Page Summary
-
This guide details how to debug ad serving using in-app preview and the Delivery Inspector.
-
In-app preview allows you to view your creatives within your mobile app, which is particularly useful for creatives that interact with or rely on the app.
-
The Delivery Inspector provides information about which ads were delivered, helping you understand why unexpected ads appeared.
-
Debugging requires the Google Mobile Ads SDK (v7.13.1 or higher), access to a Google Ad Manager account, and completing the Get Started guide.
This guide shows how to debug ad serving using in-app preview and the Delivery Inspector.
In-app preview lets you see your own creatives rendered within your mobile app. This preview is especially useful for publishers who have creatives that interact with the app, have unique behavior, or rely on the app for some of their rendering (including native creatives and MRAID).
The Delivery Inspector gives information on which ads were delivered. When unexpected ads deliver, use the Delivery Inspector to find out why.
Prerequisites
- Version 7.13.1 or higher of the Google Mobile Ads SDK
- Access to a Google Ad Manager account
- Complete Get Started
Prepare your app
Debugging requires interaction with the SDK's debug options menu. The recommended way to open the menu is to include the function below in your app, and trigger it based on a user action:
Swift
@IBAction func openDebugOptions(sender: AnyObject) {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
let debugOptionsViewController = DebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID")
self.present(debugOptionsViewController, animated: true, completion: nil)
}
Objective-C
- (IBAction)openDebugOptions:(id)sender {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
GADDebugOptionsViewController *debugOptionsViewController =
[GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"];
[self presentViewController:debugOptionsViewController animated:YES completion:nil];
}
Any valid ad unit from your Ad Manager account is sufficient to open the debug options menu.
Get notified when the debug menu closes
When opening the debug options menu programmatically, you may choose
to implement GADDebugOptionsViewControllerDelegate to be notified
when the view controller is dismissed. To do this, make your class
conform to the delegate:
Swift
import GoogleMobileAds class ViewController: UIViewController, GADDebugOptionsViewControllerDelegate { }
Objective-C
@import GoogleMobileAds; @interface ViewController : UIViewController <GADDebugOptionsViewControllerDelegate> { } @end
Set the delegate on your GADDebugOptionsViewController:
Swift
@IBAction func openDebugOptions(sender: AnyObject) { let debugOptionsViewController = GADDebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID") debugOptionsViewController.delegate = self self.present(debugOptionsViewController, animated: true, completion: nil) }
Objective-C
- (IBAction)openDebugOptions:(id)sender { GADDebugOptionsViewController *debugOptionsViewController = [GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"]; debugOptionsViewController.delegate = self; [self presentViewController:debugOptionsViewController animated:YES completion:nil]; }
Finally, implement the delegate:
Swift
func debugOptionsViewControllerDidDismiss(controller: GADDebugOptionsViewController) {
print("Debug options view controller dismissed.")
}
Objective-C
- (void)debugOptionsViewControllerDidDismiss:(GADDebugOptionsViewController *)controller {
NSLog(@"Debug options view controller dismissed.");
}
Link your device
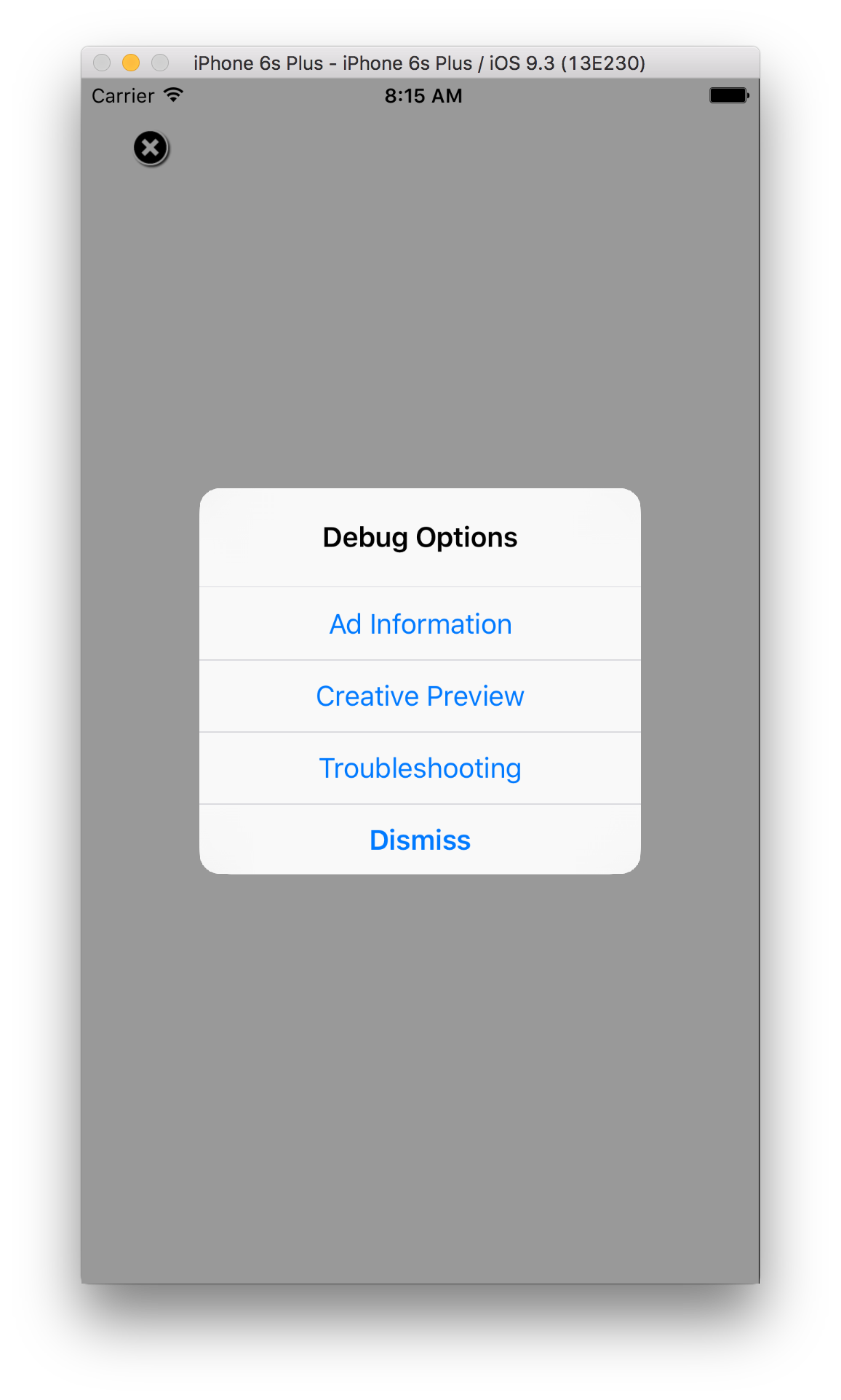
After adding the capability to open the debug options menu, run your app and trigger the function above. The following menu opens:

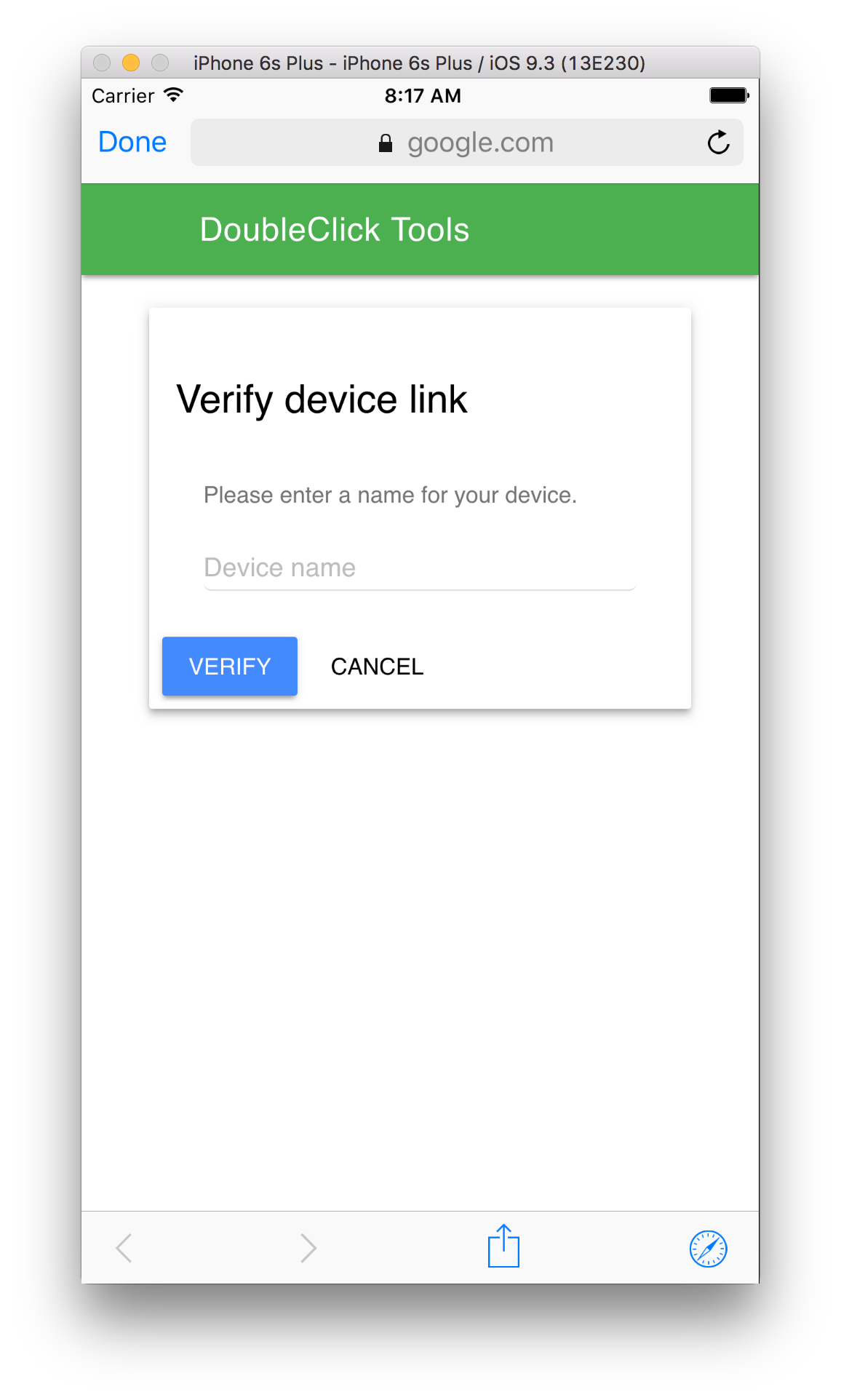
Select Creative Preview to link your device. A browser opens and automatically navigates you to a browser to log in to Ad Manager. After successfully logging in, name your device to register it with your Ad Manager account, and click Verify.

You have successfully linked your device! At this point, you can see your device linked in the Ad Manager front-end. You can also allow others to access your devices.
In-app preview
Follow the steps to push a creative to your linked device. Make sure that the pushed creative is part of an active line item targeted to the ad slot where you want to see the creative.
After pushing a creative from the front-end, trigger the debug options menu on your device again, and select Creative Preview again. This step lets the SDK check Ad Manager again to verify that the device linking was successful and to get some information about which creative you pushed. If device linking was previously successful, the debug menu closes immediately. If it was unsuccessful, you're prompted to link your account again.
Finally, load an ad for the slot you wish to preview to see your creative!
Delivery Inspector
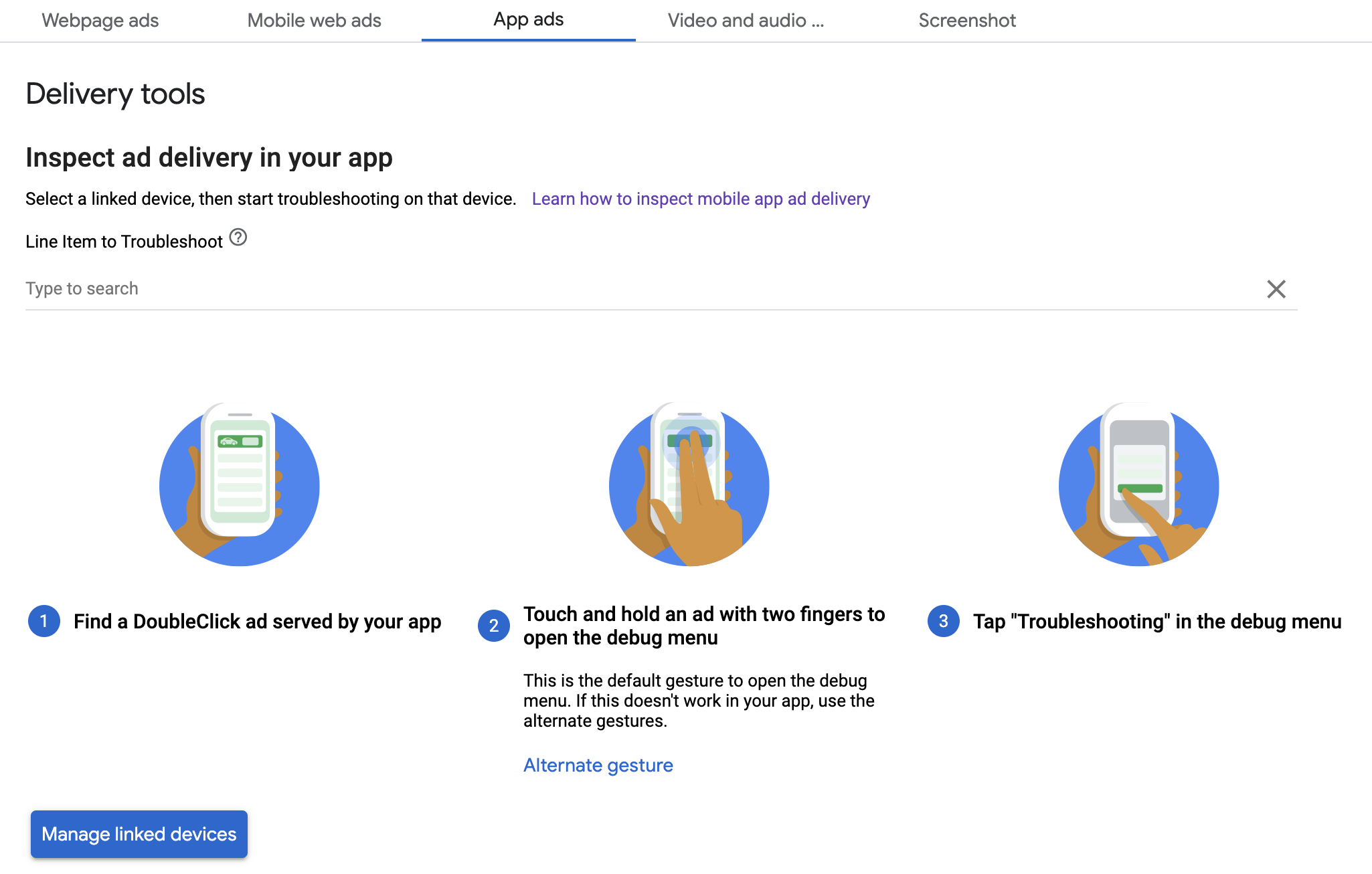
Follow the Begin app troubleshooting steps to troubleshoot your app. If you complete the steps successfully, the request will show up in the Ad Manager frontend and you can view more info about the ad that served.