คู่มือนี้แสดงวิธีแก้ไขข้อบกพร่องของการแสดงโฆษณาโดยใช้การแสดงตัวอย่างในแอปและ ตัวตรวจสอบการแสดงโฆษณา
ตัวอย่างในแอป ช่วยให้คุณเห็นครีเอทีฟโฆษณาของคุณเองแสดงผลภายในแอปบนอุปกรณ์เคลื่อนที่ การแสดงตัวอย่างนี้จะเป็นประโยชน์อย่างยิ่งสำหรับผู้เผยแพร่โฆษณาที่มีครีเอทีฟโฆษณา ที่โต้ตอบกับแอป มีลักษณะการทำงานที่ไม่เหมือนใคร หรือพึ่งพาแอป สำหรับการแสดงผลบางส่วน (รวมถึงครีเอทีฟโฆษณาเนทีฟและ MRAID)
การแสดงโฆษณา เครื่องมือตรวจสอบ ให้ข้อมูลว่ามีการแสดงโฆษณาชิ้นใดบ้าง เมื่อมีการแสดงโฆษณา ที่ไม่คาดคิด ให้ใช้ตัวตรวจสอบการแสดงโฆษณาเพื่อหาสาเหตุ
ข้อกำหนดเบื้องต้น
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google เวอร์ชัน 7.13.1 ขึ้นไป
- การเข้าถึงบัญชี Google Ad Manager
- ดำเนินการเริ่มต้นใช้งานให้เสร็จสมบูรณ์
เตรียมแอปของคุณ
การแก้ไขข้อบกพร่องต้องมีการโต้ตอบกับเมนูตัวเลือกการแก้ไขข้อบกพร่องของ SDK ขอแนะนำให้เปิดเมนูโดยใส่ฟังก์ชัน ด้านล่างในแอปของคุณ และทริกเกอร์ตามการดำเนินการของผู้ใช้
Swift
@IBAction func openDebugOptions(sender: AnyObject) {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
let debugOptionsViewController = DebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID")
self.present(debugOptionsViewController, animated: true, completion: nil)
}
Objective-C
- (IBAction)openDebugOptions:(id)sender {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
GADDebugOptionsViewController *debugOptionsViewController =
[GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"];
[self presentViewController:debugOptionsViewController animated:YES completion:nil];
}
หน่วยโฆษณาที่ถูกต้องจากบัญชี Ad Manager ก็เพียงพอที่จะเปิด เมนูตัวเลือกการแก้ไขข้อบกพร่อง
รับการแจ้งเตือนเมื่อเมนูการแก้ไขข้อบกพร่องปิดลง
เมื่อเปิดเมนูตัวเลือกการแก้ไขข้อบกพร่องแบบเป็นโปรแกรม คุณอาจเลือก
เพื่อใช้ GADDebugOptionsViewControllerDelegate เพื่อรับการแจ้งเตือน
เมื่อปิดตัวควบคุมมุมมอง วิธีการคือให้ชั้นเรียนของคุณ
สอดคล้องกับผู้ได้รับมอบสิทธิ์
Swift
import GoogleMobileAds class ViewController: UIViewController, GADDebugOptionsViewControllerDelegate { }
Objective-C
@import GoogleMobileAds; @interface ViewController : UIViewController <GADDebugOptionsViewControllerDelegate> { } @end
กำหนดผู้ได้รับมอบสิทธิ์ใน GADDebugOptionsViewController ของคุณ
Swift
@IBAction func openDebugOptions(sender: AnyObject) { let debugOptionsViewController = GADDebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID") debugOptionsViewController.delegate = self self.present(debugOptionsViewController, animated: true, completion: nil) }
Objective-C
- (IBAction)openDebugOptions:(id)sender { GADDebugOptionsViewController *debugOptionsViewController = [GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"]; debugOptionsViewController.delegate = self; [self presentViewController:debugOptionsViewController animated:YES completion:nil]; }
สุดท้าย ใช้ผู้รับมอบสิทธิ์:
Swift
func debugOptionsViewControllerDidDismiss(controller: GADDebugOptionsViewController) {
print("Debug options view controller dismissed.")
}
Objective-C
- (void)debugOptionsViewControllerDidDismiss:(GADDebugOptionsViewController *)controller {
NSLog(@"Debug options view controller dismissed.");
}
ลิงก์อุปกรณ์
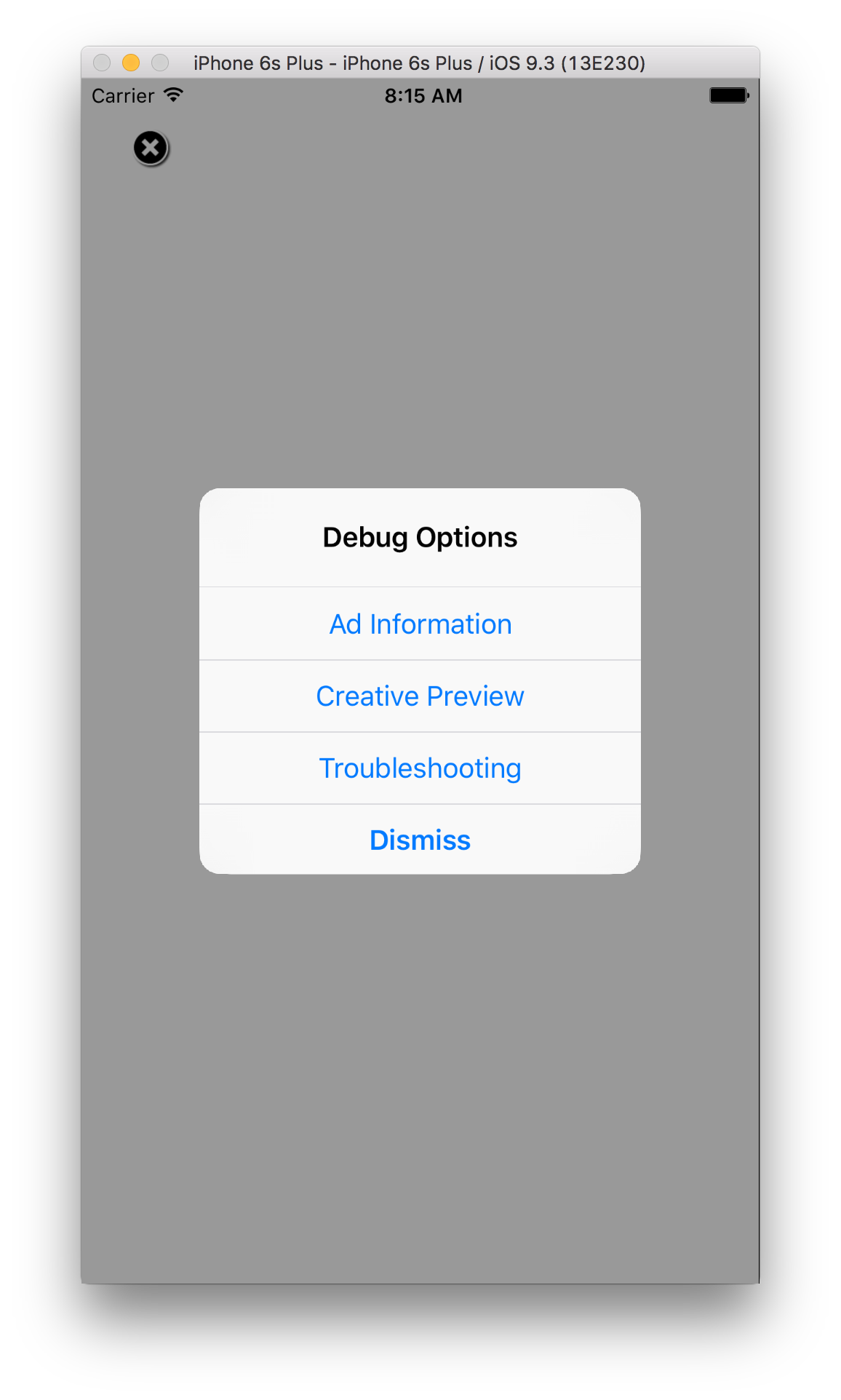
หลังจากเพิ่มความสามารถในการเปิดเมนูตัวเลือกการแก้ไขข้อบกพร่องแล้ว ให้เรียกใช้ แอปและทริกเกอร์ฟังก์ชันข้างต้น เมนูต่อไปนี้จะเปิดขึ้น

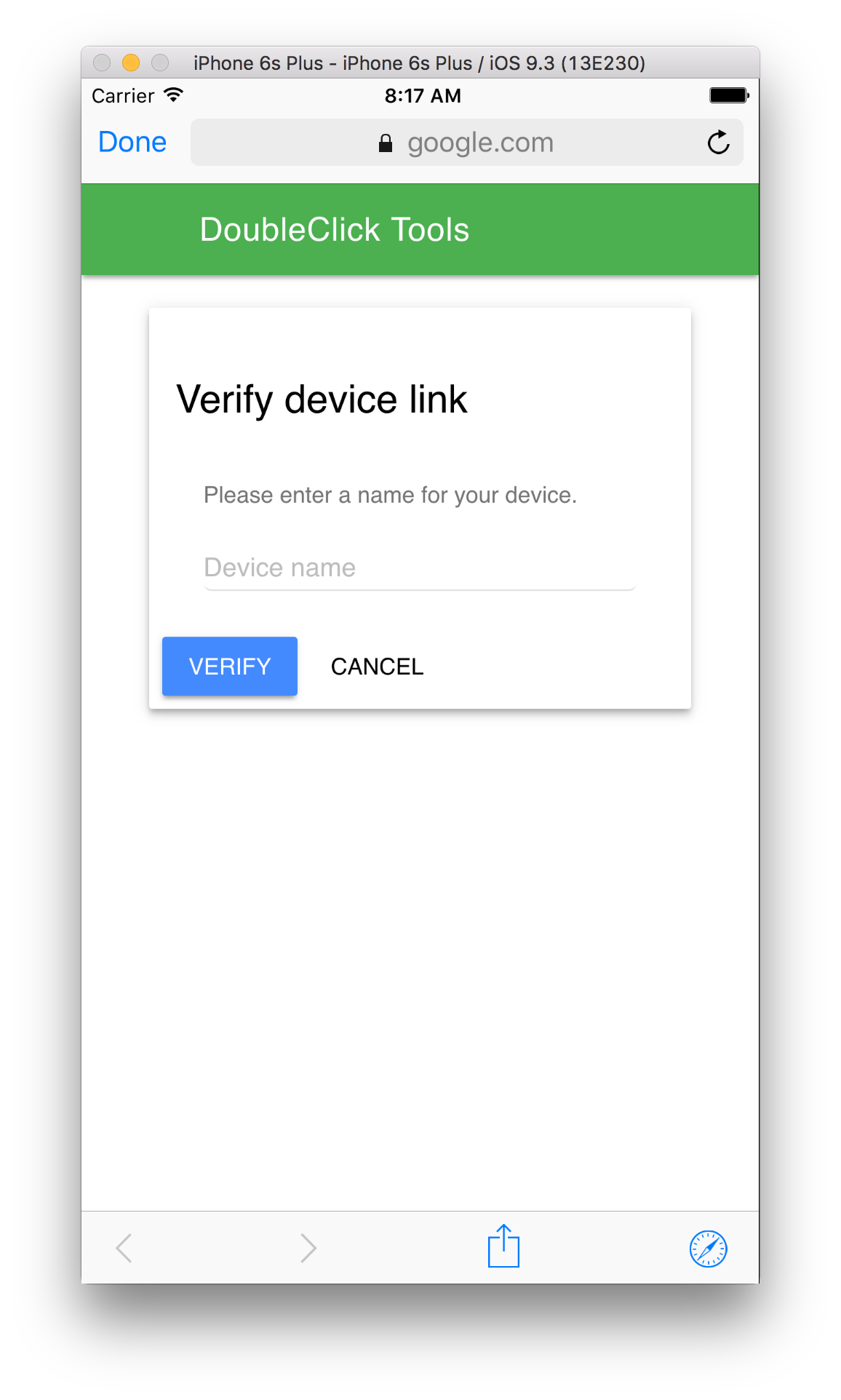
เลือกแสดงตัวอย่างครีเอทีฟโฆษณาเพื่อลิงก์อุปกรณ์ เบราว์เซอร์เปิดขึ้น และจะนำคุณไปยังเบราว์เซอร์ โดยอัตโนมัติเพื่อเข้าสู่ระบบ Ad Manager หลัง เข้าสู่ระบบเรียบร้อยแล้ว ให้ตั้งชื่ออุปกรณ์เพื่อลงทะเบียนกับ บัญชี Ad Manager แล้วคลิกยืนยัน

คุณลิงก์อุปกรณ์สำเร็จแล้ว ในขั้นตอนนี้ คุณสามารถ ดูอุปกรณ์ของคุณที่ลิงก์ในฟรอนท์เอนด์ของ Ad Manager นอกจากนี้ คุณยังสามารถอนุญาตให้ผู้อื่นเข้าถึง อุปกรณ์
ตัวอย่างในแอป
ทำตามขั้นตอนเพื่อ พุชครีเอทีฟโฆษณาไปยังอุปกรณ์ที่ลิงก์ไว้ ตรวจสอบว่าครีเอทีฟโฆษณาที่พุชเป็นส่วนหนึ่งของรายการโฆษณาที่มีการใช้งาน กำหนดเป้าหมายไปยังช่องโฆษณาที่คุณต้องการดูโฆษณา
หลังจากพุชครีเอทีฟโฆษณาจากฟรอนท์เอนด์ ให้ทริกเกอร์การแก้ไขข้อบกพร่อง เมนูตัวเลือกบนอุปกรณ์อีกครั้ง แล้วเลือกแสดงตัวอย่างครีเอทีฟโฆษณา อีกครั้ง ขั้นตอนนี้ให้ SDK ตรวจสอบ Ad Manager อีกครั้งเพื่อยืนยันว่า การลิงก์อุปกรณ์สำเร็จ และ ต้องการได้รับข้อมูลบางอย่างเกี่ยวกับ ครีเอทีฟโฆษณาใด หากก่อนหน้านี้การลิงก์อุปกรณ์สำเร็จ เมนูแก้ไขข้อบกพร่องจะปิดทันที หากไม่สำเร็จ คุณจะได้รับแจ้งให้ลิงก์บัญชีอีกครั้ง
สุดท้าย โหลดโฆษณาสำหรับช่องที่คุณต้องการดูตัวอย่างเพื่อดูครีเอทีฟโฆษณา
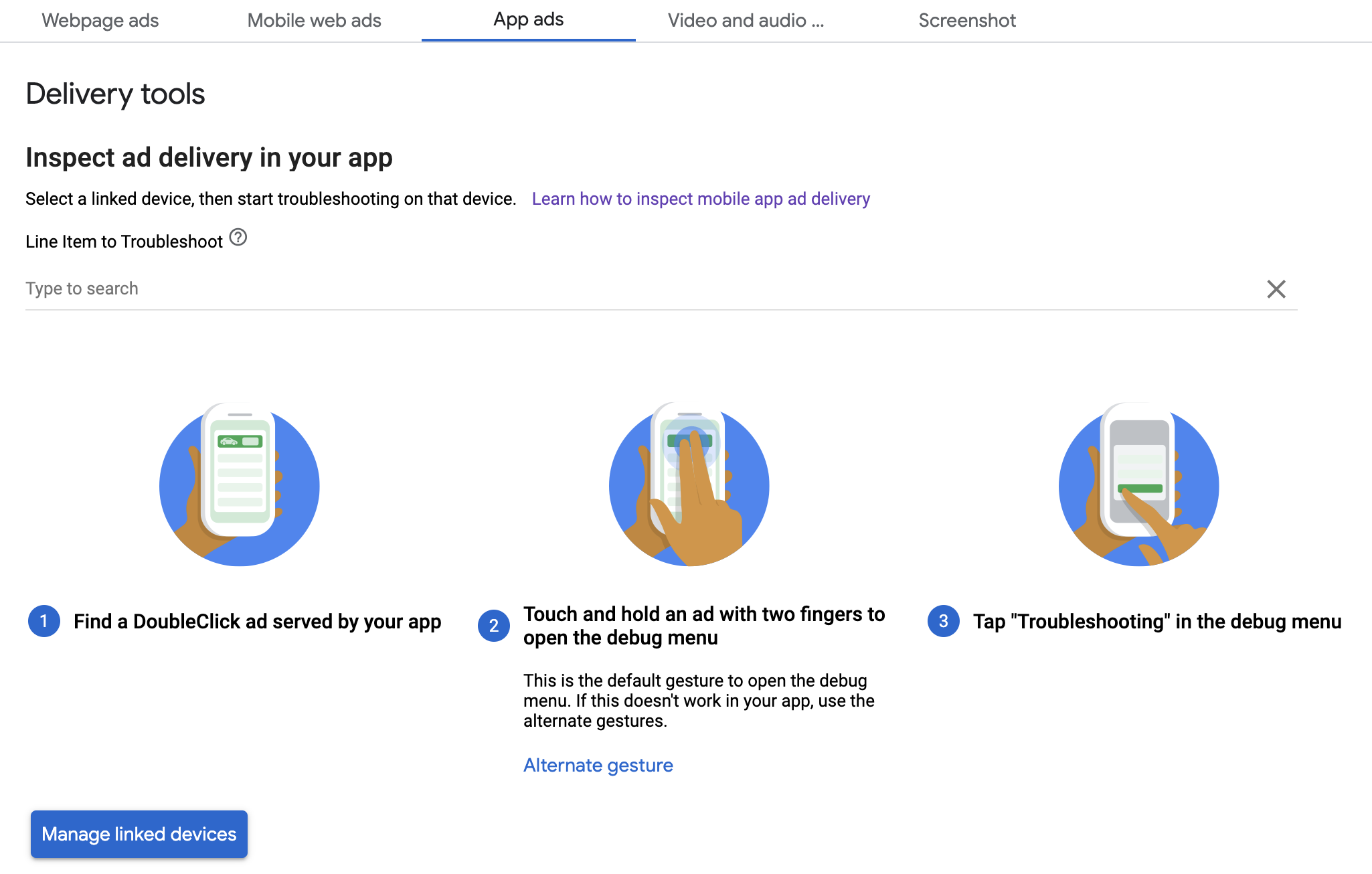
เครื่องมือตรวจสอบการแสดงโฆษณา
ทำตามวิธีเริ่มแก้ปัญหาแอป ขั้นตอนการแก้ปัญหาแอปของคุณ หากคุณทำตามขั้นตอนสำเร็จ จะแสดงขึ้นในส่วนหน้าของ Ad Manager และคุณจะดูข้อมูลเพิ่มเติมเกี่ยวกับโฆษณา ที่แสดงผล