采用自适应横幅广告时,您可以指定广告宽度,以确定最优的广告尺寸。自适应横幅广告还可针对每种设备优化广告尺寸,从而最大限度地提升广告效果。因此,这种方法有助于改善广告成效。
与锚定自适应横幅广告相比,内嵌自适应横幅广告更大、更高,并且使用的是可变高度而非固定高度。内嵌自适应横幅广告的高度可变,可能占据整个屏幕,也可能只达到您指定的高度上限。
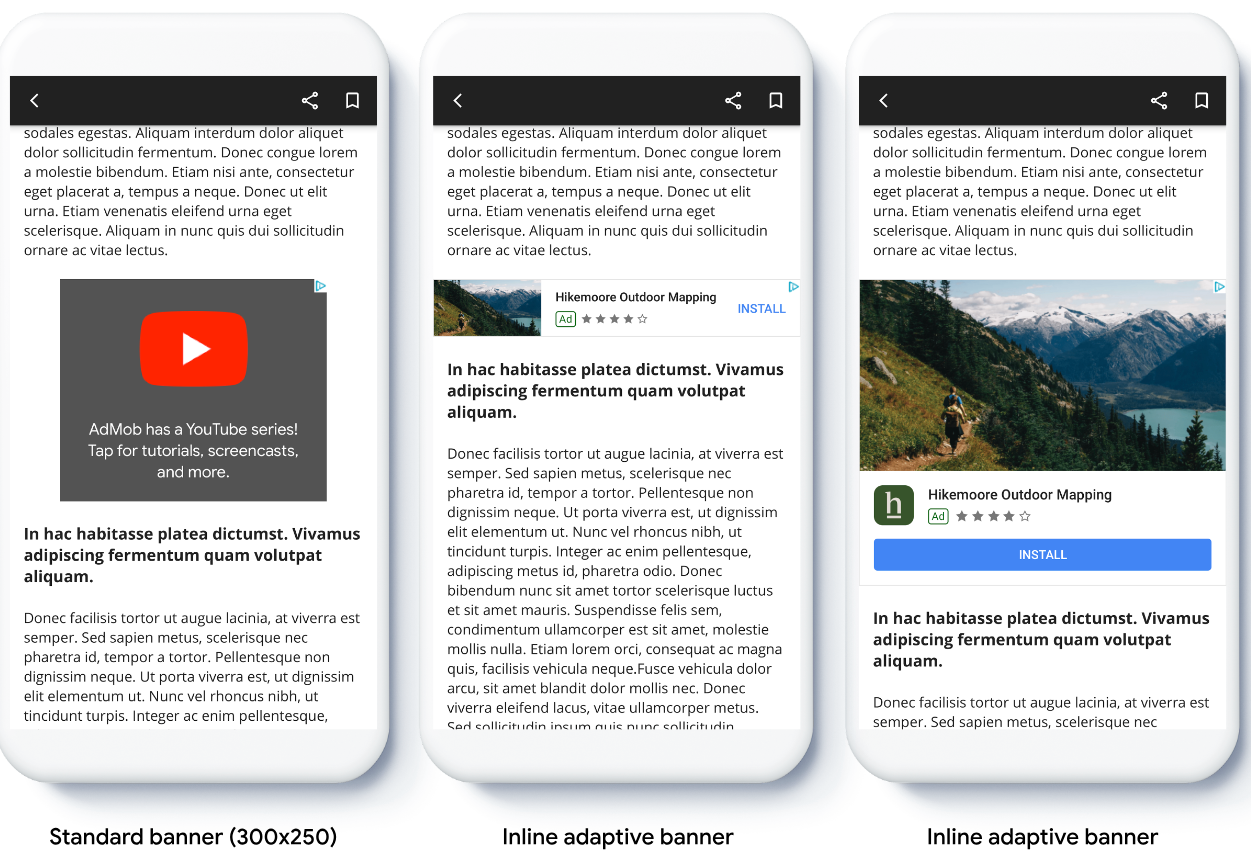
您可以将内嵌自适应横幅广告放置在滚动显示的内容中,示例如下:

准备工作
在继续之前,请确保您:
- 已完成横幅广告入门指南。
植入自适应横幅广告
与锚定自适应横幅广告不同,内嵌自适应横幅广告使用内嵌自适应横幅广告尺寸进行加载。若要创建内嵌自适应广告尺寸,请完成以下操作:
获取所用设备的宽度,或者自行设置宽度(如果您不想使用屏幕的全宽)。
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;如需获取适用于所选屏幕方向的内嵌自适应广告尺寸对象,请使用广告尺寸类中的静态方法:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSize // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. let validAdSize = currentOrientationAnchoredAdaptiveBanner(width: adWidth) bannerView.validAdSizes = [nsValue(for: validAdSize)]Objective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize; // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. GADAdSize validAdSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.validAdSizes = @[ NSValueFromGADAdSize(validAdSize) ];
在应用中植入自适应横幅广告时,请注意以下几点:
- 按照内嵌自适应横幅广告尺寸的设计,占满可用宽度时效果最佳。在大多数情况下,该尺寸指的是所用设备的屏幕全宽,或者横幅广告父级内容的全宽。您必须知道要放置广告的视图的宽度、设备宽度、父级内容宽度以及适用的安全区域。
- 您可能需要更新或创建新订单项才能采用自适应尺寸。了解详情。
根据屏幕方向调整内嵌自适应横幅广告尺寸
若要预加载特定屏幕方向的内嵌自适应横幅广告,请使用以下方法:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
如果您的应用同时支持纵向视图和横向视图,并且您想预加载当前屏幕方向的自适应横幅广告,请使用 GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)。此方法会加载当前屏幕方向的广告。
限制内嵌自适应横幅广告的高度
默认情况下,如果内嵌自适应横幅广告在实例化时未指定 maxHeight,其 maxHeight 值会等于设备高度。若要限制内嵌自适应横幅广告的高度,请使用 GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight) 方法。
其他资源
GitHub 示例
下载示例应用,查看内嵌自适应横幅广告的实际效果。
