Page Summary
-
This guide explains how to debug ad serving using in-app preview and Ad Manager delivery tools.
-
In-app preview allows you to see your creatives rendered within your mobile app, which is useful for creatives that interact with the app or have unique behavior.
-
Ad Manager delivery tools provide information about which ads were delivered and can help determine why unexpected ads appeared.
-
To begin debugging, your app needs version 10.2.0+ of the Google Mobile Ads SDK, access to a Google Ad Manager account, and you must have completed the get started guide.
-
Debugging involves opening a debug options menu in your app, either by calling a specific method or by a long two-finger press on a creative, and then linking your device to your Ad Manager account.
This guide shows how to debug ad serving using in-app preview and the Ad Manager delivery tools.
In-app preview lets you inspect your own creatives rendered within your mobile app. This preview is especially useful if you have creatives that interact with the app, have unique behavior, or rely on the app for some rendering (including native creatives and MRAID).
The Ad Manager delivery tools give information on which ads were delivered; so when unexpected ads deliver, use the delivery tools to find out why.
Prerequisites
- Version 10.2.0 or higher of the Google Mobile Ads SDK.
- Access to a Google Ad Manager account.
- Complete the Get started guide.
Prepare your app
Debugging requires interaction with the SDK's debug options menu. The recommended way to open the menu is to include the following function in your app, and trigger it based on a user action:
Java
public class MainActivity extends AppCompatActivity { ... @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Initialize the Mobile Ads SDK. MobileAds.initialize(this); } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. public void openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID"); } }
Kotlin
class MainActivity : AppCompatActivity() { ... override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // Initialize the Mobile Ads SDK. MobileAds.initialize(this) } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. fun openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID") } }
Any valid ad unit from your Ad Manager account is sufficient to open the debug options menu.
Another way to open the menu is to do a long two-finger press on the creative, but this doesn't work for all ad formats, such as native ads, and you must be careful not to click the ad when attempting to swipe. Calling the previous method is much more robust.
Link your device
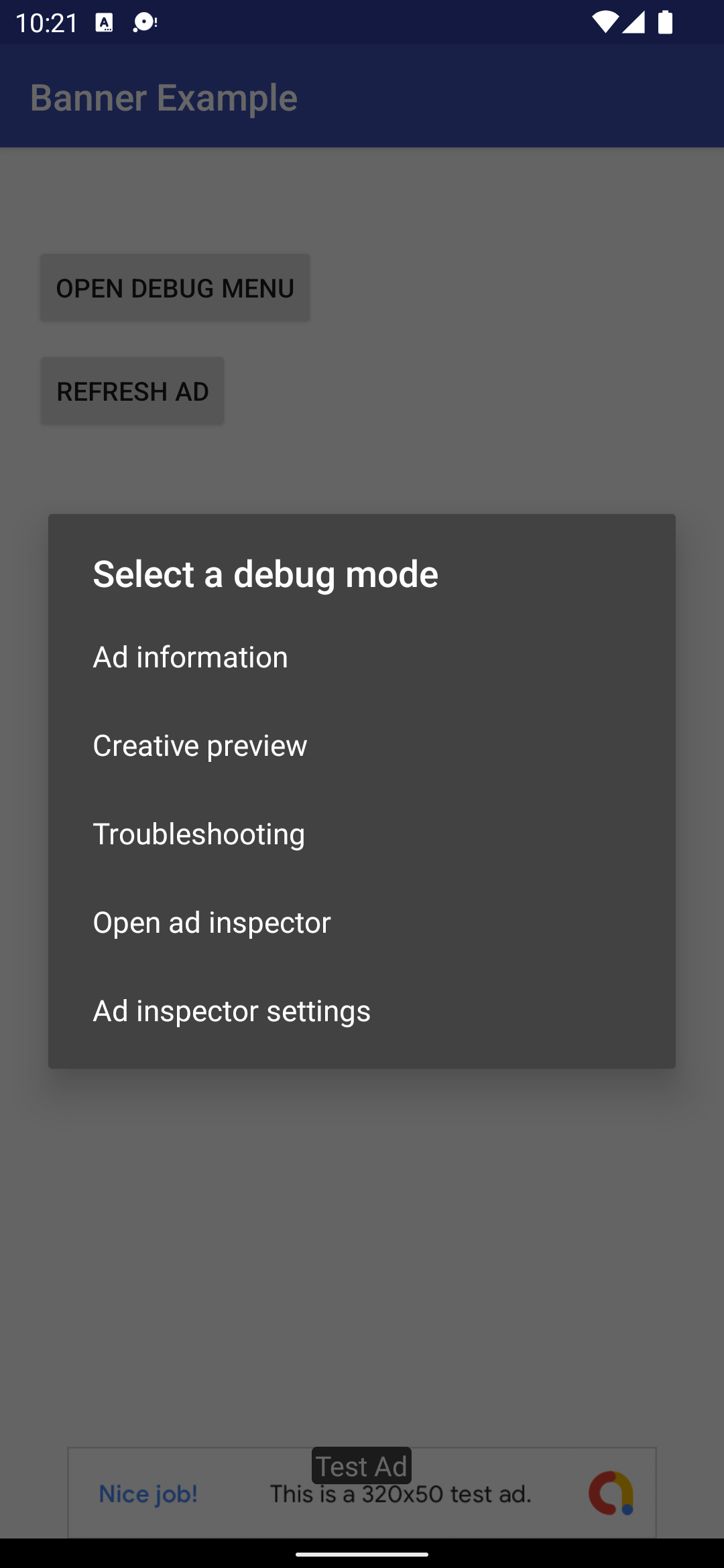
After adding the capability to open the debug options menu, run your app and trigger the function. The following menu opens:

Select Creative Preview to link your device. A browser opens and automatically navigates you to a browser to sign in to Ad Manager. After signing in, name your device to register it with your Ad Manager account. Then click Verify.

At this point, you can verify that your device has been linked in the Ad Manager UI. You can also let others access your devices.
In-app preview
Follow the steps to push a creative to your linked device. Make sure that the pushed creative is part of an active line item targeted to the ad slot where you want the creative.
After pushing a creative from the UI, trigger the debug options menu on your device again and select Creative Preview once more. This step lets the SDK check Ad Manager to verify that the device linking was successful and to get some information about which creative you pushed. If device linking was previously successful, the debug menu closes immediately. If it was unsuccessful, you're prompted to link your account again.
Finally, load an ad for the slot you want to preview to see your creative.
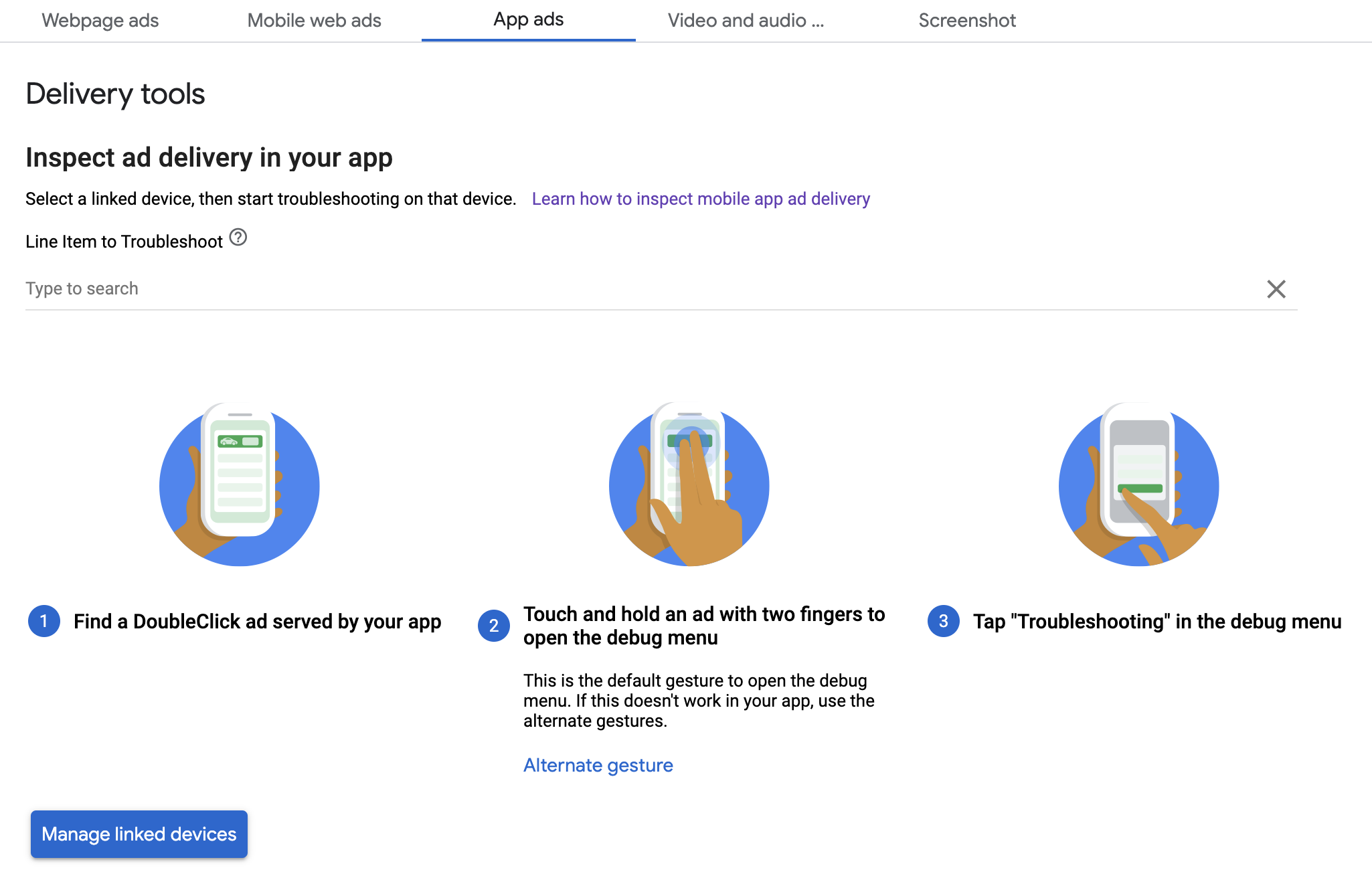
Delivery tools
Follow the steps in Inspect delivery in Ad Manager to troubleshoot your ad delivery. If you've completed the steps successfully, the request shows up in the Ad Manager UI and you can view more info about the ad that served.