Firebase Crashlytics 是一款轻量级的实时崩溃报告解决方案,可让您轻松管理应用中的稳定性问题。Crashlytics 会对崩溃信息进行智能分组并突出显示导致崩溃的环境因素,从而为您节省问题排查的时间。
本指南介绍了如何将 Crashlytics 集成到您的 Android Studio 项目,这样您就可以将广告响应 ID 记入日志中。之后,当您对应用中出现的崩溃事件进行问题排查时,便可以找到广告响应 ID,然后通过 Ad Manager 中的广告查看中心查找和屏蔽广告。
第 1 步:将 Firebase 添加到 Android 应用
如果您想在一款尚在开发中的应用中尝试使用 Firebase 来记录日志,可以在 GitHub 上下载或克隆适用于 Android Google Mobile Ads SDK 代码库的示例。本指南具体采用的是横幅广告示例。
如果您已经有一款应用,您应该能够通过指定该应用的软件包名称来继续执行其他步骤。您也可以对代码库中的其他示例采取同样的步骤,只需稍作调整即可。
要使用 Firebase Crashlytics,您必须创建一个 Firebase 项目,并将您的应用添加到该项目。如果尚未创建,请创建一个 Firebase 项目。请务必向该项目注册您的应用。
在 Firebase 控制台的 Crashlytics 页面中,点击设置 Crashlytics。
然后在显示的界面中,依次点击否 > 设置新的 Firebase 应用。

在 build.gradle 中,为 Google Analytics、Fabric 和 Crashlytics 添加依赖项。
app/build.gradle
apply plugin: 'com.android.application' apply plugin: 'com.google.gms.google-services' // Add the Fabric plugin apply plugin: 'io.fabric' dependencies { // ... // Add Google Mobile Ads SDK implementation 'com.google.android.gms:play-services-ads:24.9.0' // Add the Firebase Crashlytics dependency. implementation 'com.google.firebase:firebase-crashlytics:20.0.4' }
project/build.gradle
buildscript { repositories { // ... // Add Google's Maven repository. google() } dependencies { // ... classpath 'com.google.gms:google-services:4.4.4' // Add the Fabric Crashlytics plugin. classpath 'com.google.firebase:firebase-crashlytics-gradle:3.0.6' } } allprojects { // ... repositories { // Check that Google's Maven repository is included (if not, add it). google() // ... } }构建并运行您的应用,以确保 Crashlytics 配置正确。配置成功后,您便可以访问 Crashlytics 信息中心。

(可选):测试设置
通过添加崩溃按钮,您可以强制造成崩溃。也就是说,每次按下按钮时,应用便会崩溃。
以下示例展示了如何通过 Activity 的 onCreate() 方法中添加崩溃按钮:
MainActivity(节选)
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view); // Start loading the ad in the background. adView.loadAd(new AdManagerAdRequest.Builder().build()); // Add a crash button. Button crashButton = new Button(this); crashButton.setText("Crash!"); crashButton.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { throw new RuntimeException("Test Crash"); // Force a crash } }); addContentView(crashButton, new ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_my) // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view) // Start loading the ad in the background. adView.loadAd(AdManagerAdRequest.Builder().build()) // Add a crash button. val crashButton = Button(this) crashButton.text = "Crash!" crashButton.setOnClickListener { throw RuntimeException("Test Crash") // Force a crash } addContentView(crashButton, ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)) }
在 Android Studio 中,在模拟器或联网设备上构建并运行您的应用。加载该应用后,您可以点击崩溃按钮。从设备或 Android Studio 重新启动该应用,这样系统便会将崩溃日志上传到 Crashlyics。
第 2 步:记录广告响应 ID
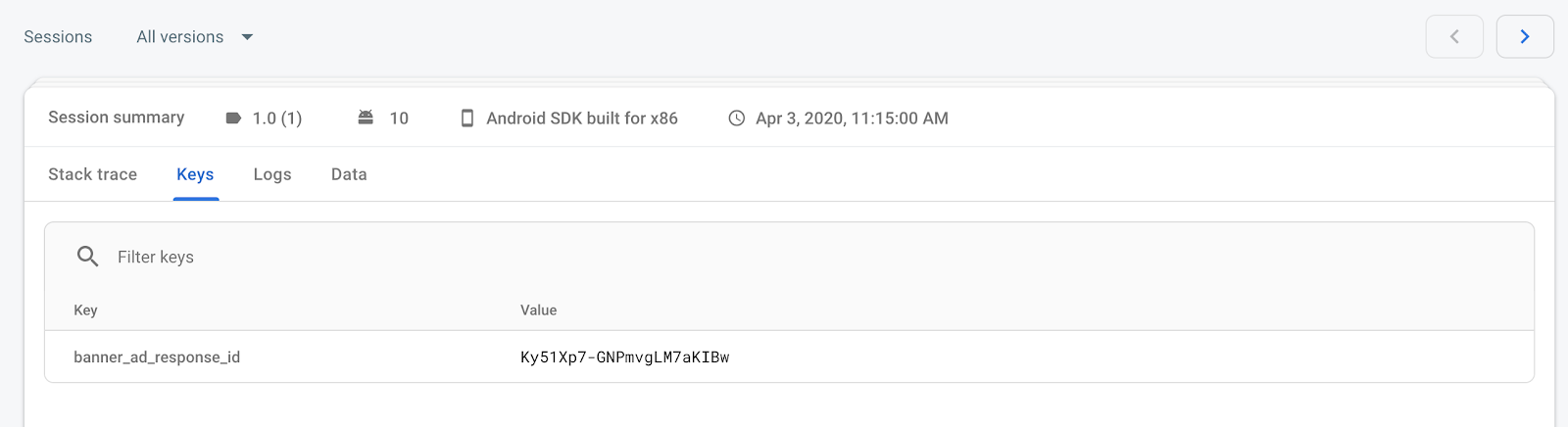
如果要加载多个广告并在不同时间展示,最好使用单独的键记录每个广告响应 ID。例如,本指南使用的示例只包含一个横幅广告。因此,我们会在以下代码段中以 banner_ad_response_id 键的形式记录广告响应 ID。事实上,您可以在 Firebase Crashlytics 中针对不同的广告类型和广告事件创建多个自定义键值对(如需了解广告的生命周期,请参阅 AdListener)。如需详细了解自定义日志记录,请访问自定义 Firebase Crashlytics 崩溃报告。
将以下代码添加到您的 MyActivity.java 中。实质上,它是使用 onAdLoaded() 回调函数中的 FirebaseCrashlytics.setCustomKey() 函数来确保在尝试调用 getResponseInfo() 前广告已加载完毕。
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view); adView.setAdListener(new AdListener() { @Override public void onAdLoaded() { String adResponseId = adView.getResponseInfo().getResponseId(); FirebaseCrashlytics.getInstance().setCustomKey( "banner_ad_response_id", adResponseId); } }); // Start loading the ad in the background. adView.loadAd(new AdManagerAdRequest.Builder().build()); // Add a crash button. Button crashButton = new Button(this); crashButton.setText("Crash!"); crashButton.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { throw new RuntimeException("Test Crash"); // Force a crash } }); addContentView(crashButton, new ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_my) // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view) adView.adListener = object : AdListener() { override fun onAdLoaded() { mAdView.responseInfo?.responseId?.let { adResponseId -> FirebaseCrashlytics.getInstance().setCustomKey( "banner_ad_response_id", adResponseId) } } } // Start loading the ad in the background. adView.loadAd(AdManagerAdRequest.Builder().build()) // Add a crash button. val crashButton = Button(this) crashButton.text = "Crash!" crashButton.setOnClickListener { throw RuntimeException("Test Crash") // Force a crash } addContentView(crashButton, ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)) }
恭喜!现在,您可以在 Crashlytics 信息中心内崩溃会话的键部分看到最新 banner_ad_response_id 了。请注意,某些键最多可能需要 1 小时才会显示在信息中心。