Z tego przewodnika dowiesz się, jak za pomocą wtyczki reklam mobilnych Google dla środowiska Unity wczytywać i wyświetlać reklamy z i-mobile przy użyciu zapośredniczenia, w tym integracji kaskadowych. Wyjaśniamy w nim, jak dodać i-mobile do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter i-mobile z aplikacją Unity.
Interfejs panelu i-mobile używa japońskiego tekstu w etykietach, przyciskach i opisach. Zrzuty ekranu w tym przewodniku nie zostały przetłumaczone. W opisach i instrukcjach w tym przewodniku etykiety i przyciski są jednak tłumaczone, a w nawiasach podawane są ich angielskie odpowiedniki.
Obsługiwane integracje i formaty reklam
Adapter zapośredniczenia Ad Managera dla i-mobile ma te funkcje:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
Wymagania
- Najnowsza wtyczka reklam mobilnych Google dla środowiska Unity
- Unity w wersji 5.6 lub nowszej
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- iOS w wersji 12.0 lub nowszej
- Działający projekt Unity skonfigurowany za pomocą wtyczki reklam mobilnych Google dla środowiska Unity. Więcej informacji znajdziesz w artykule Pierwsze kroki.
- Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie i-mobile
Zarejestruj się lub zaloguj na swoje konto i-mobile.
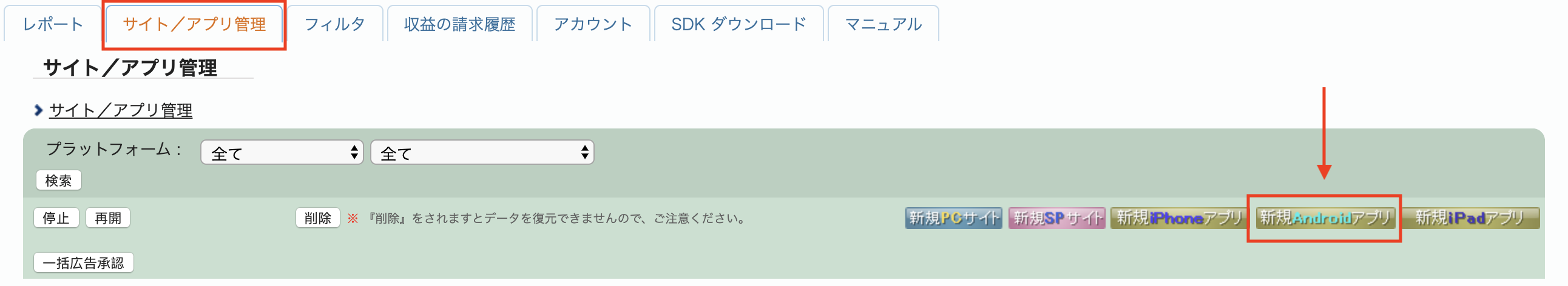
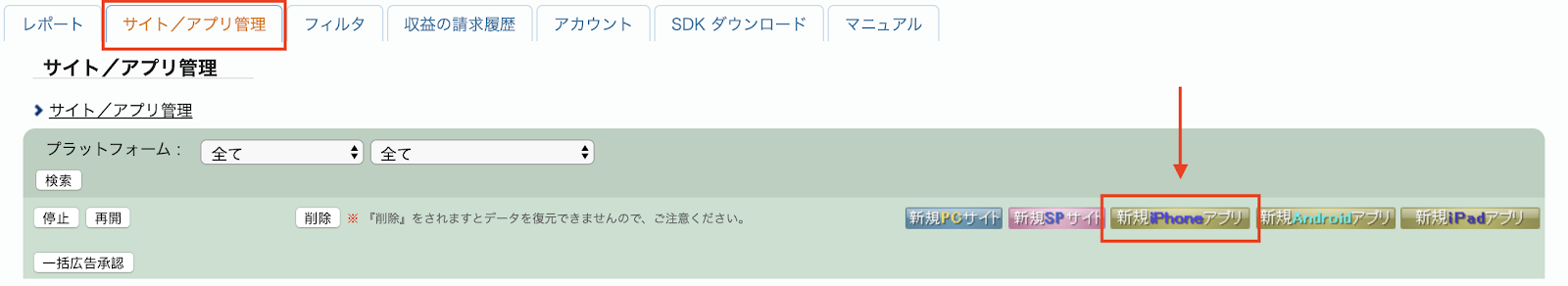
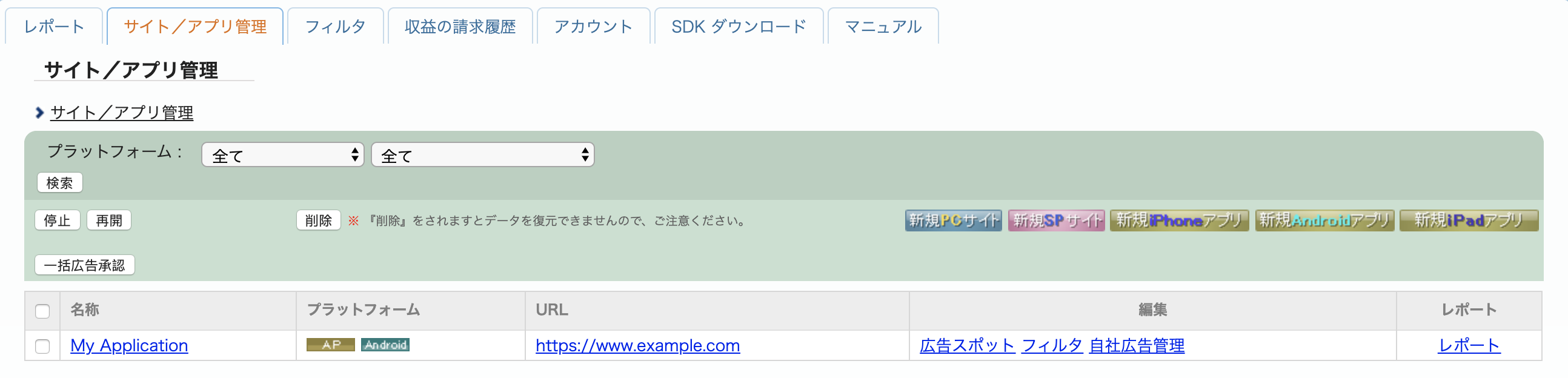
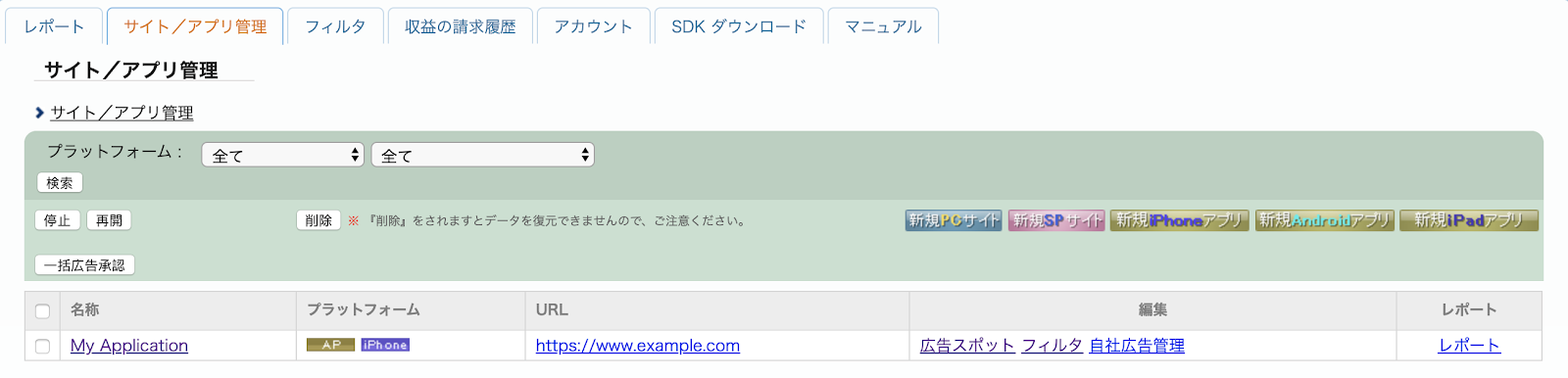
Aby dodać aplikację do panelu i-mobile, kliknij kartę サイト/アプリ管理 (Site/Application Management) i przycisk platformy aplikacji.
Android

iOS

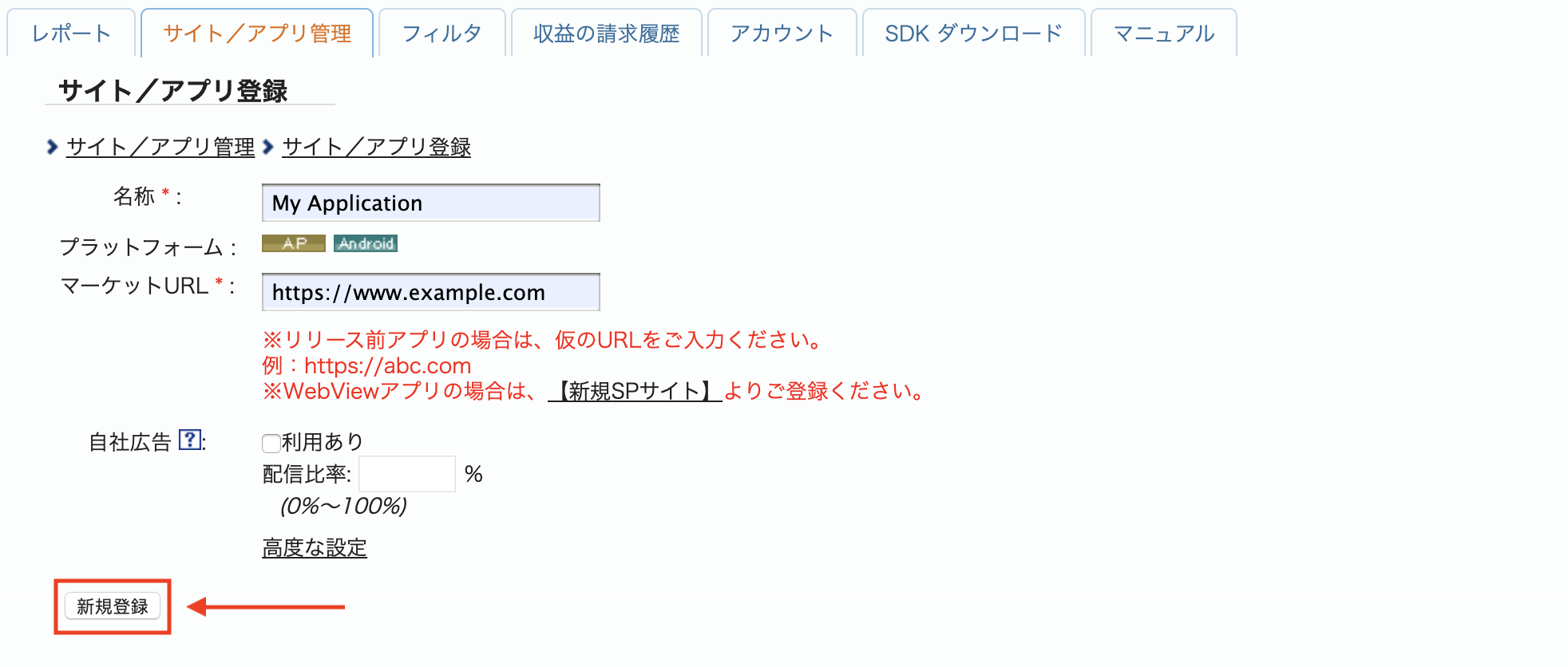
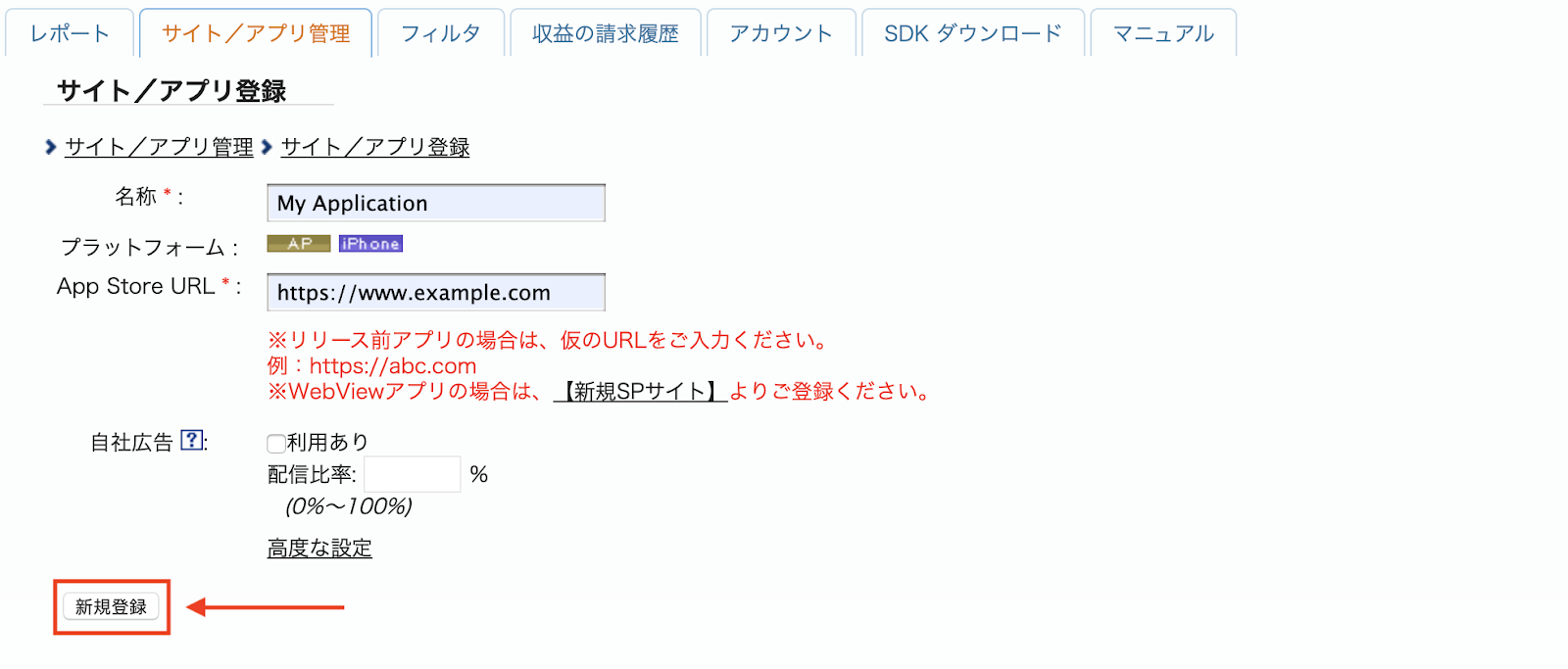
Wypełnij formularz i kliknij przycisk 新規登録 (Sign up).
Android

iOS

Aby utworzyć nowe miejsce reklamowe, wybierz aplikację na karcie サイト/アプリ管理 (Zarządzanie witrynami/aplikacjami).
Android

iOS

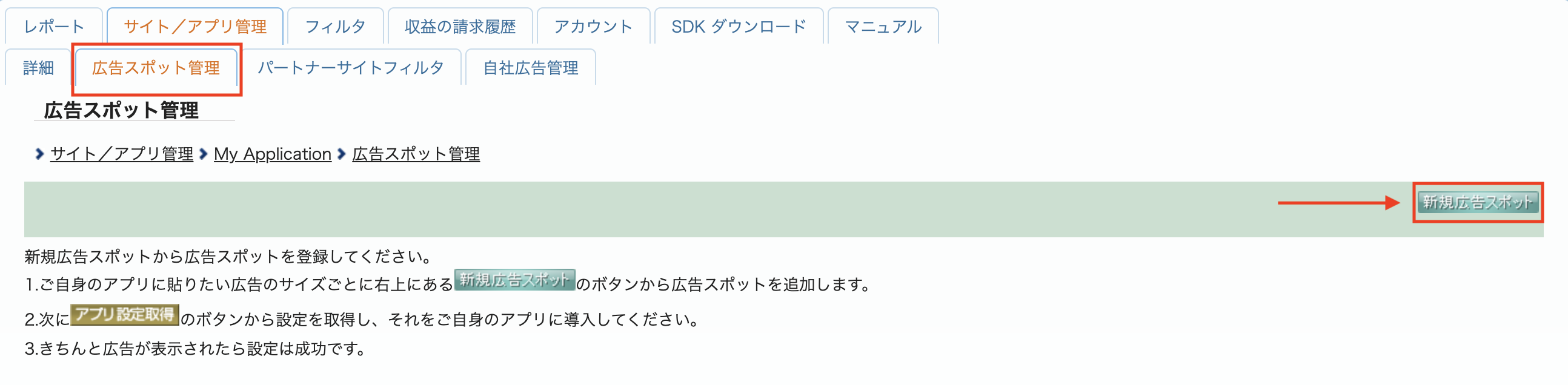
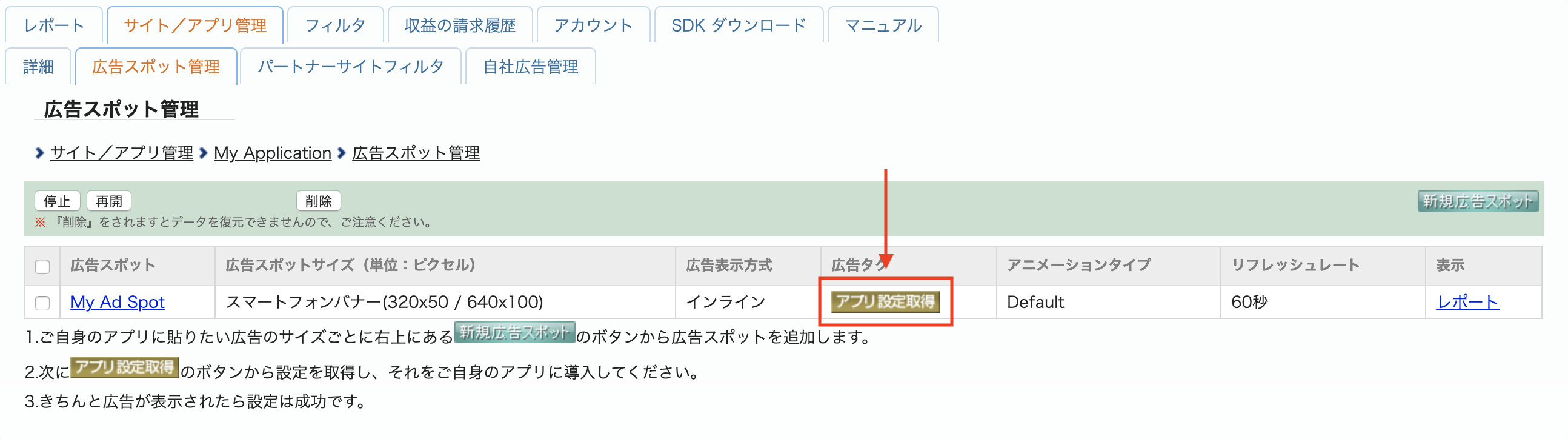
Otwórz kartę 広告スポット管理 (Ad Spot Management) i kliknij przycisk 新規広告スポット (New Ad Spot).

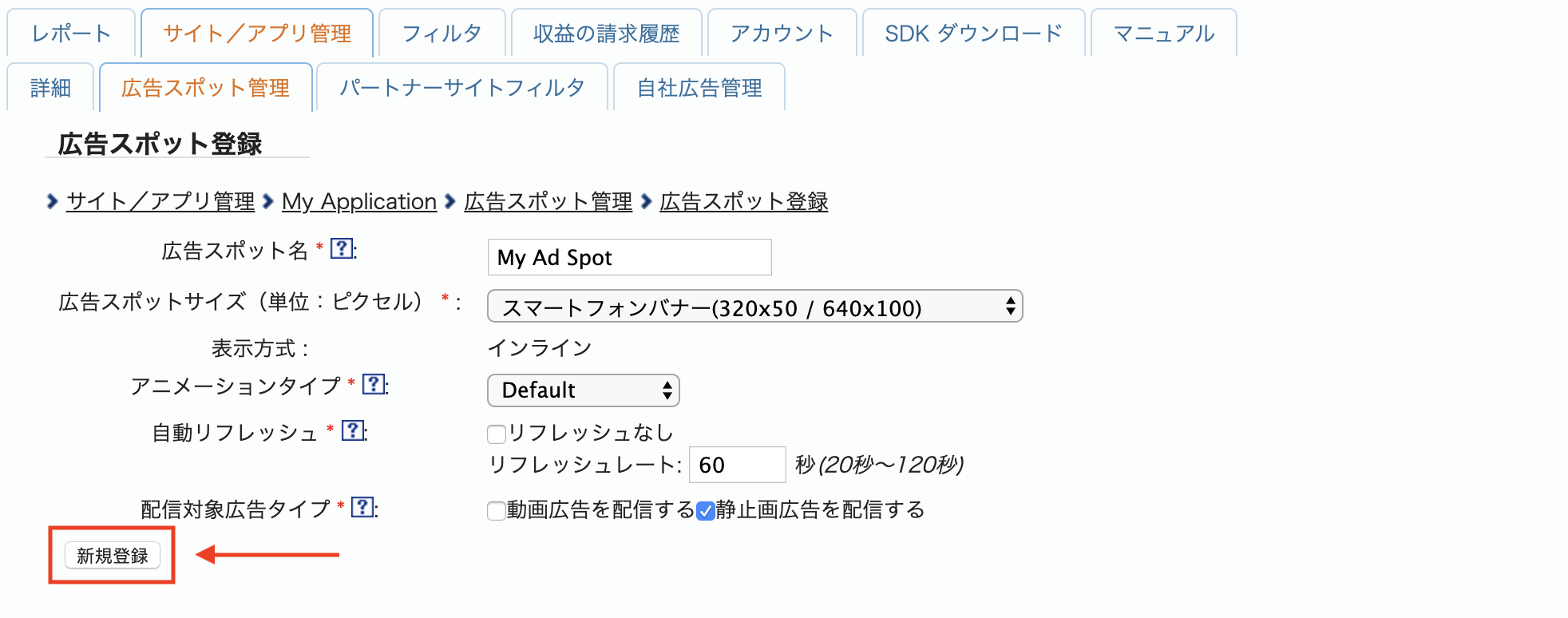
Następnie wypełnij formularz, podając 広告スポット名 (nazwę boksu reklamowego), 広告スポットサイズ (rozmiar boksu reklamowego) i inne szczegóły. Następnie kliknij przycisk 新規登録 (Sign up).

Nowe miejsce na reklamę jest gotowe. Aby wyświetlić szczegóły integracji, kliknij przycisk アプリ設定取得 (Get App settings).

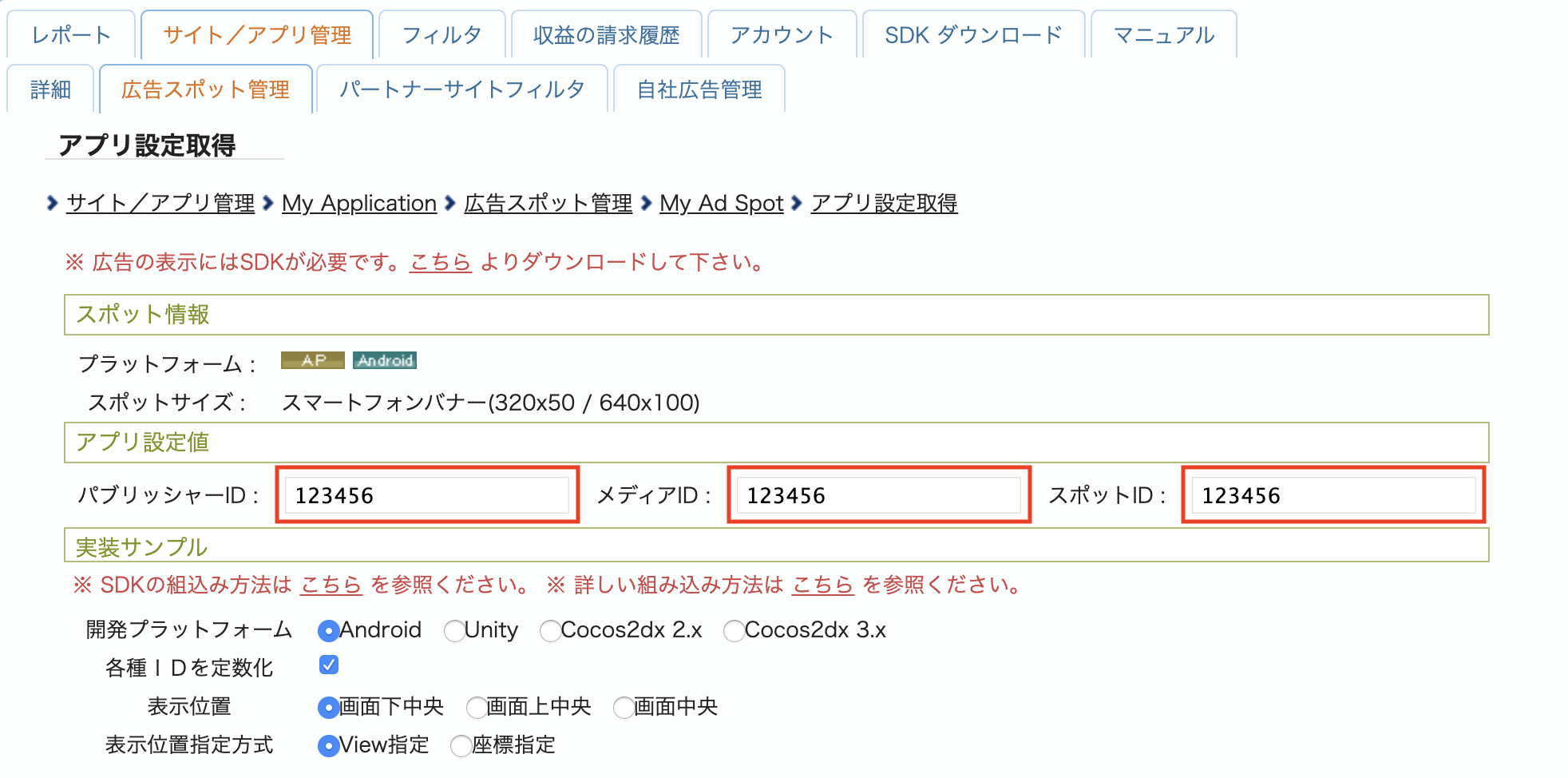
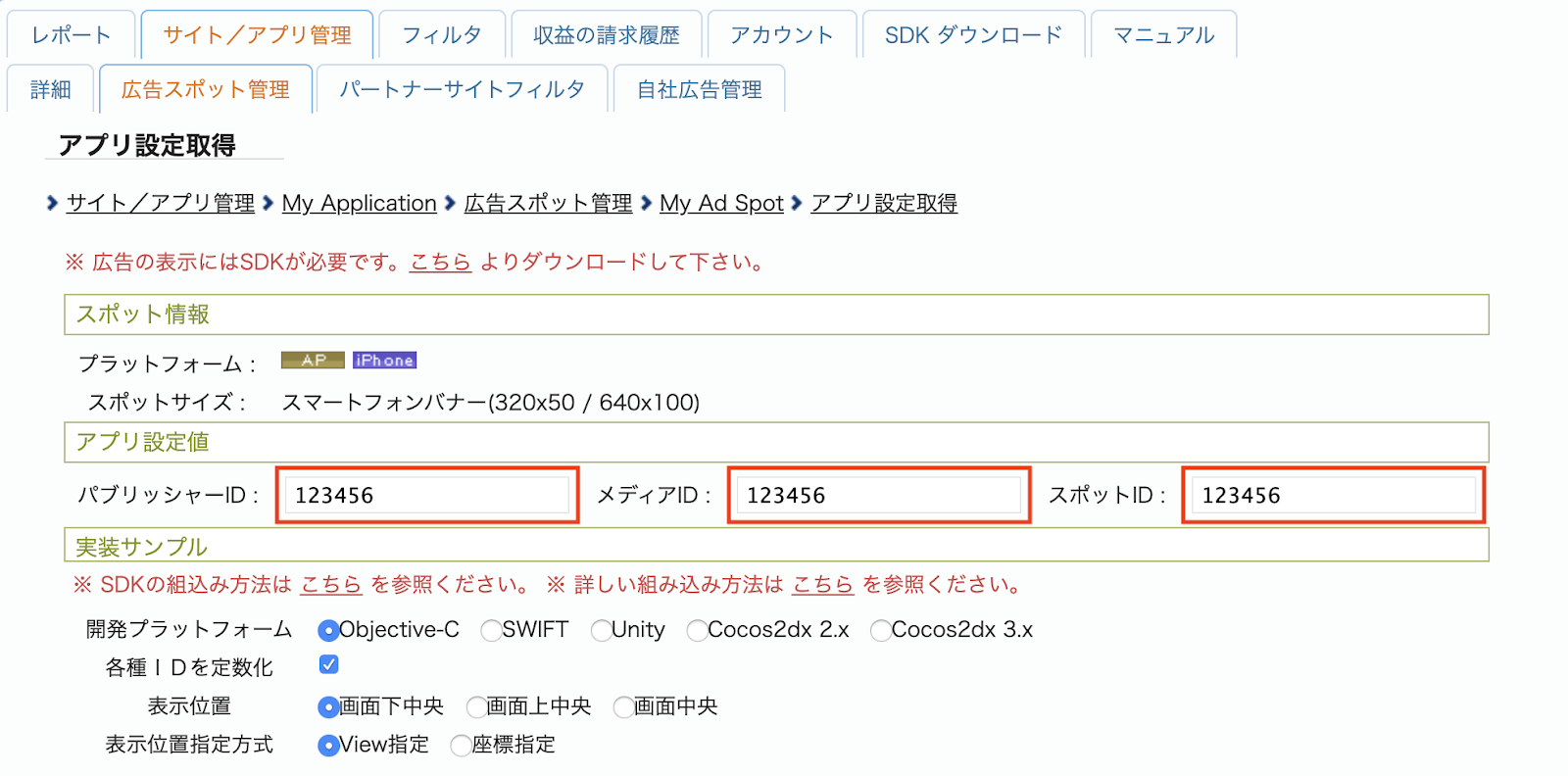
Zanotuj パブリッシャーID (Publisher ID), メディアID (Media ID) i スポットID (Spot ID). Te parametry będą potrzebne później podczas konfigurowania i-mobile na potrzeby zapośredniczenia w interfejsie Ad Managera.
Android

iOS

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli jeszcze tego nie zrobiono, utwórz plik app-ads.txt dla usługi Ad Manager.
Aby wdrożyć app-ads.txt w przypadku i-mobile, zapoznaj się z odpowiedziami na najczęstsze pytania.
Krok 2. Skonfiguruj popyt i-mobile w interfejsie Ad Managera
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Krok 3. Zaimportuj pakiet SDK i-mobile i adapter
OpenUPM-CLI
Jeśli masz zainstalowany OpenUPM-CLI, możesz zainstalować w projekcie wtyczkę do mediacji Google Mobile Ads i-mobile dla Unity, uruchamiając to polecenie z katalogu głównego projektu:
openupm add com.google.ads.mobile.mediation.imobileOpenUPM
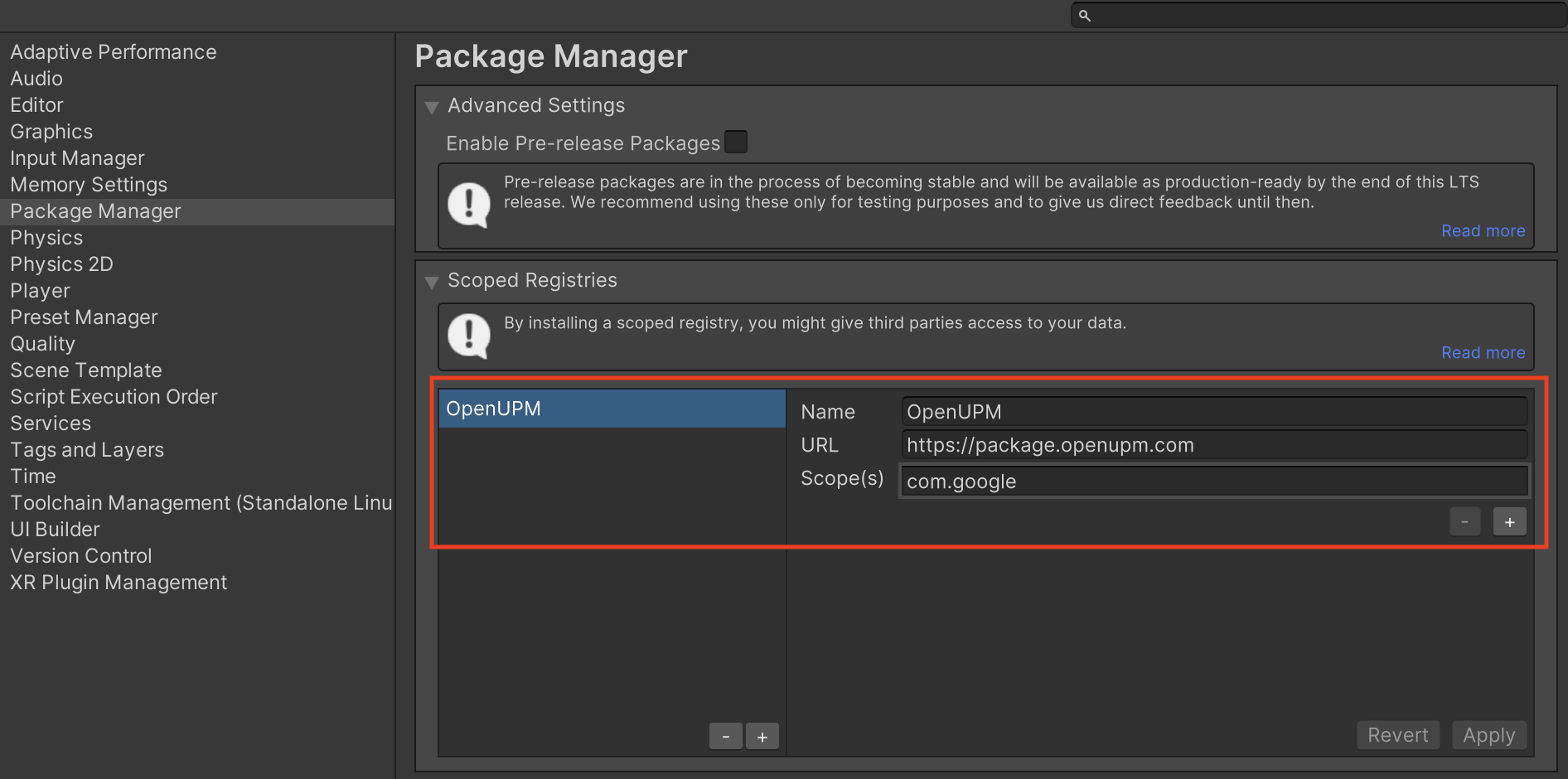
W edytorze projektu Unity wybierz Edit (Edytuj) > Project Settings (Ustawienia projektu) > Package Manager (Menedżer pakietów), aby otworzyć Ustawienia menedżera pakietów Unity.
Na karcie Scoped Registries (Rejestry o ograniczonym zakresie) dodaj OpenUPM jako rejestr o ograniczonym zakresie, podając te informacje:
- Nazwa:
OpenUPM - URL:
https://package.openupm.com - Zakresy:
com.google

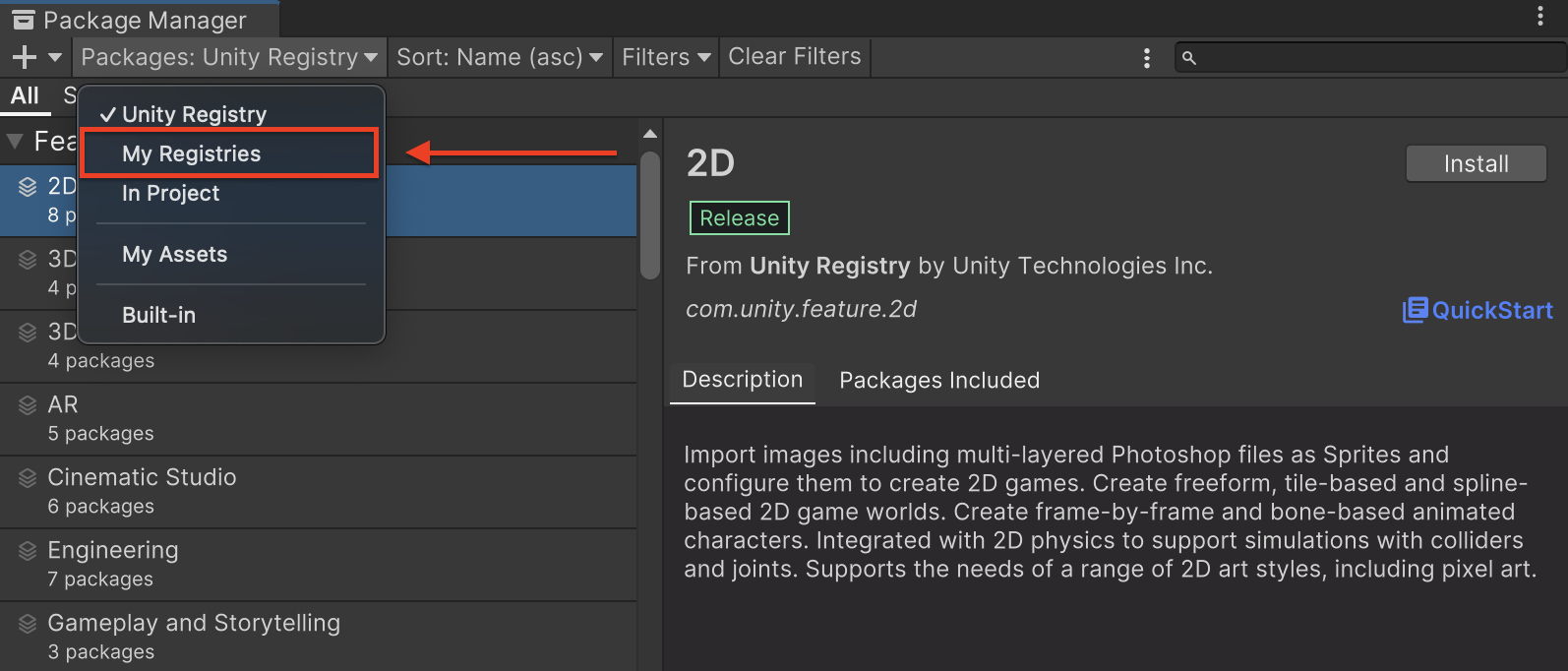
Następnie kliknij Window (Okno) > Package Manager (Menedżer pakietów), aby otworzyć Menedżera pakietów Unity, i w menu kliknij My Registries (Moje rejestry).

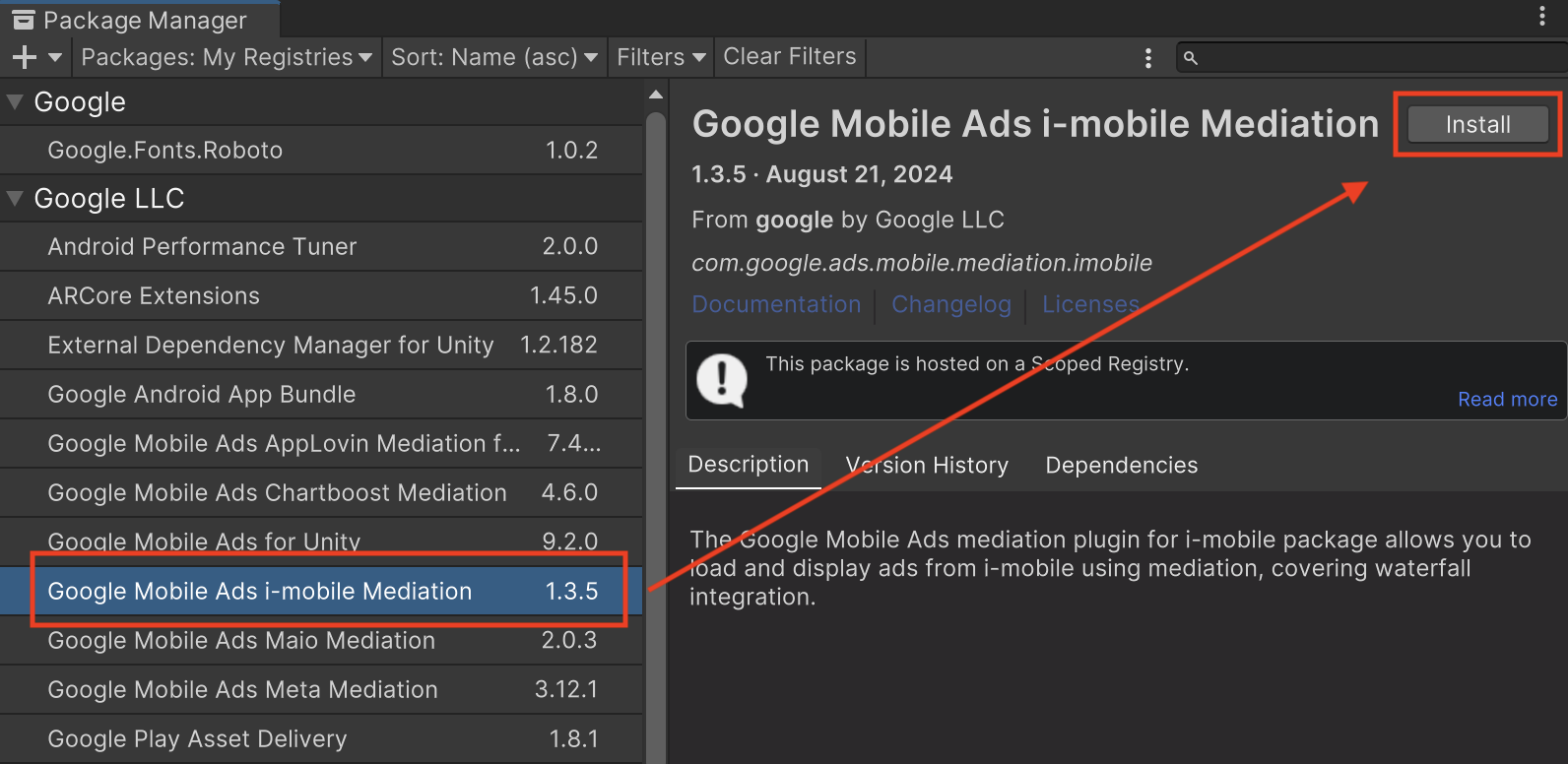
Wybierz pakiet Google Mobile Ads IMobile Mediation i kliknij Install (Zainstaluj).

Pakiet Unity
Pobierz najnowszą wersję wtyczki do mediacji reklam mobilnych Google dla i-mobile, korzystając z linku do pobierania w dzienniku zmian, a następnie wyodrębnij plik GoogleMobileAdsIMobileMediation.unitypackage z pliku ZIP.
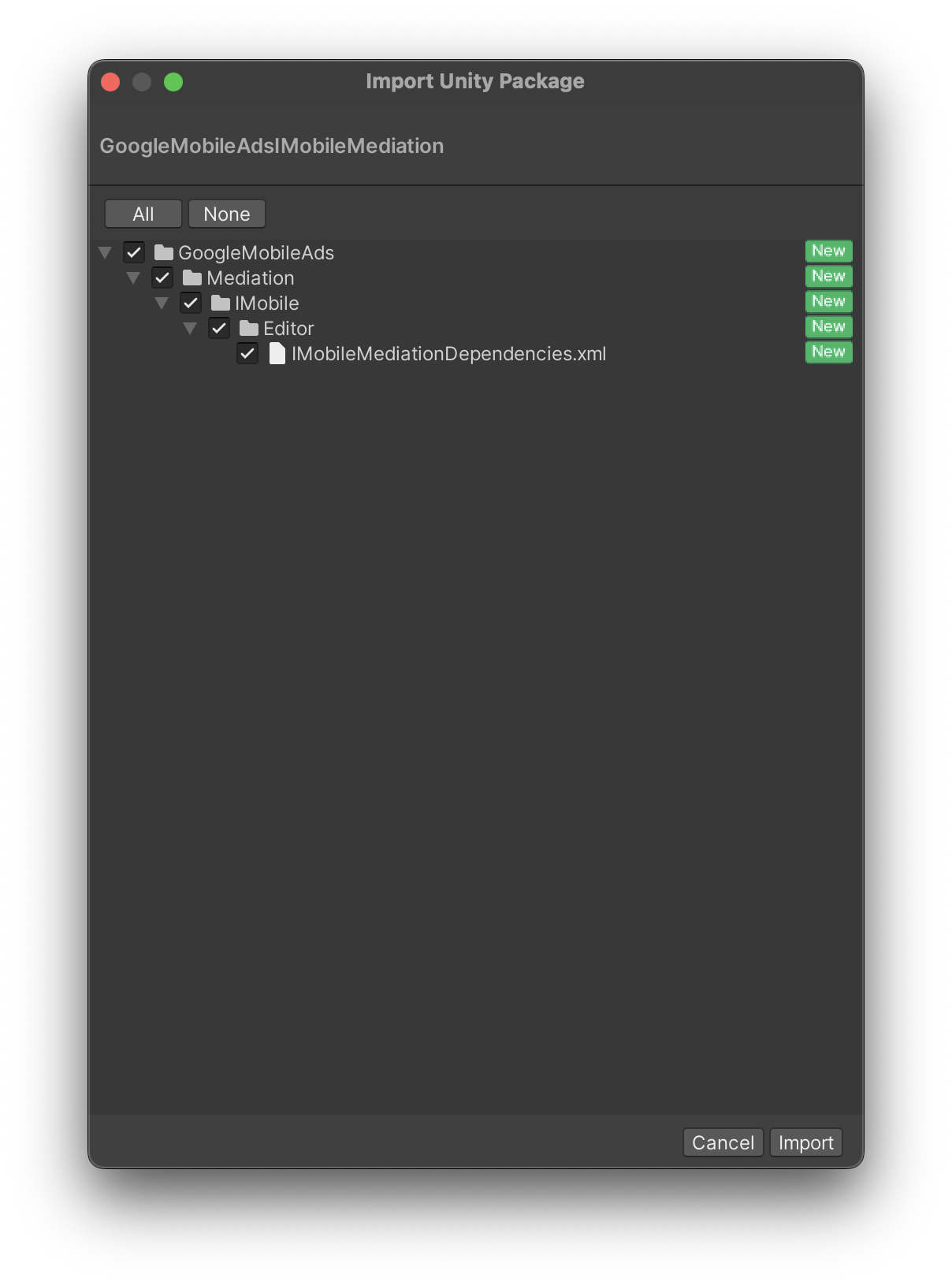
W edytorze projektu Unity wybierz Assets (Zasoby) > Import Package (Importuj pakiet) > Custom Package (Własny pakiet) i znajdź pobrany plik GoogleMobileAdsIMobileMediation.unitypackage. Sprawdź, czy wszystkie pliki są zaznaczone, i kliknij Importuj.

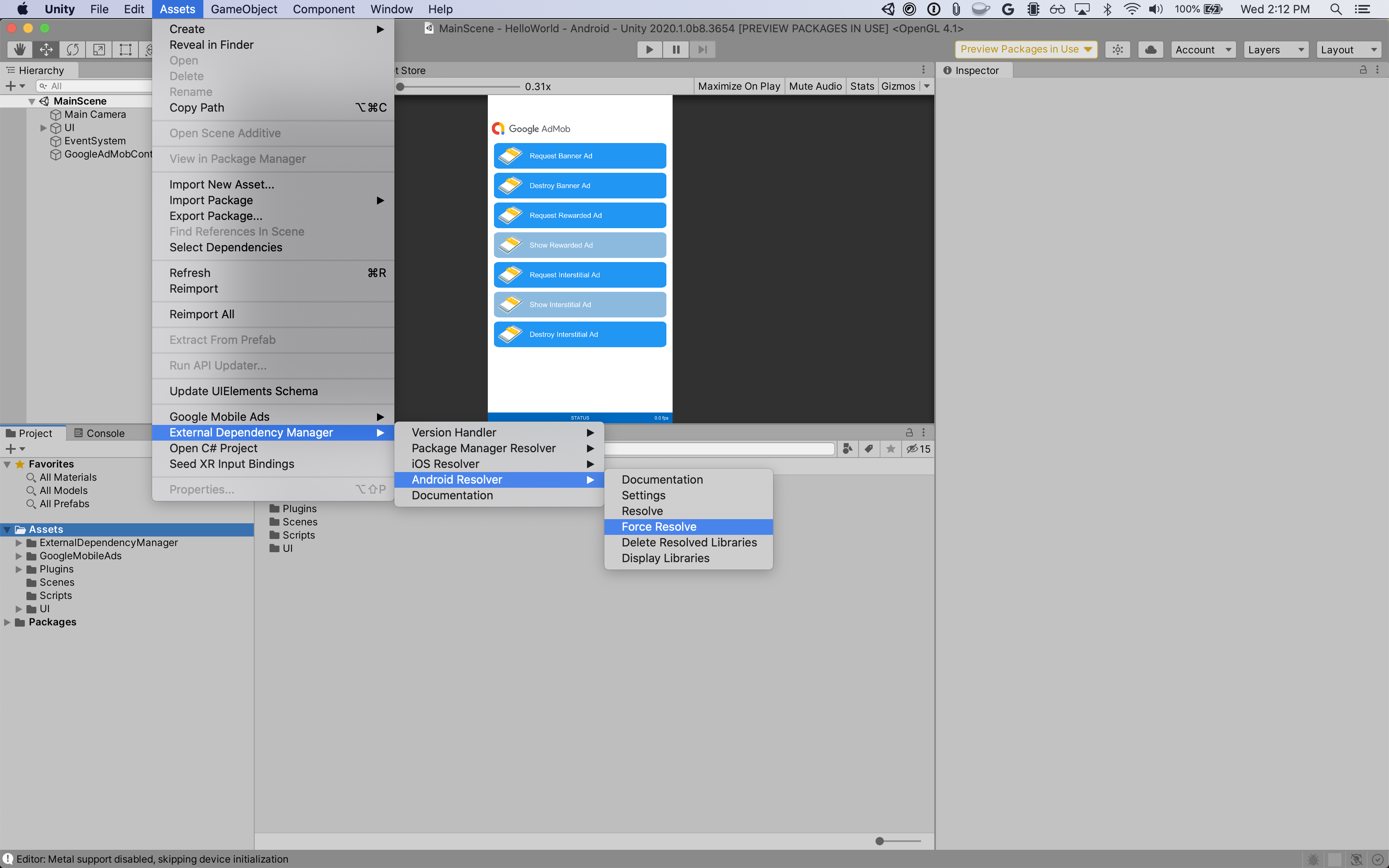
Następnie kliknij Assets (Zasoby) > External Dependency Manager (Menedżer zależności zewnętrznych) > Android Resolver (Rozwiązywanie zależności w Androidzie) > Force Resolve (Wymuś rozwiązanie). Biblioteka External Dependency Manager
od nowa rozwiąże zależności i skopiuje zadeklarowane zależności do katalogu Assets/Plugins/Android w aplikacji Unity.

Krok 4. Wymagany jest dodatkowy kod
Android
Integracja z i-mobile nie wymaga dodatkowego kodu.
iOS
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją i-mobile, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Krok 5. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w Ad Managerze. i-mobile udostępnia testowe identyfikatory Spota, identyfikatory multimediów i identyfikatory wydawcy. Możesz je znaleźć tutaj.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z i-mobile, włącz testowanie pojedynczych źródeł reklam w inspektorze reklam, korzystając ze źródeł reklam i-mobile (kaskadowe).
Kody błędów
Jeśli adapter nie otrzyma reklamy z i-mobile, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z ResponseInfo w tych klasach:
Android
| Format | Nazwa zajęć |
|---|---|
| Baner | com.google.ads.mediation.imobile.IMobileAdapter |
| Pełnoekranowa | com.google.ads.mediation.imobile.IMobileAdapter |
| Natywna | com.google.ads.mediation.imobile.IMobileMediationAdapter |
iOS
| Format | Nazwa zajęć |
|---|---|
| Baner | IMobileAdapter |
| Pełnoekranowa | IMobileAdapter |
| Natywna | GADMediationAdapterIMobile |
Oto kody i komunikaty wyświetlane przez adapter i-mobile, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Przyczyna |
|---|---|
| 0–99 | Pakiet SDK i-mobile zwrócił błąd. Więcej informacji znajdziesz w sekcji kod. |
| 101 | i-mobile wymaga kontekstu Activity, aby wczytywać reklamy. |
| 102 | Parametry serwera i-mobile skonfigurowane w interfejsie Ad Managera są nieprawidłowe lub ich brakuje. |
| 103 | Rozmiar żądanej reklamy nie pasuje do rozmiaru banera obsługiwanego przez i-mobile. |
| 104 | Wywołanie zwrotne dotyczące wczytywania reklam natywnych i-mobile zwróciło pustą listę reklam natywnych. |
iOS
| Kod błędu | Przyczyna |
|---|---|
| 0–10 | Pakiet SDK i-mobile zwrócił błąd. Więcej informacji znajdziesz w sekcji kod. |
| 101 | Parametry serwera i-mobile skonfigurowane w interfejsie Ad Managera są nieprawidłowe lub ich brakuje. |
| 102 | Rozmiar żądanej reklamy nie pasuje do rozmiaru banera obsługiwanego przez i-mobile. |
| 103 | Nie udało się wyświetlić reklamy na urządzeniu i-mobile. |
| 104 | i-mobile zwrócił pustą tablicę reklam natywnych. |
| 105 | Nie udało się pobrać komponentów reklamy natywnej z i-mobile. |
| 106 | i-mobile nie obsługuje wysyłania żądań dotyczących wielu reklam pełnoekranowych przy użyciu tego samego identyfikatora miejsca docelowego. |
Historia zmian w wtyczce i-mobile Unity Mediation Plugin
Wersja 1.3.8
- Obsługuje adapter i-mobile na Androida w wersji 2.3.2.1.
- Obsługuje adapter i-mobile iOS w wersji 2.3.4.3.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.6.0.
Wersja 1.3.7
- Obsługuje adapter i-mobile na Androida w wersji 2.3.2.1.
- Obsługuje adapter i-mobile na iOS w wersji 2.3.4.2.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 10.0.0.
Wersja 1.3.6
- Obsługuje adapter i-mobile na Androida w wersji 2.3.2.0.
- Obsługuje adapter i-mobile na iOS w wersji 2.3.4.1.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.3.0.
Wersja 1.3.5
- Obsługuje adapter i-mobile na Androida w wersji 2.3.2.0.
- Obsługuje adapter i-mobile na iOS w wersji 2.3.4.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.1.0.
Wersja 1.3.4
- Obsługuje adapter i-mobile na Androida w wersji 2.3.1.2.
- Obsługuje adapter i-mobile na iOS w wersji 2.3.4.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.0.0.
Wersja 1.3.3
- Obsługuje adapter i-mobile na Androida w wersji 2.3.1.1.
- Obsługuje adapter i-mobile na iOS w wersji 2.3.3.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 9.0.0.
Wersja 1.3.2
- Przeniesiono zawartość adaptera do
GoogleMobileAds/Mediation/IMobile/. - Obsługuje adapter i-mobile na Androida w wersji 2.3.1.1.
- Obsługuje adapter i-mobile na iOS w wersji 2.3.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 8.1.0.
Wersja 1.3.1
- Obsługuje adapter i-mobile na Androida w wersji 2.3.0.0.
- Obsługuje adapter i-mobile na iOS w wersji 2.3.0.1.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.4.1.
Wersja 1.3.0
- Obsługuje adapter i-mobile na Androida w wersji 2.3.0.0.
- Obsługuje adapter i-mobile iOS w wersji 2.3.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.3.1.
Wersja 1.2.2
- Obsługuje adapter i-mobile na Androida w wersji 2.0.23.1.
- Obsługuje adapter i-mobile na iOS w wersji 2.2.0.1.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.0.2.
Wersja 1.2.1
- Obsługuje adapter i-mobile na Androida w wersji 2.0.23.0.
- Obsługuje adapter i-mobile na iOS w wersji 2.2.0.1.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla środowiska Unity w wersji 7.0.0.
Wersja 1.2.0
- Obsługuje adapter i-mobile na Androida w wersji 2.0.23.0.
- Obsługuje adapter i-mobile na iOS w wersji 2.2.0.0.
Wersja 1.1.0
- Obsługuje adapter i-mobile na Androida w wersji 2.0.22.2.
- Obsługuje adapter i-mobile na iOS w wersji 2.1.0.1.
Wersja 1.0.2
- Obsługuje adapter i-mobile na Androida w wersji 2.0.22.0.
- Obsługuje adapter i-mobile na iOS w wersji 2.0.32.0.
Wersja 1.0.1
- Obsługuje adapter i-mobile na Androida w wersji 2.0.21.0.
- Obsługuje adapter i-mobile na iOS w wersji 2.0.31.0.
Wersja 1.0.0
- Pierwsza wersja!
- Obsługuje adapter i-mobile na Androida w wersji 2.0.20.1.
- Obsługuje adapter i-mobile iOS w wersji 2.0.29.0.


