיע למשתמשים על תוכן חדש שקשור להקשר באמצעות כרטיס הצצה, ומבצע התאמה אישית של הכותרת של כרטיס ההצצה כדי להציג את הנושא של שרשור ההודעות שנבחר ב-Gmail.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
ווידג'טים עם מידע
ווידג'טים אינפורמטיביים מציגים מידע למשתמש.
- Image – תמונה שמוצגת באמצעות כתובת URL שאתם מספקים, שמתארחת ונגישה לציבור.
- DecoratedText – מחרוזת של תוכן טקסט שאפשר לשלב עם רכיבים אחרים, כמו תוויות טקסט בחלק העליון והתחתון, ותמונה או סמל. ווידג'טים מסוג DecoratedText יכולים לכלול גם ווידג'טים מסוג Button או Switch. מתגים שנוספו יכולים להיות מתגים רגילים או תיבות סימון. בתוכן הטקסט של הווידג'ט DecoratedText אפשר להשתמש בפורמט HTML, אבל בתוויות העליונה והתחתונה צריך להשתמש בטקסט פשוט.
- פסקה של טקסט – פסקה של טקסט, שיכולה לכלול רכיבים בפורמט HTML.
ווידג'טים של אינטראקציות עם משתמשים
ווידג'טים של אינטראקציות עם משתמשים מאפשרים לתוסף להגיב לפעולות שהמשתמשים מבצעים. אפשר להגדיר את הווידג'טים האלה עם תגובות לפעולות כדי להציג כרטיסים שונים, לפתוח כתובות URL, להציג התראות, לכתוב טיוטות של אימיילים או להפעיל פונקציות אחרות של Apps Script. פרטים נוספים זמינים במדריך בנושא יצירת כרטיסים אינטראקטיביים.
- Card action (פעולת כרטיס) – פריט בתפריט שנמצא בסרגל הכותרת של התוסף. תפריט סרגל הכותרת יכול להכיל גם פריטים שמוגדרים כפעולות אוניברסליות, שמופיעים בכל כרטיס שהתוסף מגדיר.
- רכיבי בחירת תאריך ושעה – ווידג'טים שמאפשרים למשתמשים לבחור תאריך, שעה או את שניהם. מידע נוסף מפורט בקטע בוחרים של תאריך ושעה שבהמשך.
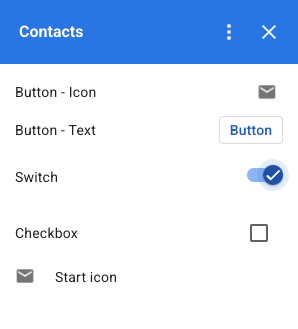
- כפתור תמונה – כפתור שמוצגת בו תמונה במקום טקסט. אפשר להשתמש באחד מכמה סמלים מוגדרים מראש או בתמונה שמתארחת בשרת ציבורי, שמצוינת באמצעות כתובת ה-URL שלה.
- תיבת קלט לבחירה – תיבת קלט שמייצגת אוסף של אפשרויות. ווידג'טים של קלט לבחירה מוצגים כתיבות סימון, כפתורי בחירה או תיבות בחירה בתפריט נפתח.
- החלפה – מתג. אפשר להשתמש במתגים רק בשילוב עם הווידג'ט DecoratedText. כברירת מחדל, ההגדרות האלה מוצגות כמתג, אבל אפשר להגדיר שהן יוצגו כתיבת סימון.
- כפתור טקסט – כפתור עם תווית טקסט. אפשר לציין צבע מילוי לרקע של לחצני טקסט (ברירת המחדל היא שקוף). אפשר גם להשבית את הלחצן לפי הצורך.
- קלט טקסט – שדה להזנת טקסט. לווידג'ט יכולים להיות טקסט של כותרת, טקסט של רמז וטקסט עם כמה שורות. הווידג'ט יכול להפעיל פעולות כשהערך של הטקסט משתנה.
- רשת – פריסה עם כמה עמודות שמייצגת אוסף של פריטים. אפשר לייצג פריטים באמצעות תמונה, כותרת, כותרת משנה ומגוון אפשרויות להתאמה אישית, כמו סגנונות של גבולות וחיתוך.


תיבות סימון DecoratedText
אפשר להגדיר ווידג'ט DecoratedText עם תיבת סימון, במקום לחצן או מתג הפעלה בינארי. בדומה למתגים, הערך של תיבת הסימון נכלל באובייקט של אירוע הפעולה שמועבר אל Action שמצורף אל DecoratedText באמצעות השיטה setOnClickAction(action).

קטע הקוד הבא מראה איך להגדיר תיבת סימון DecoratedTextלווידג'ט, שאפשר להוסיף לכרטיס:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
בוחרים של תאריך ושעה
אתם יכולים להגדיר ווידג'טים שיאפשרו למשתמשים לבחור שעה, תאריך או שניהם.
אפשר להשתמש בפונקציה setOnChangeAction() כדי להקצות פונקציית handler של ווידג'ט שתופעל כשהערך של הכלי לבחירת תאריך משתנה.

קטע הקוד הבא מראה איך להגדיר כלי לבחירת תאריך בלבד, כלי לבחירת שעה בלבד וכלי לבחירת תאריך ושעה, שאפשר להוסיף לכרטיס:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
הדוגמה הבאה היא של פונקציית handler של ווידג'ט לבחירת תאריך ושעה. ה-handler הזה מעצב ומציג ביומן מחרוזת שמייצגת את התאריך והשעה שנבחרו על ידי המשתמש בווידג'ט לבחירת תאריך ושעה עם המזהה myDateTimePickerWidgetID:
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
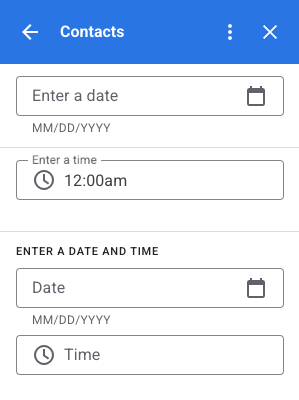
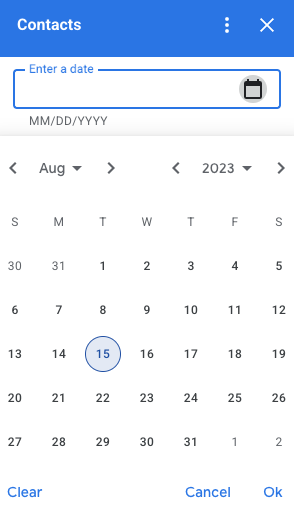
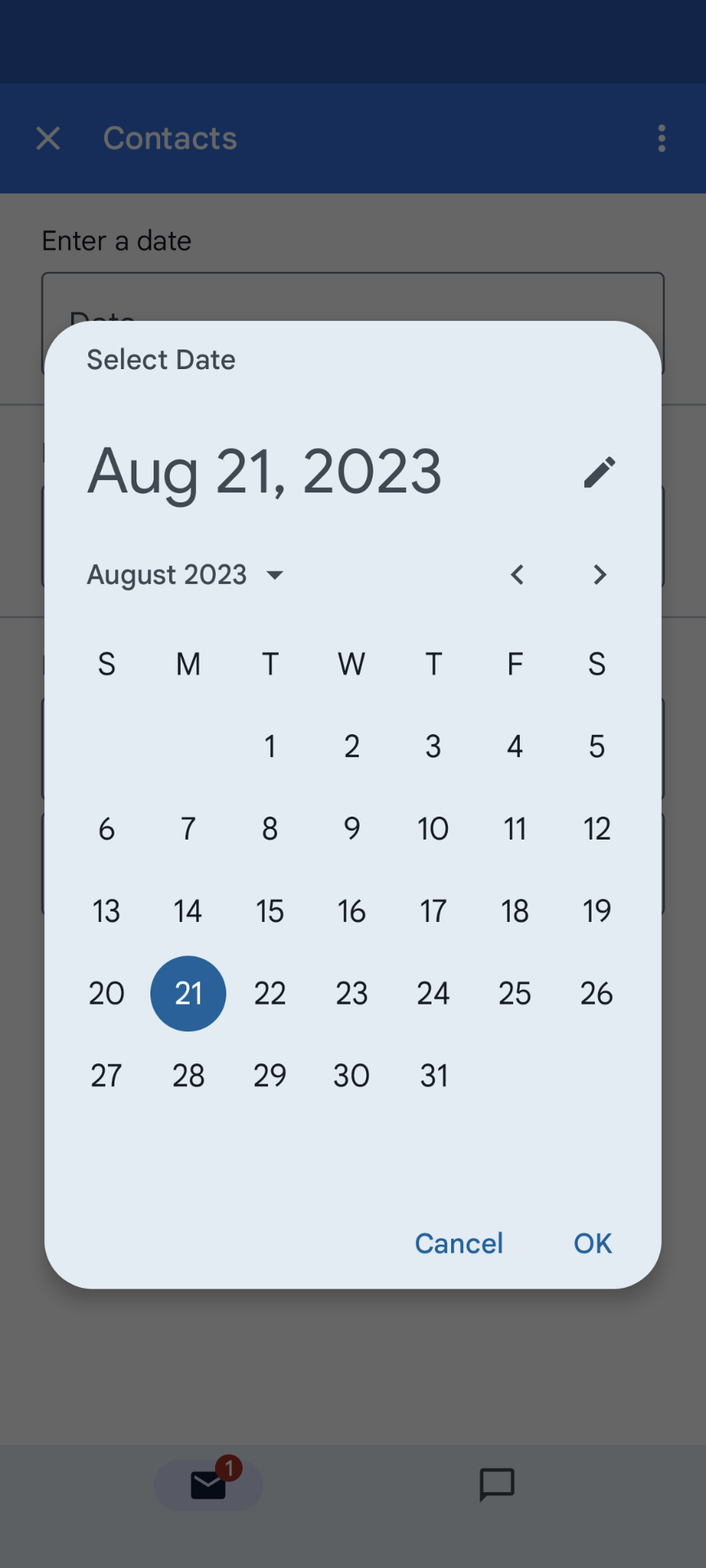
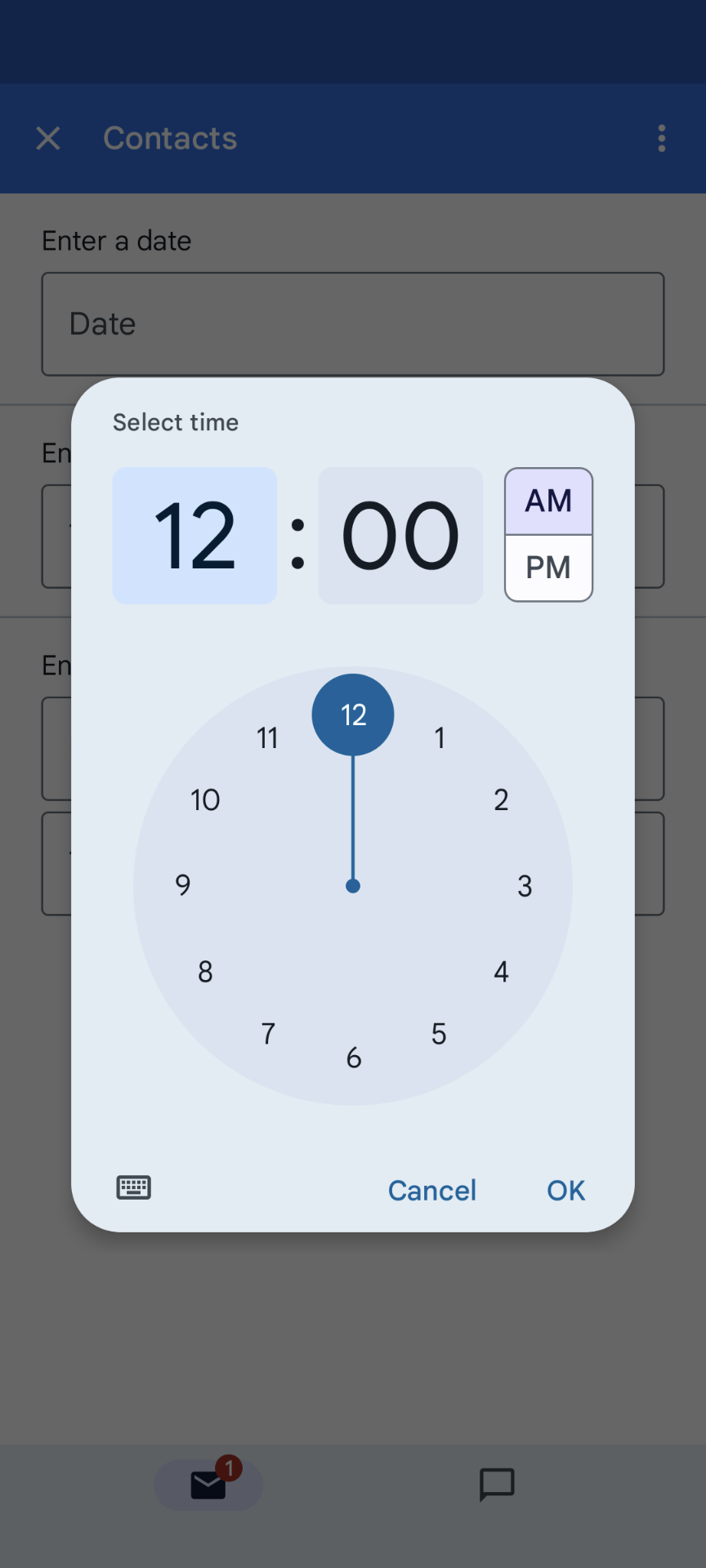
בטבלה הבאה מוצגות דוגמאות לממשקי משתמש לבחירת תמונות במחשבים ובמכשירים ניידים. כשבוחרים באפשרות הזו, נפתח ממשק משתמש של לוח שנה חודשי שמאפשר למשתמש לבחור במהירות תאריך חדש.
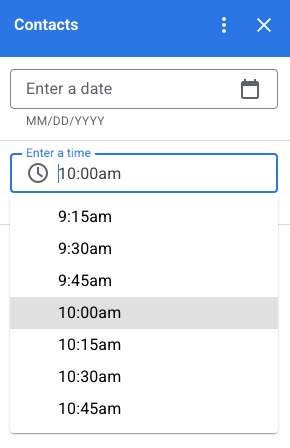
כשמשתמשים בוחרים את הכלי לבחירת שעה במחשבים, נפתח תפריט נפתח עם רשימה של שעות בהפרשים של 30 דקות, שאפשר לבחור מתוכן. המשתמש יכול גם להקליד שעה ספציפית. במכשירים ניידים, כשבוחרים כלי לבחירת שעה, נפתח הכלי המובנה לבחירת שעה 'שעון' בנייד.
| מחשב | נייד |
|---|---|

|

|

|

|
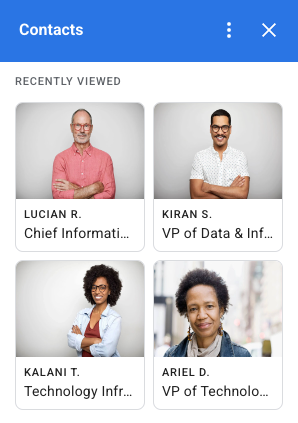
תצוגת רשת
להציג פריטים בפריסה של כמה עמודות באמצעות הווידג'ט של הרשת. לכל פריט אפשר להוסיף תמונה, כותרת וכותרת משנה. אפשר להשתמש באפשרויות הגדרה נוספות כדי להגדיר את מיקום הטקסט ביחס לתמונה בפריט של רשת.
אפשר להגדיר פריט ברשת עם מזהה שמוחזר כפרמטר לפעולה שהוגדרה ברשת.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
עיצוב טקסט
חלק מהווידג'טים מבוססי-הטקסט יכולים לתמוך בעיצוב פשוט של טקסט HTML. כשמגדירים את תוכן הטקסט של הווידג'טים האלה, צריך לכלול רק את תגי ה-HTML המתאימים.
בטבלה הבאה מוצגים התגים הנתמכים והמטרה שלהם:
| פורמט | דוגמה | תוצאה שעברה עיבוד |
|---|---|---|
| מודגש | "This is <b>bold</b>." |
זה מודגש. |
| כתב נטוי | "This is <i>italics</i>." |
זה נטוי. |
| קו תחתון | "This is <u>underline</u>." |
זהו קו תחתון. |
| קו חוצה | "This is <s>strikethrough</s>." |
זה |
| צבע גופן | "This is <font color=\"#FF0000\">red font</font>." |
זה גופן אדום. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
זהו היפר-קישור. |
| שעה | "This is a time format: <time>2023-02-16 15:00</time>." |
זהו פורמט של שעה: . |
| Newline | "This is the first line. <br> This is a new line." |
זו השורה הראשונה. זו שורה חדשה. |


