Z tego przewodnika dowiesz się, jak debugować wyświetlanie reklam za pomocą podglądu w aplikacji i narzędzi do wyświetlania reklam w Ad Managerze.
Podgląd w aplikacji umożliwia sprawdzanie własnych kreacji renderowanych w aplikacji mobilnej. Ten podgląd jest szczególnie przydatny, jeśli masz kreacje, które wchodzą w interakcję z aplikacją, zachowują się niestandardowo lub wymagają poprawnego renderowania elementów przez aplikację (w tym kreacje natywne i MRAID).
Narzędzia Ad Managera do wyświetlania reklam podają informacje o tym, które reklamy zostały wyświetlone. Jeśli wyświetlają się nieoczekiwane reklamy, za pomocą tych narzędzi możesz sprawdzić, dlaczego tak się dzieje.
Wymagania wstępne
- Pakiet SDK do reklam mobilnych Google w wersji 10.2.0 lub nowszej.
- Dostęp do konta Google Ad Managera.
- Zapoznaj się z przewodnikiem dla początkujących.
Przygotowywanie aplikacji
Debugowanie wymaga interakcji z menu opcji debugowania pakietu SDK. Zalecany sposób otwierania menu polega na umieszczeniu w aplikacji tej funkcji i wywoływaniu jej na podstawie działania użytkownika:
Java
public class MainActivity extends AppCompatActivity { ... @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Initialize the Mobile Ads SDK. MobileAds.initialize(this); } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. public void openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID"); } }
Kotlin
class MainActivity : AppCompatActivity() { ... override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // Initialize the Mobile Ads SDK. MobileAds.initialize(this) } ... // Opens a debug menu. Call this method based on a user action. // Replace YOUR_AD_UNIT_ID with your own ad unit ID. fun openDebugMenu() { MobileAds.openDebugMenu(this, "YOUR_AD_UNIT_ID") } }
Aby otworzyć menu opcji debugowania, wystarczy dowolna prawidłowa jednostka reklamowa z konta Ad Managera.
Menu można też otworzyć, przytrzymując kreację dwoma palcami, ale ta metoda nie działa w przypadku wszystkich formatów reklam, np. reklam natywnych. Musisz też uważać, aby podczas próby przesunięcia nie kliknąć reklamy. Wywołanie poprzedniej metody jest znacznie bardziej niezawodne.
Łączenie urządzenia
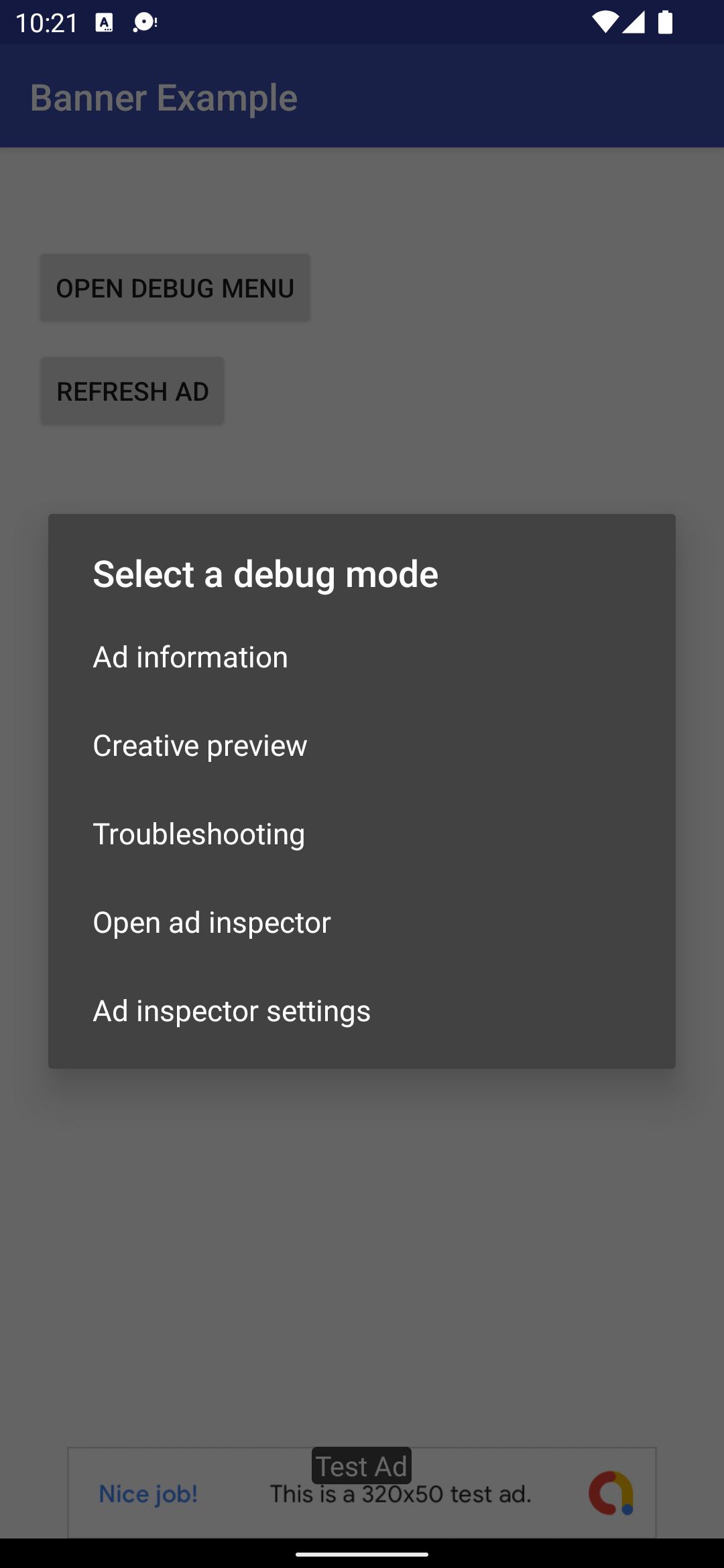
Po dodaniu możliwości otwierania menu opcji debugowania uruchom aplikację i wywołaj funkcję. Otworzy się menu:

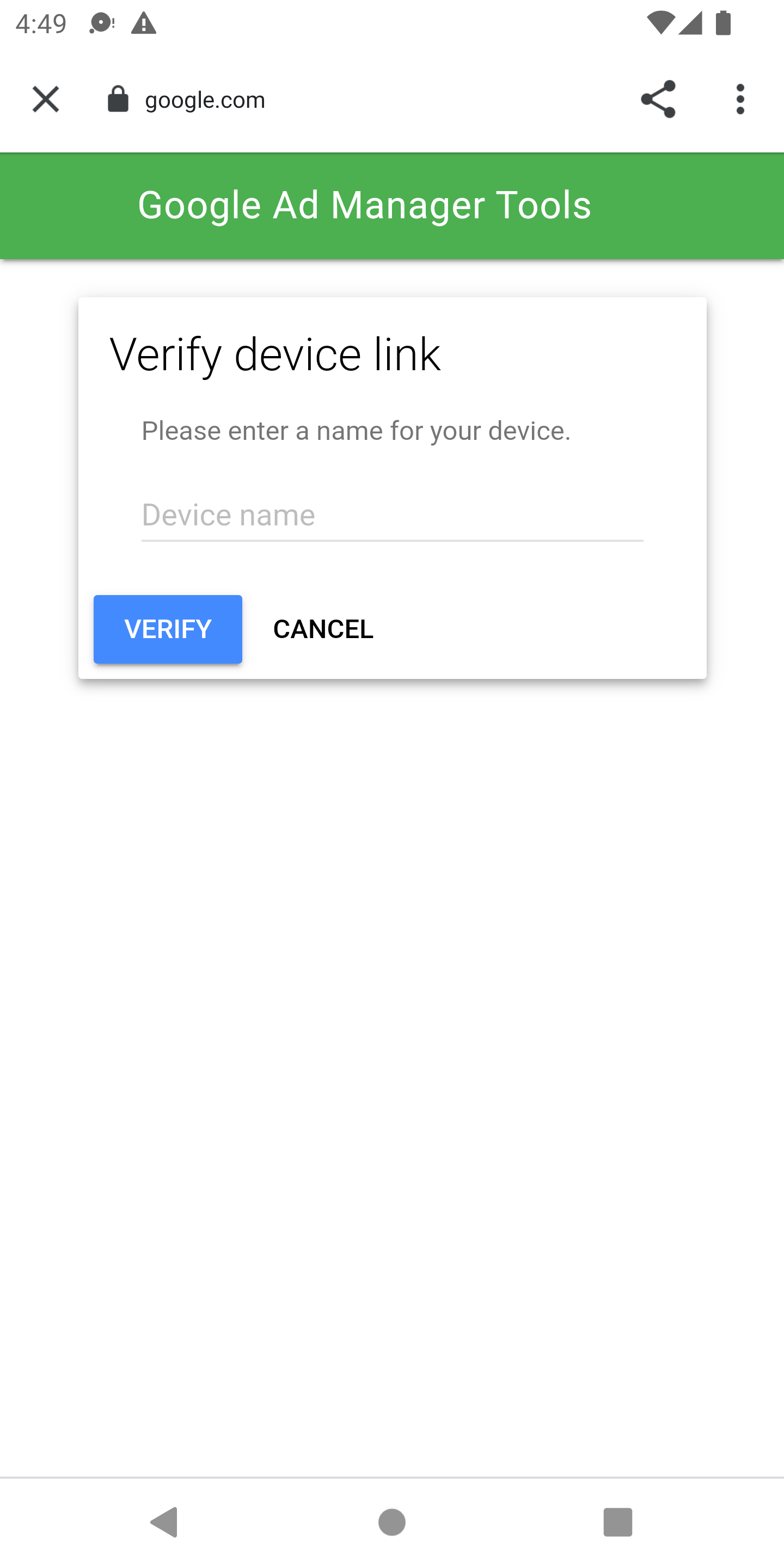
Aby połączyć urządzenie, kliknij Creative Preview. Otworzy się przeglądarka, która automatycznie przekieruje Cię na stronę logowania w usłudze Ad Manager. Po zalogowaniu się nadaj nazwę urządzeniu, aby zarejestrować je na koncie Ad Managera. Następnie kliknij Zweryfikuj.

W tym momencie możesz sprawdzić, czy urządzenie zostało połączone w interfejsie Ad Managera. Możesz też zezwolić innym osobom na dostęp do Twoich urządzeń.
Podgląd w aplikacji
Wykonaj czynności, aby przesłać kreację na połączone urządzenie. Upewnij się, że wypchnięta kreacja jest częścią aktywnego elementu zamówienia kierowanego na boks reklamowy, w którym ma się wyświetlać.
Po przekazaniu kreacji z interfejsu ponownie otwórz menu opcji debugowania na urządzeniu i ponownie wybierz Podgląd kreacji. Ten krok umożliwia pakietowi SDK sprawdzenie w Ad Managerze, czy połączenie urządzenia zostało zakończone, oraz uzyskanie informacji o tym, który element kreacji został przesłany. Jeśli łączenie urządzeń zostało wcześniej zakończone sukcesem, menu debugowania zostanie natychmiast zamknięte. Jeśli się nie udało, pojawi się prośba o ponowne połączenie konta.
Na koniec wczytaj reklamę w boksie, w którym chcesz wyświetlić podgląd kreacji.
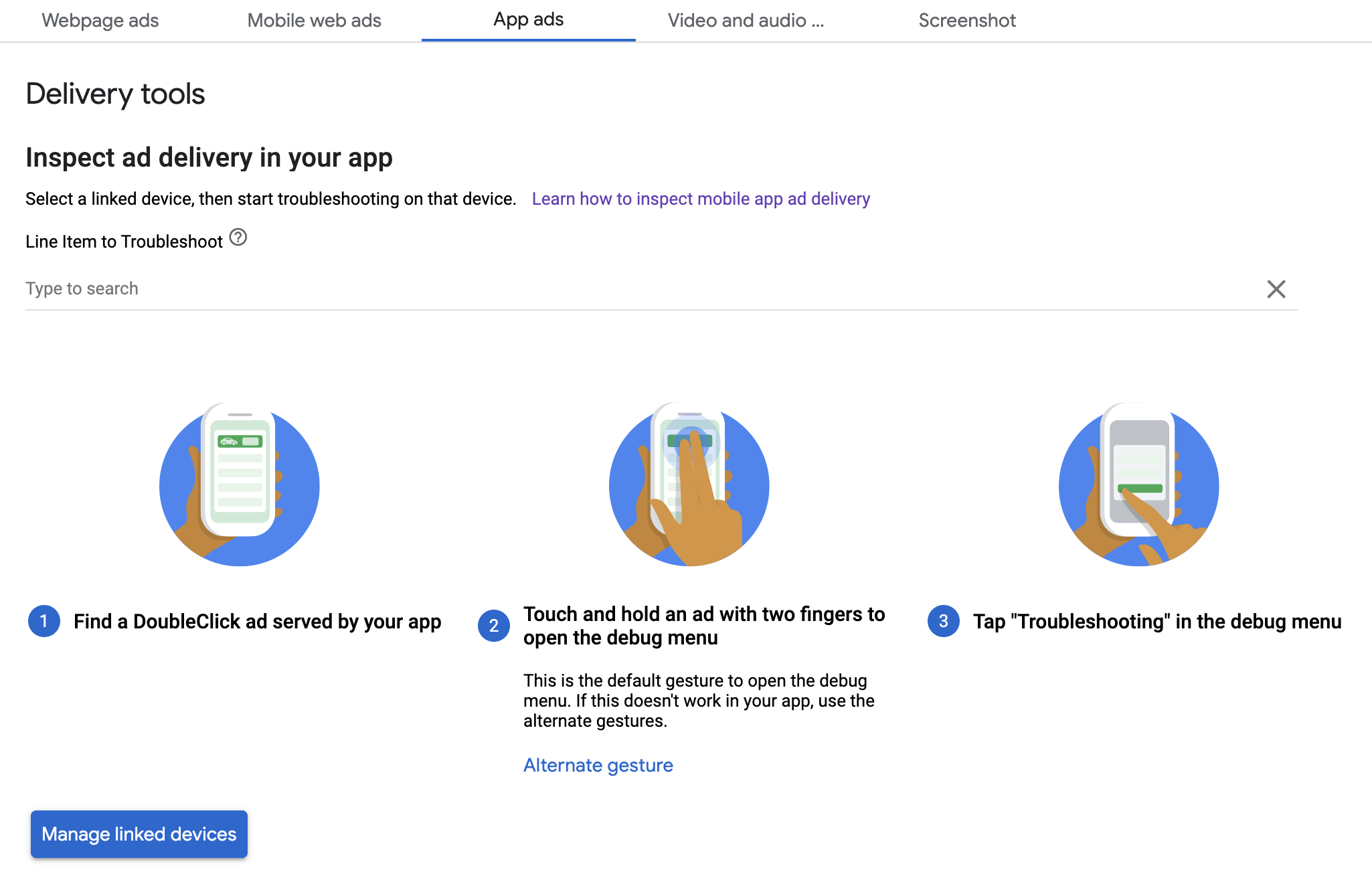
Narzędzia do wyświetlania
Aby rozwiązać problemy z wyświetlaniem reklam, wykonaj czynności opisane w artykule Sprawdzanie wyświetlania w usłudze Ad Manager. Jeśli wykonasz te czynności, w interfejsie Ad Managera pojawi się żądanie i będziesz mieć dostęp do dodatkowych informacji o wyświetlonej reklamie.